確定您的游標是放在頁面上要插入 Widget 的位置。
- Dreamweaver 使用手冊
- 簡介
- Dreamweaver 和 Creative Cloud
- Dreamweaver 工作區和檢視
- 設定網站
- 管理檔案
- 版面和設計
- CSS
- 頁面內容和資產
- 設定頁面屬性
- 設定 CSS 標題屬性和 CSS 連結屬性
- 處理文字
- 尋找和取代文字、標籤和屬性
- DOM 面板
- 在即時檢視中編輯
- 在 Dreamweaver 中進行文件編碼
- 在文件視窗中選取並檢視元素
- 在屬性檢視窗中設定文字屬性
- 檢查網頁拼字
- 在 Dreamweaver 中使用水平線
- 在 Dreamweaver 中新增和修改字體組合
- 使用資源
- 在 Dreamweaver 中插入和更新日期
- 在 Dreamweaver 中建立和管理最愛資源
- 在 Dreamweaver 中插入及編輯影像
- 新增媒體物件
- 在 Dreamweaver 中加入視訊
- 插入 HTML5 視訊
- 插入 SWF 檔
- 新增音效效果
- 在 Dreamweaver 中插入 HTML5 音效
- 使用圖庫項目
- 在 Dreamweaver 中使用阿拉伯文和希伯來文文字
- 連結和導覽
- jQuery Widget 和效果
- 撰寫網站程式碼
- 關於在 Dreamweaver 中撰寫程式碼
- Dreamweaver 的程式碼撰寫環境
- 設定程式碼撰寫偏好設定
- 自訂程式碼色彩標示
- 撰寫和編輯程式碼
- 程式碼提示和程式碼完成
- 收合和展開程式碼
- 利用片段重複使用程式碼
- Lint 程式碼
- 最佳化程式碼
- 在設計檢視中編輯程式碼
- 使用頁面的檔頭內容
- 在 Dreamweaver 中插入伺服器端包含
- 在 Dreamweaver 中使用標籤資料庫
- 匯入自訂標籤到 Dreamweaver
- 使用 JavaScript 行為 (一般說明)
- 套用內建的 JavaScript 行為
- 關於 XML 與 XSLT
- 在 Dreamweaver 中執行伺服器端 XSL 轉換
- 在 Dreamweaver 中執行用戶端 XSL 轉換
- 在 Dreamweaver 中新增 XSLT 字元實體
- 格式化程式碼
- 跨產品工作流程
- 範本
- 行動裝置和多螢幕
- 動態網站、網頁和網站表單
- 以視覺化方式建立應用程式
- 測試、預覽和發佈網站
- 疑難排解
了解如何使用 jQuery UI 和 Mobile Widget,將類似應用程式的功能新增至您的 Dreamweaver 網頁專案。插入折疊式結構、標籤、滑桿和自動完成方塊,而不需要撰寫任何程式碼。
Widget 是以 DHTML 和 JavaScript 等語言所撰寫的小型 Web 應用程式,可以插入網頁加以執行。網站 Widget 功能多樣,還可提供在網頁上複製桌面體驗的方式。
折疊式、資料挑選器、滑桿和自動完成等 jQuery UI Widget 均可在網站中注入桌面體驗。
