Установите курсор в том месте области «Окно документа», где следует вставить изображение, и выполните одно из следующих действий.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Как вставлять, редактировать и заменять изображения, а также менять их размер в Dreamweaver.
Изображения — неотъемлемая составляющая веб-сайта, предоставляющая дополнительный контекст для его посетителей. Существует множество различных типов форматов графических файлов, однако на веб-страницах широко используются три из них — GIF, JPEG и PNG. Файлы форматов GIF и JPEG совместимы с веб-страницами и доступны для просмотра в большинстве браузеров. Дополнительные сведения об этих форматах файлов см. в следующем тексте.
GIF (формат обмена графическими данными). В формате GIF используется 256 цветов максимум. Этот формат лучше всего подходит для изображений без плавных переходов тонов. GIF-файлы идеально подходят для отображения больших областей ровного цвета (панели навигации, кнопки, значки, эмблемы) или других изображений с однородными цветами и оттенками.
JPEG (стандарт, разработанный объединенной группой экспертов в области фотографии). Формат JPEG превосходно подходит для фотографий и изображений с плавными переходами тонов, так как файлы JPEG могут содержать миллионы цветов. С повышением качества файла JPEG возрастает его размер и время загрузки. Хорошего баланса между качеством изображения и размером файла можно достичь путем сжатия файла JPEG.
PNG (формат переносимой сетевой графики). Формат файлов PNG — это не связанная патентными ограничениями замена для формата GIF, поддерживающая индексированные цвета, градации серого и полноцветные изображения, а также альфа-канал для прозрачности. В PNG-файлах сохраняется исходная информация о слоях, векторах, цветах и эффектах типа, например, отбрасываемых теней. Кроме того, все элементы, всегда полностью доступны для редактирования. Для распознавания в Dreamweaver файлы PNG должны иметь расширение .png.
Dreamweaver не является редактором типа WYSIWYG («что видишь на экране, то и получишь при печати»). Другими словами, можно добавлять или вставлять изображения с помощью Dreamweaver, но нельзя перемещать или позиционировать изображения из интерфейса.
Чтобы перемещать изображения в макете, необходимо использовать CSS, который отображает HTML-контент требуемым образом. Вы можете обратиться к базовым руководствам по HTML и CSS, чтобы узнать, как работать с изображениями с помощью кода. Кроме того, см. учебное пособие по работе с изображениями в Dreamweaver.
Сведения о вставке и использовании изображений с помощью приложения Dreamweaver см. в следующих разделах.
Вставка изображения
При вставке изображения в документ Dreamweaver в исходном коде HTML создается ссылка на файл изображения. Для гарантии правильности этой ссылки файл изображения должен находиться на текущем сайте. Если изображение не расположено на текущем сайте, Dreamweaver запрашивает, следует ли скопировать файл на сайт.
Dreamweaver позволяет также вставлять изображения динамически. Динамические изображения — это изображения, которые часто меняются. Например, системы ротации рекламных баннеров, где отдельный баннер случайным образом выбирается из списка потенциальных баннеров. Система динамически отображает изображение выбранного баннера при запросе страницы.
Можно также перетащить любой слой с панели «Извлечение» в любое место представления «Интерактивный просмотр» Dreamweaver с помощью интерактивных направляющих и средства быстрого просмотра элемента. Панель «Извлечение» позволяет загружать PSD-файлы, а затем перетаскивать любой слой из PSD-файла непосредственно в документ Dreamweaver.
После вставки изображения можно настроить тег изображения и атрибуты специальных возможностей для чтения с экрана пользователями с ослабленным зрением. Эти атрибуты можно редактировать в коде HTML.
Сведения об извлечении изображений из композиций PSD см. в разделе Извлечение изображений из файлов PSD.
-
- На панели Вставка выберите HTML из раскрывающегося списка. Нажмите кнопку Изображение. Дважды щелкните или перетащите значок в область окна «Документ» (или в окно «Представление кода», если вы работаете с кодом).
- Выберите пункт меню «Вставка» > «Изображение».
- Перетащите изображение с панели «Ресурсы» («Окно» > «Ресурсы») в нужное место области «Окно документа», а затем перейдите к шагу 3.
