- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
השתמש בנושא זה כדי ללמוד כיצד להשתמש ב-Property inspector לעריכת קוד בתצוגת Design ב-Adobe Dreamweaver.
Dreamweaver מאפשר ליצור ולערוך דפי אינטרנט מבלי לדאוג לקוד המקור הבסיסי, אך לפעמים עליך לערוך את הקוד באופן מבוקר יותר או כדי לפתור בעיות בדף האינטרנט. Dreamweaver מאפשר לך לערוך קטעי קוד מסוימים במהלך העבודה בתצוגת Design.
חלק זה מיועד לאנשים המעדיפים לעבוד בתצוגת Design אך גם לקבל גישה מהירה לקוד.
בחירת תגים בנים בתצוגת Design
אם תבחר בתצוגת Design אובייקט המכיל תגים בנים —לדוגמה, טבלת HTML — תוכל לבחור במהירות בתג הבן הראשון של האובייקט בבחירת הפקודה Edit > Select Child.
פקודה זו זמינה רק בתצוגת Design.
לדוגמה, לתג <table> יש בדרך כלל תגי <tr> בנים. אם תבחר בתג <table> בבורר התגים, תוכל לבחור בשורה הראשונה בטבלה בבחירת הפקודה Edit > Select Child. Dreamweaver בוחר את תג <tr> הראשון בבורר התגים. מכיוון שלתג <tr> עצמו יש תגים בנים, כלומר תגי <td>, בחירת הפקודה Edit > Select Child שוב תבחר בתא הראשון בטבלה.
עריכת קוד ב-Property inspector
ניתן להשתמש ב-Property inspector כדי לבדוק ולערוך את התכונות של טקסט או של אובייקטים בדף. המאפיינים המופיעים ב-Property inspector תואמים בדרך כלל לתכונות של תגים; לשינוי תכונה ב-Property inspector תהיה בדרך כלל השפעה דומה לשינוי התכונה המתאימה בתצוגת Code.
Tag inspector ו-Property inspector מאפשרים לך להציג ולערוך את תכונות התג. Tag inspector מאפשר לך להציג ולערוך כל תכונה המשויכת לתג מסוים. מפקח המאפיינים מציג רק את התכונות הנפוצות ביותר, אולם מספק גם ערכת פקדים עשירה יותר לשינוי הערכים של תכונות אלה, ומאפשר לערוך אובייקטים מסוימים (כגון עמודות של טבלה) שלא תואמים לתגים מסוימים.
-
לחץ על הטקסט או בחר באובייקט בדף.
מפקח המאפיינים של טקסט או אובייקט מופיע תחת חלון המסמך. אם מפקח המאפיינים אינו מוצג, בחר Window > Properties.
-
בצע שינויים בתכונות ב-Property inspector.
עריכת CFML ב-Property inspector
השתמש ב-Property inspector כדי לבדוק ולערוך סימון ColdFusion בתצוגת Design.
-
ב-Property inspector, לחץ על הלחצן Attributes כדי לערוך את תכונות התג או כדי להוסיף תכונות חדשות.
-
אם יש תוכן בין התג הפותח והתג הסוגר, לחץ על הלחצן Content כדי לערוך את התוכן.
הלחצן Content מופיע רק אם התג הנבחר הוא לא תג ריק (דהיינו, אם הוא כולל תג פותח ותג סוגר).
-
אם התג מכיל ביטוי מותנה, בצע בו שינויים בתיבה Expression.
סקירה של Quick Tag Editor
השתמש ב-Quick Tag Editor כדי לבדוק, להוסיף ולערוך במהירות תגי HTML מבלי לעזוב את תצוגת Design.
אם תקליד קוד HTML לא תקף ב-Quick Tag Editor, Dreamweaver ינסה לתקן אותו בשבילך תוך הוספת גרשיים וסוגריים משולשים סוגרים לפי הצורך.
כדי להגדיר את האפשרויות של Quick Tag Editor, פתח את Quick Tag Editor בהקשת Control+T (Windows) או Command+T (Macintosh).
