- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
L’interface utilisateur a été simplifiée sous Dreamweaver CC et versions ultérieures. Par conséquent, il se peut que vous ne trouviez pas certaines options décrites dans cet article sous Dreamweaver CC et versions ultérieures. Pour plus d’informations, voir cet article.
À propos des enregistrements de base de données
Pour afficher des enregistrements de base de données, il faut récupérer des informations stockées dans une source de contenu, telle qu’une base de données, et en effectuer le rendu dans une page web. Dreamweaver offre de nombreuses méthodes d’affichage de contenu dynamique et propose plusieurs comportements de serveur intégrés. Ces derniers permettent d’améliorer la présentation du contenu dynamique, de faciliter les recherches et de naviguer parmi les informations renvoyées par une base de données.
Les bases de données et les autres sources de contenu dynamique permettent d’obtenir de meilleurs résultats lors des opérations de recherche, de tri ou de consultation de volumes d’informations importants. L’utilisation d’une base de données pour stocker le contenu de sites web est particulièrement recommandée lorsque vous souhaitez stocker des quantités importantes de données, puis les récupérer pour les afficher d’une manière spécifique. Dreamweaver fournit différents outils et comportements prédéfinis qui permettent de récupérer et d’afficher efficacement les informations d’une base de données.
Comportements de serveur et éléments de formatage
Les comportements de serveur et les éléments de formatage proposés par Dreamweaver pour enrichir la présentation de données dynamiques sont les suivants :
Formats
Les formats permettent d’appliquer différents types de valeurs numériques, monétaires, de date/heure et de pourcentage à un texte dynamique.
Par exemple, si le prix d’un élément dans un jeu d’enregistrements est de 10,989, vous pouvez l’afficher sur votre page sous la forme 10,99 € en choisissant le format Devise - 2 décimales de Dreamweaver. Dans ce format, les nombres s’affichent avec deux chiffres après la virgule. Si le nombre a plus de deux chiffres après la virgule, il est arrondi au nombre le plus proche. Si le nombre est un entier, il est suivi d’une virgule et de deux zéros.
Région répétée
Ces comportements de serveur permettent d’afficher plusieurs éléments renvoyés par une requête de base de données et d’indiquer le nombre d’enregistrements à afficher par page.
Navigation de jeu d’enregistrements
Ces comportements de serveur permettent d’insérer des éléments de navigation dont les utilisateurs peuvent se servir pour passer au groupe d’enregistrements précédent ou suivant renvoyé par le jeu d’enregistrements. Supposons que vous choisissiez d’afficher dix enregistrements par page à l’aide de l’objet de serveur Région répétée et que le jeu d’enregistrements renvoie 40 enregistrements ; vous pouvez alors parcourir les enregistrements par groupe de dix.
Barre d’état du jeu d’enregistrements
Ces comportements de serveur permettent d’ajouter un compteur qui indique aux utilisateurs la position dans laquelle ils se trouvent au sein d’un groupe d’enregistrements par rapport au nombre total d’enregistrements renvoyés.
Afficher la région
Ces comportements de serveur permettent d’afficher ou de masquer des éléments de la page en fonction de la pertinence des enregistrements affichés. Par exemple, si un utilisateur consulte le dernier enregistrement d’un jeu, vous pouvez choisir de n’afficher que le lien Précédent ; le lien Suivant est alors masqué.
Application d’éléments typographiques et de mise en forme de page à des données dynamiques
Dreamweaver permet de présenter des données dynamiques au sein d’une page structurée et d’appliquer un formatage typographique à l’aide de HTML et des feuilles de style en cascade. Pour appliquer des formats à des données dynamiques sous Dreamweaver, mettez en forme les tableaux et les espaces réservés des données dynamiques à l’aide des outils de formatage de Dreamweaver. Lors de leur insertion à partir d’une source, les données adoptent automatiquement le formatage (police, style de paragraphe et tableau) spécifié.
Exploration des résultats jeu d’enregistrements de base de données
Les liens de navigation de jeu d’enregistrements permettent de se déplacer d’un enregistrement à un autre ou d’un jeu d’enregistrements à un autre. Après avoir créé une page devant afficher cinq enregistrements à la fois, par exemple, vous pouvez ajouter des liens tels que Suivant ou Précédent pour que l’utilisateur puisse afficher les cinq enregistrements suivants ou précédents.
