בחר Edit Sizes מהתפריט הנפתח Window Size.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד אודות סביבת העבודה של Dreamweaver, התצוגות וסביבות העבודה השונות הזמינות לך, וכל החלוניות וסרגלי הכלים השונים ב-Dreamweaver.
הצטרפות ל-Dreamweaver
לאחר התקנת Dreamweaver, בעת ההפעלה הראשונה של היישום, תפריט התחלה מהירה מופיע על המסך ושואל אותך שלוש שאלות שמסייעות לך להתאים אישית את סביבת העבודה של Dreamweaver בהתאם לצרכים שלך.
בהתבסס על תשובותיך לשאלות אלה, Dreamweaver נפתח בסביבת עבודה Developer (פריסה מינימלית המתמקדת בקוד), או בסביבת עבודה Standard (פריסה מפוצלת עם כלים חזותיים ותצוגה מקדימה בתוך היישום בזמן כתיבת הקוד).
לאחר בחירת סביבת עבודה, תוכל לבחור ערכת צבעים שמתאימה לך. לאחר מכן תוכל להתחיל בעבודה.
ניתן לשנות את העדפות סביבת העבודה הללו בכל עת באמצעות תיבת הדו-שיח Edit > Preferences.
מסך Home משופר
המסך Home ב-Dreamweaver מספק גישה מהירה לקבצים, לסוגי הקבצים ולתבניות הראשוניות שבהם השתמשת לאחרונה.
בהתאם למצב המנוי, סביבת העבודה Start עשויה גם להציג תוכן שמותאם לדרישות שלך.
Dreamweaver מציג את מסך Home בזמן ההפעלה או כאשר אין מסמכים פתוחים.


אפשרויות בחוויית Start של Dreamweaver
קבל מידע נוסף
לחץ על Learn כדי לגשת באופן מיידי לערכות לימוד של Dreamweaver מתוך מסך זה.
Quick Start
התחל ביצירת מסמכים ב-Dreamweaver על-ידי לחיצה על אחד מסוגי הקבצים המוצגים.
תבניות ראשוניות
פתח אחת מהתבניות הראשוניות הנכללות מראש ב-Dreamweaver.
עמוד הבית
לחץ על מסך Home כדי לחזור למסך הפתיחה.
באפשרותך להציג את הקבצים האחרונים שעבדת עליהם במסך הפתיחה. אם אין לך קבצים אחרונים, כרטיסייה זו ריקה.
ניתן גם להשתמש בפונקציונליות החיפוש באמצעות הסמל Search בפינה הימנית העליונה של מסך זה. בעת הקלדת שאילתת חיפוש, היישום מציג קבצים אחרונים, נכסי Creative Cloud, קישורי עזרה ותמונות מאגר שתואמים לשאילתת החיפוש.
מסך Start זה מופעל, ונפתח כברירת מחדל.
אם אינך זקוק למסך Start זה, בטל את הסימון באפשרות Show Start Screen דרך תיבת הדו-שיח Preferences > General.ניתן ללחוץ על Create New כדי להתחיל ליצור קבצי Dreamweaver חדשים. אם כבר יש קבצים במערכת שלך, לחץ על Open. לקבלת מידע על יצירה ופתיחה של מסמכים ב-Dreamweaver, ראה יצירה ופתיחה של מסמכים.
סקירה של סביבת העבודה
מרחב העבודה של Dreamweaver מאפשר לצפות במסמכים ובמאפייני אובייקטים. מרחב העבודה גם ממקם פקודות לרוב הפעולות הנפוצות בסרגלי כלים, כך שניתן להכניס במהירות שינויים במסמכים.

A. סרגל Application B. סרגל הכלים Document C. חלון Document D. מתג מרחב העבודה E. חלוניות F. Code View G. שורת מצב H. בורר התגים I. Live View J. סרגל כלים

סקירה של רכיבי מרחב העבודה
מרחב העבודה כולל את הרכיבים הבאים:
הסרגל Application
נמצא בראש חלון היישום וכולל מתג סביבת עבודה, תפריטים (Windows בלבד) ופקדים אחרים של היישום.
סרגל הכלים Document
כולל לחצנים המספקים אפשרויות לתצוגות שונות של החלון Document (כגון, התצוגה Design, התצוגה Live והתצוגה Code).
סרגל הכלים Standard
להצגת סרגל הכלים Standard, בחר Windows > Toolbars > Standard. סרגל הכלים כולל לחצנים לפעולות נפוצות בתפריט File ובתפריט Edit : New, Open , Save, Save All, Print Code, Cut, Copy, Paste, Undo ו-Redo.
סרגל הכלים
נמצא בצד שמאל של חלון היישום וכולל לחצנים ספציפיים לתצוגה.
החלון Document
מציג את המסמך הנוכחי שאתה בונה ועורך.
הרכיב Property Inspector
מאפשר להציג ולשנות מגוון מאפיינים של האובייקט או הטקסט שנבחר. לכל אובייקט יש מאפיינים שונים.
בורר התגים
נמצא בשורת Status בחלקו התחתון של חלון Document. מציג את עץ התגים המקיפים את הבחירה הנוכחית. לחץ על תג כלשהו בעץ התגים כדי לבחור בתג זה ובכל התוכן שהוא כולל.
חלוניות
מסייעות לך לפקח על עבודתך ולשנות אותה. לדוגמה, החלונית Insert, החלונית CSS Designer והחלונית Files. להרחבת חלונית, לחץ פעמיים על כרטיסיית החלונית.
החלונית Extract
מאפשרת לך להעלות ולהציג את קובצי ה-PSD שלך ב-Creative Cloud. בעזרת חלונית זו, תוכל לחלץ CSS, טקסט, תמונות, גופנים, צבעים, מעברי צבע ומידות מקומפוזיציות PSD לתוך המסמך.
החלונית Insert
כוללת לחצנים להוספת אובייקטים מסוגים שונים למסמך, כגון תמונות, טבלאות ורכיבי מולטימדיה. כל אובייקט הוא קטע HTML המאפשר להגדיר תכונות שונות בזמן הוספתו למסמך. לדוגמה, ניתן להוסיף טבלה בלחיצה על הלחצן Table בחלונית Insert. אם אתה מעדיף זאת, תוכל להוסיף אובייקטים מתפריט Insert במקום מהחלונית Insert.
החלונית Files
מאפשרת לנהל קבצים ותיקיות, בין שהם חלק מאתר של Dreamweaver או נמצאים בשרת מרוחק. החלונית Files אף מאפשרת לגשת לכל הקבצים בדיסק המקומי. לקבלת מידע נוסף, ראה ניהול קבצים ותיקיות.
החלונית Snippets
מאפשרת לשמור מחדש גזירי קוד ולהשתמש בהם בדפי אינטרנט שונים, אתרים שונים והתקנות שונות של Dreamweaver (באמצעות הגדרות סנכרון). למידע נוסף, ראה שימוש מחדש בקוד עם גזירי קוד.
