打开“动画预设”面板。
关于补间动画
准备事项
像 Animate(以前名为 Flash Professional CC)中的大部分工作一样,动画不需要任何 ActionScript。然而,如果您愿意,您可以使用 ActionScript 创建动画。
在创建补间之前,了解下列 Animate 概念会很有用:
在舞台上绘制
时间轴图层和单个图层及多个图层中对象的堆叠顺序
在舞台上和“属性”检查器中移动对象以及将其变形
使用时间轴,包括对象、生存期以及选择位于特定时间点的对象。请参阅帧和关键帧了解相关基础知识。
元件和元件属性。可补间的元件类型包括影片剪辑、按钮和图形。文本也是可补间对象。
嵌套元件。元件实例可以嵌入其他元件。
可选:使用选取工具和部分选取工具编辑贝塞尔曲线。可使用这些工具编辑补间运动路径。有关更多信息,请参阅使用动画编辑器编辑补间动画。
有关这些概念的更多信息,请参阅本页底部的链接列表。
了解补间动画
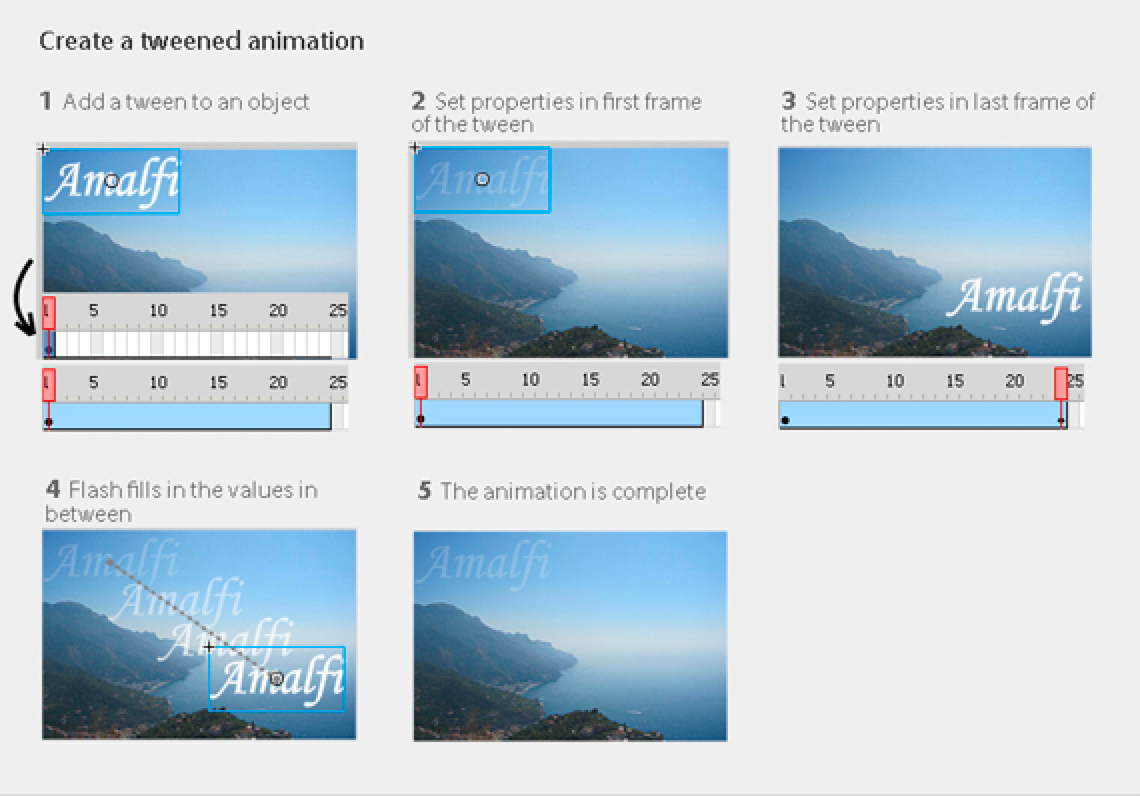
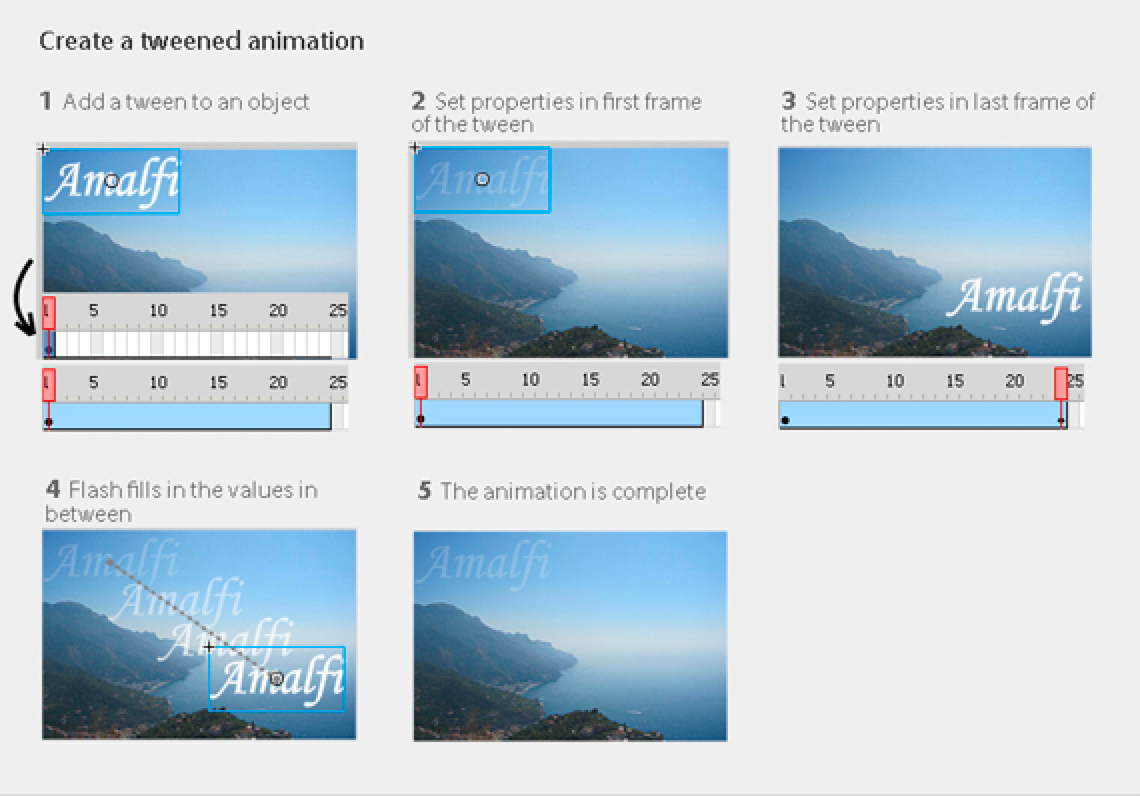
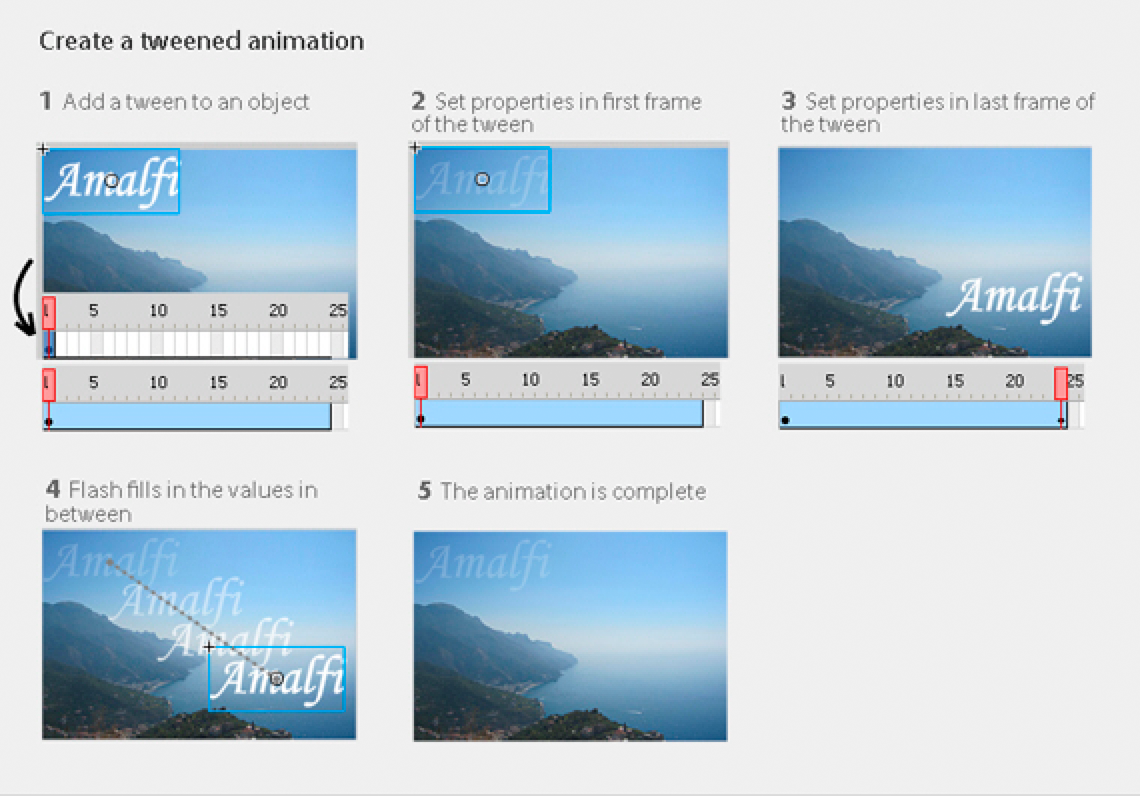
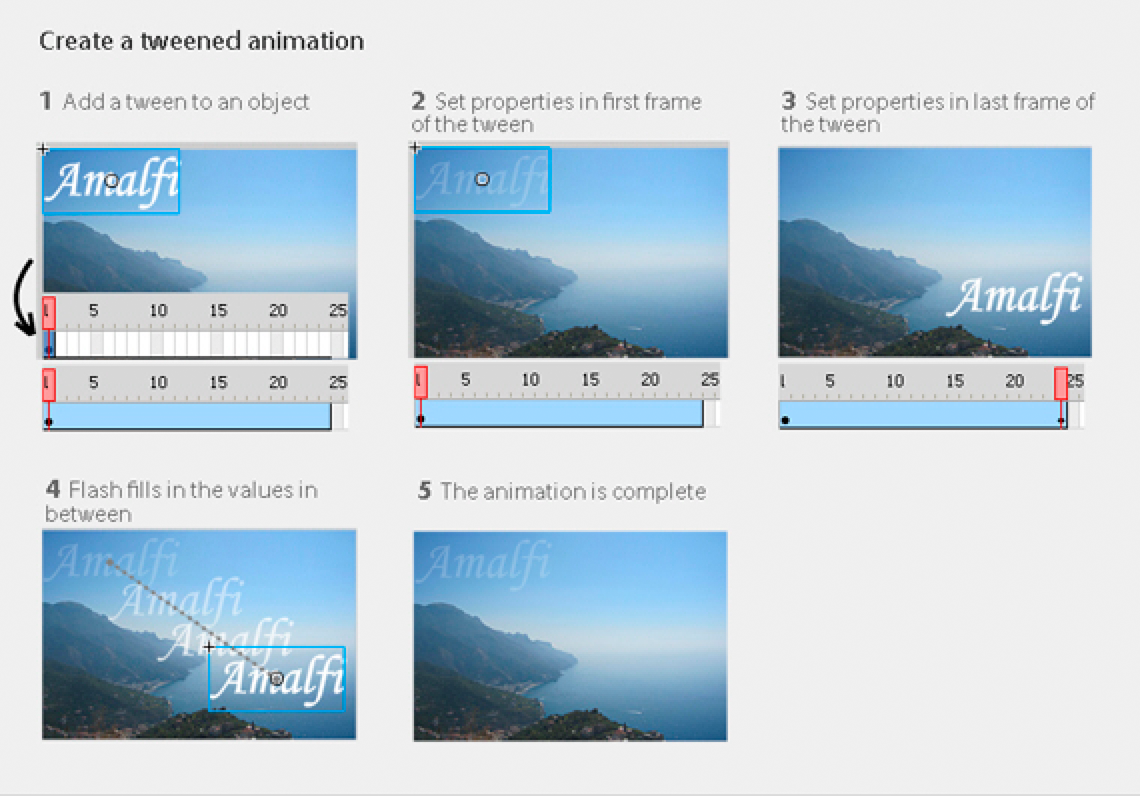
补间动画是通过为不同帧中的对象属性指定不同的值而创建的动画。Animate 将计算这两个帧之间该属性的值。术语“补间”(tween) 来源于词“中间”(in between)。
例如,您可以将舞台左侧的一个元件放在第 1 帧中,然后将其移至舞台右侧的第 20 帧中。在创建补间时,Animate 将计算影片剪辑在此中间的所有位置。结果将得到从左到右(即从第 1 帧移至第 20 帧)的元件动画。在中间的每个帧中,Animate 将影片剪辑在舞台上移动二十分之一的距离。
补间范围是时间轴中的一组帧,其中的某个对象具有一个或多个随时间变化的属性。补间范围在时间轴中显示为具有蓝色背景的单个图层中的一组帧。可将这些补间范围作为单个对象进行选择,并从时间轴中的一个位置拖到另一个位置,包括拖到另一个图层。在每个补间范围中,只能对舞台上的一个对象进行动画处理。此对象称为补间范围的目标对象。
属性关键帧是在补间范围中为补间目标对象显式定义一个或多个属性值的帧。这些属性可能包括位置、alpha(透明度)、色调,等等。您定义的每个属性都有它自己的属性关键帧。如果在单个帧中设置了多个属性,则其中每个属性的属性关键帧会驻留在该帧中。可以在动画编辑器中查看补间范围的每个属性及其属性关键帧。还可以从补间范围上下文菜单中选择可在时间轴中显示的属性关键帧类型。
在上述对从第 1 帧到第 20 帧的影片剪辑进行补间的示例中,第 1 帧和第 20 帧是属性关键帧。您可以在 Animate 中使用属性检查器、动画编辑器和许多其他工具来为想要呈现动画效果的属性定义相应的值。您可以在所选的帧中指定这些属性值,Animate 会将所需的属性关键帧添加到补间范围。Animate 会为所创建的属性关键帧之间的帧中的每个属性内插相应的值。
术语“关键帧”是指时间轴中其元件实例首次出现在舞台上的一个帧。另一个术语“属性关键帧”是指为补间动画中特定时间或特定帧的对象的属性定义的值。
如果补间对象在补间过程中更改其舞台位置,则补间范围具有与之关联的运动路径。此运动路径显示补间对象在舞台上移动时所经过的路径。可以使用选取、部分选取、转换锚点、删除锚点和任意变形等工具以及“修改”菜单中的命令来编辑舞台上的运动路径。如果不是对位置进行补间,则舞台上不显示运动路径。您还可以将现有路径应用为运动路径,方法是将该路径粘贴到时间轴中的补间范围上。
补间动画是一种在最大程度地减小文件大小的同时创建随时间移动和变化的动画的有效方法。在补间动画中,只有您指定的属性关键帧的值存储在 FLA 文件和发布的 SWF 文件中。
可补间对象和属性
可补间的对象类型包括影片剪辑、图形和按钮元件以及文本字段。可补间的对象的属性包括:
2D X 和 Y 位置
3D Z 位置(仅限影片剪辑)
2D 旋转(围绕 z 轴)
3D X、Y 和 Z 旋转(仅限影片剪辑)
3D 动画要求 FLA 文件在发布设置中面向 ActionScript 3.0 和 Flash Player 10 或更高版本。Adobe AIR 还支持 3D 动画。
倾斜 X 和 Y
缩放 X 和 Y
颜色效果
色彩效果包括:alpha(透明)、亮度、色调和高级颜色设置。颜色效果只能在元件和 TLF 文本上进行补间。通过补间这些属性,您可以赋予对象淡入某种颜色或从一种颜色逐渐淡化为另一种颜色的效果。
若要在传统文本上补间颜色效果,请将文本转换为元件。
滤镜属性(不能将滤镜应用于图形元件)
补间动画和传统补间之间的差异
Animate 支持两种不同类型的补间用于创建动画。补间动画功能强大,易于创建。通过补间动画可对补间的动画进行最大程度的控制。传统补间(包括在早期版本的 Animate 中创建的所有补间)的创建过程更为复杂。尽管补间动画提供了更多对补间的控制,但传统补间提供了某些用户需要的特定功能。
补间动画和传统补间之间的差异包括:
传统补间使用关键帧。关键帧是其中显示对象的新实例的帧。补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
补间动画在整个补间范围上由一个目标对象组成。传统补间允许在两个关键帧之间进行补间,其中包含相同或不同元件的实例。
补间动画和传统补间都只允许对特定类型的对象进行补间。在创建补间时,如果将补间动画应用到不允许的对象类型,Animate 会将这些对象类型转换为影片剪辑。应用传统补间会将它们转换为图形元件。
补间动画会将文本视为可补间的类型,而不会将文本对象转换为影片剪辑。传统补间会将文本对象转换为图形元件。
在补间动画范围上不允许帧脚本。传统补间允许帧脚本。
补间目标上的任何对象脚本都无法在补间动画范围的过程中更改。
可以在时间轴中对补间动画范围进行拉伸和调整大小,并且它们被视为单个对象。传统补间包括时间轴中可分别选择的帧的组。