Vous pouvez créer quatre types de liens pour la navigation dans les jeux d’enregistrements : Premier, Précédent, Suivant et Dernier. Une page peut contenir un nombre illimité de liens, à condition que tous agissent sur un même jeu d’enregistrements. Vous ne pouvez pas insérer sur une même page des liens d’accès à des jeux d’enregistrements différents.
Les éléments dynamiques suivants sont nécessaires pour la mise en place de liens de navigation de jeu d’enregistrements :
un jeu d’enregistrements dans lequel naviguer ;
un contenu dynamique sur la page pour afficher le ou les enregistrements ;
du texte ou des images sur la page pour servir de barre de navigation cliquable ;
un jeu de comportements serveur Déplacer vers l’enregistrement pour naviguer dans le jeu d’enregistrements.
Vous pouvez ajouter simultanément les deux derniers éléments en utilisant l’objet dynamique Barre de navigation des enregistrements ou les ajouter séparément en utilisant les outils de conception et le panneau Comportements de serveur.
Création d’une barre de navigation de jeu d’enregistrements
Vous pouvez créer en une seule opération une barre de navigation de jeu d’enregistrements à l’aide du comportement de serveur correspondant. Cet objet de serveur ajoute les éléments suivants à la page :
un tableau HTML comportant des liens texte ou image ;
un jeu de comportements de serveur Déplacer vers ;
un jeu de comportements de serveur Afficher la région.
La version texte de la barre de navigation du jeu d’enregistrements a l’aspect suivant :




Avant de placer la barre de navigation dans la page, assurez-vous que la page contient un jeu d’enregistrements dans lequel naviguer et une mise en forme pour afficher les enregistrements.
Après avoir placé la barre de navigation sur la page, vous pouvez personnaliser la barre à votre gré à l’aide des outils de conception. Vous pouvez également modifier les comportements de serveur Déplacer vers et Afficher la région en double-cliquant dessus dans le panneau Comportements de serveur.
Dreamweaver crée un tableau qui contient des liens texte ou image permettant à l’utilisateur, lorsqu’il clique dessus, de se déplacer dans le jeu d’enregistrements sélectionné. Lorsque le premier enregistrement du jeu s’affiche, les liens ou images Premier et Précédent sont masqués. Lorsque le dernier enregistrement du jeu s’affiche, les liens ou images Suivant et Dernier sont masqués.
Vous pouvez personnaliser la mise en forme de la barre de navigation à l’aide des outils de conception et du panneau Comportements de serveur.
-
En mode Création, placez le point d’insertion à l’endroit de la page où vous souhaitez que la barre de navigation apparaisse.
-
Ouvrez la boîte de dialogue Barre de navigation du jeu d’enregistrements (Insertion > Objets de données > Pagination du jeu d’enregistrements > Barre de navigation du jeu d’enregistrements).
-
Dans le menu déroulant Jeu d’enregistrements, sélectionnez le jeu d’enregistrements dans lequel naviguer.
-
Dans la section Afficher à l’aide de, sélectionnez le format d’affichage des liens de navigation sur la page, puis cliquez sur OK.
Text
Place des liens texte sur la page.
Images
Inclut des images graphiques en tant que liens. Dreamweaver utilise ses propres fichiers d’image. Lorsque la barre se trouve sur la page, vous pouvez néanmoins les remplacer par les vôtres.
Barres de navigation de jeu d’enregistrements personnalisées
Vous pouvez créer votre propre barre de navigation de jeu d’enregistrements qui utilise des styles de formatage plus complexes que ceux qu’offre la table simple créée par l’objet de serveur Barre de navigation du jeu d’enregistrements.
Pour créer votre propre barre de navigation de jeu d’enregistrements, vous devez :
Créer des liens de navigation dans du texte ou des images
Placer les liens sur la page en mode Création
Attribuer un comportement de serveur distinct à chaque lien de navigation.
Cette section explique comment assigner un comportement de serveur distinct à chaque lien de navigation.
Création et attribution de comportements de serveur à un lien de navigation
-
En mode Création, sélectionnez sur la page la chaîne de texte ou l’image qui servira de lien de navigation entre les enregistrements.
-
Ouvrez le panneau Comportements de serveur (Fenêtre > Comportements de serveur), puis cliquez sur le bouton Plus (+).
-
Choisissez Pagination du jeu d’enregistrements dans le menu déroulant, puis sélectionnez le comportement qui convient dans la liste des comportements de serveur.
Si le jeu contient un nombre important d’enregistrements, le comportement de serveur Déplacer vers le dernier enregistrement peut être long à s’exécuter lorsque l’utilisateur clique sur le lien.