ל-Quick Tag Editor יש שלושה מצבים:
- מצב Insert HTML משמש להוספת קוד HTML חדש.
- מצב Edit Tag משמש לעריכת תג קיים.
מצב Insert HTML משמש להוספת קוד HTML חדש.
מצב Edit Tag משמש לעריכת תג קיים.
מצב Wrap Tag משמש לעטיפת הקטע הנוכחי שבחרת בתג חדש.
המצב בו Quick Tag Editor נפתח תלוי בבחירה הנוכחית בתצוגת Design.
בכל שלושת המצבים, ההליך הבסיסי לשימוש ב-Quick Tag Editor הוא זהה: פתח את העורך, הזן או ערוך תגים ותכונות ולאחר מכן סגור את העורך.
ניתן לעבור בין המצבים בהקשת Control+T (Windows) או Command+T (Macintosh) כאשר Quick Tag Editor פעיל.
עריכת קוד עם Quick Tag Editor
השתמש ב-Quick Tag Editor (Edit > Quick Tag Editor) כדי להוסיף ולערוך במהירות תגי HTML מבלי לצאת מהתצוגה Design.
הוספת תג HTML
-
בתצוגת Design, לחץ בדף כדי להציב את נקודת ההכנסה במקום בו תרצה להוסיף קוד.
-
הקש Control+T (Windows) או Command+T (Macintosh).
Quick Tag Editor נפתח במצב Insert HTML.

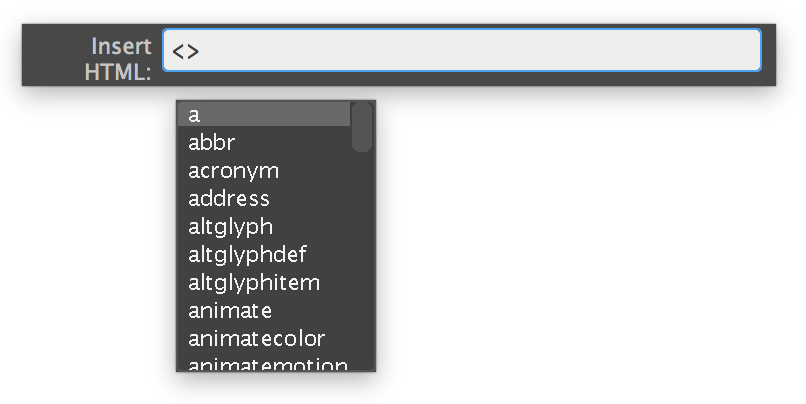
Quick Tag Editor במצב Insert HTML 
Quick Tag Editor במצב Insert HTML -
הזן תג HTML והקש Enter.
התג נוסף לקוד שלך יחד עם תג סוגר מתאים, אם יש צורך בכזה.
-
הקש Escape כדי לצאת מבלי לבצע שינויים.
עריכת תג HTML
-
בחר אובייקט בתצוגת Design.
ניתן גם לבחור את התג שברצונך לערוך מתוך בורר התגים שבתחתיתו של חלון המסמך. למידע נוסף, ראה עריכת קוד עם בורר התגים.
-
הקש Control+T (Windows) או Command+T (Macintosh).
Quick Tag Editor נפתח במצב Edit Tag.
-
הזן תכונות חדשות, ערוך תכונות קיימות או ערוך את שם התג.
-
הקש Tab כדי להתקדם לתכונה הבאה; הקש Shift+Tab כדי לחזור לתכונה הקודמת.הערה:
כברירת מחדל, השינויים חלים על המסמך בהקשת Tab או Shift+Tab.
-
כדי לסגור את Quick Tag Editor ולהחיל את כל השינויים, הקש Enter.
-
כדי לצאת מבלי לבצע שינויים נוספים, הקש Escape.
