פתח את מפקח המאפיינים (Window > Properties) אם הוא אינו פתוח עדיין ובחר באפשרות CSS בפינה השמאלית של החלונית.
- מדריך למשתמש של Dreamweaver
- מבוא
- Dreamweaver ו-Creative Cloud
- התצוגות וסביבות העבודה של Dreamweaver
- הגדרת אתרי אינטרנט
- על אתרי Dreamweaver
- הגדרת גרסה מקומית של האתר שלך
- התחברות לשרת פרסום
- הגדרת שרת בדיקות
- ייבוא וייצוא של הגדרות אתר Dreamweaver
- העתקת אתרי אינטרנט קיימים משרת מרוחק לבסיס האתר המקומי שלך
- תכונות נגישות ב-Dreamweaver
- הגדרות מתקדמות
- הגדרת העדפות להעברת קבצים
- ציון הגדרות שרת פרוקסי ב-Dreamweaver
- סנכרון הגדרות של Dreamweaver עם Creative Cloud
- שימוש ב-Git ב-Dreamweaver
- ניהול קבצים
- פריסה ועיצוב
- CSS
- הכרת CSS (Cascading Style Sheets)
- פריסת עמודים בעזרת CSS Designer
- שימוש בכלים לעיבוד מקדים של CSS ב-Dreamweaver
- כיצד להגדיר העדפות סגנון CSS ב-Dreamweaver
- העברת כללי CSS ב-Dreamweaver
- המרת CSS בתוך שורה לכלל CSS ב-Dreamweaver
- עבודה עם תגי div
- החלת מעברי צבע על רקע
- יצירה ועריכה של אפקטי מעבר של CSS3 ב-Dreamweaver
- עיצוב קוד
- תוכן דף והנכסים הקיימים בו
- הגדרת מאפייני דף
- הגדרת מאפייני כותרת של CSS ומאפייני קישור של CSS
- עבודה עם טקסט
- מציאה והחלפה של טקסט, תגים ותכונות
- החלונית DOM
- עריכה ב-Live View
- קידוד מסמכים ב-Dreamweaver
- בחירה והצגה של רכיבים בחלון Document
- הגדרת מאפייני טקסט ב-Property inspector
- בדיקת איות בדף אינטרנט
- שימוש בכללים אופקיים ב-Dreamweaver
- הוספה ושינוי של שילובי גופנים ב-Dreamweaver
- עבודה עם נכסים
- הכנסה ועדכון של תאריכים ב-Dreamweaver
- יצירה וניהול של נכסים מועדפים ב-Dreamweaver
- הכנסה ועריכה של תמונות ב-Dreamweaver
- הוספת אובייקטי מדיה
- הוספת סרטוני וידאו ב-Dreamweaver
- הכנסת וידאו של HTML5
- הכנסת קובצי SWF
- הוספת אפקטי שמע
- הכנסת שמע של HTML5 ב-Dreamweaver
- עבודה עם פריטי ספרייה
- שימוש בטקסט ערבי ועברי ב-Dreamweaver
- קישור וניווט
- רכיבים גרפיים ואפקטים של jQuery
- כתיבת קוד של אתרי אינטרנט
- כתיבת קוד ב-Dreamweaver
- סביבה של כתיבת קוד ב-Dreamweaver
- הגדרת העדפות לכתיבת קוד
- התאמה אישית של העדפות צבעי קוד
- כתיבה ועריכה של קוד
- אפשרויות של רמזי קוד והשלמת קוד
- צמצום והרחבה של קוד
- שימוש חוזר בקוד עם גזירי קוד
- איתור שגיאות בקוד (Linting)
- מטוב הקוד
- עריכת קוד בתצוגת Design
- עבודה עם תוכן כותרת של דפים
- הכנסת קבצים נכללים בצד השרת ב-Dreamweaver
- שימוש בספריות תגים ב-Dreamweaver
- ייבוא תגים מותאמים אישית אל Dreamweaver
- שימוש בהתנהגויות של JavaScript (הוראות כלליות)
- החלת התנהגויות מובנות של JavaScript
- על XML ו-XSLT
- ביצוע המרות XSL בצד השרת ב-Dreamweaver
- ביצוע המרות XSL בצד הלקוח ב-Dreamweaver
- הוספת ישויות תו עבור XSLT ב-Dreamweaver
- עיצוב קוד
- תהליכי עבודה המותאמים למגוון מוצרים
- תבניות
- על תבניות Dreamweaver
- זיהוי תבניות ומסמכים המבוססים על תבניות
- יצירת תבנית Dreamweaver
- יצירת אזורים ניתנים לעריכה בתבניות
