לחץ על Edit > Preferences (ב- Windows) או Dreamweaver > Preferences (ב- Mac).
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד לצמצם ולהרחיב קוד ב-Dreamweaver כדי להציג מקטעים של המסמך מבלי לגלול.
ניתן לצמצם (מכונה גם קיפול) ולהרחיב מקטעי קוד, על מנת להציג מקטעים שונים במסמך בלי להשתמש בגלילה.
לדוגמה, כדי לראות את כל כללי ה-CSS בתג head שחלים על תג div בהמשך הדף, קפל את הקוד בין תג head לבין תג div כדי לראות את שני מקטעי הקוד בו-זמנית.
באפשרותך לבחור חלק קוד ולצמצם אותו. באפשרותך לצמצם קוד בקבצי HTML, PHP, XML ו-SVG בהתאם לגושי התגים. ניתן לצמצם קוד בקבצי, CSS, LESS, Sass, SCSS ו-JS שמוקפים בסוגריים מסולסלים.
- קבצי HTML: Dreamweaver מצמצם את הקוד שנמצא בין התגים הפותחים והסוגרים של HTML, ואם ישנן תכונות ראשוניות הן מוצגות בקוד המצומצם. Dreamweaver מרחיב באופן אוטומטי כאשר הקוד שבתוך הגוש עובר למוקד באמצעות Tag Selector, Find and Replace, Go To Line, Element Quick View, Live View או Undo/Redo.
אם הבחירה משתנה, הקוד חוזר באופן אוטומטי למצב מצומצם.
- קבצי CSS, Less, Sass, SCSS ו-JS: הקוד שמוקף בסוגריים מסולסלים מצומצם, והתצוגה המקדימה מוצגת באמצעות {...}.
- קבצי PHP: רכיבי HTML, CSS וגושי הקוד של JS ו-PHP מצומצמים.
בקבצים שנוצרו מתבניות Dreamweaver הקוד כולו מוצג במצב מורחב, גם אם קובץ התבנית (.dwt) מכיל מקטעי קוד מצומצמים.
קביעת העדפות של גודל קיפול קוד
גודל ברירת המחדל של קיפול הקוד הוא שתי שורות. בהגדרת ברירת מחדל זו, בעת הצמצום של קוד, מצומצמים כל מקטעי הקוד שכוללים לפחות שתי שורות קוד. מקטעי קוד שכוללים פחות משתי שורות מוצגים במצב מורחב.
כדי לשנות את מספר השורות המינימלי לקיפול קוד:
-
-
לחץ על Code Format ברשימה Category וציין את הגודל המינימלי של קיפול הקוד.
צמצום והרחבה של מקטעי קוד
כברירת מחדל, כל הקוד ב-Code View נמצא במצב מורחב.
עם זאת, ניתן לצמצם קוד על-ידי בחירת מספר שורות וצמצומן. ניתן גם לצמצם קוד שמבוסס על התחביר - גושי תגים או סוגריים מסולסלים.
מצבי ההרחבה או הצמצום של גושי הקוד נשמרים בין ההפעלות של Dreamweaver.
צמצום קוד שמבוסס על גושי תגים או סוגריים מסולסלים
כדי לצמצם קוד שמבוסס על גושי תגים או סוגריים מסולסלים:
-
ב-Code View, רחף עם העכבר מעל לעמודת מספר השורות שתואמת לגוש הקוד שאותו תרצה לצמצם או להרחיב. בשלב זה יופיע משולש קטן ליד מספרי השורות.
-
לחץ על המשולש כדי לצמצם או להרחיב את הקוד.
הערה:ניתן להרחיב את כל הקוד המצומצם שבמסמך באמצעות קיצור המקשים Control+Alt+E (Win) או Command+Alt+E (Mac).

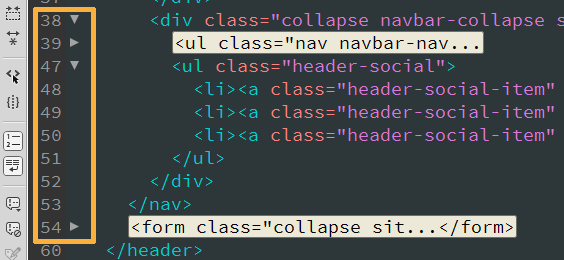
צמצום קוד באמצעות גושי תגים (יש לעדכן את צילום המסך) 
צמצום קוד באמצעות גושי תגים (יש לעדכן את צילום המסך)
צמצום קוד בהתאם לבחירה
כדי לצמצם קוד בהתאם לבחירה:
-
בתצוגה Code, בחר את מקטע הקוד שברצונך לצמצם.
כאשר אתה בוחר קוד, יוצג סמל הצמצום בעמודת מספר השורה.
-
לחץ על הסמל כדי לצמצם ולהרחיב את הקטע שנבחר.
כאשר הקוד מצומצם, סמל הצמצום משתנה לסמל הרחבה ().

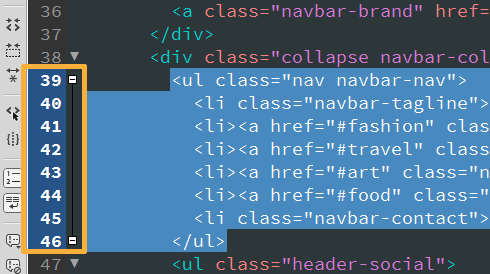
צמצום קוד שנבחר (יש לעדכן את צילום המסך) 
צמצום קוד שנבחר (יש לעדכן את צילום המסך) 
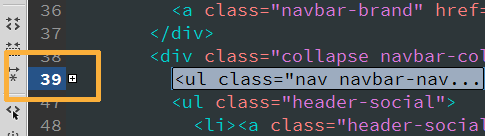
הרחבת קוד (יש לעדכן את צילום המסך) 
הרחבת קוד (יש לעדכן את צילום המסך)
שימוש בקיצורי מקשים לצמצום ולהרחבה של קוד
|
Command |
Windows |
Macintosh |
|
Collapse Selection |
Control+Shift+C |
Command+Shift+C |
|
Collapse Outside Selection |
Control+Alt+C |
Command+Alt+C |
|
Expand Selection |
Control+Shift+E |
Command+Shift+E |
|
Collapse Full Tag |
Control+Shift+J |
Command+Shift+J |
|
Collapse Outside Full Tag |
Control+Alt+J |
Command+Alt+J |
|
Expand All |
Control+Alt+E |
Command+Alt+E |
העתקה והדבקה של מקטע קוד מצומצם
-
לחץ על מקטע הקוד המצומצם כדי לבחור אותו.
-
בחר Edit > Copy.
-
הצב את הסמן במיקום שבו תרצה להדביק את הקוד.
-
בחר Edit > Paste.