Ohjelmiston Lähi-itään ja Pohjois-Afrikkaan suunnatuissa versioissa on uusia ja parannettuja toimintoja, jotka helpottavat työskentelyä arabian ja heprean kielellä.
Kaksisuuntainen tekstin juoksuttaminen
Lähi-idässä teksti kirjoitetaan yleensä oikealta vasemmalle (RTL). Yleisimmin käytetään kuitenkin kaksisuuntaista (bidi) tekstiä, jossa on sekä vasemmalta oikealle että oikealta vasemmalle kirjoitettua tekstiä. Esimerkki bidi-tekstistä on kappale, jossa on sekä arabian- että englanninkielistä tekstiä. CS6:n suunnittelu- ja koodinäkymissä voit kirjoittaa arabian- ja hepreankielistä tekstiä sekä bidi-tekstiä Dreamweaverin avulla.
Dreamweaverin Lähi-idän versiossa oikealta vasemmalle -suunnan määritettä voidaan soveltaa kahteen kuvailevaan objektiin, kappaleisiin ja merkkeihin. direction (suunta) -määritettä voidaan käyttää HTML-standardia tukevissa tunnisteissa. direction-määritteen arvona voi olla ltr (oletus), rtl tai inherit.


Kun kirjoitat arabialaista, heprealaista tai sekalaista tekstiä, Dreamweaver tunnistaa, että kieli on kirjoitettu oikealta vasemmalle (RTL) ja näyttää tekstin sen mukaan.
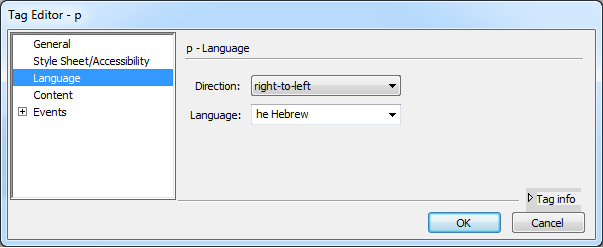
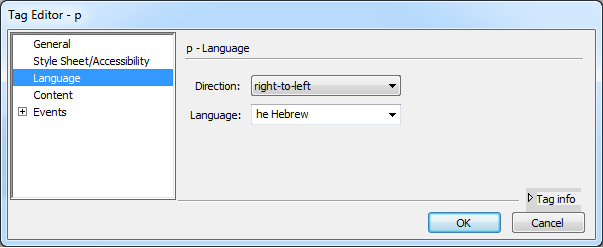
Tunniste-editori
Voit määrittää suunta- ja kieliasetukset tunniste-editorin avulla.


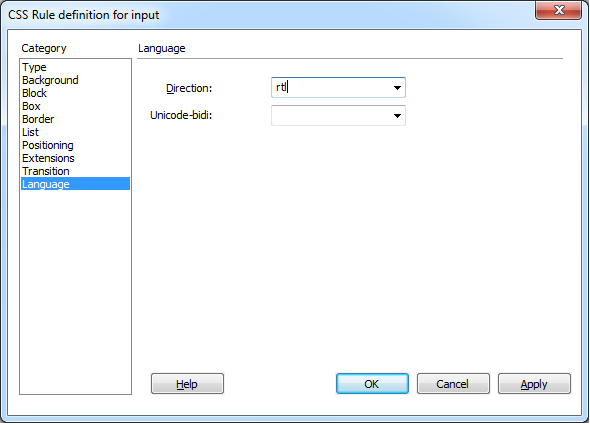
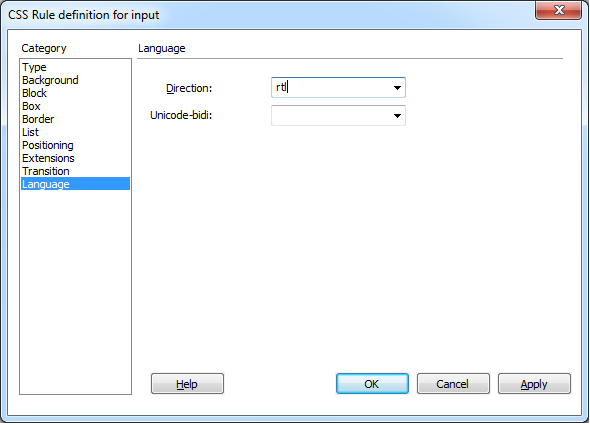
Tekstin suunta ja Unicode-bidi CSS:n säännöissä
Voit määrittää tekstin suunnan CSS:n sääntönä. Määritä CSS:n säännön määritys -valintaikkunassa Direction- ja Unicode-bidi-asetukset.


Taulukon ominaisuudet
Oikealta vasemmalle -taulukot kohdistetaan oikealle ja sarakkeet järjestetään oikealta vasemmalle. Koon muutoskahvat ilmestyvät vasemmalle. Sarkainnäppäimellä kohdistin siirtyy RTL-suuntaan.
Määritä taulukon suunta Ominaisuudet-paneelissa.




Div-ominaisuudet
Määritä Div-suunta Ominaisuudet-valintaikkunassa Direction-määritteen avulla.