- יצירת אזורים חוזרים וטבלאות חוזרות ב-Dreamweaver
- שימוש באזורים אופציונליים בתבניות
- הגדרת תכונות תג ניתנות לעריכה ב-Dreamweaver
- כיצד ליצור תבניות מקוננות ב-Dreamweaver
- עריכה, עדכון ומחיקה של תבניות
- ייצוא וייבוא תוכן XML ב-Dreamweaver
- החלה של תבנית על מסמך קיים או הסרתה ממנו
- עריכת תוכן בתבניות Dreamweaver
- כללי תחביר של תגי תבנית ב-Dreamweaver
- הגדרת העדפות סימון לאזורי תבנית
- היתרונות של שימוש בתבניות ב-Dreamweaver
- מכשירים ניידים ומסכים מרובים
- אתרי אינטרנט, דפים וטופסי אינטרנט דינמיים
- הבנת יישומי אינטרנט
- הגדרת המחשב לפיתוח יישומים
- פתרון בעיות בחיבורים למסדי נתונים
- הסרת סקריפטים של חיבור ב-Dreamweaver
- עיצוב דפים דינמיים
- סקירת מקורות של תוכן דינמי
- הגדרת מקורות של תוכן דינמי
- הוספת תוכן דינמי לדפים
- שינוי תוכן דינמי ב-Dreamweaver
- הצגת רשומות של מסד נתונים
- אספקת נתונים בזמן אמת ב-Dreamweaver ופתרון בעיות בהם
- הוספת התנהגויות שרת מותאמות אישית ב-Dreamweaver
- בניית טפסים באמצעות Dreamweaver
- שימוש בטפסים לאיסוף מידע ממשתמשים
- יצירה והפעלה של טופסי ColdFusion ב-Dreamweaver
- יצירת טופסי אינטרנט
- תמיכה משופרת ב-HTML5 עבור רכיבי טופס
- פיתוח טופס באמצעות Dreamweaver
- בנייה חזותית של יישומים
- בניית דפי אב ופרטים ב-Dreamweaver
- בניית דפי חיפוש ותוצאות
- בניית דף להכנסת רשומות
- בניית דף לעדכון רשומות ב-Dreamweaver
- בניית דפים למחיקת רשומות ב-Dreamweaver
- שימוש בפקודות ASP כדי לשנות מסד נתונים ב-Dreamweaver
- בניית דף רישום
- בניית דף כניסה
- בניית דף המאפשר גישה למשתמשים מורשים בלבד
- אבטחת תיקיות ב-ColdFusion באמצעות Dreamweaver
- שימוש ברכיבי ColdFusion ב-Dreamweaver
- בדיקה, תצוגה מקדימה ופרסום של אתרי אינטרנט
- פתרון בעיות
למד כיצד להשתמש ב-Property inspector של הטקסט כדי להחיל עיצוב HTML או עיצוב CSS ב-Dreamweaver.
ניתן להשתמש ב-Property inspector של טקסט כדי להחיל עיצוב HTML או עיצוב CSS (Cascading Style Sheet). בהחלת עיצוב HTML, Dreamweaver מוסיף מאפיינים לקוד HTML בגוף הדף שלך. בהחלה של עיצוב CSS, Dreamweaver כותב מאפיינים בכותרת המסמך או בגיליון סגנונות נפרד.
ביצירת סגנונות CSS בתוך שורה, Dreamweaver מוסיף קוד של תכונות סגנון ישירות בגוף הדף.
אודות עיצוב טקסט (CSS מול HTML)
עיצוב טקסט ב-Dreamweaver זהה לשימוש במעבד תמלילים רגיל. ניתן להגדיר את סגנונות העיצוב של ברירת המחדל (Paragraph, Heading 1, Heading 2 וכן הלאה) לקטע טקסט מסוים, לשנות את הגופן, הגודל, הצבע והיישור של הטקסט שנבחר או להחיל סגנונות טקסט כגון מודגש, נטוי, code (monospace) וקו תחתון.
Dreamweaver כולל שני מפקחי מאפיינים, המשולבים לאחד: מפקח מאפייני CSS ומפקח מאפייני HTML. בעת השימוש ב-CSS Property Inspector, Dreamweaver מעצב את הטקסט באמצעות Cascading Style Sheets (CSS). גיליונות CSS מעניקים למפתחים ולמעצבים של אתרי אינטרנט שליטה רבה יותר על העיצוב של דף אינטרנט, תוך שהם מספקים תכונות משופרות של נגישות וקבצים קטנים יותר. מפקח מאפייני CSS מאפשר לך לגשת לסגנונות קיימים וכן ליצור סגנונות חדשים.
