Sélectionnez le widget dans la diapositive.
- Guide de l’utilisateur de Captivate
- Découverte de Captivate
- Versions d’Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Résumé d’Adobe Captivate 12
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.6)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.5)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.4)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.3)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.2)
- Notes de mise à jour d’Adobe Captivate (mise à jour 12.1)
- Configuration de projet
- Importer à partir de PowerPoint
- IA générative dans Adobe Captivate
- Présentation de l’IA générative
- Questions fréquentes sur l’IA générative
- Crédits génératifs
- Générer du texte
- Générer des images
- Présentation de la génération d’image
- Générer des images à l’aide de prompts
- Choisir le type de contenu d’image - Photo ou Art
- Utiliser des images de référence pour la composition et le style
- Meilleures pratiques pour une génération d’images efficace
- Fournir un retour pour améliorer la génération d’images
- Générer un avatar
- Générer des transcriptions
- Ajout et modification de texte
- Ajouter et modifier des images
- Ajouter et modifier du contenu média
- Composants interactifs
- Création de questionnaires
- Ajout d’une question à choix multiples
- Ajout d’une question de type vrai ou faux
- Ajout d’une question d’association de la colonne
- Ajout d’une question à réponse courte
- Ajout d’une question de séquence
- Ajout de groupes de questions et de diapositives de questions aléatoires
- Importation de questions au format CSV
- Ajout de widgets
- Interactions et animations
- Améliorer votre projet d’apprentissage en ligne
- Projets de simulation
- Chronologie et table des matières
- Révision et collaboration
- Aperçu et publication
- Accessibilité
- Création de contenus de formation en ligne accessibles dans Adobe Captivate
- Rendre une diapositive accessible
- Accessibilité des objets de la diapositive
- Rendre un composant interactif accessible
- Rendre un widget accessible
- Rendre un questionnaire accessible
- Accessibilité de la table des matières et de la barre de lecture
- Options de conception dans Adobe Captivate
- Autres ressources
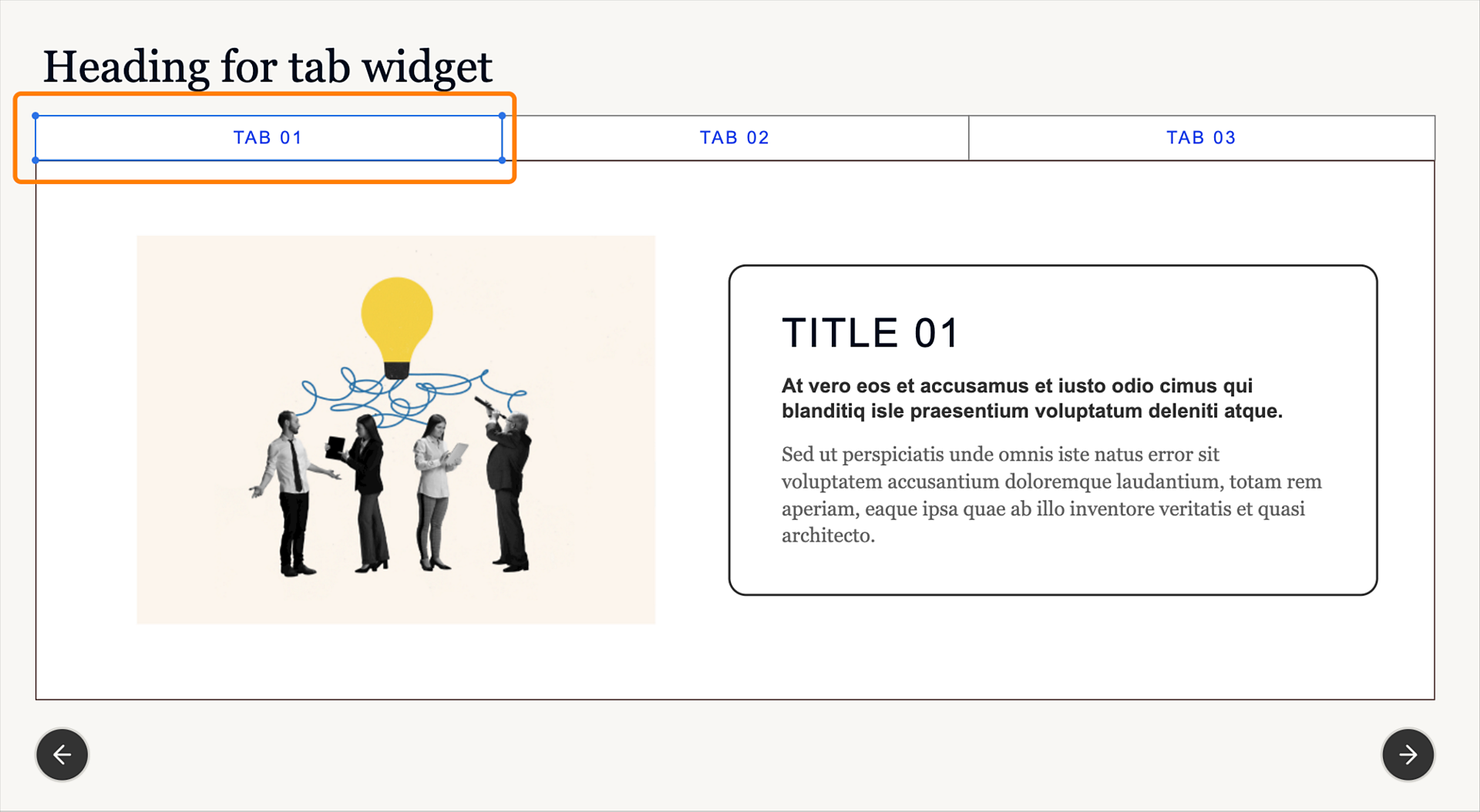
Découvrez comment utiliser un widget d’onglet pour permettre aux élèves de cliquer ou d’appuyer sur des éléments pour en afficher le contenu.
