רכיבי Widget מסוג Spry מוחלפים ברכיבי Widget של jQuery ב-Dreamweaver CC ואילך. בעוד שניתן עדיין לשנות רכיבי Widget קיימים מסוג Spry בדף, לא תוכל להוסיף רכיבי Widget חדשים מסוג Spry.
אודות רכיב Widget מסוג אקורדיון
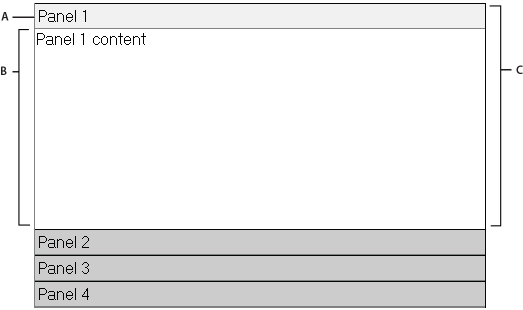
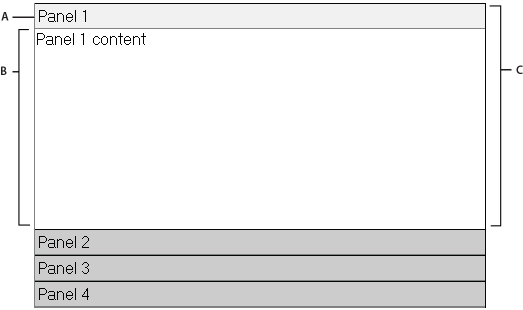
רכיב Widget מסוג אקורדיון הוא קבוצת חלוניות הניתנות לצמצום, היכולות לאחסן כמות רבה של תוכן בשטח מצומצם. המבקרים באתר יכולים להסתיר או להציג את התוכן המאוחסן בתפריט האקורדיון בלחיצה על כרטיסיית החלונית. חלוניות האקורדיון מתרחבות או מצטמצמות כשהמבקר באתר לוחץ על הכרטיסיות השונות. בתפריט אקורדיון, רק חלונית תוכן אחת פתוחה ומוצגת ברגע נתון. הדוגמה הבאה מציגה רכיב Widget מסוג תפריט אקורדיון, כשהחלונית הראשונה מורחבת:

A. פריט בחלונית אקורדיון B. תוכן בחלונית אקורדיון C. חלונית אקורדיון (פתוחה)

קוד HTML של ברירת המחדל לרכיב Widget מסוג אקורדיון כולל תג div חיצוני הכולל את כל החלוניות, תג div לכל חלונית, תג div של כותרת ותג div של תוכן בתוך התג של כל חלונית. רכיב Widget מסוג אקורדיון יכול לכלול מספר לא מוגבל של חלוניות. קוד HTML לרכיב Widget מסוג אקורדיון כולל גם תגי script בכותרת המסמך ולאחר סימן HTML של תפריט האקורדיון.
להסבר מקיף בנושא אופן הפעולה של רכיבי Widget מסוג אקורדיון, כולל ניתוח מפורט של הקוד של רכיב מסוג זה, ראה www.adobe.com/go/learn_dw_spryaccordion_il.
לסרטון וידאו בנושא רכיב Widget מסוג אקורדיון, ראה www.adobe.com/go/vid0167_il.
הוספה ועריכה של רכיב Widget מסוג אקורדיון
הוספת רכיב Widget מסוג אקורדיון
-
בחר Insert > Spry > Spry Accordion.
ניתן גם להוסיף רכיב Widget מסוג אקורדיון בעזרת הקטגוריה Spry בחלונית Insert.
הוספת חלונית לרכיב Widget מסוג אקורדיון
-
בחר רכיב Widget מסוג אקורדיון בחלון Document.
-
לחץ על הלחצן Panels Plus (+) ב-Property inspector (Window > Properties).
-
(אופציונלי) שנה את שם החלונית בעזרת בחירה בטקסט של החלונית בתצוגת Design ושינוי הטקסט.
מחיקת חלונית מרכיב Widget מסוג אקורדיון
-
בחר רכיב Widget מסוג אקורדיון בחלון Document.
-
בתפריט Panels ב-Property inspector (Window > Properties), בחר בשם החלונית שברצונך למחוק ולחץ על הלחצן מינוס (-).
פתיחת חלונית לעריכה
-
בצע אחת מהפעולות הבאות:
העבר את המצביע לפריט בחלונית כדי לפתוח אותו בתצוגת Design, ולחץ על סמל העין המוצג מימין לפריט.
בחר רכיב Widget מסוג אקורדיון בחלון Document, ולחץ על שם החלונית כדי לערוך אותה בתפריט Panels ב-Property inspector (Window > Properties).
שינוי סדר החלוניות
-
בחר רכיב Widget מסוג אקורדיון בחלון Document.
-
ב-Property inspector (Window > Properties), בחר בשם חלונית האקורדיון שברצונך להעביר.
-
לחץ על החצים למעלה או למטה כדי להזיז את החלונית למעלה או למטה.