עטיפת קטע נבחר בתגי HTML
-
בחר טקסט או אובייקט ללא עיצוב בתצוגת Design.הערה:
אם תבחר טקסט או אובייקט הכוללים תג HTML פותח או סוגר, Quick Tag Editor ייפתח במצב Edit Tag ולא במצב Wrap Tag.
-
הקש Control+T (Windows) או Command+T (Macintosh), או לחץ על הלחצן Quick Tag Editor ב-Property inspector.
Quick Tag Editor נפתח במצב Wrap Tag.
-
הזן תג פותח יחיד, כגון strong, והקש Enter (Windows) או Return (Macintosh).
התג נוסף בתחילת הקטע שבחרת ותג סוגר תואם נוסף בסופו.
-
כדי לצאת מבלי לבצע שינויים, הקש Escape.
שימוש בתפריט האפשרויות להשלמת קוד ב-Quick Tag Editor
Quick Tag Editor כולל תפריט אפשרויות להשלמת תכונות, המפרט את כל התכונות התקפות של התג שאתה עורך או מוסיף.
ניתן לבטל את הפעולה של תפריט האפשרויות להשלמת קוד או להתאים את ההשהיה לפני שהתפריט נפתח ב-Quick Tag Editor.
כדי לראות תפריט להשלמת התכונות התקפות של תג מסוים, השתהה לרגע במהלך העריכה של שם תכונה ב-Quick Tag Editor. יופיע תפריט אפשרויות להשלמת קוד, המפרט את כל התכונות התקפות של התג שאתה עורך.
באופן דומה, כדי לראות תפריט המפרט שמות תגים תקפים, השתהה לרגע במהלך ההזנה או העריכה של שם תג ב- Quick Tag Editor.
העדפות השלמת הקוד של Quick Tag Editor נקבעות לפי ההעדפות הרגילות של האפשרויות להשלמת קוד. למידע נוסף, ראה הגדרת העדפות של אפשרויות להשלמת קוד.
-
בצע אחת מהפעולות הבאות:
החל להקליד שם של תג או תכונה. הבחירה בתפריט Code Hints עוברת לפריט הראשון המתחיל באותיות שהקלדת.
השתמש במקשי החצים למעלה ולמטה כדי לבחור בפריט.
השתמש בסרגל הגלילה כדי לאתר פריט.
-
הקש Enter כדי להוסיף את הפריט הנבחר או לחץ פעמיים על פריט כדי להוסיף אותו.
-
כדי לסגור את תפריט האפשרויות להשלמת קוד מבלי להוסיף פריט, הקש Escape או המשך להקליד.
ביטול תפריט האפשרויות להשלמת קוד או שינוי ההשהיה שלפני הופעתו
-
בחר Edit > Preferences (Windows) או Dreamweaver > Preferences (Macintosh) ולאחר מכן בחר Code Hints.
תיבת הדו-שיח Code Hints Preferences מופיעה.
-
כדי לבטל את הפעולה של תפריט האפשרויות להשלמת קוד, בטל את הבחירה באפשרות Enable Code Hints.
עריכת קוד עם בורר התגים
ניתן להשתמש בבורר התגים כדי לבחור, לערוך או להסיר תגים מבלי לצאת מהתצוגה Design. בורר התגים ממוקם בשורת המצב שבתחתית החלון Document ומציג סדרת תגים.
עריכה או מחיקה של תג
-
לחץ במסמך.
התגים החלים בנקודת ההכנסה מופיעים בבורר התגים.
-
לחץ לחיצה ימנית (Windows) או הקש Control (Macintosh) תוך כדי לחיצה על תג בבורר התגים.
-
כדי לערוך תג, בחר Edit Tag מתוך התפריט. בצע את השינויים הרצויים ב-Quick Tag Editor. למידע נוסף, ראה עריכת קוד עם Quick Tag Editor.
-
כדי למחוק תג, בחר Remove Tag מתוך התפריט.
בחירת אובייקט התואם לתג
-
לחץ במסמך.
התגים החלים בנקודת ההכנסה מופיעים בבורר התגים.
