בחלונית CC Libraries, בצע אחת מהפעולות הבאות:
- לחץ על הצבע או על ערכת הנושא של הצבעים הדרושה. הערך ההקסדצימלי של הצבע או של ערכת הנושא של הצבעים מועתק ללוח.
- לחץ לחיצה ימנית על הצבע או על ערכת הנושא של הצבעים, ולאחר מכן לחץ על Copy RGB או Copy HEX.
סייר במשאבים יצירתיים, נהל אותם וגש אליהם בפרוייקטים של Dreamweaver באמצעות Adobe Stock ובאמצעות יישומים אחרים של Adobe.
ספריות Creative Cloud Libraries הופכות את המשאבים המועדפים עליך לנגישים עבורך בכל מקום. באפשרותך ליצור או ללכוד תמונות, צבעים, סגנונות טקסט ועוד בכמה יישומים שולחניים וניידים של Creative Cloud, ולאחר מכן לקבל אליהם גישה קלה מיישומים שולחניים וניידים אחרים לתהליך עבודה יצירתי חלק.
ניתן לגשת ל-CC Libraries ישירות מתוך Dreamweaver כדי לעשות שימוש חוזר בצבעים ובגרפיקה בדפי אינטרנט. תוכל גם לשמור על הסינכרון של פריטי הגרפיקה שנוספו עם פריטים אלה בענן על-ידי הוספתם כמשאבים 'מקושרים'.
המשך לקרוא לקבלת מידע על השימוש ב-CC Libraries ב-Dreamweaver.