שימוש ב-CSS הוא דרך לשלוט על הסגנון של דף אינטרנט מבלי להתפשר על מבנהו. בהפרדת רכיבי העיצוב החזותי (גופנים, צבעים, שוליים וכן הלאה) מהלוגיקה המבנית של דף אינטרנט, CSS מספק למעצבי אתרים שליטה חזותית וטיפוגרפית מבלי לאבד משלמות התוכן. בנוסף, הגדרה של עיצוב טיפוגרפי ופריסת הדף מתוך קטע קוד נפרד ויחיד — ללא צורך בשימוש במפות תמונה, בתגי font, בטבלאות ובתמונות GIF לריווח — מאפשרות הורדה מהירה יותר, תחזוקת אתר יעילה ונקודת שליטה מרכזית על תכונות העיצוב בדפי אינטרנט מרובים.
ניתן לאחסן סגנונות שנוצרו ב-CSS ישירות במסמך, אך לקבלת עוצמה וגמישות רבות יותר, רצוי לאחסן סגנונות בגיליון סגנונות חיצוני. אם תצרף גיליון סגנונות חיצוני למספר דפי אינטרנט, כל הדפים ישקפו באופן אוטומטי את השינויים שתבצע בגיליון הסגנונות. כדי לגשת לכל כללי CSS של דף מסוים, השתמש בחלונית CSS Styles (Window > CSS Styles). כדי לגשת לכללים שחלים על קטע מסוים שבחרת, השתמש בחלונית CSS Styles (מצב Current) או בתפריט הנפתח Targeted Rule שבמפקח מאפייני CSS.
אם תעדיף זאת, תוכל להשתמש בתגי סימון של HTML כדי לעצב טקסט בדפי האינטרנט שלך. כדי להשתמש בתגי HTML במקום ב-CSS, עצב את הטקסט שלך עם מפקח מאפייני HTML.
ניתן לשלב עיצובים של CSS ושל HTML 3.2 באותו הדף. העיצוב חל באופן היררכי: עיצוב של HTML 3.2 עוקף עיצוב שהחיל גיליון סגנונות CSS חיצוני, ו-CSS המוטבע במסמך עוקף CSS חיצוני.
עריכת כללי CSS ב-Property inspector
-
-
בצע אחת מהפעולות הבאות:
- הצב את נקודת ההכנסה בתוך קטע טקסט שעיצב כלל שברצונך לערוך. הכלל מופיע בתפריט הנפתח Targeted Rule.
- בחר כלל מתוך התפריט הנפתח Targeted Rule.
- לחץ על Edit Rule.
בחר כלל מתוך התפריט הנפתח Targeted Rule. בחר כלל מתוך התפריט הנפתח Targeted Rule. -
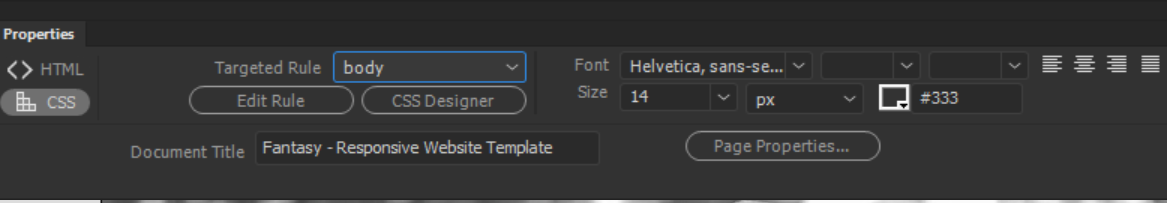
בצע שינויים בכלל שבחרת עם האפשרויות השונות במפקח מאפייני CSS.
Targeted Rule
זהו הכלל שאתה עורך במפקח מאפייני CSS. כשסגנון קיים חל על טקסט כלשהו, הכלל המשפיע על עיצוב הטקסט יופיע כשתלחץ בתוך הטקסט בדף. ניתן גם להשתמש בתפריט הנפתח Targeted Rule כדי ליצור כללי CSS חדשים או סגנונות בתוך שורה חדשים, וכן להחיל מחלקות קיימות על טקסט נבחר. אם תיצור כלל חדש, יהיה עליך להשלים את תיבת הדו-שיח New CSS Rule. למידע נוסף, ראה הקישורים בסוף נושא זה.
Edit Rule
פותחת את תיבת הדו-שיח CSS Rule Definition לכלל היעד. אם תבחר New CSS Rule מתוך התפריט הנפתח Targeted Rule ותלחץ על הלחצן Edit Rule, Dreamweaver יפתח את תיבת הדו-שיח New CSS Rule.