- Перетащите изображение с панели Файлы в требуемое место окна «Документ»; затем перейдите к шагу 3.
- Перетащите изображение с рабочего стола в нужное место области «Окно документа»; затем перейдите к шагу 3.
- В представлении «Интерактивный просмотр» перетащите изображение с панели Извлечение или вкладки Слои. Отпустите элемент сверху, снизу, справа или слева от элемента, основанного на интерактивных направляющих. Или переместите этот элемент в определенное место в структуре документа, нажав </> и воспользовавшись средством быстрого просмотра элемента.
-
Перейдите к нужному изображению или источнику контента и выберите его для вставки.
При работе в несохраненном документе Dreamweaver создает ссылку на файл изображения в виде file://. При сохранении документа в любом месте сайта Dreamweaver преобразует эту ссылку в относительный для документа путь.
Примечание.При вставке изображений можно использовать полный путь к изображению, расположенному на удаленном сервере. Другими словами, изображение недоступно на локальном жестком диске. Однако, если возникают проблемы с производительностью во время работы, можно отключить просмотр изображений в представлении Дизайн, для чего следует отменить выбор пункта Команды > Отображение внешних файлов.
-
Нажмите кнопку ОК.
Задание свойств изображения
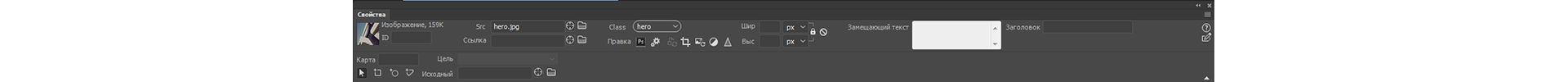
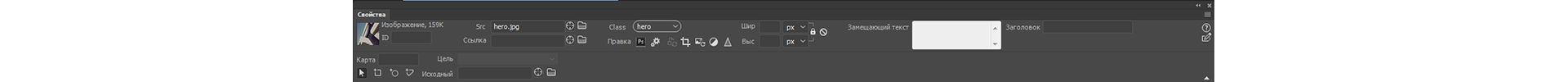
Инспектор свойств изображений позволяет задать свойства изображения. Если не все свойства отображаются, щелкните стрелку разворачивания в нижнем правом углу.


-
Чтобы просмотреть инспектор свойств для выбранного изображения, щелкните по изображению и выберите Окно > Свойства.
-
Введите название в текстовом поле под миниатюрой. Это название можно использовать для ссылки на изображение при использовании варианта поведения Dreamweaver (например, «Замена изображений») или при использовании языка сценариев типа JavaScript или VBScript.
-
Задайте любой из параметров изображения.
W и H (ширина и высота).
Ширина и высота изображения в пикселах. Dreamweaver автоматически обновляет значение этих полей по исходным размерам изображения при вставке его в страницу.
Если заданные значения W и H не соответствуют фактической ширине и высоте изображения, оно может некорректно отображаться в браузере. Чтобы восстановить исходные значения, щелкните метки текстовых полей W и H или нажмите кнопку сброса размера изображения, отображаемую справа от полей W и H.
Примечание.Эти значения можно изменить для масштабирования размера поля отображения для данного экземпляра изображения. Однако в результате изменения время загрузки не уменьшится, поскольку браузер загружает все данные изображения прежде, чем выполнить масштабирование. Чтобы уменьшить время загрузки и гарантировать, что все экземпляры изображения отобразятся в одинаковом размере, используйте для масштабирования приложение для редактирования изображений.
Src.
Указывает исходный файл изображения. Щелкните значок папки, чтобы перейти к исходному файлу, или введите путь.
Ссылка
Указывает гиперссылку на изображение. Перетащите значок «Указать файл» на файл на панели «Файлы». Щелкните значок папки для перехода к документу на сайте или введите URL-адрес вручную.
Замещающий текст
Указывает замещающий текст, отображаемый вместо изображения в текстовых браузерах или при настройке браузера на загрузку изображений вручную. Для пользователей с ослабленным зрением, использующих синтезаторы речи и текстовые браузеры, этот текст проговаривается вслух. В некоторых браузерах этот текст также отображается при наведении на изображение указателя мыши.
Средства «Название карты» и «Активная область».
Позволяют разметить и создать клиентскую карту ссылок.
