了解如何跨设计系统使用组件。
作为一名设计人员,您经常会创建一些在整个设计中重复出现的基础元素,如导航栏或按钮。但是,这些基础元素必须根据它们放置的上下文或布局进行自定义。在此情况下,您往往最终会创建同一基础元素的多个版本,这会使您的设计维护变得困难得多。
组件(以前称为符号)是具有无与伦比的灵活性的设计元素,可帮助您创建和维护重复元素,同时针对不同的上下文和布局更改实例。例如,在不同的上下文中使用按钮。
可以创建主组件来定义可重复使用的元素(例如按钮),并可以更改其任何属性以自定义该元素的实例。对单个实例所做的更改特定于该元素,但对主组件所做的更改会传播到尚未自定义该属性的所有实例。
我们可通过以下工作流程来了解如何使用组件。
主组件和实例
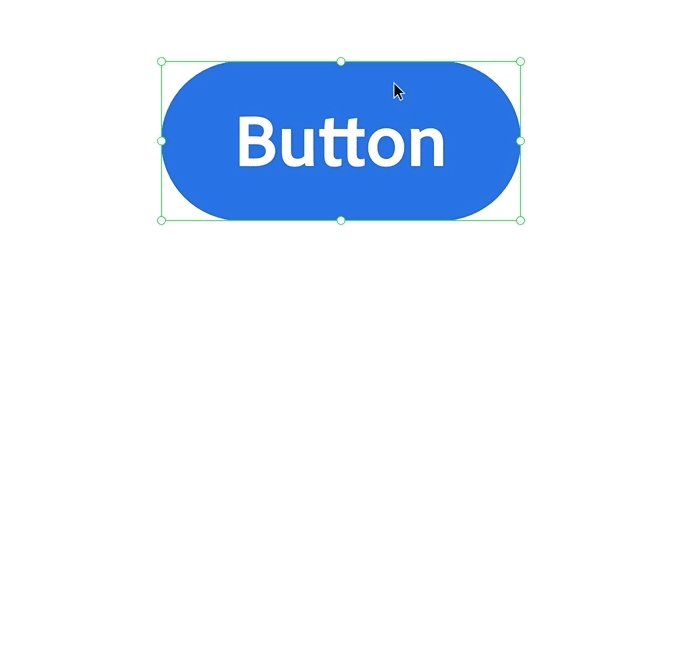
在 XD 中创建第一次组件时,它将成为主组件。您可以在画布上操作主组件,并像编辑任何其他元素一样对其进行编辑。主组件用左上角的绿色实心菱形表示。


