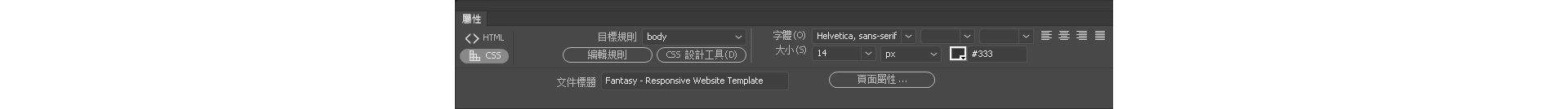
如果「屬性」檢視窗尚未開啟,請選取「視窗 > 屬性」將其開啟,然後選取面板左上角的 CSS 選項。
- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何在 Dreamweaver 中使用文字「屬性」檢視窗,套用 HTML 格式或 CSS 格式。
您可以使用文字「屬性」檢視窗,套用 HTML 格式或串接樣式表 (CSS) 格式。當您套用 HTML 格式時,Dreamweaver 會將屬性加入至網頁內文的 HTML 程式碼中。當您套用 CSS 格式時,Dreamweaver 會將屬性寫入文件的標題或不同的樣式表中。
當您建立 CSS 行內樣式時,Dreamweaver 會將樣式屬性程式碼直接新增到頁面內文。
關於格式化文字 (CSS 與 HTML)
在 Dreamweaver 中格式化文字,就像是使用標準的文書處理器。您可以設定文字區塊的預設格式化樣式 (段落、標題 1、標題 2 等)、變更所選文字的字體、大小、顏色和對齊方式,或是套用文字樣式,如粗體、斜體、程式碼 (固定寬度) 和底線。
Dreamweaver 已將「CSS 屬性」和「HTML 屬性」兩個檢視窗合而為一。當您使用「CSS 屬性」檢視窗時,Dreamweaver 會使用「串接樣式表」(CSS) 設定文字的格式。對於網站設計者及開發人員來說,CSS 對網頁設計提供更多的控制,同時又能提供增強的輔助功能及降低檔案大小。「CSS 屬性」檢視窗可讓您存取現有的樣式,並建立新的樣式。
使用 CSS 是控制網頁樣式的方法,而不需與其架構妥協。藉由將視覺設計元素 (字體、顏色、邊界等) 從網頁的結構邏輯中分離出來,CSS 便能同時將視覺和排版控制提供給網頁設計者,不需犧牲內容的完整性。此外,從單一明確的程式碼區塊中定義排版設計和頁面版面,不需依靠影像地圖、font 標籤、表格及間隔影像 GIF,便能達到更快速的下載、有效率的網站維護,並提供可控制多個網頁之設計屬性的單一位置。
您可以直接在文件中儲存以 CSS 建立的樣式,若有更強大的功能與彈性需求,您可以將樣式儲存在外部樣式表中。如果您將外部樣式表附加到好幾個網頁,您在這個樣式表上所做的變更都會自動套用在這些網頁。若要存取頁面的所有 CSS 規則,請使用「CSS 樣式」面板 (「視窗 > CSS 樣式」)。若要存取套用到目前選取範圍的規則,請使用「CSS 樣式」面板 (目前模式) 或「CSS 屬性」檢視窗中的「目標規則」彈出式選單。
如果喜歡的話,您可以選擇使用 HTML 標記標籤來格式化網頁中的文字。若要使用 HTML 標籤 (而非 CSS),請使用「HTML 屬性」檢視窗設定文字的格式。
您可以將 CSS 和 HTML 3.2 格式化合併於同一個頁面內使用。格式化會以階層方式進行套用:HTML 3.2 格式化會覆寫由外部 CSS 樣式表所套用的格式化,而文件內嵌的 CSS 會覆寫外部 CSS。