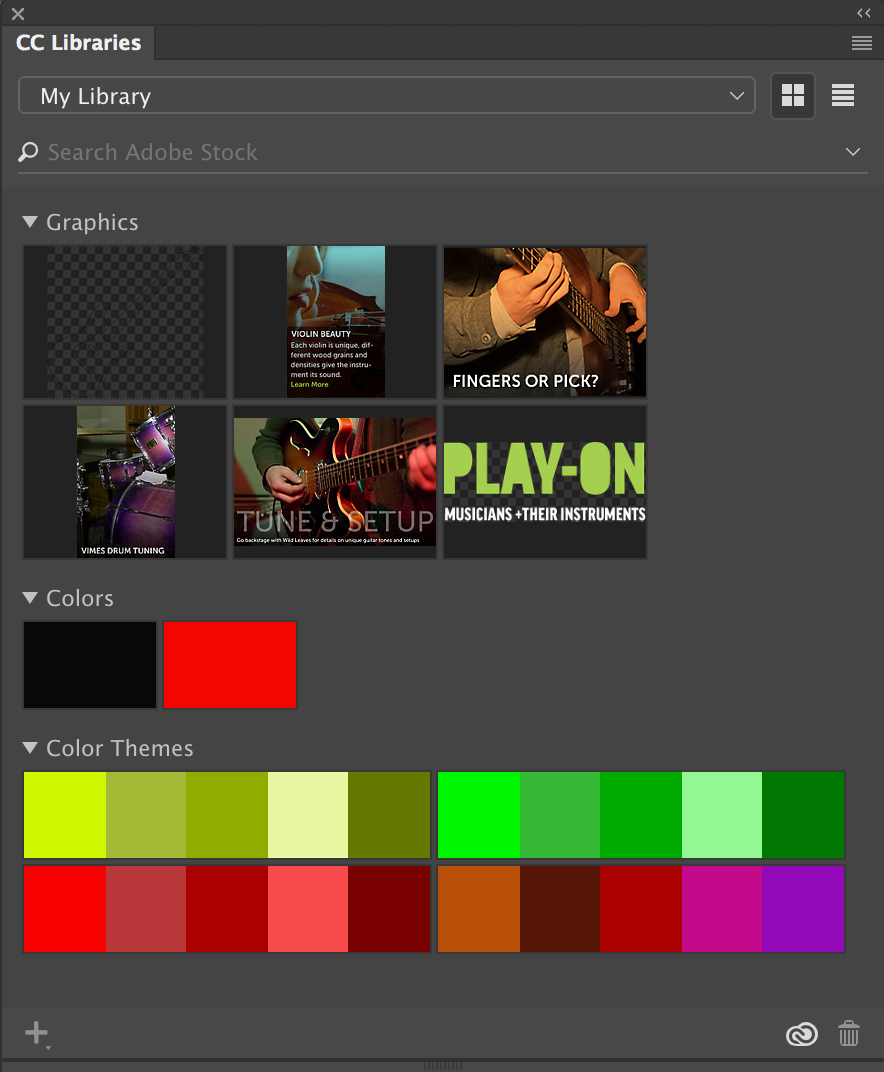
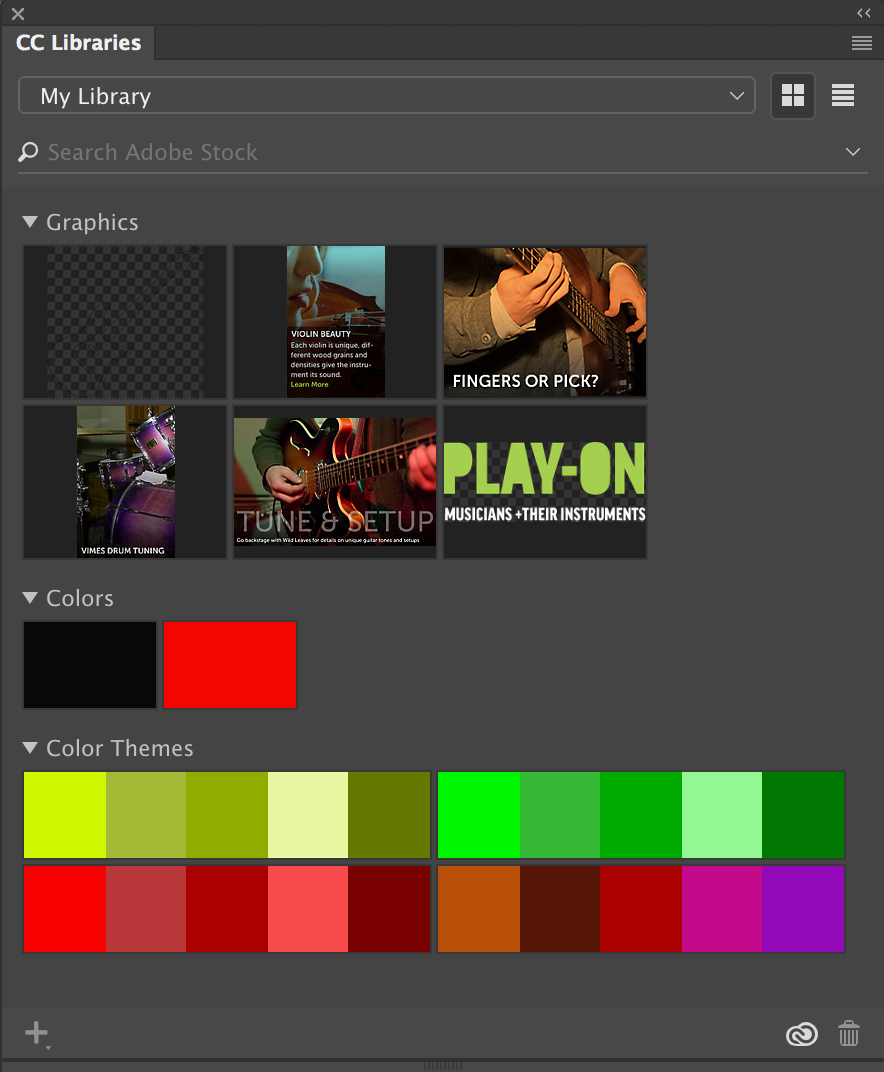
החלונית CC Libraries (Window > CC Libraries) היא נקודת הגישה הראשית למשאבים שלך שנשמרו ב-Creative Cloud. החלונית גם מאפשרת לך לחפש משאבים ב-Adobe Stock.


בעזרת חלונית זו באפשרותך לבצע:
אתר ב-Dreamweaver הוא תיקייה שבה מאוחסנים כל התמונות, סרטוני הווידאו, הסקריפטים, גיליונות הסגנונות וקבצים אחרים הקשורים לדפי האינטרנט שלך. הגדרת אתר מראש עוזרת לך לשמור בקלות משאבים שתייבא מ-CC Libraries לאתר זה. ודא שדף האינטרנט שאליו ברצונך לייבא משאבים מ--CC Libraries נשמר גם בתיקיית האתר.
לקבלת מידע אודות יצירת אתרים, ראה הגדרת גרסה מקומית של האתר.
בדיקה שכל המשאבים הדרושים זמינים ב-Creative Cloud עוזרת לך לייבא את כל המשאבים לדף האינטרנט ב-Dreamweaver במהירות.
אם אתה מחפש תמונות מאגר, Adobe Stock הוא מקום טוב להתחיל את החיפוש בו. לקבלת מידע מפורט, ראה קבלת משאבים מ-Adobe Stock.
