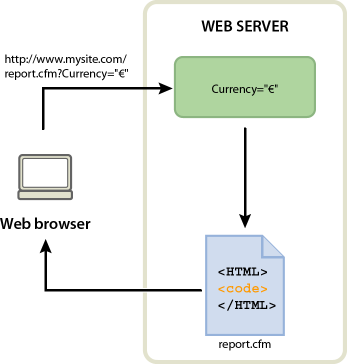
Le navigateur demande la page report.cfm au serveur. Cette requête inclut le paramètre d’URL Currency="euro". La variable Currency="euro" indique que tous les montants récupérés doivent être affichés en euros.
- Guide de l’utilisateur de Dreamweaver
- Introduction
- Dreamweaver et Creative Cloud
- Espaces de travail et affichages Dreamweaver
- Configuration de sites
- À propos des sites Dreamweaver
- Création d’une version locale de votre site
- Connexion à un serveur de publication
- Configuration d’un serveur d’évaluation
- Importation et exportation des paramètres d’un site Dreamweaver
- Importation de sites web d’un serveur distant vers la racine de votre site local
- Fonctions d’accessibilité dans Dreamweaver
- Paramètres avancés
- Définition des préférences de site pour le transfert de fichiers
- Indication des paramètres du serveur proxy dans Dreamweaver
- Synchronisation des paramètres de Dreamweaver avec Creative Cloud
- Utilisation de Git dans Dreamweaver
- Gestion des fichiers
- Création et ouverture de fichiers
- Gestion des fichiers et des dossiers
- Acquisition et placement de fichiers depuis ou vers votre serveur
- Archivage et extraction de fichiers
- Synchronisation de fichiers
- Comparaison de fichiers pour analyse de leurs différences
- Masquage de fichiers et de dossiers dans votre site Dreamweaver
- Activation des notes de conception pour les sites Dreamweaver
- Prévention de l’exploitation potentielle de Gatekeeper
- Mise en page et design
- Utilisation d’assistances visuelles pour la mise en forme
- À propos de l’utilisation de CSS pour mise en forme de votre page
- Création de sites web en responsive design avec Bootstrap
- Création et utilisation des requêtes de multimédia dans Dreamweaver
- Présentation de contenus dans des tableaux
- Couleurs
- Design réactif à l’aide de mises en forme à grille fluide
- Extract dans Dreamweaver
- CSS
- Description des feuilles de style en cascade
- Mise en forme de pages avec CSS Designer
- Utilisation de préprocesseurs CSS dans Dreamweaver
- Comment définir les préférences de Style CSS dans Dreamweaver
- Déplacement des règles CSS dans Dreamweaver
- Conversion de code CSS intégré en règle CSS dans Dreamweaver
- Utilisation de balises div
- Application de dégradés à l’arrière-plan
- Permet de créer et modifier des effets de transition CSS3 dans Dreamweaver.
- Formatage du code
- Contenu de page et actifs
- Définition des propriétés de page
- Définition des propriétés d’en-tête CSS et des propriétés de lien CSS
- Utilisation du texte
- Recherche et remplacement de texte, de balises et d’attributs
- Panneau DOM
- Modification en mode En direct
- Le codage de documents dans Dreamweaver
- Sélection et affichage d’éléments dans la fenêtre de document
- Définition des propriétés de texte dans l’inspecteur Propriétés
- Vérification de l’orthographe d’une page web
- Utilisation de règles horizontales dans Dreamweaver
- Ajout et modification de combinaisons de polices dans Dreamweaver
- Utilisation d’actifs
- Insertion et mise à jour des dates dans Dreamweaver
- Création et gestion des actifs favoris dans Dreamweaver
- Insertion et modification d’images dans Dreamweaver
- Ajout d’objets multimédias
- Ajout de vidéos dans Dreamweaver
- Insertion de vidéo HTML5
- Insertion de fichiers SWF
- Ajout d’effets audio
- Insertion de fichiers audio HTML5 dans Dreamweaver
- Utilisation d’éléments de bibliothèque
- Utilisation de texte arabe et hébreu dans Dreamweaver
- Liens et navigation
- Effets et widgets jQuery
- Codage de sites web
- À propos du codage dans Dreamweaver
- Environnement de codage dans Dreamweaver
- Définition des préférences de codage
- Personnalisation de la coloration du code
- Rédaction et modification de code
- Conseils et remplissage de code
- Réduction et développement de code
- Réutilisation de code à l’aide de fragments
- Analyse linting de code
- Optimisation du code
- Modification de code en mode Création.
