יש ללחוץ על Real-time Preview בשורת המצב של Dreamweaver.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
תצוגה מקדימה של דפי אינטרנט ב-Dreamweaver, בדפדפנים.
תצוגה מקדימה בזמן אמת מאפשרת לך צפייה מקדימה בדפים שלך בדפדפן, וצפייה בשינויים בדפדפן בזמן אמת במהלך כתיבת הקוד.
תצוגת Live נותנת לך מושג איך ייראה הדף באינטרנט ומאפשרת לך לערוך פריטים בתצוגת Code.
תצוגת Design גם נותנת לך מושג איך ייראה הדף באינטרנט, אך לא מציגה את הדף בדיוק כפי שדפדפנים מציגים אותו.
התכונה Open in Browser מאפשרת לראות איך ייראו הדפים בדפדפנים. אפשרות זו מומלצת לעבודה עם דפים שעושים שימוש בנתונים דינמיים ממסדי נתונים, כי לא מדובר בזמן אמת.
כדאי להמשיך לקרוא לקבלת מידע נוסף על הסוגים השונים של אפשרויות תצוגה מקדימה ב-Dreamweaver.
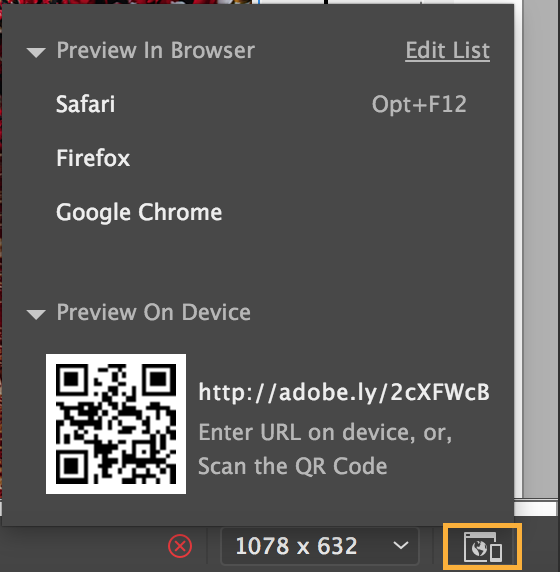
תצוגה מקדימה בדפדפן בזמן אמת
ניתן לראות בתצוגה מקדימה של דפי אינטרנט בזמן אמת במהלך כתיבת הקוד שלהם או עיצובם ב-Dreamweaver. תכונה זו מאפשרת לך לכתוב קוד ולראות את דפי האינטרנט שלך בתצוגה מקדימה בדפדפנים מרובים בו-זמנית.


-

תצוגה מקדימה בזמן אמת 
תצוגה מקדימה בזמן אמת יש לך אפשרויות תצוגה מקדימה של דפי האינטרנט שלך בזמן אמת בדפדפן.
-
כדי לראות בתצוגה מקדימה של דפי אינטרנט בדפדפן, יש ללחוץ על אחת מאפשרויות הדפדפן הזמינות.
ניתן לערוך את הדפדפנים המופיעים ברשימה זו. כדי להוסיף או להסיר דפדפן מרשימה זו: הגדרת העדפות של דפדפן.
 אם יש לך שרת בדיקות, יש להקפיד ולהפעיל את האפשרות Automatically push files to testing server, במכלך הגדרת שרת הבדיקות.
אם יש לך שרת בדיקות, יש להקפיד ולהפעיל את האפשרות Automatically push files to testing server, במכלך הגדרת שרת הבדיקות. התצוגה המקדימה בזמן אמת מסירה בהדרגה את הקבצים בשרת הבדיקות. הפעלת דחיפה אוטומטית לשרת הבדיקות מבטיחה שניתן יהיה לראות את השינויים בזמן אמת.
-
אם התבקשת, יש לשמור את דף האינטרנט ואת המסמכים הקשורים אליו.
דפדפן נפתח ומציג את דף האינטרנט.
-
ניתן להמשיך לכתוב קוד בדף שלך ולראות את השינויים בדפדפן תוך כדי כך.
הגדרת העדפות תצוגה מקדימה בדפדפן
ניתן לעבור בין תצוגה מקדימה בזמן אמת ובין תצוגה מקדימה בדפדפן. ניתן לקבוע העדפות לדפדפן לשימוש בעת תצוגה מקדימה של אתר ולהגדרת דפדפן ראשי ומשני של ברירת המחדל.