Назначение. Указывает фрейм или окно, в котором загружается связанная страница. Этот параметр недоступен, если изображение не привязано к другому файлу. В списке «Целевой объект» отображаются названия всех фреймов из текущего набора. Можно также выбрать одно из зарезервированных названий целевых объектов.
- _blank — загрузка связанного файла в новом окне браузера без названия.
- _new — загрузка связанного файла в новом окне браузера.
- _parent — загрузка связанного файла в родительском наборе фреймов или окне фрейма, содержащего ссылку. Если фрейм, содержащий ссылку, не является вложенным, связанный файл загружается в полном окне браузера.
- _self — загрузка связанного файла в том же фрейме или окне, что и ссылка. Данное назначение является назначением по умолчанию. Это значение не требуется указывать в явном виде.
- _top — загрузка связанного файла в полном окне браузера с удалением всех фреймов.
Изменить.
Запускает редактор изображений, указанный в установках «Внешние редакторы», и открывает выбранное изображение.
Изменение параметров изображения.
Открывает диалоговое окно Оптимизация изображения и позволяет оптимизировать изображение.
Примечание.Рабочий процесс оптимизации изображения прекращается в Dreamweaver 21.0 и более поздних версиях.
Обновить из оригинала.
Если изображение на странице Dreamweaver не соответствует исходному файлу Photoshop, Dreamweaver определяет обновление исходного файла. Приложение отображает одну из стрелок значка смарт-объекта красным цветом. Если выбрать веб-изображение в представлении «Дизайн» и нажать кнопку Обновить из оригинала в инспекторе свойств, то изображение обновится автоматически. Обновленное изображение отражает изменения, внесенные в исходный файл Photoshop.
Кадрирование.
Урезает размер изображения, удаляя нежелательные области из выделенного изображения.
Повторная выборка.
Интерполирует изображение с измененным размером, улучшая его качество при новом размере и форме.
Яркость и контрастность.
Регулирует параметры яркости и контрастности изображения.
Увеличить четкость.
Регулирует четкость изображения.
Примечание.Можно также изменить атрибуты изображения в интерактивном просмотре с помощью быстрого инспектора свойств.
Редактирование атрибутов специальных возможностей изображений в коде
Если для изображения вставлены атрибуты специальных возможностей, их значения можно редактировать в HTML-коде.
-
В окне документа щелкните по изображению или выберите тег изображения в коде.
-
Выполните одно из следующих действий, чтобы ввести название или краткое описание изображения размером не более 50 символов в поле «Замещающий текст». Введенная здесь информация считывается средством чтения с экрана.
- Редактируйте соответствующие атрибуты изображения в представлении кода.
- Измените атрибуты изображения в представлении «Интерактивный просмотр» с помощью быстрого инспектора свойств.
- Измените значение атрибута Alt в инспекторе свойств.
Изменение размера изображения
Dreamweaver дает возможность визуально изменять размер элементов (изображений, внешних модулей, файлов Shockwave и SWF, апплетов и элементов ActiveX).
Визуальное изменение размера изображения помогает увидеть, как изображение влияет на макет при различном масштабе, но не масштабирует сам файл изображения до указанных пропорций. Если визуально изменить размер изображения в Dreamweaver без масштабирования его файла до нужного размера в приложении для редактирования изображений, в браузере пользователя при загрузке страницы изображение будет масштабироваться. Это может увеличить время загрузки страницы и привести к некорректному отображению изображения в пользовательском браузере.
Для уменьшения времени загрузки и гарантии отображения всех экземпляров изображения в одинаковом размере воспользуйтесь графическим редактором для масштабирования изображений. Визуальное изменение размера элементов выполняется в соответствии со следующей процедурой.
Визуальное изменение размера элемента
-
Выберите элемент (например, изображение или файл SWF) в области «Окно документа».
Маркеры изменения размера отображаются с нижней и правой стороны элемента, а также в нижнем правом углу. Если элементы управления размером не отображаются, щелкните за пределами элемента, а затем повторно его выделите. Кроме того, можно щелкнуть соответствующий тег в селекторе тегов, чтобы выделить элемент.
-
Измените размеры элемента, выполнив одно из следующих действий.
- Чтобы настроить ширину элемента, перетащите маркер выделения с правой стороны.
