לחץ על סרגל שאילתות המדיה החזותיות המתאים של שאילתת המדיה שברצונך לערוך.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
השתמש ב-Visual Media Queries כדי להציג ולערוך את דפי האינטרנט שלך בנקודות עצירה שונות המתאימות לגודלי מסך שונים.
שאילתות מדיה הן מודול של CSS3 המסייע לך לתכנן אתרי עיצוב מהירי תגובה על-ידי הגדרת כללי סגנון שונים עבור סוגי מדיה או התקנים שונים. בהסתמך על כללים אלו, התוכן מעובד באופן שיתאים למגוון תנאים, כגון גודל המסך, גודל חלונות הדפדפן, הגודל והכיוון של ההתקן והרזולוציה.
ניתן להוסיף שאילתות מדיה לקובץ ה-CSS באמצעות הכלל @media. לחלופין, באפשרותך ליצור גיליונות סגנונות נפרדים עבור סוגי מדיה שונים ולקרוא להם בעזרת התחביר הבא:
<link rel='stylesheet' media='all' href='normal.css' /> <link rel='stylesheet' media='print' href='print.css' /> <link rel='stylesheet' media='screen and (min-width: 701px)' href='medium.css' />
הדפדפן בהתקן בודק את שאילתת המדיה ומשתמש בקובץ ה-CSS התואם כדי להציג את דף האינטרנט.
לקבלת מידע נוסף, עיין במאמר זה.
באפשרותך להוסיף את שאילתות המדיה על-ידי הוספת הקוד הרלוונטי לקבצי ה-HTML או ה-CSS שלך. בנוסף, Dreamweaver מאפשר לך ליצור ולנהל שאילתות מדיה בקלות באמצעות:
ההבדל העיקרי בין שתי השיטות ניכר בהיבט החזותי. אם אתה מעדיף לערוך את שינויי הקוד ולאחר מכן להציג את השינויים בתצוגת Live, השתמש ב-CSS Designer. אם אתה מעדיף להציג את הדף במעברי שורה שונים ותוך כדי כך לערוך שינויים בעיצוב, עדיף להשתמש בשאילתת מדיה חזותית.סרגלי שאילתות המדיה החזותיות
סרגלי Visual Media Query הם ייצוג חזותי של שאילתות המדיה הקיימות בדף. סרגלים אלו עוזרים לך ליצור תמונה חזותית של דף האינטרנט במעברי שורה שונים ולראות את הזרימה החוזרת של רכיבים שונים בדף האינטרנט באזורי תצוגה שונים. בעת הצגת הדף באזורי תצוגה שונים, ניתן לערוך שינויים בעיצוב של אזור תצוגה ספציפי ללא השפעה על עיצוב הדף באזורי תצוגה אחרים.
שאילתת מדיה חזותית מכילה שלושה סרגלים המופיעים כשורות אופקיות, וכל אחד מהם מייצג קטגוריה של שאילתת מדיה:
 ירוק: שאילתות מדיה בעלות תנאי רוחב מרבי
ירוק: שאילתות מדיה בעלות תנאי רוחב מרבי כחול: שאילתות מדיה בעלות תנאי רוחב מינימלי ורוחב מרבי
כחול: שאילתות מדיה בעלות תנאי רוחב מינימלי ורוחב מרבי סגול: שאילתות מדיה בעלות תנאי רוחב מינימלי
סגול: שאילתות מדיה בעלות תנאי רוחב מינימלי
שאילתות המדיה המופיעות בחלונית CSS Designer מוגדרות מראש עם הצבעים הבאים.
כל קטגוריה יכולה להכיל שאילתת מדיה אחת או יותר. אם תנאי של שאילתת מדיה אינו מוגדר במסמך, גם סרגל שאילתות המדיה החזותיות הרלוונטי לא יוצג. לדוגמה, אם המסמך מכיל תנאים לרוחב מינימלי, הסרגל הסגול לא יוצג.
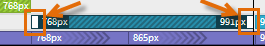
ערכי נקודות העצירה מצוינים על-גבי הסרגלים - רוחב מינימלי בצד שמאל של הסרגל ורוחב מקסימלי בצד ימין שלו.

