The user interface has been simplified in Dreamweaver CC and later. As a result, you may not find some of the options described in this article in Dreamweaver CC and later. For more information, see this article.
How frames and framesets work
A frame is a region in a browser window that can display an HTML document independent of what’s being displayed in the rest of the browser window. Frames provide a way to divide a browser window into multiple regions, each of which can display a different HTML document. In the most common use of frames, one frame displays a document containing navigation controls, while another frame displays a document with content
A frameset is an HTML file that defines the layout and properties of a set of frames, including the number of frames, the size and placement of the frames, and the URL of the page that initially appears in each frame. The frameset file itself doesn’t contain HTML content that displays in a browser, except in the noframes section; the frameset file simply provides information to the browser about how a set of frames should look and what documents should appear in them.
To view a set of frames in a browser, enter the URL of the frameset file; the browser then opens the relevant documents to display in the frames. The frameset file for a site is often named index.html, so that it displays by default if a visitor doesn’t specify a filename.
The following example shows a frame layout consisting of three frames: one narrow frame on the side that contains a navigation bar, one frame that runs along the top, containing the logo and title of the website, and one large frame that takes up the rest of the page and contains the main content. Each of these frames displays a separate HTML document.


In this example, the document displayed in the top frame never changes as the visitor navigates the site. The side frame navigation bar contains links; clicking one of these links changes the content of the main content frame, but the contents of the side frame itself remain static. The main content frame on the right displays the appropriate document for the link the visitor clicks on the left.
A frame is not a file; it’s easy to think of the document that currently appears in a frame as an integral part of the frame, but the document isn’t actually part of the frame. The frame is a container that holds the document.
A “page” refers either to a single HTML document or to the entire contents of a browser window at a given moment, even if several HTML documents appear at once. The phrase “a page that uses frames,” for example, usually refers to a set of frames and the documents that initially appear in those frames.
A site that appears in a browser as a single page comprising three frames actually consists of at least four HTML documents: the frameset file, plus the three documents containing the content that initially appears in the frames. When you design a page using framesets in Dreamweaver, you must save each of these four files in order for the page to work properly in the browser.
Decide whether to use frames
Adobe discourages the use of frames for web page layout. Some of the disadvantages of using frames include:
Precise graphical alignment of elements in different frames can be difficult.
Testing the navigation can be time-consuming.
The URLs of the individual framed pages don’t appear in browsers, so it can be difficult for a visitor to bookmark a specific page (unless you provide server code that enables them to load a framed version of a particular page).
For a full treatment of why you should not use frames, see Gary White’s explanation at http://apptools.com/rants/framesevil.php.
The most common use of frames, if you do decide to use them, is for navigation. A set of frames often includes one frame containing a navigation bar and another frame to display the main content pages. Using frames in this way has a couple of advantages:
A visitor’s browser doesn’t need to reload the navigation-related graphics for every page.
Each frame has its own scroll bar (if the content is too large to fit in a window), so a visitor can scroll the frames independently. For example, a visitor who scrolls to the bottom of a long page of content in a frame doesn’t need to scroll back up to the top to use the navigation bar if the navigation bar is in a different frame.
In many cases, you can create a web page without frames that accomplishes the same goals as a set of frames. For example, if you want a navigation bar to appear on the left side of your page, you can either replace your page with a set of frames, or just include the navigation bar on every page in your site. (Dreamweaver helps you create multiple pages that use the same layout.) The following example shows a page design with a framelike layout that doesn’t use frames.


Poorly designed sites use frames unnecessarily, such as a frameset that reloads the contents of the navigation frames every time the visitor clicks a navigation button. When frames are used well (for example, to keep navigation controls static in one frame while allowing the contents of another frame to change), they can be very useful for a site.
Not all browsers provide good frame support, and frames may be difficult for visitors with disabilities to navigate, so if you do use frames, always provide a noframes section in your frameset, for visitors who can’t view them. You might also provide an explicit link to a frameless version of the site.
Nested framesets
A frameset inside another frameset is called a nested frameset. A single frameset file can contain multiple nested framesets. Most web pages that use frames are actually using nested frames, and most of the predefined framesets in Dreamweaver also use nesting. Any set of frames in which there are different numbers of frames in different rows or columns requires a nested frameset.
For example, the most common frame layout has one frame in the top row (where the company’s logo appears) and two frames in the bottom row (a navigation frame and a content frame). This layout requires a nested frameset: a two-row frameset, with a two-column frameset nested in the second row.