-
Dans le menu déroulant Jeu d’enregistrements, sélectionnez le jeu contenant les enregistrements, puis cliquez sur OK.
Le comportement de serveur est assigné au lien de navigation.
Définition des options de la boîte de dialogue Déplacer vers (comportement de serveur)
Ajoutez des liens permettant à l’utilisateur de naviguer parmi les enregistrements d’un jeu d’enregistrements.
-
Si vous n’avez rien sélectionné sur la page, sélectionnez un lien dans le menu déroulant.
-
Sélectionnez le jeu contenant les enregistrements à parcourir, puis cliquez sur OK.Remarque :
Si le jeu contient un nombre important d’enregistrements, le comportement de serveur Déplacer vers le dernier enregistrement peut être long à s’exécuter lorsque l’utilisateur clique sur le lien.
Tâches de création d’une barre de navigation
Pour concevoir une barre de navigation personnalisée, commencez par en créer la représentation visuelle à l’aide des outils de conception de page de Dreamweaver. Il est inutile de créer un lien pour la chaîne de texte ou l’image, car Dreamweaver s’en charge à votre place.
La page sur laquelle créer la barre de navigation doit contenir un jeu d’enregistrements dans lequel naviguer. Une barre de navigation de jeu d’enregistrements simple, c’est-à-dire une barre dont les boutons sont créés à partir d’éléments de contenu tels que des images, ressemble à ceci :


Après avoir ajouté un jeu d’enregistrements à une page et créé la barre de navigation, vous devez appliquer les comportements de serveur individuels à chaque élément de navigation. Par exemple, une barre de navigation de jeu d’enregistrements typique contient la représentation des liens suivants, associée au comportement approprié :
|
Lien de navigation |
Comportement de serveur |
|
Accéder à la première page |
Déplacer vers la première page |
|
Accéder à la page précédente |
Déplacer vers la page précédente |
|
Accéder à la page suivante |
Déplacer vers la page suivante |
|
Accéder à la dernière page |
Déplacer vers la dernière page |
Affichage et masquage des régions en fonction des résultats du jeu d’enregistrements
Vous pouvez également indiquer qu’une région soit affichée ou masquée selon que le jeu d’enregistrements est vide ou non. Si un jeu d’enregistrements est vide (aucun enregistrement ne correspond à la requête, par exemple), vous pouvez afficher un message informant l’utilisateur de l’absence de résultats. Cette fonction est particulièrement utile lors de la création de pages de recherche reposant sur des termes que l’utilisateur doit entrer. De même, vous pouvez afficher un message d’erreur lorsqu’un problème survient au cours de la connexion à une base de données ou lorsque le nom et le mot de passe de l’utilisateur ne correspondent pas à ceux reconnus par le serveur.
Les comportements de serveur Afficher la région sont les suivants :
Afficher si le jeu d’enregistrements est vide
Afficher si le jeu d’enregistrements n’est pas vide
Afficher s’il s’agit de la première page
Afficher si ce n’est pas la première page
Afficher s’il s’agit de la dernière page
Afficher si ce n’est pas la dernière page
-
En mode Création, sélectionnez sur la page la région à afficher ou masquer.
-
Dans le panneau Comportements de serveur (Fenêtre > Comportements de serveur), cliquez sur le bouton Plus (+).
-
Dans le menu déroulant, sélectionnez Afficher la région, puis choisissez l’un des comportements de serveur proposés, puis cliquez sur OK.
Affichage de plusieurs résultats d’un jeu d’enregistrements
Le comportement de serveur Région répétée vous permet d’afficher sur une page plusieurs enregistrements d’un jeu. Toute sélection de données dynamique peut être convertie en région répétée. Les zones les plus courantes sont les tableaux, les lignes de tableau ou les séries de lignes de tableau.
-
En mode Création, sélectionnez une région comportant un contenu dynamique.
La sélection peut être de tout type, notamment tableau, ligne de tableau ou même paragraphe de texte.
Pour sélectionner précisément une région sur une page, vous pouvez utiliser le sélecteur de balises dans le coin gauche de la fenêtre de document. Par exemple, si la région correspond à une ligne de tableau, cliquez sur la ligne, puis cliquez sur la balise <tr> située le plus à droite dans le sélecteur de balises pour sélectionner la ligne du tableau.
-
Pour afficher le panneau Comportements de serveur, choisissez Fenêtre > Comportements de serveur.
