בחר את הטבלה כדי להציג את Element Display עם סמל הכריך.
מהדורות 2015 של Dreamweaver CC
.png.img.png)
.png.img.png)
מהדורות 2015.1, 2015.2 ו-2015.3 של Dreamweaver CC מעניקות לך חוויה פורצת דרך בעיצוב ובבנייה של אתרי אינטרנט ב-Dreamweaver. כעת ניתן לגשת אל Creative Cloud Libraries ואל Adobe Stock מתוך Dreamweaver כדי לשלב רכיבי עיצוב וסגנונות מיישומי Adobe להתקנים ניידים ולמחשבים שולחניים, כמו גם תמונות וסרטוני וידאו באיכות גבוהה. תכונות שיתוף פעולה ב-Creative Cloud מספקות זרימות עבודה חלקות מהמעצב למפתח.
מהדורה זו כוללת גם כמה שיפורים בחלונית DOM, בעיצוב אתרים מגיב (רספונסיבי), ב-Extract, בעריכה ב-Live View וכן שיפורים נוספים אשר נוספו בתגובה לבקשות שהתקבלו ממשתמשים אחרים כמוך. מאמר זה מציג את התכונות החדשות והשיפורים הללו, וכולל קישורים למשאבים לקבלת סיוע והדרכות נוספים.
Adobe Dreamweaver CC מהדורת 2015.3
מהדורה זו של Dreamweaver מספקת תיקון לבעיה במחשבי Windows שבהם המחשב אינו מסוגל לעבור למצב שינה אם Dreamweaver פועל (בעיה בשעון עצר של יקיצה).
לקבלת מידע נוסף, ראה המחשב לא עובר למצב שינה אם Dreamweaver פועל | Windows.
Adobe Dreamweaver CC 2015.2 (מהדורת מרץ 2016)
שיפורים בחלונית DOM
הודות לתמיכה בבחירות מרובות, בעריכת תגים, מחלקות, ומזהים ובהוספת רכיבים חדשים, באפשרותך כעת לפרוס ולעצב את החלק העיקרי של דף האינטרנט באמצעות החלונית DOM בלבד.
המשך לקרוא כדי לקבל פרטים נוספים על השיפורים בחלונית DOM:
תמיכה בבחירה מרובה של רכיבי DOM
כעת באפשרותך לבחור תגים מרובים בחלונית DOM של מסמך כדי לבצע עריכה או פעולות אחרות בתגים מרובים בו-זמנית.
- לבחירת כמה רכיבים סמוכים, הקש ממושכות על מקש Shift ולחץ על התגים בחלונית DOM.
- לבחירת כמה רכיבים שאינם סמוכים, הקש ממושכות על מקש Ctrl ולחץ על התגים בחלונית DOM.




כאשר בוחרים רכיבים מרובים בחלונית DOM:
- Property Inspector ו-CSS Designer מושבתים.
- היררכיית התגים המוצגת בתחתית העמוד אינה מסומנת.
- נקודת ההכנסה בתצוגת Code הופכת ללא פעילה.
עריכת תגים, מחלקות ומזהים בתוך חלונית DOM
כעת ניתן לערוך תגים, מחלקות ומזהים על-ידי לחיצה כפולה עליהם בחלונית DOM. ניתן גם להוסיף מחלקות או מזהים נוספים על-ידי הפרדתם בעזרת רווח. עבור תגים שאינם משויכים למחלקה או למזהה, ניתן להקליד את שם המחלקה או המזהה לאחר לחיצה כפולה על התג.
אפשרויות להשלמת קוד יופיעו כאשר תתחיל להקליד את שם התג, המחלקה או המזהה. כדי לצמצם את האפשרויות להשלמת קוד למחלקות, התחל את ההקלדה בנקודה. כדי לראות רק את המזהים באפשרויות להשלמת קוד, התחל את ההקלדה בסימן סולמית (#).






כדי להסיר תג, לחץ לחיצה ימנית על התג בחלונית DOM ולחץ על Remove Tag.
רכיבי Insert בחלונית DOM
כעת ניתן להוסיף רכיבים חדשים לדף האינטרנט באמצעות חלונית DOM באחת מהדרכים הבאות:
- הקש על מקש הרווח או לחץ על סמל ההוספה הסמוך לרכיב הנדרש בחלונית DOM. בתפריט הנפתח שמופיע, לחץ על אחת האפשרויות. כדי להקיף רכיבים מרובים בתג, בחר את הרכיבים הנדרשים ולאחר מכן בחר Wrap Tag מאפשרויות ההוספה.