編輯屬性檢視窗中的 CSS 規則
-
-
請執行下列其中一項作業:
- 將插入點置於您要編輯之規則所套用的文字區塊中。該項規則便會出現在「目標規則」彈出式選單中。
- 從「目標規則」彈出式選單中,選取要編輯的規則。
- 按一下「編輯規則」。
從「目標規則」彈出式選單中,選取要編輯的規則。 從「目標規則」彈出式選單中,選取要編輯的規則。 -
使用「CSS 屬性」檢視窗中的各個選項變更規則內容。
目標規則
您要編輯的規則是否在「CSS 屬性」檢視窗中?當文字已套用現有樣式時,如果您按一下網頁上的文字,影響文字格式的規則便會出現。您也可以使用「目標規則」彈出式選單建立新的 CSS 規則、新的行內樣式,或對選取的文字套用現有類別。如果要建立新規則,您必須完成「新增 CSS 規則」對話方塊的各項設定。如需詳細資訊,請參閱本主題於結尾處提供的連結。
編輯規則
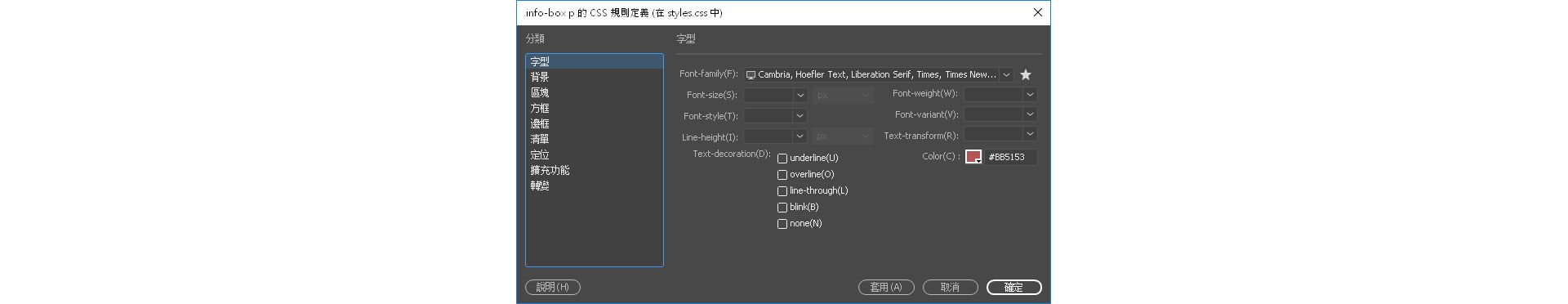
針對目標規則開啟「CSS 規則定義」對話方塊。如果在「目標規則」彈出式選單中選取「新增 CSS 規則」,然後按一下「編輯規則」按鈕,Dreamweaver 會改為開啟「新增 CSS 規則定義」對話方塊。
CSS 設計工具
開啟「CSS 設計工具」面板,並且在「目前」檢視中顯示目標規則的屬性。
字體
變更目標規則的字體。
大小
設定目標規則的字體大小。
文字顏色
將選定的顏色設定為目標規則中的字體顏色。請按一下顏色方塊,或在相鄰的文字欄位中輸入十六進位值 (例如 #BB5153),選取網頁安全色。
使用「編輯規則」選項編輯 CSS 規則。 使用「編輯規則」選項編輯 CSS 規則。 粗體
將粗體屬性加入至目標規則。
斜體
將斜體屬性加入至目標規則。
靠左對齊、置中對齊和靠右對齊
將目標規則靠左對齊、置中對齊或靠右對齊。
註解:「字體」、「大小」、「文字顏色」、「粗體」、「斜體」和「對齊」屬性總是會顯示套用至「文件」視窗中目前選取範圍之規則的屬性。只要變更這些屬性的任一項,都會影響目標規則。
使用「屬性」檢視窗編輯文字顏色
如果您尚未對文字套用任何特定規則,您可以直接從「屬性」檢視窗編輯文字的顏色。在以下範例中,請注意文字在編輯之前的顏色。檢色器旁邊的欄位會顯示白色,指出游標所在位置文字的顏色。


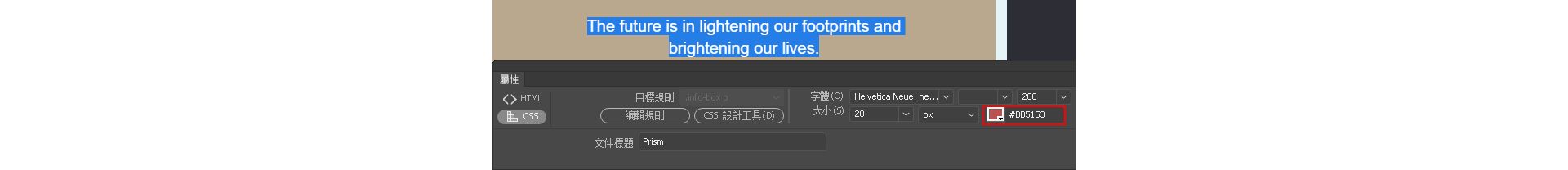
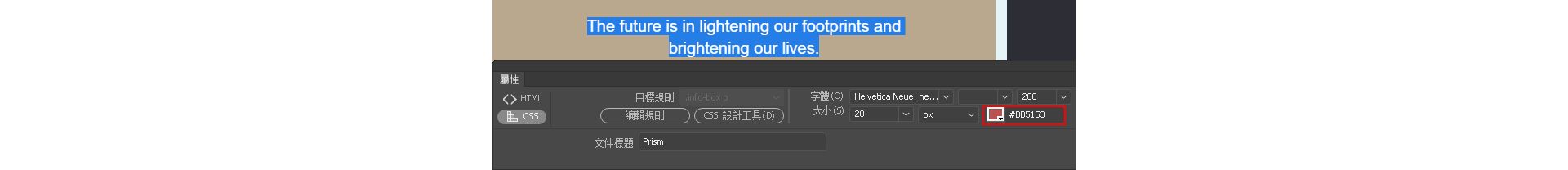
若要編輯文字的顏色,請選取您想要編輯的文字。按一下檢色器,然後選取任何您要的顏色。「屬性」檢視窗將顯示新的顏色,如下圖所示。


在屬性檢視窗中設定 HTML 格式
-
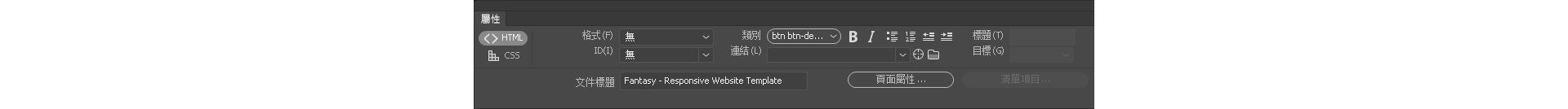
如果「屬性」檢視窗尚未開啟,請按一下「視窗 > 屬性」將它開啟,然後按一下 HTML 按鈕。