-
לחץ על תג בבורר התגים.
האובייקט שהתג מייצג נבחר בדף.
הערה:השתמש בשיטה זו כדי לבחור שורות נפרדות (תגי tr) או תאים נפרדים (תגי td) בטבלה.
כתיבה ועריכה של סקריפטים בתצוגת Design
ניתן לעבוד עם סקריפטים של JavaScripts ושל VBScripts בצד הלקוח, הן בתצוגת Code והן בתצוגת Design, בדרכים הבאות:
כתוב סקריפט של JavaScript או VBScript לדף שלך מבלי לעזוב את תצוגת Design.
צור קישור במסמך שלך לקובץ סקריפט חיצוני מבלי לעזוב את תצוגת Design.
ערוך סקריפט מבלי לעזוב את תצוגת Design.
לפני שתתחיל, בחר View > Visual Aids > Invisible Elements כדי להבטיח שסמני הסקריפט יופיעו בדף.
כתיבת סקריפט בצד הלקוח
-
הצב את נקודת ההכנסה במקום הרצוי לקובץ הסקריפט.
-
בחר Insert > HTML > Script.
-
בחר את קובץ הסקריפט בחלון הבחירה בקובץ.
הערה:אין צורך לכלול את תגי הסקריפט הפותחים והסוגרים.
תג סקריפט של הקובץ שנבחר מתווסף למסמך.
עריכת סקריפט
-
בחר בסמן הסקריפט.
-
ב-Property inspector, לחץ על הלחצן Edit.
הסקריפט מופיע בתיבת הדו-שיח Script Properties.
אם קישרת לקובץ סקריפט חיצוני, הקובץ נפתח בתצוגת Code, בה תוכל לבצע את שינויי העריכה שלך.
הערה:אם יש קוד בין תגי הסקריפט, תיבת הדו-שיח Script Properties נפתחת אפילו אם יש גם קישור לקובץ סקריפט חיצוני.
-
בתיבה Language, ציין JavaScript או VBScript כשפת הסקריפט.
-
בתפריט הנפתח Type, ציין את סוג הסקריפט – בצד הלקוח או בצד השרת.
-
(אופציונלי) בתיבה Source, ציין קובץ סקריפט חיצוני שיש אליו קישור.
לחץ על סמל התיקייה או על הלחצן Browse כדי לבחור קובץ, או הקלד את הנתיב.
-
ערוך את הסקריפט ולחץ על OK.
עריכת סקריפטים של ASP בצד השרת בתצוגת Design
השתמש ב-Property inspector של סקריפט ASP כדי לבדוק ולשנות סקריפטים של ASP בצד השרת בתצוגת Design.
-
בתצוגת Design, בחר בסמל החזותי של התג בשפת השרת.
-
ב-Property inspector של סקריפט ASP, לחץ על הלחצן Edit.
-
ערוך את סקריפט ASP של צד השרת ולחץ על OK.
עריכת סקריפטים בדף עם מפקח המאפיינים
-
ב-Property inspector, בחר בשפת הסקריפט מתוך התפריט הנפתח Language, או הקלד שם שפה בתיבה Language.הערה:
אם תשתמש בשפת JavaScript ואינך בטוח בגרסה שלה, בחר JavaScript ולא JavaScript1.1 או JavaScript1.2.
-
בתפריט הנפתח Type, ציין את סוג הסקריפט – בצד הלקוח או בצד השרת.
-
(אופציונלי) בתיבה Source, ציין קובץ סקריפט חיצוני שיש אליו קישור. לחץ על סמל התיקייה כדי לבחור קובץ, או הקלד את הנתיב.
-
לחץ על Edit כדי לשנות את הסקריפט.
שימוש בהתנהגויות של JavaScript
ניתן לצרף בקלות התנהגויות JavaScript (בצד הלקוח) לרכיבי דף, עם הכרטיסייה Behaviors של Tag inspector. למידע נוסף, ראה החלת Dreamweaver בעל התנהגויות מובנות של JavaScript.