在舞台上导入 360 或全景图像作为背景。
- Adobe Animate 用户指南
- Animate 简介
- 动画
- Animate 动画基础知识
- 如何在 Animate 中使用帧和关键帧
- 在 Animate 中使用逐帧动画
- 如何在 Animate 中使用经典补间动画
- 画笔工具
- 运动辅助线
- 补间动画和 ActionScript 3.0
- 关于运动补间动画
- 补间动画
- 创建补间动画
- 使用属性关键帧
- 用补间对位置进行动画处理
- 如何使用动画编辑器编辑补间动画
- 编辑补间动画的运动路径
- 处理补间动画
- 添加自定义缓动
- 创建和应用动画预设
- 设置动画的补间范围
- 处理另存为 XML 文件的补间动画
- 补间动画与传统补间
- 形状补间
- 在 Animate 中使用骨骼工具动画
- 在 Animate 中处理角色操纵
- 如何在 Adobe Animate 中使用遮罩层
- 如何在 Animate 中使用场景
- 交互性
- 工作区和工作流
- 创建和管理画笔
- 在 HTML5 Canvas 文档中使用 Google 字体
- 使用 Creative Cloud Libraries 和 Adobe Animate
- 使用 Animate 的舞台和工具面板
- Animate 工作流程和工作区
- 在 HTML5 Canvas 文档中使用 Web 字体
- 时间轴和 ActionScript
- 使用多个时间轴
- 设置首选参数
- 使用 Animate 创作面板
- 使用 Animate 创建时间轴图层
- 导出移动应用程序和游戏引擎的动画
- 移动和复制对象
- 模板
- 在 Animate 中查找和替换
- 撤消、重做和历史记录面板
- 键盘快捷键
- 如何在 Animate 中使用时间轴
- 创建 HTML 扩展
- 图像和动画 GIF 的优化选项
- 图像和 GIF 的导出设置
- Animate 中的资源面板
- 多媒体与视频
- 在 Animate 中变形和合并图形对象
- 在 Animate 中创建并使用元件实例
- 图像描摹
- 如何在 Adobe Animate 中使用声音
- 导出 SVG 文件
- 创建用于 Animate 中的视频文件
- 如何在 Animate 中添加视频
- 使用 Animate 绘制和创建对象
- 改变线条和形状
- Animate CC 中的笔触、填充和渐变
- 使用 Adobe Premiere Pro 和 After Effects
- Animate CC 中的颜色面板
- 使用 Animate 打开 Flash CS6 文件
- 在 Animate 中使用传统文本
- 向 Animate 中置入图稿
- 在 Animate 中导入的位图
