Sélectionnez le widget dans la diapositive.
- Guide de l’utilisateur de Captivate
- Découverte de Captivate
- Versions d’Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Résumé d’Adobe Captivate 12
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.6)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.5)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.4)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.3)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.2)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.1)
- Configuration de projet
- Importer à partir de PowerPoint
- IA générative dans Adobe Captivate
- Présentation de l’IA générative
- Questions fréquentes sur l’IA générative
- Crédits génératifs
- Générer du texte
- Générer des images
- Présentation de la génération d’image
- Générer des images à l’aide de prompts
- Choisir le type de contenu d’image - Photo ou Art
- Utiliser des images de référence pour la composition et le style
- Meilleures pratiques pour une génération d’images efficace
- Fournir un retour pour améliorer la génération d’images
- Générer un avatar
- Générer des transcriptions
- Ajout et modification de texte
- Ajouter et modifier des images
- Ajouter et modifier du contenu média
- Composants interactifs
- Création de questionnaires
- Ajout d’une question à choix multiples
- Ajout d’une question de type vrai ou faux
- Ajout d’une question d’association de la colonne
- Ajout d’une question à réponse courte
- Ajout d’une question de séquence
- Ajout de groupes de questions et de diapositives de questions aléatoires
- Importation de questions au format CSV
- Ajout de widgets
- Interactions et animations
- Améliorer votre projet d’apprentissage en ligne
- Projets de simulation
- Chronologie et table des matières
- Révision et collaboration
- Aperçu et publication
- Accessibilité
- Création de contenus de formation en ligne accessibles dans Adobe Captivate
- Rendre une diapositive accessible
- Accessibilité des objets de la diapositive
- Rendre un composant interactif accessible
- Rendre un widget accessible
- Rendre un questionnaire accessible
- Accessibilité de la table des matières et de la barre de lecture
- Options de conception dans Adobe Captivate
- Autres ressources
Découvrez comment ajouter et configurer un widget de liste dans un projet Adobe Captivate.
Adobe Captivate introduit les blocs de contenu, tels que les blocs de texte ou d’image, qui contiennent des composants comme du texte, une image ou un bouton. Regardez cette vidéo pour en savoir plus sur les blocs de contenu et les composants.
Présentation
Dans le nouvel Adobe Captivate, un widget de liste ajoute un élément interactif et attrayant aux cours de formation en ligne. Il permet aux élèves d’explorer le contenu de manière dynamique et améliore l’engagement des utilisateurs en offrant une expérience pratique et interactive.
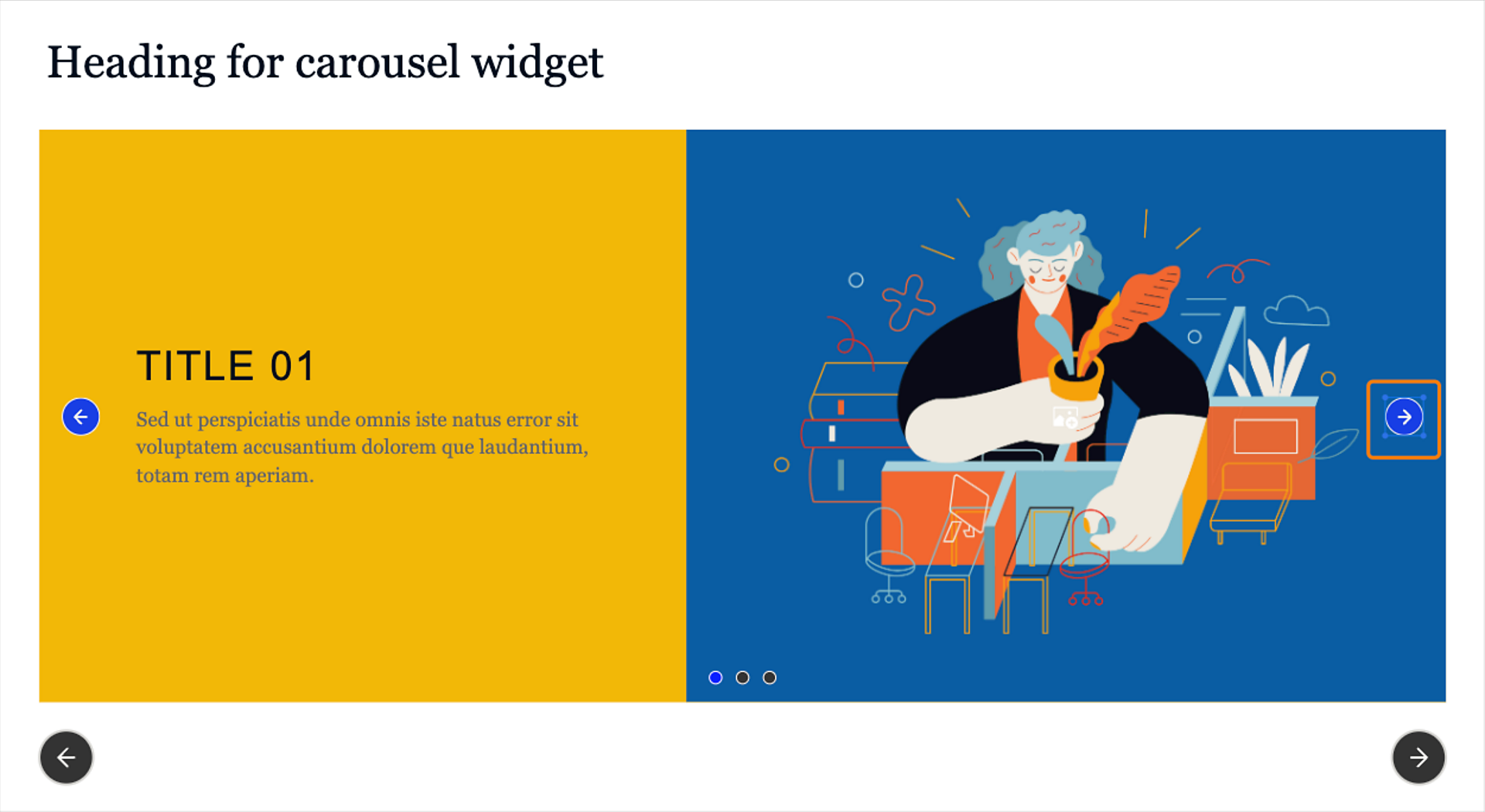
