モーションプリセットパネルを開きます。
トゥイーンアニメーションについて
始める前に
Animate(以前の Flash Professional CC)のほとんどの作業と同じように、アニメーションで ActionScript は必要ありません。ただし、アニメーションの作成に ActionScript を使用することもできます。
トゥイーンの作成を開始する前に、次の Animate の概念を理解しておくと便利です。
ステージでの描画。
単一レイヤーおよびレイヤー間におけるタイムラインレイヤーとオブジェクトの重ね順。
ステージおよびプロパティインスペクターでのオブジェクトの移動と変形。
タイムラインの使用(オブジェクトの存続期間や特定の時間位置でのオブジェクトの選択操作など)。フレームとキーフレームを参照してください。
シンボルとシンボルプロパティ。トゥイーン可能なシンボルタイプには、ムービークリップ、ボタン、グラフィックなどがあります。テキストもトゥイーン可能です。
シンボルのネスト化。シンボルインスタンスは他のシンボルの中にネストできます。
オプション:選択ツールおよびダイレクト選択ツールを使用したベジェ曲線の編集。これらのツールは、トゥイーンモーションパスの編集にも使用できます。詳細については、モーションエディターを使用したモーショントゥイーンの編集を参照してください。
これらの概念について詳しくは、このページの下部にあるリンクのリストを参照してください。
モーショントゥイーンについて
モーショントゥイーンは、1 つのオブジェクトプロパティに対して、異なるフレームに異なる値を指定することで作成されるアニメーションです。Animate は、その 2 つのフレームの間にあるプロパティの値を計算します。トゥイーンという用語は、英語の「in between」(インビットゥイーン:間)に由来します。
例えば、フレーム 1 でステージの左側にシンボルを配置し、そのシンボルをフレーム 20 ではステージの右側に移動させることができます。トゥイーンを作成すると、Animate は間にあるムービークリップのすべての位置を計算します。これにより、フレーム 1 からフレーム 20 を通してシンボルが左側から右側に移動するアニメーションが作成されます。Animate は、間にある各フレームについて、ムービークリップをステージ距離の 1/20 ずつ移動させます。
トゥイーンスパンは、オブジェクトの 1 つ以上のプロパティ 時間経過に沿って変更できる、タイムライン内のフレームのグループです。トゥイーンスパンは、背景色が青色の単一レイヤーに含まれるフレームのグループとしてタイムラインに表示されます。これらのトゥイーンスパンを単一オブジェクトとして選択し、タイムラインの別の位置(別のレイヤーも含む)にドラッグすることができます。各トゥイーンスパンでアニメーション化できるのは、ステージ上の 1 つのオブジェクトのみです。このオブジェクトはトゥイーンスパンの「ターゲットオブジェクト」と呼ばれます。
プロパティキーフレームは、トゥイーンスパン内のフレームで、ここではトゥイーンのターゲットオブジェクトの 1 つ以上のプロパティ値を明示的に定義します。これらのプロパティには、位置、アルファ(透明度)、カラーの濃淡などがあります。定義した各プロパティは独自のプロパティキーフレームを持ちます。1 つのフレームに複数のプロパティを設定すると、各プロパティのプロパティキーフレームはそのフレームに置かれます。トゥイーンスパンの各プロパティおよびそのプロパティキーフレームは、モーションエディターで参照できます。タイムラインでどのタイプのプロパティキーフレームを表示するかも、トゥイーンスパンのコンテキストメニューから選択できます。
上で説明したフレーム 1 からフレーム 20 を通してムービークリップが移動するトゥイーンの例では、フレーム 1 とフレーム 20 がプロパティキーフレームです。プロパティインスペクター、モーションエディターおよびその他多くの Animate のツールを使用して、アニメーション化するプロパティの値を定義できます。選択したフレームのプロパティ値を指定すると、Animate によって必要なプロパティキーフレームがトゥイーンスパンに追加されます。Animate は、作成したプロパティキーフレーム間にある各フレームのプロパティ値を自動的に補間します。
「キーフレーム」という用語は、あるシンボルインスタンスがタイムライン上で最初にステージに現れるフレームを意味します。「プロパティキーフレーム」という用語は、モーショントゥイーンの特定の時間またはフレームにおいて、オブジェクトのプロパティに定義される値を意味します。
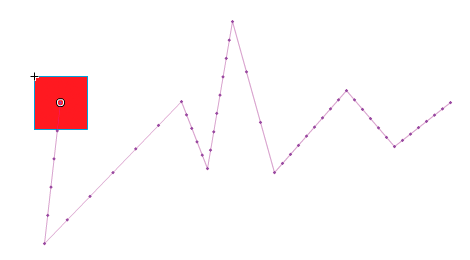
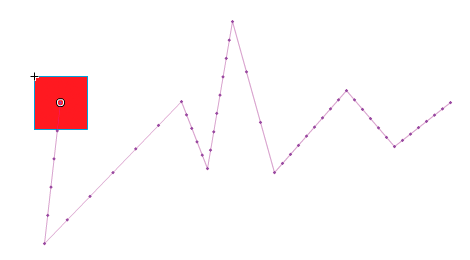
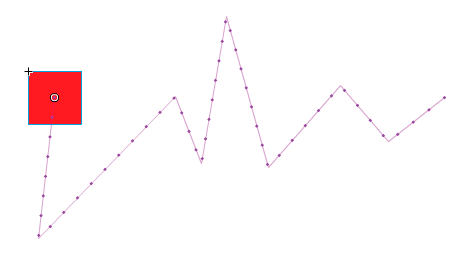
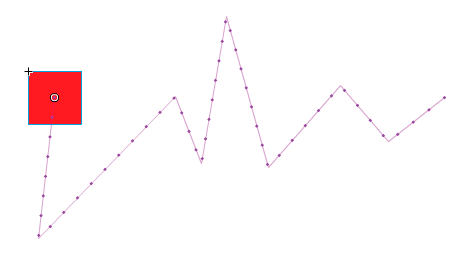
トゥイーンの間にトゥイーンオブジェクトのステージ上の位置が変わった場合、トゥイーンスパンはそれに関連するモーションパスを持ちます。このモーションパスは、トゥイーンしたオブジェクトがステージ上を移動する軌道を示します。選択、ダイレクト選択、アンカーポイントを変換、アンカーポイントを削除、自由変形の各ツールや修正メニューのコマンドを使用して、ステージ上のモーションパスを編集できます。位置をトゥイーンしていない場合は、ステージ上にモーションパスは表示されません。既存のパスをモーションパスとして適用するには、パスをタイムラインのトゥイーンスパンにペーストします。
トゥイーンアニメーションは、ファイルサイズを最小限に抑えながら、時間の経過に従って動きや変化を生成するための効果的および効率的な方法です。トゥイーンアニメーションでは、指定したプロパティキーフレームの値のみが FLA ファイルおよびパブリッシュした SWF ファイルに保存されます。
トゥイーン可能なオブジェクトおよびプロパティ
トゥイーンできるオブジェクトタイプには、ムービークリップ、グラフィック、ボタンシンボルおよびテキストフィールドなどがあります。トゥイーン可能なこれらのオブジェクトのプロパティは以下のとおりです。
2D X、Y の位置
3D Z の位置(ムービークリップのみ)
2D 回転(Z 軸周り)
3D X、Y、Z 回転(ムービークリップのみ)
3D モーションでは、パブリッシュ設定で FLA ファイルのターゲットが ActionScript 3.0 および Flash Player 10 以上のバージョンになっている必要があります。Adobe AIR も 3D モーションをサポートしています。
傾斜 X、Y
伸縮 X、Y
カラー効果
カラー効果には、アルファ(透明度)、明度、濃淡および高度なカラー設定が含まれます。シンボルと TLF テキストに適用されているカラー効果のみ、トゥイーンできます。これらのプロパティをトゥイーンすることで、オブジェクトがある色から別の色にフェードインまたはフェードアウトするように表示できます。
クラシックテキストのカラー効果をトゥイーンするには、テキストをシンボルに変換する必要があります。
フィルタープロパティ(グラフィックシンボルに対しては、フィルターは適用できません)
モーショントゥイーンとクラシックトゥイーンの違い
Animate はモーションの作成で 2 つの異なるタイプのトゥイーンをサポートしています。モーショントゥイーンは強力であり、簡単に作成できます。モーショントゥイーンによって、トゥイーンアニメーションを最大限に制御できます。クラシックトゥイーンは以前のバージョンの Animate で作成されたすべてのトゥイーンを含み、作成がより複雑です。モーショントゥイーンのほうがトゥイーンをより細かく制御できますが、クラシックトゥイーンには一部のユーザーが必要とする特定の機能が用意されています。
次に、モーショントゥイーンとクラシックトゥイーンの違いを示します。
クラシックトゥイーンはキーフレームを使用します。 キーフレームは、オブジェクトの新しいインスタンスが表示されるフレームです。モーショントゥイーンは、関連したオブジェクトインスタンスを 1 つだけ持つことができ、キーフレームではなくプロパティキーフレームを使用します。
モーショントゥイーンは、トゥイーンスパン全体にわたって 1 つのターゲットオブジェクトで構成されます。クラシックトゥイーンでは、同じシンボルまたは別のシンボルのインスタンスを含む 2 つのキーフレーム間でのトゥイーンが可能です。
モーショントゥイーンとクラシックトゥイーンは、どちらも特定のタイプのオブジェクトだけをトゥイーンの対象とすることができます。対象外のタイプのオブジェクトにモーショントゥイーンを適用しようとすると、トゥイーン作成時に、オブジェクトをムービークリップに変換するかどうかを確認するメッセージが表示されます。対象外のタイプのオブジェクトにクラシックトゥイーンを適用すると、グラフィックシンボルに変換されます。
