Komponenten in verschiedenen Design-Systemen verwenden
Als Designer erstellen Sie häufig grundlegende Elemente wie Navigationsleisten oder Schaltflächen, die sich in Ihren Designs wiederholen. Diese grundlegenden Elemente müssen jedoch basierend auf dem Kontext oder dem Layout, in dem sie platziert sind, angepasst werden. In solchen Szenarien erstellen Sie häufig mehrere Versionen desselben grundlegenden Elements und dies erschwert die Wartung Ihres Designs erheblich.
Komponenten (die früher als Symbole bezeichnet wurden) sind Design-Elemente mit einzigartiger Flexibilität, mit denen Sie sich wiederholende Elemente erstellen und verwalten können, wobei Sie die Instanzen für unterschiedliche Kontexte und Layouts modifizieren können. Zum Beispiel die Verwendung von Schaltflächen in unterschiedlichen Kontexten.
Sie können eine Primärkomponente erstellen, um ein wiederverwendbares Element wie eine Schaltfläche zu definieren, und Sie können alle seine Eigenschaften ändern, um Instanzen dieses Elements anzupassen. Änderungen, die Sie an einer einzelnen Instanz vornehmen, gelten nur für dieses Element. Änderungen jedoch, die Sie an der Primärkomponente vornehmen, werden auf alle Instanzen übertragen, in denen die Eigenschaft nicht modifiziert wurde.
Die folgenden Anleitungen erläutern, wie Sie mit Komponenten arbeiten.
Primärkomponenten und Instanzen
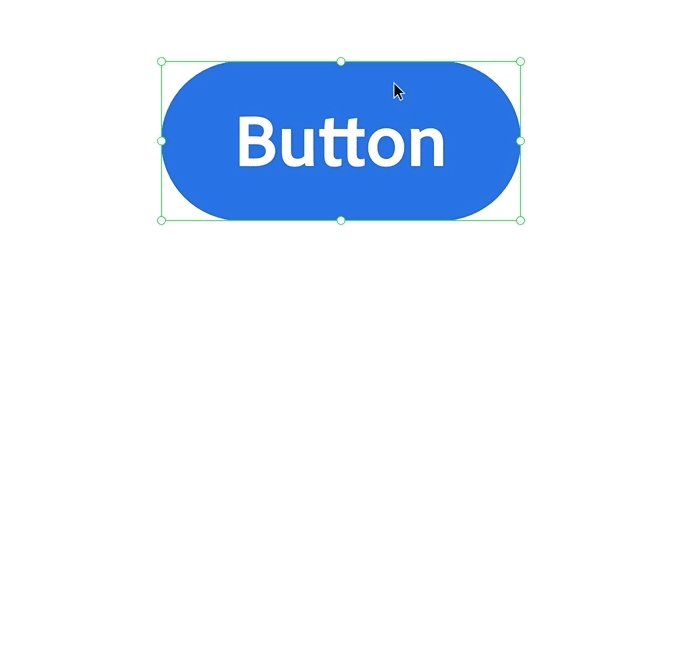
Wenn Sie in XD das erste Mal eine Komponente erstellen, wird sie zur Primärkomponente. Sie können eine Primärkomponente auf der Arbeitsfläche in gleicher Weise bearbeiten wie jedes andere Element. Primärkomponenten sind in ihrer oberen linken Ecke durch eine ausgefüllte grüne Raute gekennzeichnet.