- לחץ על הרכיב הנדרש בחלונית Insert וגרור אותו לחלונית DOM. מחווני Live Guide מופיעים כדי לציין היכן יתווסף הרכיב. שחרר את הרכיב במיקום הנדרש.
כאשר מוסיפים תגים באמצעות החלונית DOM, מתווספים גם טקסט ברירת המחדל (מציין מיקום) והתכונות הדרושות עבור התגים:
- כאשר מוסיפים כל אחד מהתגים הבאים ושומרים את השינויים, טקסט ברירת המחדל מתווסף בתצוגת Code, Live ו-Design:
div, header, nav, aside, article, section, footer, h1-h6 ו-hgroup - כאשר מוסיפים תג של טבלה ושומרים את השינויים, מתווספת טבלת 3X3.
- כאשר מוסיפים תג embed או img ושומרים את השינויים, מופיעה תיבת הדו-שיח Select File ומבקשת ממך לבחור קובץ מתאים.
- כאשר מוסיפים תג meta ושומרים את השינויים, מתווסף הקוד הבא בתצוגת Code: <meta name="" content="">
- כאשר מוסיפים תג figure ושומרים את השינויים, מתווסף תג figure עם Figcaption מקונן.
- כאשר מוסיפים תג ul או ol ושומרים את השינויים, מתווסף תג ol/ul עם תג li מקונן.
משוב חזותי של צומתי צאצא
כאשר צומת נבחר בחלונית DOM, צומתי הצאצא שלו מוצגים בצבע תכלת.
אם בוחרים צומתי צאצא באופן ספציפי, הסימון בצבע תכלת אינו מופיע.




שיפורי אבטחה שנועדו למנוע ניצול לרעה של Gatekeeper
Gatekeeper היא תכונה מובנית לזיהוי תוכנות זדוניות ב-Mac OS X 10.7 ואילך. תכונה זו בודקת חתימות חוקיות של Developer ID בתוך יישומים לפני התקנתם ב-Mac. אך Gatekeeper אינו מזהה או חוסם יישומים הנטענים באופן דינמי מתוך יישומים בעלי חתימות חוקיות. אם רוכשים את Dreamweaver ממקורות בלתי מורשים, מקבלים Gatekeeper לוקה בחסר וניתן לנצל חיסרון זה לרעה ולהחדיר תוספים זדוניים לחבילת ההתקנה של Dreamweaver.
כדי למנוע את האפשרות לניצול לרעה, Dreamweaver מבקש ממך כעת לאשר אם ברצונך לטעון תוספי צד שלישי אם אינם מותקנים ב-/Applications אלא במיקום אחר.


למידע מפורט, ראה מניעת ניצול לרעה פוטנציאלי של Gatekeeper.
שילוב CEF
Dreamweaver משולב כעת עם CEF3 2357. תצוגת Live View יכולה כעת לעבד מעברים,
הנפשות והמרות בתלת-ממד של CSS3.
לקבלת מידע נוסף, ראה שילוב CEF.
שיפורים ב-Visual Media Query
כעת תוכל לבחור יחידה - px, em או rem - תוך כדי הוספת שאילתות מדיה באמצעות הסרגל Visual Media Query. כאשר מציינים ערך ביחידה אחת ולאחר מכן משנים את היחידה, הערך מומר אוטומטית ליחידה החדשה שנבחרה.


לקבלת מידע נוסף, ראה Visual Media Queries.
שיפורים ב-CC Libraries
שינויים בתיבת הדו-שיח Resampling
תווית ממשק המשתמש "Resize to" בתיבת הדו-שיח Image Optimization השתנתה ל-"Resample to".
בנוסף, כאשר מבצעים דגימה של תמונה מחלונית CC Libraries, מופיע סימן המתנה בצורת גלגל מסתובב (Spinner) על-גבי התמונה עד להשלמת תהליך הדגימה של התמונה.


לקבלת מידע נוסף, ראה Creative Cloud Libraries ב-Dreamweaver.
חילוץ קבצי SVG ממוטבים לאינטרנט מ-CC Libraries
אם שמרת תמונות Adobe Stock ברישיון ב-Creative Cloud Libraries, תוכל לחלץ אותן כקובצי SVG ממוטבים לאינטרנט בדפי האינטרנט של Dreamweaver. בעת גרירת תמונות של מהחלונית CC Libraries לתוך דפי האינטרנט, הן נוספות כקובצי SVG כברירת מחדל.
אם ברצונך להתאים אישית את המאפיינים של קובצי SVG, תוכל לערוך את ההעדפות בקובץ options.json.
לקבלת מידע נוסף, ראה חילוץ קבצי SVG ממוטבים לאינטרנט מ-CC Libraries.
תבניות Starter חדשות
בגרסה זו נוספו שלוש תבניות דוא"ל - Email-Fluid, Email-Hybrid, Email-Responsive.
כדי לגשת לתבניות, עבור אל File > New > Starter Templates > Email Templates.


