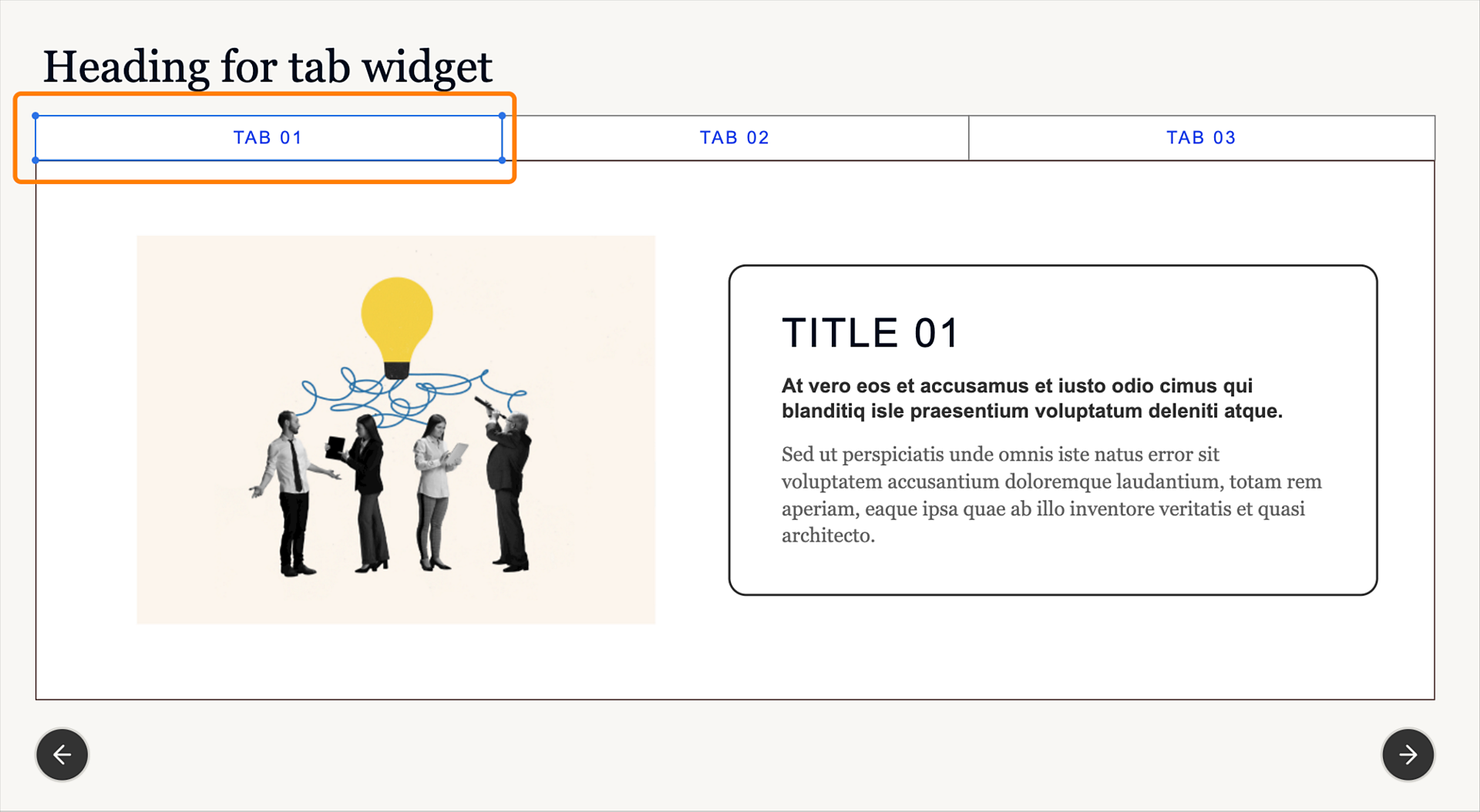
Selecione os widgets no slide.