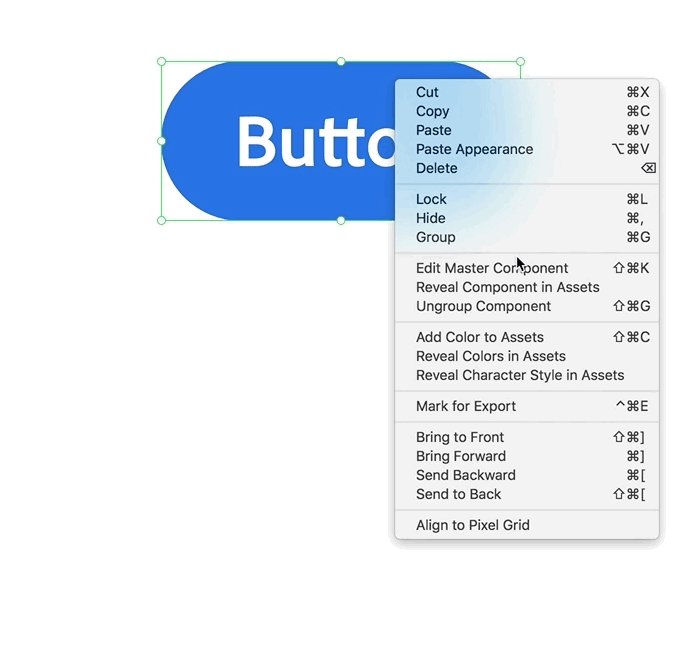
Um eine Primärkomponente zu erstellen, wählen Sie ein Objekt oder eine Gruppe von Objekten aus und haben dann folgende Möglichkeiten:
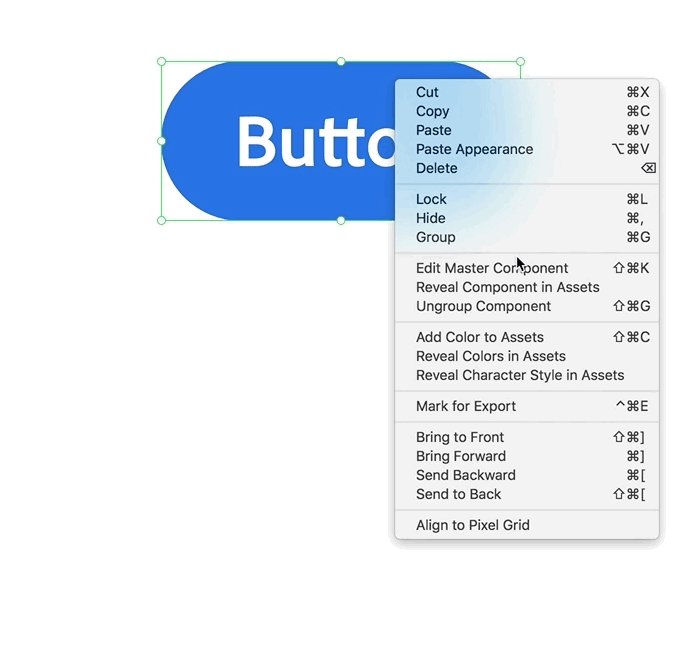
- Klicken Sie mit der rechten Maustaste auf das Objekt und wählen Sie Komponente erstellen (Cmd + K).
- Klicken Sie im Komponentenbereich des Bedienfelds Elemente auf das Pluszeichen (+).
- Wählen Sie in XD Desktop Objekt > Komponente erstellen.
- Wählen Sie ein Objekt aus und klicken Sie im Eigenschafteninspektor im Abschnitt Komponente auf das Pluszeichen (+).
In Adobe XD können Komponenten mehrere Zustände besitzen, sodass Sie auf einfache Weise dynamische, interaktive Inhalte entwickeln können, ohne mehrere Objekte in einem Entwurfsprojekt verwenden zu müssen.
Nach dem Erstellen der Komponente können Sie mehrere Zustände für die Komponente erstellen und diese verdrahten, um Interaktionen zu erstellen. Weitere Informationen finden Sie unter Arbeiten mit verknüpften Komponenten.
Mit Komponenteninstanzen arbeiten
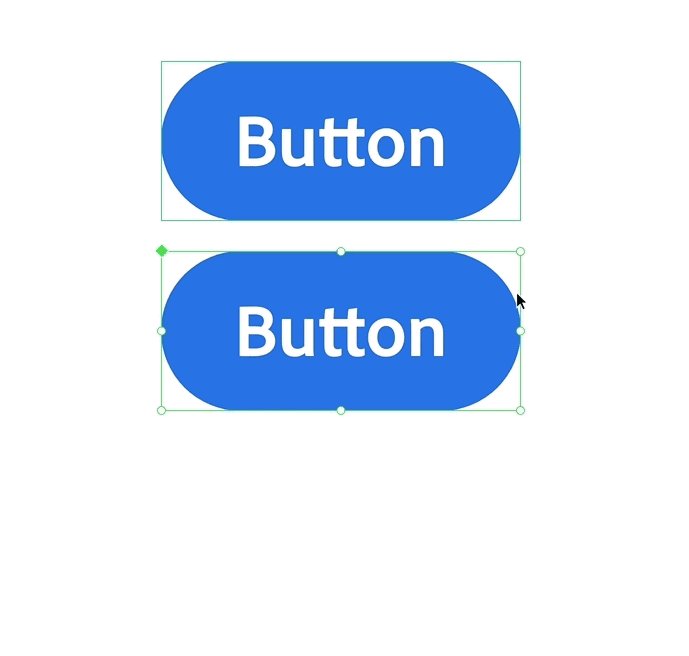
Jede von Ihnen erstellte Kopie der Primärkomponente wird als Instanz bezeichnet. Komponenteninstanzen sind in ihrer oberen linken Ecke durch eine grüne, nicht ausgefüllte Raute gekennzeichnet. Für Komponenteninstanzen gilt:
- Sie sind eine exakte Kopie der Primärkomponente,
- sie haben dieselben Eigenschaften wie das Original und
- sie sind untrennbar mit der Primärkomponente verbunden.
Sie können die Eigenschaften einer Instanz modifizieren, ohne die Verbindung mit der Primärkomponente aufzuheben. Und das funktioniert folgendermaßen:
- Wenn Sie Änderungen an der Primärkomponente vornehmen, werden diese Änderungen auf alle Instanzen angewendet.
- Wenn Sie jedoch in einer Instanz eine Eigenschaft ändern, wertet XD diese geänderte Eigenschaft als Modifikation. Modifikationen sind einmalige Änderungen, die nur für diese Instanz und nicht für die Primärkomponente gelten.
Primärkomponente bearbeiten
Um eine Primärkomponente zu bearbeiten, haben Sie folgende Möglichkeiten:
- Klicken Sie auf der Arbeitsfläche mit der rechten Maustaste auf eine Instanz und wählen Sie Primärkomponente bearbeiten.
- Klicken Sie im Bedienfeld Elemente auf eine Komponente und wählen Sie Primärkomponente bearbeiten.
- Wählen Sie auf der Arbeitsfläche eine Instanz aus und klicken Sie im Eigenschafteninspektor im Bereich „Komponente“ neben Standardzustand auf das Stiftsymbol.
Wenn Sie eine Primärkomponente von der Arbeitsfläche gelöscht haben, generiert XD auf der Arbeitsfläche neben den Objekten, die Sie gerade bearbeiten, eine Primärkomponente.