התאמה אישית של רכיב Widget מסוג אקורדיון
למרות שמפקח המאפיינים מאפשר לבצע פעולות עריכה פשוטות ברכיב Widget מסוג אקורדיון, הוא אינו תומך בסגנון עיצוב מותאם אישית. ניתן לשנות את כללי CSS של רכיב Widget מסוג אקורדיון וליצור תפריט אקורדיון המעוצב בסגנון הרצוי.
לקבלת הפניה מהירה למידע על שינוי צבעים של רכיב Widget מסוג אקורדיון, ראה מדריך מהיר לעיצוב חלוניות עם כרטיסיות חלוניות, אקורדיונים וחלוניות הניתנות לצמצום של Spry מאת דיוויד פאוורס.
לרשימה מתקדמת של משימות סגנון, ראה www.adobe.com/go/learn_dw_spryaccordion_custom_il.
כל כללי CSS בנושאים הבאים מתייחסים לכללי ברירת המחדל המאוחסנים בקובץ SpryAccordion.css. Dreamweaver שומר את הקובץ SpryAccordion.css בתיקייה SpryAssets באתר כל פעם שאתה יוצר רכיב widget של Spry מסוג אקורדיון. קובץ זה כולל נתונים עם הערות לגבי סגנונות שונים שניתן להחיל על רכיב Widget, כך שייתכן שיועיל לך אם תעיין בו.
למרות שניתן בקלות לערוך כללים לרכיב Widget מסוג אקורדיון ישירות בקובץ CSS, ניתן גם להשתמש בחלונית CSS Styles כדי לערוך סגנון CSS לתפריט אקורדיון. החלונית CSS Styles עוזרת לאתר מחלקות CSS שהוקצו לחלקים שונים של רכיב Widget, במיוחד אם אתה משתמש במצב Current של החלונית.
עיצוב טקסט לרכיב Widget מסוג אקורדיון
ניתן לעצב סגנון טקסט של רכיב Widget מסוג אקורדיון בעזרת הגדרת מאפיינים לכל המכל של רכיבי Widget מסוג אקורדיון, או הגדרת מאפיינים לרכיבי Widget בנפרד.
-
לשינוי סגנון הטקסט של רכיב Widget מסוג אקורדיון, היעזר בטבלה הבאה לאיתור כלל CSS המתאים, והוסף מאפייני וערכי סגנון טקסט משלך.
טקסט לשינוי
כלל CSS מתאים
דוגמה של מאפיינים וערכים להוספה
טקסט בכל תפריט האקורדיון (כולל גם את הפריט וגם את חלונית התוכן)
.Accordion או .AccordionPanel font: Arial; font-size:medium;
טקסט בכרטיסיות בלבד של תפריט אקורדיון
.AccordionPanelTab font: Arial; font-size:medium;
טקסט בחלוניות תוכן בלבד בתפריט אקורדיון
.AccordionPanelContent font: Arial; font-size:medium;
שינוי צבעי רקע של רכיב Widget מסוג אקורדיון
-
לשינוי צבעי הרקע של חלקים שונים ברכיב Widget מסוג אקורדיון, היעזר בטבלה הבאה לאיתור כלל CSS המתאים, והוסף או שנה מאפייני וערכי צבע רקע:
חלק מרכיב Widget לשינוי
כלל CSS מתאים
דוגמה של מאפיינים וערכים להוספה או לשינוי
צבע רקע של כרטיסיות בתפריט אקורדיון
.AccordionPanelTab background-color: #CCCCCC; (זהו ערך ברירת המחדל).
צבע רקע של חלוניות תוכן בתפריט אקורדיון
.AccordionPanelContent background-color: #CCCCCC;
צבע רקע של חלונית אקורדיון פתוחה
.AccordionPanelOpen .AccordionPanelTab background-color: #EEEEEE; (זהו ערך ברירת המחדל).
צבע רקע של כרטיסי חלונית בעת הצבעה
.AccordionPanelTabHover color: #555555; (זהו ערך ברירת המחדל).
צבע רקע של פריטי חלונית פתוחים בהצבעה
.AccordionPanelOpen .AccordionPanelTabHover color: #555555; (זהו ערך ברירת המחדל).
הגבלת רוחב של תפריט אקורדיון
כברירת מחדל, רכיב Widget מסוג אקורדיון ממלא את השטח הזמין. אך ניתן להגביל את הרוחב של רכיב Widget מסוג אקורדיון בעזרת הגדרת מאפיין רוחב למכל של תפריט האקורדיון.
-
אתר את הכלל .Accordion CSS בעזרת פתיחת הקובץ SpryAccordion.css. זהו הכלל המגדיר מאפיינים למכל הראשי של רכיב Widget מסוג אקורדיון.הערה:
ניתן גם לאתר את הכלל בעזרת בחירה ברכיב Widget מסוג אקורדיון וחיפוש בחלונית CSS Styles (Window > CSS Styles). ודא שהחלונית מוגדרת על מצב Current.
-
הוסף מאפיין רוחב לכלל, לדוגמה width: 300px;.