-
Cliquez sur le bouton Plus (+) et choisissez Région répétée.
-
Sélectionnez le nom du jeu d’enregistrements à utiliser dans le menu déroulant.
-
Sélectionnez le nombre d’enregistrements à afficher sur chaque page, puis cliquez sur OK.
Dans la fenêtre de document, un contour fin de couleur grise délimite la région répétée.
Modification de régions répétées dans l’inspecteur Propriétés
-
Modifiez la région répétée sélectionnée en modifiant les options suivantes :
Nom de la région répétée.
Jeu d’enregistrements contenant les enregistrements pour la région répétée
Nombre d’enregistrements affichés
Lorsque vous sélectionnez une nouvelle option, Dreamweaver met la page à jour.
Réutilisation des jeux d’enregistrements en PHP
Si vous cherchez un didacticiel sur la réutilisation des jeux d’enregistrements PHP, consultez celui de David Powers : How Do I Reuse a PHP Recordset in More Than One Repeat Region? (Comment réutiliser un jeu d’enregistrements PHP dans plusieurs régions répétées ?)
Création d’un tableau dynamique
L’exemple ci-dessous illustre comment le comportement de serveur Région répétée s’applique à une ligne de tableau et indique qu’il est possible d’afficher un maximum de neuf enregistrements par page. La ligne elle-même affiche quatre enregistrements différents : city, state, street address et zip code.


Pour créer un tableau semblable à celui de l’exemple précédent, vous devez créer un tableau contenant un contenu dynamique et appliquer le comportement de serveur Région répétée à la ligne renfermant le contenu dynamique. Lorsque la page est traitée par le serveur d’application, la ligne est répétée autant de fois que le nombre spécifié dans l’objet de serveur Région répétée, avec un enregistrement différent inséré dans chaque ligne.
-
Procédez de l’une des manières suivantes pour insérer un tableau dynamique :
Choisissez Insertion > Objets de données > Données dynamiques > Tableau dynamique pour afficher la boîte de dialogue Tableau dynamique.
Dans la catégorie Données du panneau Insertion, cliquez sur le bouton Données dynamiques et sélectionnez l’icône Tableau dynamique dans le menu.
-
Sélectionnez le jeu d’enregistrements dans le menu déroulant Jeu d’enregistrements.
-
Sélectionnez le nombre d’enregistrements à afficher sur chaque page.
-
(Facultatif) Entrez les valeurs des bordures du tableau, de la marge intérieure des cellules et de l’espacement entre les cellules.
La boîte de dialogue Tableau dynamique mémorise les valeurs spécifiées pour les bordures du tableau, la marge intérieure des cellules et l’espacement entre les cellules.
Remarque :si vous travaillez sur un projet nécessitant plusieurs tableaux dynamiques d’aspect semblable, tapez les valeurs de mise en forme du tableau pour simplifier le développement des pages. Une fois le tableau inséré, vous pouvez toutefois ajuster ces valeurs à l’aide de l’inspecteur Propriétés du tableau.
-
Cliquez sur OK.
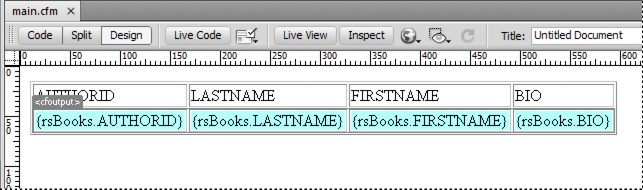
Un tableau et des espaces réservés destinés au contenu dynamique défini dans le jeu d’enregistrements associé s’insèrent sur la page.

Un tableau et des espaces alloués au contenu dynamique dans un jeu d’enregistrement 
Un tableau et des espaces alloués au contenu dynamique dans un jeu d’enregistrement Dans cet exemple, le jeu d’enregistrements contient quatre colonnes : AUTHORID, FIRSTNAME, LASTNAME et BIO. Le nom de chaque colonne se place dans la ligne de titre du tableau. Vous pouvez remplacer les titres par tout texte descriptif ou image pertinente.
Création de compteurs d’enregistrements
Les compteurs d’enregistrements permettent aux utilisateurs de connaître leur position relative dans un jeu d’enregistrements. Ils affichent généralement le nombre total d’enregistrements renvoyés et le nombre actuel d’enregistrements affichés. Prenons l’exemple d’un jeu d’enregistrements renvoyant 40 enregistrements individuels, avec huit enregistrements affichés par page ; le compteur d’enregistrements indique alors sur la première page « Affichage des enregistrements 1 à 8 sur 40 ».