モーショントゥイーンでは、テキストはトゥイーン可能なタイプと見なされ、テキストオブジェクトはムービークリップに変換されません。クラシックトゥイーンでは、テキストオブジェクトがグラフィックシンボルに変換されます。
モーショントゥイーンスパンでは、フレームスクリプトは使用できません。クラシックトゥイーンではフレームスクリプトを使用できます。
トゥイーンターゲットのオブジェクトスクリプトは、モーショントゥイーンスパンの間に変更できません。
モーショントゥイーンスパンはタイムラインで伸縮とサイズ変更が可能であり、単一オブジェクトとして扱われます。クラシックトゥイーンは、タイムラインで個別に選択可能なフレームのグループで構成されます。
モーショントゥイーンスパン内のフレームを個別に選択するには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらフレームをクリックします。
クラシックトゥイーンでは、イージングをトゥイーン内のキーフレーム間のフレームのグループに適用できます。モーショントゥイーンでは、イージングがモーショントゥイーンスパン全体に適用されます。モーショントゥイーンの特定のフレームのみイージングするには、カスタムイージング曲線の作成が必要です。
クラシックトゥイーンを使用して、濃淡およびアルファ透明度など、2 つの異なるカラー効果間でアニメーション化できます。モーショントゥイーンは、各トゥイーンにつき 1 つのカラー効果を適用できます。
3D オブジェクトのアニメーション化にはモーショントゥイーンのみを使用できます。クラシックトゥイーンを使用して 3D オブジェクトをアニメーション化することはできません。
モーションプリセットとして保存できるのはモーショントゥイーンのみです。
モーショントゥイーンでは、シンボルをスワップしたり、プロパティキーフレームに表示するグラフィックシンボルのフレーム数を設定したりできません。これらの手法を含むアニメーションには、クラシックトゥイーンが必要です。
同じレイヤーにクラシックトゥイーンとモーショントゥイーンの一方を複数配置することはできますが、この 2 種類のトゥイーンを同じレイヤーに混在させることはできません。
その他のリソース
モーショントゥイーンと従来のトゥイーンの違いについては、次の記事が参考になります。
Animate で簡単なアニメーションを作成 (Adobe.com)
Animate のモーション移行ガイド (Adobe.com)
Jen DeHaan は、Animate のモーションモデルに関する情報、およびモーショントゥイーンと従来のトゥイーンの違いについての有用なブログ記事を自分のサイト(Flashthusiast.com)に掲載しています。
モーションプリセットの適用
モーションプリセットは、事前に設定されたモーショントゥイーンで、ステージ上のオブジェクトに適用できます。適用するには、オブジェクトを選択し、モーションプリセットパネルの「適用」ボタンをクリックします。
モーションプリセットを使用すると、Animate でアニメーションを追加する基本的な方法を簡単に学習することができます。プリセットの操作方法を理解すれば、独自のアニメーションの作成もより簡単に行うことができます。
独自のカスタムプリセットを作成して保存することもできます。例えば、カスタムプリセットには、変更した既存のモーションプリセットや、独自に作成したカスタムトゥイーンを含めることができます。
またモーションプリセットパネルでは、プリセットの読み込みおよび書き出しを行うことができます。共同作業を行っているユーザー間でプリセットを共有したり、Animate デザインコミュニティのメンバーが提供するプリセットを活用したりすることもできます。
プリセットを使用することにより、プロジェクトにおけるデザインや開発の制作時間を大幅に短縮することができます。類似したトゥイーンを頻繁に使用する場合に特に有効です。
モーションプリセットに設定できるのはモーショントゥイーンのみです。クラシックトゥイーンをモーションプリセットとして保存することはできません。
モーションプリセットのプレビュー
Animate に搭載されている各モーションプリセットは、モーションプリセットパネルでプレビュー表示することができます。プレビュー表示すれば、トゥイーンプリセットをドキュメント内のオブジェクトに適用した場合に、どのようなアニメーションになるかをある程度把握することができます。作成または読み込んだカスタムプリセットについては、独自のプレビューを追加することができます。
-
-
一覧からモーションプリセットを選択します。
パネルの上部にあるプレビューセクションでプレビューが再生されます。
-
プレビューの再生を停止するには、モーションプリセットパネルの外側をクリックします。
モーションプリセットの適用
ステージでトゥイーン可能なオブジェクト(シンボルインスタンスまたはテキストフィールド)を選択した状態で、「適用」ボタンをクリックしてプリセットを適用することができます。1 つのオブジェクトにつき、1 つのプリセットを適用できます。同じオブジェクトに対して、さらに別のプリセットを適用すると、最初に適用したプリセットが後から適用したプリセットに置き換えられます。
ステージ上のオブジェクトにプリセットを適用すると、タイムラインで作成したトゥイーンとモーションプリセットパネルとの関連がなくなります。モーションプリセットパネルでプリセットを削除または名前変更しても、そのプリセットを使用して作成したトゥイーンには影響しません。パネル内の既存のプリセットを新しいプリセットで上書き保存しても、元のプリセットを使用して作成したトゥイーンには影響しません。
各モーションプリセットには、特定数のフレームが含まれています。プリセットを適用すると、タイムラインで作成したトゥイーンスパンには、その特定数分のフレームが含まれます。ターゲットオブジェクトに既に異なる長さのトゥイーンが適用されている場合、トゥイーンスパンはモーションプリセットの長さに一致するよう自動調整されます。トゥイーンスパンの長さは、プリセットを適用した後にタイムラインで調整することができます。
3D モーションを含むモーションプリセットを適用できるのは、ムービークリップインスタンスのみです。トゥイーン 3D プロパティは、グラフィックシンボルやボタンシンボル、またはクラシックテキストフィールドには適用されません。2D または 3D モーションプリセットは、2D または 3D ムービークリップに適用できます。
3D ムービークリップの Z 軸の位置をアニメーション化するモーションプリセットにより、ムービークリップの X 軸および Y 軸も変更されたように見えます。これは、Z 軸に沿って移動する場合、3D シンボルインスタンスのプロパティインスペクターで設定される 3D 消失点からステージの端まで伸びた不可視の透視線を辿るためです。
モーションプリセットを適用するには:
-
ステージ上のトゥイーン可能なオブジェクトを選択します。トゥイーン不可のオブジェクトにモーションプリセットを適用すると、そのオブジェクトをシンボルに変換するためのダイアログボックスが表示されます。
-
モーションプリセットパネルでプリセットを選択します。
-
パネルの「適用」ボタンをクリックして、パネルメニューから「現在の位置に適用」を選択します。
モーションは、ステージのムービークリップの現在の位置からモーションが開始するように適用されます。プリセットにモーションパスが関連付けられている場合、モーションパスがステージに表示されます。
モーションがステージ上のオブジェクトの現在の位置で終了するようにプリセットを適用するには、Shift キーを押しながら「適用」ボタンをクリックするか、パネルメニューから「現在の位置で終了」を選択します。
別のレイヤーにある複数のフレームを選択してモーションプリセットを適用することもできますが、この場合、選択した各フレームに存在するトゥイーン可能なオブジェクトは 1 つのみである必要があります。
トゥイーンをカスタムモーションプリセットとして保存
独自のトゥイーンを作成、またはモーションプリセットパネルから適用したトゥイーンを変更する場合は、それを新しいモーションプリセットとして保存することができます。新しいプリセットは、モーションプリセットパネルのカスタムプリセットフォルダーに表示されます。
カスタムトゥイーンをプリセットとして保存するには:
-
以下のいずれかのアイテムを選択します。
- タイムラインのトゥイーンスパン
- カスタムトゥイーンを適用したステージ上のオブジェクト
- ステージ上のモーションパス
-
モーションプリセットパネルで「選択範囲をプリセットとして保存」ボタンをクリックするか、選択アイテムのコンテキストメニューから「モーションプリセットとして保存」を選択します。