- Guia do Usuário do Captivate
- Conheça o Captivate
- Lançamentos do Adobe Captivate
- Adobe Captivate 13
- Adobe Captivate 12
- Resumo do Adobe Captivate 12
- Notas de versão do Adobe Captivate (atualização 12.6)
- Notas de versão do Adobe Captivate (atualização 12.5)
- Notas de versão do Adobe Captivate (atualização 12.4)
- Notas de versão do Adobe Captivate (atualização 12.3)
- Notas de versão do Adobe Captivate (atualização 12.2)
- Notas de versão do Adobe Captivate (atualização 12.1)
- Configuração do Projeto
- Importar do PowerPoint
- IA Generativa no Adobe Captivate
- Visão geral sobre IA generativa
- Perguntas frequentes sobre IA generativa
- Créditos generativos
- Gerar texto
- Gerar imagens
- Gerar avatar
- Gerar transcrições
- Adicionar e editar texto
- Adicionar e editar imagens
- Adicionar e editar mídia
- Componentes interativos
- Criar quizzes
- Adicionar uma pergunta de múltipla escolha
- Adicionar uma pergunta do tipo Verdadeiro ou Falso
- Adicionar a pergunta do tipo Corresponder à coluna
- Adicionar uma pergunta de resposta curta
- Adicionar uma pergunta sequência
- Adicionar pools de perguntas e slides com pergunta aleatórios
- Importar perguntas como CSV
- Adicionar widgets
- Interações e animações
- Aprimore seu projeto de e-learning
- Projetos de simulação
- Linha do tempo e sumário
- Revisar e colaborar
- Visualizar e publicar
- Acessibilidade
- Opções de design no Adobe Captivate
- Recursos adicionais
Saiba como usar um widget de guia para permitir que os alunos cliquem ou toquem para revelar o conteúdo.
Visão geral
No novo Adobe Captivate, o widget de guia é um elemento de design popular nos cursos de e-learning que permite que os alunos explorem e interajam com o conteúdo em guias diferentes. Cada guia pode representar um tópico ou categoria distinta; os alunos podem clicar ou tocar nas guias para revelar o conteúdo correspondente.
Adicionar um widget de guia
Selecione Adicionar novo widget > Guias na barra de ferramentas esquerda para adicionar um widget de guia.


Alterar as propriedades do widget de guia no nível do widget
O Adobe Captivate permite que você altere as propriedades do widget nos níveis do widget, conteúdo e cartão. No bloco de conteúdo, é possível mudar todo o design do widget. Isso inclui adicionar ou remover elementos como título, subtítulo e muito mais. Além disso, você pode alterar a aparência geral do bloco de conteúdo adicionando cor, bordas e efeitos de sombra.
-
-
No painel Propriedades visuais, o controle deslizante de Largura do conteúdo e o Preenchimento horizontal estão vinculados na seção Alinhamento e Espaçamento. Mover o controle deslizante a partir da esquerda altera o valor de preenchimento esquerdo, e mover o controle deslizante a partir da direita altera o valor de preenchimento direito. A mesma alteração é replicada no controle deslizante de Largura do conteúdo quando você altera os valores de Preenchimento horizontal à esquerda ou direita.
Mova o controle deslizante Espaçamento do conteúdo para ajustar o espaçamento entre o texto (título, subtítulo e corpo) e a imagem dentro de uma guia.
-
Adicione o número de guias movendo o controle deslizante Número de guias. O padrão é três. Você pode adicionar no máximo quatro cartões no widget.
-
Selecione uma opção de design. As Opções de design apresenta layouts pré-configurados com elementos de design mais limpos a serem aplicados ao widget.
Para mais informações, consulte Opções de design no Adobe Captivate.
-
Na seção Componentes, é possível alterar o seguinte:
- Título: adicione ou remova o título.
- Corpo: adicione ou remova o corpo do widget.
- Instrução: adicione ou remova a instrução no widget.
- Imagem: adicione ou remova uma imagem.
- Título: adicione ou remova o título.
- Subtítulo: adicione ou remova o subtítulo.
- Corpo: adicione ou remova o corpo do texto.
- Cartão: adicione ou remova o cartão ao redor do texto.
- Botão Anterior: adicione ou remova o botão Anterior.
- Botão Próximo: Adicione ou remova o botão Próxima.
-
Na seção Aparência, você personalizar o seguinte:
- Plano de fundo do widget: a guia Plano de fundo controla a configuração de cor no nível do widget. Selecione a guia Plano de fundo, adicione a cor de fundo e uma borda do widget e aplique uma sombra à borda. Você também pode selecionar uma cor sólida, um gradiente linear ou radial, ou adicione uma imagem como plano de fundo.
- Plano de fundo das guias: na guia Conteúdo, você pode adicionar uma cor do plano de fundo a todas as guias no widget. Selecione uma cor sólida, um gradiente linear ou radial, ou adicione uma imagem como plano de fundo.
- Se tiver ativado Cartão, você poderá alterar as propriedades do cartão, como, por exemplo, o preenchimento, a cor do plano de fundo, a borda ou a sombra.