החלונית CSS Designer
היא מפקח מאפיינים של CSS המאפשר לך ליצור באופן "חזותי" סגנונות וקבצים של CSS ולהגדיר מאפייני CSS וכן שאילתות מדיה.
Dreamweaver מציע חלוניות, מפקחים וחלונות רבים נוספים. לפתיחת החלוניות, המפקחים והחלונות, היעזר בתפריט Window.
סקירה של החלון Document
החלון Document מציג את המסמך הנוכחי. כדי לעבור בין תצוגות של המסמך, השתמש באפשרויות התצוגה בסרגל הכלים Document.
ניתן גם להחליף בין תצוגות באמצעות אפשרויות View בתפריט View.
Live View
מציגה ייצוג ריאליסטי יותר של תצוגת המסמך בדפדפן, ומאפשרת ליצור אינטראקציה עם המסמך ממש כמו בדפדפן. ניתן לבצע עריכה של רכיבי HTML ישירות ב-Live View וכן לראות באופן מיידי תצוגה מקדימה של השינויים באותה תצוגה. לקבלת מידע נוסף על עריכה ב-Live View, ראה עריכת רכיבי HTML ב-Live View.
Design View
סביבת עיצוב לפריסת עמוד חזותית, לעריכה חזותית ולפיתוח יישומים מהיר. בתצוגה זו, Dreamweaver מציג ייצוג חזותי מלא הניתן לעריכה של המסמך, בדומה למה שתראה כשתציג את הדף בדפדפן.
התצוגה Code
סביבה לכתיבה ולעריכה ידנית של קוד HTML, JavaScript וכל סוג קוד אחר.
Code - Code
גרסה מפוצלת של תצוגת Code המאפשרת לגלול לעבודה באזורים שונים של המסמך בבת אחת.
Code - Live
מאפשרת להציג את המסמך בתצוגת Code ובתצוגת Live יחד בחלון אחד.
Code - Design
מאפשרת להציג את המסמך בתצוגת Code ובתצוגת Design יחד בחלון אחד.
Live Code
מציגה את הקוד בפועל שדפדפן משתמש בו להצגת העמוד, ויכולה להשתנות באופן דינמי בזמן שאתה יוצר אינטראקציה עם העמוד בתצוגת Live.
כשחלון Document מוגדל לגודל המרבי (אפשרות ברירת המחדל), מוצגות כרטיסיות בחלקו העליון של חלון Document המציגות את שמות הקבצים של כל המסמכים הפתוחים. Dreamweaver מציג כוכבית אחרי שם הקובץ אם ביצעת שינויים שטרם שמרת.
Dreamweaver גם מציג את סרגל הכלים Related Files מתחת לכרטיסיית המסמך (או מתחת לשורת הכותרת של המסמך, אם אתה מעיין במסמכים בחלונות נפרדים). מסמכים קשורים הם מסמכים המשויכים לקובץ הנוכחי, כגון קובצי CSS וקובצי JavaScript. כדי לפתוח אחד מקבצים קשורים אלה בחלון Document, לחץ על שם הקובץ הרצוי בסרגל הכלים Related Files.
מעבר בין תצוגות
השתמש בסרגל הכלים Document כדי לעבור בין התצוגות השונות במהירות. למידע נוסף, ראה סקירה של סרגל הכלים Document.
ניתן גם להחליף בין תצוגות באמצעות האפשרויות הבאות בתפריט View:
- תצוגת Code בלבד: בחר Code
- תצוגת Split: בחר Split, ובחר כל אחת מאפשרויות הפיצול
- מצב View: החלפה בין תצוגת Live לתצוגת Design
- Switch Views: כדי לעבור בין תצוגה אחת לשניה.


תצוגה מדורגת, הצגה באריחים או סידור מחדש של חלונות מסמך
אם יש מספר חלונות פתוחים בבת אחת, ניתן להציגם בצורה מדורגת או באריחים.
להצגת חלונות מסמכים בצורה מדורגת: בחר Window > Arrange > Cascade.
להצגת חלונות מסמך באריחים:
- (Windows) בחר Window > Tile Horizontally או Tile Vertically.
- (Macintosh) בחר Window > Arrange > Tile.
כשאתה פותח יותר מקובץ אחד, חלונות המסמכים מוצגים ככרטיסיות. כדי לסדר מחדש את חלונות המסמכים המוצגים ככרטיסיות, גרור כרטיסיית חלון למיקום חדש בקבוצה.
שינוי גודל של חלון מסמך
שורת המצב מציגה את המידות הנוכחיות של חלון Document (בפיקסלים). לעיצוב דף הנראה באופן הטוב ביותר בגודל מסוים, ניתן להתאים את חלון Document לכל אחד מהגדלים המוגדרים מראש, לערוך גדלים מוגדרים מראש אלה או ליצור גדלים חדשים.
בעת השינוי של גודל התצוגה של הדף בתצוגת Design או Live, רק הממדים של גודל התצוגה משתנים. גודל המסמך אינו משתנה.
בנוסף לגדלים קבועים מראש ומותאמים אישית, Dreamweaver גם מפרט גדלים שצוינו בשאילתת מדיה. בעת הבחירה בגודל התואם לשאילתת מדיה, Dreamweaver משתמש בשאילתת המדיה כדי להציג את הדף. ניתן גם לשנות את כיוון הדף כדי להציג תצוגה מקדימה שלו עבור התקנים ניידים, שבהם פריסת הדף משתנה בהתאם לאופן ההחזקה של ההתקן.
כדי לשנות את גודל חלון המסמך, בחר אחד מהגדלים מהתפריט הנפתח Window Size בתחתית חלון Document.


גודל החלון המוצג משקף את המידות הפנימיות של חלון הדפדפן, ללא גבולות. גודל הצג או ההתקן הנייד מופיע מימין.
לשינוי גודל מדויק פחות, השתמש בשיטות הרגילות של מערכת ההפעלה לשינוי גודל חלונות, כגון גרירת הפינה הימנית התחתונה של החלון.
(Windows בלבד) מסמכים בחלון Document מוגדלים לגודל מרבי כברירת מחדל, ולא ניתן לשנות את גודל המסמך כשהוא מוגדל לגודל המרבי. כדי להקטין מסמך המוצג בגודל מרבי, לחץ על לחצן ההקטנה בפינה הימנית העליונה של המסמך.
שינוי ערכים המוצגים בתפריט הנפתח Window Size
-
-
לחץ על כל אחד מערכי הרוחב או הגובה ברשימה Window Sizes, והקלד ערך חדש. כדי שחלון Document יתאים רק לרוחב מסוים (וישאיר את הגובה ללא שינוי), בחר ערך גובה ומחק אותו.
-
לחץ על התיבה Description להזנת תיאור לגודל מסוים.
הוספת גודל חדש בתפריט הנפתח Window Size
-
בחר Edit Sizes מהתפריט הנפתח Window Size.