- 3D 图形
- 在 Animate 中使用元件
- 使用 Adobe Animate 绘制线条和形状
- 在 Animate 中使用库
- 导出声音
- 在 Animate CC 中选择对象
- 在 Animate 中使用 Illustrator AI 文件
- 应用混合模式
- 排列对象
- 使用“命令”菜单自动处理任务
- 多语言文本
- 在 Animate 中使用摄像头
- 图形滤镜
- 声音和 ActionScript
- 绘制首选参数
- 用钢笔工具绘图
- 平台
- 将 Animate 项目转换为其它文档类型格式
- 自定义平台支持
- 在 Animate 中创建和发布 HTML5 Canvas 文档
- 创建和发布 WebGL 文档
- 如何打包 AIR for iOS 应用程序
- 发布 AIR for Android 应用程序
- 发布用于桌面的 Adobe AIR
- ActionScript 发布设置
- 最佳做法 - 管理应用程序中的 ActionScript
- 如何在 Animate 中使用 ActionScript
- Animate 工作区中的辅助功能
- 编写和管理脚本
- 启用自定义平台支持
- 自定义平台支持概述
- 使用自定义平台支持插件
- 调试 ActionScript 3.0
- 启用自定义平台支持
- 导出和发布
- 故障排除
Animate 推出 VR 360 和 VR Panorama 文档类型,可帮助您轻松创建引人入胜的内容。此外,您还可以使用新的虚拟现实文档类型将 3D 模型(作为 .glb 文件)导入到 Animate 项目中并创建基于 3D 内容的动画。
要预览以 VR 文档类型创建的内容,可以使用新引入的 VR View 面板。可以在 VR View 面板中单击并移动 MovieClip 实例。Animate 可以在您单击并移动对象时自动检测到它们。 可通过 VR 视图将对象置于 3D 空间之中。将对象(影片剪辑)置于 VR 视图时所产生的变化将会自动反映回 2D 舞台。您还可以在“时间轴”面板上将图层标记为纹理图层,以覆盖两种相应文档类型的圆柱体或球体。
通过 Animate,您还可以借助大量 API 在运行时管理虚拟现实动画。例如,可以在用户单击按钮时在虚拟现实环境中引入一些对象。
![]() Animate 中的虚拟现实 (360) 和虚拟现实(全景图)是 2018 年 10 月发行版的测试版内容。
Animate 中的虚拟现实 (360) 和虚拟现实(全景图)是 2018 年 10 月发行版的测试版内容。
虚拟现实文档类型
虚拟现实 (VR) 有两种文档类型:
VR Panorama


- 使用此文档类型可为虚拟现实应用程序创建全景图内容。
