Чтобы задать правила анализа Linting, необходимо внести изменения в файлы конфигурации HTML, CSS, JS и шаблонов DW. Дополнительные сведения см. в разделе Задание правил анализа Linting.
- Руководство пользователя Dreamweaver
- Введение
- Dreamweaver и Creative Cloud
- Рабочие среды и представления Dreamweaver
- Настройка сайтов
- О сайтах Dreamweaver
- Настройка локальной версии сайта
- Подключение к серверу публикации
- Настройка тестового сервера
- Импорт и экспорт параметров сайта Dreamweaver
- Перенос существующих веб-сайтов с удаленного сервера в корневой каталог локального сайта
- Специальные возможности в Dreamweaver
- Дополнительные настройки
- Настройка установок сайта для передачи файлов
- Задание параметров прокси-сервера в Dreamweaver
- Синхронизация настроек Dreamweaver с Creative Cloud
- Использование Git в Dreamweaver
- Управление файлами
- Создание и открытие файлов
- Управление файлами и папками
- Получение файлов с сервера и размещение их на нем
- Возврат и извлечение файлов
- Синхронизация файлов
- Сравнение файлов
- Скрытие файлов и папок на сайте Dreamweaver
- Включение заметок разработчика для сайтов Dreamweaver
- Предотвращение использования уязвимости Gatekeeper
- Макет и оформление
- Использование средств визуализации для создания макета
- Об использовании CSS для создания макета страницы
- Создание динамичных веб-сайтов с помощью Bootstrap
- Создание и использование медиазапросов в Dreamweaver
- Представление содержимого в таблицах
- Цвета
- Гибкий дизайн с использованием «резиновых» макетов
- Extract в Dreamweaver
- CSS
- Общие сведения о каскадных таблицах стилей
- Создание макетов страниц с помощью конструктора CSS
- Использование препроцессоров CSS в Dreamweaver
- Установка настроек стиля CSS в Dreamweaver
- Перемещение правил CSS в Dreamweaver
- Преобразование встроенного CSS в правило CSS в Dreamweaver
- Работа с тегами div
- Применение градиентов к фону
- Создание и редактирование эффектов перехода CSS3 в Dreamweaver
- Форматирование кода
- Содержимое страницы и ресурсы
- Задание свойств страницы
- Задание свойств заголовка CSS и свойств ссылки CSS
- Работа с текстом
- Поиск и замена текста, тегов и атрибутов
- Панель DOM
- Редактирование в режиме интерактивного просмотра
- Кодировка документов в Dreamweaver
- Выбор и просмотр элементов в окне документа
- Задание свойств текста в инспекторе свойств
- Проверка орфографии на веб-странице
- Использование горизонтальных линеек в Dreamweaver
- Добавление и изменение сочетаний шрифтов в Adobe Dreamweaver
- Работа с ресурсами
- Вставка и обновление даты в Dreamweaver
- Создание и управление избранными ресурсами в Dreamweaver
- Вставка и редактирование изображений в Dreamweaver
- Добавление мультимедийных объектов
- Добавление видео Dreamweaver
- Добавление видео HTML5
- Вставка файлов SWF
- Добавление звуковых эффектов
- Добавление аудио HTML5 в Dreamweaver
- Работа с элементами библиотеки
- Использование текста на арабском языке и иврите в Dreamweaver
- Создание ссылок и навигация
- Графические элементы и эффекты jQuery
- Написание кода веб-сайтов
- О программировании в Dreamweaver
- Среда написания кода в Dreamweaver
- Настройка параметров написания кода
- Настройка цветового оформления кода
- Написание и редактирование кода
- Подсказки по коду и автозавершение кода
- Свертывание и развертывание кода
- Повторное использование фрагментов кода
- Анализ Linting для проверки кода
- Оптимизация кода
- Редактирование кода в представлении «Дизайн»
- Работа с содержимым заголовков для страниц
- Вставка серверных включений в Dreamweaver
- Использование библиотек тегов в Dreamweaver
- Импорт пользовательских тегов в Dreamweaver
- Использование вариантов поведения JavaScript (общие инструкции)
- Применение встроенных вариантов поведения JavaScript
- Сведения об XML и XSLT
- Выполнение XSL-преобразования на стороне сервера в Dreamweaver
- Выполнение XSL-преобразования на стороне клиента в Dreamweaver
- Добавление символьных сущностей для XSLT в Dreamweaver
- Форматирование кода
- Процессы взаимодействия продуктов
- Установка и использование расширений в Dreamweaver
- Обновления в Dreamweaver, устанавливаемые через приложение