ייעשה שימוש בהעדפות הדפדפנים האלה, גם אם צופים באתר בתצוגה מקדימה בזמן אמת וגם אם פשוט פותחים את הדף בדפדפן.
-
יש לבחור File > Real-time Preview > Edit Browser List.
ברירת מחדל לתצוגה מקדימה סטטית בדפדפן ברירת מחדל לתצוגה מקדימה סטטית בדפדפן אם מבטלים את בחירת האפשרות Default to Static Browser Preview, תצוגה מקדימה בזמן אמת מושבתת. ניתן להשתמש בקיצורי מקשים של דפדפן ראשי ומשני לפתיחת תצוגה מקדימה בדפדפן. לחלופין, ניתן להשתמש בתפריט File או ללחוץ על סמל התצוגה המקדימה של המכשיר בשורת המצב.
-
להוספת דפדפן לרשימה, יש ללחוץ על הלחצן פלוס (+), להגדיר את האפשרויות הרצויות בתיבת הדו-שיח Add Browser וללחוץ על OK.
-
למחיקת דפדפן מהרשימה, יש לבחור את הדפדפן, ואז ללחוץ על הלחצן מינוס (-).
-
לשינוי הגדרות לדפדפן שנבחר, יש ללחוץ על הלחצן Edit, להכניס את השינויים בתיבת הדו-שיח Edit Browser, ואז ללחוץ על OK.
-
יש לבחור באפשרויות Primary Browser או Secondary Browser כדי לציין אם הדפדפן שנבחר יהיה הדפדפן הראשי או המשני.
לחיצה על F12 (Windows) או Option+F12 (Macintosh) פותחת את הדפדפן הראשי, ולחיצה על Control+F12 (Windows) או Command+F12 (Macintosh) פותחת את הדפדפן המשני.
-
יש לבחור Preview Using Temporary File כדי ליצור עותק זמני לתצוגה מקדימה ולניפוי שגיאות בשרת. (יש לבטל את הבחירה באפשרות זו אם רוצים לעדכן את המסמך ישירות).
ברירת מחדל לתצוגה מקדימה סטטית בדפדפן זה יאפשר למשתמשים לבחור את מצב התצוגה המקדימה של הקבצים שלהם בדפדפן. לאחר סימון התיבה, משתמשים יכולים לראות קבצים בתצוגה מקדימה באמצעות Open in browser מתפריטים ובאמצעות קיצורי מקשים. כשהתיבה לא מסומנת, תצוגה מקדימה בזמן אמת תשמש לתצוגה מקדימה של קבצים בדפדפנים. כברירת מחדל, התיבה לא מסומנת ותצוגה מקדימה בזמן אמת תשמש לתצוגה מקדימה של הקבצים בדפדפן.
תצוגה מקדימה של דפים בתצוגת Live
תצוגת Live שונה מתצוגת העיצוב המסורתית ב-Dreamweaver, בכך שהיא מספקת תצוגה ריאליסטית יותר של מראה הדף בדפדפן, שגם ניתנת לעריכה.
ניתן לעבור לתצוגת Live בכל עת כשנמצאים בתצוגת Design. אך מעבר לתצוגת Live אינו קשור למעבר בין תצוגות מסורתיות אחרות ב-Dreamweaver (Code/Split/Design). כשעוברים לתצוגת Live מתצוגת Design, פשוט מעבירים את תצוגת Design בין מצב ניתן לעריכה למצב "חי".
אם כי תצוגת Design נשארת קפואה לאחר כניסה לתצוגת Live, תצוגת Code עדיין מאפשרת עריכה, כך שניתן לשנות את הקוד ולאחר מכן לרענן את תצוגת Live כדי לראות את השפעת השינויים. כשנמצאים בתצוגת Live, קיימת אפשרות נוספת לתצוגת קוד חי. תצוגת Live Code דומה לתצוגת Live בכך שהיא מציגה גרסה של הקוד שהדפדפן יפעיל כדי לעבד את הדף. בדומה לתצוגת Live, תצוגת Live Code היא תצוגה שאינה ניתנת לעריכה.