A. מעברי שורה B. סרגלי שאילתות המדיה החזותיות C. סמל הוספת שאילתות מדיה D. כלי הניקוי

הסתרה או הצגה של שאילתות מדיה חזותית
סרגל שאילתות המדיה החזותיות גלוי בתצוגת Live כברירת מחדל. כדי להסתיר את הסרגל, השתמש בסרגל Toggle Visual Media Queries בסרגל הכלים.
מעבר בין מעברי שורה
כדי להציג את הדף בגודל מסוים (במעבר שורה ספציפי), לחץ על סרגל שאילתות המדיה המתאים. המסמך ייצמד למעבר השורה.
ניתן גם לגרור את כלי הניקוי למעבר השורה הרצוי.
כדי לשנות את גודל התצוגה לגודל של חלון המסמך ב-Dreamweaver, בצע אחת מהפעולות הבאות:
- לחץ פעמיים במקום כלשהו באזור האפור שמימין למסמך, שבו מופיע הכיתוב 'Double Click To Fit Width'. אם אינך רואה את האזור האפור, גרור את כלי הניקוי שמאלה.
- בחר באפשרות Full Width מהרשימה הנפתחת בחלקו התחתון של חלון המסמך.


אם האפשרות אינה מוצגת, גרור את כלי הניקוי כדי להקטין את גודל דף האינטרנט.
עריכה חזותית של שאילתות מדיה
-
פעולה זו תציג את נקודות שינוי הגודל. בשאילתות מדיה בעלות ערכי רוחב מינימלי וגם ערכי רוחב מרבי, נקודות שינוי הגודל יופיעו משני צידי הסרגל.

נקודות שינוי הגודל 
נקודות שינוי הגודל -
גרור את הנקודות לגודל הרצוי.
שאילתות המדיה מתעדכנות באופן אוטומטי בערכי הרוחב המינימלי ו/או הרוחב המקסימלי. לאחר מכן תוצג התראה המציינת כי עריכת שאילתת המדיה הסתיימה בהצלחה. אם יש כמה שאילתות מדיה השייכות לסרגל שאילתות המדיה החזותיות, כולן יתעדכנו. מספר שאילתות המדיה שעודכנו מוצג לצד הודעת ההצלחה.
כדי לבטל, לחץ על Ctrl+Z (ב-Win) או על Cmd+Z (ב-Mac).
לחלופין, ניתן ללחוץ פעמיים על ערכי מעברי השורה כדי להקליד את הערכים באמצעות המקלדת.
הוספת שאילתות מדיה חדשות
-
גרור את כלי הניקוי לאורך הסרגל עד לגודל הרצוי.
-
לחץ על
 .
.
הוספת שאילתות מדיה 
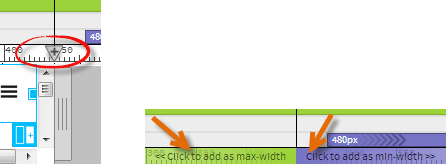
הוספת שאילתות מדיה -
בחלון המוקפץ שמופיע, אפשרות הרוחב המרבי נבחרת כברירת מחדל. כדי לציין רוחב מינימלי או מינימום-מקסימום, בחר את האפשרות המתאימה ברשימה הנפתחת ובחר את היחידות הנדרשות.
לאחר מכן, בחר מקור CSS שאליו יש להוסיף את שאילתת המדיה.
אם תבחר ליצור קובץ CSS חדש, יופיע חלון קופץ אחר. ציין את השם והנתיב של קובץ ה-CSS החדש ולחץ על OK.
כדי לבטל, לחץ על Ctrl+Z (ב-Win) או על Cmd+Z (ב-Mac).
מחיקת שאילתות מדיה
-
לחץ לחיצה ימנית על סרגל שאילתות המדיה החזותיות המתאים.
-
לחץ על Delete ולאחר מכן לחץ על שאילתת המדיה שברצונך למחוק.
-
לחץ על OK כדי לאשר כי ברצונך למחוק את שאילתות המדיה ואת הבוררים המשויכים.
כדי לבטל, לחץ על Ctrl+Z (ב-Win) או על Cmd+Z (ב-Mac).
הצגת הקוד של שאילתות מדיה
-
לחץ לחיצה ימנית על סרגל שאילתות המדיה החזותיות המתאים ורחף עם העכבר מעל Go To Code.
תופיע רשימה של כל שאילתות המדיה בטווח מעבר השורה הספציפי הזה ולצידה יופיעו הקבצים שבהם הן מוצהרות.
-
לחץ על שאילתת המדיה הרצויה כדי לנווט אל הקוד המתאים בתצוגת Code.
עם תצוגת Code אינה גלויה, המסמך עובר לתצוגת Split כדי להציג את הקוד.