要选择补间动画范围中的单个帧,请按住 Ctrl (Windows) 或 Command (Macintosh) 单击该帧。
对于传统补间,缓动可应用于补间内关键帧之间的帧组。对于补间动画,缓动可应用于补间动画范围的整个长度。若要仅对补间动画的特定帧应用缓动,则需要创建自定义缓动曲线。
利用传统补间,可以在两种不同的色彩效果(如色调和 Alpha 透明度)之间创建动画。补间动画可以对每个补间应用一种色彩效果。
只可以使用补间动画来为 3D 对象创建动画效果。无法使用传统补间为 3D 对象创建动画效果。
只有补间动画可以另存为动画预设。
对于补间动画,无法交换元件或设置属性关键帧中显示的图形元件的帧数。应用了这些技术的动画要求使用传统补间。
在同一图层中可以有多个传统补间或补间动画,但在同一图层中不能同时出现两种补间类型。
其他资源
下列文章和资源介绍补间动画和传统补间之间的差异:
在 Animate 中创建简单动画 (Adobe.com)
Animate 动画迁移指南 (Adobe.com)
Jen DeHaan 在她的 Flashthusiast.com 站点上发表了一篇有用的博客文章,介绍了 Animate 中运动模型的有关信息以及补间动画和传统补间之间的差异。
应用动画预设
动画预设是预先配置的补间动画,可以将它们应用于舞台上的对象。您只需选择对象并单击“动画预设”面板中的“应用”按钮。
要了解在 Animate 中添加动画的基础知识,使用动画预设不失为一种快捷的方法。一旦了解了预设的工作方式后,自己制作动画就非常容易了。
您可以创建并保存自己的自定义预设。它们可以来自您修改过的现有动画预设,也可以来自您自己创建的自定义补间。
使用“动画预设”面板还可导入和导出预设。您可以与协作人员共享预设,或利用由 Animate 设计社区成员共享的预设。
使用预设可极大节约项目设计和开发的生产时间,特别是在您经常使用相似类型的补间时。
动画预设只能包含补间动画。传统补间不能保存为动画预设。
预览动画预设
Animate 随附的每个动画预设都带有预览,可在“动画预设”面板中进行查看。通过预览,您可以了解在将动画应用于文档中的对象时所获得的结果。对于您创建或导入的自定义预设,您可以添加自己的预览。
-
-
从列表中选择一个动画预设。
预览在面板顶部的“预览”窗格中播放。
-
要停止播放预览,请在“动画预设”面板外单击。
应用动画预设
在舞台上选中了可补间的对象(元件实例或文本字段)后,可单击“应用”按钮来应用预设。每个对象只能应用一个预设。如果将第二个预设应用于相同的对象,则第二个预设将替换第一个预设。
一旦将预设应用于舞台上的对象后,在时间轴中创建的补间就不再与“动画预设”面板有任何关系了。在“动画预设”面板中删除或重命名某个预设对以前使用该预设创建的所有补间没有任何影响。如果在面板中的现有预设上保存新预设,它对使用原始预设创建的任何补间没有影响。
每个动画预设都包含特定数量的帧。在应用预设时,在时间轴中创建的补间范围将包含此数量的帧。如果目标对象已应用了不同长度的补间,补间范围将进行调整,以符合动画预设的长度。在应用预设后,可以在时间轴中调整补间范围的长度。
包含 3D 动画的动画预设只能应用于影片剪辑实例。已补间的 3D 属性不适用于图形或按钮元件,也不适用于传统文本字段。可以将 2D 或 3D 动画预设应用于任何 2D 或 3D 影片剪辑。
如果动画预设对 3D 影片剪辑的 z 轴位置进行了动画处理,则该影片剪辑在显示时也会改变其 x 和 y 位置。这是因为,z 轴上的移动是沿着从 3D 消失点(在 3D 元件实例“属性”检查器中设置的)辐射到舞台边缘的不可见透视线执行的。
若要应用动画预设,请执行下列操作:
-
在舞台上选择可补间的对象。如果将动画预设应用于无法补间的对象,则会显示一个对话框,允许您将该对象转换为元件。
-
在“动画预设”面板中选择一个预设。
-
单击面板中的“应用”按钮,或者从面板菜单中选择“在当前位置应用”。
将应用动画,这样,动画从舞台上影片剪辑的当前位置开始。如果预设有关联的运动路径,该运动路径将显示在舞台上。
若要应用预设以便其动画在舞台上对象的当前位置结束,请在按住 Shift 的 时单击“应用”按钮,或者从面板菜单中选择“在当前位置结束”。
只要每个选定帧只包含一个可补间对象,也可以将动画预设应用于不同图层上的多个选定帧。
将补间另存为自定义动画预设
如果您创建自己的补间,或对从“动画预设”面板应用的补间进行更改,可将它另存为新的动画预设。新预设将显示在“动画预设”面板中的“自定义预设”文件夹中。
若要将自定义补间另存为预设,请执行下列操作:
-
选择以下项之一:
- 时间轴中的补间范围
- 舞台上的应用了自定义补间的对象
- 舞台上的运动路径
-
单击“动画预设”面板中的“将选区另存为预设”按钮,或从选定内容的上下文菜单中选择“另存为动画预设”。
新预设将显示在“动画预设”面板中。Animate 会将预设另存为 XML 文件。这些文件存储在以下目录中:
Windows:<硬盘>\Documents and Settings\<用户>\Local Settings\Application Data\Adobe\Animate CC\<语言>\Configuration\Motion Presets\
Macintosh:<硬盘>/Users/<用户>/Library/Application Support/Adobe/Animate CC/<语言>/Configuration/Motion Presets/
保存、删除或重命名自定义预设后无法撤消。
导入动画预设
动画预设存储为 XML 文件。导入 XML 补间文件可将其添加到“动画预设”面板。请注意,作为 XML 文件导入的动画预设只能添加到传统补间。
-
从“动画预设”面板菜单中选择“导入”。
-
在“打开”对话框中,导航到要导入的 XML 文件,然后单击“打开”。
Animate 将打开 XML 文件,并将动画预设添加到面板。
导出动画预设
