Dreamweaver でツールバー、インスペクター、およびコンテキストメニューを使用する方法について説明します。
Dreamweaver CC 以降では、ユーザーインターフェイスが簡素化されています。そのため、この記事で説明されているオプションの一部が Dreamweaver CC 以降には存在しない場合があります。詳しくは、こちらの記事を参照してください。
ツールバーの表示
ドキュメント関連操作および標準の編集操作を行うには、ドキュメントツールバーと標準ツールバーを使用します。コードをすばやく挿入するには、コーディングツールバーを使用します。別のメディアタイプでのページの外観を表示するには、スタイルレンダリングツールバーを使用します。必要に応じて、ツールバーの表示と非表示を切り替えることもできます。
- 表示/ツールバーを選択して、該当するツールバーを選択します。
- いずれかのツールバーを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、コンテキストメニューからツールバーを選択します。
コードインスペクター(ウィンドウ/コードインスペクター)でコーディングツールバーの表示と非表示を切り替えるには、インスペクターの上部にある表示オプションポップアップメニューから「コーディングツールバー」を選択します。
プロパティインスペクターの使用
プロパティインスペクターでは、テキストや挿入されたオブジェクトなど、現在選択されているページエレメントの一般的なプロパティを確認および編集できます。プロパティインスペクターの内容は、選択したエレメントによって異なります。
特定のプロパティインスペクターに関するヘルプを参照するには、プロパティインスペクターの右上隅にあるヘルプボタンをクリックするか、プロパティインスペクターのオプションメニューから「ヘルプ」を選択します。
特定のタグのプロパティに関連するすべての属性を表示および編集するには、タグインスペクターを使用します。
プロパティインスペクターの表示または非表示
-
ウィンドウ/プロパティを選択します。
プロパティインスペクターの展開または折りたたみ
-
プロパティインスペクターの右下隅にある縮小の三角形をクリックします。
ページエレメントのプロパティの表示および変更
-
ドキュメントウィンドウ内のページエレメントを選択します。
必要な場合は、プロパティインスペクターを展開して、選択したエレメントのすべてのプロパティを表示します。
-
プロパティインスペクターで、目的のプロパティを変更します。注意:
特定のプロパティの情報については、ドキュメントウィンドウでエレメントを選択し、プロパティインスペクターの右上隅にあるヘルプアイコンをクリックします。
-
変更がドキュメントウィンドウでただちに適用されない場合は、以下のいずれかの方法で変更を適用します。
プロパティを編集しているテキストフィールドの外側をクリックします。
Enter キー(Windows)または Return キー(Mac OS)を押します。
Tab キーを押して別のプロパティに切り替えます。
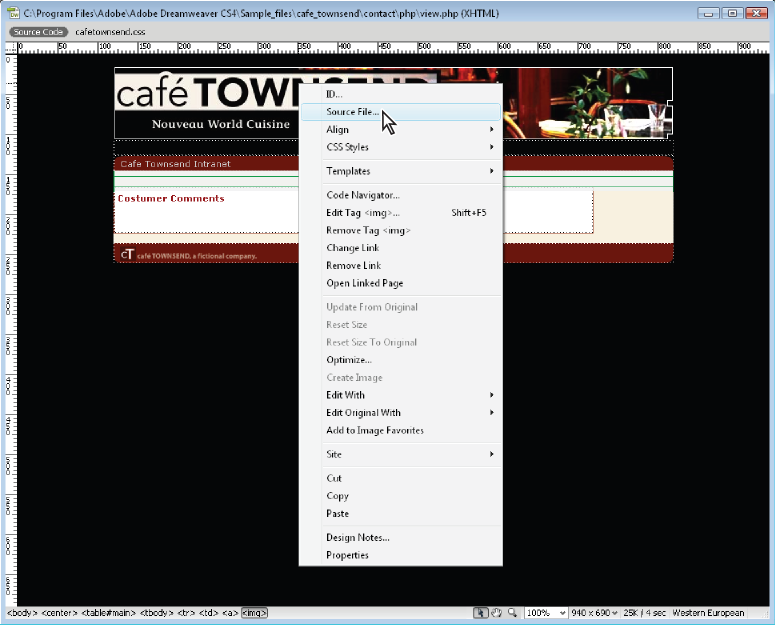
コンテキストメニューの使用
コンテキストメニューを使用すると、現在の作業対象であるオブジェクトやウィンドウに関連する、有用なほとんどのコマンドとプロパティに容易にアクセスできます。コンテキストメニューには、現在の選択内容に関連するコマンドのみが表示されます。
-
オブジェクトまたはウィンドウを、右クリックするか(Windows)、Control キーを押しながらクリックします(Mac OS)。
-
コンテキストメニューからコマンドを選択します。

コンテキストメニュー 
コンテキストメニュー