הוספת גדלי חלון לתפריט הנפתח Window Size הוספת גדלי חלון לתפריט הנפתח Window Size -
לחץ על הרווח הריק מתחת לערך האחרון בעמודה Width.
-
הזן ערכים בתיבות Width ו-Height.
להגדרת הרוחב או הגובה בלבד, פשוט השאר שדה אחד ריק.
-
לחץ על השדה Description להזנת תיאור לגודל שהוספת.
לדוגמה, תוכל להקליד SVGA או מחשב אישי ממוצע ליד צג ברזולוציה של 800 x 600, בגודל 17 אינץ'. או Mac ליד צג ברזולוציה של 832 x 624. ניתן לכוונן את רוב הצגים למגוון רזולוציות.
-
לחץ על Apply וסגור את תיבת הדו-שיח.
גודל החלון החדש שלך זמין כעת לשימוש בתפריט הנפתח Window Size.
סקירה של סרגל הכלים Document
סרגל הכלים Document כולל לחצנים המאפשרים לך לעבור במהירות בין תצוגות שונות של המסמך. סרגל הכלים כולל גם פקודות ואפשרויות נפוצות הקשורות להצגת המסמך ולהעברתו בין אתרים מקומיים ומרוחקים.


האפשרויות הבאות מוצגות בסרגל הכלים Document :
Code View
אפשרות זו מציגה רק את התצוגה Code View בחלון Document.
Split View
מפצל את החלון Document לתצוגת Code ולתצוגת Live/Design. אפשרות תצוגת Design אינה זמינה עבור מסמכים בפריסת Fluid Grid.
Live View
היא תצוגה מקדימה אינטראקטיבית שמעבדת בצורה מדויקת פרוייקטים ועדכונים של HTML5 בזמן אמת כדי להציג את השינויים שלך בזמן שאתה מבצע אותם. כעת ניתן לערוך רכיבי HTML ישירות ב-Live View. הרשימה הנפתחת לצד אפשרויות Live מאפשרת לך לעבור בין תצוגת Live לתצוגת Design. רשימה נפתחת זו אינה זמינה עבור מסמכים בפריסת Fluid Grid.
Design View
מציגה ייצוג של המסמך המציג את האופן שהמשתמש מציג אותו בדפדפן אינטרנט.
סקירה של סרגל הכלים Standard
סרגל הכלים Standard
להצגת סרגל הכלים Standard, בחר Windows > Toolbars > Standard. סרגל הכלים כולל לחצנים לפעולות נפוצות בתפריט File ובתפריט Edit : New, Open , Save, Save All, Print Code, Cut, Copy, Paste, Undo ו-Redo.
סקירה של סרגל הכלים Browser Navigation
סרגל הכלים Browser Navigation הופך לפעיל בתצוגת Live (רק אם הפכת אותו לזמין על-ידי בחירת Window->Toolbars->Standard), ומציג את הכתובת של הדף שבו אתה מביט בחלון Document. תצוגת Live פועלת כמו דפדפן רגיל, וכך גם אם אתה גולש לאתר מחוץ לאתר המקומי שלך (לדוגמה, http://www.adobe.com_he), Dreamweaver יטען את הדף בחלון Document.

A. בקרי הדפדפן B. תיבת כתובת

כברירת מחדל, קישורים אינם פעילים בתצוגת Live. קישורים שאינם פעילים מאפשרים לך לבחור טקסט קישור או ללחוץ עליו בחלון Document מבלי לעבור לדף אחר. כדי לבדוק קישורים בתצוגת Live , ניתן להפעיל לחיצה חד-פעמית או לחיצה מתמשכת על-ידי בחירת View > Live View Options > Follow Links (Ctrl+Click Link) או Follow Links Continuously.
סקירה של סרגל הכלים
סרגל הכלים מופיע אנכית מצד שמאל של חלון Document, וגלוי בכל התצוגות - Code, Live ו-Design. הלחצנים בסרגל הכלים ספציפיים לתצוגה ומופיעים רק אם הם תקפים לתצוגה שבה אתה עובד. לדוגמה, אם אתה עובד בתצוגת Live, האפשרויות הספציפיות לתצוגת Code, כגון Code Format Source אינן גלויות.
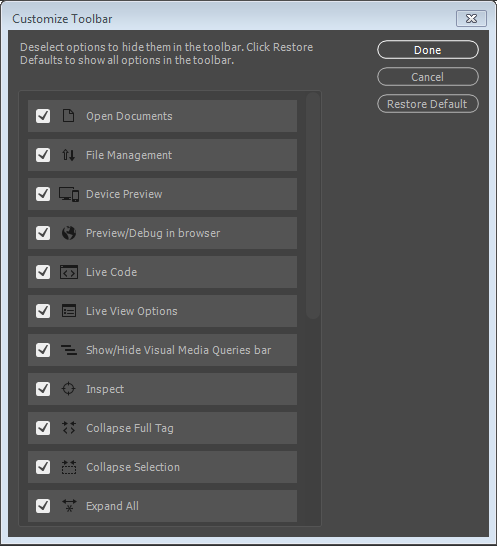
התאמה אישית של סרגל הכלים
ניתן לבחור להתאים אישית את סרגל הכלים בהתאם לצרכים שלך על-ידי הוספת אפשרויות תפריט או הסרת אפשרויות תפריט לא רצויות מסרגל הכלים.
כדי להתאים אישית את סרגל הכלים, בצע את הפעולות הבאות:
-
לחץ על
ב-Toolbar, כדי לפתוח את תיבת הדו-שיח Customize Toolbar.
התאמה אישית של סרגלי הכלים התאמה אישית של סרגלי הכלים -
בחר או בטל את הבחירה באפשרויות התפריט שברצונך שיהיו זמינות בסרגל הכלים ולחץ על Done כדי לשמור את סרגל הכלים.
כדי לשחזר את לחצני ברירת המחדל של סרגל הכלים, לחץ על Restore Default בתיבת הדו-שיח Customize Toolbar.
סקירה של שורת Status
שורת Status בתחתית חלון Document מספקת מידע נוסף לגבי המסמך שאתה יוצר.

A. בורר התגים B. החלונית Output C. Code coloring D. Insert and Overwrite toggle E. Line and column number

Tag selector
מציג את עץ התגים המקיפים את הבחירה הנוכחית. לחץ על תג כלשהו בעץ התגים כדי לבחור בתג זה ובכל התוכן שהוא כולל. לחץ על <body> כדי לבחור בכל גוף המסמך. להגדרת התכונות של מחלקה או מזהה לתג בבורר התגים, לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) תוך כדי לחיצה על התג, ובחר מחלקה או מזהה מהתפריט תלוי-ההקשר.
החלונית Output
לחץ על סמל זה כדי להציג את החלונית Output המציגה שגיאות קידוד במסמך שלך.
צביעת קוד
(זמין רק בתצוגת Code)
בחר באחת משפות הקידוד מתפריט נפתח זה כדי לשנות את צבעי הקוד שיוצגו בהתאם לשפת התיכנות.