可将动画预设导出为 XML 文件,以便与其他 Animate 用户共享。
-
在“动画预设”面板中选择预设。
-
从面板菜单中选择“导出”。
-
在“另存为”对话框中,为 XML 文件选择名称和位置,然后单击“保存”。
删除动画预设
可以从“动画预设”面板删除预设。在您删除预设时,Animate 将从磁盘删除其 XML 文件。如果要在以后再次使用预设,建议先导出预设的副本,以便为其制作一个备份。
-
在“动画预设”面板中选择要删除的预设。
-
请执行下列操作之一:
- 从面板菜单中选择“删除”。
- 在面板中单击“删除项目”按钮。
创建自定义预设的预览
可以为所创建的任何自定义动画预设创建预览。将演示补间动画的 SWF 文件与动画预设 XML 文件存储于同一目录中,便可以做到这一点。
-
创建补间动画,并将其另存为自定义预设。
-
创建一个只包含补间演示的 FLA 文件。使用与自定义预设完全相同的名称保存 FLA。
-
使用“发布”命令基于 FLA 文件创建 SWF 文件。
-
将该 SWF 文件与已保存的自定义动画预设 XML 文件放在同一个目录中。这些文件存储在以下目录中:
- Windows:<硬盘>\Documents and Settings\<用户>\Local Settings\Application Data\Adobe\Animate CC\<语言>\Configuration\Motion Presets\
- Macintosh:<硬盘>/Users/<用户>/Library/Application Support/Adobe/Animate CC/<语言>/Configuration/Motion Presets/
现在,在“动画预设”面板中选择自定义补间后,将显示预览。
创建补间动画


准备事项
在开始呈现属性动画效果之前,请牢记下列要点:
不需要 ActionScript。像 Animate 中的许多工作一样,动画不需要任何 ActionScript。然而,如果您愿意,您可以使用 ActionScript 创建动画。
时间轴和属性编辑基本用法。在使用动画补间之前,请首先熟悉一下时间轴和属性编辑的基本用法。请参阅帧和关键帧了解相关基础知识。
可以在舞台上、“属性”检查器中或动画编辑器中编辑各个属性关键帧。请注意,在创建许多类型的简单补间动画时,动画编辑器的使用是可选的。
![]() 动画编辑器在 Animate CC 中不再使用。
动画编辑器在 Animate CC 中不再使用。
仅限于元件实例和文本字段。Animate 仅补间元件实例和文本字段。当您对其他对象类型应用补间时,所有这些类型都将包装在一个元件中。元件实例可包含嵌套元件,这些元件可在自己的时间轴上进行补间。
每个补间一个对象。补间图层中的最小构造块是补间范围。补间图层中的补间范围只能包含一个元件实例或文本字段。元件实例称为补间范围的目标。不过,单个元件可以包含许多对象。
更改目标。将第二个元件或文本字段添加到补间范围将会替换补间中的原始元件。可以通过以下方法更改补间的目标对象:将另一个元件从库拖到时间轴中的补间范围上,或者使用“修改”>“元件”>“交换元件”命令。可从补间图层删除元件,而不必删除或断开补间。这样,以后可以将其他元件实例添加到补间中。还可以随时更改目标元件的类型或编辑元件。
编辑运动路径。如果补间包含动画,则会在舞台上显示运动路径。运动路径显示每个帧中补间对象的位置。可以通过拖动运动路径的控制点来编辑舞台上的运动路径。不可以将运动引导层添加到补间/反向运动图层。
有关补间反向运动的信息,请参阅对骨架进行动画处理。
如何向时间轴添加补间
当您向图层中的对象添加补间时,Animate 将执行下列操作之一:
将该图层转换为补间图层。
创建一个新图层,以保留该图层上对象的原始堆叠顺序。
图层是按照下列规则添加的:
如果该图层上除选定对象之外没有其他任何对象,则该图层更改为补间图层。
如果选定对象位于该图层堆叠顺序的底部(在所有其他对象之下),则 Animate 会在原始图层之上创建一个图层。该新图层将保存未选择的项目。原始图层成为补间图层。
如果选定对象位于该图层堆叠顺序的顶部(在所有其他对象之上),则 Animate 会创建一个新图层。选定对象将移至新图层,而该图层将成为补间图层。
如果选定对象位于该图层堆叠顺序的中间(在选定对象之上和之下都有对象),则 Animate 会创建两个图层。一个图层保存新补间,而它上面的另一个图层保存位于堆叠顺序顶部的未选择项目。位于堆叠顺序底部的非选定项仍位于新插入图层下方的原图层上。
补间图层可包含补间范围以及静态帧和 ActionScript。但包含补间范围的补间图层的帧不能包含补间对象以外的对象。若要将其他对象添加到同一帧中,请将其放置单独的图层中。
用补间对位置进行动画处理
使对象移过或滑过舞台:
-
选择要在舞台上补间的元件实例或文本字段。对象可驻留在下列任何图层类型中:标准、引导、遮罩或被遮罩。
如果选定对象包含其他对象,或者包含某个图层中的多个对象,则 Animate 会建议将您的选定对象转换为影片剪辑元件。
要进行反向选择,可用鼠标右键单击该对象,然后选择反向选择。
-
请执行下列操作之一:
选择“插入”>“补间动画”。
右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 所选内容或当前帧,然后从上下文菜单中选择“创建补间动画”。
如果出现“将所选的内容转换为元件以进行补间”对话框,请单击“确定”将选定内容转换为影片剪辑元件。”
如果补间对象是图层上的唯一项目,则 Animate 会将包含该对象的图层转换为补间图层。如果图层上有其他对象,则 Animate 会插入图层以保持堆叠顺序。Animate 会将补间对象放在它自己的图层上。
如果原始对象仅驻留在时间轴的第一帧中,则补间范围的长度等于一秒的持续时间。如果原始对象存在于多个连续的帧中,则补间范围将包含该原始对象占用的帧数。
-
在时间轴中拖动补间范围的任一端,以按所需帧数缩短或延长范围。补间中的任何现有属性关键帧都随范围的末端按比例移动。