שיפורים בעריכת טבלאות ב-Live View
אפשרויות עריכה חדשות של שורות ועמודות
אפשרויות העריכה הבאות זמינות כעת עבור טבלאות בתצוגת Live View:
- מחיקה באמצעות המקשים Delete/Backspace.
- חיתוך באמצעות תפריט תלוי-הקשר, התפריט Edit או קיצור מקשים.
- העתקה באמצעות תפריט תלוי-הקשר, התפריט Edit או קיצור מקשים.
- הדבקה באמצעות תפריט תלוי-הקשר, התפריט Edit או קיצור מקשים.
- העתק והחלף שורות או עמודות אחרות באמצעות האפשרות Replace Selected Cells בתפריט תלוי-ההקשר.
כדי להציג אפשרויות אלה, עבור למצב עיצוב טבלה על-ידי בחירת הטבלה ולחיצה על סמל הכריך ב-Element Display. לאחר מכן בחר את התאים הרצויים ולחץ לחיצה ימנית.


ניווט בין שורות לעמודות
כעת באפשרותך לנווט בין התאים בטבלה בתצוגת Live View באמצעות מקשי החצים ימינה ושמאלה. לחץ על תא בטבלה והקש על מקש החץ שמאלה כדי לעבור לתא הקודם ועל מקש החץ ימינה כדי לעבור לתא הבא בטבלה.
שינוי במסך הפתיחה
מסך הפתיחה השתנה בגרסה הנוכחית של Dreamweaver:


Adobe Dreamweaver CC 2015.1 (מהדורת נובמבר 2015)
מה חדש
שילוב עם Creative Cloud Libraries
בעזרת התמיכה החדשה ב-Creative Cloud Libraries, באפשרותך לעבוד בשיתוף פעולה ולשתף גרפיקה וערכות נושא של צבעים אשר נוצרו בכלי עיצוב אחרים, כגון Photoshop, Illustrator או יישומים אחרים להתקנים ניידים. באפשרותך לסייר במשאבים יצירתיים, לנהל אותם ולגשת אליהם בכל זמן ובכל מקום שבו תזדקק להם, בפרוייקטים של Dreamweaver.


בעת הוספת משאבים מתוך Creative Cloud Libraries, באפשרותך לבחור לשמור את הקישור בין המשאב למקור כדי שהמשאבים ימשיכו להתעדכן כל העת.
החלונית CC Libraries החדשה ב-Dreamweaver מסייעת לך להציג את המשאבים בספריות Creative Cloud ולהוסיף אותם לדפי האינטרנט שלך. באפשרותך להוסיף משאבים ב-Live view או ב-Code View בעזרת השלמת קוד.
למידע מפורט, ראה Creative Cloud Libraries ב-Dreamweaver.
שילוב עם Adobe Stock
שילוב עם Adobe Stock מאפשר לך להוריד בחינם תמונות, פריטי גרפיקה וקטורית וסרטוני וידאו שאינם מעוגנים בזכויות יוצרים ישירות אל Creative Cloud Libraries ולנהל ולהשתמש שוב בקלות בתוכן של Adobe Stock מתוך Dreamweaver.
מצא את התמונות, פריטי הגרפיקה וסרטוני הווידאו המושלמים מ-Adobe Stock כדי להעיק לאתר האינטרנט שלך מראה ויזואלי מרתק לקבל - בעודך עובד ב-Dreamweaver.


שיפורים בעיצוב מהיר תגובה
שיפורים ב-Bootstrap
תמיכה עבור Bootstrap v3.3.5
גרסת Bootstrap שבה נעשה שימוש ב-Dreamweaver עודכנה לגרסה-3.3.5. כתוצאה מכך, הרכיבים, גזירי הקוד ותבניות ה-Starter של Bootstrap עברו כולם לגרסה 3.3.5.
גם גרסת jQuery עודכנה, והיא כעת 1.11.3.
שכפול שורות ועמודות
בנוסף ליכולות להוסיף עמודות ושורות במסמכי Bootstrap בתצוגת Live, Dreamweaver מאפשר כעת גם לשכפל שורות ועמודות.
תוכל לשכפל שורה או עמודה נבחרת על-ידי לחיצה על סמל השכפול (![]() ) המופיע בפינה הימנית התחתונה. השורה או העמודה כולה משוכפלת יחד עם התוכן שלה.
) המופיע בפינה הימנית התחתונה. השורה או העמודה כולה משוכפלת יחד עם התוכן שלה.
האפשרות להוסיף שורה או עמודה משכפלת את השורה או העמודה עם מחלקות, אך ללא התוכן.