- Чтобы настроить высоту элемента, перетащите нижний маркер выделения.
- Чтобы одновременно настроить ширину и высоту элемента, перетащите угловой маркер выделения.
- Для сохранения пропорций элемента (соотношения ширины к длине) во время настройки размеров перетаскивайте угловой маркер выделения с нажатой клавишей «Shift».
- Чтобы задать конкретные значения для ширины и высоты элемента (например, 1 х 1 пиксел), используйте инспектор свойств. Введите числовые значения в поля W и H. Визуально можно изменить размеры элементов до размера 8 х 8 пикселей минимум.
Использование инспектора свойств для изменения ширины и высоты элемента Использование инспектора свойств для изменения ширины и высоты элемента -
Чтобы восстановить исходные размеры измененного элемента, удалите значения в полях W и H в инспекторе свойств. Также можно нажать кнопку Сбросить размер в инспекторе свойств изображения.
Возврат к исходному размеру изображения
Нажмите кнопку «Сбросить размер» в инспекторе свойств изображения.


Интерполяция изображения с измененным размером
При изменении размера изображения в Dreamweaver его также можно интерполировать для адаптации к новым размерам. При интерполяции добавляются или вычитаются пикселы из файлов изображений JPEG или GIF с измененным размером для как можно более близкого соответствия оригиналу. При этом уменьшается размер файла и улучшается скорость загрузки.
-
Измените размер изображения, как описано в разделе Изменение размера изображения.
-
Нажмите кнопку «Повторная выборка» в инспекторе свойств изображения.
Интерполяция изображения в Dreamweaver Интерполяция изображения в Dreamweaver Примечание.Интерполировать местозаполнители изображений или отличные от растровых изображений элементы невозможно.
Редактирование изображений в Dreamweaver
Dreamweaver реализует базовые функции редактирования изображений, позволяющие изменять изображения без использования внешних редакторов изображений вроде Photoshop. Средства редактирования изображений в Dreamweaver предназначены для упрощения работы с дизайнерами содержимого, ответственными за создание файлов изображений для использования на веб-сайте.
Dreamweaver позволяет выполнять интерполяцию изображений, кадрировать и оптимизировать их, а также повышать четкость. Кроме того, можно изменять яркость и контрастность изображений.
Для работы функций редактирования изображений Dreamweaver не требуется наличие установленного приложения Photoshop или других редакторов изображений.
-
Выберите «Правка» > «Изображение». Можно задать следующие функции редактирования изображений Dreamweaver.
Оптимизировать
Выберите набор настроек, укажите формат файла и задайте уровень качества. По мере перемещения ползунка по полосе изменения уровня качества в диалоговом окне можно увидеть размер файла изображения. Когда закончите, нажмите кнопку «ОК».
Повторная выборка.
Добавление или вычитание пикселов из файлов изображений JPEG или GIF с измененным размером для как можно более близкого соответствия оригиналу. При этом уменьшается размер файла и улучшается скорость загрузки.
При изменении размера изображения в Dreamweaver его можно интерполировать для адаптации к новым размерам. При интерполяции растрового объекта к нему добавляются или из него удаляются пикселы для увеличения или уменьшения размера. При интерполяции изображения к более высокому разрешению обычно происходит незначительная потеря качества. При интерполяции к более низкому разрешению, однако, всегда происходит потеря данных и обычно — снижение качества.
Кадрирование.
Редактирование изображений путем уменьшения их площади. Функцию кадрирования можно использовать для усиления акцента на объекте съемки и удаления нежелательных элементов, окружающих центральный объект.
Яркость и контрастность.
Изменение контрастности или яркости пикселов в изображении. Параметр «Яркость и Контрастность» влияет на подсвеченные элементы, темные и средние тона изображения. Средство «Яркость/контрастность» обычно используется для коррекции чрезмерно темных или светлых изображений.
Увеличить четкость.
Регулировка фокуса изображения путем увеличения контрастности обнаруженных в нем краев. Если выполняется сканирование изображения или съемка цифрового фото, по умолчанию в большинстве программ захвата изображений выполняется сглаживание краев изображенных объектов. Сканирование предотвращает потерю очень мелких деталей в пикселах, из которых составляются цифровые изображения. Однако, чтобы акцентировать детали в файлах цифровых изображений, часто необходимо увеличить их четкость. Параметр «Увеличить четкость» позволяет усилить контрастность краев, повышая четкость изображения.