- Вставить документы Microsoft Office в Dreamweaver (только для Windows)
- Работа с Fireworks и Dreamweaver
- Редактирование содержимого на сайтах Dreamweaver с помощью Contribute
- Интеграция Dreamweaver с Business Catalyst
- Создание персонализированных кампаний почтовой рассылки
- Шаблоны
- О шаблонах Dreamweaver
- Распознавание шаблонов и документов на их основе
- Создание шаблона Dreamweaver
- Создание редактируемых областей в шаблонах
- Создание повторяющихся областей и таблиц в Dreamweaver
- Использование дополнительных областей в шаблонах
- Определение редактируемых атрибутов тега в Dreamweaver
- Создание вложенных шаблонов в Dreamweaver
- Редактирование, обновление и удаление шаблонов
- Экспорт и импорт XML-содержимого в Dreamweaver
- Применение или удаление шаблона из существующего документа
- Редактирование содержимого в шаблонах Dreamweaver
- Правила синтаксиса для тегов шаблона в Dreamweaver
- Настройка предпочтений выделения для областей шаблона
- Преимущества использования шаблонов в Dreamweaver
- Мобильные и многоэкранные устройства
- Динамические сайты, страницы и веб-формы
- Общие сведения о веб-приложениях
- Настройка компьютера для разработки приложений
- Устранение неполадок подключений к базам данных
- Удаление сценариев подключения в Dreamweaver
- Дизайн динамических страниц
- Обзор динамических источников содержимого
- Определение источников динамического содержимого
- Добавление динамического содержимого на страницы
- Изменение динамического содержимого в Dreamweaver
- Отображение записей баз данных
- Введение интерактивных данных и устранение неполадок с ними в Dreamweaver
- Добавление заказных вариантов поведения сервера в Dreamweaver
- Создание форм с помощью Dreamweaver
- Использование форм для сбора информации от пользователей
- Создание и включение форм ColdFusion в Dreamweaver
- Создание веб-форм
- Расширенная поддержка HTML5 для компонентов формы
- Разработка формы с помощью Dreamweaver
- Визуальное построение приложений
- Создание главной страницы и страницы сведений в Dreamweaver
- Создание страниц поиска и результатов поиска
- Создание страницы для вставки записи
- Создание страницы обновления записи в Dreamweaver
- Создание страниц удаления записей в Dreamweaver
- Применение ASP-команд для изменения базы данных в Dreamweaver
- Создание страницы регистрации
- Создание страницы входа
- Создание страницы с доступом только для авторизованных пользователей
- Защита папок в ColdFusion с помощью Dreamweaver
- Использование компонентов ColdFusion в Dreamweaver
- Тестирование, просмотр и публикация веб-сайтов
- Устранение неполадок
Узнайте, как проверять файлы HTML, CSS и JS, а также шаблоны DW в Adobe Dreamweaver. Просмотрите ошибки и предупреждения на панели вывода и перейдите к строкам, содержащим ошибки кода, одним щелчком мыши.
Как опытные, так и начинающие программисты часто сталкиваются с непреднамеренными ошибками в коде, которые возникли случайно или из-за отсутствия необходимых знаний. Если веб-страница или даже ее часть выглядит не так, как вы ожидали, вам придется выполнить отладку кода, чтобы найти синтаксические или логические ошибки. Отладка может отнимать чрезвычайно много усилий и времени, особенно в сложных проектах.
Dreamweaver значительно упрощает поиск распространенных ошибок с помощью так называемого анализа Linting. Анализ Linting — это процесс анализа кода для выявления возможных ошибок или подозрительного использования кода. Linting-анализ в Dreamweaver позволяет выявить проблемы с синтаксисом HTML и парсингом CSS, предупреждения в файлах JavaScript и другие ошибки.
Найденные ошибки и предупреждения отображаются на отдельной панели (панели вывода), прикрепленной к нижней части рабочей среды. Каждая строка панели позволяет быстро перейти к нужной части кода и легко устранить ошибку. Кроме того, номера строк, содержащих ошибки, выделяются красным, а содержащих предупреждения — желтым. При наведении указателя мыши на выделенные номера строк отображается краткое описание ошибки или предупреждения.
Благодаря функции анализа Linting при редактировании ошибки и предупреждения отображаются в панели вывода одновременно с редактированием кода.
