- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
Définition des attributs de balise modifiables dans les modèles utilisés sous Dreamweaver Apprenez également à rendre non modifiable une balise précédemment modifiable.
Vous pouvez permettre aux utilisateurs d’un modèle de modifier des attributs de balise spécifiques dans les documents créés à partir de ce modèle.
Vous pouvez par exemple appliquer une couleur d’arrière-plan au modèle tout en permettant aux utilisateurs du modèle d’appliquer une couleur d’arrière-plan différente aux pages qu’ils créent. Les utilisateurs peuvent mettre à jour uniquement les attributs que vous définissez comme étant modifiables.
Vous pouvez définir plusieurs attributs modifiables sur une page afin que les utilisateurs du modèle puissent modifier les attributs dans les documents basés sur ce modèle. Les types de données suivants sont pris en charge : texte, valeur booléenne (true/false), couleur et URL.
Lorsque vous créez un attribut de balise modifiable, un paramètre de modèle est inséré dans le code. L’attribut reçoit une valeur initiale dans le modèle. Tous les documents créés à partir du modèle héritent de ce paramètre. L’utilisateur du modèle peut alors modifier le paramètre dans le document basé sur le modèle.
Si vous créez un lien vers une feuille de style avec un attribut modifiable, alors les attributs de la feuille de style ne sont plus disponibles pour être affichés ou modifiés dans le fichier de modèle.
-
Dans la fenêtre de document, sélectionnez l’élément pour lequel vous souhaitez définir un attribut de balise modifiable.
-
Sélectionnez Outils > Modèles > Rendre l’attribut modifiable.
Rendre un attribut modifiable Rendre un attribut modifiable -
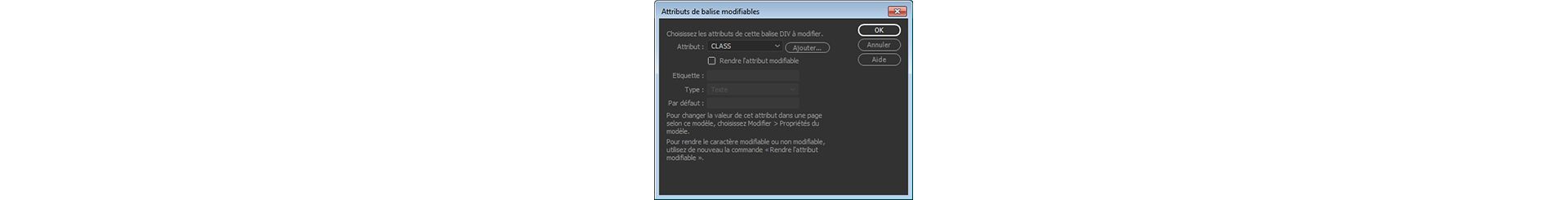
Dans la zone Attribut, entrez un nom ou sélectionnez un attribut dans la boîte de dialogue Attributs de balise modifiables en procédant comme suit :
Si l’attribut à rendre modifiable est répertorié dans le menu déroulant Attribut, sélectionnez-le.
Si l’attribut à rendre modifiable n’est pas répertorié dans le menu déroulant Attribut, cliquez sur le bouton Ajouter, tapez le nom de l’attribut à ajouter dans la boîte de dialogue qui s’affiche, puis cliquez sur OK.
-
Vérifiez que l’option Rendre l’attribut modifiable est activée.
-
Tapez un nom unique pour l’attribut dans la zone Etiquette.Remarque :
Pour retrouver plus facilement un attribut de balise modifiable spécifique, faites en sorte que l’étiquette indique clairement l’élément et l’attribut concerné. Par exemple, vous pouvez attribuer l’étiquette logoSrc au code source modifiable d’une image ou bien l’étiquette bodyBgcolor à la couleur d’arrière-plan modifiable d’une balise body.
-
Dans le menu Type, sélectionnez le type de valeur autorisée pour cet attribut en choisissant l’une des options suivantes :
Texte : sélectionnez cette option pour permettre à l’utilisateur de saisir du texte pour définir l’attribut. L’attribut align peut par exemple être défini par du texte : l’utilisateur aura la possibilité de lui attribuer la valeur left, right ou center.
URL : sélectionnez cette option pour insérer un lien vers un élément, tel qu’un chemin d’accès à une image. Lorsque cette option est sélectionnée, le chemin utilisé dans un lien est automatiquement mis à jour. Lorsque l’utilisateur déplace l’image vers un nouveau dossier, la boîte de dialogue de mise à jour des liens s’affiche.
Couleur : sélectionnez cette option pour que l’utilisateur puisse sélectionner une valeur au moyen du sélecteur de couleur.
Vrai/Faux : sélectionnez cette option pour permettre à l’utilisateur de choisir une valeur vraie ou fausse sur la page.
Nombre : sélectionnez cette option pour que l’utilisateur d’un modèle puisse saisir une valeur numérique afin de mettre à jour un attribut (la hauteur ou la largeur d’une image, par exemple).
-
La zone Valeur par défaut indique la valeur de l’attribut de balise sélectionné dans le modèle. Tapez une autre valeur dans cette zone si vous souhaitez modifier la valeur initiale du paramètre dans les documents basés sur le modèle.
-
(Facultatif) Si vous souhaitez apporter des modifications à un autre attribut de la balise sélectionnée, sélectionnez-le, puis complétez-en la boîte de dialogue.
-
Cliquez sur OK.
Conversion d’un attribut de balise modifiable en attribut non modifiable
Une balise marquée comme modifiable peut être marquée comme non modifiable.
-
Dans le modèle, cliquez sur l’élément associé à l’attribut modifiable, ou bien sélectionnez la balise au moyen du sélecteur de balises.
-
Sélectionnez Outils > Modèles > Rendre l’attribut modifiable.
-
Dans le menu déroulant Attributs, sélectionnez l’attribut que vous souhaitez affecter.
-
Désélectionnez Rendre l’attribut modifiable, puis cliquez sur OK.
-
Mettez à jour les documents basés sur le modèle.
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?