若要移动范围的末端而不移动任何现有关键帧,请在按住 Shift 的同时击拖动补间范围的末端。
-
要向补间添加动画,请将播放头放在补间范围内的帧上,然后将该对象拖至新位置。
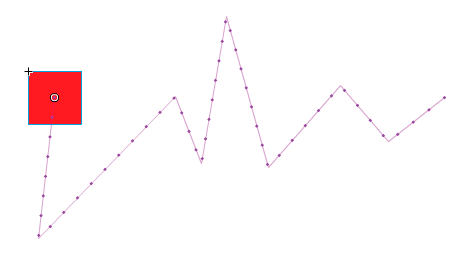
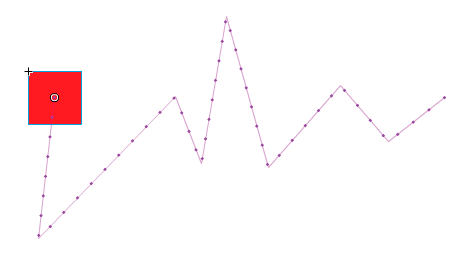
舞台上显示的运动路径显示从补间范围的第一帧中的位置到新位置的路径。由于显式定义了对象的 X 和 Y 属性,因此将在包含播放头的帧中为 X 和 Y 添加属性关键帧。属性关键帧在补间范围中显示为小菱形。
注意:默认情况下,时间轴显示所有属性类型的属性关键帧。通过右键单击 (Windows) 或在按住 Command 键的同时单击 (Macintosh) 补间范围,然后选择“查看关键帧”>“属性类型”,可以选择要显示的属性关键帧的类型。
-
若要指定对象的其他位置,请将播放头放在补间范围内的另一个帧中,然后将舞台上的对象拖到其他位置。
运动路径将调整,以包括所指定的所有位置。
-
若要对 3D 旋转或位置进行补间,请使用 3D 旋转或 3D 平移工具。请确保将播放头放置在要先添加 3D 属性关键帧的帧中。
若要一次创建多个补间,请将可补间对象放在多个图层上,选择所有图层,然后选择“插入”>“补间动画”。也可以用同一方法将动画预设应用于多个对象。
使用属性检查器补间其他属性
使用“创建补间动画”命令,您可以对元件实例或文本字段的大多数属性进行动画处理,例如,旋转、缩放、透明度或色调(仅限于元件和 TLF 文件)。例如,您可以编辑元件实例的 alpha(透明度)属性以使其淡出到屏幕上。有关可用补间动画进行动画处理的属性列表,请参阅可补间对象和属性。
-
选择舞台上的一个元件实例或文本字段。
如果选定对象包含其他对象,或者包含该图层中的多个对象,则 Animate 会建议将选定对象转换为影片剪辑元件。
-
选择“插入”>“补间动画”。
如果出现“将所选的内容转换为元件以进行补间”对话框,请单击“确定”将选定内容转换为影片剪辑元件。”
将补间应用到仅存在于单个关键帧中的对象时,播放头将移动到新补间的最后一帧。否则,播放头不会移动。
-
将播放头放在补间范围中要指定属性值的帧中。
可以将播放头放在补间范围的任何其他帧中。补间以补间范围的第一帧中的属性值开始,第一帧始终是属性关键帧。
-
在舞台上选定了对象后,可设置非位置属性(例如,Alpha(透明度)、旋转或倾斜)的值。使用“属性”检查器或“工具”面板中的工具之一设置值。
范围的当前帧成为属性关键帧。
注意:您可以在补间范围中显示不同类型的属性关键帧。右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 补间范围,然后从上下文菜单中选择“查看关键帧”>“属性类型”。
-
拖曳时间轴中的播放头,以在舞台上预览补间。
-
若要添加其他属性关键帧,请将播放头移到范围中所需的帧,然后在“属性”检查器中设置属性值。
将其他补间添加到现有的补间图层
可将其他补间添加到现有的补间图层。这样在创建带有动画的 Animate 内容时会使用更少的图层。
-
请执行下列操作之一:
- 将一个空白关键帧添加到图层(“插入”>“时间轴”>“空白关键帧”),将各项添加到该关键帧,然后补间这些项。
- 在其他图层上创建补间,然后将范围拖到所需的图层。
- 将静态帧从其他图层拖到补间图层,然后将补间添加到静态帧中的对象。
- 按住 Alt (Windows) 或 Option (Macintosh) 拖动鼠标可从同一图层或不同图层复制现有范围。
- 从相同或不同图层复制和粘贴补间范围。
可以将补间动画的目标对象复制到补间范围的任何帧上的剪贴板。
编辑补间的运动路径动画
您可以用下列方式编辑或更改补间动画的运动路径:
在补间范围的任何帧中更改对象的位置。
将整个运动路径移到舞台上的其他位置。
使用选取、部分选取或任意变形工具更改路径的形状或大小。
使用“变形”面板或“属性”检查器更改路径的形状或大小。
使用“修改”>“变形”菜单中的命令。
将自定义笔触作为运动路径进行应用。
使用动画编辑器。
可使用“始终显示运动路径”选项在舞台上同时显示所有图层上的所有运动路径。在相互交叉的不同运动路径上设计多个动画时,此显示非常有用。选定运动路径或补间范围时,可以从“属性”检查器选项菜单中选择此选项。
使用选取和部分选取工具编辑运动路径的形状
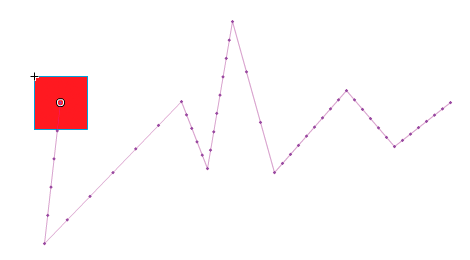
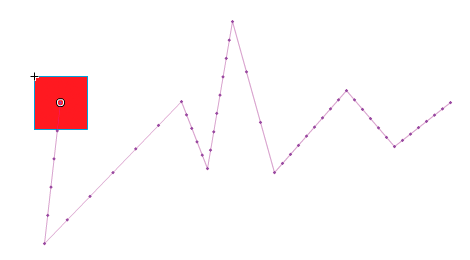
使用选取和部分选取工具,可以改变运动路径的形状。使用选取工具,可通过拖动方式改变线段的形状。补间中的属性关键帧将显示为路径上的控制点。使用部分选取工具,可公开路径上对应于每个位置属性关键帧的控制点和贝塞尔手柄。可使用这些手柄改变属性关键帧点周围的路径的形状。
在创建非线性运动路径(如圆)时,可以让补间对象在沿着该路径移动时进行旋转。若要使相对于该路径的方向保持不变,请在“属性”检查器中选择“调整到路径”选项。


-
在“工具”面板中单击选取工具。
-
单击补间目标实例,以便运动路径在舞台中变得可见。
-
使用选取工具拖动运动路径的任何线段,以改变其形状。先不要通过单击来选择线段。
-
若要公开路径上属性关键帧点的贝塞尔控制点,请单击部分选取工具,然后单击路径。
属性关键帧点将显示为运动路径上的控制点(小菱形)。
-
若要移动控制点,请使用部分选取工具拖动它。
-
若要调整控制点周围的路径的曲线,请使用部分选取工具拖动控制点的贝塞尔手柄。
如果未扩展手柄,则可以通过按住 Alt (Windows) 或 Option (Macintosh) 拖动控制点来扩展它们。
-
要删除某个锚点,请使用删除锚点工具单击该锚点。通过选取工具生成的大多数锚点都是平滑点。若要转换锚点,请使用转换锚点工具单击它。锚点将更改为角度点。
-
还可以从一个点提取新的贝塞尔手柄并定位它们,就像处理一般的锚点那样。注意:
无法使用添加锚点工具将锚点添加到路径。