Примечание.Функции редактирования изображений Dreamweaver можно использовать только для изображений в формате JPEG, GIF и PNG. Другие форматы файлов растровых изображений с помощью данных функций редактировать нельзя.
Кадрирование изображения
Dreamweaver позволяет кадрировать или обрезать изображения из файлов растровых изображений.
При кадрировании изображения изменяется и его исходный файл на диске. Рекомендуется сохранять резервную копию файла изображения на случай необходимости в возврате к исходному изображению.
-
Откройте страницу с изображением, которое нужно кадрировать, выделите изображение и выполните одно из следующих действий.
- Нажмите на значок инструмента «Рамка»
 в инспекторе свойств изображения.
в инспекторе свойств изображения.
- Выберите меню Правка > Изображение > Кадрирование.
- Вокруг выделенного изображения появятся маркеры кадрирования.
Кадрирование изображений в Dreamweaver Кадрирование изображений в Dreamweaver - Нажмите на значок инструмента «Рамка»
-
Отрегулируйте маркеры так, чтобы окружить ими область изображения, которую требуется оставить.
-
Дважды щелкните в области кадрирования или нажмите клавишу Enter, чтобы кадрировать выделенное изображение.
-
Диалоговое окно уведомит вас, что файл кадрируемого изображения будет изменен на диске. Нажмите кнопку ОК.
Удаляется каждый пиксел выбранного растрового изображения, расположенный за пределами области обрезки, но другие объекты в изображении остаются.
-
Предварительно просмотрите изображение и убедитесь, что оно соответствует ожиданиям. Если это не так, выберите Редактирование > Отменить «Кадрирование», чтобы вернуться к исходному изображению.
Примечание.Можно отменить эффект команды «Кадрирование» и вернуться к исходному файлу изображения до выхода из программы Dreamweaver или при изменении файла во внешнем приложении для редактирования изображений.
Оптимизация изображения
Можно оптимизировать изображения на веб-страницах в Dreamweaver.
-
Откройте страницу, содержащую изображение, которое нужно оптимизировать. Выберите изображение и выполните одно из следующих действий.
- Нажмите кнопку Изменить параметры изображения в инспекторе свойств.
- Последовательно выберите Правка > Изображение > Оптимизировать.
Изменение параметров изображения с помощью инспектора свойств Изменение параметров изображения с помощью инспектора свойств -
Произведите необходимые изменения в диалоговом окне «Оптимизация изображения» и нажмите кнопку «ОК».
Оптимизация изображения в Dreamweaver Оптимизация изображения в Dreamweaver
Увеличение четкости изображения
При увеличении четкости изображения усиливается контрастность пикселов вокруг краев объектов, что увеличивает резкость или четкость изображения.
-
Откройте страницу, содержащую изображение, в котором нужно увеличить четкость, выделите его и выполните одно из следующих действий.
- Нажмите кнопку Увеличить четкость в инспекторе свойств изображения.
- Выберите Правка > Изображение > Четкость.
-
Чтобы указать степень четкости, которая будет применена к изображению в Dreamweaver, перетащите ползунок элемента управления. Также можно ввести значение в диапазоне от 0 до 10 в текстовое поле. При настройке резкости изображения в диалоговом окне Увеличить четкость можно предварительно просматривать изменения в изображении.
Увеличение четкости изображений в Dreamweaver Увеличение четкости изображений в Dreamweaver -
Получив требуемый результат, нажмите кнопку «ОК».
-
Сохраните внесенные изменения командой меню Файл > Сохранить или вернитесь к исходному изображению командой Редактирование > Отменить «Увеличить четкость».
Примечание.Отменить эффект команды «Увеличить четкость» и вернуться к исходному файлу изображения можно только до сохранения страницы, содержащей изображение. После сохранения страницы изменения, внесенные в изображение, сохраняются окончательно.
Настройка яркости и контрастности изображения
Параметр «Яркость и Контрастность» позволяет изменить контрастность или яркость пикселов в изображении. Этот параметр влияет на подсвеченные элементы, тени и средние тона изображения. Как правило, параметр «Яркость и контрастность» используется для коррекции чрезмерно темных или светлых изображений.