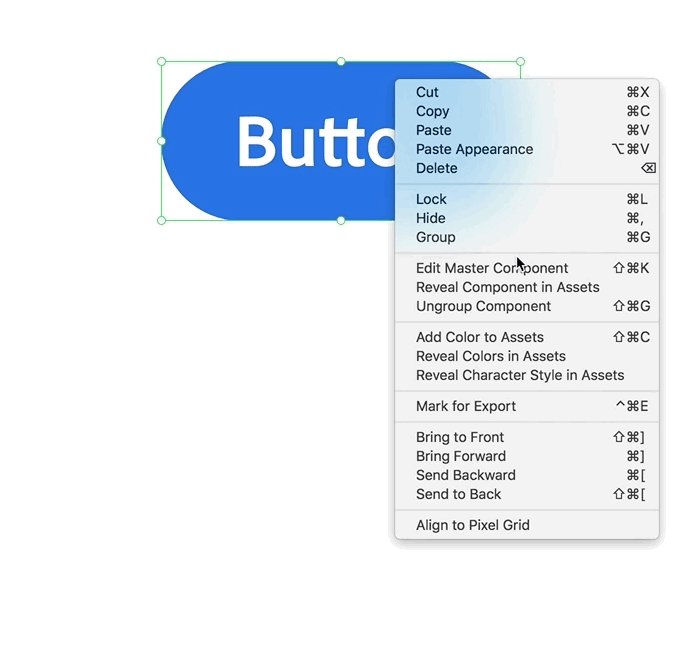
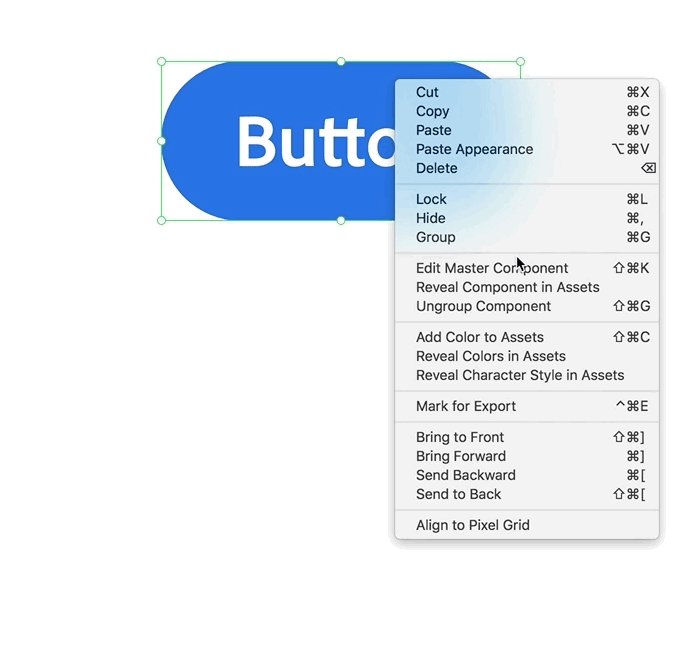
要创建主组件,请选择一个或一组对象,并使用以下任意选项:
- 右键单击一个对象并选择“制作组件”(CMD+K)。
- 在“资源”面板的“组件”部分中单击“+”按钮。
- 从 XD 应用程序中选择“对象”>“制作组件”。
- 选择一个对象并单击“属性检查器”的“组件”部分中的“+”图标。
组件在 Adobe XD 中可能有多个状态,使您可以轻松地开发动态交互式内容,而不必在设计项目中使用多个对象。
创建组件后,您可以继续为该组件创建多个状态,并将它们连接起来以创建交互。有关更多信息,请参阅创建具有状态的组件。
使用组件实例
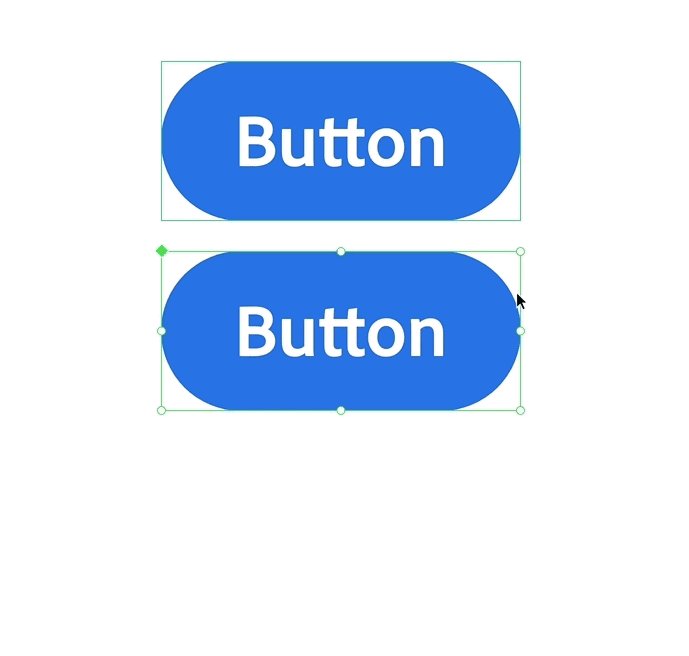
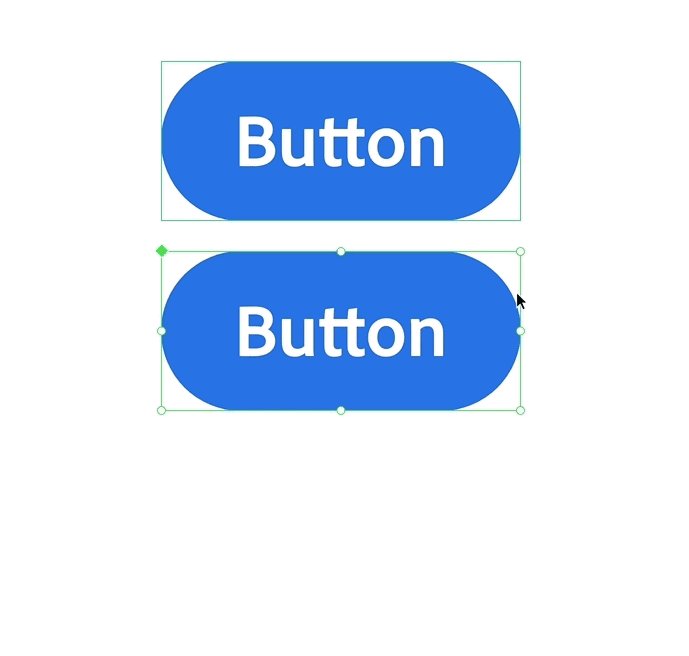
您创建的主组件的每个副本称为实例。组件实例用左上角的绿色空心菱形表示。创建实例时:
- 它们是主组件的精确副本,
- 具有与原始组件相同的属性,并且
- 内在与主组件相链接。
您可以在不断开与其主组件连接的情况下,覆盖实例属性。下面是具体的工作方式:
- 对主组件进行更改时,对所有实例应用相同的更改。
- 不过,如果您更改实例中的属性,XD 会将该属性标记为覆盖。覆盖是仅适用于该实例,而非主组件的独特更改。
编辑主组件
您可以使用以下任何选项来编辑主组件:
- 右键单击画布上的实例,然后选择“编辑主组件”。
- 在“资源”面板中单击组件,然后选择“编辑主组件”。
- 在画布上选择一个实例,然后在“属性检查器”的“组件”部分中,选择“默认状态”旁的编辑(铅笔)图标。
如果已从画布中删除了主组件,则 XD 会在您当前正在编辑的对象旁边的画布上生成主组件。