更改补间对象的位置
编辑运动路径最简单的方法是在舞台上补间范围的任何帧中移动补间的目标实例。如果当前帧尚未包含属性关键帧,Animate 将向其添加一个属性关键帧。
-
将播放头放在要移动的目标实例所在的帧中。
-
使用选取工具,将目标实例拖到舞台上的一个新位置。
运动路径将更新,以包括新位置。运动路径中的所有其他属性关键帧将保留在原来的位置中。
在舞台上更改运动路径的位置
可在舞台上拖动整个运动路径,也可在“属性”检查器中设置其位置。
-
在“工具”页面中单击选取工具。
-
通过执行下列操作之一选择运动路径:
- 单击时间轴中的补间范围,然后单击舞台上的运动路径。
- 单击舞台上的补间对象,然后单击运动路径。
- 在运动路径和目标实例周围拖出一个选取框以将其同时选中。
-
通过执行下列操作之一移动运动路径:
- 将路径拖到舞台上所需的位置。
- 在“属性”检查器中设置路径的 X 和 Y 值。X 和 Y 值针对运动路径边框的左上角。
- 使用箭头键移动运动路径。
若要通过指定运动路径的位置来移动补间目标实例和运动路径,请同时选择这两者,然后在“属性”检查器中输入 X 和 Y 位置。若要移动没有运动路径的补间对象,请选择该对象,然后在“属性”检查器中输入 X 和 Y 值。
使用任意变形工具编辑运动路径
-
单击“工具”面板中的任意变形工具。
-
使用任意变形工具单击运动路径。不要单击补间目标实例。
-
使用任意变形工具缩放、倾斜或旋转路径。
还可通过下列方法在运动路径上执行任意变形:使用部分选取工具选择运动路径,然后按 Ctrl (Windows) 或 Command (Macintosh) 键。按住该键将显示与任意变形工具相同的控件。然后可在按住该键的同时通过拖动来变形。
由于播放头在补间的第一个帧中,因此缩放应用于所有补间帧。不创建任何新属性关键帧。
从补间中删除运动路径
-
使用选取工具在舞台上单击运动路径以将其选中。
-
按 Delete 键。
将运动路径作为笔触复制
-
在舞台上单击运动路径以将其选中。
-
选择“编辑”>“复制”。
然后,可以将该路径作为一个笔触或另一个补间动画的运动路径粘贴到其他图层中。
将自定义笔触作为运动路径进行应用
可将来自其他图层或其他时间轴的笔触作为补间的运动路径进行应用。
-
从不同于补间图层的图层中选择笔触,然后将其复制到剪贴板。
笔触一定不能是闭合的。只能使用不间断的笔触。
-
在时间轴中选择一个补间范围。
-
在补间范围保持选中的状态下,粘贴笔触。
Animate 将笔触作为选定补间范围的新运动路径进行应用。现在,补间的目标实例沿着新笔触移动。
-
若要反转补间的起始点和结束点的方向,请右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 补间范围,然后在补间范围上下文菜单中选择“运动路径”>“反向路径”。
使用浮动属性关键帧
浮动属性关键帧是与时间轴中的特定帧无任何联系的关键帧。Animate 将调整浮动关键帧的位置,以使整个补间中的运动速度保持一致。
浮动关键帧仅适用于空间属性 X、Y 和 Z。在通过将补间对象拖动到不同帧中的不同位置的方式对舞台上的运动路径进行编辑之后,浮动关键帧非常有用。按照此方式编辑运动路径时,通常会创建一些路径片段,这些路径片段中的运动速度比其他片段中的运动速度要更快或更慢。这是因为路径片段中的帧数会比其他片段中的帧数更多或更少。
使用浮动属性关键帧有助于确保整个补间中的动画速度保持一致。当属性关键帧设置为浮动时,Animate 会在补间范围中调整属性关键帧的位置,以便补间对象在补间的每个帧中移动相同的距离。然后可以通过缓动来调整移动,以使补间开头和结尾的加速效果显得很逼真。
默认情况下,将自定义路径粘贴到补间上时,Animate 会将属性关键帧设置为浮动。
若要为整个补间启用浮动关键帧,请执行下列操作:
右键单击 (Windows) 或按住 Command 并单击 (Macintosh) 时间轴中的补间范围,然后在上下文菜单中选择“运动路径”>“将关键帧切换为浮动”。
若要为补间中的单个属性关键帧启用浮动,请执行下列操作:
右键单击 (Windows) 或按住 Command 并单击 (Macintosh)“动画编辑器”面板中的属性关键帧,然后在上下文菜单中选择“浮动”。有关动画编辑器的详细信息,请参阅使用动画编辑器编辑属性曲线。
将属性关键帧设置为浮动后,属性关键帧将在动画编辑器中显示为圆点而不是正方形。
如果先为一个补间范围启用浮动关键帧,然后将其禁用,则这些关键帧将在补间范围中保留各自在启用浮动时的位置。




查看和编辑补间范围的属性关键帧
若要查看包含某个范围中的属性关键帧的帧以了解不同属性,请选择该范围,然后从范围上下文菜单中选择“查看关键帧”,并从子菜单中选择属性类型。
若要从范围中删除属性关键帧,请按住 Ctrl (Windows) 或 Command (Macintosh) 单击该属性关键帧以将其选中,再右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 该属性关键帧,然后为要删除其关键帧的属性类型选择“清除关键帧”。
若要向范围添加特定属性类型的属性关键帧,请按住 Ctrl (Windows) 或 Command (Macintosh) 单击选择范围中的一个或多个帧。右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh),然后从范围上下文菜单中选择“插入关键帧”>“属性类型”。Animate 将属性关键帧添加到选定的帧。也可以设置选定帧中的目标实例的属性,以添加属性关键帧。
若要向范围添加所有属性类型的属性关键帧,请将播放头放在要添加关键帧的帧中,然后选择“插入”>“时间轴”>“关键帧”,或者按 F6。
若要反转某个补间动画的方向,请从范围上下文菜单中选择“运动路径”>“反向路径”。
若要将某个补间范围更改为静态帧,请选择该范围,然后从范围上下文菜单中选择“删除补间”。
若要将某个补间范围转换为逐帧动画,请选择该范围,然后从范围上下文菜单中选择“转换为逐帧动画”。