- 在本文档类型中,直接在纹理图层上绘制的内容将覆盖在圆柱形上。
- 您可以选择在纹理图层上使用全景图像,或者绘制背景。
- Animate 会将您创建的 2D 动画以及交互性转换为全景图内容。
VR 360


- 使用此文档类型可为虚拟现实应用程序创建 360 度内容。
- 在本文档类型中,直接在纹理图层上绘制的内容将会覆盖在球形上。
- 可以选择使用矩形球面投影图像或绘制内容。
- Animate 会将您创建的 2D 动画以及交互性转换为 360 度内容。


创作和发布虚拟现实内容
使用以下步骤创建虚拟逼真Animate内容:
-
如果图像非常大,您可以调整舞台视图的大小。
- 要设置大小,请选择“修改”>“文档”
- 单击“匹配内容”
选择位于窗口右上角的“舞台位于中央”图标,以将图像设置到屏幕的中心。
-
要将图层创建为纹理图层,请在时间轴面板中单击“为所有图层创建纹理环绕”图标,如下方屏幕截图所示:
为图层创建纹理环绕 为图层创建纹理环绕 根据所选的文档类型,纹理图层会环绕圆柱形或球形。
-
将对象添加到舞台,根据您的资源向对象添加经典或补间动画,并创建动画。
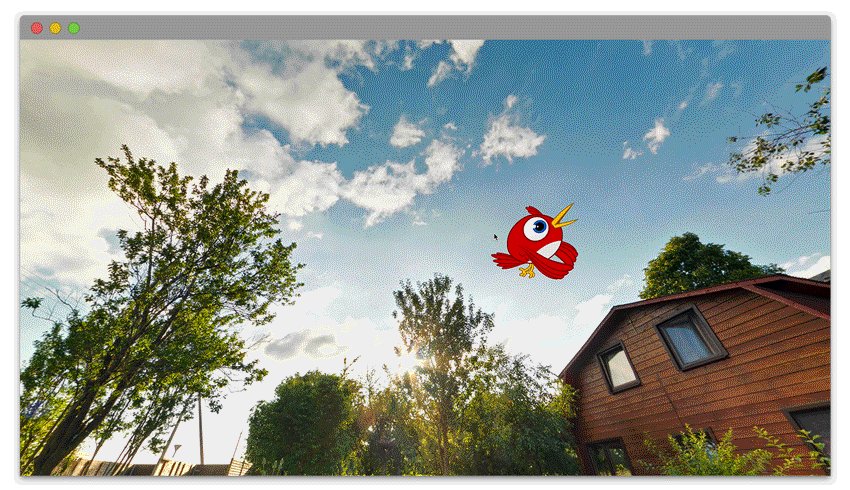
VR 360 舞台 VR 360 舞台 上面的屏幕截图显示了 Animate 舞台视图,其中具有采用 VR 360 文档类型的矩形球面投影图像、沿引导运动路径飞翔的鸟和时间轴传统补间。
-
使用“Windows”>“VR 视图”预览内容。
使用“VR 视图”预览 VR 内容 使用“VR 视图”预览 VR 内容 单击“VR 视图”面板中的“启动 VR 视图”按钮。
VR 视图面板 VR 视图面板 在 VR 视图预览模式下,要将内容重置为初始状态,请使用“重置”按钮。VR View 不会自动反映创作阶段的任何更改。要在舞台环境中查看已为资源应用的更改,请单击“刷新”。
VR 视图的“刷新并重置”选项 VR 视图的“刷新并重置”选项 可以在“预览”模式中移动 MovieClip 实例。当鼠标悬停在对象上时,Animate 会自动检测该对象。如下方屏幕截图所示,将鼠标悬停在对象上时,光标形状将变为十字图标。可以根据选定的文档类型,将对象沿圆柱形或球形路径移动。
要在 VR View 周围平移,请单击预览屏幕并拖动。
用于移动对象的十字图标 用于移动对象的十字图标 -
使用“文件”>“发布”或 Ctrl + Enter 发布内容。发布时,图像将覆盖在 Animate 中的圆柱形或球形网格上。您可以在这些图层上添加更多图层和动画内容。
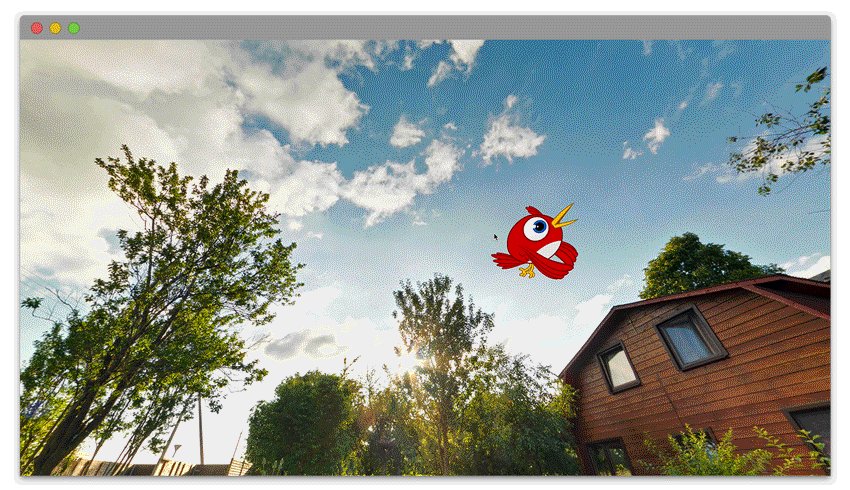
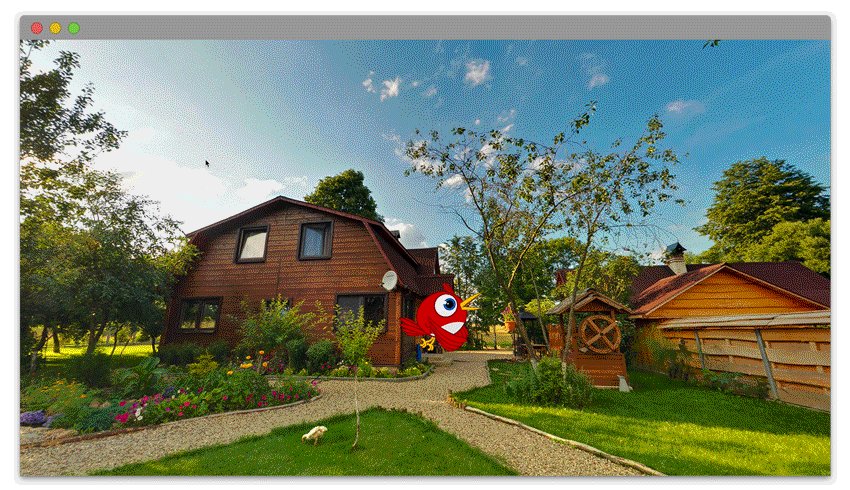