ניתן לאחסן ב-Creative Cloud גרפיקה וצבעים שאתה לוכד או יותר מיישומים שונים של Adobe למכשירים ניידים ולמחשבים שולחניים ולאחר מכן לייבא אותם לדפי האינטרנט שלך. לדוגמה, גרפיקה וקטורית שנוצרה באמצעות Adobe Shape CC או תמונה שעובדה באמצעות Photoshop. Creative Cloud גם מאפשר לך ולצוות שלך לשתף פעולה ולשתף משאבים, כך שתוכל להשתמש מחדש במשאבים שנוצרו גם על-ידי אחרים.
לקבלת מידע נוסף אודות Creative Cloud Libraries, ראה Creative Cloud Libraries.
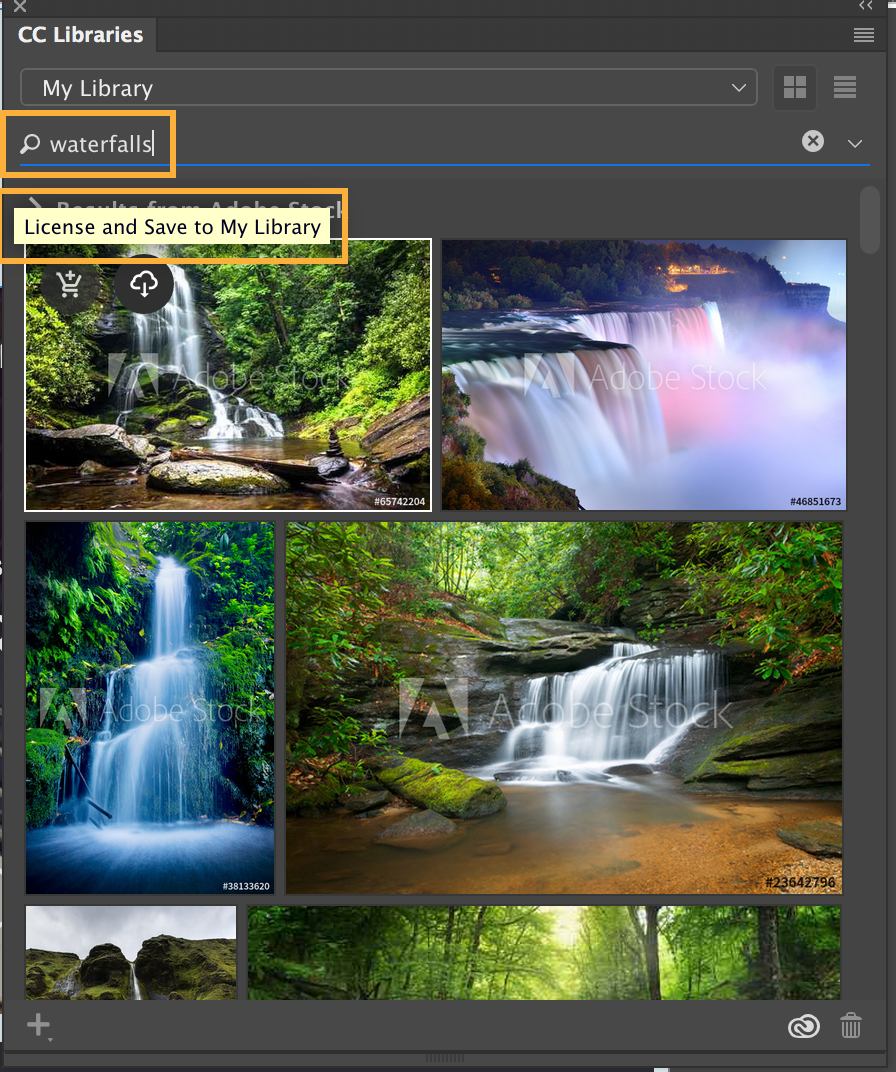
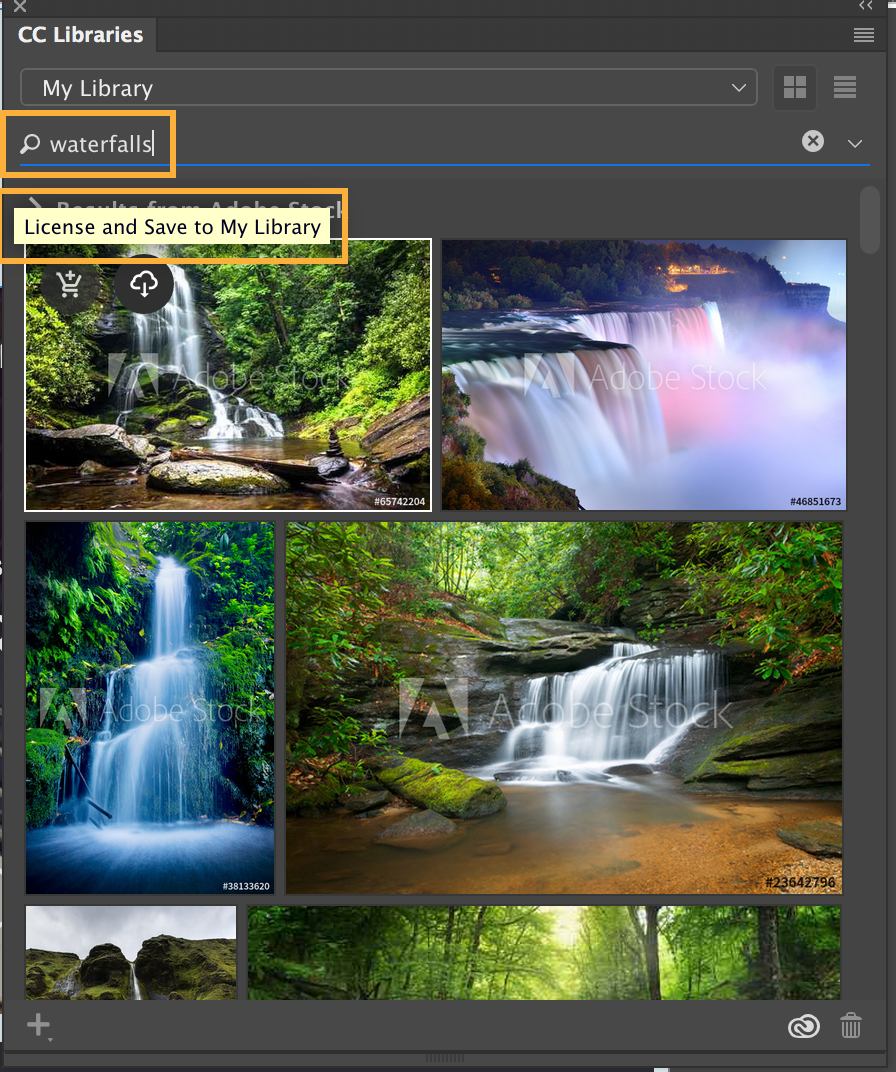
Adobe Stock משולב באופן הדוק עם ספריות Creative Cloud Libraries. ניתן לחפש תמונות ולהוסיף אותן לכל אחת מספריות CC שלך באחת מהדרכים הבאות:
לאחר שתוסיף את התמונות ל-CC Library, תוכל לעקוב אחר ההנחיות בנושא שימוש חוזר בגרפיקה ב-CC Libraries כדי להשתמש בתמונות אלה בדפי האינטרנט שלך.
