- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何在 Dreamweaver 的「設計」檢視和「程式碼」檢視中辨識範本和以範本為架構的文件。
辨識設計檢視中的範本
在「設計」檢視中,可編輯區域會出現在「文件」視窗中,周圍有矩形外框圍繞。請查看「文件」視窗中的底部窗格,以檢視區域的名稱。
您可以查看「文件」視窗的標題列,以辨識檔案是否為範本檔。檔案的副檔名為 .dwt。


在「程式碼」檢視中辨識範本
在「程式碼」檢視中,可編輯內容的區域是以下列的 HTML 註解來標示:
<!-- TemplateBeginEditable> 和 <!-- TemplateEndEditable -->
您可以使用程式碼色彩標示偏好設定來設定自己的配色,以便在「程式碼」檢視中檢視文件時可以很容易地辨別範本區域。
在以範本為架構的文件中,這些註解之間的所有內容都是可以編輯的。可編輯區域的 HTML 原始碼應該類似這樣:
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- TemplateBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- TemplateEndEditable -->
</table>
當您在「程式碼」檢視中編輯範本程式碼時,請小心不要變更 Dreamweaver 所依據的任何範本註解標籤。
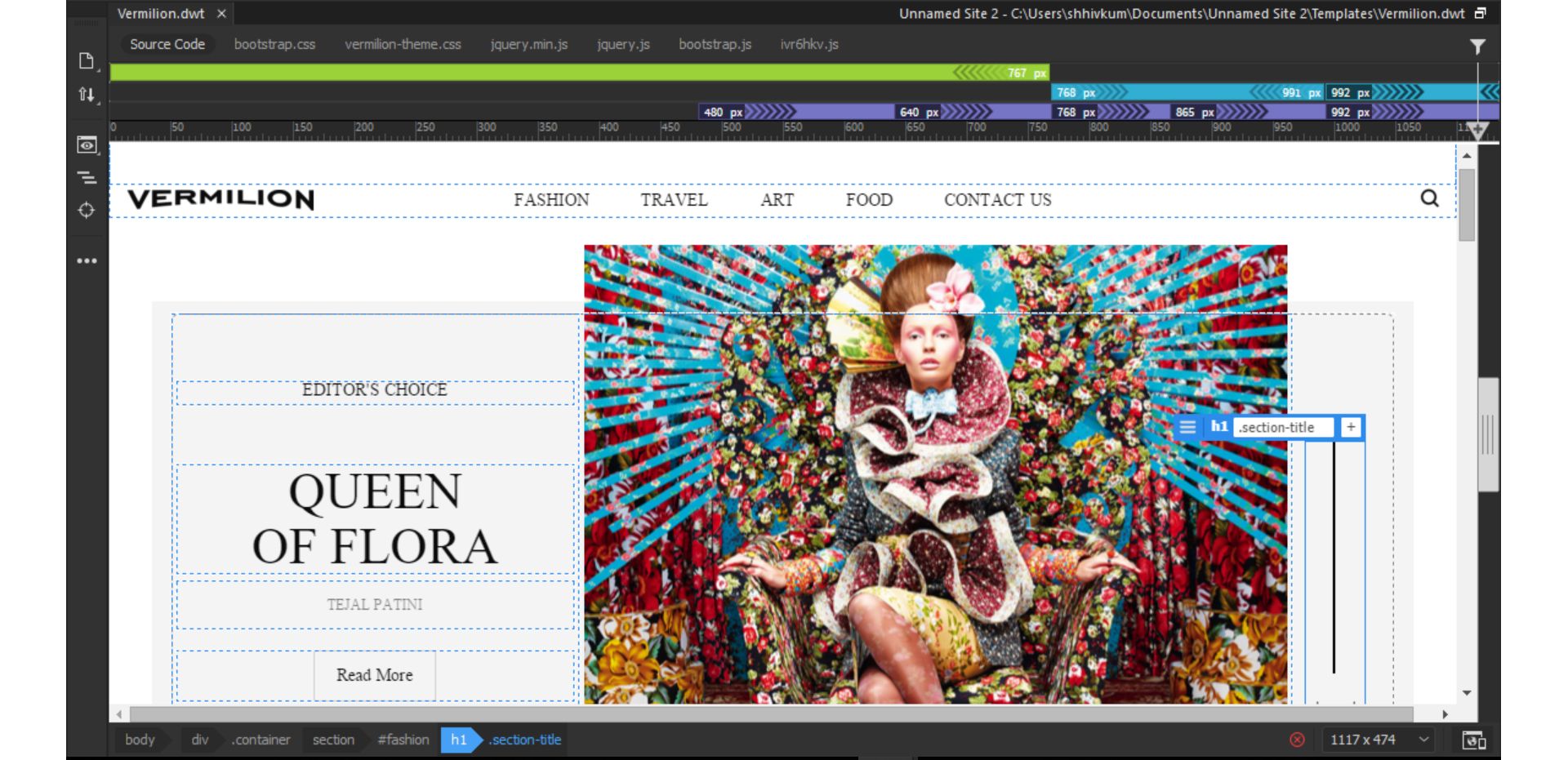
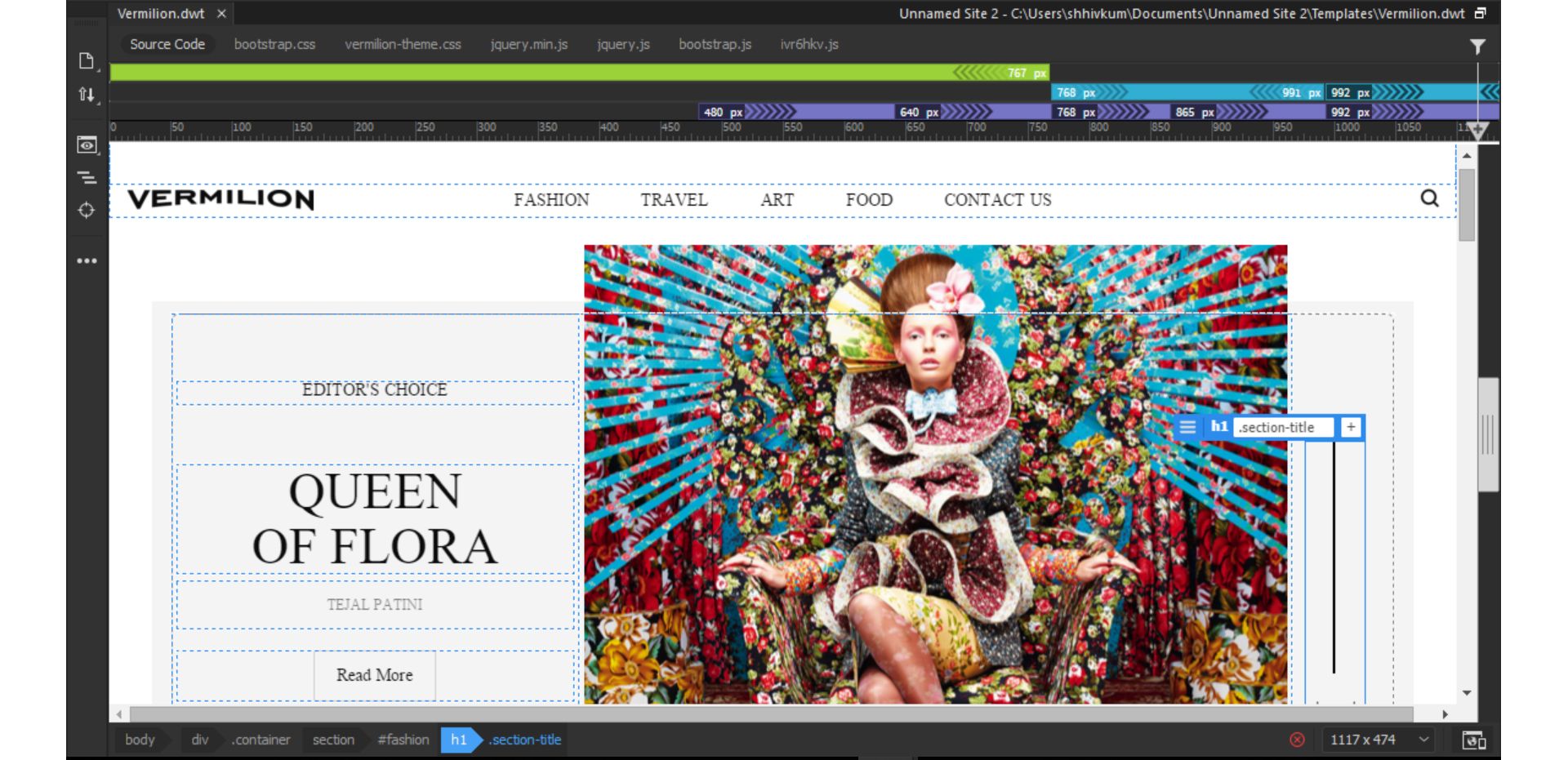