- Utilisation de contenu d’en-tête pour les pages
- Insertion d’inclusions côté serveur dans Dreamweaver
- Utilisation des bibliothèques de balises dans Dreamweaver
- Importation de balises personnalisées dans Dreamweaver
- Utilisation de comportements JavaScript (instructions générales)
- Application de comportements JavaScript intégrés
- À propos de XML et de XSLT
- Exécution de transformations XSL côté serveur dans Dreamweaver
- Exécution de transformations XSL côté client dans Dreamweaver
- Ajout d’entités de caractère pour XSLT dans Dreamweaver
- Formatage du code
- Flux de travaux inter-produit
- Installation et utilisation des extensions pour Dreamweaver
- Mises à jour intégrées dans Dreamweaver
- Insertion de documents Microsoft Office dans Dreamweaver (Windows uniquement)
- Utilisation de Fireworks et Dreamweaver
- Édition de contenu sur des sites Dreamweaver à l’aide de Contribute
- Intégration entre Dreamweaver et Business Catalyst
- Création de campagnes de messagerie personnalisées
- Modèles
- À propos des modèles Dreamweaver
- Reconnaissance des modèles et des documents basés sur un modèle
- Création d’un modèle Dreamweaver
- Création de régions modifiables dans des modèles
- Création de régions et de tables modifiables dans Dreamweaver
- Utilisation de régions facultatives dans les modèles
- Définition d’attributs de balises modifiables dans Dreamweaver
- Comment créer des modèles imbriqués dans Dreamweaver
- Modification, mise à jour et suppression de modèles
- Exportation et importation de contenus xml dans Dreamweaver
- Application ou suppression d’un modèle depuis un document existant
- Modification de contenu dans les modèles de Dreamweaver
- Règles de syntaxe pour les balises de modèle dans Dreamweaver
- Définition des préférences de surbrillance pour des régions de modèle
- Avantages de l’utilisation de modèles dans Dreamweaver
- Terminaux mobiles et écrans multiples
- Sites dynamiques, pages et formulaires web
- En savoir plus sur les applications web
- Configuration de l’ordinateur pour le développement d’applications
- Résolution des problèmes de connexion aux bases de données
- Suppression des scripts de connexion dans Dreamweaver
- Conception de pages dynamiques
- Présentation des sources de contenu dynamique
- Définition de sources de contenu dynamique
- Ajout de contenus dynamiques aux pages
- Changement des contenus dynamiques dans Dreamweaver
- Affichage d’enregistrements d’une base de données
- Fourniture et dépannage de données en temps réel dans Dreamweaver
- Ajout de comportements de serveur personnalisés dans Dreamweaver
- Création de formulaires à l’aide de Dreamweaver
- Utilisation de formulaires pour la collecte des informations sur les utilisateurs
- Création et activations des formulaires ColdFusion dans Dreamweaver
- Création de formulaires web
- Prise en charge améliorée de HTML5 pour les éléments de formulaire
- Développement d’un formulaire à l’aide de Dreamweaver
- Création visuelle d’applications
- Création de pages principales et détaillées dans Dreamweaver
- Création de pages de recherche et de résultats
- Création d’une page d’insertion d’enregistrements
- Création de la mise à jour d’une page d’enregistrement dans Dreamweaver
- Création de pages de suppression d’enregistrement dans Dreamweaver
- Modification d’une base de données à l’aide des commandes ASP dans Dreamweaver
- Création d’une page d’enregistrement
- Création d’une page de connexion
- Création d’une page à accès restreint
- Sécurisation de dossiers dans ColdFusion à l’aide de Dreamweaver
- Utilisation de composants ColdFusion dans Dreamweaver
- Test, aperçu et publication de sites web
- Résolution des problèmes
L’interface utilisateur a été simplifiée sous Dreamweaver CC et versions ultérieures. Par conséquent, il se peut que vous ne trouviez pas certaines options décrites dans cet article sous Dreamweaver CC et versions ultérieures. Pour plus d’informations, consultez cet article.