覆盖属性
主组件提供维护设计系统所需的一致性。对主组件所做的任何更改都会自动传播到其实例。


但是,设计系统只能在所提供的灵活度下使用。您可以从相同的原始元素开始,但必须根据使用它的上下文进行自定义。这就是实例的来源。编辑组件的任何实例时,它不会影响主组件。您更改的每个属性都被视为覆盖。


即使您从主组件编辑相同的属性,也始终会保留覆盖的属性。


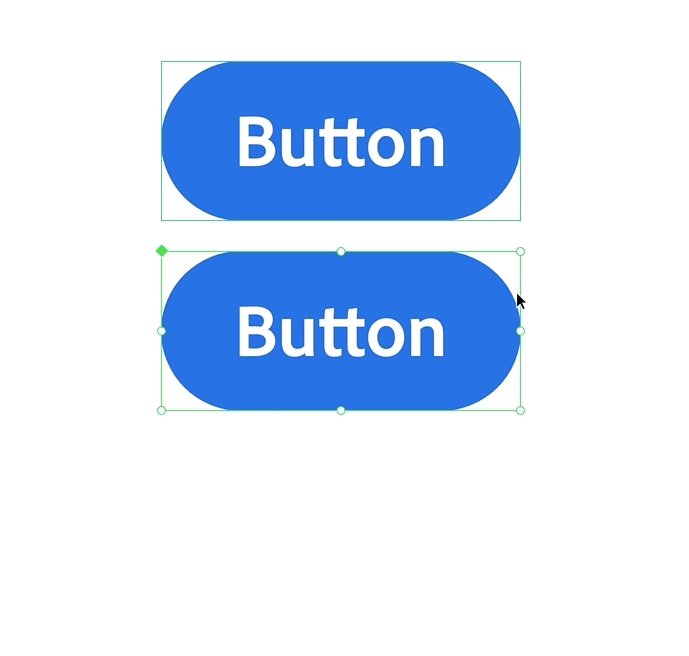
未在实例中覆盖的属性(例如这些按钮中的圆角半径)始终从主组件同步。
如果您对覆盖的结果不满意,可以通过右键单击实例并选择“重置为主组件”,将其重置回原始主组件。这将清除实例上的所有覆盖并将其重置回主组件。
风格和外观覆盖
在创建可重复使用的元素时,根据上下文更改原始元素非常重要。因此,您可以覆盖实例的每个样式和外观属性。通过覆盖可以执行一系列更改,同时仍保留与基础元素的关联。