Insert and Overwrite toggle
(זמין רק בתצוגת Code)
מאפשר לך לעבור בין המצבים Insert ו-Overwrite במהלך העבודה בתצוגת Code.
Line and column number
(זמין רק בתצוגת Code.)
מציג את מספר השורה ומספר העמודה שבהן נמצא הסמן.
סקירה של Property Inspector
הרכיב Property Inspector (Window > Properties) מאפשר לך לבדוק ולערוך את רוב המאפיינים הנפוצים של רכיב העמוד שנבחר כעת, כגון טקסט או אובייקט שנוסף לעמוד.
התוכן של Property Inspector משתנה בהתאם לרכיב שנבחר. לדוגמה, אם בחרת תמונה בדף, הרכיב Property Inspector משתנה ומציג מאפייני תמונה (כגון נתיב הקובץ של התמונה, רוחב וגובה התמונה, הגבול סביב התמונה, אם קיים ועוד).


הרכיב Property Inspector נמצא בקצה התחתון של מרחב העבודה כברירת מחדל, אך ניתן להסיר את עגינתו ולהפוך אותו לחלונית צפה במרחב העבודה.
השתמש ב-Tag inspector לתצוגה ולעריכה של כל תכונה המשויכת למאפייני תג נתון.
לקבלת עזרה לגבי מפקח מאפיינים מסוים, לחץ על לחצן העזרה בפינה הימנית העליונה של מפקח המאפיינים, או בחר Help מתפריט Options של מפקח המאפיינים.
תצוגה ושינוי מאפיינים של רכיב עמוד
-
בחר ברכיב הדף בחלון Document.
ייתכן שיהיה עליך להרחיב את מפקח המאפיינים כדי להציג את כל מאפייני הרכיב שנבחר.
-
שנה כל אחד מהמאפיינים ב-Property inspector.
הערה:למידע בנושא מאפיינים מסוימים, בחר רכיב בחלון Document ולחץ על הסמל Help בפינה הימנית העליונה של Property Inspector.
-
אם השינויים לא יוחלו מיד בחלון Document, החל את השינויים באחת מהדרכים הבאות:
- לחץ מחוץ לשדות הטקסט של עריכת המאפיינים.
- הקש Enter (Windows) או Return (Macintosh).
- הקש Tab כדי לעבור למאפיין אחר.
תפריטים תלויי-הקשר
תפריטים תלויי-הקשר מציעים גישה נוחה לרוב הפקודות והמאפיינים השימושיים הקשורים לאובייקט או לחלון הנוכחיים. תפריטים תלויי-הקשר מציגים רק את הפקודות שניתן להחיל על הבחירה הנוכחית.
כדי לפתוח תפריט תלוי-הקשר, לחץ לחיצה ימנית (Windows) או הקש Ctrl (Mac) על מקטע קוד בתצוגת Code או על אובייקט בתצוגת Live או Design.
סידור מחדש של חלוניות ב-Dreamweaver
ניתן להתאים אישית את המיקום והמראה של כל החלוניות של Dreamweaver בהתאם לדרישות שלך.
עיגון והסרת עיגון של חלוניות
- כדי לעגן חלונית, גרור את הכרטיסייה שלה למעגן, בראש, בתחתית או בין חלוניות אחרות.
- כדי לעגן קבוצת חלוניות, גרור אותה בשורת הכותרת (השורה הריקה שמעל לכרטיסיות) לתוך המעגן.
- כדי להסיר חלונית או קבוצת חלוניות, גרור את הכרטיסייה או את שורת הכותרת שלה מחוץ למעגן. ניתן לגרור אותה למעגן אחר או להפוך אותה לחלונית צפה.
הזזת חלוניות
בזמן הזזת חלוניות, תראה קו כחול של אזורי שחרור, כלומר אזורים שניתן להזיז אליהם את החלונית. לדוגמה, ניתן להזיז חלונית למעלה או למטה במעגן בגרירתה לאזור ההזזה המסומן בפס כחול דק מעל או מתחת לחלונית אחרת. אם תגרור לאזור שאינו אזור הזזה, החלונית תצוף בחופשיות בסביבת העבודה.
- כדי להזיז חלונית, גרור את הכרטיסייה שלה.
- כדי להזיז קבוצת חלוניות, גרור את שורת הכותרת שלה.
הקש Ctrl (Windows) או Command (Mac OS) תוך כדי הזזת חלונית כדי למנוע את עגינתה. הקש Esc תוך כדי הזזת החלונית לביטול הפעולה.
הוספה והסרה של חלוניות
אם תסיר את כל החלוניות במעגן, המעגן ייעלם. ניתן ליצור מעגן בהזזת חלוניות לפינה הימנית של סביבת העבודה עד שיופיע אזור שחרור.
- כדי להסיר חלונית, לחץ לחיצה ימנית (Windows) או הקש Control תוך כדי לחיצה (Mac) על כרטיסיית החלונית ובחר Close, או בטל את הבחירה בחלונית מתפריט Window.
- כדי להוסיף חלונית, בחר בה מתפריט Window ועגן אותה במקום הרצוי.
טיפול בקבוצות של חלוניות
- כדי להזיז חלונית לקבוצה, גרור את הכרטיסייה שלה לאזור השחרור המסומן בקבוצה.
- כדי לסדר מחדש חלוניות בקבוצה, גרור את הכרטיסייה של החלונית למיקום חדש בקבוצה.
- כדי להסיר חלונית מקבוצה כדי שהיא תצוף בחופשיות, גרור את הכרטיסייה שלה אל מחוץ לקבוצה.
- כדי להזיז קבוצה, גרור את שורת הכותרת שלה (האזור שמעל לכרטיסייה).
סידור בערימה של חלוניות צפות
כשגוררים חלונית מחוץ למעגן שלה אך לא לאזור שחרור, החלונית צפה באופן חופשי. החלונית הצפה מאפשרת לך למקם אותה בכל מקום בסביבת העבודה. ניתן לסדר בערימה חלוניות צפות או קבוצות של חלוניות כדי שהן יזוזו כיחידה אחת כשתגרור את שורת הכותרת העליונה ביותר.
- כדי לסדר בערימה חלוניות צפות, גרור חלונית בעזרת הכרטיסייה שלה לאזור השחרור בתחתית חלונית אחרת.
- כדי לשנות את הסדר בערימה, גרור חלונית למעלה או למטה בעזרת הכרטיסייה שלה.
- כדי להסיר חלונית או קבוצת חלוניות מהערימה כך שהיא תצוף באופן עצמאי, גרור את הכרטיסייה או את שורת הכותרת שלה.
שינוי גודל חלוניות
- למזעור או להגדלת חלונית, קבוצת חלוניות או ערימת חלוניות, לחץ פעמיים על כרטיסייה. ניתן גם ללחוץ פעמיים באזור הכרטיסייה (השטח הריק שליד הכרטיסיות).
- לשינוי גודל חלונית, גרור כל צד של החלונית.