-
Откройте страницу, содержащую настраиваемое изображение, выделите его и выполните одно из следующих действий.
- Нажмите кнопку Яркость и контрастность в инспекторе свойств изображения.
- Выберите Правка > Изображение > Яркость/Контрастность.
-
Перетащите ползунки «Яркость» и «Контрастность» для регулировки параметров. Значения изменяются в диапазоне от –100 до 100.
Настройка яркости и контрастности изображений Настройка яркости и контрастности изображений -
Нажмите кнопку «ОК».
Создание изображения выделения
Изображение выделения — это изображение, которое во время просмотра в браузере изменяется при перемещении по нему указателя мыши. Для создания изображения выделения необходимы два изображения. Основное изображение, которое отображается при первой загрузке страницы, и вспомогательное изображение, которое появляется при перемещении указателя по основному изображению. Оба изображения при замещении должны иметь одинаковый размер. Если размеры изображений отличаются, Dreamweaver изменит размеры второго изображения в соответствии с первым.
Изображения выделения автоматически настраиваются на реакцию на событие onMouseOver. Можно задать изображение для реакции на другое событие. Например, щелчок мышью или изменение изображения выделения.
-
В области «Окно документа» установите курсор в том месте, где необходимо вставить изображение выделения.
-
Вставьте изображение выделения одним из следующих способов.
- На панели Вставка выберите HTML из раскрывающегося списка. Выберите Изображение выделения из списка вариантов.
- Выберите Вставка > HTML > Изображение выделения.
-
В диалоговом окне Вставить изображение выделения выберите изображения и настройте свойства замещающего изображения. Можно настраивать следующие свойства.
Настройка свойств изображения выделения Настройка свойств изображения выделения Имя изображения.
Имя изображения выделения.
Первоначальное изображение.
Изображение, которое должно отображаться при загрузке страницы. Введите путь в текстовое поле или нажмите кнопку «Обзор», чтобы выбрать изображение.
Изображение выделения.
Изображение, которое должно отображаться при наведении указателя на первоначальное изображение. Введите путь или нажмите кнопку «Обзор» и выберите изображение.
Загрузка изображения выделения.
Предварительно загружает изображения в кэш браузера, чтобы при наведении на них указателя мыши не происходила задержка.
Замещающий текст
(Необязательно). Текст, описывающий изображение для пользователей текстового браузера.
При нажатии перейти на URL-адрес.
Файл, который следует открывать по щелчку на изображении выделения. Введите путь или нажмите кнопку «Обзор» и выберите файл.
Примечание.Если не задать ссылку для изображения, Dreamweaver вставит в исходный HTML-код пустую ссылку (#), активируемую по наведению указателя мыши. Если удалить пустую ссылку, изображение выделения не будет функционировать.
-
Для предварительного просмотра изображения выделения выберите Файл > Просмотр в реальном времени или нажмите клавишу F12.
-
В браузере перемещайте указатель по первоначальному изображению, чтобы отобразить заменяющее.Примечание.
Эффект изображения выделения в представлении «Дизайн» недоступен.
Использование внешнего графического редактора
Работая в Dreamweaver, можно открыть выбранное изображение во внешнем редакторе. После возврата в Dreamweaver после сохранения измененного файла изображения все внесенные изменения отображаются в окне «Документ».
Можно также задать типы файлов, которые будут открываться в основном внешнем редакторе. Можно выбрать несколько редакторов изображений. Например, можно настроить запуск Photoshop для редактирования файла JPEG и запуск другого редактора изображений для редактирования анимированного GIF-файла.
Запуск внешнего графического редактора
-
Чтобы открыть внешний редактор, выполните одно из следующих действий.
- Дважды щелкните изображение, которое необходимо отредактировать.
- Щелкните правой кнопкой мыши (Windows) редактируемое изображение или нажмите для него клавишу Control (Macintosh). Затем последовательно нажмите Редактировать с помощью > Обзор и выберите редактор.
- Выделите изображение для редактирования и нажмите Правка в инспекторе свойств.