שיפורים בתהליך העבודה של יצירת מסמכים ב-Bootstrap
תהליך העבודה כעת הוא חלק וקל, בין שאתה יוצר מסמך Boostrap מתיבת הדו-שיח New Document או מתבניות Starter. תיבות הדו-שיח Copy Dependent Files ו-Overwrite Existing Files לא מוצגות כמו בגרסאות הקודמות של Dreamweaver.
בעת יצירה ושמירה של מסמך Bootstrap במיקום מסוים, הקבצים התלויים יישמרו גם הם באותו מקום באופן אוטומטי.
שיפורים ב-Visual Media Query
הדגשה לערכי מעברי השורה הנוכחיים
Dreamweaver מדגיש כעת את שאילתות המדיה המשויכות לגודל אזור התצוגה הנוכחי כך שתוכל לזהות אותן במהירות. ההדגשה מופיעה כחצים כהים ורקע כהה בערכי מעברי השורה בשאילתות המדיה.


שיפורים בתהליכי העבודה של הוספת שאילתת מדיה
כשאתה לוחץ על + בסרגל Visual Media Query, Dreamweaver לא מבקש ממך ללחוץ על האפשרויות להגדרת רוחב מקסימלי או מינימלי. במקום זאת, מופיע מיד החלון להוספת שאילתת המדיה.
כמו כן, אפשרות הרוחב המקסימלי נבחרת כברירת מחדל בחלון שמופיע. רשימה נפתחת מוצגת כדי לאפשר לך לשנות את האפשרות לרוחב מקסימלי או מינימלי.


שיפורים בעריכה של מעברי שורה
באפשרותך כעת לערוך את הערכים של שאילתת המדיה על-ידי לחיצה כפולה על ערכי מעברי השורה בסרגל Visual Media Query. לאחר לחיצה כפולה על ערך מעבר השורה, גבול כתום מוצג ונקודת ההכנסה מופיעה בתוך שטח הגבול.
לאחר הזנת הערכים החדשים (בפיקסלים), הקש על Enter כדי לבצע את השינויים. לחלופין, הקש על Escape כדי לבטל אותם.


הצגת מספר השורה באפשרות Go To Code
האפשרות Go To Code בתפריט ההקשר בלחיצה ימנית של Visual Media Query מציגה כעת את מספר שורת הקוד ובכך מאפשרת לך למצוא בקלות את הקוד המתאים.


שיפורים ב-Extract
תמיכה עבור משטחי יצירה מרובים
באפשרותך כעת לפתוח קובצי PSD עם משטחי יצירה מרובים בחלונית Extract של Dreamweaver כדי לחלץ משאבים. כל משטח יצירה מוצג כתיקייה בחלונית השכבות. באפשרותך להרחיב או לצמצם את התיקייה כדי לראות או להסתיר את התוכן שלה.
כדי להגדיל משטח יצירה ספציפי, הקש בפשטות על שם משטח היצירה.
לחץ פעמיים על "FIT" בכותרת החלונית כדי להקטין את משטח היצירה ולהתאים את גודל ה-PSD לתצוגה הנוכחית.
תמיכה לחילוץ Drop Shadow
כשאתה מחלץ CSS מקובץ PSD שכולל מאפיין Drop Shadow, המאפיין מחולץ כעת כ-box-shadow ב-CSS.
טיפים לטיפול בסגנונות שכבה שאינם נתמכים
בתרחישים רבים, אתה יוצר בקובץ PSD סגנונות מרובים של שכבות שפועלים בנפרד, אך אינם יכולים לפעול יחד. Extract בודק מקרים כאלה ומספק הצעות לטיפול בסגנונות השכבה האלה.
Extract מזהה את המקרים הבאים:
- תרחיש 1: מופעים מרובים של מאפיינים כלשהם המתורגמים לצבעי רקע. לדוגמה, בקובץ ה-PSD מוגדרים שני כיסויי Color Overlay או שני כיסויי Gradient Overlay.
- תרחיש 2: Color Overlay עם אטימות של פחות מ-100% ממוקם מעל Gradient Overlay, או שמוקצה לשכבה צבע רקע. במקרה כזה, קשה לקבוע את שילוב הצבעים שיתקבל.
- תרחיש 3: Gradient Overlay עם אטימות של פחות מ-100% ממוקם מעל Color Overlay, או שמוקצה לשכבה צבע רקע. במקרה כזה, קשה לקבוע את שילוב הצבעים שיתקבל.
כשהמקרים האלה יזוהו, Extract יציג סמל אזהרה בתמונה הממוזערת של השכבה בחלונית Extract. האזהרה הבאה מוצגת בחלון התמונה הממוזערת של השכבה, וב-CSS עבור אותה שכבה:
"השכבה מכילה ריבוי סגנונות שכבה שלא ניתן לייצג ב-CSS. השתמש בדוגם הצבע כדי לחלץ את השכבה כתמונה."
בנוסף, במקרים שבהם צבע רקע חצי שקוף מופיע כשכבה מעל צבע רקע אחר (תרחישים 2 ו-3 שלמעלה), הערכים עבור כל צבעי הרקע מוצגים ב-CSS. לאחר מכן תוכל לחלץ את הערך הנדרש.
שיפורים בעריכה ב-Live View
שיפורים בעריכת טבלאות
בחר שורה או עמודות בלחיצה אחת
ניתן כעת לבחור שורות ועמודות בטבלה בתצוגת Live View בלחיצה אחת. יש כעת סמל חץ חדש (בדומה לסמל ב-Design View), אשר ניתן ללחוץ עליו כדי לבחור שורה או עמודה.
-
-
לחץ על סמל הכריך כדי להיכנס למצב עיצוב טבלה.
-
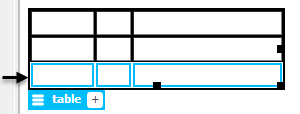
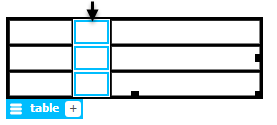
רחף עם העכבר מעל השורה או העמודה שברצונך לבחור. הצבע עם העכבר על הגבול החיצוני של השורה או העמודה כדי להציג חץ שמציין שניתן כעת ללחוץ על השורה או העמודה כדי לבחור אותה.
-
לחץ כדי לבחור את השורה או העמודה.