新しいプリセットがモーションプリセットパネルに表示されます。Animate により、プリセットは XML ファイルとして保存されます。これらのファイルは次のディレクトリに保存されます。
Windows:<hard disk>\Documents and Settings\<user>\Local Settings\Application Data\Adobe\Animate CC\<language>\Configuration\Motion Presets\
Macintosh:<hard disk>/Users/<user>/Library/Application Support/Adobe/Animate CC/<language>/Configuration/Motion Presets/
カスタムプリセットの保存、削除、名前変更を取り消すことはできません。
モーションプリセットの読み込み
モーションプリセットは XML ファイルとして保存されます。XML トゥイーンファイルを読み込んで、モーションプリセットパネルに追加することができます。XML ファイルとして読み込まれたモーションプリセットは、クラシックトゥイーンにのみ追加できることに注意してください。
-
モーションプリセットパネルメニューから「読み込み」を選択します。
-
開くダイアログボックスで、読み込む XML ファイルを指定して「開く」をクリックします。
Animate は、XML ファイルを開き、モーションプリセットをパネルに追加します。
モーションプリセットの書き出し
モーションプリセットを XML ファイルとして書き出して、他の Animate ユーザーと共有することができます。
-
モーションプリセットパネルでプリセットを選択します。
-
パネルメニューから「書き出し」を選択します。
-
名前を付けて保存ダイアログボックスで XML ファイルの名前と保存先を選択し、「保存」をクリックします。
モーションプリセットの削除
モーションプリセットパネルからプリセットを削除することができます。プリセットを削除すると、Animate はその XML ファイルをディスクから削除します。必要に応じて、後で使用する可能性があるプリセットを書き出してバックアップを作成しておいてください。
-
モーションプリセットパネルで削除するプリセットを選択します。
-
次のいずれかの操作を行います。
- パネルメニューから「削除」を選択します。
- パネルの「削除」ボタンをクリックします。
カスタムプリセットのプレビューの作成
作成したすべてのカスタムモーションプリセットのプレビューを作成できます。そのために、トゥイーンアニメーションを示す SWF ファイルをモーションプリセット XML ファイルと同じディレクトリに保存します。
-
トゥイーンアニメーションを作成して、カスタムプリセットとして保存します。
-
トゥイーンの動作のみを含んだ FLA ファイルを作成します。FLA ファイルにカスタムプリセットと同じ名前を付けて保存します。
-
「パブリッシュ」コマンドを使用して、FLA ファイルから SWF ファイルを作成します。
-
保存したカスタムモーションプリセット XML ファイルと同じディレクトリに SWF ファイルを配置します。これらのファイルは次のディレクトリに保存されます。
- Windows:<hard disk>\Documents and Settings\<user>\Local Settings\Application Data\Adobe\Animate CC\<language>\Configuration\Motion Presets\
- Macintosh:<hard disk>/Users/<user>/Library/Application Support/Adobe/Animate CC/<language>/Configuration/Motion Presets/
モーションプリセットパネルでカスタムトゥイーンを選択すると、そのプレビューが表示されるようになります。
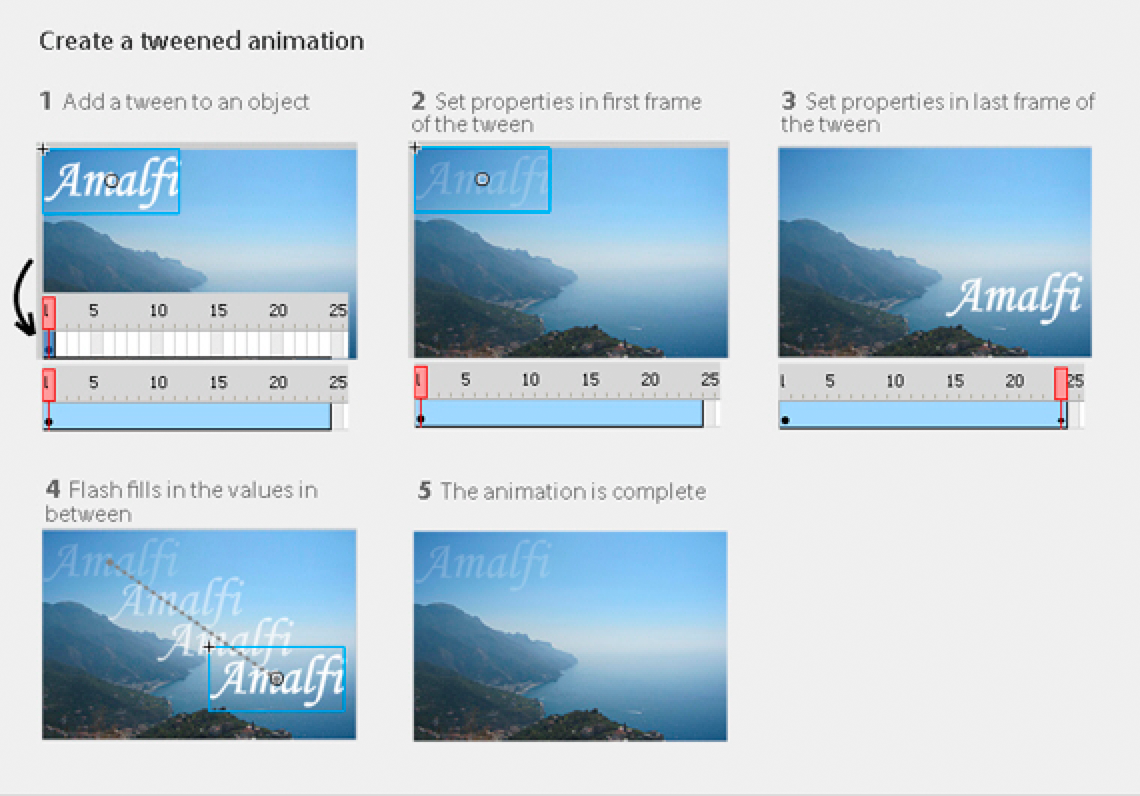
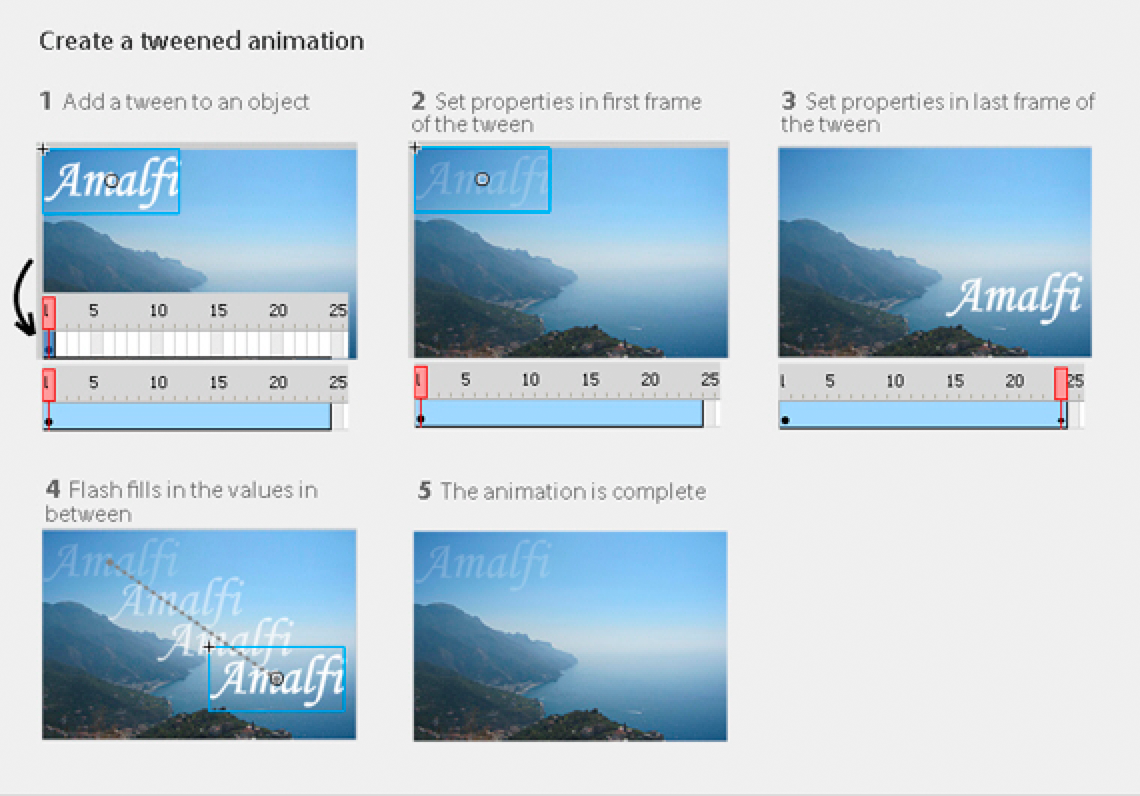
トゥイーンアニメーションの作成


始める前に
プロパティのアニメーション化を開始する前に、以下の点に留意してください。
ActionScript は必要ありません。Animate の多くの作業と同じように、アニメーションで ActionScript は必要ありません。ただし、アニメーションの作成に ActionScript を使用することもできます。
タイムラインの基本事項とプロパティの編集。モーショントゥイーンの操作を開始する前に、タイムラインの基本的な使用方法とプロパティの編集方法を十分に理解しておきます。フレームとキーフレームを参照してください。
ステージ、プロパティインスペクターまたはモーションエディターの個々のプロパティキーフレームを編集できます。様々な種類のシンプルなモーショントゥイーンを作成するときは、モーションエディターの使用はオプションです。
![]() モーションエディターは、Animate CC では使用されなくなりました。
モーションエディターは、Animate CC では使用されなくなりました。
シンボルインスタンスとテキストフィールドのみ。Animate がトゥイーンするのは、シンボルインスタンスとテキストフィールドのみです。その他のオブジェクトにトゥイーンを適用すると、それらのオブジェクトはシンボル内にラップされます。シンボルインスタンスにはネストしたシンボルを含めることができ、それらのネストしたシンボル自体も独自のタイムラインでトゥイーンすることができます。
トゥイーン当たり 1 つのオブジェクト。トゥイーンレイヤーの最小構成要素は、トゥイーンスパンです。トゥイーンレイヤー内のトゥイーンスパンには、1 つのシンボルインスタンスまたはテキストフィールドのみを含めることができます。そのシンボルインスタンスは、トゥイーンスパンのターゲットと呼ばれます。ただし、単一のシンボルに複数のオブジェクトを含めることは可能です。
ターゲットの変更。トゥイーンスパンに別のシンボルまたはテキストフィールドを追加すると、最初に追加したシンボルが置き換えられます。タイムラインのライブラリからトゥイーンスパンに別のシンボルをドラッグするか、修正/シンボル/シンボルの入れ替えコマンドを使用して、トゥイーンのターゲットオブジェクトを変更できます。トゥイーンレイヤーを削除したり、トゥイーンを分解したりしなくても、トゥイーンレイヤーからシンボルを削除することができます。 その後で別のシンボルインスタンスをトゥイーンに追加することもできます。また、ターゲットシンボルのタイプの変更やシンボルの編集はいつでも行うことができます。
モーションパスの編集。トゥイーンにモーションが含まれる場合、ステージにはモーションパスが表示されます。モーションパスは、各フレームのトゥイーンオブジェクトの位置を示します。モーションパスはステージ上でコントロールポイントをドラッグすることで編集できます。トゥイーン/インバースキネマティックレイヤーにモーションガイドを追加することはできません。
インバースキネマティックを使用したトゥイーンについて詳しくは、アーマチュアのアニメーション化を参照してください。
タイムラインへのトゥイーンの追加方法
トゥイーンをレイヤー上のオブジェクトに追加すると、Animate は次のいずれかを行います。
そのレイヤーをトゥイーンレイヤーに変換します。
新しいレイヤーを作成して、レイヤー上のオブジェクトの元の重ね順を保持します。
レイヤーは以下の規則に従って追加されます。
選択したオブジェクト以外のオブジェクトがレイヤー上に存在しない場合、レイヤーはトゥイーンレイヤーに変換されます。
レイヤーの重ね順の最下部(他のすべてのオブジェクトの下)を選択した場合、レイヤーは元のレイヤーの上に作成されます。この新しいレイヤーには選択されていないアイテムが保持されます。元のレイヤーがトゥイーンレイヤーになります。
レイヤーの重ね順の最上部(他のすべてのオブジェクトの上)を選択した場合、新しいレイヤーが作成されます。選択されているアイテムは新しいレイヤーに移動され、そのレイヤーがトゥイーンレイヤーになります。
レイヤーの重ね順の中間(選択されているアイテムの上下にオブジェクトが存在する位置)を選択した場合、2 つのレイヤーが作成されます。1 つのレイヤーに新しいトゥイーンが保持され、その上にあるもう 1 つのレイヤーには、重ね順の最上部の選択されていないアイテムが保持されます。重ね順の最下部にある選択されていないアイテムは、新規に挿入されたレイヤーの下にある元のレイヤー上に残ります。