Présentation
Dans le nouvel Adobe Captivate, un widget d’onglet est un élément de conception populaire des cours de formation en ligne. Ils permettent aux élèves d’explorer le contenu de différents onglets et d’interagir avec lui. Chaque onglet peut représenter une rubrique ou une catégorie distincte. Les élèves cliquent ou appuient sur les onglets afin d’afficher le contenu correspondant.
Ajout d’un widget Onglet
Sélectionnez Ajouter un widget > Onglets dans la barre d’outils de gauche pour ajouter un widget d’onglet.


Modification des propriétés du widget d’onglet au niveau du widget
Adobe Captivate permet de modifier les propriétés du widget au niveau du widget, du contenu et de la carte. Au niveau du bloc de contenu, vous pouvez modifier la conception globale du widget, ajouter ou supprimer des éléments du composant tels que le titre, le sous-titre, etc., ainsi que modifier l’apparence globale du bloc de contenu en ajoutant une couleur, une bordure et des effets d’ombre.
-
-
Dans le panneau Propriétés visuelles, le curseur Largeur du contenu et Marge intérieure horizontale sont liés dans la section Alignement et espacement. Déplacez le curseur à partir de la gauche pour modifier la valeur de la marge intérieure gauche. Déplacez-le vers la droite pour modifier la valeur de la marge intérieure droite. La même modification est répliquée dans le curseur Largeur du contenu lorsque vous modifiez les valeurs de Marge intérieure horizontale gauche ou droite.
Déplacez le curseur Espacement du contenu pour ajuster l’espacement entre le texte (titre, sous-titre et corps) et l’image au sein d’un onglet.
-
Ajoutez le nombre d’onglets en déplaçant le curseur Nombre d’onglets. La valeur par défaut est trois. Vous pouvez ajouter au maximum six onglets dans le widget.
-
Sélectionner une option de conception. Les options de conception présentent des mises en page préconfigurées comportant des éléments de conception plus épurés à appliquer au widget.
Pour plus d’informations, consultez Options de conception dans Adobe Captivate.
-
Dans la section Composants, vous pouvez modifier les éléments suivants :
- Titre : ajoutez ou supprimez le titre.
- Corps : ajoutez ou supprimez le corps du widget
- Instruction : ajoutez ou supprimez l’instruction sur le widget.
- Image : ajoutez ou supprimez une image.
- En-tête : ajoutez ou supprimez l’en-tête.
- Sous-titre : ajoutez ou supprimez le sous-titre.
- Corps : ajoutez ou supprimez le corps du texte.
- Carte : ajoutez ou supprimez la carte autour du texte.
- Bouton Précédent : ajoutez ou supprimez le bouton Précédent.
- Bouton Suivant : ajoutez ou supprimez le bouton Suivant.
-
Dans la section Apparence, vous pouvez personnaliser les éléments suivants :
- Arrière-plan du widget : l’onglet Arrière-plan permet de définir le paramètre de couleur au niveau du widget. Sélectionnez l’option Arrière-plan, ajoutez la couleur d’arrière-plan du widget et une bordure, puis appliquez une ombre à la bordure. Vous pouvez également sélectionner une couleur unie, un dégradé linéaire ou radial, ou ajouter une image comme arrière-plan.
- Arrière-plan des onglets : dans l’onglet Contenu, vous pouvez ajouter une couleur d’arrière-plan à tous les onglets du widget. Sélectionnez une couleur unie, un dégradé linéaire ou radial, ou ajoutez une image comme arrière-plan.
- Si vous avez activé Carte, vous pouvez modifier les propriétés de la carte, par exemple le remplissage, la couleur d’arrière-plan, la bordure ou l’ombre.
Modifier les propriétés d’une carte. Modifier les propriétés d’une carte. - Arrière-plan du widget : l’onglet Arrière-plan permet de définir le paramètre de couleur au niveau du widget. Sélectionnez l’option Arrière-plan, ajoutez la couleur d’arrière-plan du widget et une bordure, puis appliquez une ombre à la bordure. Vous pouvez également sélectionner une couleur unie, un dégradé linéaire ou radial, ou ajouter une image comme arrière-plan.