אם אינך בטוח לגבי רכישה מיידית של תמונות Stock, תוכל להוסיף לספריות שלך תמונות Stock הכוללות סימן מים (תצוגות מקדימות) ולהשתמש בתמונות אלה כמצייני מיקום. כשתהיה מוכן לרכוש תמונות אלה, תוכל לעשות זאת בחלונית CC Libraries ב-Dreamweaver וביישומים אחרים, או ישירות מאתר האינטרנט של Adobe Stock.


כאשר אתה מעניק רישיון לתמונה, כל המופעים של המשאב הכולל סימן מים במסמכים הפתוחים יעודכנו לגרסת התמונה המורשית ברזולוציה גבוהה.
באפשרותך לשמור צבעים וערכות נושא של צבעים ב-Creative Cloud Libraries מיישומים כגון Illustrator, Photoshop או Adobe Color CC. באפשרותך לייבא צבעים וערכות נושא של צבעים אלה בדפי האינטרנט שלך באמצעות החלונית CC Libraries ב-Dreamweaver בעזרת השלבים הבאים:
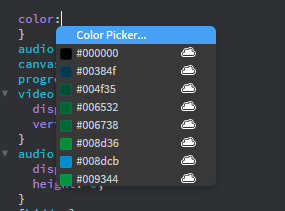
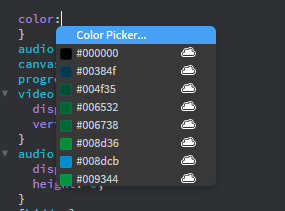
בחלונית CC Libraries, בצע אחת מהפעולות הבאות:
הדבק את ערך הצבע ב-Code View או CSS Designer.
צבעים שנשמרו ב-Creative Cloud זמינים בהשלמות קוד ב-Code View. ניתן לבחור את הצבעים הדרושים מהשלמות הקוד במהלך הקידוד ב-Code View. סמל Creative Cloud שמופיע לצד הצבע בהשלמות הקוד מציין שצבעים אלה מאוחסנים ב-Creative Cloud.


