בחר File > New Fluid Grid Layout.
פריסת אתר האינטרנט צריכה להתאים ולהסתגל לממדי ההתקן שבו היא מוצגת. פריסות Fluid Grid מספקות דרך חזותית ליצירת פריסות שונות המתאימות להתקנים שבהם מוצג אתר האינטרנט.
לדוגמה, אתר האינטרנט שלך יוצג במחשבים שולחניים, מחשבי לוח וטלפונים ניידים. באפשרותך להשתמש בפריסות Fluid Grid כדי לציין פריסות עבור כל אחד מהתקנים אלה. בהתאם להצגת אתר האינטרנט במחשב שולחני, מחשב לוח או טלפון נייד, הפריסה המתאימה משמשת להצגת אתר האינטרנט.
מידע נוסף: Adaptive Layout לעומת Responsive Layout
מהדורת Dreamweaver 12.2 Creative Cloud כוללת שיפורים רבים בפריסות Fluid Grid, כגון תמיכה ברכיבים מבניים של HTML5 ועריכה קלה של רכיבים מקוננים. עבור סקירה של רשימת השיפורים המלאה, לחץ כאן.
מצב Inspect אינו זמין עבור מסמכים בפריסת Fluid Grid ב- Dreamweaver 13.1 ואילך.
שימוש בפריסות Fluid Grid
צפה בערכת לימוד זו בווידאו כדי ללמוד כיצד להשתמש בפריסות Fluid Grid: בחינה של פריסות Fluid Grid.
יצירת פריסת Fluid Grid
-
-
ערך ברירת המחדל של מספר העמודות ברשת מוצג במרכז סוג המדיה. כדי להתאים אישית את מספר העמודות עבור התקן כלשהו, ערוך את הערך בהתאם לצורך.
-
כדי לקבוע את רוחב הדף בהשוואה לגודל המסך, הגדר את הערך באחוזים.
-
ניתן גם לשנות את רוחב מרווח העמודות. מרווח העמודות הוא הרווח בין שתי עמודות.
-
ציין את אפשרויות CSS עבור הדף.
בעת הלחיצה על Create, אתה מתבקש לציין קובץ CSS. באפשרותך לבצע אחת מהפעולות הבאות:
- יצירת קובץ CSS חדש.
- פתיחת קובץ CSS קיים.
- ציון קובץ ה- CSS שנפתח כקובץ CSS של Fluid Grid.
פריסת Fluid Grid עבור טלפונים ניידים מוצגת כברירת מחדל. בנוסף, מוצגת החלונית Insert עבור Fluid Grid. השתמש באפשרויות בחלונית Insert כדי ליצור את הפריסה שלך.
כדי לעבור לעיצוב הפריסה עבור התקנים אחרים, לחץ על הסמל המתאים באפשרויות מתחת לתצוגה Design.
-
שמור את הקובץ. בעת שמירת קובץ ה- HTML, אתה מתבקש לשמור את הקבצים התלויים, כגון boilerplate.css ו- respond.min.js במיקום במחשב שלך. ציין מיקום ולחץ על Copy.
הקובץ boilerplate.css מבוסס על HTML5 boilerplate. זוהי ערכה של סגנונות CSS שמבטיחה תאימות באופן העיבוד של דף האינטרנט שלך בין התקנים מרובים. respond.min.js הוא ספריית JavaScript שמסייעת לספק תמיכה עבור שאילתות מדיה בגרסאות ישנות יותר של הדפדפן.
הוספת רכיבי Fluid Grid
בחלונית Insert (Window > Insert) מפורטים הרכיבים שבהם ניתן להשתמש בפריסת Fluid Grid. בעת הוספת הרכיבים, ניתן לבחור להוסיף אותם כרכיבי Fluid.
-
בחלונית Insert, בחר את הרכיב שברצונך להוסיף.
-
בתיבת הדו-שיח שמופיעה, בחר מחלקה, או הזן ערך עבור המזהה. התפריט Class מציג מחלקות מקובץ ה- CSS שציינת בעת יצירת הדף.
-
סמן את תיבת הסימון Insert As Fluid Element.
-
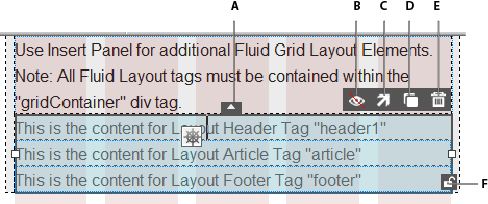
כאשר אתה בוחר ברכיב שנוסף, האפשרויות להסתיר, לשכפל, לנעול או למחוק את קובץ ה- Div מוצגות. עבור קובצי Div המסודרים בשכבות זה מעל זה, מוצגת אפשרות להחליף בין קובצי ה- Div.


אפשרות תווית תיאור A Swap Div החלפת הרכיב שנבחר כעת ברכיב מעליו או מתחתיו.
B Hide הסתרת הרכיב.
כדי לבטל הסתרה של רכיב, בצע אחת מהפעולות הבאות:
כדי לבטל הסתרה של בוררי מזהה, שנה את מאפיין התצוגה בקובץ ה- CSS שיש לחסום. (display:block)
כדי לבטל הסתרה של בוררי מחלקה, הסר את המחלקה שהוחלה (hide_<MediaType>) בקוד המקור.
C Move up a row העלאת הרכיב שורה אחת למעלה
D Duplicate שכפול הרכיב שנבחר כעת. CSS המקושר לרכיב משוכפל גם הוא.
E Delete עבור בוררי מזהה, מחק הן את ה- HTML והן את ה- CSS. כדי למחוק רק את ה- HTML, הקש Delete.
עבור בוררי מחלקה, רק HTML נמחק.
F Lock המרת הרכיב לרכיב הממוקם בצורה מוחלטת.
G Align עבור בוררי מחלקה, האפשרות Align משמשת כלחצן ביטול שוליים.
עבור בוררי מזהה, לחצן היישור מיישר את הרכיב בהתאם לרשת.הערה:ניתן לעבור בין רכיבי Fluid באופן מחזורי באמצעות מקשי החצים ימינה ושמאלה. בחר את גבול הרכיב ולאחר מכן הקש על מקש החץ.
רכיבים מקננים
כדי לקנן רכיבים זורמים בתוך רכיבים זורמים אחרים, ודא שהמוקד נמצא בתוך רכיב האב. לאחר מכן, הוסף את רכיב הצאצא הדרוש.
קיימת תמיכה גם באפשרות Nested Duplication. האפשרות Nested Duplication משכפלת את ה- HTML (של הרכיב שנבחר) ויוצרת את ה- Fluid CSS המתאים. רכיבים מוחלטים הנכללים ברכיב שנבחר ממוקמים בהתאם. ניתן לשכפל רכיבים מקננים גם באמצעות לחצן השכפול.
בעת מחיקת רכיב אב, נמחקים גם ה- CSS המתאים לרכיב, הצאצאים שלו וה- HTML המשויך. ניתן גם למחוק רכיבים מקננים ביחד באמצעות הלחצן Delete (קיצור מקשים: Ctrl+Delete).