トゥイーンレイヤーには、トゥイーンスパンおよび静止フレーム、ActionScript を含めることができます。ただし、トゥイーンスパンを含むトゥイーンレイヤーのフレームには、トゥイーンオブジェクト以外のオブジェクトを含めることはできません。オブジェクトを同じフレームに追加するには、別のレイヤー上に配置します。
トゥイーンを使用した位置のアニメーション化
オブジェクトをステージ間で移動またはスライドさせるには:
-
ステージでトゥイーンする 1 つのシンボルインスタンスまたはテキストフィールドを選択します。選択できるのは、標準レイヤー、ガイドレイヤー、マスクレイヤー、マスクの対象レイヤーのいずれかに含まれているオブジェクトです。
選択アイテムに、他のオブジェクトが含まれている場合、または 1 つのレイヤーの複数のオブジェクトが含まれている場合は、選択アイテムをムービークリップシンボルに変換するかどうかの問い合わせが示されます。
選択範囲を反転するには、オブジェクトを右クリックして「選択範囲を反転」を選択します。
-
次のいずれかの操作を行います。
挿入/モーショントゥイーンを選択します。
選択アイテムまたは現在のフレームを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、コンテキストメニューから「モーショントゥイーンを作成」を選択します。
トゥイーン用に選択項目をシンボルに変換ダイアログボックスが表示されたら、「OK」をクリックして、選択アイテムをムービークリップシンボルに変換します。
トゥイーンオブジェクト以外のアイテムがレイヤー上に存在しない場合、Animate はそのオブジェクトを含むレイヤーをトゥイーンレイヤーに変換します。レイヤー上に他のオブジェクトが存在する場合、Animate はレイヤーを挿入して重ね順を保持します。トゥイーンオブジェクトは自身の固有のレイヤーに配置されます。
元のオブジェクトがタイムラインの最初のフレームのみに存在する場合、トゥイーンスパンの長さは 1 秒の持続時間と同じになります。元のオブジェクトが複数の連続するフレーム内に存在する場合、トゥイーンスパンには元のオブジェクトで使用されるフレーム数が含まれます。
-
タイムライン上のトゥイーンスパンの右端か左端をドラッグし、スパンを目的のフレーム数に拡大/縮小します。トゥイーン内の既存のプロパティキーフレームは、スパンの端の移動に比例して移動します。
既存のキーフレームを移動せずにスパンの端だけを移動するには、トゥイーンスパンの端を Shift キーを押しながらドラッグします。
-
トゥイーンにモーションを追加するには、トゥイーンスパン内のフレームに再生ヘッドを配置し、オブジェクトを新しい位置にドラッグします。
モーションパスがステージに表示されます。このモーションパスは、トゥイーンスパンの最初のフレーム内の位置から新しい位置へのパスを示します。オブジェクトの X プロパティと Y プロパティを明示的に定義しているため、再生ヘッドを含むフレームの X と Y にプロパティキーフレームが追加されます。プロパティキーフレームは、トゥイーンスパンに小さい菱形で表示されます。
注意:デフォルトでは、すべてのプロパティタイプのプロパティキーフレームがタイムラインに表示されます。表示するプロパティキーフレームのタイプを選択するには、トゥイーンスパンを右クリック(Windows)または Command キーを押しながらクリック(Mac OS)して、キーフレームを表示/プロパティタイプを選択します。
-
オブジェクトに対して別の位置を指定する場合は、再生ヘッドをトゥイーンスパン内の別のフレームに配置し、ステージ上のオブジェクトを別の位置にドラッグします。
指定したすべての位置が含まれるようモーションパスが調整されます。
-
3D 回転または位置をトゥイーンするには、3D 回転ツールまたは 3D 移動ツールを使用します。最初に 3D プロパティキーフレームを追加するフレームに再生ヘッドを配置してください。
複数のトゥイーンを同時に作成するには、トゥイーン可能なオブジェクトを複数のレイヤーに配置し、それらのレイヤーすべてを選択して、挿入/モーショントゥイーンを選択します。同じ方法で、モーションプリセットを複数のオブジェクトに適用することもできます。
プロパティインスペクターを使用した、他のプロパティのトゥイーン
「モーショントゥイーンを作成」コマンドを使用すると、回転、伸縮、透明度や濃淡(シンボルと TLF テキストのみ)など、シンボルインスタンスまたはテキストフィールドのほとんどのプロパティをアニメーション化できます。例えば、シンボルインスタンスのアルファ(透明度)プロパティを編集して、画面上でフェードさせることができます。モーショントゥイーンを使用してアニメーション化できるプロパティの一覧については、トゥイーン可能なオブジェクトおよびプロパティを参照してください。
-
ステージ上のシンボルインスタンスまたはテキストフィールドを選択します。
選択アイテムに、他のオブジェクトが含まれている場合、またはそのレイヤーの複数のオブジェクトが含まれている場合は、選択アイテムをムービークリップシンボルに変換するかどうかの問い合わせが示されます。
-
挿入/モーショントゥイーンを選択します。
トゥイーン用に選択項目をシンボルに変換ダイアログボックスが表示されたら、「OK」をクリックして、選択アイテムをムービークリップシンボルに変換します。
単一のフレームだけに存在するオブジェクトにトゥイーンを適用すると、再生ヘッドは新しいトゥイーンの最後のフレームに移動します。それ以外の場合は、再生ヘッドは移動しません。
-
プロパティ値を指定するトゥイーンスパンのフレームに再生ヘッドを配置します。
トゥイーンスパンの他のフレームに再生ヘッドを配置することができます。トゥイーンは、トゥイーンスパンの最初のフレームのプロパティ値から開始します。このフレームは常にプロパティキーフレームです。
-
ステージ上のオブジェクトを選択し、アルファ(透明度)、回転、傾斜などの位置プロパティ以外の値を設定します。プロパティインスペクターかツールパネルのツールで値を設定します。
スパンの現在のフレームはプロパティキーフレームになります。
注意:トゥイーンスパン内にある別のタイプのプロパティキーフレームを表示できます。トゥイーンスパンを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、コンテキストメニューでキーフレームを表示/<プロパティタイプ> を選択します。
-
タイムラインで再生ヘッドをスクラブし、ステージのトゥイーンをプレビューします。
-
他のプロパティキーフレームを追加するには、再生ヘッドをスパン内の別のフレームに移動し、プロパティの値をプロパティインスペクターで設定します。
既存のトゥイーンレイヤーへの追加トゥイーンの追加
既存のトゥイーンレイヤーに追加トゥイーンを追加することができます。これにより、アニメーションを含む Animate コンテンツを作成する場合に使用するレイヤー数を削減できます。
-
次のいずれかの操作を行います。
- 空白のキーフレームをレイヤーに追加し(挿入/タイムライン/空白キーフレーム)、キーフレームにアイテムを追加して、アイテムをトゥイーンします。
- 別のレイヤーにトゥイーンを作成し、スパンを目的のレイヤーにドラッグします。
- 静止フレームを別のレイヤーからトゥイーンレイヤーにドラッグし、その静止フレーム内のオブジェクトにトゥイーンを追加します。
- Alt キー(Windows)または Option キー(Mac OS)を押しながらドラッグし、同じレイヤーまたは別のレイヤーから既存のスパンを複製します。
- 同じレイヤーまたは別のレイヤーからトゥイーンスパンをコピー&ペーストします。
トゥイーンスパンのどのフレームでも、モーショントゥイーンのターゲットオブジェクトをクリップボードにコピーできます。
トゥイーンアニメーションのモーションパスの編集
モーショントゥイーンのモーションパスは、以下の方法で編集できます。
トゥイーンスパンの任意のフレーム内のオブジェクト位置を変更します。
モーションパス全体をステージ上の別の位置に移動します。
選択ツール、ダイレクト選択ツールまたは自由変形ツールを使用してパスの形状またはサイズを変更します。
変形パネルまたはプロパティインスペクターを使用してパスの形状またはサイズを変更します。
修正/変形メニューのコマンドを使用します。
カスタマイズした線をモーションパスとして適用します。
モーションエディターを使用します。
「モーションパスを常に表示」オプションを使用すると、ステージの全レイヤーのすべてのモーションパスを同時に表示することができます。この表示は、異なるモーションパスを持ち、互いに交差するアニメーションを複数デザインする際に便利です。モーションパスまたはトゥイーンスパンを選択している場合は、プロパティインスペクターのオプションメニューからこのオプションを選択できます。