השלמת הקוד בוחרת צבעים מהספריה הפתוחה כעת בחלונית CC Libraries. בתמונה לעיל, צבעים בספריה 'הספריה שלי' הפכו לזמינים כהשלמת קוד. כדי לקבל צבעים בספריית Creative Cloud Library אחרת כהשלמת קוד, פתח את הספריה הדרושה בחלונית CC Libraries והמשך בעבודתך בתצוגה Code.
החל מ-16 בנובמבר 2021, Dreamweaver הפסיק את הפונקציונליות של חילוץ SVG מנכס Illustrator. אנו ממליצים לך להשתמש בפתרון זה להפעלת האפשרות של פורמט התמונה והמרת נכסי Illustrator(.ai) לפורמטים PNG 32/PNG 24/PNG 8/JPEG. לחלופין, משתמשים יכולים לייצא נכסי Illustrator לפורמט SVG מתוך יישום Illustrator.
באפשרותך לשמור גרפיקה שנוצרה באמצעות יישומים של Adobe למחשבים שולחניים ולמכשירים ניידים, כגון Photoshop, Illustrator, Adobe Shape CC או Adobe Sketch CC, ב-Creative Cloud Libraries. החלונית CC Libraries עוזרת לך להוסיף פריטי גרפיקה ל-Live View ורמיזות הקוד עוזרות לך להוסיף פריטי גרפיקה ישירות לקוד שלך.
