- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
在 Dreamweaver 中建立重複區域和重複表格,並且設定表格屬性以控制頁面版面。
重複區域是範本中的一塊區段,可以在以範本為架構的頁面中多次進行複製。通常重複區域會用在表格上,但您也可以為其他頁面元素定義一塊重複區域。
重複區域可經由重複特定項目 (例如目錄項目和描述版面) 或資料列 (例如項目清單),讓您控制頁面版面。
您可以使用的重複區域範本物件有兩種:重複區域和重複表格。
在範本中建立重複區域
重複區域可讓範本用戶在範本中依其所需無限複製指定的區域。重複區域不一定是可編輯區域。
如果要讓重複區域中的內容成為可編輯 (例如,允許用戶在以範本為架構之文件的表格儲存格中輸入文字),您必須將可編輯區域插入重複區域中。
-
在「文件」視窗中,執行下列其中一項作業:
選取您要設定為重複區域的文字或內容。
將插入點放在文件中您想要插入重複區域的地方。
-
請執行下列其中一項作業:
選取「插入 > 範本 > 重複區域」。
在「插入」面板的「範本」類別中,選取「重複區域」。
-
在「名稱」方塊中,為這個範本區域輸入唯一的名稱 (您不可以對範本中一個以上重複區域使用相同的名稱)。註解:
命名區域時,請勿使用特殊字元。
-
按一下「確定」。
插入重複表格
您可以使用重複表格來建立含有重複列的可編輯區域 (使用表格格式)。您可以定義表格屬性,並且設定哪些表格儲存格是可以編輯的。
-
在「文件」視窗中,將插入點放在您想要插入重複表格的位置。
-
請執行下列其中一項作業:
選取「插入 > 範本 > 重複表格」。
在「插入」面板的「範本」類別中,選取「重複表格」。
-
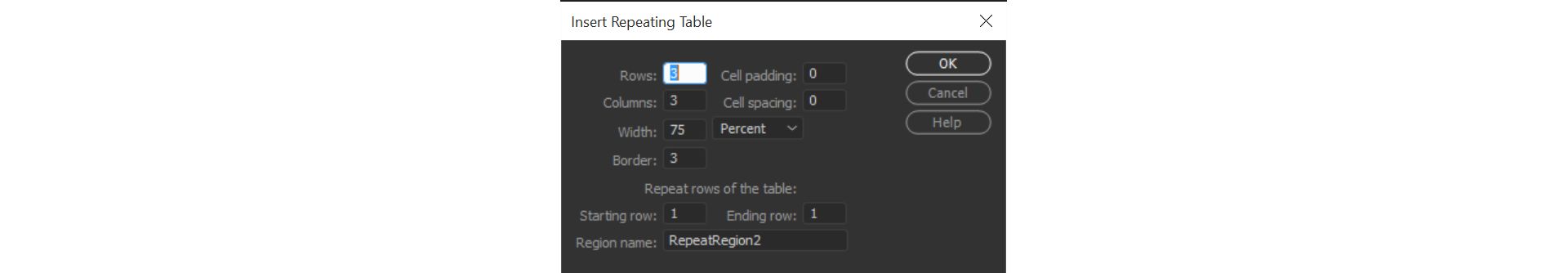
設定下列選項,然後按一下「確定」。
列數
決定表格擁有的列數。
欄數
決定表格擁有的欄數。
儲存格內距
決定儲存格內容和儲存格邊界之間的像素數目。
儲存格間距
決定相鄰表格儲存格之間的像素數目。
註解:如果您沒有明確指定儲存格內距和儲存格間距的值,則大部分瀏覽器會以儲存格內距為 1 且儲存格間距為 2 的設定顯示表格。若要讓瀏覽器以沒有內距和間距的方式顯示表格,請將「儲存格內距」和「儲存格間距」設定為 0。
Width
以像素為單位,或以瀏覽器視窗寬度的百分比來指定表格的寬度。
邊框
以像素為單位指定表格邊框的寬度。
註解:如果您沒有明確指定邊框的值,則大部分瀏覽器會以邊框設定為 1 的方式顯示表格。若要讓瀏覽器以沒有邊框的方式顯示表格,請將「邊框」設定為 0。
如果要在邊框設定為 0 時,檢視儲存格與表格邊界,請選取「檢視 > 設計檢視選項 > 視覺輔助」。這個選項只能在「設計」檢視中使用。
表格的重複列
指定重複區域之表格中哪些列要包含在重複區域中。
起始列
將輸入的列號設定成要包含在重複區域中的第一列。
結束列
會將輸入的列號設定成要包含在重複區域中的最後一列。
區域名稱
可讓您對重複區域設定唯一的名稱。
建立重複表格 建立重複表格
在重複表格中設定替換的背景顏色
在範本中插入重複表格之後,您就可以變更表格資料列的背景顏色,自訂重複表格。
-
在「文件」視窗中,選取重複表格中的某個資料列。
-
按一下「文件」工具列中的「顯示程式碼檢視」或「顯示程式碼和設計檢視」按鈕,以便存取所選取表格列的程式碼。
-
在「程式碼」檢視中,編輯 <tr> 標籤,以包含下列程式碼:
<tr bgcolor="@@( _index & 1 ? '#FFFFFF' : '#CCCCCC' )@@">
您可以選擇其他顏色來取代 #FFFFFF 和 #CCCCCC 十六進位值。
-
儲存範本。
下面是一個表格程式碼範例,含有可替換的表格列背景顏色:
<table width="75%" border="1" cellspacing="0" cellpadding="0"> <tr><th>Name</th><th>Phone Number</th><th>Email Address</th></tr> <!-- TemplateBeginRepeat name="contacts" --> <tr bgcolor="@@(_index & 1 ? '#FFFFFF' : '#CCCCCC')@@"> <td> <!-- TemplateBeginEditable name="name" --> name <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="phone" --> phone <!-- TemplateEndEditable --> </td> <td> <!-- TemplateBeginEditable name="email" --> email <!-- TemplateEndEditable --> </td> </tr> <!-- TemplateEndRepeat --> </table>