若要将某个属性关键帧移动到同一补间范围或其他补间范围内的另一个帧,请按住 Ctrl (Windows) 或 Command (Macintosh) 单击该属性关键帧以将其选定,然后将它拖动到新位置。
若要将某个属性关键帧复制到补间范围内的另一个位置,请按住 Ctrl (Windows) 或 Command (Macintosh) 单击该属性关键帧以将其选定,然后按住 Alt (Windows) 或 Option (Macintosh) 将它拖动到新位置。
在补间中添加或删除 3D 属性关键帧
-
请执行下列操作之一:
- 使用“工具”面板中的 3D 工具添加 3D 属性。
- 右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 时间轴中的补间范围,然后从上下文菜单中选择 3D 补间。
- 如果补间范围未包含任何 3D 属性关键帧,则 Animate 会将这些关键帧添加到每个现有的 X 和 Y 位置以及 rotation 属性关键帧。如果补间范围已包含 3D 属性关键帧,则 Animate 会将这些关键帧删除。
移动或复制补间范围
您可以通过在时间轴面板中拖动补间范围和补间范围的各部分来复制或移动它们。
拖动某个补间范围可以将其移到时间轴中的其他位置。
按住 Alt 拖动可以将某个补间范围复制到时间轴中的新位置。
复制和粘贴补间动画
可以将补间属性从一个补间范围复制到另一个补间范围。补间属性应用于新目标对象,但目标对象的位置不会发生变化。这使您可以将舞台上某个区域的补间应用于另一个区域中的对象,无需重新定位新目标对象。
-
选择包含要复制的补间属性的补间范围。
-
选择“编辑”>“时间轴”>“复制动画”。
-
选择要接收所复制补间的补间范围。
-
选择“编辑”>“时间轴”>“粘贴动画”。
Animate 即会对目标补间范围应用补间属性并调整补间范围的长度,以与所复制的补间范围相匹配。
若要将补间动画复制到“动作”面板或在其他项目中将其用作 ActionScript®,请使用“将动画复制为 ActionScript 3.0 脚本”命令。
复制和粘贴补间动画属性
可以将选定帧中的属性复制到同一补间范围或其他补间范围内的另一个帧。粘贴属性时,仅将属性值添加到选定的帧。如果该帧中的补间对象已应用色彩效果、滤镜或 3D 属性,则仅粘贴已复制的色彩效果、滤镜和 3D 属性的属性值。2D 位置属性不能粘贴到 3D 补间上。
这些说明假定在“首选参数”(“编辑”>“首选参数”)上打开了“基于整体范围的选择”。
-
若要选择补间范围内的单个帧,请在按住 Ctrl+Alt (Windows) 或 Command+Option (Macintosh) 的同时单击该帧。
-
右键单击 (Windows) 或按住 Command 单击 (Macintosh) 选定的帧,然后从上下文菜单选择“复制属性”。
-
选择要接收已复制的属性的单个帧,方式是按住 Ctrl+Alt (Windows) 或 Command+Option (Macintosh) 并单击该帧。
目标帧必须位于补间范围内。
-
若要将已复制的属性粘贴到选定的帧中,请执行下列操作之一:
- 若要粘贴已复制的所有属性,请右键单击 (Windows) 或按住 Command 并单击 (Macintosh) 目标补间范围内的选定帧,然后从上下文菜单中选择“粘贴属性”。
- 若要仅粘贴已复制的某些属性,请右键单击 (Windows) 或按住 Command 并单击 (Macintosh) 目标补间范围内的选定帧,然后从上下文菜单中选择“粘贴特定属性”。在显示的对话框中,选择要粘贴的属性,然后单击“确定”。
Animate 为选定帧中的每个已粘贴属性创建关键帧属性,并重新内插补间动画。
将补间范围转换为逐帧动画
可以将传统补间或补间动画范围转换为逐帧动画。逐帧动画中的每个帧都包含单独的关键帧(而非属性关键帧),其中的每个关键帧都包含单独的动画元件实例。逐帧动画不包含插补属性值。有关详细信息,请参阅逐帧动画。
-
右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 要转换的补间范围,然后从上下文菜单中选择“转换为逐帧动画”。
编辑时间轴中的补间动画范围
在 Animate 中创建动画时,通常应首先在时间轴中设置补间范围。通过在图层和帧中对各个对象进行初始排列,可以在“属性”检查器或动画编辑器中更改补间属性值,从而完成补间。
若要在时间轴中选择补间范围和帧,请执行下列任一操作。确保在“常规首选参数”(“编辑”>“首选参数”)中打开了“基于整体范围的选择”。
若要选择整个补间范围,请单击该范围。
若要选择多个补间范围(包括非连续范围),请在按住 Shift 的同时单击每个范围。
若要选择补间范围内的单个帧,请在按住 Ctrl+Alt (Windows) 或 Command+Option (Macintosh) 的同时单击该范围内的帧。
若要选择一个范围内的多个连续帧,请在按住 Ctrl+Alt (Windows) 或 Command+Option (Macintosh) 的同时在范围内拖动。
若要在不同图层上的多个补间范围中选择帧,请在按住 Ctrl+Alt (Windows) 或 Command+Option (Macintosh) 的同时跨多个图层拖动。
若要在一个补间范围中选择个别属性关键帧,请在按住 Ctrl+Alt (Windows) 或 Command+Option (Macintosh) 的同时单击属性关键帧。然后,可将其拖到一个新位置。
键盘功能键完整列表在 Flashthusiast.com 提供,可用于处理在时间轴上分布的补间。
移动、复制或删除补间范围
若要将范围移到相同图层中的新位置,请拖动该范围。
注意:锁定某个图层将不能在舞台上编辑,但可以在时间轴上编辑。将某个范围移到另一个范围之上会占用第二个范围的重叠帧。
若要将补间范围移到其他图层,请将范围拖到该图层,或复制范围并将其粘贴到新图层.