-
Dans la section Paramètres, activez l’option Passer à la diapositive suivante lorsque le widget est terminé pour que les élèves puissent passer aux diapositives suivantes uniquement après avoir consulté l’ensemble des onglets.
Modification des propriétés au niveau du contenu
Adobe Captivate permet d’appliquer une option de conception, de modifier le texte et l’icône de l’onglet, etc.
-
Sélectionnez un onglet dans le widget.
Sélectionner un onglet Sélectionner un onglet -
Dans le panneau Propriétés visuelles, déplacez le curseur Opacité pour augmenter ou diminuer l’opacité du texte sélectionné.
-
Dans la section Options de conception, sélectionnez une option de conception. Les options de conception présentent des mises en page préconfigurées comportant des éléments de conception plus épurés à appliquer au bouton d’onglet.
Pour plus d’informations, consultez Options de conception dans Adobe Captivate.
-
Dans la section Apparence, dans l’onglet Forme, ajoutez une couleur et des ombres, puis appliquez une bordure. Sélectionnez un type d’extrémités (Carrée, Arrondie, Projetée) lors de l’application d’une bordure.
-
Modifiez la famille de polices, la couleur et d’autres propriétés dans l’Onglet Texte. Pour plus d’informations, consultez Utilisation de texte dans Adobe Captivate.
-
Dans l’onglet Icône, activer la commutation de l’Icône.
Ajoutez ensuite une icône qui s’affiche près de l’onglet. Vous pouvez choisir l’icône à partir des Ressources ou de votre ordinateur. En outre, vous pouvez modifier la taille de l’icône, ainsi que sa position sur l’onglet.
Sélectionnez un Décalage d’icône. Les options sont les suivantes : Par défaut, Confortable et Compact. L’espace entre l’icône et le texte de l’onglet est ajusté en fonction de l’option sélectionnée.
-
Dans la section Faire pivoter l’icône, sélectionnez Faire pivoter horizontalement ou Faire pivoter verticalement pour afficher l’icône pivotée verticalement ou horizontalement dans l’onglet.
Remplacement et modification des propriétés d’une image au sein d’un onglet
Adobe Captivate permet de remplacer une image, d’appliquer un filtre et d’ajouter une bordure ou une ombre à l’image.
-
Sélectionnez l’image au sein d’un onglet.
-
Déplacez le curseur Opacité dans le panneau Propriétés visuelles pour augmenter ou diminuer la transparence de l’image.
-
Dans la section Apparence, appliquez un filtre, floutez l’image et réglez la luminosité et le contraste. Cochez également la case Bordure pour ajouter une bordure autour de l’image. Définissez l’épaisseur et la couleur de la bordure. Vous pouvez ajouter une bordure à un ou à tous les côtés de l’image.
Cochez la case Ombre portée pour ajouter une ombre à la bordure.
-
Dans la section Source de l’image, remplacez l’image au sein d’un onglet.
Pour plus d’informations sur l’application de filtres d’image ou le remplacement d’une image, consultez Images dans Adobe Captivate.
Modification du texte dans un onglet
Appliquez un paramètre prédéfini de texte, modifiez la famille de polices, appliquez l’alignement du texte, modifiez le retrait du texte, etc.
Pour plus d’informations, consultez Utilisation de texte dans Adobe Captivate.
-
Sélectionnez un objet de texte dans un onglet, par exemple un titre ou un corps.
-
Dans le panneau Propriétés visuelles, modifiez le style de texte, la police, la taille de police, l’espacement et d’autres propriétés.
Ajouter audio à chaque onglet
Améliorez l'engagement du widget en ajoutant des signaux audio lorsque les apprenants sélectionnent un onglet. Le widget Onglet prend en charge un déclencheur Clic/Appuyer qui lit les médias pour chaque interaction avec l'onglet. En savoir plus sur la façon d'ajouter audio aux interactions du widget.
Copie complète
La copie complète permet de gagner beaucoup de temps et assure la cohérence entre les différents objets du projet. Pour ce faire, vous pouvez créer une copie d’un objet de contenu dans votre projet en copiant son apparence et en la collant dans un autre objet de contenu.
-
Dans un onglet, modifiez l’apparence du titre et du sous-titre. Modifiez par exemple la famille de polices, la couleur et d’autres propriétés.
Pour plus d’informations, consultez Utilisation de texte dans Adobe Captivate.
-
Après avoir appliqué les modifications, sélectionnez le texte ou le sous-titre.
-
Cliquez avec le bouton droit de la souris sur le texte ou le sous-titre sélectionné. Sélectionnez Copier l’apparence.
-
Sélectionnez le texte ou le sous-titre du deuxième onglet.
-
Cliquez avec le bouton droit sur le texte ou le sous-titre sélectionné. Sélectionnez Appliquer l’apparence.
L’apparence du titre ou du sous-titre du premier onglet s’applique alors au deuxième onglet.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?