Virtual Reality 360 发布的输出示例如下面的动画 GIF 所示。

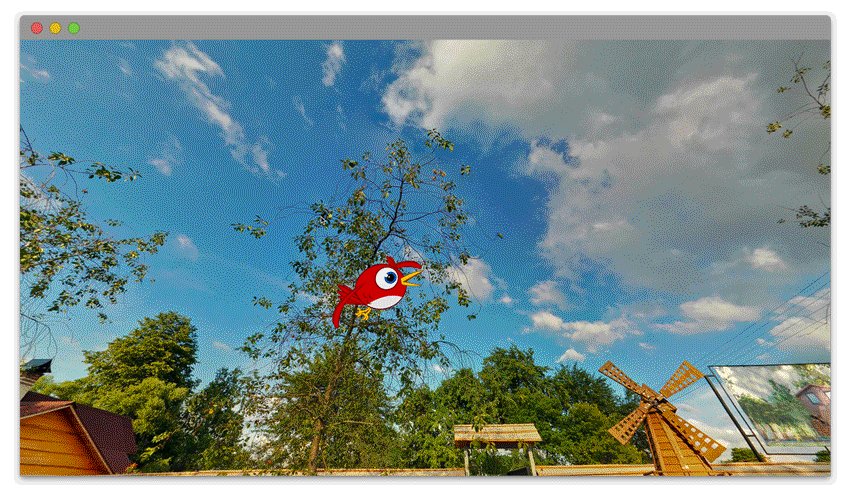
VR 360 输出样例 
VR 360 输出样例 
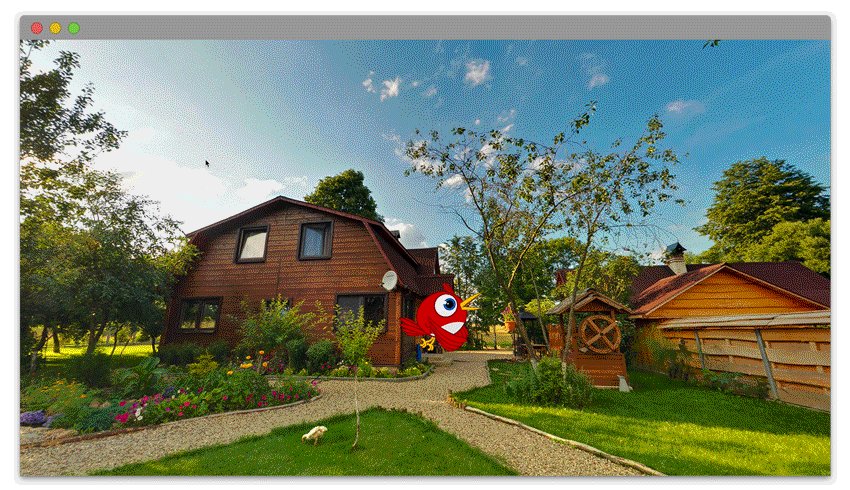
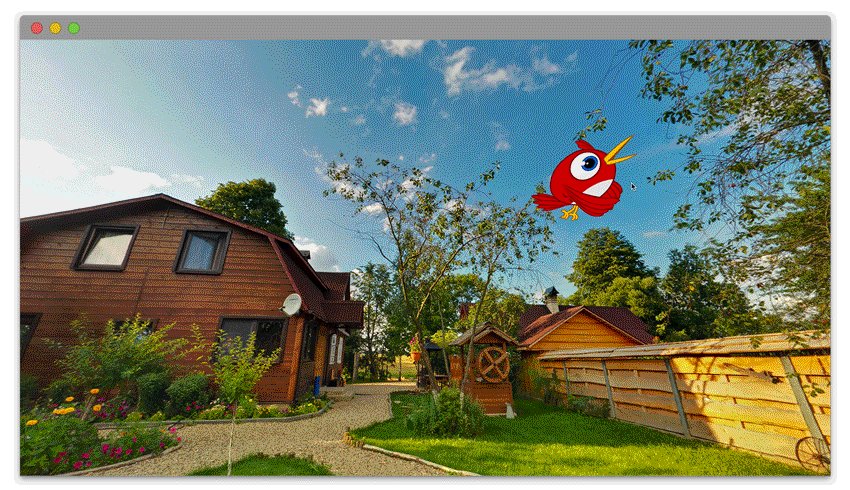
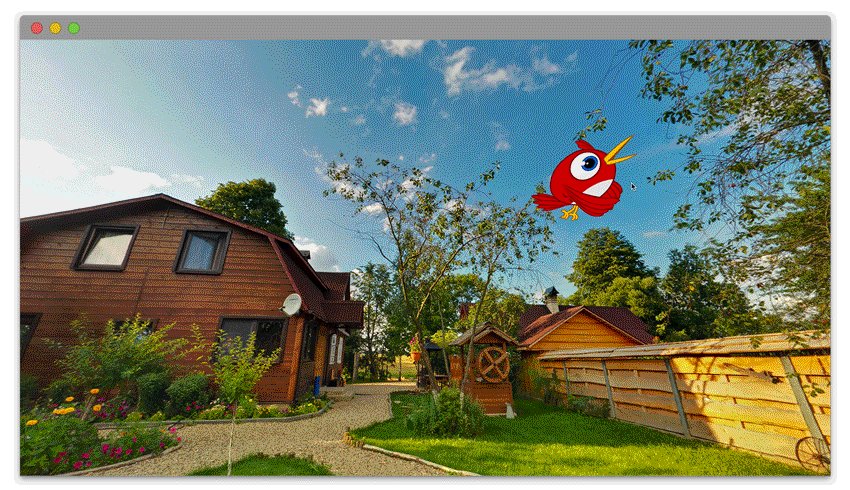
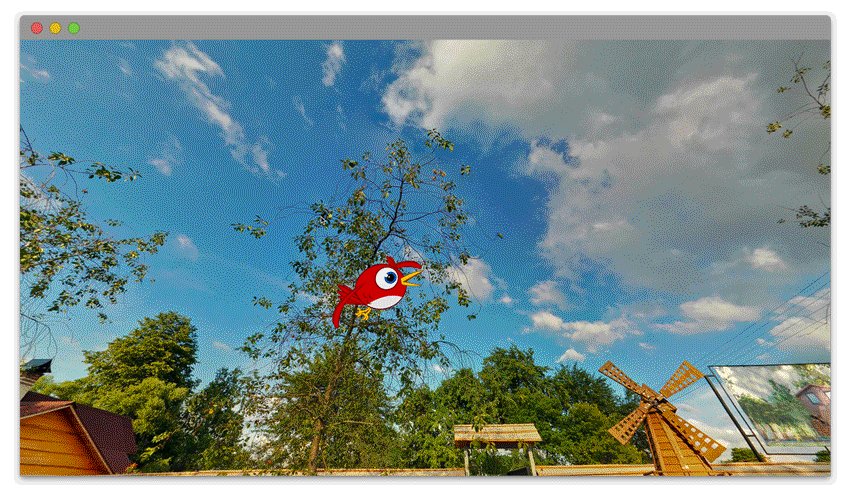
VR Panorama 输出样例 
VR Panorama 输出样例 发布虚拟现实内容时,可以选择使用托管 JavaScript 库作为运行时。默认情况下,Animate 将运行时用于托管库中的已发布内容。如果要使用已发布的输出打包运行时,可以取消选中“发布设置”中的选项。
库的发布设置 库的发布设置
通过虚拟现实将动画现代化
虚拟现实是市场上的主导趋势。想要创作虚拟现实内容? 在本示例结尾观看教程并按照这些步骤操作。
-
在主页选项卡中,单击高级。
-
选择“VR 全景图”,然后单击“创建”。
如何使用 Animate 创建全景内容
WebGL-glTF 导出(标准和扩展)视频教程
使用 3D 内容
您可以使用虚拟现实文档类型将 3D 模型(.glb 文件)导入到 Animate 项目中并创建 3D 内容。
-
创建 VR (360) 预览或 VR(全景图)类型的文档。
-
选择“文件”>“导入”,然后浏览到 .glb 文件以导入到舞台或库。
将 3D 内容导入到舞台 将 3D 内容导入到舞台 -
添加与影片剪辑对象类似的动画和交互性,然后发布。
您还可以在 VR View 中预览 3D 模型。
在运行时使用虚拟现实
通过 Animate,您还可以借助 API 在运行时管理虚拟现实动画。例如,可以在用户单击按钮时在 360 虚拟现实环境中引入一些对象。
虚拟现实运行时 API 列表如下所示:
软件包:anWebgl
Properties
|
名称 |
类型 / 源文件 |
访问 |
描述 |
示例 |
|---|---|---|---|---|
|
Stage |
Stage |
读写 |
获取/设置舞台属性 |
anWebgl.stage |
|
virtualCamera |
VirtualCamera |
读写 |
访问默认摄像头 |
anWebgl.virtualCamera |
|
Root |
MovieClip |
只读 |
最上面显示对象(当前场景时间轴)。 |
anWebgl.root |
方法
|
名称 |
原型 |
描述 |
示例 |
|---|---|---|---|
|
addGLBFile |