A. Main frameset B. Menu frame and content frame are nested within the main frameset.

Dreamweaver takes care of nesting framesets as needed; if you use the frame-splitting tools in Dreamweaver, you don’t need to worry about the details of which frames are nested and which are not.
There are two ways to nest framesets in HTML: the inner frameset can be defined either in the same file as the outer frameset, or in a separate file of its own. Each predefined frameset in Dreamweaver defines all of its framesets in the same file.
Both kinds of nesting produce the same visual results; it’s not easy to tell, without looking at the code, which kind of nesting is being used. The most likely situation in which an external frameset file would be used in Dreamweaver is when you use the Open in Frame command to open a frameset file inside a frame; doing this may result in problems with setting targets for links. It’s generally simplest to keep all framesets defined in a single file.
Work with framesets in the Document window
Dreamweaver enables you to view and edit all of the documents associated with a set of frames in one Document window. This approach enables you to see approximately how the framed pages will appear in a browser as you edit them. However, some aspects of this approach can be confusing until you get used to them. In particular, each frame displays a separate HTML document. Even if the documents are empty, you must save them all before you can preview them (because the frameset can be accurately previewed only if it contains the URL of a document to display in each frame).
To ensure that your frameset appears correctly in browsers, follow these general steps:
-
Create your frameset and specify a document to appear in each frame.
-
Save every file that’s going to appear in a frame. Remember that each frame displays a separate HTML document, and you must save each document, along with the frameset file.
-
Set the properties for each frame and for the frameset (including naming each frame, setting scrolling and non-scrolling options).
-
Set the Target property in the Property inspector for all your links so that the linked content appears in the correct area.
Create frames and framesets
There are two ways to create a frameset in Dreamweaver: You can select from several predefined framesets or you can design it yourself.
Choosing a predefined frameset sets up all the framesets and frames needed to create the layout and is the easiest way to create a frames-based layout quickly. You can insert a predefined frameset only in the Document window’s Design view.
You can also design your own frameset in Dreamweaver by adding “splitters” to the Document window.
Before creating a frameset or working with frames, make the frame borders visible in the Document window’s Design view by selecting View >Visual Aids > Frame Borders.
Create a predefined frameset and display an existing document in a frame
-
Place the insertion point in a document and do one of the following:
Choose Insert > HTML > Frames and select a predefined frameset.
In the Layout category of the Insert panel, click the drop-down arrow on the Frames button and select a predefined frameset.
The frameset icons provide a visual representation of each frameset as applied to the current document. The blue area of a frameset icon represents the current document, and the white areas represent frames that will display other documents.
-
If you have set up Dreamweaver to prompt you for frame accessibility attributes, select a frame from the pop-up menu, enter a name for the frame, and click OK. (For visitors who use screen readers, the screen reader will read this name when it encounters the frame in a page.)Note
If you click OK without entering a new name, Dreamweaver gives the frame a name that corresponds to its position (left frame, right frame, and so on) in the frameset.
NoteIf you press Cancel, the frameset appears in the document, but Dreamweaver does not associate accessibility tags or attributes with it.
NoteSelect Window > Frames to view a diagram of the frames you are naming.
Create an empty predefined frameset
-
Select File > New.
-
In the New Document dialog box, select the Page from Sample category.
-
Select the Frameset folder in the Sample Folder column.
-
Select a frameset from the Sample Page column and click Create.
-
If you have activated the frame accessibility attributes in Preferences, the Frame Tag Accessibility Attributes dialog box appears; complete the dialog box for each frame and click OK.Note
If you press Cancel, the frameset appears in the document, but Dreamweaver does not associate accessibility tags or attributes with it.
Create a frameset
-
Select Modify > Frameset, then select a splitting item (such as Split Frame Left or Split Frame Right) from the submenu.
Dreamweaver splits the window into frames. If you had an existing document open, it appears in one of the frames.
Split a frame into smaller frames
- To split the frame where the insertion point is, select a splitting item from the Modify > Frameset submenu.
To split a frame or set of frames vertically or horizontally, drag a frame border from the edge into the middle of the Design view.
To split a frame using a frame border that isn’t at the edge of the Design view, Alt‑drag (Windows) or Option-drag (Macintosh) a frame border.
To divide a frame into four frames, drag a frame border from one of the corners of the Design view into the middle of a frame.
To create three frames, start with two frames, then split one of them. It’s not easy to merge two adjacent frames without editing the frameset code, so changing four frames into three frames is harder than changing two frames into three frames.
Delete a frame
-
Drag a frame border off the page or to a border of the parent frame.
If there’s unsaved content in a document in a frame that’s being removed, Dreamweaver prompts you to save the document.