יתרון נוסף של תצוגת Live הוא היכולת להקפיא JavaScript. לדוגמה, ניתן לעבור לתצוגת Live ולרחף מעל לשורות טבלה מבוססות jQuery המשנות צבע כתוצאה מאינטראקציה של המשתמש. כשמקפיאים JavaScript, תצוגת Live מקפיאה את הדף במצבו הנוכחי. לאחר מכן ניתן לערוך CSS או JavaScript ולרענן את הדף כדי לראות את השפעת השינויים. הקפאת JavaScript בתצוגת Live היא שימושית אם ברצונך לראות ולשנות מאפיינים למצבים השונים של תפריטים נפתחים או רכיבים אינטראקטיביים אחרים שלא ניתן לראות בתצוגת Design המסורתית.
כדי להפעיל בתצוגה מקדימה של דפים בתצוגת Live:
-
יש לוודא שנמצאים בתצוגת Design (View > Design) או בתצוגות Code and Design (View > Code and Design).
-
יש ללחוץ על הלחצן Live View.
-
(אופציונלי) יש להכניס שינויים בתצוגת Code, בחלונית CSS Styles, בגיליון סגנונות CSS חיצוני או בקובץ קשור אחר.
למרות שלא ניתן לבצע עריכה בתצוגת Live, האפשרויות לביצוע עריכה באזורים אחרים (לדוגמה, בחלונית CSS Styles או בתצוגת Code) משתנות כשלוחצים בתצוגת Live.
 ניתן לעבוד עם קבצים קשורים (כגון גיליונות סגנונות CSS) תוך שמירה על התמקדות בתצוגת Live בעזרת פתיחת הקובץ הקשור מסרגל הכלים Related Files בראש המסמך.
ניתן לעבוד עם קבצים קשורים (כגון גיליונות סגנונות CSS) תוך שמירה על התמקדות בתצוגת Live בעזרת פתיחת הקובץ הקשור מסרגל הכלים Related Files בראש המסמך. -
אם הכנסת שינויים בתצוגת Code או בקובץ קשור, יש לרענן את תצוגת Live ע"י לחיצה על הלחצן Refresh בסרגל הכלים של המסמך, או ע"י לחיצה על F5.
-
כדי לחזור לתצוגת Design הניתנת לעריכה, יש ללחוץ שוב על הלחצן Live view.
תצוגה מקדימה של Live Code
הקוד המוצג בתצוגת Live Code דומה למה שרואים אם מציגים את מקור הדף בדפדפן. בעוד שמקורות דף אלה הם סטטיים, ומציגים רק את מקור הדף בדפדפן, תצוגת Live Code היא דינמית ומתעדכנת זמן אינטראקציה עם הדף בתצוגת Live.
-
ודא שאתה נמצא בתצוגת Live.
-
לחץ על הלחצן Live Code.
Dreamweaver יציג את הקוד החי שהדפדפן ישתמש בו לתצוגת הדף. הקוד מסומן בצהוב ולא ניתן לעריכה.
במהלך אינטראקציה עם רכיבים אינטראקטיביים בדף, Live Code מסמן את השינויים הדינמיים בקוד.
-
כדי לבטל סימונים של שינויים בתצוגת Live Code, יש לבחור View > Live View Options > Highlight Changes ב-Live Code.
-
כדי לחזור לתצוגת Code הניתנת לעריכה, יש ללחוץ שוב על הלחצן Live Code.
כדי לשנות העדפות של Live Code, יש לבחור Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh OS), ולבחור את הקטגוריה Code Coloring.
Freeze JavaScript
בצע אחת מהפעולות הבאות:
הקש F6.
יש לבחור Freeze JavaScript מהתפריט המוקפץ של הלחצן Live View.
שורת מידע בראש המסמך מציינת כי JavaScript מוקפא. לסגירת שורת המידע, לחץ על קישור הסגירה.
אפשרויות תצוגת Live
פרט לאפשרות Freeze JavaScript, יש אפשרויות נוספות הזמינות בתפריט הנפתח של הלחצן Live View, או מפריט התפריט View > Live View Options.
Freeze JavaScript הקפאת רכיבים המושפעים מ-JavaScript במצבם הנוכחי.
Disable JavaScript השבתת JavaScript ועיבוד מחדש של הדף כפי שייראה אם דפדפן לא הפעיל את JavaScript.
Disable Plug-ins השבתת תוספים ועיבוד מחדש של הדף כפי שייראה אם דפדפן לא הפעיל תוספים.
Highlight Changes in Live Code השבתה או הפעלה של סימוני שינויים ב-Live Code.