addGLBFile(filePath: string, successCallback : function, errorCallback : function):void |
从指定的 GLB 文件加载 3D 模型 |
anWebgl.addGLBFile("model.glb" , successCallbackFunction, errorCallbackFunction). |
|
playAll |
playAll() : void |
播放所有影片剪辑的动画,包括根 |
anWebgl.playAll(); |
|
stopAll |
stopAll() : void |
停止播放所有影片剪辑的动画,包括根 |
anWebgl.stopAll(); |
类:MovieClip
继承:DisplayObjectContainer
Properties
方法
|
名称 |
原型 |
描述 |
示例 |
|---|---|---|---|
|
Play |
play(): void |
播放影片剪辑的动画。 |
anWebgl.root.getChildByName("name").play(); this.play(); |
|
Stop |
stop(): void |
停止播放影片剪辑的动画 |
anWebgl.root.getChildByName("name").stop();
|
|
playAll |
playAll() : void |
播放所有影片剪辑(包括根)的动画。 |
anWebgl.root.getChildAt(0).playAll();
|
|
stopAll |
stopAll():void |
停止播放所有影片剪辑(包括根)的动画。 |
anWebgl.root.getChildAt(0)).stopAll();
|
类:DisplayObject
继承:IEventDispatcher
|
名称 |
原型 |
描述 |
示例 |
|---|---|---|---|
|
hitTestPoint |
hitTestPoint(x, y, Boolean). |
根据目标对象的类型返回 displayObject/displayObjectContainer/movieClip。 x 和 y 是屏幕上的点坐标。 |
anWebgl.root.hitTestPoint(300, 200, true, false); |
名称 |
类型 / 源文件 |
访问 |
描述 |
示例 |
|---|---|---|---|---|
X |
Number |
读写 |
在 X 轴上转换 |
var name =anWebgl.root.getChildByName("name");
|
Y |
Number |
读写 |
在 Y 轴上转换 |
