למד כיצד לעבור בין תצוגות בחלון Document, ליצור עבורו תצוגה מדורגת, תצוגה באריחים ולשנות את הגודל שלו ב-Dreamweaver.
ממשק המשתמש הפך לפשוט יותר ב-Dreamweaver CC ואילך. כתוצאה מכך, ייתכן שלא תמצא חלק מהאפשרויות המתוארות במאמר זה ב-Dreamweaver CC ואילך. לקבלת מידע נוסף, עיין במאמר זה.
מעבר בין תצוגות בחלון Document
ניתן להציג מסמך בחלון Document בתצוגת Code, בתצוגת Split Code, בתצוגת Design, בתצוגת Code and Design (תצוגת Split), או בתצוגת Live. ניתן גם להציג את תצוגת Split Code או Code and Design אופקית או אנכית. (תצוגה אופקית היא תצוגת ברירת המחדל).
אפשרות תצוגת Design אינה זמינה עבור מסמכים בפריסת Fluid Grid.
מעבר לתצוגת Code
-
בצע אחת מהפעולות הבאות:
בחר View > Code.
בסרגל הכלים Document, לחץ על הלחצן Code.
מעבר לתצוגת Split Code
תצוגת Split Code מפצלת את המסמך לשניים, כך שניתן לעבוד על שני אזורים של הקוד בבת אחת.
-
בחר View > Split Code.
מעבר לתצוגת Design
בסרגל הכלים Document, לחץ על הרשימה הנפתחת בסמוך לאפשרות Live ולחץ על Design. כדי לעבור לתצוגת Design המלאה, לחץ על הלחצן Design.
הצגת תצוגת Code ותצוגת Design יחד
בסרגל הכלים Document, לחץ על הלחצן Split. לאחר מכן, לחץ על הרשימה הנפתחת בסמוך לאפשרות Live ולחץ על Design.
פיצול תצוגות באופן אנכי או אופקי
-
ודא שאתה נמצא בתצוגת Split (תצוגת Split Code או תצוגת Design/Live מפוצלת).
-
כדי לפצל את התצוגה באופן אנכי, בחר View > Split Vertically. כדי לפצל את התצוגה באופן אופקי, בטל את הבחירה באפשרות View > Split Vertically.
תצוגה מדורגת או תצוגת באריחים של חלונות מסמכים
אם יש מספר חלונות פתוחים בבת אחת, ניתן להציגם בצורה מדורגת או באריחים.
תצוגה מדורגת של חלונות מסמכים
-
בחר Window > Cascade.
תצוגת חלונות מסמכים באריחים
- (Windows) בחר Window > Tile Horizontally או Window > Tile Vertically.
- (Macintosh) בחר Window > Tile.
שינוי גודל חלון Document
שורת המצב מציגה את המידות הנוכחיות של חלון Document (בפיקסלים). לעיצוב דף הנראה באופן הטוב ביותר בגודל מסוים, ניתן להתאים את חלון Document לכל אחד מהגדלים המוגדרים מראש, לערוך גדלים מוגדרים מראש אלה או ליצור גדלים חדשים.
בעת השינוי של גודל התצוגה של הדף בתצוגת Design או Live, רק הממדים של גודל התצוגה משתנים. גודל המסמך אינו משתנה.
בנוסף לגדלים קבועים מראש ומותאמים אישית, Dreamweaver גם מפרט גדלים שצוינו בשאילתת מדיה. בעת הבחירה בגודל התואם לשאילתת מדיה, Dreamweaver משתמש בשאילתת המדיה כדי להציג את הדף. ניתן גם לשנות את כיוון הדף כדי להציג תצוגה מקדימה שלו עבור התקנים ניידים, שבהם פריסת הדף משתנה בהתאם לאופן ההחזקה של ההתקן.
כדי לשנות את גודל חלון המסמך, בחר אחד מהגדלים מהתפריט הנפתח Window Size בתחתית חלון Document.