例如,定位停駐點 Widget 可用來複製桌面應用程式的對話方塊定位停駐點功能。
Dreamweaver 也包含一系列的 jQuery Mobile Widget,您可以用來建立行動網頁應用程式內常用的表單元素與其他功能。例如,您可以使用 jQuery Mobile Widget 來新增適用於行動裝置的表單元素,例如文字區域和核取方塊。
插入 jQuery Widget
當您插入 jQuery Widget 時,以下內容會自動加入程式碼:
- 所有相關檔案的參照
- 包含該 Widget 的 jQuery API 的指令碼標籤其他的 Widget 會加入相同的指令碼標籤
如需有關 jQuery Widget 的詳細資訊,請參閱 http://jqueryui.com/demos/。
以 jQuery 效果來說,不會加入 jquery-1.8.24.min.js 的外部參照,因為當您加入效果時便會自動包含此檔案。
-
-
選取「插入 > jQuery UI」,然後選擇您要插入的 Widget。
如果您使用「插入」面板,則 Widget 會顯示在「插入」面板的「jQuery UI」區段中。
當您選取 jQuery Widget 時,其屬性會顯示在「屬性」面板中。
您可以用「即時」檢視或在支援 jQuery Widget 的瀏覽器中預覽 jQuery Widget。
修改 jQuery Widget
-
選取您要修改的 Widget。
-
在「屬性」面板中修改屬性。
例如,若要為定位停駐點 Widget 加入額外的定位停駐點,請選取該 Widget,然後在「屬性」面板中按一下「+」。
插入 jQuery Mobile Widget
-
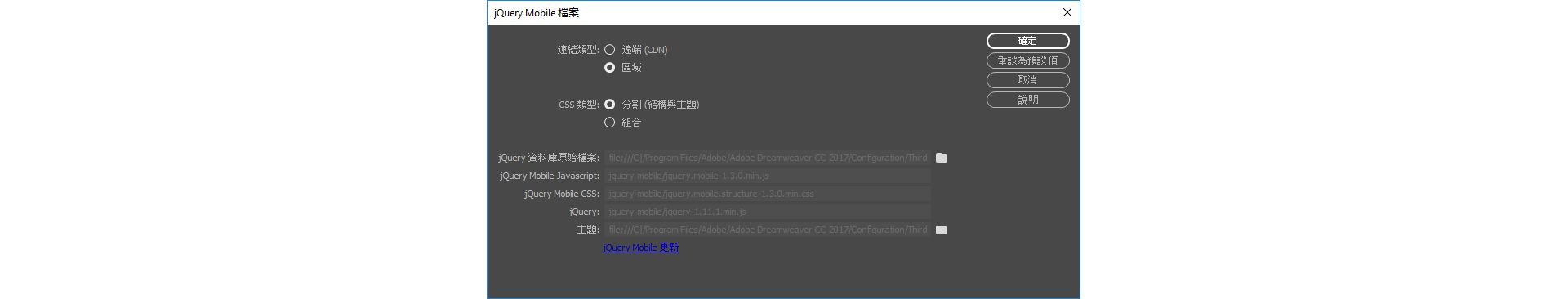
在您可以使用任何 jQuery Mobile Widget 之前,您必須先選取「插入 > jQuery Mobile > 頁面」來定義 jQuery Mobile 頁面。
「jQuery Mobile 檔案」對話方塊隨即開啟。
「jQuery Mobile 檔案」對話方塊 「jQuery Mobile 檔案」對話方塊 -
在「jQuery Mobile 檔案」對話方塊中變更預設設定,或是保留預設路徑的設定,然後按一下「確定」。
-
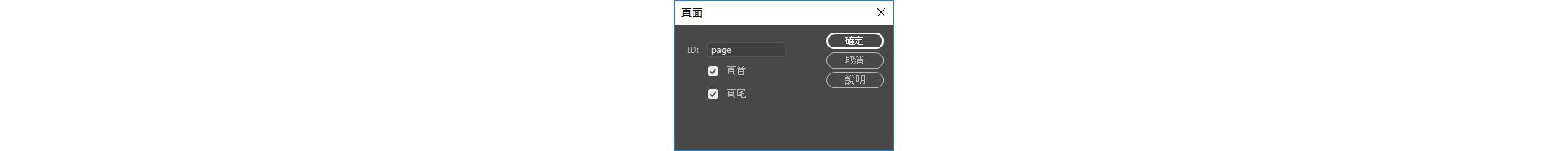
在開啟的「頁面」對話方塊中,於「ID」欄位中輸入名稱,然後根據您是否想要在行動裝置頁面中顯示頁首和頁尾區段,選取或取消選取「頁首」和「頁尾」旁邊的核取方塊。
「頁面」對話方塊 「頁面」對話方塊 -
在 Dreamweaver 所開啟的頁面中,將「頁首」、「內容」和「頁尾」文字取代為您想要在行動裝置頁面中出現的文字、影像和其他元素。
註解:盡量讓文字簡短並讓影像小一點,以便顯示在行動裝置的小螢幕上。
-
視需要新增其他的 jQuery Mobile Widget。
-
在裝置上預覽頁面。
如需詳細資訊,請參閱「在多部裝置上預覽 Dreamweaver 網頁」。
-
儲存 jQuery Mobile 頁面及所有相關檔案。