旋转和不透明度属性当前不会从主组件传播到实例。
调整大小和布局覆盖
XD 12.0 发布了一项名为响应式调整大小的功能,使用该功能,您可以在保持其放置和可伸缩性的同时调整对象组的大小。您所要做的就是在设计画布上调整组的大小,而 XD 会保持相对的间距。不可避免地,您最终会拥有类似的可重复使用的元素,但大小不同的变体。组件也可以调整大小,并且天生具备响应式调整大小的强大功能。


如果您调整主组件的大小,则未调整大小的实例会自动调整大小。因此,已经调整大小的实例会保留其调整大小的位置作为覆盖。您还可以独立调整实例的大小,而不会影响主组件。
您不仅可以调整整个组件的大小,还可以更改其中项目的布局。不论如何调整组件实例的大小,现在您可以对组件实例进行更改。与响应式调整大小一样,XD 会在您调整元素大小时尽力重新创建元素在较大或较小画布上的位置。您还可以切换到手动模式,手动编辑约束以进行更多控制。


实例中的已修改属性(例如,Joshua Tree 中的文本大小)保留其覆盖,并且不从主组件接收该属性的更新。


如果编辑实例的布局,则对未从主组件覆盖的属性的更改将传播到实例。


连接覆盖
连接组件时,了解以下原则会很有用:
- 在“原型”模式下,将交互连接到主组件时,组件实例也将以相同方式自动连接。
- 如果在主组件上编辑交互的属性,则所有实例都将接收这些更新(只要它们在实例中没有被覆盖)。
- 您可以在实例上删除或编辑(覆盖)从主组件继承的交互。例如,如果实例具有从主组件继承的点击触发器,则用户可以修改该点击触发器的属性,例如其操作或目标等。这意味着实例将不再从主组件接收该点击交互的任何未来更新。这称为覆盖继承的交互。
- 此外,用户还可以向实例添加更多交互。有关更多信息,请参阅连接屏幕。
添加和删除作为覆盖的元素
您不仅可以覆盖组件的大小或其中元素的布局,还可以在结构上覆盖组件。这意味着您可以在主组件及其实例中添加或减少元素。
如果将对象添加到主组件,它还会添加到其各个实例中。添加对象时,XD 会应用响应式调整大小算法并自动在对象上放置约束。这取决于新对象相对于其容器的位置。从主组件中删除对象时,也会在所有实例中删除该对象。
元素也可以在实例中添加或删除,并在添加对象时自动在对象上放置约束。删除实例中的元素时,仅删除该实例中的元素。相同的元素在主组件中仍然存在。
交换嵌套组件
在许多情况下,您设计了一个包含嵌套组件的更大的组件,例如需要根据上下文进行自定义的模态和导航栏。在 XD 中交换组件非常简单,只需从“资源”面板中拖动组件并将它放在画布上要交换的组件顶部。


使用实例交换主组件会替换所有实例中的主组件。
交换实例只会对该实例进行本地覆盖。您可以在全局级别将整个组件或嵌套组件交换为另一个组件。
跨文档使用组件
通过链接资源,您可以使用 XD 云文档中提供的一个或多个设计文件中的资源(组件、颜色和字符样式)。链接资源是对链接组件工作流程的补充。
在使用文档中使用链接实例时,可以使用覆盖(样式和外观、调整大小和布局以及结构)来自定义使用文档中的本地实例。


如果您在源文档中修改并保存主组件,则使用文档中每个链接组件实例旁会有一个蓝色徽章 ![]() ,指示有更新可用。您可以将鼠标悬停在蓝色徽章上以在“资源”面板中预览更新,如果可见,则可在设计画布上预览更新。
,指示有更新可用。您可以将鼠标悬停在蓝色徽章上以在“资源”面板中预览更新,如果可见,则可在设计画布上预览更新。
单击蓝色徽章以接受对单个组件的更新,然后单击“资源”面板底部的“全部更新”更新文档内的所有实例。有关链接资源的更多信息,请参阅使用链接资源。
功能限制
使用组件时,请了解以下功能限制:
- 您不能将主组件从一个文档移动到另一个文档。
- 组件多选不可用于“编辑主组件”和“重设为主组件”选项。
- 如果您选择“转换为路径”选项,则会删除覆盖。如果您继续编辑,则将删除对象实例的覆盖。
- 如果您从主组件进行编辑,目前不支持将不透明度和旋转作为主属性。每个实例都有自己的不透明度和旋转。