可将补间范围拖到现有的常规图层、补间图层、引导图层、遮罩图层或被遮罩图层上。如果新图层是常规空图层,它将成为补间图层。
若要直接复制某个范围,请在按住 Alt (Windows) 或 Command (Macintosh) 的同时将该范围拖到时间轴中的新位置,或复制并粘贴该范围。
若要删除范围,请选择该范围,然后从范围上下文菜单中选择“删除帧”或“清除帧”。
编辑相邻的补间范围
若要移动两个连续补间范围之间的分隔线,请拖动该分隔线。
将重新计算每个补间。
若要分隔两个连续补间范围的相邻起始帧和结束帧,请在按住 Alt (Windows) 或 Command (Macintosh) 的同时拖动第二个范围的起始帧。
此操作将为两个范围之间的帧留出空间。
若要将某个补间范围分为两个单独的范围,请按住 Ctrl (Windows) 或 Command (Macintosh) 单击范围中的单个帧,然后从范围上下文菜单中选择“拆分动画”。
两个补间范围具有相同的目标实例。
注意:如果选中了多个帧,则无法拆分动画。如果拆分的补间已应用了缓动,这两个较小的补间可能不会与原始补间具有完全相同的动画。
若要合并两个连续的补间范围,请选择这两个范围,然后从范围上下文菜单中选择“合并动画”。
编辑补间范围的长度
若要更改动画的长度,请拖动补间范围的右边缘或左边缘。
若将一个范围的边缘拖到另一个范围的帧中,将会替换第二个范围的帧。
若要将舞台上的补间对象扩展至超出其补间的任何一端,请在按住 Shift 的同时拖动其补间范围任一端的帧。Animate 将帧添加到范围的末尾,而不会补间这些帧。
也可以选择位于同一图层中的补间范围之后的某个帧,然后按 F6。Animate 扩展补间范围并向选定帧添加一个适用于所有属性的属性关键帧。如果按 F5,则 Animate 添加帧,但不会将属性关键帧添加到选定帧。
注意:若要将静态帧添加到紧邻另一个范围的范围的末尾,请先移动相邻的范围,以便为新帧留出空间。
添加或删除补间范围中的帧
若要从某个范围删除帧,请在按住 Ctrl (Windows) 或 Command (Macintosh) 的同时拖动,以选择帧,然后从范围上下文菜单中选择“删除帧”。
若要从某个范围剪切帧,请在按住 Ctrl (Windows) 或 Command (Macintosh) 的同时拖动,以选择帧,然后从范围上下文菜单中选择“剪切帧”。
若要将帧粘贴到现有的补间范围,请在按住 Ctrl (Windows) 或 Command (Macintosh) 的同时拖动,以选择要替换的帧,然后从范围上下文菜单中选择“粘贴帧”。
将整个范围粘贴到另一个范围上将替换整个第二个范围。
替换或删除补间的目标实例
若要替换补间范围的目标实例,请执行下列操作之一:
选择范围,然后将新元件从“库”面板拖动到舞台上。
在“库”面板中选择新元件,在舞台上选择补间的目标实例,然后选择“修改”>“元件”>“交换元件”。
选择范围,并从剪贴板粘贴元件实例或文本。
若要删除补间范围的目标实例而不删除补间,请选择该范围,然后按 Delete 键。
 (Animate CC 中已弃用)将动画复制为 ActionScript 3.0
(Animate CC 中已弃用)将动画复制为 ActionScript 3.0
ActionScript 3.0
将定义时间轴中某个补间动画的属性复制为 ActionScript 3.0 脚本,然后无论是在“动作”面板中还是在使用 ActionScript 3.0 的 Animate 文档源文件(如类文件)中,都可将该动画应用于其他元件。
使用 fl.motion 类可为特定项目自定义由 Animate 生成的 ActionScript。有关详细信息,请参阅《ActionScript 3.0 语言和组件参考》中的 fl.motion 类。
使用“将动画复制为 ActionScript 3.0”可捕获补间动画的以下属性:
位置
缩放
倾斜效果
旋转
变形点
颜色
混合模式
路径方向
“缓存为位图”设置
缓动
滤镜
3D 旋转和位置。
-
在时间轴中选择补间范围,或在舞台上选择包含要复制的补间动画的对象。
只能选择一个要复制为 ActionScript 3.0 脚本的补间范围或补间对象。
-
请执行下列操作之一:
- 选择“编辑”>“时间轴”>“将动画复制为 ActionScript 3.0 脚本”。
- 右键单击 (Windows) 或按住 Control 并单击 (Macintosh) 舞台上的补间范围或补间实例,然后选择“将动画复制为 ActionScript 3.0 脚本”。
处理另存为补间动画的 XML 文件
Animate 允许您将补间动画作为 XML 文件处理。Animate 设计为允许您对任何补间动画应用以下命令:
- 将动画复制为 XML
- 将动画导出为 XML
- 将动画导入为 XML
- 创建补间动画。
- 选择时间轴上的任一个关键帧。
- 转至“命令”>“将动画复制为 XML”。
- 创建补间动画。
- 转至“命令”>“将动画导出为 XML”。
- 浏览到要保存此文件的合适位置。
- 提供 XML 文件的名称,然后单击“保存”。
- 选择舞台上的一个对象。
- 转至“命令”>“将动画导入为 XML”。
- 浏览到特定位置,选择该 XML 文件。单击“确定”。
- 在“选择性粘贴动画”对话框中,选择要对选定对象应用的属性。
- 单击“确定”。
补间动画简介
用补间对位置进行动画处理
使对象移过或滑过舞台:
-
选择要在舞台上补间的元件实例或文本字段。对象可驻留在下列任何图层类型中:标准、引导、遮罩或被遮罩。
如果选定对象包含其他对象,或者包含某个图层中的多个对象,则 Animate 会建议将您的选定对象转换为影片剪辑元件。
要进行反向选择,可用鼠标右键单击该对象,然后选择反向选择。
-
请执行下列操作之一:
选择“插入”>“补间动画”。
右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 所选内容或当前帧,然后从上下文菜单中选择“创建补间动画”。
如果出现“将所选的内容转换为元件以进行补间”对话框,请单击“确定”将选定内容转换为影片剪辑元件。”
如果补间对象是图层上的唯一项目,则 Animate 会将包含该对象的图层转换为补间图层。如果图层上有其他对象,则 Animate 会插入图层以保持堆叠顺序。Animate 会将补间对象放在它自己的图层上。
如果原始对象仅驻留在时间轴的第一帧中,则补间范围的长度等于一秒的持续时间。如果原始对象存在于多个连续的帧中,则补间范围将包含该原始对象占用的帧数。
-
在时间轴中拖动补间范围的任一端,以按所需帧数缩短或延长范围。补间中的任何现有属性关键帧都随范围的末端按比例移动。
若要移动范围的末端而不移动任何现有关键帧,请在按住 Shift 的同时击拖动补间范围的末端。
-
要向补间添加动画,请将播放头放在补间范围内的帧上,然后将该对象拖至新位置。