Le widget de liste permet aux élèves de faire défiler le contenu et de l’afficher plus en détail.
Ajout d’un widget Liste
Sélectionnez Ajouter un widget > Liste dans le panneau de gauche pour ajouter un widget de liste.


Modification des propriétés du widget de liste
Adobe Captivate permet d’augmenter ou de diminuer le nombre de pages d’une liste, d’appliquer une option de conception, de modifier l’apparence du widget, de déterminer le mode de transition des pages dans la liste, etc.
-
-
Dans la section Alignement et espacement du panneau Propriétés visuelles, vous pouvez ajuster la largeur du widget. Ajustez le curseur pour augmenter ou diminuer la largeur du widget. Lorsque vous déplacez le curseur, une marge intérieure est également ajoutée à droite et à gauche du widget.Déplacez le curseur Espacement du contenu pour augmenter ou diminuer l’espace entre le titre et le sous-titre dans les pages de la liste.
-
Déplacez le curseur Nombre de pages pour augmenter ou diminuer le nombre de pages du widget. Vous pouvez ajouter six pages maximum.
-
Sélectionnez une option de conception. Une option de conception présente des mises en page préconfigurées comportant des éléments de conception plus épurés à appliquer au widget.
Pour plus d’informations, consultez Options de conception dans Adobe Captivate.
-
Dans la section Composants, vous pouvez modifier les éléments suivants au niveau du widget :
- Titre : ajoutez ou supprimez le titre de toutes les pages du widget de liste.
- Corps : ajoutez ou supprimez le corps du widget
- Instruction : ajoutez ou supprimez l’instruction sur le widget.
- Bouton Précédent : ajoutez ou supprimez le bouton Précédent sur le widget.
- Bouton Suivant : ajoutez ou supprimez le bouton Suivant sur le widget.
Vous pouvez ajouter ou supprimer les éléments suivants au sein d’une liste :
- Image : ajoutez ou supprimez l’image sur toutes les pages au sein d’une liste.
- En-tête : ajoutez ou supprimez l’en-tête sur toutes les pages au sein d’une liste.
- Corps : ajoutez ou supprimez le corps du texte sur toutes les pages au sein d’une liste.
- Flèches : les flèches vous aident à effectuer manuellement la transition entre les pages de la liste. Si un élève sélectionne la flèche Précédent ou Suivant, la page précédente ou suivante de la liste s’affiche. Vous pouvez également placer les flèches en haut, au centre ou en bas de la liste.
- Indicateur : sélectionnez cette option pour afficher les points de suspension de toutes les pages au sein d’une liste.
- Carte : ajoutez ou supprimez une carte autour du texte sur une page de liste.
Remarque :Vous pouvez aligner les composants dans la section Composants. Passez le curseur de la souris sur un composant et sélectionnez une option (Aligner à gauche, Centrer ou Aligner à droite).
-
Si vous avez activé Carte, vous pouvez ajouter une couleur, une bordure ou des ombres à la carte dans l’onglet Carte.