באפשרותך להוסיף פריטי גרפיקה מ-CC Libraries כ:
באפשרותך להפוך הורדת משאבים לאצווה ולשמור במחשב לשימוש במועד מאוחר יותר.
בצע אחת מהפעולות הבאות:
גרור את הגרפיקה מהחלונית CC Libraries לדף ב-Live View.
הערה: בעת גרירת פריטי גרפיקה מהחלונית CC Libraries לתצוגה Live, הגרפיקה מתווספת כגרפיקה 'מקושרת' (אם הגדרת אתר).
קבצי Illustrator מתווספים כקבצים ממוטבים לאינטרנט, קבצי SVG כברירת מחדל. אם ברצונך להתאים אישית את המאפיינים של קבצי SVG, תוכל לערוך את ההעדפות בקובץ options.json. לקבלת מידע נוסף, ראה חילוץ קבצי SVG ממוטבים לאינטרנט מ-CC Libraries.
לחץ לחיצה ימנית על המשאב הדרוש בחלונית CC Libraries ובחר:
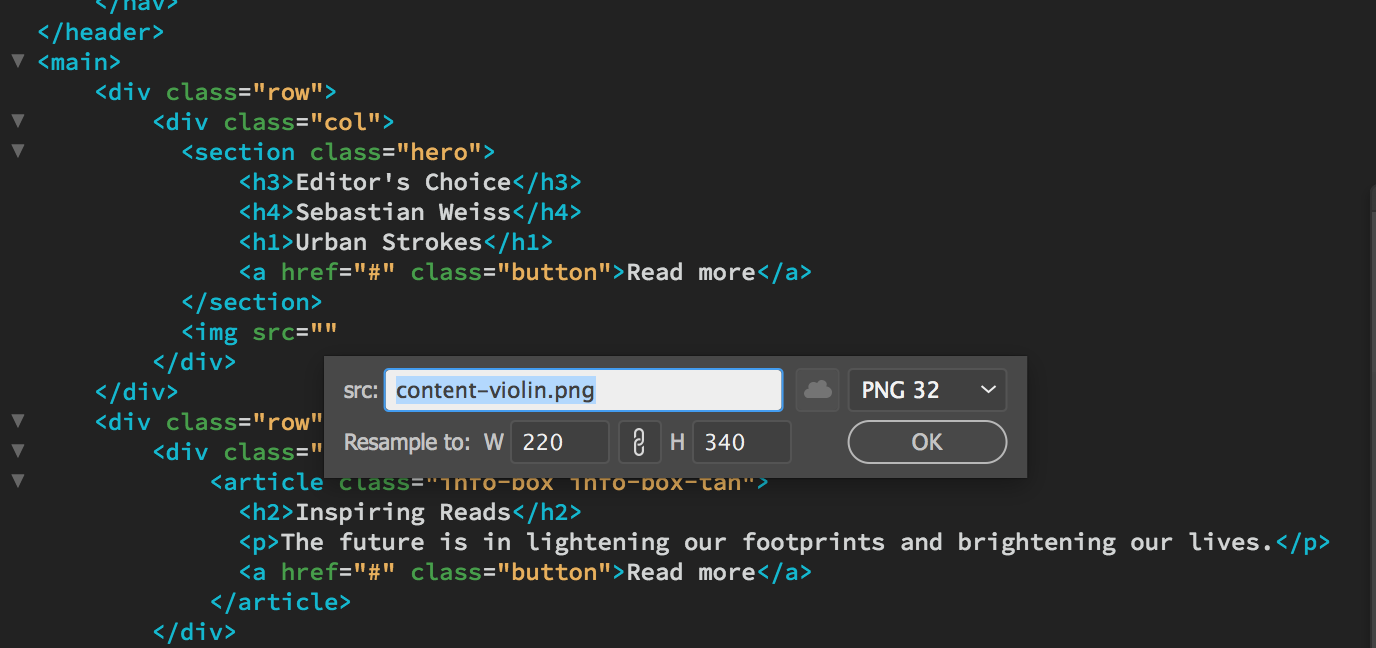
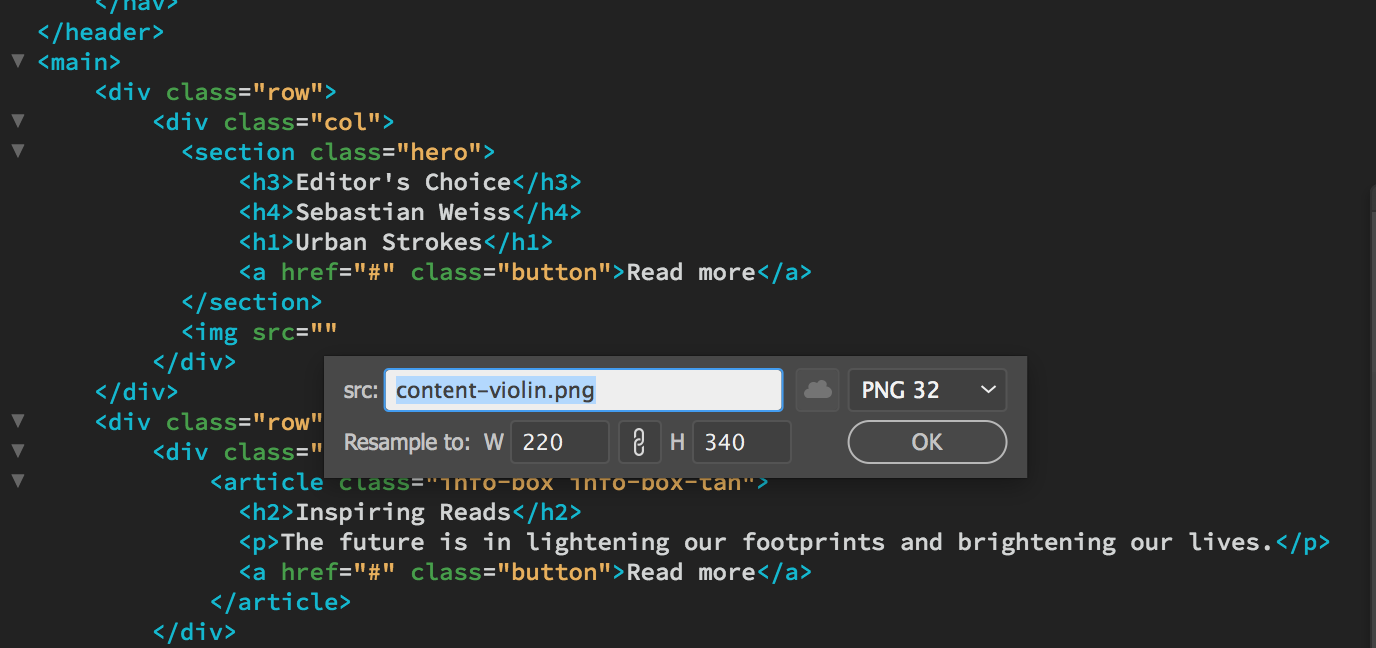
בתיבת הדו-שיח Sampling שמופיעה, ציין את שם הקובץ וממדי התמונה. לקבלת מידע מפורט, ראה ציון אפשרויות דגימה לפריטי גרפיקה.