Eigenschaften modifizieren
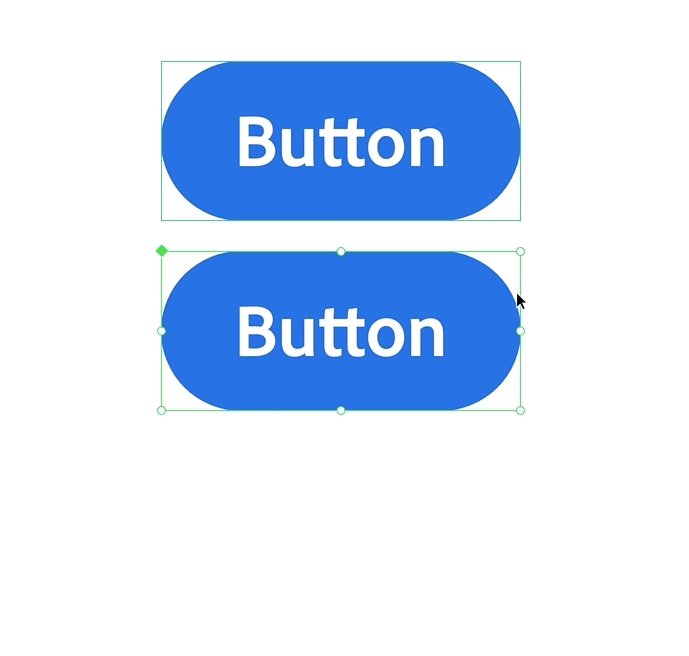
Primärkomponenten bieten die erforderliche Konsistenz für die Verwaltung eines Design-Systems. Alle an der Primärkomponente vorgenommenen Änderungen werden automatisch auf ihre Instanzen übertragen.