בחירת שורת טבלה בתצוגה Live 
בחירת שורת טבלה בתצוגה Live 
בחירת עמודת טבלה בתצוגה Live 
בחירת עמודת טבלה בתצוגה Live -
המשך בעריכת השורה או העמודה בהתאם לצורך באמצעות התפריט תלוי ההקשר שנפתח בלחיצה ימנית.
בחירה-גרירה של תאים מרובים
כעת ניתן לבחור תאים/שורות/עמודות מרובים באמצעות גרירה. לחץ על תא וגרור את העכבר מעל תאים/שורות/עמודות מרובים כדי לבחור אותם.
-
בחר את הטבלה כדי להציג את Element Display עם סמל הכריך.
-
לחץ על סמל הכריך כדי להיכנס למצב עיצוב טבלה.
-
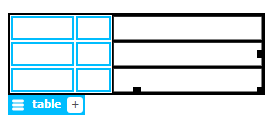
גרור ובחר את השורות או העמודות הרצויות.

בחירת תאים מרובים על-ידי גרירה 
בחירת תאים מרובים על-ידי גרירה -
המשך בעריכת השורה או העמודה בהתאם לצורך באמצעות התפריט תלוי ההקשר שנפתח בלחיצה ימנית.
מחיקת שורות או עמודות באמצעות מקש Delete
כעת ניתן למחוק שורות או עמודות על-ידי בחירתן והקשה על מקש Delete/Backspace.
Quick Property Inspector עבור טקסט
באפשרותך להשתמש ב-Quick Property Inspector עבור טקסט ב-Live view כדי לעצב טקסט, להזיח אותו וליצור היפר קישור שלו במהירות. Quick Property Inspector עבור טקסט מופיע בעת לחיצה על סמל הכריך של רכיבי טקסט: h1-h6, pre ו-p.


- אפשרות העיצוב מאפשרת לך לשנות במהירות את תג הרכיב לאחד מהתגים הבאים: h1-h6, p ו-pre.
- אפשרות הקישור עוזרת ליצור היפר קישור לרכיב טקסט.
- הסמלים עבור Bold ו-Italic עוזרים להוסיף את התגים <strong> ו-<em> לרכיב הטקסט.
- סמלי ה-Blockquote מסייעים לך להוסיף או להסיר הזחת טקסט. מתווסף או מוסר מהקוד בהתאמה.
במסמכי Bootstrap, Quick Property Inspector עבור טקסט גם מאפשר לך ליישר ולהמיר את רכיבי הטקסט.


- Align: מיישר רכיבי טקסט ב-Bootstrap לשמאל, למרכז, לימין או לשני הצדדים על-ידי החלת המחלקות התואמות.
- Transform: משנה את רישיות הטקסט ברכיב על-ידי החלת מחלקות לאותיות קטנות, אותיות גדולות או אות גדולה בתחילת משפט.
שינוי Quick Property Inspector של תמונות
Quick Property Inspector עבור תמונות כולל כעת אפשרויות להתאמה אישית של תמונות במסמכי Bootstrap.