-
Dans la section Apparence, vous pouvez personnaliser les éléments suivants :
- Arrière-plan du widget : l’onglet Arrière-plan permet de définir le paramètre de couleur au niveau du widget. Sélectionnez l’option Arrière-plan, ajoutez la couleur d’arrière-plan du widget et une bordure, puis appliquez une ombre à la bordure. Vous pouvez également modifier la couleur et la forme de l’indicateur sur la page actuelle. Sélectionnez un indicateur circulaire, carré ou en pointillés dans la liste déroulante. Sélectionnez ensuite une couleur unie, un dégradé linéaire ou radial, ou ajoutez une image comme arrière-plan.
- Arrière-plan de la page de liste : ajoutez une couleur d’arrière-plan pour les pages de liste dans l’onglet Page. Sélectionnez une couleur unie, un dégradé linéaire ou radial, ou ajoutez une image comme arrière-plan.
- Arrière-plan du widget : l’onglet Arrière-plan permet de définir le paramètre de couleur au niveau du widget. Sélectionnez l’option Arrière-plan, ajoutez la couleur d’arrière-plan du widget et une bordure, puis appliquez une ombre à la bordure. Vous pouvez également modifier la couleur et la forme de l’indicateur sur la page actuelle. Sélectionnez un indicateur circulaire, carré ou en pointillés dans la liste déroulante. Sélectionnez ensuite une couleur unie, un dégradé linéaire ou radial, ou ajoutez une image comme arrière-plan.
-
Dans la section Paramètres, configurez les options suivantes :
- Mouvement de page : sélectionnez une option afin de définir le type de transition d’une page de liste à la suivante lorsqu’un élève sélectionne une flèche. Ces options de déplacement sont disponibles : De droite à gauche, De haut en bas ou De gauche à droite.
- Lecture automatique au chargement : activez cette option pour lire automatiquement les pages de la liste lorsqu’un élève affiche l’aperçu du projet.
- Passer à la diapositive suivante lorsque le widget est terminé : activez cette option pour autoriser les élèves à passer à la diapositive suivante uniquement une fois qu’ils ont consulté l’ensemble des pages de la liste.
Modification du mouvement de page Modification du mouvement de page
Ajouter audio à chaque page
Améliorez l'engagement du widget en ajoutant des repères audio lorsque les apprenants sélectionnent une page. Le widget carrousel prend en charge un déclencheur Object appear qui lit les médias pour chaque interaction de page.En savoir plus sur l'ajout d'audio aux interactions de widget.
Modification de l’apparence d’une page de liste
Modifiez l’apparence d’une page dans la liste et la carte autour du texte de la page.
-
Sélectionnez une page dans le sélecteur de page.
Sélectionnez une page et modifiez ses propriétés visuelles. Le sélecteur de page est disponible sous le widget. Sélectionnez une page et modifiez ses propriétés visuelles. Le sélecteur de page est disponible sous le widget. -
Dans la section Composants du panneau Propriétés visuelles, vous pouvez modifier les éléments suivants :
- Image : ajoutez ou supprimez une image sur une page de liste. Sélectionnez l’espace réservé pour l’image et remplacez l’image par défaut par une image à partir des Ressources ou de votre ordinateur. Pour plus d’informations sur l’utilisation des images, consultez Images dans Adobe Captivate.
- En-tête : ajoutez ou supprimez l’en-tête sur une page de liste.
- Corps : ajoutez ou supprimez le corps du texte d’une page de liste.
- Carte : ajoutez ou supprimez une carte autour des objets de texte.
-
Dans la section Apparence, modifiez l’apparence de la carte et de la page de liste à l’aide des onglets suivants :
- Onglet Page : ajoutez la couleur d’arrière-plan de la page de la liste dans l’onglet Page. Sélectionnez une couleur unie, un dégradé linéaire ou radial, ou ajoutez une image comme arrière-plan.
- Onglet Carte : augmentez ou diminuez la marge intérieure autour des objets texte, ajoutez un rayon à un ou aux quatre coins de la carte, ajoutez une bordure à la carte et appliquez une ombre à la bordure de la carte.
- Onglet Page : ajoutez la couleur d’arrière-plan de la page de la liste dans l’onglet Page. Sélectionnez une couleur unie, un dégradé linéaire ou radial, ou ajoutez une image comme arrière-plan.
Modification du texte dans une page de liste
Appliquez un paramètre prédéfini de texte, modifiez la famille de polices, appliquez l’alignement du texte, modifiez le retrait du texte, etc.
Pour plus d’informations, consultez Utilisation de texte dans Adobe Captivate.
-
Sélectionnez un objet de texte sur une page, par exemple un titre ou un corps.
-
Dans le panneau Propriétés visuelles, modifiez le style de texte, la police, la taille de police, l’espacement du texte, etc.
Modification de la flèche Suivant ou Précédent sur une page de liste
La flèche Suivant ou Précédent d’une page de liste permet à un élève de naviguer entre les pages du widget de liste.