צמצום והרחבה של סמלי חלוניות
ניתן לצמצם חלוניות לסמלים כדי להפחית את הצפיפות בסביבת העבודה. (במקרים מסוימים, החלוניות מצומצמות לסמלים בסביבת העבודה של ברירת המחדל.
- כדי לצמצם או להרחיב את כל סמלי החלוניות בעמודה, לחץ על החץ הכפול בראש המעגן.
- כדי להרחיב סמל חלונית בודד, לחץ עליו.
- לשינוי גודל של סמלי חלוניות כדי שתוכל לראות רק את הסמלים (ולא את התוויות), התאם את רוחב המעגן עד שהמלל ייעלם. לתצוגת סמל המלל שוב, הרחב את המעגן.
- כדי להרחיב או לצמצם בחזרה חלונית לסמל שלה, לחץ על הכרטיסייה של החלונית, על הסמל שלה או על החץ הכפול בשורת הכותרת של החלונית.
יצירת סביבות עבודה מותאמות אישית
ניתן להתאים אישית את סביבת העבודה על-ידי הוספה או הסרה של חלוניות בהתאם לדרישות שלך. לאחר מכן, ניתן לשמור שינויים אלה בסביבת העבודה על-ידי שמירתה לגישה במועד מאוחר יותר דרך Workspace Switcher בסרגל הכלים Document.
שמירה בשם של הגודל והמיקום הנוכחי של חלוניות בסביבת עבודה מאפשרת לשחזר את סביבת העבודה גם אם הזזת או סגרת חלונית.
כדי לשמור סביבת עבודה מותאמת אישית:
- בחר Window > Workspace Layout > New Workspace.
- הזן שם לסביבת העבודה.
סביבת העבודה נשמרת והיא גלויה ב-Workspace Switcher בסרגל הכלים Document.
כדי למחוק סביבת עבודה מותאמת אישית:
בחר Manage Workspaces ממתג סביבת העבודה בסרגל היישום כדי לפתוח את תיבת הדו-שיח Manage Workspaces. בחר את סביבת העבודה ולאחר מכן לחץ על Delete.
הצגת סביבת עבודה או מעבר בין סביבות עבודה
בחר סביבת עבודה ממתג סביבת העבודה בסרגל הכלים Document.
התאמה אישית של Dreamweaver במערכות מרובות משתמשים
ניתן להתאים אישית את Dreamweaver לפי הצרכים שלך גם במערכת הפעלה מרובת משתמשים, כגון Windows XP או Mac OS X.
Dreamweaver מונע השפעה של הגדרות תצורה מותאמות אישית של משתמש אחד על הגדרות התצורה המותאמות אישית של משתמש אחר. כדי לממש מטרה זו, בפעם הראשונה שאתה מפעיל את Dreamweaver באחת ממערכות ההפעלה מרובות המשתמשים שהוא מזהה, היישום יוצר עותקים של מגוון קובצי תצורה. קובצי תצורה אלה מאוחסנים בתיקייה השייכת לך.
אם תתקין מחדש או תשדרג את Dreamweaver, Dreamweaver יכין אוטומטית עותקי גיבוי של קבצי התצורה הקיימים של המשתמש, כך שאם תתאים אישית קבצים אלה ידנית, עדיין תהיה לך גישה לשינויים שביצעת.
הצגת כרטיסיות מסמכים (ב-Mac בלבד)
ניתן להציג מסמכים מרובים בחלון Document אחד בעזרת שימוש בכרטיסיות לזיהוי כל מסמך. ניתן גם להציג מסמכים כחלק ממרחב עבודה צף, שבו כל מסמך מופיע בחלון נפרד משלו.
פתיחת כרטיסיית מסמך בחלון נפרד
הקש Control, לחץ על הכרטיסייה ובחר Move To New Window מהתפריט תלוי-ההקשר.
שינוי הגדרת כרטיסיית מסמך של ברירת המחדל
- בחר Dreamweaver > Preferences, ובחר בקטגוריה General.
- סמן או בטל את הסימון באפשרות Open Documents in Tabs, ולחץ על OK.
Dreamweaver אינו משנה את תצוגת המסמכים הפתוחים כרגע כשאתה משנה את ההעדפות. עם זאת, מסמכים שייפתחו לאחר שתבחר בהעדפה חדשה יוצגו בהתאם להעדפה שבחרת.
מסך הפתיחה מופיע בעת הפעלת Dreamweaver ובכל זמן שאין מסמכים פתוחים. ניתן להסתיר את מסך הפתיחה, ולאחר מכן להציגו שוב. כשמסך הפתיחה מוסתר ואין מסמכים פתוחים, חלון Document ריק.
חלוניות Dreamweaver נפוצות
אתה עובד עם מספר חלוניות ב-Dreamweaver. חלק מהחלוניות הנמצאות בשימוש הנפוץ ביותר מתוארות כאן.
סקירה של החלונית Insert
החלונית Insert (Window > Insert) כוללת לחצנים ליצירה ולהוספה של אובייקטים כגון טבלאות, תמונות וקישורים. לחצנים אלה מסודרים תחת מספר קטגוריות, שניתן להציג ולהסתיר בעזרת בחירה בקטגוריה הרצויה מהרשימה הנפתחת למעלה.


חלק מהקטגוריות כוללות לחצנים עם תפריטים נפתחים. כשבוחרים אפשרות מהתפריט הנפתח, היא הופכת לפעולת ברירת המחדל של הלחצן. לדוגמה, אם תבחר Line Break מהתפריט הנפתח של הלחצן Character , בפעם הבאה שתלחץ על הלחצן Character, Dreamweaver יוסיף מעבר שורה. בכל פעם שתבחר פעולה חדשה מהתפריט הנפתח, פעולת ברירת המחדל ללחצן זה תשתנה.
החלונית Insert מאורגנת לפי הקטגוריות הבאות:
HTML
ליצירה ולהוספה של רכיבי ה- HTML שבהם אתה משתמש בתדירות הגבוהה ביותר, כגון תגים ואובייקטים של div, תמונות וטבלאות.
Form
לקבלת לחצנים המשמשים ליצירת טפסים ולהוספת רכיבי טופס, כגון חיפוש, חודש וסיסמה.
Templates
לשמירת המסמך כתבנית ולסימון אזורים ספציפיים כניתנים לעריכה, כאופציונליים, כחוזרים או כאזורים אופציונליים ניתנים לעריכה.
רכיבי Bootstrap
כולל רכיבי Bootstrap כדי לספק ניווט, כלים, רשימות נפתחות ועוד שבהם ניתן להשתמש בפרוייקטים מהירי תגובה.
jQuery Mobile
לקבלת לחצנים המשמשים לבניית אתרים שבהם נעשה שימוש ב-jQuery Mobile.
jQuery UI
להוספת רכיבי ממשק משתמש של jQuery, כגון אקורדיון, מחוונים ולחצנים.
Favorites
לקיבוץ ולארגון במקום אחד של לחצני החלונית Insert שבהם אתה משתמש בתדירות הגבוהה ביותר.