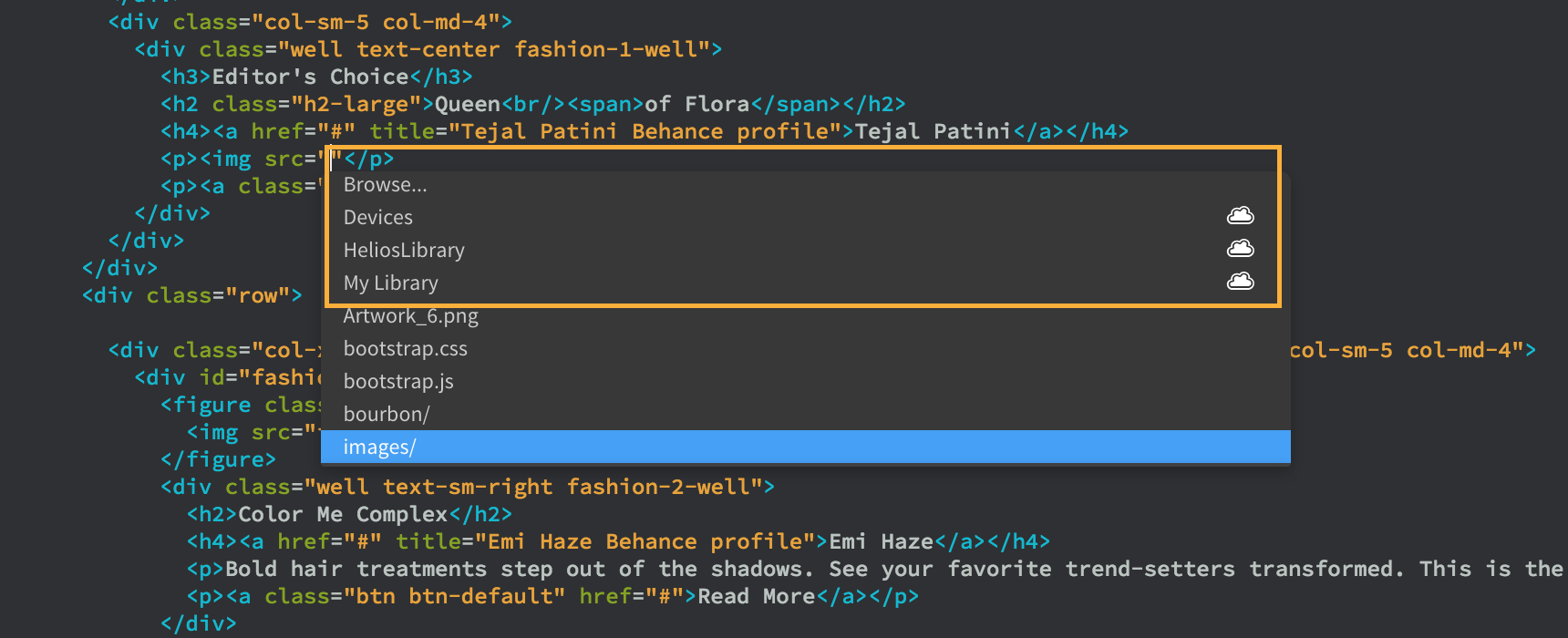
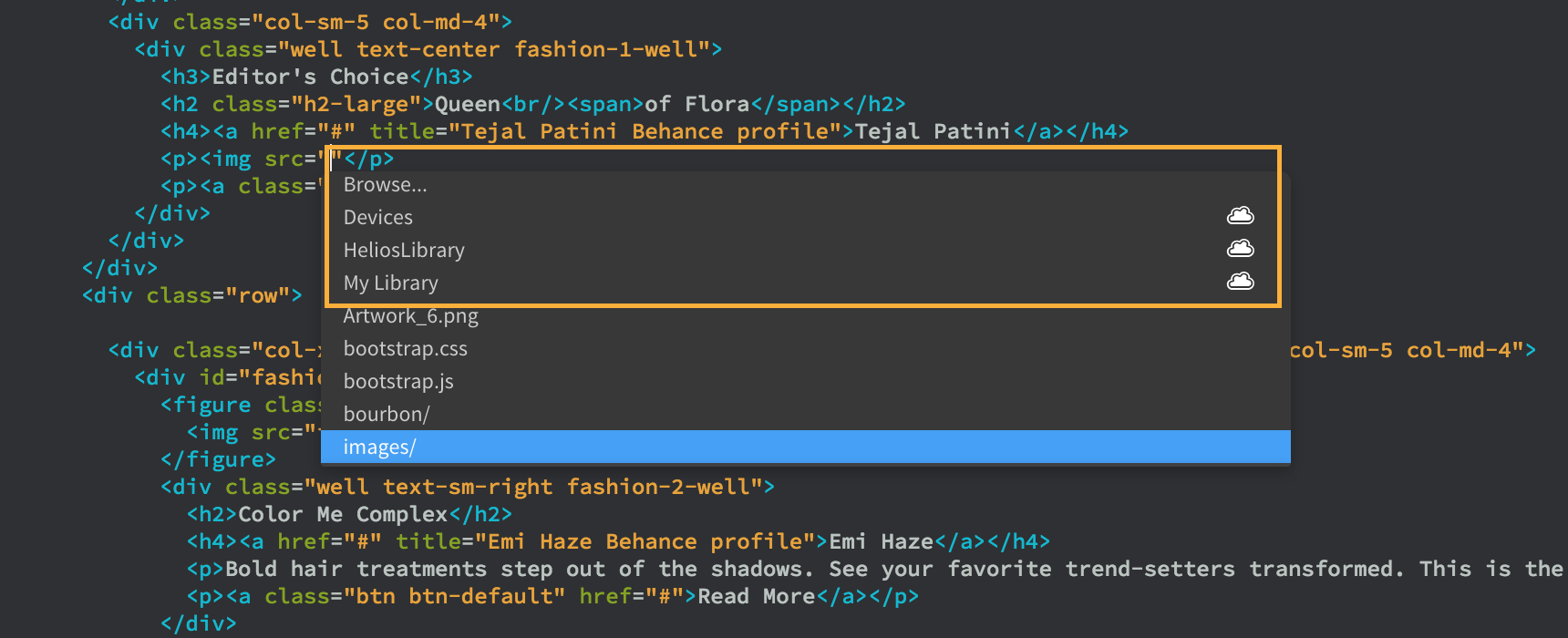
פריטי גרפיקה שנשמרו בספריות Creative Cloud Libraries זמינים כהשלמות קוד בתצוגת Code. תחילה, פתח את הספרייה הדרושה על-ידי בחירתה בחלונית CC Libraries. לאחר מכן, עבור לתצוגת Code ובחר את פריטי הגרפיקה הדרושים מהשלמות הקוד במהלך הקידוד. הסמל Creative Cloud שמופיע לצד הגרפיקה בהשלמות הקוד מציין שהגרפיקה מאוחסנת ב-Creative Cloud.


הערה: בעת הוספת פריטי גרפיקה באמצעות השלמות קוד, פריטי הגרפיקה נוספים כפריטי גרפיקה 'בלתי מקושרים'.
כדי לקבל צבעים בספריית Creative Cloud Library אחרת כהשלמת קוד, פתח את הספריה הדרושה בחלונית CC Libraries והמשך בעבודתך בתצוגה Code.
התיבות Height ו-Width דוגמות מחדש את המשאב באמצעות מנגנון מיטוב התמונה של Dreamweaver. תוכל גם לבחור את סוג התבנית שבה ברצונך שהמשאב ימוקם. סמל ענן מופעל מציין שהמשאב ימוקם כמשאב מקושר. לאחר שתציין את אפשרויות הדגימה ושם הקובץ, הקש Enter כדי להוסיף את המשאב.


הערה:
באמצעות החלונית CC Libraries, ניתן לפתוח במהירות משאבי InDesign ו-Illustrator ולערוך אותם ביישומים המקוריים שלהם. כדי לעשות זאת, לחץ לחיצה ימנית על החלונית CC Libraries ולאחר מכן לחץ על Edit.
ודא שהיישומים המקוריים - InDesign או Illustrator - מותקנים במחשב שבו נמצא המופע של Dreamweaver שבו אתה משתמש. בנוסף, הקפד להתקין את העדכונים האחרונים עבור יישומים אלה מ-Creative Cloud.
ניתן לשנות את השם והגודל או לדגום מחדש את התמונות שיובאו לדף האינטרנט שלך מ-CC Libraries באמצעות אחת מהאפשרויות הבאות:
תיבת הדו-שיח של הדגימה מחדש מופיעה כדי לאפשר לך לשנות את המאפיינים הדרושים. כדי להסיר את הקישור של המשאב מהמקור שלו ב-CC Libraries, לחץ על סמל הענן בתיבת הדו-שיח של הדגימה מחדש.
בעת הסרת קישור של משאב, כל השינויים שייערכו בקובץ המקור ב-Creative Cloud לא ישתקפו בתמונה בדף האינטרנט שלך.
באפשרותך להוריד את פריטי הגרפיקה הרצויים כמשאבים מקושרים מ-CC Libraries בכמויות גדולות ולהוסיף אותם לפרוייקט במועד מאוחר יותר. בעת שימוש במשאבים אלה בפרויקט, הם עדיין ישמרו על הקישור לפריט המתאים בספרייה.
בניית אתרי אינטרנט יפהפיים ב-Dreamweaver
עיצוב כתיבת קוד וניהול אתרי אינטרנט דינמיים בכלי רב עוצמה כולל.