舞台上显示的运动路径显示从补间范围的第一帧中的位置到新位置的路径。由于显式定义了对象的 X 和 Y 属性,因此将在包含播放头的帧中为 X 和 Y 添加属性关键帧。属性关键帧在补间范围中显示为小菱形。
注意:默认情况下,时间轴显示所有属性类型的属性关键帧。通过右键单击 (Windows) 或在按住 Command 键的同时单击 (Macintosh) 补间范围,然后选择“查看关键帧”>“属性类型”,可以选择要显示的属性关键帧的类型。
-
若要指定对象的其他位置,请将播放头放在补间范围内的另一个帧中,然后将舞台上的对象拖到其他位置。
运动路径将调整,以包括所指定的所有位置。
-
若要对 3D 旋转或位置进行补间,请使用 3D 旋转或 3D 平移工具。请确保将播放头放置在要先添加 3D 属性关键帧的帧中。
创建补间动画


准备事项
在开始呈现属性动画效果之前,请牢记下列要点:
不需要 ActionScript。像 Animate 中的许多工作一样,动画不需要任何 ActionScript。然而,如果您愿意,您可以使用 ActionScript 创建动画。
时间轴和属性编辑基本用法。在使用动画补间之前,请首先熟悉一下时间轴和属性编辑的基本用法。请参阅帧和关键帧了解相关基础知识。
可以在舞台上、“属性”检查器中或动画编辑器中编辑各个属性关键帧。请注意,在创建许多类型的简单补间动画时,动画编辑器的使用是可选的。
![]() 动画编辑器在 Animate CC 中不再使用。
动画编辑器在 Animate CC 中不再使用。
仅限于元件实例和文本字段。Animate 仅补间元件实例和文本字段。当您对其他对象类型应用补间时,所有这些类型都将包装在一个元件中。元件实例可包含嵌套元件,这些元件可在自己的时间轴上进行补间。
每个补间一个对象。补间图层中的最小构造块是补间范围。补间图层中的补间范围只能包含一个元件实例或文本字段。元件实例称为补间范围的目标。不过,单个元件可以包含许多对象。
更改目标。将第二个元件或文本字段添加到补间范围将会替换补间中的原始元件。可以通过以下方法更改补间的目标对象:将另一个元件从库拖到时间轴中的补间范围上,或者使用“修改”>“元件”>“交换元件”命令。可从补间图层删除元件,而不必删除或断开补间。这样,以后可以将其他元件实例添加到补间中。还可以随时更改目标元件的类型或编辑元件。
编辑运动路径。如果补间包含动画,则会在舞台上显示运动路径。运动路径显示每个帧中补间对象的位置。可以通过拖动运动路径的控制点来编辑舞台上的运动路径。不可以将运动引导层添加到补间/反向运动图层。
有关补间反向运动的信息,请参阅对骨架进行动画处理。
向时间轴添加补间
当您向图层中的对象添加补间时,Animate 将执行下列操作之一:
将该图层转换为补间图层。
创建一个新图层,以保留该图层上对象的原始堆叠顺序。
图层是按照下列规则添加的:
如果该图层上除选定对象之外没有其他任何对象,则该图层更改为补间图层。
如果选定对象位于该图层堆叠顺序的底部(在所有其他对象之下),则 Animate 会在原始图层之上创建一个图层。该新图层将保存未选择的项目。原始图层成为补间图层。
如果选定对象位于该图层堆叠顺序的顶部(在所有其他对象之上),则 Animate 会创建一个新图层。选定对象将移至新图层,而该图层将成为补间图层。
如果选定对象位于该图层堆叠顺序的中间(在选定对象之上和之下都有对象),则 Animate 会创建两个图层。一个图层保存新补间,而它上面的另一个图层保存位于堆叠顺序顶部的未选择项目。位于堆叠顺序底部的非选定项仍位于新插入图层下方的原图层上。
补间图层可包含补间范围以及静态帧和 ActionScript。但包含补间范围的补间图层的帧不能包含补间对象以外的对象。若要将其他对象添加到同一帧中,请将其放置单独的图层中。
使用属性检查器补间其他属性
使用“创建补间动画”命令,您可以对元件实例或文本字段的大多数属性进行动画处理,例如,旋转、缩放、透明度或色调(仅限于元件和 TLF 文件)。例如,您可以编辑元件实例的 alpha(透明度)属性以使其淡出到屏幕上。有关可用补间动画进行动画处理的属性列表,请参阅可补间对象和属性。
-
选择舞台上的一个元件实例或文本字段。
如果选定对象包含其他对象,或者包含该图层中的多个对象,则 Animate 会建议将选定对象转换为影片剪辑元件。
-
选择“插入”>“补间动画”。
如果出现“将所选的内容转换为元件以进行补间”对话框,请单击“确定”将选定内容转换为影片剪辑元件。”
将补间应用到仅存在于单个关键帧中的对象时,播放头将移动到新补间的最后一帧。否则,播放头不会移动。
-
将播放头放在补间范围中要指定属性值的帧中。
可以将播放头放在补间范围的任何其他帧中。补间以补间范围的第一帧中的属性值开始,第一帧始终是属性关键帧。
-
在舞台上选定了对象后,可设置非位置属性(例如,Alpha(透明度)、旋转或倾斜)的值。使用“属性”检查器或“工具”面板中的工具之一设置值。
范围的当前帧成为属性关键帧。
注意:您可以在补间范围中显示不同类型的属性关键帧。右键单击 (Windows) 或按住 Ctrl 单击 (Macintosh) 补间范围,然后从上下文菜单中选择“查看关键帧”>“属性类型”。
-
拖曳时间轴中的播放头,以在舞台上预览补间。
-
若要添加其他属性关键帧,请将播放头移到范围中所需的帧,然后在“属性”检查器中设置属性值。
将其他补间添加到现有的补间图层
可将其他补间添加到现有的补间图层。这样在创建带有动画的 Animate 内容时会使用更少的图层。
-
请执行下列操作之一:
- 将一个空白关键帧添加到图层(“插入”>“时间轴”>“空白关键帧”),将各项添加到该关键帧,然后补间这些项。
- 在其他图层上创建补间,然后将范围拖到所需的图层。
- 将静态帧从其他图层拖到补间图层,然后将补间添加到静态帧中的对象。
- 按住 Alt (Windows) 或 Option (Macintosh) 拖动鼠标可从同一图层或不同图层复制现有范围。
- 从相同或不同图层复制和粘贴补间范围。
Animate 将描述所选补间动画的 ActionScript 3.0 代码复制到系统剪贴板上。代码将补间描述为逐帧动画。
若要使用已复制的代码,请将它粘贴到 Animate 文档的“动作”面板中,您希望该文档包含的元件实例接收已复制的补间。取消注释调用 addTarget() 函数的一行,并将该行中的 <instance name goes here> 文本替换为要进行动画处理的元件实例的名称。
若要命名希望使用已粘贴的 ActionScript 进行动画处理的元件实例的名称,请在舞台上选择该实例,然后在“属性”检查器中输入名称。
也可以通过以下方法命名补间动画实例:在时间轴中选择补间范围,然后在“属性”检查器中为该补间动画输入名称。这样就可以在 ActionScript 3.0 代码中引用该补间范围。
有关使用 ActionScript 3.0 进行动画处理的详细信息,请参阅《ActionScript 3.0 语言和组件参考》中的 fl.motion 类。