NoteYou can’t remove a frameset entirely by dragging borders. To remove a frameset, close the Document window that displays it. If the frameset file has been saved, delete the file.
Resize a frame
- To set approximate sizes for frames, drag frame borders in the Document window’s Design view.
- To specify exact sizes, and to specify how much space the browser allocates to a row or column of frames when the browser window size doesn’t allow the frames to display at full size, use the Property inspector.
Select frames and framesets
To make changes to the properties of a frame or frameset, begin by selecting the frame or frameset you want to change. You can select a frame or frameset either in the Document window or by using the Frames panel.
The Frames panel provides a visual representation of the frames within a frameset. It shows the hierarchy of the frameset structure in a way that may not be apparent in the Document window. In the Frames panel, a very thick border surrounds each frameset; each frame is surrounded by a thin gray line and is identified by a frame name.


In the Document window’s Design view, when a frame is selected, its borders are outlined with a dotted line; when a frameset is selected, all the borders of the frames within the frameset are outlined with a light dotted line.
Placing the insertion point in a document that’s displayed in a frame is not the same as selecting a frame. There are various operations (such as setting frame properties) for which you must select a frame.
Select a frame or frameset in the Frames panel
-
Select Window > Frames.
-
In the Frames panel:
To select a frame, click the frame. (A selection outline appears around the frame in both the Frames panel and the Document window’s Design view.)
To select a frameset, click the border that surrounds the frameset.
Select a frame or frameset in the Document window
- To select a frame, Shift-Alt‑click (Windows) or Shift-Option-click (Macintosh) inside a frame in Design view.
- To select a frameset, click one of the frameset’s internal frame borders in Design view. (Frame borders must be visible to do this; select View >Visual Aids > Frame Borders to make frame borders visible if they aren’t.)
It’s generally easier to select framesets in the Frames panel than in the Document window. For more information, see the above topics.
Select a different frame or frameset
- To select the next or previous frame or frameset at the same hierarchical level as the current selection, press Alt+Left Arrow or Alt+Right Arrow (Windows), or Command+Left Arrow or Command+Right Arrow (Macintosh). Using these keys, you can cycle through frames and framesets in the order in which they’re defined in the frameset file.
- To select the parent frameset (the frameset that contains the current selection), press Alt+Up Arrow (Windows) or Command+Up Arrow (Macintosh).
- To select the first child frame or frameset of the currently selected frameset (that is, first in the order in which they’re defined in the frameset file), press Alt+Down Arrow (Windows) or Command+Down Arrow (Macintosh).
Open a document in a frame
You can specify the initial content of a frame by either inserting new content into an empty document in a frame, or opening an existing document in a frame.
-
Place the insertion point in a frame.
-
Select File > Open in Frame.
-
Select a document to open in the frame, and click OK (Windows) or Choose (Macintosh).
-
(Optional) To make this document the default document to display in the frame when the frameset is opened in a browser, save the frameset.
Save frame and frameset files
Before you can preview a frameset in a browser, you must save the frameset file and all of the documents that will display in the frames. You can save each frameset file and framed document individually, or you can save the frameset file and all documents appearing in frames at once.
When you use visual tools in Dreamweaver to create a set of frames, each new document that appears in a frame is given a default filename. For example, the first frameset file is named UntitledFrameset‑1, while the first document in a frame is named UntitledFrame‑1.
Save a frameset file
-
Select the frameset in the Frames panel or the Document window.
To save the frameset file, select File > Save Frameset.
To save the frameset file as a new file, select File > Save Frameset As.
NoteIf the frameset file has not previously been saved, these two commands are equivalent.
Save a document that appears in a frame
-
Click in the frame, then select File > Save Frame or File > Save Frame As.
Save all files associated with a set of frames
-
Select File > Save All Frames.
This saves all open documents in the frameset, including the frameset file and all framed documents. If the frameset file has not yet been saved, a heavy border appears around the frameset (or the unsaved frame) in the Design view, and you can select a filename.
NoteIf you used File > Open in Frame to open a document in a frame, then when you save the frameset, the document you opened in the frame becomes the default document to be displayed in that frame. If you don’t want that document to be the default, don’t save the frameset file.
View and set frame properties and attributes
Use the Property inspector to view and set most frame properties, including borders, margins, and whether scroll bars appear in frames. Setting a frame property overrides the setting for that property in a frameset.
You may also want to set some frame attributes, such as the title attribute (which is not the same as the name attribute), to improve accessibility. You can enable the accessibility authoring option for frames to set attributes when you create frames, or you can set attributes after inserting a frame. To edit accessibility attributes for a frame, use the Tag inspector to edit the HTML code directly.