var name = anWebgl.root.getChildByName("name");
|
Z |
Number |
读写 |
在 Z 轴上转换 |
var name = anWebgl.root.getChildByName("name");
|
scaleX |
Number |
读写 |
沿 X 轴缩放 |
var root = anWebgl.root;
|
scaleY |
Number |
读写 |
沿 Y 轴缩放 |
var root = anWebgl.root;
|
scaleZ |
Number |
读写 |
沿 Z 轴缩放 |
var root = anWebgl.root;
|
rotationX |
Number |
读写 |
绕 X 轴旋转 |
anWebgl.root.getChildByName("name").rotationX+=30; (或者) anWebgl.root.movieClip_name.rotationX+=30; |
rotationY |
Number |
读写 |
绕 Y 轴旋转 |
anWebgl.root.getChildByName("name").rotationY+=30;
|
rotationZ |
Number |
读写 |
绕 Z 轴旋转 |
anWebgl.root.getChildByName("name").rotationZ+=30;
|
父级 |
DisplayObjectContainer |
只读 |
父容器 |
var root = anWebgl.root;
|
可见 |
布尔值 |
读写 |
对象可见性 |
var root = anWebgl.root; |
类:DisplayObjectContainer
继承:DisplayObject
|
名称 |
原型 |
描述 |
示例 |
|---|---|---|---|
|
numChildren |
numChildren:num |
返回对象的子项数 |
anWebgl.root.movieClipInstanceName.numChildren; |
|
removeChild |
removeChild(obj:DisplayObject):void |
删除参数对象(如存在) |
anWebgl.root.movieClipInstanceName.removeChild(childObj); |
|
Contains |
contains(obj:DisplayObject):boolean |
如果参数对象为子项,则返回 true,否则返回 false |
anWebgl.root.movieClipInstanceName.contains(childObj); |
|