בעבודה עם סוגי קבצים מסוימים, כגון XML, JavaScript, Java ו-CSS, החלונית Insert והאפשרות לתצוגת Design מעומעמות, כיוון שלא ניתן להוסיף פריטים לקובצי קוד אלה.
הוספת אובייקט
להוספת אובייקט באמצעות החלונית Insert:
-
בחר בקטגוריה המתאימה מתוך התפריט הנפתח Category של החלונית Insert.
-
בצע אחת מהפעולות הבאות:
לחץ על לחצן אובייקט או גרור את סמל הלחצן לחלון Document (לתוך תצוגת Design, Live או Code View).
לחץ על החץ שבלחצן ובחר באפשרות מתוך התפריט.
בהתאם לאובייקט, עשויה להופיע תיבת דו-שיח תואמת להוספת אובייקט, שתבקש ממך לנווט לקובץ או לציין פרמטרים לאובייקט. לחלופין, Dreamweaver עשוי להוסיף למסמך קוד או לפתוח עורך תגים או חלונית לציון מידע לפני הוספת הקוד.
באובייקטים מסוימים, לא תופיע כל תיבת דו-שיח בעת הוספת האובייקט בתצוגת Design, אולם עורך תגים יופיע בעת הוספתו בתצוגת Code. בכמה אובייקטים, הוספת האובייקט בתצוגת Design גורמת ל-Dreamweaver לעבור לתצוגת Code לפני הוספת האובייקט.
עריכת העדפות החלונית Insert
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).
-
בקטגוריה General של תיבת הדו-שיח Preferences, בטל את הבחירה באפשרות Show Dialog When Inserting Objects כדי לא להציג תיבות דו-שיח בעת הוספת אובייקטים כגון תמונות, טבלאות, סקריפטים ורכיבי כותרת. לחלופין, בצע זאת בהקשת Control (Windows) או Option (Macintosh) במהלך יצירת האובייקט.
בהוספת אובייקט כשאפשרות זו מבוטלת, האובייקט מקבל ערכי תכונה של ברירת מחדל. השתמש ב-Property inspector כדי לשנות מאפיינים של אובייקט לאחר הוספתו.
הוספה, מחיקה או ניהול של פריטים בקטגוריה Favorites של החלונית Insert
-
בחר קטגוריה כלשהי בחלונית Insert.
-
לחץ לחיצה ימנית (Windows) או הקש Control תוך כדי לחיצה (Macintosh) באזור בו הלחצנים מופיעים ולאחר מכן בחר Customize Favorites.
-
בתיבת הדו-שיח Cutomize Favorite Objects, בצע את השינויים הדרושים ולחץ על OK.
כדי להוסיף אובייקט, בחר באובייקט באזור Available Objects שמשמאל ולאחר מכן לחץ על החץ שבין שני האזורים או לחץ פעמיים על האובייקט באזור Available Objects.
התאמה אישית של מועדפים בחלונית Insert התאמה אישית של מועדפים בחלונית Insert הערה:ניתן להוסיף אובייקט אחד בכל פעם. לא ניתן לבחור בשם של קטגוריה, כגון Common, כדי להוסיף קטגוריה שלמה לרשימת המועדפים.
- כדי למחוק אובייקט או תו מפריד, בחר באובייקט באזור Favorite Objects שמימין ולאחר מכן לחץ על הלחצן Remove Selected Object in Favorite Objects List שמעל לאזור.
- כדי להעביר אובייקט, בחר באובייקט באזור Favorite Objects שמימין ולאחר מכן לחץ על לחצן החץ למעלה או למטה שמעל לאזור.
- כדי להוסיף תו מפריד תחת אובייקט, בחר באובייקט באזור Favorite Objects שמימין ולאחר מכן לחץ על הלחצן Add Separator שתחת האזור.
-
אם אינך נמצא בקטגוריה Favorites של החלונית Insert, בחר בקטגוריה זו על מנת לראות את השינויים שביצעת.
סקירה של החלונית Files
השתמש בחלונית Files להצגה ולניהול של הקבצים באתר של Dreamweaver.
באפשרותך להשתמש בחלונית Files כדי להציג קבצים ותיקיות, לבדוק אם הם מקושרים לאתר Dreamweaver או לא, ולבצע פעולות רגילות של תחזוקת קבצים, כגון פתיחה והעברה של קבצים.
החלונית Files גם מסייעת לנהל קבצים ולהעביר קבצים לשרת מרוחק וממנו.


לקבלת מידע נוסף על כל הפעולות שניתן לבצע באמצעות החלונית Files, ראה ניהול קבצים ותיקיות.
CSS Designer
החלונית CSS Designer (Windows > CSS Designer) היא מפקח מאפיינים של CSS המאפשר לך ליצור באופן 'חזותי' סגנונות, קבצים ומאפייני קבוצות של CSS וכן שאילתות מדיה.
תוכל להשתמש ב-Ctrl/Cmd+ Z כדי לבטל פעולה, או ב-Ctrl/Cmd + Y כדי לבצע שוב את כל הפעולות שאתה מבצע ב-CSS Designer. שינויים אלה משתקפים באופן אוטומטי ב-Live View, ומתבצע רענון של קובץ ה-CSS הרלוונטי. כדי להודיע לך שהקובץ הקשור השתנה, הכרטיסייה של הקובץ המושפע מודגשת לזמן מה (כ-8 שניות).


החלונית CSS Designer כוללת את החלוניות והאפשרויות הבאות:
All מפרטת את כל מאפייני ה- CSS, שאילתות המדיה והבוררים המשויכים למסמך הנוכחי. ניתן לבצע סינון לקבלת כללי ה-CSS הדרושים ולשנות את המאפיינים. ניתן להשתמש במצב זה גם כדי להתחיל ליצור בוררים או שאילתות מדיה.
מצב אינו מושפע מהבחירה. פירוש הדבר שכאשר תבחר רכיב בדף, לא יודגשו ב-CSS Designer הבורר, שאילתות המדיה או קובצי ה-CSS המשויכים.
Current מפרטת את כל הסגנונות הממוחשבים עבור כל רכיב שתבחר בתצוגה Design או Live של המסמך הנוכחי. בעת שימוש במצב זה עבור קובץ CSS בתצוגת Code, יוצגו כל המאפיינים של הבורר שנמצא במוקד.
מצב זה תלוי הקשר. השתמש באפשרות זו לעריכת מאפייני הבוררים המשויכים לרכיבים שנבחרו במסמך.
Sources מפרטת את כל גיליונות הסגנונות של CSS המשויכים למסמך. בעזרת חלונית זו, באפשרותך ליצור ולצרף CSS למסמך או להגדיר סגנונות בתוך המסמך.
@Media מפרטת את כל שאילתות המדיה הקיימות במקור שנבחר בחלונית Sources. אם לא תבחר CSS מסוים, יוצגו בחלונית כל שאילתות המדיה שמשוייכות למסמך.