選択ツールおよびダイレクト選択ツールを使用してモーションパスのシェイプを編集
選択ツールおよびダイレクト選択ツールを使用して、モーションパスのシェイプを変更することができます。選択ツールを使用すると、セグメントをドラッグしてシェイプを変更することができます。トゥイーンのプロパティキーフレームは、コントロールポイントとしてパスに表示されます。ダイレクト選択ツールを使用すると、それぞれの位置プロパティキーフレームに対応するパスのコントロールポイントや ベジェハンドルを公開することができます。これらのハンドルを使用して、プロパティキーフレームポイントの周囲のパスのシェイプ変更を行います。
円などの直線ではないモーションパスを作成した場合、トゥイーンオブジェクトが、パスに沿って移動しながら回転するように設定できます。パスに対して一定の向きを保つには、プロパティインスペクターで「パスに沿って回転」を選択します。


-
ツールパネルで選択ツールをクリックします。
-
トゥイーンのターゲットインスタンスをクリックして、モーションパスをステージに表示します。
-
選択ツールを使用して、モーションパスの任意のセグメントをドラッグして、シェイプを変更します。最初にセグメントをクリックして選択しないでください。
-
パスのプロパティキーフレームポイントのベジェコントロールポイントを公開するには、ダイレクト選択ツールをクリックして、パスをクリックします。
プロパティキーフレームポイントは、モーションパスにコントロールポイント(小さな菱形)として表示されます。
-
コントロールポイントを移動するには、ダイレクト選択ツールでドラッグします。
-
コントロールポイントの周囲のパス曲線を調整するには、ダイレクト選択ツールでコントロールポイントのベジェハンドルをドラッグします。
ハンドルが拡張されていないときは、Alt キー(Windows)または Option キー(Mac OS)を押しながらコントロールポイントをドラッグして拡張できます。
-
アンカーポイントを削除するには、アンカーポイント削除ツールでアンカーポイントをクリックします。選択ツールで最も生成されるアンカーポイントは、スムーズポイントです。アンカーポイントを切り替えるには、アンカーポイントの切り換えツールでアンカーポイントをクリックします。アンカーがコーナーポイントに切り替わります。
-
また、通常のアンカーポイントと同様に、ポイントから新規のベジェハンドルを引き出し、配置することもできます。注意:
アンカーポイントの追加ツールを使用して、パスにアンカーポイントを追加することはできません。
トゥイーンオブジェクトの位置変更
モーションパスを編集する最も簡単な方法は、ステージ上のトゥイーンのターゲットインスタンスをトゥイーンスパンの任意のフレームに移動することです。現在のフレームにプロパティキーフレームがない場合は、Animate によって追加されます。
-
ターゲットインスタンスの移動先となるフレームに再生ヘッドを配置します。
-
選択ツールを使用して、ターゲットインスタンスをステージ上の新しい位置にドラッグします。
モーションパスが更新され、新しい位置がパス内に含められます。モーションパス内のその他すべてのプロパティキーフレームは、元の位置に保持されます。
ステージ上のモーションパスの位置変更
ステージでモーションパス全体をドラッグするか、プロパティインスペクターでパスの位置を設定することができます。
-
ツールパネルで選択ツールをクリックします。
-
次のいずれかの操作を行って、モーションパスを選択します。
- タイムラインのトゥイーンスパンをクリックして、ステージのモーションパスをクリックします。
- ステージのトゥイーンオブジェクトをクリックして、モーションパスをクリックします。
- モーションパスとターゲットインスタンスの周囲にあるマーキーをドラッグして、その 2 つを選択します。
-
次のいずれかの操作を行って、モーションパスを移動します。
- パスをステージ上の目的の位置にドラッグします。
- プロパティインスペクターでパスの X と Y 値を設定します。この X と Y 値は、モーションパスの境界ボックスの左上隅の値です。
- 矢印キーを使用してモーションパスを移動します。
モーションパスの位置を指定してトゥイーンターゲットインスタンスとモーションパスを移動するには、両方を選択して、プロパティインスペクターで X と Y の位置を入力します。モーションパスが存在しないトゥイーンオブジェクトを移動するには、そのオブジェクトを選択して、プロパティインスペクターで X と Y の値を入力します。
自由変形ツールでのモーションパスの編集
-
ツールパネルで自由変形ツールをクリックします。
-
自由変形ツールでモーションパスをクリックします。トゥイーンターゲットインスタンスをクリックしないでください。
-
自由変形ツールを使用して、パスを伸縮、傾斜または回転させます。
ダイレクト選択ツールでモーションパスを選択し、Ctrl キー(Windows)または Command キー(Mac OS)キーを押すことにより、モーションパスを自由変形させることもできます。これらのキーを押すと、自由変形ツールと同じコントロールが表示されます。キーを押しながらパスをドラッグして、変形を行います。
再生ヘッドがトゥイーンの最初のフレーム内にあるため、伸縮はすべてのトゥイーンされたフレームに適用されます。新しいプロパティキーフレームは作成されません。
モーションパスをトゥイーンから削除
-
選択ツールでクリックすることにより、ステージ上のモーションパスを選択します。
-
Delete キーを押します。
モーションパスを線としてコピー
-
ステージ上のモーションパスをクリックして選択します。
-
編集/コピーを選択します。
パスを別のレイヤーに線としてペーストしたり、別のモーショントゥイーンのモーションパスとしてペーストしたりできます。
カスタマイズした線をモーションパスとして適用
異なるレイヤーまたは異なるタイムラインの線をトゥイーンのモーションパスとして適用することができます。
-
トゥイーンレイヤーとは異なるレイヤー上の線を選択し、クリップボードにコピーします。
閉じている線は使用できません。 使用できるのは連続した線のみです。
-
タイムラインのトゥイーンスパンを選択します。
-
トゥイーンスパンを選択した状態で、線をペーストします。
Animate は、ペーストした線を、選択したトゥイーンスパンの新しいモーションパスとして適用します。トゥイーンのターゲットインスタンスは、新しい線に沿って移動するようになります。
-
トゥイーンの開始位置と終了位置を入れ替えるには、トゥイーンスパンを右クリックするか(Windows)、または Control キーを押しながらクリックして(Mac OS)、トゥイーンスパンのコンテキストメニューでモーションパス/パスの入れ替えを選択します。
ロービングプロパティキーフレームの使用
ロービングプロパティキーフレームは、タイムライン内の特定のフレームにリンクされていないキーフレームです。Animate では、モーションの速度がトゥイーン全体で一貫するようにロービングキーフレームの位置が調整されます。
ロービングキーフレームは、空間的なプロパティ X、Y、Z に対してのみ使用できます。トゥイーンオブジェクトを別のフレームの別の位置にドラッグしてステージ上のモーションパスを編集した場合に、これらのプロパティが役立ちます。この方法でモーションパスを編集すると、モーションが他のセグメントよりも速いまたは遅いパスセグメントが作成されることがよくあります。これは、パスセグメント内のフレーム数が他のセグメントよりも多いまたは少ないためです。
ロービングプロパティキーフレームの使用は、トゥイーン全体でアニメーションの速度を一貫させるのに役立ちます。プロパティキーフレームがロービングに設定されている場合、Animate では、トゥイーンオブジェクトがトゥイーンの各フレーム内で同じ距離を移動するように、トゥイーンスパン内のプロパティキーフレームの位置が調整されます。イージングを使用すると、トゥイーンの開始および終了時点での加速がリアルに表示されるように動きを調整できます。
カスタムパスをトゥイーンにペーストする場合、Animate はプロパティキーフレームをデフォルトでロービングに設定します。
トゥイーン全体のロービングキーフレームを有効にするには:
タイムライン内のトゥイーンスパンを右クリック(Windows)または Command キーを押しながらクリック(Mac OS)して、コンテキストメニューのモーションパス/キーフレームをロービングに切り替えを選択します。
トゥイーン内の個々のプロパティキーフレームのロービングを有効にするには:
モーションエディターパネルで、プロパティキーフレームを右クリック(Windows)または Command キーを押しながらクリック(Mac OS)し、コンテキストメニューのロービングを選択します。モーションエディターについて詳しくは、モーションエディターによるプロパティ曲線の編集を参照してください。
プロパティキーフレームがロービングに設定されている場合、モーションエディターには正方形ではなく丸い点として表示されます。
トゥイーンスパンのロービングキーフレームを有効にし、その後無効にした場合、キーフレームはロービングを有効にした結果のスパン内の位置を保持します。




トゥイーンスパンのプロパティキーフレームの表示と編集
様々なプロパティについて、スパンのプロパティキーフレームを含むフレームを表示するには、対象のスパンを選択し、スパンのコンテキストメニューから「キーフレームを表示」を選択して、サブメニューからプロパティタイプを選択します。
プロパティキーフレームをスパンから削除するには、対象のプロパティキーフレームを Ctrl キーを押しながらクリック(Windows)または Command キーを押しながらクリック(Mac OS)して選択し、プロパティキーフレームを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、キーフレームを削除するプロパティタイプの「キーフレームを削除」を選択します。
特定のプロパティタイプのプロパティキーフレームをスパンに追加するには、スパン内の 1 つまたは複数のフレームを Ctrl キーを押しながらクリック(Windows)または Command キーを押しながらクリック(Mac OS)して選択します。次に、右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、コンテキストメニューでキーフレームの挿入/プロパティタイプを選択します。Animate により、選択したフレームにプロパティキーフレームが追加されます。選択したフレームのターゲットインスタンスのプロパティを設定して、プロパティキーフレームを追加することもできます。
すべてのプロパティタイプのプロパティキーフレームをスパンに追加するには、キーフレームを追加するフレームに再生ヘッドを配置して、挿入/タイムライン/キーフレームを選択するか、F6 キーを押します。
トゥイーンのモーションの方向を逆にするには、スパンのコンテキストメニューからモーションパス/パスの入れ替えを選択します。
トゥイーンスパンを静止フレームに変更するには、対象のスパンを選択し、スパンのコンテキストメニューから「トゥイーンの削除」を選択します。
トゥイーンスパンをフレームアニメーションに変更するには、対象のスパンを選択し、スパンのコンテキストメニューから「フレームアニメーションに変換」を選択します。
プロパティキーフレームを同じトゥイーンスパンまたは別のトゥイーンスパン内の別のフレームに移動するには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらプロパティキーフレームをクリックして選択し、プロパティキーフレームを新しい位置にドラッグします。
プロパティキーフレームをトゥイーンスパン内の別の場所にコピーするには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらプロパティキーフレームをクリックして選択し、Alt キー(Windows)または Option キー(Mac OS)を押しながらプロパティキーフレームを新しい位置にドラッグします。
トゥイーン内の 3D プロパティキーフレームの追加または削除
-
次のいずれかの操作を行います。
- ツールパネルの 3D ツールを使用して 3D プロパティを追加します。
- タイムラインのトゥイーンスパンを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、コンテキストメニューから「3D トゥイーン」を選択します。
- トゥイーンスパンに 3D プロパティキーフレームが含まれていない場合、Animate では、既存の各 X 位置と Y 位置および回転プロパティキーフレームにそれらが追加されます。トゥイーンスパンに 3D プロパティキーフレームが既に含まれている場合は、Animate によってそれらのキーフレームが削除されます。
トゥイーンスパンの移動または複製
タイムラインパネル内でトゥイーンスパンまたはその一部をドラッグすることで、トゥイーンスパンを複製または移動できます。
トゥイーンスパンをドラッグすると、タイムライン内の別の位置に移動できます。
トゥイーンスパンを Alt キーを押しながらドラッグすると、タイムライン内の別の位置に複製できます。
モーショントゥイーンのコピーとペースト
トゥイーンスパン間で、トゥイーンプロパティをコピーできます。トゥイーンプロパティは新しいターゲットオブジェクトに適用されますが、ターゲットオブジェクトの位置は変更されません。これによって、新しいターゲットオブジェクトの位置を変更せずに、ステージのある領域から別の領域にあるオブジェクトにトゥイーンを適用できます。
-
コピーするトゥイーンプロパティが含まれるトゥイーンスパンを選択します。
-
編集/タイムライン/モーションをコピーを選択します。
-
コピーされたトゥイーンを受け取るトゥイーンスパンを選択します。
-
編集/タイムライン/モーションをペーストを選択します。
トゥイーンプロパティがターゲットトゥイーンスパンに適用され、コピーしたトゥイーンスパンに合わせてトゥイーンスパンの長さが調整されます。
モーショントゥイーンをアクションパネルにコピーする、または別のプロジェクトで ActionScript® として使用するには、「ActionScript 3.0 としてのモーションのコピー」コマンドを使用します。
モーショントゥイーンプロパティのコピーとペースト
選択したフレームから同じトゥイーンスパンまたは別のトゥイーンスパンの別のフレームにプロパティをコピーできます。プロパティ値は、プロパティがペーストされたときに選択されたフレームだけに追加されます。カラー効果、フィルターおよび 3D プロパティのコピーされたプロパティ値は、そのフレームのトゥイーンオブジェクトにカラー効果、フィルターまたは 3D プロパティが既に適用されている場合にのみペーストされます。2D 位置プロパティを 3D トゥイーンにペーストすることはできません。
これらの操作では、環境設定の「スパンベースのフレーム選択」が有効になっていることが前提となります(編集/環境設定)。
-
Ctrl + Alt キー(Windows)または Command + Option キー(Mac OS)を押しながらフレームをクリックし、トゥイーンスパン内の単一フレームを選択します。
-
選択したフレームを右クリック(Windows)または Command キーを押しながらクリック(Mac OS)して、コンテキストメニューから「プロパティをコピー」を選択します。
-
Ctrl + Alt キー(Windows)または Command + Option キー(Mac OS)を押しながらフレームをクリックし、コピーされたプロパティを受け取る単一フレームを選択します。
目的のフレームはトゥイーンスパン内にある必要があります。
-
コピーされたプロパティを選択したフレームにペーストするには、次のいずれかの操作を行います。
- コピーしたプロパティをすべてペーストするには、ターゲットのトゥイーンスパンの選択したフレームを右クリック(Windows)または Command キーを押しながらクリック(Mac OS)して、コンテキストメニューから「プロパティをペースト」を選択します。
- コピーしたプロパティの一部のみをペーストするには、ターゲットのトゥイーンスパンの選択したフレームを右クリック(Windows)または Command キーを押しながらクリック(Mac OS)して、コンテキストメニューから「特殊プロパティをペースト」を選択します。表示されるダイアログボックスで、ペーストするプロパティを選択して「OK」をクリックします。
Animate により、選択したフレーム内のペーストしたプロパティごとにプロパティキーフレームが作成され、モーショントゥイーンが再補間されます。
フレームアニメーションへのトゥイーンスパンの変換
クラシックトゥイーンスパンまたはモーショントゥイーンスパンをフレームアニメーションに変換できます。フレームアニメーションでは、各フレームに個別のキーフレームが含まれます(プロパティキーフレームではありません)。また、それらの各キーフレームにはアニメーションシンボルの個別のインスタンスが含まれています。フレームアニメーションには、補間のプロパティ値は含まれません。詳しくは、フレームアニメーションを参照してください。
-
変換するトゥイーンスパンを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)し、コンテキストメニューから「フレームアニメーションに変換」を選択します。