שינוי גודל חלון Document לגודל מוגדר מראש
-
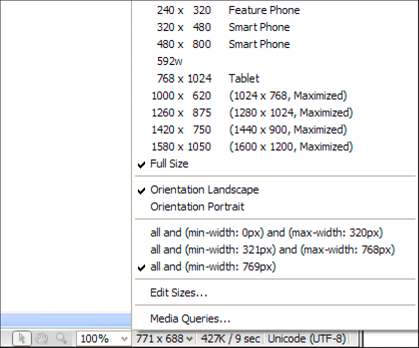
בחר אחד מהגדלים מהתפריט הנפתח Window Size בתחתית חלון Document. Dreamweaver CS5.5 ומעלה מציע רשימה מורחבת של אפשרויות בחירה, כולל אפשרויות של התקנים ניידים נפוצים (כמתואר להלן).


גודל החלון המוצג משקף את המידות הפנימיות של חלון הדפדפן, ללא גבולות. גודל הצג או ההתקן הנייד מופיע מימין.
הערה:לשינוי גודל מדויק פחות, השתמש בשיטות הרגילות של מערכת ההפעלה לשינוי גודל חלונות, כגון גרירת הפינה הימנית התחתונה של החלון.
הערה:(Windows בלבד) מסמכים בחלון Document מוגדלים לגודל מרבי כברירת מחדל, ולא ניתן לשנות את גודל המסמך כשהוא מוגדל לגודל המרבי. כדי להקטין מסמך המוצג בגודל מרבי, לחץ על לחצן ההקטנה
 בפינה הימנית העליונה של חלון Document.
בפינה הימנית העליונה של חלון Document.
שינוי ערכים המוצגים בתפריט הנפתח Window Size
-
בחר Edit Sizes מהתפריט הנפתח Window Size.
-
לחץ על כל אחד מערכי הרוחב או הגובה ברשימה Window Sizes, והקלד ערך חדש.
כדי שחלון Document יתאים רק לרוחב מסוים (וישאיר את הגובה ללא שינוי), בחר ערך גובה ומחק אותו.
-
לחץ על התיבה Description להזנת תיאור לגודל מסוים.
הוספת גודל חדש בתפריט הנפתח Window Size
-
בחר Edit Sizes מהתפריט הנפתח Window Size.
-
לחץ על הרווח הריק מתחת לערך האחרון בעמודה Width.
-
הזן ערכים בתיבות Width ו-Height.
להגדרת הרוחב או הגובה בלבד, פשוט השאר שדה אחד ריק.
-
לחץ על השדה Description להזנת תיאור לגודל שהוספת.
לדוגמה, תוכל להקליד SVGA או מחשב אישי ממוצע ליד צג ברזולוציה של 800 x 600, בגודל 17 אינץ'. או Mac ליד צג ברזולוציה של 832 x 624. ניתן לכוונן את רוב הצגים למגוון רזולוציות.
-
לחץ על Apply וסגור את תיבת הדו-שיח.
גודל החלון החדש שלך זמין כעת לשימוש בתפריט הנפתח Window Size.
הגדרת גודל חלון ומהירות חיבור
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).
-
בחר Window Sizes מהרשימה Category בצד שמאל.
-
התאם אישית את מידות החלון כנדרש.
דוחות ב-Dreamweaver
ניתן להפעיל דוחות ב-Dreamweaver כדי למצוא תוכן, לפתור בעיות או לבדוק תוכן. ניתן להפיק את סוגי הדוחות הבאים:
Search
מאפשר לחפש תגים, תכונות וטקסט מסוים בתוך תגים.
Reference
מאפשר לחפש חומר רקע מועיל.
Validation
מאפשר לבדוק שגיאות קוד או תחביר.
Browser Compatibility
מאפשר לבדוק קוד HTML במסמכים כדי לראות אם יש תגים או תכונות שאינם נתמכים בדפדפני היעד שלך.
Link Checker
מאפשר לחפש ולתקן קישורים מנותקים, קישורים חיצוניים וקישורים יתומים.
Site Reports
מאפשר לשפר את תהליך העבודה ולבדוק תכונות HTML באתר. דוחות Workflow כוללים את האפשרויות checked out by, recently modified ו-design notes; דוחות HTML כוללים את האפשרויות combinable nested font tags, accessibility, missing Alt text, redundant nested tags, removable empty tags ו-untitled documents.
FTP Log
מאפשר להציג את כל הפעילות של העברת קבצים לשרת FTP.
Server Debug
מאפשר לך להציג מידע לאיתור באגים ביישום של Adobe® ColdFusion®.
התמיכה ב-ColdFusion הוסרה ב-Dreamweaver CC ואילך.