Selectors מפרטת את כל הבוררים הקיימים במקור שנבחר בחלונית Sources. אם תבחר גם שאילתת מדיה, חלונית זו תצמצם את רשימת הבוררים לבוררים עבור אותה שאילתה. אם לא ייבחרו CSS או שאילתות מדיה, יוצגו בחלונית כל הבוררים במסמך.
בעת בחירה באפשרות Global בחלונית @Media, כל הבוררים שאינם נכללים בשאילתת המדיה של המקור שנבחר מוצגים.
Properties מציגה מאפיינים שניתן לקבוע עבור הבורר שצוין. לקבלת מידע נוסף, ראה הגדרת מאפיינים.
אם תצמצם או תרחיב את החלוניות ב-CSS Designer, הגדלים של החלוניות יישמרו בתוך אותה הפעלה. החלוניות Sources ו-Media יישארו בגדלים המותאמים אישית עד שתשנה שוב את הגודל שלהן.
הערה: כאשר אתה בוחר רכיב דף, הבורר הספציפי ביותר נבחר בחלונית Selectors. כדי להציג את המאפיינים של בורר ספציפי, לחץ על שם בורר זה בחלונית.
כדי להציג את כל הבוררים, ניתן לבחור באפשרות All Sources בחלונית Sources. כדי להציג בוררים שאינם שייכים לשאילתת מדיה במקור שנבחר, לחץ על Global בחלונית @Media.
סקירה של קווי עזר חזותיים
Dreamweaver מספק מספר סוגים של קווי עזר חזותיים, המסייעים לך לעצב מסמכים ולחזות כיצד ייראו בקירוב המסמכים בדפדפנים. ניתן לבצע כל אחת מהפעולות הבאות:
לקבוע באופן מיידי גודל חלון רצוי לחלון Document כדי לראות אם הרכיבים מתאימים לדף.
השתמש בתמונת עקיבה כרקע לדף כדי שתוכל לשכפל עיצוב שנוצר בתוכנת ציור או עריכת תמונות, כגון Adobe® Photoshop® או Adobe® Fireworks®.
ניתן להשתמש בסרגלים ובקווי עזר כדי לקבל מושג חזותי לגבי מיקום מדויק ושינוי גודל של רכיבים בדף.
השתמש ברשת למיקום ולשינוי גודל מדויקים של רכיבים עם מיקום מוחלט (רכיבי AP).
סימני רשת בדף מסייעים ביישור רכיבי AP, וכשמפעילים את אפשרות ההצמדה, רכיבי AP נצמדים אוטומטית לנקודת הרשת הקרובה ביותר כשמזיזים אותם או משנים את גודלם. (אובייקטים אחרים, כגון תמונות ופסקאות, אינם מוצמדים לרשת). ההצמדה פועלת בין שהרשת גלויה ובין שלא.
התקרבות והתרחקות בעמוד
Dreamweaver מאפשר להגביר את ההגדלה (להתקרב) בחלון Document, כדי שתוכל לבדוק את דיוק הפיקסלים בגרפיקה, לבחור בפריטים קטנים בקלות רבה יותר, לעצב דפים עם טקסט קטן, לעצב דפים גדולים וכן הלאה.
כדי להתקרב או להתרחק מחוץ לעמוד, בחר View > Design View Options > Magnification, ובחר כל אחת מאפשרויות ההגדלה הזמינות.
ניתן לבחור מבין מגוון רחב של אפשרויות הגדלה. ניתן גם לבחור באפשרות:
- Fit Selection - בחר אובייקט או טקסט, ובחר באפשרות זו כדי למלא את חלון Document עם הבחירה.
- Fit All - מלא את החלון Document בעמוד שלם
- Fit Width - מלא את החלון Document ברוחב העמוד כולו
ניתן גם להתקרב מבלי להשתמש בכלי Zoom בהקשת Control+= (Windows) או Command+= (Macintosh). ניתן גם להתרחק מבלי להשתמש בכלי Zoom בהקשת Control+- (Windows) או Command+- (Macintosh).
הגדרת העדפות בכרטיסייה General של Dreamweaver
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh).
-
הגדר כל אחת מהאפשרויות הבאות:
Open Documents In Tabs פותח את כל המסמכים בחלון אחד עם כרטיסיות המאפשרות לעבור בין המסמכים (Mac בלבד).
Show Start Screen מציג את מסך הפתיחה של Dreamweaver כשאתה מפעיל את Dreamweaver או כשאין מסמכים פתוחים.
Reopen Documents on Startup פותח כל מסמך שהיה פתוח כשסגרת את Dreamweaver. אם אפשרות זו לא נבחרת, Dreamweaver מציג את מסך הפתיחה או מסך ריק בעת הפעלת התוכנה (בהתאם להגדרת האפשרות Show Welcome Screen).
Warn When Opening Read-Only Files מתריע כשאתה פותח קובץ לקריאה בלבד (נעול). בחר להסיר נעילה מהקובץ או להוציא את הקובץ מאחסון, להציג את הקובץ או לבטל את הפעולה.
Enable Related Files מאפשר לראות אילו קבצים מקושרים למסמך הנוכחי (לדוגמה, קובצי CSS או JavaScript). Dreamweaver מציג לחצן לכל קובץ מקושר בראש המסמך, ויפתח את הקובץ אם תלחץ על הלחצן.
Discover Dynamically-Related Files מאפשר לך לבחור אם קבצים הקשורים באופן דינמי מופיעים בסרגל הכלים Related Files באופן אוטומטי, או לאחר פעולה ידנית. ניתן גם לבחור להשבית את הגילוי של קבצים הקשורים באופן דינמי.
Update Links When Moving Files קובע מה יקרה כשאתה מעביר, משנה שם או מוחק מסמך באתר. הגדר העדפה זו כך שהמערכת תעדכן תמיד קישורים אוטומטית, לא תעדכן קישורים אף פעם, או תשאל אותך אם לבצע עדכון. (ראה עדכון קישורים באופן אוטומטי.)
Show Dialog When Inserting Objects קובע אם Dreamweaver יבקש ממך להזין מידע נוסף בעת הוספת תמונות, טבלאות, סרטוני Shockwave ואובייקטים אחרים באמצעות החלונית Insert או תפריט Insert. אם אפשרות זו מבוטלת, תיבת הדו-שיח לא תוצג, ויהיה עליך להשתמש ב-Property inspector כדי לציין את קובץ המקור לתמונות, את מספר השורות בטבלה וכולי. לתמונות אינטראקטיביות ולקוד HTML של Fireworks, מוצגת תמיד תיבת דו-שיח כשאתה מוסיף את האובייקט, ללא קשר להגדרה באפשרות זו. (כדי לדרוס זמנית הגדרה זו, הקשControl (Windows) או Command (Macintosh) בעת יצירה והוספה של אובייקטים).
