למד כיצד להשתמש בסרגלי כלים, במפקחים ובתפריטי הקשר ב-Dreamweaver.
ממשק המשתמש הפך לפשוט יותר ב-Dreamweaver CC ואילך. כתוצאה מכך, ייתכן שלא תמצא חלק מהאפשרויות המתוארות במאמר זה ב-Dreamweaver CC ואילך. לקבלת מידע נוסף, עיין במאמר זה.
הצגת סרגלי כלים
השתמש בסרגלי הכלים Document ו-Standard כדי לבצע פעולות הקשורות למסמך ופעולות עריכה רגילות. השתמש בסרגל הכלים Coding כדי להוסיף קוד במהירות. השתמש בסרגל הכלים Style Rendering כדי להציג את הדף כפי שהוא יופיע בסוגי מדיה שונים. ניתן להציג או להסתיר את סרגלי הכלים, בהתאם לצורך.
- בחר View > Toolbars, ובחר בסרגל הכלים הרצוי.
- לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) ולחץ על כל אחד מסרגלי הכלים, ובחר בסרגל הכלים הרצוי מהתפריט תלוי-ההקשר.
כדי להציג או להסתיר את סרגל הכלים Coding ב-Code Inspector (Window > Code Inspector), בחר Coding Toolbar מהתפריט הנפתח View Options בראש חלון המפקח.
שימוש ב-Property inspector
מפקח המאפיינים מאפשר לבדוק ולערוך את רוב המאפיינים הנפוצים של רכיב הדף שנבחר כרגע, כגון טקסט או אובייקט שנוסף לדף. התוכן של מפקח המאפיינים משתנה בהתאם לרכיבים שנבחרו.
לקבלת עזרה לגבי מפקח מאפיינים מסוים, לחץ על לחצן העזרה בפינה הימנית העליונה של מפקח המאפיינים, או בחר Help מתפריט Options של מפקח המאפיינים.
השתמש ב-Tag inspector לתצוגה ולעריכה של כל תכונה המשויכת למאפייני תג נתון.
תצוגה או הסתרה של מפקח המאפיינים
-
בחר Window > Properties.
הרחבה או צמצום של מפקח המאפיינים
-
לחץ על חץ ההרחבה בפינה הימנית התחתונה של מפקח המאפיינים.
תצוגה ושינוי מאפיינים של רכיב עמוד
-
בחר ברכיב הדף בחלון Document.
ייתכן שיהיה עליך להרחיב את מפקח המאפיינים כדי להציג את כל מאפייני הרכיב שנבחר.
-
שנה כל אחד מהמאפיינים ב-Property inspector.הערה:
למידע בנושא מאפיינים מסוימים, בחר רכיב בחלון Document ולחץ על הסמל Help בפינה הימנית העליונה של Property inspector.
-
אם השינויים לא יוחלו מיד בחלון Document, החל את השינויים באחת מהדרכים הבאות:
לחץ מחוץ לשדות הטקסט של עריכת המאפיינים.
הקש Enter (Windows) או Return (Macintosh).
הקש Tab כדי לעבור למאפיין אחר.
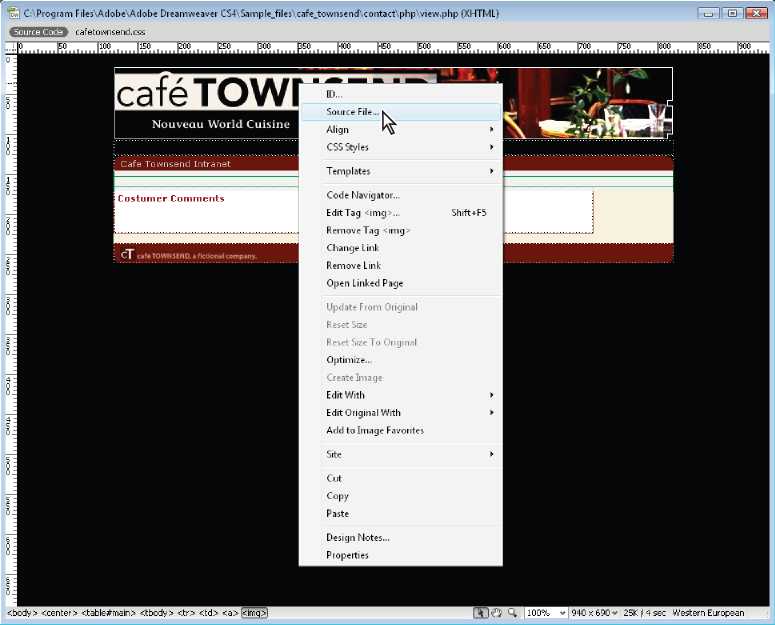
שימוש בתפריטים תלוי-הקשר
תפריטים תלויי-הקשר מציעים גישה נוחה לרוב הפקודות והמאפיינים השימושיים הקשורים לאובייקט או לחלון הנוכחיים. תפריטים תלויי-הקשר מציגים רק את הפקודות שניתן להפעיל על הבחירה הנוכחית.
-
לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh), ולחץ על האובייקט או החלון.
-
בחר פקודה מהתפריט תלוי-ההקשר.

תפריט תלוי-הקשר 
תפריט תלוי-הקשר