À propos de la collecte d’informations auprès des utilisateurs
Vous pouvez utiliser des formulaires Web ou des liens hypertexte pour recueillir des informations provenant des utilisateurs, les stocker dans la mémoire du serveur et les utiliser pour générer des réponses dynamiques basées sur les données entrées par les utilisateurs. Les outils les plus fréquemment utilisés pour recueillir des informations utilisateur sont les formulaires HTML et les liens hypertexte.
Les formulaires HTML
permettent de recueillir des informations provenant des utilisateurs et de les stocker dans la mémoire du serveur. Ils peuvent transmettre les informations sous forme de paramètres de formulaire ou de paramètres d’URL.
Les liens hypertextes
permettent de recueillir des informations provenant des utilisateurs et de les stocker dans la mémoire du serveur. Pour ce faire, vous devez spécifier une ou plusieurs valeurs à renvoyer lorsqu’un utilisateur clique sur un lien (tel qu’une préférence) en annexant cette valeur à l’URL spécifiée dans la balise d’ancrage. Lorsqu’un utilisateur clique sur le lien concerné, le navigateur envoie alors l’URL et la valeur annexée au serveur.
Paramètres de formulaire HTML
Les paramètres de formulaire sont envoyés au serveur à l’aide d’un formulaire HTML utilisant la méthode POST ou GET.
En cas d’emploi de la méthode POST, les paramètres sont envoyés au serveur Web dans l’en-tête du document et ne sont pas visibles ni accessibles à quiconque visualise la page par une méthode standard. La méthode POST doit être utilisée pour les valeurs qui influent sur le contenu d’une base de données (par exemple insertion, mise à jour ou suppression d’enregistrements) ou pour les valeurs envoyées par courrier électronique.
La méthode GET annexe les paramètres à l’URL demandée. Ces paramètres sont pour leur part visibles pour quiconque affiche la page. La méthode GET doit être utilisée pour les formulaires de recherche.
Vous pouvez utiliser Dreamweaver pour concevoir rapidement des formulaires HTML qui envoient les paramètres de formulaire au serveur. Vous devez connaître la méthode que vous utilisez pour transmettre les informations du navigateur au serveur.
Les paramètres de formulaire prennent le nom des objets de formulaire correspondants. Ainsi, si un formulaire contient un champ de texte portant le nom txtLastName, le paramètre de formulaire suivant est alors transmis au serveur lorsqu’un utilisateur clique sur le bouton Envoyer :
txtLastName=enteredvalue
Si une application Web s’attend à recevoir une valeur de paramètre précise (lorsqu’elle exécute une action en fonction d’une option parmi plusieurs options possibles, par exemple), utilisez un objet de formulaire de type bouton radio, case à cocher ou liste/menu afin de contrôler les valeurs susceptibles d’être envoyées par l’utilisateur. Cela évite que les utilisateurs ne commettent des erreurs lors de la saisie d’informations et empêche de ce fait toute erreur au niveau de l’application. L’exemple ci-dessous décrit un formulaire contenant un menu déroulant à trois choix :


Chaque choix du menu correspond à une valeur figée dans le code qui est envoyée au serveur en tant que paramètre de formulaire. La boîte de dialogue Valeurs de la liste présentée dans l’exemple suivant associe chaque élément de la liste à une valeur (Ajouter, Mettre à jour ou Supprimer) :


Une fois un paramètre de formulaire créé, Dreamweaver peut en récupérer la valeur et l’utiliser dans une application Web. Après avoir défini un paramètre de formulaire sous Dreamweaver, vous pouvez en insérer la valeur dans une page.