View or set frame properties
-
Select a frame by doing one of the following:
Alt‑click (Windows) or Shift-Option-click (Macintosh) a frame in the Document window’s Design view.
Click a frame in the Frames panel (Window > Frames).
-
In the Property inspector (Window > Properties), click the expander arrow in the lower-right corner to see all of the frame properties.
-
Set the frame Property inspector options.
Frame Name
The name used by a link’s target attribute or by a script to refer to the frame. A frame name must be a single word; underscores (_) are allowed, but hyphens (‑), periods (.), and spaces are not. A frame name must start with a letter (as opposed to a numeral). Frame names are case-sensitive. Don’t use terms that are reserved words in JavaScript (such as top or navigator) as frame names.
NoteTo make a link change the contents of another frame, you must name the target frame. To make it easier to create cross-frame links later, name each of your frames when you create it.
Src
Specifies the source document to display in the frame. Click the folder icon to browse to and select a file.
Scroll
Specifies whether scroll bars appear in the frame. Setting this option to Default doesn’t set a value for the corresponding attribute, allowing each browser to use its default value. Most browsers default to Auto, meaning that scroll bars appear only when there is not enough room in a browser window to display the full contents of the current frame.
No Resize
Prevents visitors from dragging the frame borders to resize the frame in a browser.
NoteYou can always resize frames in Dreamweaver; this option applies only to visitors viewing the frames in a browser.
Borders
Shows or hides the borders of the current frame when it’s viewed in a browser. Selecting a Borders option for a frame overrides the frameset’s border settings.
Border options are Yes (show borders), No (hide borders), and Default; most browsers default to showing borders, unless the parent frameset has Borders set to No. A border is hidden only when all frames that share the border have Borders set to No, or when the parent frameset’s Borders property is set to No and the frames sharing the border have Borders set to Default.
Border Color
Sets a border color for all of the frame’s borders. This color applies to all borders that touch the frame, and overrides the specified border color of the frameset.
Margin Width
Sets the width in pixels of the left and right margins (the space between the frame borders and the content).
Margin Height
Sets the height in pixels of the top and bottom margins (the space between the frame borders and the content).
NoteSetting the margin width and height for a frame is not the same as setting margins in the Modify > Page Properties dialog box.
NoteTo change the background color of a frame, set the background color of the document in the frame in page properties.
Set accessibility values for a frame
-
In the Frames panel (Window > Frames), select a frame by placing the insertion point in one of the frames.
-
Select Modify > Edit Tag <frameset>.
-
Select Style Sheet/Accessibility from the category list on the left, enter values, and click OK.
Edit accessibility values for a frame
-
Display Code view or Code and Design views for your document, if you’re currently in Design view.
-
In the Frames panel (Window > Frames), select a frame by placing the insertion point in one of the frames. Dreamweaver highlights the frame tag in the code.
-
Right-click (Windows) or Control‑click (Macintosh) in the code, and then select Edit Tag.
-
In the tag editor, make your changes and click OK.
Change the background color of a document in a frame
-
Place the insertion point in the frame.
-
Select Modify > Page Properties.
-
In the Page Properties dialog box, click the Background color menu, and select a color.
View and set frameset properties
Use the Property inspector to view and set most frameset properties, including the frameset title, borders, and frame sizes.
Set a title for a frameset document
-
Select a frameset by doing one of the following:
Click a border between two frames in the frameset in the Document window’s Design view.
Click the border that surrounds a frameset in the Frames panel (Window > Frames).
-
In the Title box of the Document toolbar, type a name for the frameset document.
When a visitor views the frameset in a browser, the title appears in the browser’s title bar.
View or set frameset properties
-
Select a frameset by doing one of the following:
Click a border between two frames in the frameset in the Document window’s Design view.
Click the border that surrounds a frameset in the Frames panel (Window > Frames).
-
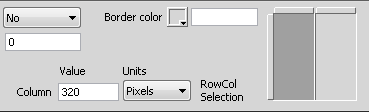
In the Property inspector (Window > Properties), click the expander arrow in the lower-right corner and set the frameset options.
Borders
Determines whether borders should appear around frames when the document is viewed in a browser. To display borders, select Yes; to prevent the browser from displaying borders, select No. To allow the browser to determine how borders are displayed, select Default.
Border Width
Specifies a width for all the borders in the frameset.
Border Color
Sets a color for the borders. Use the color picker to select a color, or type the hexadecimal value for a color.