Avant de créer un compteur d’enregistrements pour une page, vous devez d’abord créer un jeu d’enregistrements pour la page, une mise en forme appropriée pour la présentation du contenu dynamique et une barre de navigation de jeu d’enregistrements.
Création de compteurs d’enregistrements simples
Un compteur d’enregistrements indique aux utilisateurs la position dans laquelle ils se trouvent au sein d’un groupe d’enregistrements, par rapport au nombre total d’enregistrements renvoyés. Il constitue donc un comportement utile permettant d’améliorer considérablement l’aspect fonctionnel d’un site web.
L’objet de serveur Etat de navigation du jeu d’enregistrements permet de créer un compteur d’enregistrements simple. Cet objet de serveur crée une entrée de texte sur la page pour afficher l’état de l’enregistrement actif. Vous pouvez personnaliser votre compteur d’enregistrements à l’aide des outils de création de page de Dreamweaver.
-
Placez le point d’insertion à l’endroit où vous souhaitez insérer le compteur d’enregistrements.
-
Choisissez Insertion > Objets de données > Afficher le nombre d’enregistrements > Etat de navigation du jeu d’enregistrements, sélectionnez le jeu d’enregistrements dans le menu déroulant Jeu d’enregistrements, puis cliquez sur OK.
L’objet de serveur Etat de navigation du jeu d’enregistrements insère un compteur d’enregistrements texte qui ressemble à l’exemple suivant :


En mode Affichage en direct, le compteur présente un apparence similaire à l’exemple suivant :


Création et ajout du compteur d’enregistrements à la page
-
Dans la boîte de dialogue Insérer l’état de navigation du jeu d’enregistrements, sélectionnez le jeu d’enregistrements à surveiller, puis cliquez sur OK.
Création de compteurs d’enregistrements personnalisés
Vous faites appel à des comportements de comptage d’enregistrements individuels pour créer des compteurs d’enregistrements personnalisés. Les compteurs d’enregistrements personnalisés sont plus sophistiqués que le simple tableau à une seule ligne inséré par l’objet de serveur Etat de navigation du jeu d’enregistrements. Vous pouvez organiser les éléments de manières variées et créatives et appliquer un comportement de serveur approprié à chaque élément.
Les comportements de serveur de comptage des enregistrements sont les suivants :
Afficher le numéro de l’enregistrement de début
Afficher le numéro de l’enregistrement de fin
Afficher le nombre total d’enregistrements
Avant de créer un compteur d’enregistrements personnalisé sur une page, vous devez d’abord créer un jeu d’enregistrements pour la page, une mise en forme appropriée pour la présentation du contenu dynamique et une barre de navigation de jeu d’enregistrements.
Dans cet exemple, un compteur d’enregistrements similaire à l’exemple de la section « Créer des compteurs d’enregistrements simples » est créé. Dans cet exemple, le texte mis en forme avec la police sans-serif représente les espaces réservés aux nombres d’enregistrements qui seront insérés dans la page. Le compteur d’enregistrements de cet exemple se présente comme suit :
Affichage des enregistrements StartRow à EndRow sur RecordSet.RecordCount.
-
En mode Création, tapez le texte du compteur sur la page. Il peut s’agir de n’importe quel texte. Par exemple :
Displaying records thru of .
-
Placez le point d’insertion à la fin de la chaîne de texte.
-
Ouvrez le panneau Comportements de serveur (Fenêtre > Comportements de serveur).
-
Cliquez sur le bouton Plus(+) dans le coin supérieur gauche, puis cliquez sur Afficher le nombre d’enregistrements. Dans ce sous-menu, choisissez Afficher le nombre total des enregistrements. Le comportement Afficher le nombre total des enregistrements s’insère sur la page et un espace réservé se place au niveau du point d’insertion. La chaîne de texte ressemble maintenant à ce qui suit :
Displaying records thru of {Recordset1.RecordCount}. -
Placez le point d’insertion après le mot records, et sélectionnez Afficher le numéro de l’enregistrement de début dans le panneau Nombre d’enregistrements (Comportements de serveur > Plus (+) > Nombre d’enregistrements. La chaîne de texte ressemble maintenant à ce qui suit :
Displaying records {StartRow_Recordset1} thru of {Recordset1.RecordCount}. -
Placez maintenant le point d’insertion entre les mots thru et of, et sélectionnez Afficher le numéro de l’enregistrement de début dans le panneau Nombre d’enregistrements (Comportements de serveur > Plus (+) > Nombre d’enregistrements. La chaîne de texte ressemble maintenant à ce qui suit :
Displaying records {StartRow_Recordset1} thru {EndRow_Recordset1} of{Recordset1.RecordCount}. -
Pour vérifier que le compteur fonctionne correctement, affichez la page en mode Affichage en direct. Le compteur présente une apparence similaire à l’exemple suivant :
Displaying records 1 thru 8 of 40.