- Clip to Shape: לחץ כדי להפוך את הפינות של תמונות לעגולות או מעוגלות, או להציג כתמונה ממוזערת.
- Make image responsive: לחץ כדי לגרום לתמונות להגיב ולהתאים את עצמן לגדלי מסך שונים.
עדכונים בתוך היישום
Adobe מספקת עדכונים באופן שוטף כדי לעדכן את Dreamweaver בטכנולוגיה המתחדשת חדשות לבקרים. לדוגמה, עדכונים לספריות או תבניות Starter של Bootstrap.
ניתן להוריד ולהתקין עדכונים בתוך היישום באופן אוטומטי או ידני. ניתן גם להשבית עדכונים בתוך היישום או להסיר את התקנתם ולהחזיר את Dreamweaver למצב הקודם שבו הותקן או עודכן באמצעות היישום Adobe Creative Cloud למחשבים שולחניים. תיבת הדו-שיח Preferences של Dreamweaver מאפשרת לך לציין את מצב העדכון של עדכונים בתוך היישום, להשבית או להחזיר אותם למצב הקודם.
לקבלת מידע נוסף על עדכונים בתוך יישום, ראה עדכונים בתוך היישום.


שרת הבדיקה - שיפורים בתהליכי העבודה
במהדורה הקודמת (Dreamweaver CC 2015), דחיפה אוטומטית של קבצים לשרת בדיקות הוצגה לצורך חוויית עריכה חלקה של מסמכים דינאמיים ב-Live View. בעקבות בקשות חוזרות של משתמשים להשבית תכונה זו, העדפה חדשה התווספה בתיבת הדו-שיח Site Setup.
למידע מפורט, ראה השבתת דחיפה אוטומטית של קבצים דינמיים.


צמצום קוד בהתאם לבחירה
האפשרות לצמצום קוד לגוש קוד שנבחר חזרה שוב. כעת באפשרותך לבצע:
- צמצום קוד ברמת תג כמו במהדורות קודמות של Dreamweaver, ו/או;
- צמצום חלק של הקוד על-ידי בחירתו.




לחץ על '-' כדי לצמצם את הקוד. כדי להרחיב מקטע קוד שצומצם, לחץ על '+'.
לקבלת מידע נוסף אודות צמצום קוד, ראה צמצום קוד.
שיפורים ב-CSS Designer
ארגון מחדש של בוררים
באפשרותך כעת לארגן מחדש בוררים בחלונית Selectors על ידי גרירתם אל המיקום הנדרש בחלונית.