Ein Design-System ist jedoch nur so brauchbar wie der Grad an Flexibilität, den es bietet. Sie können mit demselben Ausgangselement beginnen, müssen es jedoch je nach Kontext, in dem es verwendet wird, anpassen. Hier kommen Instanzen ins Spiel. Wenn Sie eine Instanz einer Komponente bearbeiten, wirkt sich dies nicht auf die Primärkomponente aus. Jede Eigenschaft, die Sie ändern, wird als Modifikation betrachtet.


Modifizierte Eigenschaften bleiben immer erhalten, selbst wenn diese Eigenschaft in der Primärkomponente bearbeitet wird.


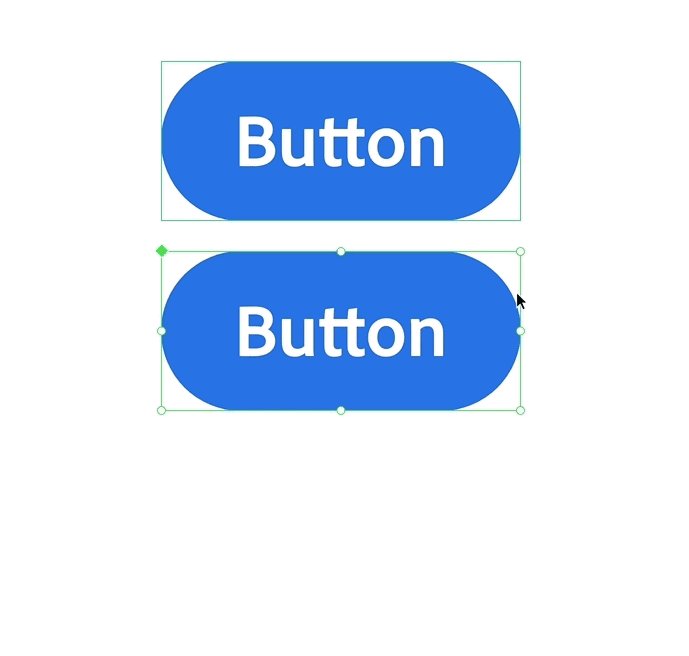
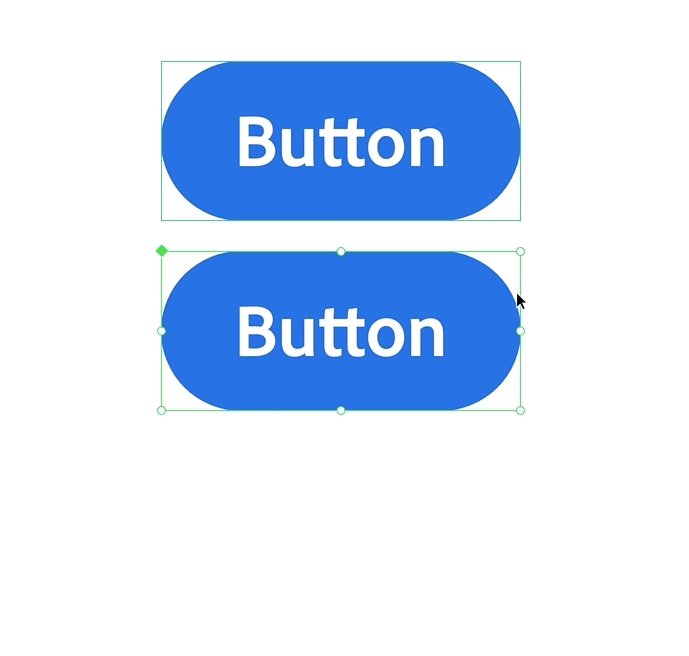
Eigenschaften, die in Instanzen nicht modifiziert wurden, z. B. der Eckenradius in diesen Schaltflächen, werden immer von der Primärkomponente synchronisiert.
Wenn Sie mit den Ergebnissen Ihrer Modifikationen nicht zufrieden sind, können Sie die Komponente jederzeit auf die Eigenschaften der Primärkomponente zurücksetzen, indem Sie mit der rechten Maustaste auf eine Instanz klicken und Auf Primärkomponente zurücksetzen wählen. Dadurch werden alle Modifikationen einer Instanz gelöscht und die Eigenschaften werden auf die der Primärkomponente zurückgesetzt.
Modifikationen des Erscheinungsbilds
Die Möglichkeit, die ursprünglichen Elemente je nach Kontext zu ändern ist beim Erstellen wiederverwendbarer Elemente extrem wichtig. Infolgedessen können Sie alle Eigenschaften des Erscheinungsbilds einer Instanz modifizieren. Durch Modifikationen lassen sich eine Reihe von Variationen durchführen, wobei jedoch die Verbindung zum Grundelement erhalten bleibt.