Si la page de résultats comporte un lien de navigation permettant d’accéder au groupe d’enregistrements suivant, il suffit de cliquer sur ce lien pour mettre à jour le compteur d’enregistrements comme suit :
Showing records 9 thru 16 of 40.
Utilisation de formats de données prédéfinis
Dreamweaver contient plusieurs formats de données prédéfinis que vous pouvez appliquer à des éléments de données dynamiques. Les styles de format de données prédéfinis sont les suivants : Date/Heure, Devise, Nombre et Pourcentage.
Application d’un format de données à un contenu dynamique
-
Sélectionnez l’espace réservé pour contenu dynamique dans la fenêtre Document.
-
Choisissez Fenêtre > Liaisons pour afficher le panneau Liaisons.
-
Dans la colonne Format, cliquez sur le bouton fléché pointant vers le bas.
Si la flèche vers le bas n’est pas visible, agrandissez le panneau.
-
Dans le menu déroulant Format, sélectionnez la catégorie de format de données souhaitée.
Assurez-vous que le format de données convient au type de données à formater. Les formats Devise, par exemple, ne fonctionnent que pour des données numériques. En outre, il est impossible d’appliquer plusieurs formats aux mêmes données.
-
Assurez-vous que le format a été appliqué correctement. Pour ce faire, prévisualisez la page en mode Affichage en direct.
Personnalisation d’un format de données
-
Ouvrez une page contenant des données dynamiques en mode Création.
-
Sélectionnez les données dynamiques pour lesquelles créer le format personnalisé.
L’élément de données liées dont vous avez sélectionné le texte dynamique se met en surbrillance. Le panneau affiche deux colonnes pour l’élément sélectionné : Liaison et Format. Si la colonne Format n’est pas visible, élargissez le panneau Liaisons afin de l’afficher.
-
Dans le panneau Liaisons, cliquez sur la flèche vers le bas de la colonne Format pour développer le menu déroulant des formats de données disponibles.
Si la flèche vers le bas n’est pas visible, agrandissez davantage le panneau Liaisons.
-
Dans le menu déroulant, choisissez Modifier la liste de formats.
-
Complétez les options de la boîte de dialogue, puis cliquez sur OK.
a. Sélectionnez le format dans la liste, puis cliquez sur Modifier.
b. Modifiez un ou plusieurs des paramètres suivants dans les boîtes de dialogue Devise, Nombre ou Pourcentage, puis cliquez sur OK.
- Nombre de chiffres à afficher après la virgule
- Affichage ou absence d’un zéro devant les nombres décimaux inférieurs à un
- Affichage ou absence de parenthèses ou d’un signe moins pour les valeurs négatives
- Regroupement ou non des chiffres
c. Pour supprimer un format de données, cliquez sur le format dans la liste, puis sur le bouton Moins (-).
Création d’un format de données (ASP uniquement)
-
Ouvrez une page contenant des données dynamiques en mode Création.
-
Sélectionnez les données dynamiques pour lesquelles créer le format personnalisé.
-
Choisissez Fenêtre > Liaisons pour afficher le panneau Liaisons, puis cliquez sur la flèche vers le bas dans la colonne Format. Si la flèche vers le bas n’est pas visible, agrandissez le panneau.
-
Dans le menu déroulant, choisissez Modifier la liste de formats.
-
Cliquez sur le bouton Plus (+) et sélectionnez un type de format.
-
Définissez le format, puis cliquez sur OK.
-
Entrez un nom pour le nouveau format dans la colonne Nom, puis cliquez sur OK.Remarque :
bien que Dreamweaver ne prenne en charge la création de formats de données que pour les pages ASP, les utilisateurs de ColdFusion et de PHP peuvent télécharger des formats créés par d’autres développeurs, ou créer des formats de serveur et les publier sur Dreamweaver Exchange. Pour plus d’informations sur l’API de formats de serveur, voir Extension de Dreamweaver (Aide > Extension de Dreamweaver > Formats de serveur).
Autres ressources similaires
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?