Dreamweaver позволяет анализировать файлы HTML (.htm и .html), CSS и JavaScript, а также шаблоны DW.
Чтобы проверить код в этих файлах, выполните следующие действия.
-
-
Включение или отключение анализа. Вы можете выполнять анализ Linting файлов при редактировании, загрузке и сохранении.
- Можно включить/отключить анализ Linting с помощью параметра Настройки > Анализ Linting. Дополнительные сведения см. в разделе Включение анализа Linting и настройка его параметров.
Ошибки и предупреждения, найденные в файлах, отображаются на панели вывода. Дополнительные сведения см. в разделе Результаты анализа Linting и панель вывода.
Включение анализа Linting, анализа Linting при редактировании и задание его правил
Нажмите Правка > Настройки (Windows) или Dreamweaver > Настройки (Mac). В списке «Категория» нажмите Linting и выберите Включить анализ Linting, а затем нажмите Применить.
Анализ Linting при редактировании
В Dreamweaver функция анализа Linting при редактировании включена по умолчанию. Чтобы отключить ее, нажмите Правка > Настройки (Windows) или Dreamweaver > Настройки (Mac). В списке категорий нажмите Linting, выберите Анализ Linting при редактировании, а затем нажмите Применить.


Задание правил анализа Linting
Чтобы анализировать файлы HTML, CSS и JS, нужно изменить правила анализа Linting в соответствующих файлах конфигурации.
- HTML: DW.htmlhintrc
- CSS: DW.csslintrc
- JS: .eslintrc
Чтобы найти и изменить эти файлы, выполните следующие действия.
-
Нажмите «Правка» > «Настройки» (Windows) или Dreamweaver > «Настройки» (Mac).
-
Выберите Анализ Linting в списке категорий.
-
В разделе «Изменить набор правил» выберите требуемый тип файла, а затем нажмите «Изменить и применить изменения».
В Dreamweaver откроется соответствующий файл конфигурации.
-
Измените или добавьте правила анализа Linting в файлы конфигурации. Дополнительные сведения о правилах анализа Linting см. в следующих документах.
- Анализ Linting HTML: https://github.com/yaniswang/HTMLHint/wiki/Rules
- Анализ Linting CSS: https://github.com/CSSLint/csslint/wiki/Rules
- Анализ Linting JS: https://eslint.org/docs/rules
В этих файлах конфигурации можно также указать, какие типы ошибок или предупреждений должны отображаться инструментом.
Файл конфигурации правил для анализа Linting более ранних версий Dreamweaver 19.0 — JS: DW.jshintrc. Можно ссылаться на http://jshint.com/docs/options/
Анализ ECMAScript 6
Dreamweaver поддерживает синтаксис ECMAScript 6. Dreamweaver также поддерживает анализ кода ECMAScript, а также ESLint по умолчанию как инструмент анализа JavaScript.
-
Нажмите Веб-сайт > Управление веб-сайтами.
Выберите веб-сайт в диалоговом окне «Управление веб-сайтами» Выберите веб-сайт в диалоговом окне «Управление веб-сайтами» -
Выберите Дополнительные параметры в левой части диалогового окна настройки веб-сайта.
-
Выберите JS Lint в меню Дополнительные параметры в левой панели.
Нажмите на раскрывающийся список рядом со свойством ECMAScript Version и выберите 3, 5 или 6. Dreamweaver использует стандартный набор правил для выбранной версии.
Выберите версию ECMAScript Выберите версию ECMAScript -
Чтобы настроить набор правил, вы можете выбрать из раскрывающегося списка Файл конфигурации и нажать Редактировать файл конфигурации.
Редактировать файл конфигурации JS Lint Редактировать файл конфигурации JS Lint Изменения, внесенные в настройки сайта, сохраняются, и новый файл .eslintrc.js создается в корневой папке сайта, если еще не создан.