Enable Double-Byte Inline Input מאפשר לך להזין טקסט כפול-בתים ישירות בחלון Document אם אתה משתמש בסביבת פיתוח או בערכת שפה התומכת בטקסט כפול-בתים (כגון יפנית). כשאפשרות זו אינה מסומנת, מוצג חלון הזנת טקסט להזנה ולהמרה של טקסט כפול-בתים. הטקסט מופיע בחלון Document לאחר שהוא מתקבל.
Switch To Plain Paragraph After Heading מציין שהקשת Enter (Windows) או Return (Macintosh) בסוף פסקת הכותרת בתצוגת Design או Live תיצור פסקה חדשה המתויגת בתג. (פסקת כותרת היא פסקה המתויגת בתג כותרת, כגון h1 או h2). כשהאפשרות אינה מסומנת, הקשת Enter או Return בסוף פסקת כותרת יוצרת פסקה חדשה המתויגת באותו תג כותרת, באופן המאפשר לך להקליד כותרות מרובות בשורה ולאחר מכן לחזור ולמלא את הפרטים).
Allow Multiple Consecutive Spaces מציין שהקלדת שני רווחים או יותר בתצוגת Design או Live תיצור רווחים קשיחים המוצגים בדפדפן כרווחים מרובים. (לדוגמה, ניתן להקליד שני רווחים בין משפטים, כמו במכונת כתיבה). אפשרות זו נועדה בעיקר לאנשים הרגילים להקליד במעבדי תמלילים. כשהאפשרות אינה מסומנת, רווחים מרובים נחשבים לרווח אחד, משום שדפדפנים מתייחסים לרווחים מרובים כאל רווחים בודדים).
Use <strong> and <em> in Place of <b> and <i> מציין ש-Dreamweaver יחיל את התג strong בכל פעם שתבצע פעולה המחילה בדרך כלל את התג b, ויחיל את התג em בכל פעם שתבצע פעולה המחילה בדרך כלל את התג i. פעולות אלה כוללות לחיצה על הלחצנים Bold או Italic ב-Property inspector של טקסט במצב HTML ובחירה באפשרות Format > Style > Bold או Format > Style > Italic. כדי להשתמש בתגי b ו-i במסמכים, בטל את הסימון באפשרות זו.
הערה: World Wide Web Consortium אינו מעודד שימוש בתגי b ו-i; תגי strong ו-em מספקים נתונים סמנטיים רבים יותר מהתגים b ו-i.
Warn when placing editable regions within <p> or <h1> - <h6> tags מציין אם תוצג אזהרה בכל פעם שתשמור תבנית של Dreamweaver הכוללת אזור ניתן לעריכה בתוך תג פסקה או כותרת. ההודעה מציינת שמשתמשים לא יוכלו ליצור פסקאות נוספות באזור זה. אפשרות זו מסומנת כברירת מחדל.
Limit undo actions to the active document הגבלת פעולות הביטול לקובץ הנוכחי שעובר עריכה. לדוגמה, בעת עריכת קובץ CSS, ניתן לבטל שינויים שבוצעו בקובץ ה-CSS בלבד.
עם זאת, אם תיבת סימון זו אינה זמינה, מקור ה-HTML וכל קובצי ה-CSS הקשורים משתמשים בהיסטוריית ביטול אחת, ותוכל לבטל את הפעולות שלך בין אם אתה עובד עם קוד HTML או בקובץ CSS קשור.
Maximum Number of History Steps קביעת מספר הצעדים ש-Dreamweaver יזכור. (ערך ברירת המחדל אמור להספיק לרוב המשתמשים). אם תחרוג ממספר הצעדים שצוין, הצעדים הישנים יותר יושמטו.
Spelling Dictionary מציג את רשימת מילוני האיות הזמינים. אם מילון כולל מספר דיאלקטים או מוסכמות איות (כגון אנגלית של ארה"ב ואנגלית של בריטניה), הדיאלקטים מוצגים בנפרד בתפריט הנפתח Dictionary.
הגדרת העדפות גופנים למסמכים ב-Dreamweaver
קידוד המסמך קובע כיצד ייראה המסמך בדפדפן. העדפות הגופנים של Dreamweaver מאפשרות להציג קידוד נתון בגופן ובגודל הרצויים לך. אך הגופנים שתבחר בתיבת הדו-שיח Fonts Preferences ישפיעו רק על האופן שבו הגופנים מופיעים ב-Dreamweaver; הם לא ישפיעו על אופן תצוגת המסמך בדפדפן של המבקר באתר. כדי לשנות את אופן התצוגה של גופנים בדפדפן, יש לשנות את הטקסט ב-Property inspector או בעזרת החלת כלל CSS.
למידע בנושא הגדרת קידוד ברירת המחדל למסמכים חדשים, ראה יצירה ופתיחה של מסמכים.
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Mac).
-
בחר Fonts מהרשימה Category בצד שמאל.
-
בחר סוג קידוד (לדוגמה, Western European או Japanese) מהרשימה Font Settings.
הערה:לתצוגת שפה אסייתית, יש להשתמש במערכת הפעלה התומכת בגופנים כפולי-בתים.
-
בחר גופן וגודל רצויים לכל קטגוריה של הקידוד שנבחר.
הערה:כדי שגופן יוצג בתפריט הנפתח, הוא חייב להיות מותקן במחשב. לדוגמה, כדי לראות טקסט ביפנית, גופן יפני חייב להיות מותקן במחשב.
Proportional Font
הגופן ש-Dreamweaver משתמש בו להצגת טקסט רגיל (לדוגמה, טקסט בפסקאות, בכותרות ובטבלאות). גופן ברירת המחדל תלוי בגופנים המותקנים במערכת. ברוב המערכות בארה"ב, ברירת המחדל היא Times New Roman 12 pt. (Medium) ב-Windows ו-Times 12 pt. ב-Mac OS.
Fixed Font
הגופן ש-Dreamweaver משתמש בו להצגת טקסט בתוך תגי pre, code ו-tt. גופן ברירת המחדל תלוי בגופנים המותקנים במערכת. ברוב המערכות בארה"ב, ברירת המחדל היא Courier New 10 pt. (Small) ב-Windows ו-Monaco 12 pt. ב-Mac OS.
Code View
הגופן המשמש בכל הטקסט המופיע בתצוגת Code ובמפקח הקוד. גופן ברירת המחדל תלוי בגופנים המותקנים במערכת.
התאמה אישית של צבעי הסימון של Dreamweaver
השתמש בהעדפות Highlighting כדי להתאים אישית את הצבעים המזהים אזורים בתבנית, פריטי ספרייה, תגים של צד שלישי, רכיבי פריסה וקוד ב-Dreamweaver.
-
בחר Edit > Preferences ובחר בקטגוריה Highlighting.
-
לחץ על תיבת הצבע ליד האובייקט שברצונך לשנות את צבע הסימון שלו, והשתמש בדוגם הצבע לבחירת צבע חדש, או הזן ערך הקסדצימלי.
-
להפעלה או ביטול של סימון עבור אפשרות מסוימת, סמן או בטל את הסימון באפשרות Show.