在 Dreamweaver 中,選擇「網站 > 新增網站」。
- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何將網站的本機版本設定為 Dreamweaver 網站,以及使用「管理網站」對話方塊,設定各種網站並進行管理。
雖然您不需要建立本機網站根資料夾,也可以在 Dreamweaver 中工作,但是最好為每個您所建立的新網站定義 Dreamweaver 本機網站資料夾。
建立本機網站資料夾可讓 Dreamweaver 知道您的網站檔案位置,以便正確建立所有內部連結,並在您將檔案移至網站中的不同位置時進行更新。
如需有關建立本機網站有何優點的詳細資訊,請參閱「Dreamweaver 網站的優點」。
如果要設定網站的本機版本,您必須指定您打算用來儲存所有網站檔案的本機資料夾。
這個本機資料夾可以位於您的本機電腦或網路伺服器上。您可以使用 Dreamweaver 中的「網站 > 新增網站」或「網站 > 管理網站」對話方塊,設定多個網站並進行管理。
開始之前
在您的電腦上,識別或建立您想要用來儲存網站檔案本機版本的資料夾。這個資料夾可以位於您電腦上的任何位置。然後在 Dreamweaver 中,將這個資料夾指定為本機網站。
如需設定新 Dreamweaver 網站的教學課程影片,請參閱「在 Dreamweaver 中定義網站」。
檔案和資料夾的最佳命名做法
請遵循下列檔案和資料夾的一般命名方針︰
- 網站中的檔案和資料夾名稱不得包含空格或下列任何字元︰/\?%*:|"<>。
- 雖然允許使用其他特殊字元,但是最好只使用英數字元、連字符號和底線。
- 大部分的檔案和資料夾名稱最後都會成為網頁 URL 的一部分,因此請使用簡短但有意義的名稱。太長的 URL 會讓用戶很難記住,而且不容易輸入行動裝置的瀏覽器中。
- 檔案和資料夾名稱請一致使用小寫字母,以避免找不到檔案的問題。大部分的網頁伺服器都是以 Linux 為基礎,要區分大小寫。
網站設定對話方塊
「管理網站」對話方塊可讓您存取各種 Dreamweaver 網站功能。在這個對話方塊中,您可以起始許多程序,包括建立新的網站、編輯現有的網站、複製網站、移除網站或是匯入或匯出網站的設定。
若要設定和管理網站,請使用「網站 > 新增網站」或「網站 > 管理網站」對話方塊。


新增網站
按一下「新增網站」按鈕以建立新的 Dreamweaver 網站。然後在「網站設定」對話方塊中,指定新網站的名稱和位置。
匯入網站
按一下「匯入網站」按鈕以匯入網站。如需詳細資訊,請參閱「匯入和匯出網站設定」。
匯入網站功能只能匯入先前從 Dreamweaver 匯出的網站設定,而無法匯入網站檔案來建立新的 Dreamweaver 網站。
針對現有網站,也可使用下列選項:
刪除
![]() 從 Dreamweaver 網站清單中刪除選取的網站及其所有設定資訊,但是「不會」刪除實際的網站檔案 (如果您想要從電腦中移除網站檔案,就必須手動移除)。若要從 Dreamweaver 刪除網站,請在網站清單中選取網站,然後按一下「刪除」按鈕。這個動作是無法還原的。