CSS Designer
פותחת את החלונית CSS Designer ומציגה מאפיינים של כלל היעד בתצוגת Current.
Font
מחליפה את הגופן של כלל היעד.
Size
מגדירה את גודל הגופן של כלל היעד.
Text Color
מגדירה את הצבע שנבחר כצבע הגופן בכלל היעד. בחר בצבע בטוח לאינטרנט על-ידי לחיצה על תיבת הצבע, או הזן ערך הקסדצימלי (לדוגמה, #BB5153) בשדה הטקסט הסמוך.
ערוך כללי CSS באמצעות האפשרות Edit Rule. ערוך כללי CSS באמצעות האפשרות Edit Rule. Bold
מוסיפה לכלל היעד מאפיין של גופן מודגש.
Italic
מוסיפה לכלל היעד מאפיין של גופן נטוי.
Left Align, Center Align ו-Right Align
יישור כלל היעד לשמאל, למרכז או לימין.
הערה:המאפיינים Font, Size, Text Color, Bold, Italic ו- Alignment מציגים תמיד את המאפיינים של הכלל שחל על הקטע שנבחר בחלון Document. שינוי אחד ממאפיינים אלה משפיע על כלל היעד.
עריכת צבע הטקסט באמצעות מפקח המאפיינים
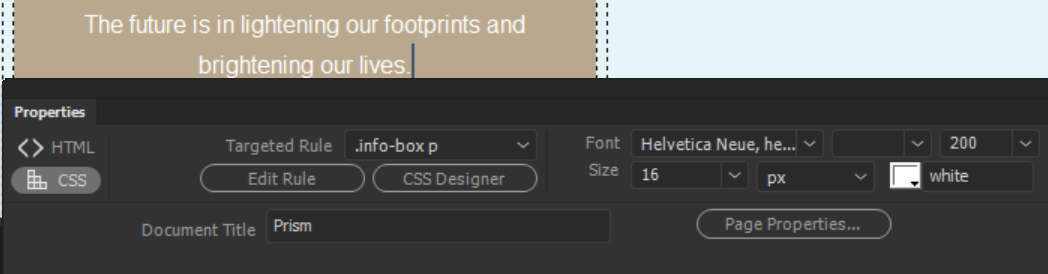
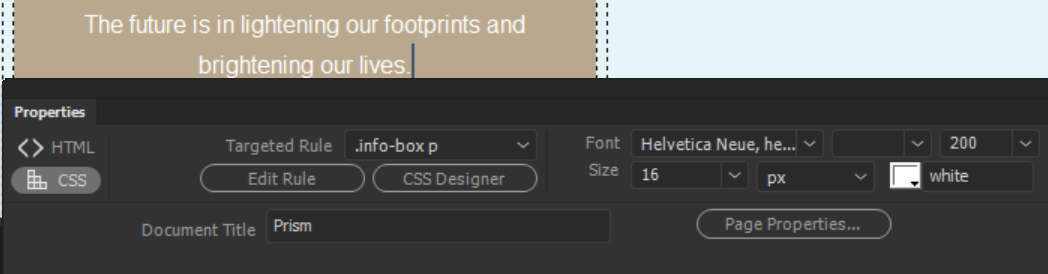
אם לא החלת כלל מסוים על הטקסט, ניתן לערוך את הצבע של הטקסט ישירות מתוך מפקח המאפיינים. בדוגמה הבאה, שים לב לצבע של הטקסט לפני העריכה. השדה הסמוך ל-Color Picker מציג צבע לבן, המציין את צבע הטקסט שבו הצבת את הסמן.


כדי לערוך את הצבע של הטקסט, בחר את הטקסט שברצונך לערוך. לחץ על Color Picker ובחר צבע כלשהו שתבחר. הבט בתמונה הבאה שבו מפקח המאפיינים מציג את הצבע החדש.
הגדרת עיצוב HTML ב-Property inspector
-
פתח את מפקח המאפיינים (Window > Properties) אם הוא אינו פתוח עדיין, ולחץ על הלחצן HTML.
-
בחר בטקסט שברצונך לעצב.
