- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
在 Dreamweaver 範本中指定可編輯的標籤屬性。同時也了解如何使可編輯標籤成為不可編輯。
您可以允許範本用戶修改從範本所建立之文件中所指定的標籤屬性。
例如,您可以在範本文件中設定背景顏色,同時允許範本用戶為他們自己建立的頁面設定不同的背景顏色。用戶只能更新您指定為可編輯的屬性。
您也可以在頁面中設定多個可編輯的屬性,以便範本用戶可以在以範本為架構的文件中修改這類屬性。以下是支援的資料類型:文字、Boolean (true/false)、顏色和 URL。
建立可編輯標籤屬性會在程式碼中插入範本參數。屬性的初始值是在以範本為架構的文件中設定的;建立範本架構式文件時,它會繼承這參數。然後範本用戶就可以在以範本為架構的文件中編輯這個參數。
如果您將樣式表連結設為可編輯屬性,那麼您將無法在範本檔案中檢視或編輯這個樣式表的屬性。
-
在「文件」視窗中,選取您要設定可編輯標籤屬性的項目。
-
選取「工具 > 範本 > 將屬性設為可編輯」。
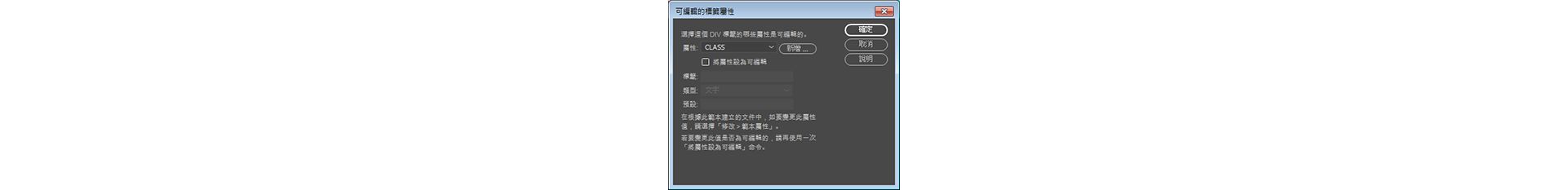
將屬性設為可編輯 將屬性設為可編輯 -
在「屬性」方塊中輸入名稱,或依照下列其中一種方式在「可編輯的標籤屬性」對話方塊中選取屬性:
如果您想要設成可編輯的屬性已列在「屬性」彈出式選單中,請選取它。
如果您想要設成可編輯的屬性並未列在「屬性」彈出式選單中,請按一下「新增」,並且在開啟的對話方塊中輸入您要新增的屬性名稱,然後再按一下「確定」。
-
請確定已選取「將屬性設為可編輯」選項。
-
在「標籤」方塊中,為這個屬性輸入唯一的名稱。註解:
為方便您日後辨識特定的可編輯標籤屬性,請使用能夠識別元素和屬性的標籤。例如,您可以將來源可編輯的影像標示為 logoSrc,或將背景顏色可編輯的 body 標籤標示為 bodyBgcolor。
-
在「類型」選單中,請選擇下列其中一個選項,來選取這個屬性允許值的類型:
文字:選取這個選項可讓用戶輸入屬性的文字值。例如,您可以對文字使用 align 屬性;然後用戶就可以將這個屬性值設定為 left、right 或 center。
URL:選取這個選項可插入元素的連結,例如影像的檔案路徑。使用此選項以自動更新連結中所使用的路徑。如果用戶將影像移到新的資料夾,「更新連結」對話方塊就會開啟。
顏色:選取這個選項可讓檢色器出現以便選取值。
True/False:選取這個選項可讓用戶在頁面上選取 true 或 false 值。
數字:選取這個選項可讓範本用戶輸入數值來更新屬性 (例如,變更影像的高度或寬度值)。
-
「預設值」方塊會顯示範本中所選標籤屬性的值。請在這個方塊中輸入新值,為以範本為架構之文件中的參數設定不同的初始值。
-
(選擇性) 如果您想要變更所選取標籤的其他屬性,請選取屬性,並且針對該屬性來設定選項。
-
按一下「確定」。
使可編輯標籤屬性成為不可編輯
先前標記為可編輯的標籤可以標記為不可編輯。
-
請在範本文件中,按一下與可編輯屬性關聯的元素,或使用標籤選取器選取標籤。
-
選取「工具 > 範本 > 將屬性設為可編輯」。
-
在「屬性」彈出式選單中,選取您想要改變的屬性。
-
取消選取「將屬性設為可編輯」,再按一下「確定」。
-
依據範本來更新文件。