-
選取您想要設定格式的文字。
-
設定您要套用到選取文字的選項:
設定 HTML 格式的文字屬性 設定 HTML 格式的文字屬性 格式
會設定選取文字的段落樣式。「段落」會套用 <p> 標籤的預設格式,「標題 1」會新增 H1 標籤,依此類推。
ID
為您的選取範圍指派 ID。「ID」彈出式選單 (如果適用) 會列出文件所有未使用的已宣告 ID。
類別
會顯示目前套用到選取之文字的類別樣式。如果選取範圍還沒有套用任何樣式,彈出式選單就會顯示「沒有 CSS 樣式」。如果選取範圍套用了多種樣式,選單便會顯示空白。
請使用「樣式」彈出式選單執行下列任何作業:
選取您要套用到選取範圍的類別樣式。
選取「無」以移除目前選取的樣式。
選取「重新命名」以重新命名樣式。
選取「附加樣式表」以開啟對話方塊,讓您可以將外部樣式表附加至網頁。
粗體
會根據「偏好設定」對話方塊中「一般」類別中設定的樣式偏好設定,在選取的文字上套用 <b> 或 <strong>。
斜體
會根據「偏好設定」對話方塊中「一般」類別中設定的樣式偏好設定,在選取的文字上套用 <i> 或 <em>。
項目清單
會建立選取文字的項目清單。如果沒有選取文字,就會啟動新的項目清單。
編號清單
會建立選取文字的編號清單。如果沒有選取文字,就會啟動新的編號清單。
區塊引言與移除區塊引言
會將選取的文字縮排或移除縮排,方法是套用或移除 blockquote 標籤。在清單中,縮排會建立巢狀結構的清單,而移除縮排則會取消清單的巢狀結構。
連結
會建立選取文字的超連結。請按一下資料夾圖示,以瀏覽網站中的檔案;輸入 URL;拖曳「指向檔案」圖示到「檔案」面板中的檔案,或從「檔案」面板將檔案拖曳到方塊中。
標題
指定超文字連結的文字工具提示。
目標
指定要載入連結文件的頁框或視窗:
_blank 會在新的、未命名的瀏覽器視窗中載入連結的檔案。
_parent 會在上一層頁框組或包含連結的頁框之視窗中載入連結的檔案。如果包含連結的頁框不是巢狀的,則會在完整的瀏覽器視窗中載入連結的檔案。
_self 會在與連結所在的同一個頁框或視窗載入連結的檔案。這是隱含的目標,所以您通常不需要指定它。
_top 會在完整的瀏覽器視窗中載入連結的檔案,同時移除所有頁框。
從 HTML 屬性檢視窗重新命名類別
Dreamweaver 會在「HTML 屬性」檢視窗的「類別」選單中,顯示網頁可以使用的所有類別。您可以選取位於類別樣式清單結尾的「重新命名」選項,重新命名這份清單中的樣式。
-
從「屬性」檢視窗面板中,選取「類別」下拉式清單。
-
從彈出的清單中,選取位於清單末尾的「重新命名」。
-
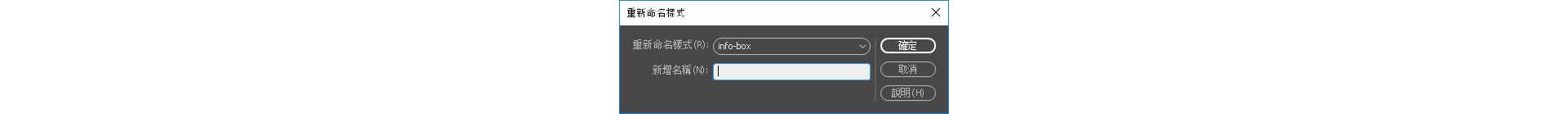
從「重新命名樣式」彈出式選單中,選取您要重新命名的樣式。
重新命名 HTML 類別 重新命名 HTML 類別 -
在「新增名稱」文字欄位中輸入新的名稱,然後按一下「確定」。