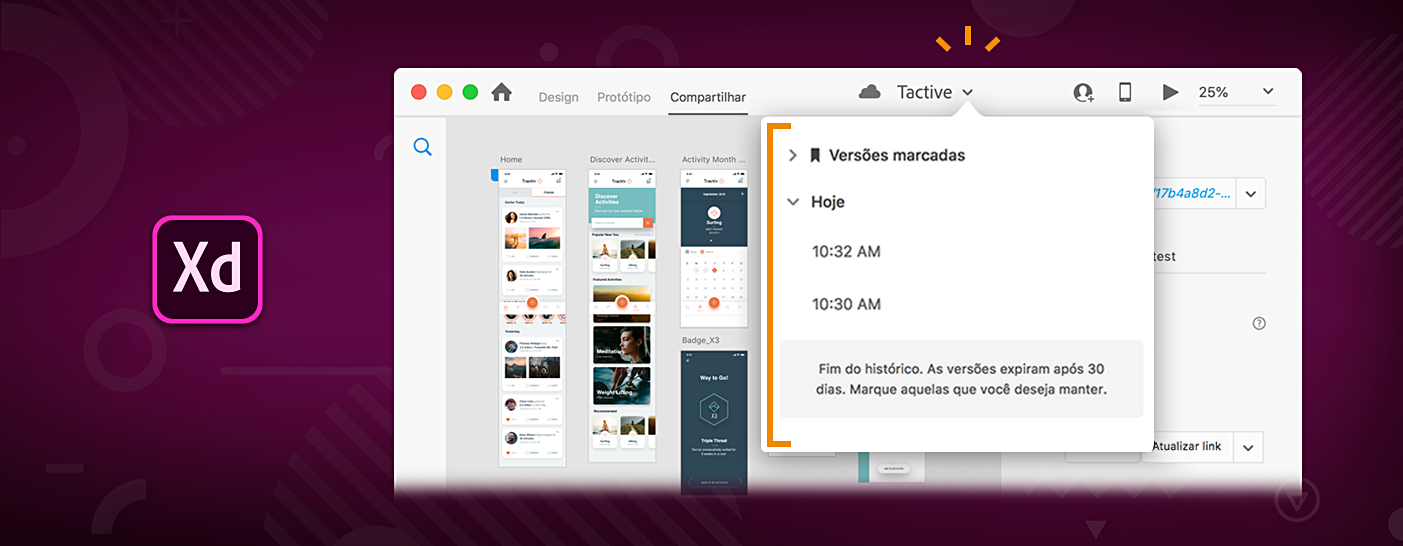
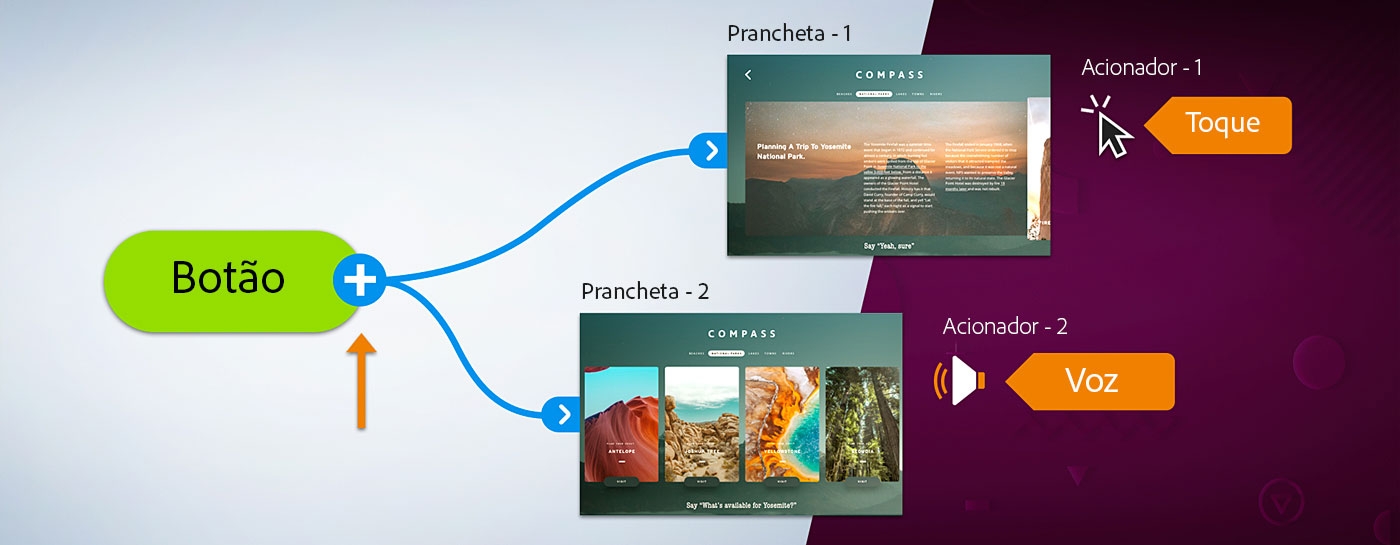
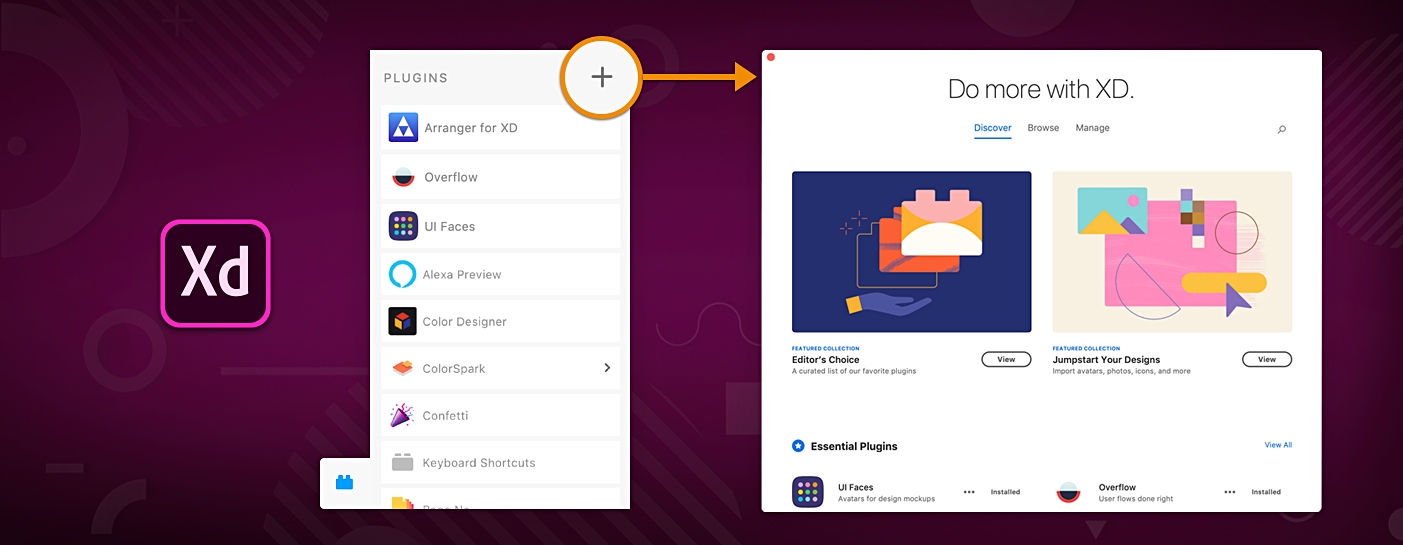
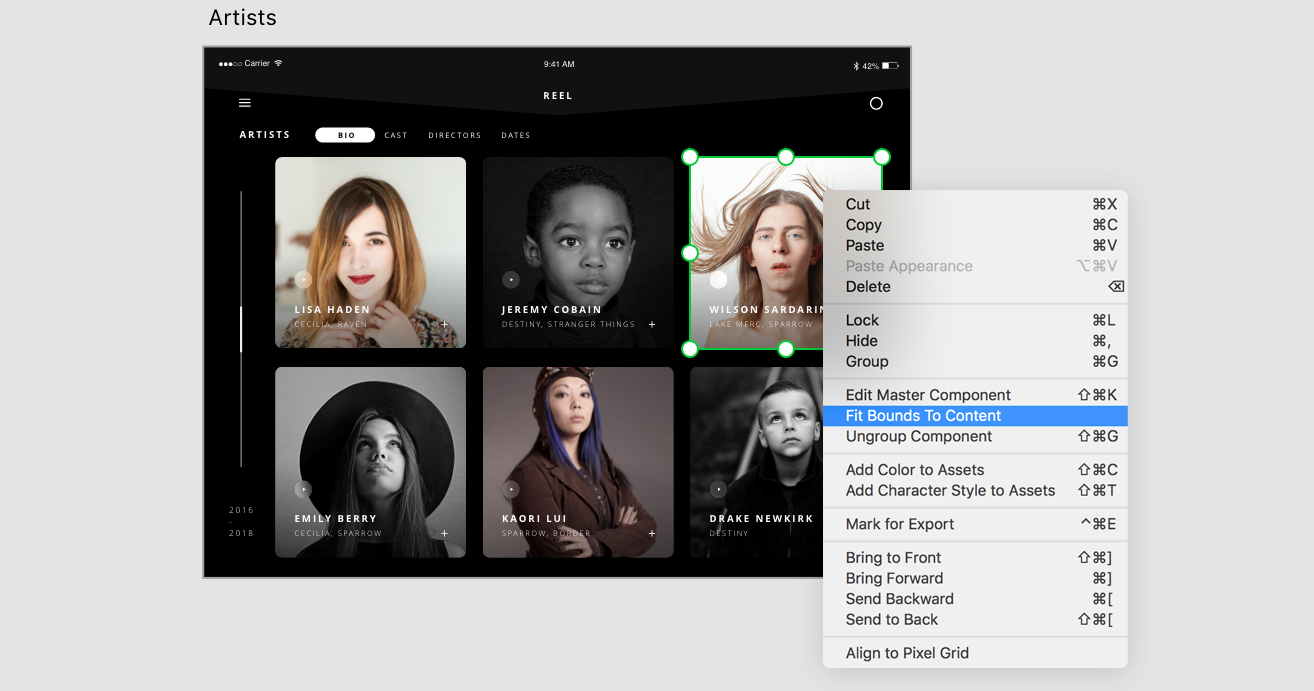
O Adobe XD é uma ferramenta que utiliza vetores desenvolvida para criar designs e protótipos de experiências de usuário para Web e para aplicativos para dispositivos móveis. Alterne facilmente entre wireframes, design visual, design de interações, criação de protótipos, visualização e compartilhamento. Tudo isso em uma só ferramenta avançada.
O XD foi desenvolvido para todos os tipos de criadores: designers de UX/UI, designers de experiência, designers de produto, web designers, designers de aplicativos, designers visuais, empreendedores e muito mais.