getChildAt |
getChildAt(index:Number): DisplayObject |
在参数索引时返回子项 |
anWebgl.root.movieClipInstanceName.getChildAt(2); |
|
getChildByName |
getChildByName(name:String):DisplayObject |
返回具有参数名称的子项(如存在) |
anWebgl.root.movieClipInstanceName.getChildByName(childName); |
类:Stage
Properties
|
名称 |
访问 |
描述 |
示例 |
|---|---|---|---|
|
stageWidth |
只读 |
舞台的宽度 |
anWebgl.stage.stageWidth |
|
stageHeight |
只读 |
舞台的高度 |
anWebgl.stage.stageHeight |
|
颜色 |
读写 |
舞台的背景颜色 |
anWebgl.stage.color |
类:VirtualCamera
方法
|
名称 |
原型 |
描述 |
示例 |
|---|---|---|---|
|
getCamera |
getCamera() |
获取摄像头对象。在运行时获取或设置摄像头属性。 |
let cam = anWebgl.virtualCamera.getCamera();
|
|
getPosition |
getPosition() |
使用指定摄像头当前位置的 x、y、z 属性返回对象。 |
let cam = anWebgl.virtualCamera.getCamera();
|
|
setPosition |
setPosition() |
将摄像头移动到输入参数指定的绝对位置。默认值 = 0。 |
let cameraPos = {x: 10, y:10, z:10};
|
|
moveBy |
moveBy() |
相对于当前位置移动摄像头。 |
let moveByPos = {x: 10, y:10, z:10};
|
|
resetPosition |
resetPosition() |
将摄像头位置重置为原始位置,即 (0,0,0)。 |
|
|
SetRotation |
SetRotation() |
将摄像头按输入参数指定的绝对角度进行旋转。 |
let __rotation__ = {x: 10, y:10, z:10};
|
|
resetRotation |
resetRotation() |
将摄像头角度重置为零。 |
anWebgl.virtualCamera.getCamera().resetRotation();
|