RowCol Selection
Sets frame sizes for rows and columns of the selected frameset, click a tab on the left side or top of the RowCol Selection area; then enter a height or width in the Value text box.

RowCol Selection 
RowCol Selection -
To specify how much space the browser allocates to each frame, select from the following choices in the Units menu:
Pixels
Sets the size of the selected column or row to an absolute value. Choose this option for a frame that should always be the same size, such as a navigation bar. Frames with sizes specified in pixels are allocated space before frames with sizes specified as percent or relative. The most common approach to frame sizes is to set a left-side frame to a fixed pixel width and to set a right-size frame to relative, which enables the right frame to stretch to take up all the remaining space after the pixel width is allocated.
NoteIf all of your widths are specified in pixels, and a visitor views the frameset in a browser that’s too wide or too narrow for the width you specified, then the frames stretch or shrink proportionately to fill the available space. The same applies to heights specified in pixels. Thus, it’s generally a good idea to specify at least one width and height as relative.
Percent
Specifies that the selected column or row should be a percentage of the total width or height of its frameset. Frames with units set to Percent are allocated space after frames with units set to Pixels, but before frames with units set to Relative.
Relative
Specifies that the selected column or row be allocated the rest of the available space after Pixels and Percent frames have had space allocated; that remaining space is divided proportionally among the frames with sizes set to Relative.
NoteWhen you select Relative from the Units menu, any number you’ve entered in the Value field disappears; if you want to specify a number, you must re‑enter it. If there’s only one row or column set to Relative, though, there’s no need to enter a number, since that row or column receives all the remaining space after the other rows and columns have space allocated. To be certain of full cross-browser compatibility, you can enter 1 in the Value field; that’s equivalent to entering no value.
Control frame content with links
To use a link in one frame to open a document in another frame, you must set a target for the link. The target attribute of a link specifies the frame or window in which the linked content opens.
For example, if your navigation bar is in the left frame, and you want the linked material to appear in the main content frame on the right, you must specify the name of the main content frame as the target for each of the navigation bar links. When a visitor clicks a navigation link, the specified content opens in the main frame.
-
In Design view, select text or an object.
-
In the Link box in the Property inspector (Window > Properties), do one of the following:
Click the folder icon and select the file to link to.
Drag the Point to File icon to the Files panel and select the file to link to.
-
In the Target menu in the Property inspector, select the frame or window in which the linked document should appear:
_blank opens the linked document in a new browser window, leaving the current window untouched.
_parent opens the linked document in the parent frameset of the frame the link appears in, replacing the entire frameset.
_self opens the link in the current frame, replacing the content in that frame.
_top opens the linked document in the current browser window, replacing all frames.
Frame names also appear in this menu. Select a named frame to open the linked document in that frame.
NoteFrame names appear only when you’re editing a document within a frameset. When you edit a document in its own Document window, frame names do not appear in the Target pop‑up menu. If you’re editing a document outside of the frameset, you can type the target frame’s name in the Target text box.
NoteIf you’re linking to a page outside of your site, always use target="_top" or target="_blank" to ensure that the page doesn’t appear to be part of your site.
Provide content for browsers without frame support
Dreamweaver lets you specify content to display in text-based browsers and in older graphical browsers that do not support frames. This content is stored in the frameset file, wrapped in a noframes tag. When a browser that doesn’t support frames loads the frameset file, the browser displays only the content enclosed by the noframes tag.
Content in the noframes area should be more than just a note saying “You should upgrade to a browser that can handle frames.” Some site visitors use systems that don’t allow them to view frames.
-
Select Modify > Frameset > Edit NoFrames Content.
Dreamweaver clears the Design view, and the words “NoFrames Content” appear at the top of the Design view.
-
Do one of the following:
In the Document window, type or insert the content just as you would for an ordinary document.
Select Window > Code Inspector, place the insertion point between the body tags that appear inside the noframes tags, then type the HTML code for the content.
-
Select Modify > Frameset > Edit NoFrames Content again to return to the normal view of the frameset document.
Use JavaScript behaviors with frames
There are several JavaScript behaviors and navigation-related commands that are particularly appropriate for use with frames:
Set Text Of Frame
Replaces the content and formatting of a given frame with the content you specify. The content can include any valid HTML. Use this action to dynamically display information in a frame.
Go To URL
Opens a new page in the current window or in the specified frame. This action is particularly useful for changing the contents of two or more frames with one click.
Insert Jump Menu
Sets up a menu list of links that open files in a browser window when clicked. You can also target a particular window or frame in which the document opens.
For more information, see Adding JavaScript behaviors.