Edit the Live View Page in a New Tab מתן אפשרות לפתיחה של כרטיסיות חדשות עבור מסמכי אתר שאתה מאתר באמצעות סרגל הכלים Browser Navigation או התכונה Follow Link(s). עליך לאתר את המסמך תחילה, ואז מכן לבחור Edit the Live View Page in a New Tab כדי ליצור כרטיסייה חדשה עבורו.
Follow Link הפיכת הקישור הבא שאתה לוחץ עליו ב-Live View לפעיל. לחלופין, ניתן ללחוץ על קישור תוך לחיצה על Control בתצוגת Live כדי להפוך אותו לפעיל.
Follow Links Continuously הפיכת קישורים ב-Live View לפעילים באופן רצוף, עד להשבתה חוזרת שלהם,או עד לסגירת הדף.
Automatically Sync Remote Files סנכרון אוטומטי של הקובץ המקומי והקובץ המרוחק בעת לחיצה על הסמל Refresh בסרגל הכלים Browser Navigation. Dreamweaver מעביר את הקובץ לשרת לפני הריענון ,כך ששני הקבצים מסונכרנים.
Use Testing Server for Document Source אפשרות זו משמשת בעיקר דפים דינמיים (כגון דפי ColdFusion) ונבחרת כברירת מחדל עבור דפים דינמיים. כשבוחרים באפשרות זו, Dreamweaver משתמש בגרסה של הקובץ לשרת הבדיקה של האתר כמקור לתצוגת Live.
Use Local Files for Document Links הגדרת ברירת המחדל עבור אתרים שאינם דינמיים. כשאפשרות זו נבחרת לאתרים דינמיים המשתמשים בשרת בדיקה, Dreamweaver ישתמש בגרסאות המקומיות של הקבצים המקושרות למסמך (לדוגמה, קובצי CSS ו-JavaScript), במקום בקבצים בשרת הבדיקה. לאחר מכן ניתן להכניס שינויים מקומיים בקבצים הקשורים, כדי שניתן יהיה לראות כיצד הם ייראו לפני שליחתם לשרת הבדיקה. אם אפשרות זו לא נבחרה, Dreamweaver ישתמש בגרסאות הקבצים הקשורים בשרת הבדיקה.
HTTP Request Settings אפשרות זו מעבירה אותך לתיבת דו-שיח של הגדרות מתקדמות, שבה ניתן להזין ערכים להצגת נתונים בזמן אמת. למידע נוסף ניתן ללחוץ על הלחצן Help בתיבת הדו-שיח.
Open in browser
ניתן לפתוח דף בדפדפן בכל עת. אין צורך לטעון אותו תחילה לשרת אינטרנט. בעת תצוגה מקדימה של דף, כל הפונקציות הקשורות לדפדפן אמורות לפעול, כולל התנהגויות JavaScript, קישורים יחסיים למסמך וקישורים מוחלטים, בקרי ActiveX® ותוספים של הדפדפן, בתנאי שהתקנת את תוספי התוכנה או את בקרי ActiveX הדרושים בדפדפן.
לפני פתיחת מסמך בדפדפן, יש לשמור את המסמך; אחרת, הדפדפן לא יציג את השינויים האחרונים שהכנסת.
-
יש ללחוץ לחיצה ימנית על שם הקובץ בסרגל הכלים Document וללחוץ על Open in Browser.
הערה:אם לא מוצגים דפדפנים, יש לבחור Edit > Preferences או Dreamweaver > Preferences (Macintosh), ולבחור את הקטגוריה Preview In Browser מצד שמאל כדי לבחור דפדפן. למידע נוסף: הגדרת העדפות התצוגה המקדימה של הדפדפן.
-
לחץ על קישורים ובדוק את התוכן בדף.הערה:
תוכן המקושר בעזרת נתיב יחסית לשורש אינו מופיע בעת הצגת מסמכים בתצוגה מקדימה בדפדפן מקומי, אלא אם כן אתה מציין שרת בדיקה או בוחר באפשרות Preview Using Temporary File מתפריט Edit;nbsp;> Preferences > Preview In Browser. זאת משום שדפדפנים לא מזהים תיקיות שורש של אתרים - ושרתים כן.
הערה:לתצוגה מקדימה של תוכן המקושר בעזרת נתיבים יחסית לשורש, יש לשים את הקובץ בשרת מרוחק ולבחור File > Preview In Browser כדי להציגו.
-
יש לסגור את הדף בדפדפן בתום הבדיקה.