Eigenschaften hinsichtlich Drehung und Deckkraft werden derzeit nicht von der Primärkomponente auf die Instanzen übertragen.
Modifikationen von Größe und Layout
Seit XD 12.0 gibt es die Funktion Responsive Resize, mit der Sie die Größe von Objektgruppen ändern und dabei deren Platzierung und Skalierbarkeit beibehalten können. Sie müssen nur die Größe der Gruppe direkt auf der Arbeitsfläche ändern und XD behält den relativen Abstand bei. Es ist unvermeidlich, dass Sie wiederverwendbare Elemente haben, die ähnlich, aber unterschiedlich groß sind. Auch die Größe von Komponenten kann geändert werden, die leistungsstarken Funktionen von Responsive Resize sind bereits integriert.


Wenn Sie die Größe der Primärkomponente ändern, erfolgt auch eine automatische Größenänderung aller Instanzen, deren Größe nicht modifiziert wurde. Daher wird die Größenänderungsposition von Instanzen, deren Größe bereits geändert wurde, als Modifikation beibehalten. Sie können die Größe einer Instanz auch unabhängig ändern, ohne dass sich dies auf die Primärkomponente auswirkt.
Sie können nicht nur die Größe einer gesamten Komponente ändern, sondern auch das Layout der darin enthaltenen Elemente bearbeiten. Sie können jetzt Komponenteninstanzen unabhängig von der Größe, die Sie festgelegt haben, ändern. Wie bei Responsive Resize versucht XD, Ihre Elemente auf einer größeren bzw. kleineren Arbeitsfläche bestmöglich zu platzieren. Sie können auch in den manuellen Modus wechseln, um für eine bessere Kontrolle die Bedingungen manuell zu bearbeiten.


Geänderte Eigenschaften in einer Instanz (z. B. die Textgröße in „Joshua Tree“) behalten ihre Modifikationen bei und erhalten keine Aktualisierungen, wenn diese Eigenschaft in der Primärkomponente geändert wird.


Wenn Sie das Layout einer Instanz bearbeiten, werden nicht modifizierte Eigenschaften weiterhin von der Primärkomponente übernommen.


Modifikationen verdrahten
Beim Verdrahten von Komponenten ist es hilfreich, die folgenden Prinzipien zu verstehen:
- Wenn Sie im Prototypmodus eine Interaktion mit einer Primärkomponente verdrahten, werden die Komponenteninstanzen ebenfalls automatisch auf die gleiche Weise verbunden.
- Wenn Sie die Eigenschaften einer Interaktion in der Primärkomponente bearbeiten, erhalten alle Instanzen diese Aktualisierungen, sofern sie in einer Instanz nicht modifiziert werden.
- Sie können Interaktionen einer Instanz, die von der Primärkomponente geerbt wurden, löschen oder bearbeiten (Modifikation). Wenn die Instanz beispielsweise über einen von der Primärkomponente geerbten Antippen-Trigger verfügt, kann ein Benutzer die Eigenschaften dieses Triggers ebenso wie dessen Aktion, Ziel usw. ändern. Dies bedeutet, dass die Instanz künftig für diese Antippen-Interaktion keine Aktualisierungen mehr von der Primärkomponente erhält. Dies wird als „Modifikation“ einer vererbten Interaktion bezeichnet.
- Darüber hinaus kann ein Benutzer einer Instanz weitere Interaktionen hinzufügen. Weitere Informationen finden Sie unter Bildschirme verdrahten.
Elemente als Modifikation hinzufügen und entfernen
Sie können nicht nur die Größe einer Komponente oder das Layout der darin enthaltenen Elemente modifizieren, sondern die Komponenten auch strukturell modifizieren. Dies bedeutet, dass Sie Elemente in der Primärkomponente und ihren Instanzen hinzufügen oder entfernen können.
Wenn Sie zur Primärkomponente ein Objekt hinzufügen, wird es auch in die entsprechenden Instanzen eingefügt. Wenn Sie ein Objekt hinzufügen, wendet XD den Algorithmus für Responsive Resize an und legt die Bedingungen automatisch für das Objekt fest. Dies hängt von der Position des neuen Objekts relativ zu seinem Container ab. Wenn ein Objekt aus der Primärkomponente gelöscht wird, wird es auch in allen Instanzen entfernt.
Elemente können auch zu einer Instanz hinzugefügt oder daraus entfernt werden, und beim Hinzufügen eines Objekts werden automatisch Bedingungen auf dieses Objekt angewendet. Wenn ein Element aus einer Instanz gelöscht wird, wird es nur in dieser Instanz entfernt. Das gleiche Element ist in der Primärkomponente weiterhin vorhanden.
Verschachtelte Komponente austauschen
Häufig schließen von Ihnen erstellte größere Komponenten verschachtelte Komponenten ein, beispielsweise modale Steuerelemente und Navigationsleisten, die je nach Kontext angepasst werden müssen. Das Austauschen einer Komponente in XD ist einfach: Sie ziehen die Komponente aus dem Bedienfeld Elemente auf die Komponente auf der Arbeitsfläche, durch die sie ersetzt werden soll.