在設計檢視中辨認以範本為架構的文件
在以範本為架構的文件中,可編輯區域會出現在「文件」視窗的「設計」檢視中,周圍有矩形的虛線外框圍繞。視窗底部會顯示區域的名稱。
除了可編輯區域的外框之外,整個頁面周圍也環繞不同顏色的外框,右上方會有一個標籤,顯示出該文件所依據之範本的名稱。這個反白標示的矩形是希望提醒您,這個文件是以範本為架構,您無法變更可編輯區域外面的任何項目。
在「程式碼」檢視中辨識以範本為架構的文件
在「程式碼」檢視中,從範本衍生的文件可編輯區域會以不同於不可編輯區域中程式碼的顏色顯示。您只能變更可編輯區域中的程式碼或可編輯參數;但是您不能在鎖定區域內輸入。
可編輯內容是以下列 Dreamweaver 的 HTML 註解來標示:
<!‑‑ InstanceBeginEditable> 和 <!‑‑ InstanceEndEditable ‑‑>
在以範本為架構的文件中,這些註解之間的所有內容都是可以編輯的。可編輯區域的 HTML 原始碼應該類似這樣:
<body bgcolor="#FFFFFF" leftmargin="0">
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- InstanceBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
<!-- InstanceEndEditable -->
</table>
</body>
無法編輯的文字,預設的顏色是灰色;您可以在「偏好設定」對話方塊中,針對可編輯和不可編輯區域分別選取不同的顏色。