-
הגדר את האפשרויות שברצונך להחיל על הטקסט הנבחר:
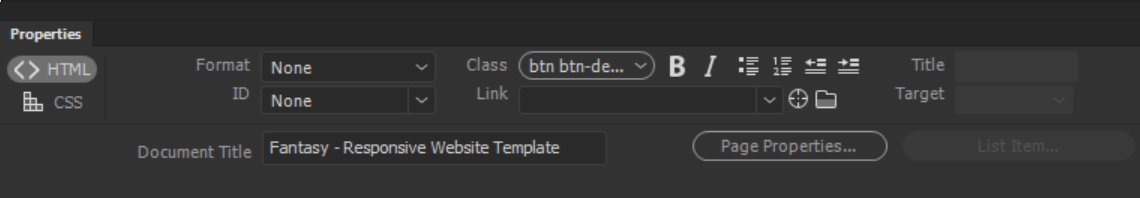
הגדרת מאפייני טקסט של עיצוב HTML הגדרת מאפייני טקסט של עיצוב HTML Format
מגדירה את סגנון הפסקה של הטקסט הנבחר. הסגנון Paragraph מחיל את עיצוב ברירת המחדל על התג <p>, הסגנון Heading 1 מוסיף תג H1 וכן הלאה.
ID
מקצה מזהה לטקסט הנבחר. התפריט הנפתח ID (כאשר הוא קיים) מפרט את כל המזהים המוצהרים שאינם בשימוש במסמך.
Class
מציגה את סגנון המחלקה שחל כעת על הטקסט הנבחר. אם לא חל כל סגנון על הקטע שנבחר, התפריט הנפתח מציג No CSS Style. אם מספר סגנונות חלים על הקטע שנבחר, התפריט ריק.
השתמש בתפריט Style כדי לבצע כל אחת מהפעולות הבאות:
בחר בסגנון שברצונך להחיל על הקטע שנבחר.
בחר None כדי להסיר את הסגנון שנבחר כעת.
בחר Rename כדי לשנות את שם הסגנון.
בחר Attach Style Sheet כדי לפתוח תיבת דו-שיח שתאפשר לקשר גיליון סגנונות חיצוני לדף.
Bold
מחילה תג <b> או <strong> על הטקסט שנבחר, לפי העדפות הסגנון שהוגדרו בקטגוריה General בתיבת הדו-שיח Preferences.
Italic
מחילה תג <i> או <em> על הטקסט שנבחר, לפי העדפות הסגנון שהוגדרו בקטגוריה General בתיבת הדו-שיח Preferences.
Unordered List
יוצרת רשימת תבליטים מהטקסט שנבחר. אם לא נבחר טקסט כלשהו, נוצרת רשימת תבליטים חדשה.
Ordered List
יוצרת רשימה ממוספרת מהטקסט שנבחר. אם לא נבחר טקסט כלשהו, נוצרת רשימה ממוספרת חדשה.
Blockquote and Remove Blockquote
יוצרת או מסירה הזחה בטקסט שנבחר, תוך החלה או הסרה של התג blockquote. בתוך רשימה, הזחה יוצרת רשימה מקוננת, בעוד הסרת ההזחה מבטלת את קינון הרשימה.
Link
יוצרת קישור היפרטקסט מהטקסט שנבחר. גרור את סמל התיקייה כדי לנווט לקובץ באתר שלך; הקלד כתובת URL; גרור את הסמל Point-To-File לקובץ בחלונית Files; או גרור קובץ מתוך החלונית Files אל התיבה.
Title
מציג תיאור כלי מילולי לקישור היפר-טקסט.
Target
מציינת את המסגרת או החלון שבהם ייטענו המסמכים המקושרים:
_blank טוען את הקובץ המקושר בחלון חדש ללא שם של הדפדפן.
_parent טוען את הקובץ המקושר בערכת האב של המסגרות או בחלון של המסגרת שכוללת את הקישור. אם המסגרת שכוללת את הקישור אינה מקוננת, הקובץ המקושר ייטען בחלון המלא של הדפדפן.
_self טוען את הקובץ המקושר באותה מסגרת או באותו חלון כמו הקישור. יעד זה הוא אפשרות ברירת המחדל, כך שבדרך כלל אין צורך לציינו.
_top טוען את הקובץ המקושר בחלון המלא של הדפדפן ומסיר את כל המסגרות.
שינוי של שם מחלקה מתוך מפקח מאפייני HTML
Dreamweaver מציג את כל המחלקות הזמינות לדף שלך בתפריט Class של מפקח מאפייני HTML. ניתן לשנות את שמות הסגנון ברשימה זו בבחירת האפשרות Rename בתחתית הרשימה של סגנונות המחלקה.
-
מתוך החלונית של מפקח המאפיינים, בחר את הרשימה הנפתחת Class.
-
מתוך הרשימה שמופיעה, בחר Rename בסוף הרשימה.
-
בחר בסגנון שברצונך לשנות את שמו מתוך התפריט הנפתח Rename Style.
שינוי שם במחלקת HTML שינוי שם במחלקת HTML -
הזן שם חדש בשדה הטקסט New Name ולחץ על OK.