從 Dreamweaver 網站清單中刪除選取的網站及其所有設定資訊,但是「不會」刪除實際的網站檔案 (如果您想要從電腦中移除網站檔案,就必須手動移除)。若要從 Dreamweaver 刪除網站,請在網站清單中選取網站,然後按一下「刪除」按鈕。這個動作是無法還原的。
編輯
![]() 讓您編輯現有 Dreamweaver 網站的資訊,例如用戶名稱、密碼和伺服器資訊。請在網站清單中選取現有的網站,然後按一下「編輯」按鈕,編輯現有的網站 (一旦對選取的網站按一下「編輯」按鈕之後,就會開啟「網站設定」對話方塊)。如需有關編輯現有網站選項的詳細資訊,請按一下「網站設定」對話方塊的各個畫面中的「說明」按鈕。
讓您編輯現有 Dreamweaver 網站的資訊,例如用戶名稱、密碼和伺服器資訊。請在網站清單中選取現有的網站,然後按一下「編輯」按鈕,編輯現有的網站 (一旦對選取的網站按一下「編輯」按鈕之後,就會開啟「網站設定」對話方塊)。如需有關編輯現有網站選項的詳細資訊,請按一下「網站設定」對話方塊的各個畫面中的「說明」按鈕。
複製
![]() 建立現有網站的複本。若要複製網站,請在網站清單中選取網站,然後按一下「複製」按鈕。複製的網站就會出現在網站清單中,而且網站的名稱會加上「複製」字樣。若要變更複製網站的名稱,請將網站保持選取狀態,然後按一下「編輯」按鈕。
建立現有網站的複本。若要複製網站,請在網站清單中選取網站,然後按一下「複製」按鈕。複製的網站就會出現在網站清單中,而且網站的名稱會加上「複製」字樣。若要變更複製網站的名稱,請將網站保持選取狀態,然後按一下「編輯」按鈕。
匯出
![]() 讓您將選定網站的設定匯出成 XML 檔案 (*.ste)。如需詳細資訊,請參閱「匯入和匯出網站設定」。
讓您將選定網站的設定匯出成 XML 檔案 (*.ste)。如需詳細資訊,請參閱「匯入和匯出網站設定」。
設定網站的本機版本
-
-
在「網站設定」對話方塊中,確定已選取「網站」類別。
-
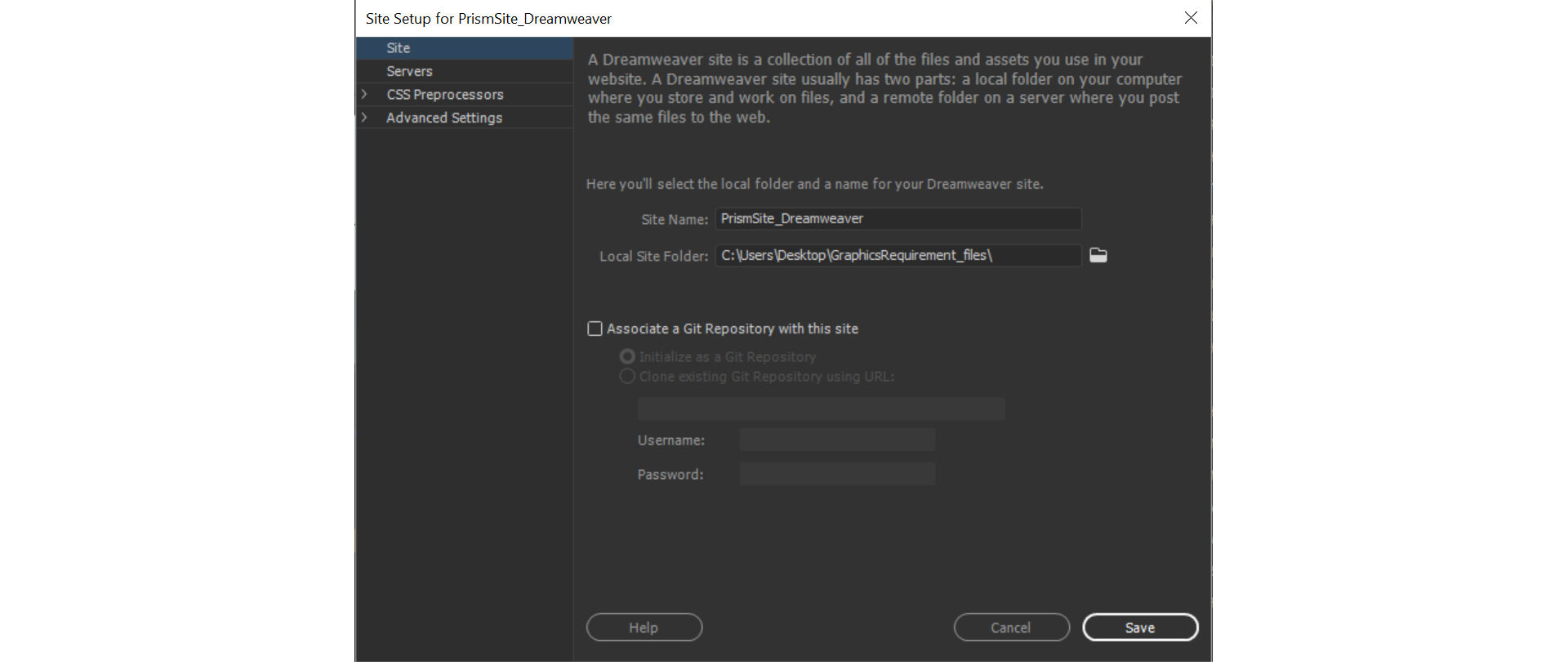
在「網站名稱」文字方塊中,輸入網站的名稱。這個名稱會顯示在「檔案」面板和「管理網站」對話方塊中,但是不會顯示在瀏覽器中。
-
在「本機網站資料夾」文字方塊中,指定您先前確認的資料夾 — 您想要在電腦上用來儲存網站檔案本機版本的資料夾。按一下文字方塊右邊的資料夾圖示,瀏覽至該資料夾。
設定本機網站資料夾 設定本機網站資料夾 -
如果想要使用 Git 來管理您的網站檔案,請選取「將 Git 儲存庫與此網站建立關聯」核取方塊。
- 如果您是 Git 新用戶,並想要將您所建立的網站與 Git 建立關聯,請選取「初始化為 Git 儲存庫」。
- 如果您已有 Git 帳戶,並想要將您所建立的網站與現有的儲存庫建立關聯,請選取「使用此 URL 複製現有的 Git 儲存庫」。
-
按一下「儲存」,關閉「網站設定」對話方塊。您現在可以開始在 Dreamweaver 中處理本機網站檔案。
這個資料夾位置是您在本機電腦上存放網頁工作複本的地方。
之後,如果您要發佈網頁並使其可公開使用,必須定義遠端資料夾 (或發佈伺服器) — 此位置位於遠端電腦並執行網頁伺服器,該伺服器將會保存本機檔案的已發佈複本。
如需有關定義及連線到遠端伺服器 (或發佈伺服器) 的詳細資訊,請參閱「連線到發佈伺服器」。