タイムライン内のアニメーションのトゥイーンスパンの編集
Animate でアニメーションを作成する際は、多くの場合、まずタイムラインでトゥイーンスパンを設定することをお勧めします。レイヤーとフレームにおけるオブジェクトの最初の配置を確定した後、プロパティインスペクターまたはモーションエディターでトゥイーンプロパティの値を編集してトゥイーンを完成させます。
タイムライン内でトゥイーンスパンとフレームを選択するには、次のいずれかの操作を行います。操作の前に、一般環境設定の「スパンベースのフレーム選択」が有効になっていることを確認します。(編集/環境設定)。
トゥイーンスパン全体を選択するには、スパンをクリックします。
複数のトゥイーンスパンを選択するには(連続しないスパンも含む)、Shift キーを押しながら各スパンをクリックします。
トゥイーンスパン内の単一フレームを選択するには、Ctrl + Alt キー(Windows)または Command + Option キー(Mac OS)を押しながらスパン内のフレームをクリックします。
連続している複数のフレームをスパン内でまとめて選択するには、Ctrl + Alt キー(Windows)または Command + Option キー(Mac OS)を押しながらスパン内をドラッグします。
複数のレイヤー上の複数のトゥイーンスパン内のフレームを選択するには、Ctrl + Alt キー(Windows)または、Command + Option キー(Mac OS)を押しながらレイヤー間をドラッグします。
トゥイーンスパン内の特定のプロパティキーフレームを選択するには、Ctrl + Alt キー(Windows)または Command + Option キー(Mac OS)を押しながら目的のプロパティキーフレームをクリックします。新しい位置にドラッグします。
タイムラインでトゥイーンスパンを操作するための修飾キーの一覧(Flashthusiast.com)
トゥイーンスパンの移動、複製、削除
スパンを同じレイヤー内の別の位置に移動するには、スパンをドラッグします。
注意:レイヤーをロックすると、ステージ上での編集はできなくなりますが、タイムラインでの編集は可能です。スパンを別のスパンの上に移動すると、下になるスパンのオーバーラップするフレームがなくなります。
トゥイーンスパンを別のレイヤーに移動するには、スパンを目的のレイヤーにドラッグするか、スパンを新しいレイヤーにコピー&ペーストします。
トゥイーンスパンは、既存の標準レイヤー、トゥイーンレイヤー、ガイドレイヤー、マスクレイヤー、マスクの対象レイヤーにドラッグできます。新しいレイヤーが空の標準レイヤーの場合、そのレイヤーはトゥイーンレイヤーに変換されます。
スパンを複製するには、Alt キー(Windows)または Command キー(Mac OS)を押しながらスパンをタイムラインの別の位置にドラッグするか、スパンをコピー&ペーストします。
スパンを削除するには、対象のスパンを選択し、スパンのコンテキストメニューから「フレームを削除」または「フレームのクリア」を選択します。
隣接するトゥイーンスパンの編集
改行位置を 2 つの隣接するトゥイーンスパンの間に移動するには、改行をドラッグします。
各トゥイーンが再計算されます。
2 つの連続するトゥイーンスパンの隣接する開始フレームと終了フレームを分離させるには、Alt キー(Windows)または Command キー(Mac OS)を押しながら 2 番目のスパンの開始フレームをドラッグします。
これにより、2 つのスパンの間にあるフレーム用にスペースができます。
トゥイーンスパンを 2 つのスパンに分割するには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらスパン内のフレームを 1 つクリックし、スパンのコンテキストメニューから「モーションを分割」を選択します。
両方のトゥイーンスパンには、同じターゲットインスタンスが適用されます。
注意:複数のフレームを選択した場合、モーションを分割することはできません。分割したトゥイーンにイージングが適用されている場合、分割された 2 つのトゥイーンのモーションが元のトゥイーンとまったく同じであるとは限りません。
2 つの隣接するトゥイーンスパンを結合するには、両方のスパンを選択して、スパンのコンテキストメニューから「モーションを結合」を選択します。
トゥイーンスパンの長さの編集
アニメーションの長さを変更するには、トゥイーンスパンの右端か左端をドラッグします。
あるスパンの端を別のスパンのフレーム内にドラッグすると、ドラッグ先のスパンのフレームが置き換えられます。
ステージのトゥイーンオブジェクトの使用時間をトゥイーンのどちらかの終点よりも長く設定する場合は、Shift キーを押しながらそのトゥイーンスパンのいずれかの終了フレームをドラッグします。Animate により、これらのフレームがトゥイーンされることなく、スパンの末尾にフレームが追加されます。
同じレイヤー内のトゥイーンスパンの後のフレームを選択し、F6 キーを押すこともできます。 Animate によってトゥイーンスパンが拡張され、すべてのプロパティのプロパティキーフレームが選択したフレームに追加されます。F5 キーを押すと、Animate によってフレームが追加されますが、選択したフレームにプロパティキーフレームは追加されません。
注意:静止フレームを別のスパンに隣接するスパンの最後に追加するには、まずその隣接するスパンを移動して新しいフレームのためのスペースを作る必要があります。
トゥイーンスパン内でのフレームの追加または削除
スパン内でフレームを削除するには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらドラッグしてフレームを選択し、スパンのコンテキストメニューから「フレームを削除」を選択します。
スパン内でフレームをカットするには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらドラッグしてフレームを選択し、スパンのコンテキストメニューから「フレームをカット」を選択します。
既存のトゥイーンスパンにフレームをペーストするには、Ctrl キー(Windows)または Command キー(Mac OS)を押しながらドラッグして置換対象のフレームを選択し、スパンのコンテキストメニューから「フレームをペースト」を選択します。
スパン全体をコピーして別のスパンにペーストすると、ペースト先のスパンすべてが置き換えられます。
トゥイーンのターゲットインスタンスの置換または削除
トゥイーンスパンのターゲットインスタンスを置換するには、次のいずれかの操作を行います。
スパンを選択し、新しいシンボルをライブラリパネルからステージにドラッグします。
ライブラリパネル内の新規シンボルおよびステージ上のトゥイーンのターゲットインスタンスを選択して、修正/シンボル/シンボルの入れ替えを選択します。
スパンを選択して、クリップボードからシンボルインスタンスまたはテキストをペーストします。
トゥイーンを削除せずにトゥイーンスパンのターゲットインスタンスを削除するには、対象のスパンを選択して Delete キーを押します。
 (Animate CC では非推奨)AS 3.0 にモーションを書き出してコピー
(Animate CC では非推奨)AS 3.0 にモーションを書き出してコピー
ActionScript 3.0
モーショントゥイーンを定義するプロパティをタイムラインで ActionScript 3.0 としてコピーし、ActionScript 3.0 を使用する Animate ドキュメントのアクションパネルまたはソースファイル(クラスファイルなど)の中でそのモーションを別のシンボルに適用します。
特定のプロジェクトに対して Animate が生成した ActionScript をカスタマイズするには、fl.motion クラスを使用します。詳しくは、『ActionScript 3.0 言語およびコンポーネントリファレンス』の fl.motion クラスを参照してください。
「ActionScript 3.0 としてのモーションのコピー」では、モーショントゥイーンの次のプロパティをキャプチャできます。
位置
伸縮
ゆがみ
回転
変形点
カラー
描画モード
パスに沿って回転
cacheAsBitmap 設定
イージング
フィルター
3D の回転および位置
-
コピーするモーショントゥイーンを含むタイムライン上のトゥイーンスパンまたはステージのオブジェクトを選択します。
ActionScript 3.0 としてコピーするために選択できるのは 1 つのトゥイーンスパンまたはトゥイーンオブジェクトのみです。
-