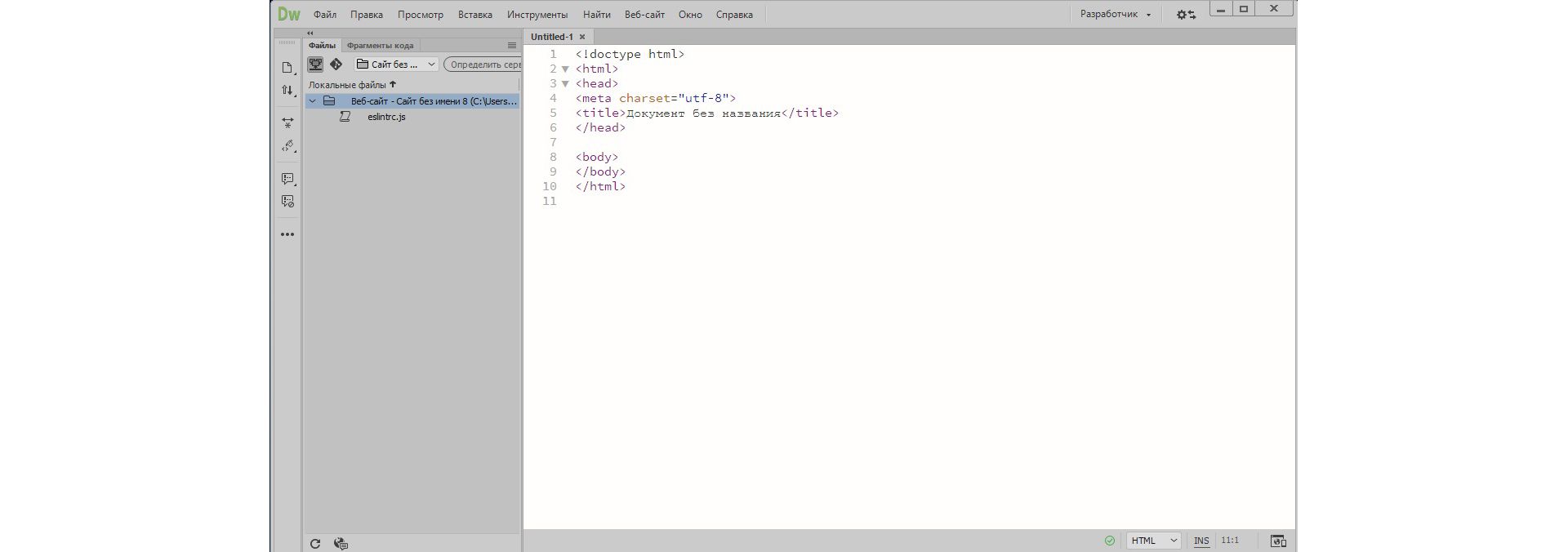
Файл eslintrc.js открывается в корневой папке сайта для редактирования. Дополнительные сведения см. в разделе Правила ESLint.
Файл конфигурации .eslintrc.js Файл конфигурации .eslintrc.js Примечание.- Настройки версии ECMAScript, заданные в диалоговом окне настройки сайта, имеют преимущество перед файлом .eslintrc.js, используемым в корневой папке сайта.
- Если на сайте у вас нет файла конфигурации ESLint, Dreamweaver будет искать файл конфигурации во всех локациях, ведущих к корневой папке.
Дополнительные сведения о каскадах и иерархии файлов конфигурации см. на сайте ESLint.
Результаты анализа Linting и панель вывода
Результаты анализа Linting (ошибки и предупреждения) представлены на панели вывода. Панель вывода по умолчанию находится в закрепленном режиме в нижней части всех рабочих сред. Если панель вывода закрыта, ее можно открыть, выполнив одно из следующих действий.
- Нажмите значок состояния анализа Linting в строке состояния окна документа
- Нажмите сочетание клавиш Shift+F6.
- Откройте меню «Окно» > «Результаты» > «Выходные данные»


Значок анализа Linting в строке состояния показывает результаты анализа.
 Красный — текущий документ содержит ошибки и предупреждения.
Красный — текущий документ содержит ошибки и предупреждения. Желтый — текущий документ содержит только предупреждения.
Желтый — текущий документ содержит только предупреждения. Зеленый — текущий документ не содержит ошибок.
Зеленый — текущий документ не содержит ошибок.
Кроме того, значок анализа Linting в строке состояния позволяет открыть или закрыть панель вывода, если значок красный или желтый (не зеленый).
Строки, содержащие ошибки или предупреждения, выделены красным и желтым цветом соответственно. Чтобы перейти к строке, где возникла ошибка, дважды нажмите на сообщение на панели вывода. Вы также можете навести указатель мыши в представлении кода на номера строк, содержащих ошибки, чтобы просмотреть краткое описание ошибки или предупреждения.
На панели вывода перечисляются 50 сообщений. Сначала идут сообщения с ошибками, затем предупреждения. По мере устранения каждой из ошибок список на панели прокручивается к следующей ошибке.