חלוניות ב-CSS Designer שומרות על גדלים מותאמים אישית
אם תצמצם או תרחיב את החלוניות ב-CSS Designer, הגדלים של החלוניות יישמרו בתוך אותה הפעלה. החלוניות Sources ו-Media יישארו בגדלים המותאמים אישית עד שתשנה שוב את הגודל שלהן.
חלונית Properties מושבתת עבור קובצי Bootstrap
בקובצי Bootstrap, כשהסגנונות מוגדרים בקובצי Bootstrap CSS והם לקריאה בלבד, החלונית Properties ב-CSS Designer מושבתת.
אם ברצונך לשנות את עיצוב מסמך Bootstrap שלך, צור קובץ CSS אחר כדי לעקוף את הסגנונות הקיימים, ולאחר מכן צרף אותו למסמך.
פעולות ביטול/ביצוע מחדש הספציפיות למסמכים פעילים
ניתן להגביל כעת פעולות של ביטול וביצוע מחדש למסמכים פעילים בלבד.
כברירת מחדל, פעולות של ביטול וביצוע מחדש משפיעות על המסמך הנוכחי הפעיל וכל הקבצים הקשורים, כגון קבצי CSS משויכים. בעת הגבלת פעולות הביטול למסמך הפעיל, פעולות של ביטול/ביצוע מחדש יוחלו רק על שינויים שבוצעו בקובץ שאתה עובד עליו כרגע. לדוגמה, אם אתה בקובץ HTML, פעולות של ביטול/ביצוע מחדש ישפיעו רק על השינויים שביצעת בקובץ ה-HTML ולא בקובץ ה-CSS המקושר. כדי לבצע ביטול/ביצוע מחדש של שינויים שביצעת בקובץ CSS מקושר, יהיה עליך לעבור לקובץ ה-CSS לפני ביצוע פעולת הביטול/ביצוע מחדש.
אם אתה עובד כעת ב-Live View או Design View, פעולת הביטול/ביצוע מחדש תוחל רק על השינויים שהשפיעו על קוד ה-HTML. לדוגמה, קח בחשבון שאתה עורך דף Bootstrap ב-Live View. אתה עורך טקסט ולאחר מכן משנה גודל של שאילתת מדיה בסרגל Visual Media Query. באפשרותך לבטל רק את עריכת הטקסט ולא את השינויים בשאילתת המדיה מכיוון ששינויים אלה בוצעו בקובץ מקושר ולא בקובץ ה-HTML. באפשרותך לעבור לקובץ ה-CSS המקושר ולבטל את השינויים.
כדי להגביל את פעולות הביטול והביצוע מחדש למסמך הנוכחי, בצע את השלבים הבאים:
-
לחץ על Edit > Preferences (Windows) או Dreamweaver > Preferences (Mac).
-
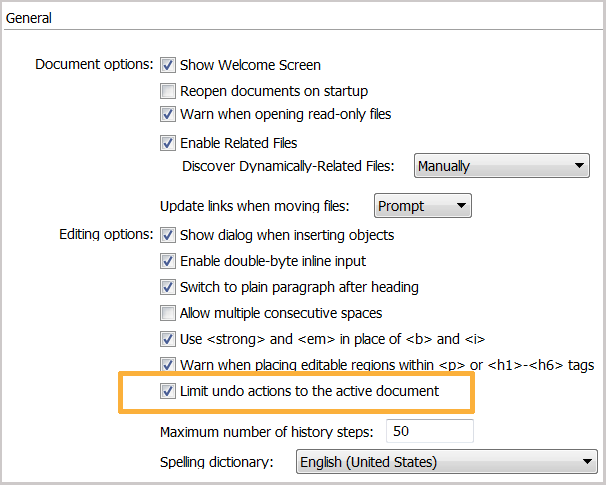
בקטגוריה General, בחר Limit Undo Actions to the Current Document במקטע Editing Options.

הגבלת פעולות ביטול/ביצוע מחדש למסמך פעיל 
הגבלת פעולות ביטול/ביצוע מחדש למסמך פעיל -
לחץ על Apply ולאחר מכן על Close כדי לסגור את תיבת הדו-שיח Preferences.
-
הפעל מחדש את Dreamweaver מחדש כדי שהשינויים ייכנסו לתוקף.
שיפורים בחלונית DOM
באפשרותך כעת להעתיק תג בחלונית DOM של מסמך ולהדביק אותו בחלונית DOM של מסמך אחר באמצעות תפריט ההקשר הנפתח בלחיצה ימנית בחלונית.
בחלונית DOM ניתן להדביק רק תגים שהועתקו מחלונית DOM אחרת. אם אתה מעתיק תג מתצוגת Live, ניתן להדביק אותו רק בתצוגת Live ולא בחלונית DOM.
אפשרויות איפוס עבור מחווני תכונות חדשות
מחווני תכונות חדשות - Feature Floaters ו-Contextual Feature Tips - מופיעים באופן אוטומטי במהלך ההפעלה הראשונה לאחר עדכון Dreamweaver. Feature Floaters עוזרים לך לעיין בתכונות החדשות בעדכון החדש, ו-Contextual Feature Tips עוזרים לך לגלות תהליכי עבודה חדשים ושיפורים בתכונות.
במהלך ההפעלות הבאות של Dreameaver, מחווני תכונות חדשות אלה אינם מוצגים כברירת מחדל. אם ברצונך להציג אותם שוב, תוכל להשתמש באפשרות Reset בהעדפות Dreamweaver.
-
עבור אל Help > Reset New Feature Guides. תיבת הדו-שיח Preferences מופיעה.
-
אפס את Feature Floaters או Contextual Feature Tips או את שתי האפשרויות, בהתאם לצורך.
-
סגור את Preferences וצא מ-Dreamweaver.
-
הפעל מחדש את Dreamweaver. כעת תוכל להציג שוב את מחווני התכונות החדשות.
עדכון ב-W3C Validator
Dreamweaver עודכן כעת לשימוש בשירות המאמת החדש עבור HTML5 של WC: https://validator.w3.org/nu/. שירות המאמת הקודם, validator.w3.org, יצא משימוש.
שירות המאמת החדש תומך במנתחים הבאים בלבד:
|
ערך |
תיאור |
|
none |
הבחירה בין מנתח HTML למנתח XML מבוססת על סוג התוכן. |
|
xml |
מנתח XML, לא יטען ישויות חיצוניות |
|
xmldtd |
מנתח XML, יטען ישויות חיצוניות |
|
html |
מנתח HTML, התצורה מבוססת על סוג המסמך. |
|
html5 |
מנתח HTML במצב HTML5. |
|
html4 |
מנתח HTML במצב HTML4 Strict. |
|
html4tr |
מנתח HTML במצב HTML4 Transitional. |
כמו במהדורה הקודמת של Dreamweaver, עדיין באפשרותך לציין את מנתח הגיבוי ש-Dreamweaver יכול לבחור אם הוא לא מצליח לזהות את המנתח בהתבסס על סוג תוכן המסמך או ה-DTD. רק רשימת המנתחים הזמינה השתנתה עם המאמת החדש.