Durch das Austauschen einer Primärkomponente durch eine Instanz werden alle anderen Instanzen durch die neue Primärkomponente ersetzt.
Beim Austauschen einer Instanz wird nur diese Instanz lokal modifiziert. Sie können eine ganze Komponente oder eine verschachtelte Komponente auf globaler Ebene gegeneinander austauschen.
Komponenten in verschiedenen Dokumenten verwenden
Mit verknüpften Elementen können Sie Elemente (Komponenten, Farben und Zeichenformate) aus einer oder mehreren Design-Dateien verwenden, die als XD Cloud-Dokumente verfügbar sind. Verknüpfte Elemente ergänzen den Workflow für verknüpfte Komponenten.
Wenn eine verknüpfte Instanz in einem nutzenden Dokument verwendet wird, können Sie die lokalen Instanzen mit Modifikationen (Format und Erscheinungsbild, Größenänderung und Layout sowie Struktur) im nutzenden Dokument anpassen.


Wenn Sie die Primärkomponente im Quelldokument ändern und speichern, wird dies dadurch angezeigt, dass das Verknüpfungssymbol ![]() neben jeder Komponenteninstanz im nutzenden Dokument blau dargestellt wird. Wenn Sie den Mauszeiger über das blaue Verknüpfungssymbol führen, wird im Bedienfeld Elemente sowie, falls sichtbar, auf der Design-Arbeitsfläche eine Vorschau der Aktualisierungen angezeigt.
neben jeder Komponenteninstanz im nutzenden Dokument blau dargestellt wird. Wenn Sie den Mauszeiger über das blaue Verknüpfungssymbol führen, wird im Bedienfeld Elemente sowie, falls sichtbar, auf der Design-Arbeitsfläche eine Vorschau der Aktualisierungen angezeigt.
Klicken Sie auf das blaue Verknüpfungssymbol, um die Aktualisierungen einer einzelnen Komponente zu akzeptieren. Wenn Sie auf die Schaltfläche Alle aktualisieren unten im Bedienfeld Elemente klicken, werden alle Instanzen im Dokument aktualisiert. Weitere Informationen zu verknüpften Elementen finden Sie unter Arbeiten mit verknüpften Elementen.
Funktionseinschränkungen
Folgende Funktionseinschränkungen sollten Sie kennen, wenn Sie mit Komponenten arbeiten:
- Sie können die Primärkomponente nicht aus einem Dokument in ein anderes verschieben.
- Primärkomponente bearbeiten und Auf Primärkomponente zurücksetzen stehen bei Auswahl mehrerer Komponenten nicht zur Verfügung.
- Modifikationen werden entfernt, wenn Sie In Pfad umwandeln auswählen. Wenn Sie weitere Bearbeitungsschritte ausführen, werden die Modifikationen aus den Objektinstanzen entfernt.
- „Deckkraft“ und „Drehung“ werden derzeit nicht als editierbare Eigenschaften unterstützt, wenn Sie die Bearbeitung von der Primärkomponente aus vornehmen. Jede Instanz weist ihre eigene Deckkraft und Drehung auf.