Paramètres d’URL
Utilisez les paramètres d’URL pour transmettre du navigateur au serveur les informations fournies par les utilisateurs. Lorsqu’il reçoit une demande et que des paramètres sont annexés à l’URL de la demande, le serveur met les paramètres à la disposition de la page demandée avant de fournir la page au navigateur.
Un paramètre d’URL est une paire nom-valeur (name-value) annexée à une URL. Le paramètre commence par un point d’interrogation (?). et se présente sous la forme nom=valeur. S’il existe plusieurs paramètres d’URL, ils sont séparés par une esperluette (&). L’exemple ci-dessous décrit un paramètre d’URL doté de deux paires nom-valeur :
http://server/path/document?name1=value1&name2=value2
Dans cet exemple de processus, l’application est une boutique en ligne. Comme les développeurs souhaitent atteindre un public aussi large que possible, le site a été conçu pour prendre en charge plusieurs devises. Lorsque des utilisateurs se connectent au site, ils peuvent donc sélectionner la devise dans laquelle afficher les tarifs des articles disponibles.
-
-
Le serveur stocke temporairement en mémoire le paramètre d’URL.
-
La page report.cfm utilise le paramètre pour obtenir le tarif des articles en euros. Ces montants peuvent soit être stockés dans une table de base de données contenant des devises différentes, soit être convertis depuis la devise spécifique à chaque article (dans n’importe quelle devise prise en charge par l’application).
-
Le serveur renvoie la page report.cfm au navigateur en affichant le montant des articles dans la devise demandée. Lorsque cet utilisateur ferme la session, le serveur efface la valeur du paramètre d’URL et libère ainsi la mémoire du serveur qui peut stocker de nouvelles demandes d’utilisateur.
Les paramètres d’URL sont également créés lorsque la méthode GET du protocole HTTP est utilisée en conjonction avec un formulaire HTML. La méthode GET indique que la valeur du paramètre doit être annexée à la demande d’URL lors de l’envoi du formulaire.
La personnalisation d’un site Web en fonction des préférences d’un utilisateur constitue un exemple typique d’utilisation des paramètres d’URL. Un paramètre d’URL composé d’un nom d’utilisateur et d’un mot de passe, par exemple, peut être utilisé pour authentifier un utilisateur et n’afficher que les informations auxquelles il a souscrit. Les sites Web financiers affichant le cours d’actions particulières en fonction des symboles boursiers sélectionnés précédemment par un utilisateur ont recours à ce type de paramètres, par exemple. Les développeurs d’applications Web utilisent souvent les paramètres d’URL pour transmettre des valeurs aux variables au sein des applications. Vous pouvez, par exemple, transmettre des termes à rechercher à des variable SQL au sein d’une application Web afin de générer des résultats de recherche.


Création de paramètres d’URL à l’aide de liens HTML
La création de paramètres d’URL au sein d’un lien HTML consiste à utiliser l’attribut href de la balise d’ancrage HTML. Vous pouvez entrer directement les paramètres d’URL dans l’attribut en passant en mode Code (Affichage > Code) ou en ajoutant les paramètres d’URL à la fin du lien d’URL de la zone Lien de l’inspecteur Propriétés.
Dans l’exemple ci-dessous, trois liens créent un même paramètre d’URL (action) pouvant avoir trois valeurs : Add (ajouter), Update (mettre à jour) et Delete (supprimer). Lorsque l’utilisateur clique sur un lien, une valeur de paramètre différente est envoyée au serveur et l’action demandée est exécutée.
<a href="http://www.mysite.com/index.cfm?action=Add">Add a record</a> <a href="http://www.mysite.com/index.cfm?action=Update">Update a record</a> <a href="http://www.mysite.com/index.cfm?action=Delete">Delete a record</a>
L’inspecteur Propriétés (Fenêtre > Propriétés) permet de créer les mêmes paramètres d’URL en sélectionnant le lien, puis en ajoutant les paramètres d’URL à la fin du lien d’URL de la zone Lien.


Une fois un paramètre d’URL créé, Dreamweaver peut en récupérer la valeur et l’utiliser dans une application Web. Après avoir défini un paramètre de URL sous Dreamweaver, vous pouvez en insérer la valeur dans une page.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?