לקבלת מידע נוסף, ראה אימות מסמכים באמצעות W3C Validator.
תמיכה עבור קובצי SVG בחלונית Assets
החלונית Assets מפרטת כעת את כל משאבי SVG באתר Dreamweaver המשויך למסמך הפעיל כעת. בדומה לכל המשאבים בחלונית Assets, ניתן כעת לבצע מגוון פעולות במשאבי SVG; לדוגמה, עריכה, הקצאת כתובות URL ושימוש חוזר במשאבים בתוך מסמכים ואתרים אחרים.


שינוי אפשרויות מרחק מתצוגה
הגדלה או הקטנה של המרחק מהתצוגה ב-Live View וב-Design View באמצעות הפעולות הבאות אינן זמינות עוד ב-Dreamweaver:
Windows:
- הקש Ctrl והשתמש בגלגלת העכבר
- הקש Ctrl והשתמש באפשרות הגלילה במשטח המגע
Mac:
- הקש Cmd והשתמש בגלגלת העכבר
- הקש CMD והשתמש באפשרות הגלילה במשטח המגע
אין שינוי בדרכים אחרות לשינוי המרחק מהתצוגה של מסמך: Cmd/Ctrl++ או Cmd/Ctrl+- ושינוי מרחק מתצוגה דרך תפריט View > Magnification.
שינויים בתפריט View
האפשרות Code ו-Live / Code ו-Design בתפריט View משנה את שמה ל-Split ואופן הפעולה שלה זהה לזה שקיים בסרגל הכלים Document.




סנכרון מהיר יותר של הגדרות Dreamweaver עם Creative Cloud
הודות לכמה שיפורי ביצועים בהגדרות תכונת הסנכרון, ניתן כעת לסנכרן הגדרות בין מופעי Dreamweaver ו-Creative Cloud במהירות גדולה מאי פעם.
חלונית CSS Styles חתוכה וממשקי API שהושמטו
חלונית CSS Styles הישנה יותר הוסרה מ-Dreamweaver, וכתוצאה מכך הוסרו גם כל ממשקי ה-API המשויכים.
ממשקי ה-API הבסיסיים הבאים עדיין זמינים:
- dreamweaver.cssRuleTracker.newRule()
- dreamweaver.cssStylePalette.getStyles()
- dreamweaver.cssStylePalette.editStyleSheet()
- dreamweaver.cssStylePalette.attachStyleSheet()
- dreamweaver.cssStylePalette.getMediaType()
- dreamweaver.cssStylePalette.setMediaType()
- dreamweaver.cssStylePalette.getDisplayStyles()
- dreamweaver.cssStylePalette.setDisplayStyles()
- dreamweaver.cssStylePalette.newStyle()
מעתה ואילך תופסק התמיכה בממשקי ה-API הבאים:
- dreamweaver.cssRuleTracker.editSelectedRule()
- dreamweaver.cssRuleTracker.canEditSelectedRule()
- dreamweaver.cssStylePalette.getSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyle()
- dreamweaver.cssStylePalette.editSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.renameSelectedStyle()
- dreamweaver.cssStylePalette.applySelectedStyle()
- dreamweaver.cssStylePalette.duplicateSelectedStyle()
- dreamweaver.cssStylePalette.deleteSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyle()
- dreamweaver.cssStylePalette.canEditSelectedStyleInCodeview()
- dreamweaver.cssStylePalette.canRenameSelectedStyle()
- dreamweaver.cssStylePalette.canDuplicateSelectedStyle()
- dreamweaver.cssStylePalette.canDeleteSelectedStyle()
- dreamweaver.cssStylePalette.canApplySelectedStyle()
- dreamweaver.canDisableSelectedStyle()
- dreamweaver.canEnableAllDisabled()
- dreamweaver.canDeleteAllDisabled()
- dreamweaver.getSelectedStyleIsDisabled()
- dreamweaver.setSelectedStyleIsDisabled()
- dreamweaver.enableAllDisabled()
- dreamweaver.deleteAllDisabled()