-
Sélectionnez la flèche Suivant sur une page.
Le panneau Propriétés visuelles de la flèche s’ouvre.
-
Dans la section États du panneau Propriétés visuelles, cliquez sur Afficher pour lancer le menu volant des états. Configurez les états intégrés du bouton : Survol et Désactivé. Si un état est désactivé, cliquez avec le bouton droit sur l’état, puis sélectionnez Activer.
Pour plus d’informations, consultez États dans Adobe Captivate.
-
Dans le panneau Propriétés visuelles dans la barre d’outils de gauche, déplacez le curseur Opacité pour augmenter ou diminuer la transparence de la flèche.
-
Ajoutez la couleur de remplissage de la flèche en sélectionnant une couleur dans le sélecteur de couleurs.
-
Dans la section Rapports, cochez la case Inclure dans le quiz si vous souhaitez inclure le questionnaire dans un système de gestion de l’apprentissage. Chaque unité de Captivate pouvant faire l’objet d’une évaluation se voit automatiquement attribuer un ID d’interaction unique. C’est cet ID d’interaction qui permet le suivi des données par le système de gestion de l’apprentissage.
Modification des boutons de navigation entre les diapositives dans le widget
Les boutons de navigation entre les diapositives (gauche et droite) du widget permettent à un élève d’accéder à la diapositive suivante ou précédente du projet.
-
Sélectionnez un bouton de navigation dans le widget.
Sélectionnez le bouton de navigation de votre choix pour afficher et modifier ses propriétés. Sélectionnez le bouton de navigation de votre choix pour afficher et modifier ses propriétés. -
Dans le panneau Propriétés visuelles dans la barre d’outils de gauche, déplacez le curseur Opacité pour augmenter ou diminuer la transparence du bouton.
-
Sélectionnez une option de conception. Une option de conception présente des mises en page préconfigurées comportant des éléments de conception plus épurés à appliquer au bouton.
Pour plus d’informations, consultez Options de conception dans Adobe Captivate.
-
Dans la section États, cliquez sur Afficher pour lancer le menu volant des états. Configurez les états intégrés du bouton : Survol, Visité, Sélectionné et Désactivé. Si un état est désactivé, cliquez avec le bouton droit sur l’état, puis sélectionnez Activer.
Pour plus d’informations, consultez États dans Adobe Captivate.
-
Dans la section Apparence, dans l’onglet Forme, ajoutez une couleur et des ombres, puis appliquez une bordure au bouton. Sélectionnez un type d’extrémités (Carrée, Arrondie, Projetée) lors de l’application d’une bordure.
-
Si vous avez sélectionné une conception qui contient du texte ou activé le bouton d’activation/désactivation du texte, les propriétés de personnalisation du texte s’affichent. Modifiez la famille de polices, la couleur et d’autres propriétés dans l’onglet Texte. Activez tout d’abord l’option Texte.
Pour plus d’informations, consultez Utilisation de texte dans Adobe Captivate.
Sélectionnez l’onglet Texte pour modifier les propriétés du texte. Sélectionnez l’onglet Texte pour modifier les propriétés du texte. -
Dans l’onglet Icône, activer la commutation de l’Icône.
Le bouton sera étiqueté Suivant uniquement si vous avez activé le bouton d’activation/désactivation Texte dans l’onglet Texte. Étiquetez le bouton selon vos besoins et ajoutez une icône à côté de l’étiquette. Sélectionnez l’icône de dossier et modifiez l’icône à partir du panneau Ressources ou de votre ordinateur.
-
Cochez la case Couleur unie et ajoutez la couleur de l’icône. Pour ajouter une bordure à l’icône, cochez la case Bordure, puis appliquez une bordure. Modifiez l’épaisseur de la bordure et spécifiez la bordure et un type d’extrémités (Carrée, Arrondieou Projetée).
-
Sélectionnez l’option de taille de l’icône : Petit, Mediumou Grande. Sélectionnez ensuite la position de l’icône sur le bouton. Sélectionnez l’une des options suivantes :
- Aligner à gauche
- Aligner en haut
- Aligner à droite
- Aligner en bas
Remarque :Le paramètre de position de l’icône fonctionne uniquement en cas de combinaison de texte et d’icône sur le bouton de navigation.
-
Sélectionnez le décalage de l’icône par rapport au bouton. Sélectionnez Par défaut, Confortable ou Compact. Le décalage ajoute un espace entre l’icône et le bord ou la bordure du bouton.
-
Dans la section Faire pivoter l’icône, sélectionnez Faire pivoter horizontalement ou Faire pivoter verticalement, pour qu’un élève passe au mode sélectionné lorsqu’il sélectionne l’icône.
Regarder une vidéo
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?