- Дважды щелкните файл изображения на панели Файлы, чтобы запустить основной редактор изображений. Если редактор изображений не указан, Dreamweaver запускает редактор по умолчанию для данного типа файлов.
Если после возврата в окно Dreamweaver изображение не обновилось, выделите его и нажмите кнопку «Обновить» в инспекторе свойств.
Задание внешнего графического редактора для существующего типа файлов
Можно выбрать редактор изображений, в котором будут открываться и редактироваться графические файлы. Чтобы выбрать внешний редактор изображений, выполните следующие действия.
-
Выберите Правка > Настройки (Windows) или Dreamweaver > Настройки (macOS), затем выберите Типы файлов и редакторы из списка «Категории» на левой панели.
-
В списке «Расширения» выберите расширение, для которого следует назначить внешний редактор.
Установка внешнего редактора для файлов определенного типа Установка внешнего редактора для файлов определенного типа -
Нажмите кнопку «Добавить» (+) над списком «Редакторы».
-
В диалоговом окне Выбрать внешний редактор перейдите к приложению, которое следует запускать как редактор для указанного типа файлов.
-
В диалоговом окне Настройки нажмите пункт Сделать основным, чтобы назначить этот редактор основным для указанного типа файлов.
-
Чтобы установить для этого типа файлов дополнительный редактор, повторите шаги 3 и 4.
Dreamweaver будет автоматически открывать основной редактор для изменения изображений указанного типа. Другие перечисленные редакторы можно выбрать из контекстного меню изображения в области «Окно документа».
Добавление нового типа файлов в список «Расширения»
-
Выберите Правка > Настройки (Windows) или Dreamweaver > Настройки (macOS), затем выберите Типы файлов и редакторы из списка «Категории» на левой панели.
-
В диалоговом окне установок «Типы файлов и редакторы» нажмите кнопку «Добавить» (+) над списком «Расширения».
В списке «Расширения» появится текстовое поле.
-
Выберите расширение типа файлов, которые будут открываться в редакторе.
-
Чтобы выбрать внешний редактор для типа файлов, нажмите кнопку «Добавить» (+) над списком «Редакторы».
-
В открывшемся диалоговом окне выберите приложение, которое будет использоваться для редактирования изображений указанного типа.
-
Нажмите кнопку Сделать основным, чтобы сделать этот редактор основным для изображений указанного типа.
Изменение существующей настройки редактора
-
Выберите Правка > Настройки (Windows) или Dreamweaver > Настройки (macOS), затем выберите Типы файлов и редакторы из списка «Категории» на левой панели.
-
В диалоговом окне настроек Типы файлов и редакторы из списка «Расширения» выберите тип файлов, который изменяется для просмотра существующих редакторов.
-
В списке «Редакторы» выберите редактор, который следует изменить, затем выполните одно из следующих действий.
- Чтобы добавить или удалить редактор, нажмите соответственно кнопку Добавить (+) или Удалить (–) над списком «Редакторы».
- Чтобы изменить редактор, запускаемый по умолчанию, нажмите кнопку Сделать основным.
Применение вариантов поведения к изображениям
Любой из доступных вариантов поведения можно применить к изображению или его активной области. При применении поведения к активной области Dreamweaver вставляет исходный код HTML в тег area. Три варианта поведения применяются исключительно к изображениям: «Предварительная загрузка изображения», «Замена изображений» и «Восстановление замененных изображений».
Предварительная загрузка изображений.
Предварительно загружает в кэш браузера изображения, не отображаемые на странице в данный момент (например, предназначенные для замены посредством вариантов поведения, элементов AP или JavaScript). Предварительная загрузка изображений предотвращает задержки, вызванные загрузкой в момент отображения изображений.
Замена изображений.
Заменяет одно изображение другим путем изменения атрибута src тега img. С помощью данного действия можно создавать изображения выделения для кнопок и другие эффекты изображений (включая замену более одного изображения одновременно).
Восстановление замененных изображений.
Восстанавливает последний набор замененных изображений из предыдущих исходных файлов. Это действие автоматически добавляется по умолчанию при присоединении действия «Замена изображений» к объекту. В этом случае не нужно вручную выбирать параметр «Заменить».
С помощью вариантов поведения также можно создавать более сложные системы навигации, например, меню переходов.