Altere as propriedades de um cartão. Altere as propriedades de um cartão. - Plano de fundo do widget: a guia Plano de fundo controla a configuração de cor no nível do widget. Selecione a guia Plano de fundo, adicione a cor de fundo e uma borda do widget e aplique uma sombra à borda. Você também pode selecionar uma cor sólida, um gradiente linear ou radial, ou adicione uma imagem como plano de fundo.
-
Na seção Configurações, ative a opção Mover o próximo slide somente quando o widget for concluído para ir para os próximos slides somente quando um aluno tiver visitado todas as guias.
Alterar as propriedades no nível de conteúdo
O Adobe Captivate permite aplicar uma opção de design, alterar o texto da guia, o ícone da guia e muito mais.
-
Selecione uma guia no widget.
Selecionar uma guia Selecionar uma guia -
No painel Propriedades visuais, mova o controle deslizante de opacidade para aumentar ou diminuir a opacidade do texto selecionado.
-
Na seção Opções de design, selecione uma opção de design. As Opções de design apresenta layouts pré-configurados com elementos de design mais limpos a serem aplicados ao botão da guia.
Para mais informações, consulte Opções de design no Adobe Captivate.
-
Na seção Aparência, na guia Forma, adicione cor e sombras, e aplique uma borda. Selecione uma das maiúsculas (extremidade, redondo ou projetado) ao aplicar uma borda.
-
Altere a família de fontes, a cor e outras propriedades na guia Texto. Para mais informações, consulte Trabalhar com texto no Adobe Captivate.
-
Na guia Ícone, ative a opção Ícone.
Em seguida, adicione um ícone que seja exibido próximo à guia. Você pode escolher o ícone em Ativos ou no seu computador. Além disso, você pode alterar o tamanho do ícone e sua posição na guia.
Selecione um deslocamento de ícone. As opções são Padrão, Confortável e Compacto. Selecionar qualquer opção organiza o espaço entre o ícone e o texto da guia.
-
Na seção Inverter ícone, selecione Virar horizontalmente ou Virar verticalmente, assim, o ícone aparece invertido vertical ou horizontalmente na guia.
Substituir e alterar as propriedades de uma imagem dentro de uma guia
O Adobe Captivate permite substituir uma imagem, aplicar um filtro e adicionar uma borda ou sombra à imagem.
-
Selecione a imagem dentro de uma guia.
-
Mova o controle deslizante de opacidade no painel Propriedades visuais para aumentar ou diminuir a transparência da imagem.
-
Na seção Aparência, aplique um filtro, desfoque a imagem e ajuste o brilho e o contraste. Além disso, marque a caixa de seleção Borda para adicionar uma borda ao redor da imagem. Defina a largura e a cor da borda. Você pode adicionar uma borda em um ou em todos os lados da imagem.
Selecione a caixa de seleção Sombra projetada para adicionar uma sombra à borda.
-
Na seção Origem da imagem, substitua a imagem dentro de uma guia.
Para mais informações sobre como aplicar filtros de imagem ou substituir uma imagem, consulte Imagens no Adobe Captivate.
Editar texto dentro de uma guia
Aplique uma predefinição de texto, altere a família da fonte, aplique alinhamento de texto, altere o recuo do texto e muito mais.
Para mais informações, consulte Trabalhar com texto no Adobe Captivate.
-
Selecione um objeto de texto, por exemplo, título ou corpo dentro de uma guia.
-
No painel Propriedades visuais, altere o estilo de texto, a fonte, o tamanho da fonte, o espaçamento e outras propriedades.
Adicionar áudio a cada guia
Melhore o engajamento do widget adicionando sinais de áudio quando os alunos selecionarem uma guia.O widget de guias suporta um acionador de Click/Tocar que reproduz mídia para cada interação com a guia. Saiba mais sobre como adicionar áudio às interações do widget.
Cópia profunda
A cópia profunda economiza muito tempo e garante a consistência entre os objetos de conteúdo. Você pode fazer isso criando uma cópia de um objeto de conteúdo no projeto copiando sua aparência e colando-a em outro objeto de conteúdo.
-
Em uma guia, altere a aparência do título e do subtítulo. Por exemplo, altere a família da fonte, a cor e outras propriedades.
Para mais informações, consulte Trabalhar com texto no Adobe Captivate.
-
Após aplicar as alterações, selecione o texto ou o subtítulo.
-
Clique com o botão direito do mouse no texto selecionado ou no subtítulo. Selecione Copiar aparência.
-
Selecione o texto ou o subtítulo na segunda guia.
-
Clique com o botão direito do mouse no texto ou subtítulo selecionado. Selecione Aplicar aparência.
A aparência do título ou subtítulo na primeira guia é transferida para a segunda guia.