次のいずれかの操作を行います。
- 編集/タイムライン/ActionScript 3.0 としてのモーションのコピーを選択します。
- ステージのトゥイーンスパンまたはトゥイーンインスタンスを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、「ActionScript 3.0 としてのモーションのコピー」を選択します。
XML ファイルとして保存したモーショントゥイーンの操作
Animate では、モーショントゥイーンを XML ファイルとして操作できます。Animate ではネイティブで、任意のモーショントゥイーンに対して次のコマンドを適用できます。
- XML 形式でモーションをコピー
- XML 形式でモーションを書き出し
- XML 形式でモーションを読み込み
- モーショントゥイーンを作成します。
- タイムライン上でキーフレームを選択します。
- コマンド/XML 形式でモーションをコピーを選択します。
- モーショントゥイーンを作成します。
- コマンド/XML 形式でモーションを書き出しを選択します。
- ファイルの適切な保存先を参照します。
- XML ファイル名を入力して「保存」をクリックします。
- ステージ上のオブジェクトを選択します。
- コマンド/XML 形式でモーションを読み込みを選択します。
- XML ファイルの保存先を参照してファイルを選択します。「OK」をクリックします。
- モーションを特殊ペーストダイアログで、選択したオブジェクトに適用するプロパティを選択します。
- 「OK」をクリックします。
モーショントゥイーン入門
トゥイーンを使用した位置のアニメーション化
オブジェクトをステージ間で移動またはスライドさせるには:
-
ステージでトゥイーンする 1 つのシンボルインスタンスまたはテキストフィールドを選択します。選択できるのは、標準レイヤー、ガイドレイヤー、マスクレイヤー、マスクの対象レイヤーのいずれかに含まれているオブジェクトです。
選択アイテムに、他のオブジェクトが含まれている場合、または 1 つのレイヤーの複数のオブジェクトが含まれている場合は、選択アイテムをムービークリップシンボルに変換するかどうかの問い合わせが示されます。
選択範囲を反転するには、オブジェクトを右クリックして「選択範囲を反転」を選択します。
-
次のいずれかの操作を行います。
挿入/モーショントゥイーンを選択します。
選択アイテムまたは現在のフレームを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、コンテキストメニューから「モーショントゥイーンを作成」を選択します。
トゥイーン用に選択項目をシンボルに変換ダイアログボックスが表示されたら、「OK」をクリックして、選択アイテムをムービークリップシンボルに変換します。
トゥイーンオブジェクト以外のアイテムがレイヤー上に存在しない場合、Animate はそのオブジェクトを含むレイヤーをトゥイーンレイヤーに変換します。レイヤー上に他のオブジェクトが存在する場合、Animate はレイヤーを挿入して重ね順を保持します。トゥイーンオブジェクトは自身の固有のレイヤーに配置されます。
元のオブジェクトがタイムラインの最初のフレームのみに存在する場合、トゥイーンスパンの長さは 1 秒の持続時間と同じになります。元のオブジェクトが複数の連続するフレーム内に存在する場合、トゥイーンスパンには元のオブジェクトで使用されるフレーム数が含まれます。
-
タイムライン上のトゥイーンスパンの右端か左端をドラッグし、スパンを目的のフレーム数に拡大/縮小します。トゥイーン内の既存のプロパティキーフレームは、スパンの端の移動に比例して移動します。
既存のキーフレームを移動せずにスパンの端だけを移動するには、トゥイーンスパンの端を Shift キーを押しながらドラッグします。
-
トゥイーンにモーションを追加するには、トゥイーンスパン内のフレームに再生ヘッドを配置し、オブジェクトを新しい位置にドラッグします。
モーションパスがステージに表示されます。このモーションパスは、トゥイーンスパンの最初のフレーム内の位置から新しい位置へのパスを示します。オブジェクトの X プロパティと Y プロパティを明示的に定義しているため、再生ヘッドを含むフレームの X と Y にプロパティキーフレームが追加されます。プロパティキーフレームは、トゥイーンスパンに小さい菱形で表示されます。
注意:デフォルトでは、すべてのプロパティタイプのプロパティキーフレームがタイムラインに表示されます。表示するプロパティキーフレームのタイプを選択するには、トゥイーンスパンを右クリック(Windows)または Command キーを押しながらクリック(Mac OS)して、キーフレームを表示/プロパティタイプを選択します。
-
オブジェクトに対して別の位置を指定する場合は、再生ヘッドをトゥイーンスパン内の別のフレームに配置し、ステージ上のオブジェクトを別の位置にドラッグします。
指定したすべての位置が含まれるようモーションパスが調整されます。
-
3D 回転または位置をトゥイーンするには、3D 回転ツールまたは 3D 移動ツールを使用します。最初に 3D プロパティキーフレームを追加するフレームに再生ヘッドを配置してください。
トゥイーンアニメーションの作成


始める前に
プロパティのアニメーション化を開始する前に、以下の点に留意してください。
ActionScript は必要ありません。Animate の多くの作業と同じように、アニメーションで ActionScript は必要ありません。ただし、アニメーションの作成に ActionScript を使用することもできます。
タイムラインの基本事項とプロパティの編集。モーショントゥイーンの操作を開始する前に、タイムラインの基本的な使用方法とプロパティの編集方法を十分に理解しておきます。フレームとキーフレームを参照してください。
ステージ、プロパティインスペクターまたはモーションエディターの個々のプロパティキーフレームを編集できます。様々な種類のシンプルなモーショントゥイーンを作成するときは、モーションエディターの使用はオプションです。
![]() モーションエディターは、Animate CC では使用されなくなりました。
モーションエディターは、Animate CC では使用されなくなりました。
シンボルインスタンスとテキストフィールドのみ。Animate がトゥイーンするのは、シンボルインスタンスとテキストフィールドのみです。その他のオブジェクトにトゥイーンを適用すると、それらのオブジェクトはシンボル内にラップされます。シンボルインスタンスにはネストしたシンボルを含めることができ、それらのネストしたシンボル自体も独自のタイムラインでトゥイーンすることができます。
トゥイーン当たり 1 つのオブジェクト。トゥイーンレイヤーの最小構成要素は、トゥイーンスパンです。トゥイーンレイヤー内のトゥイーンスパンには、1 つのシンボルインスタンスまたはテキストフィールドのみを含めることができます。そのシンボルインスタンスは、トゥイーンスパンのターゲットと呼ばれます。ただし、単一のシンボルに複数のオブジェクトを含めることは可能です。
ターゲットの変更。トゥイーンスパンに別のシンボルまたはテキストフィールドを追加すると、最初に追加したシンボルが置き換えられます。タイムラインのライブラリからトゥイーンスパンに別のシンボルをドラッグするか、修正/シンボル/シンボルの入れ替えコマンドを使用して、トゥイーンのターゲットオブジェクトを変更できます。トゥイーンレイヤーを削除したり、トゥイーンを分解したりしなくても、トゥイーンレイヤーからシンボルを削除することができます。 その後で別のシンボルインスタンスをトゥイーンに追加することもできます。また、ターゲットシンボルのタイプの変更やシンボルの編集はいつでも行うことができます。
モーションパスの編集。トゥイーンにモーションが含まれる場合、ステージにはモーションパスが表示されます。モーションパスは、各フレームのトゥイーンオブジェクトの位置を示します。モーションパスはステージ上でコントロールポイントをドラッグすることで編集できます。トゥイーン/インバースキネマティックレイヤーにモーションガイドを追加することはできません。
インバースキネマティックを使用したトゥイーンについて詳しくは、アーマチュアのアニメーション化を参照してください。
タイムラインへのトゥイーンの追加
トゥイーンをレイヤー上のオブジェクトに追加すると、Animate は次のいずれかを行います。
そのレイヤーをトゥイーンレイヤーに変換します。
新しいレイヤーを作成して、レイヤー上のオブジェクトの元の重ね順を保持します。
レイヤーは以下の規則に従って追加されます。
選択したオブジェクト以外のオブジェクトがレイヤー上に存在しない場合、レイヤーはトゥイーンレイヤーに変換されます。
レイヤーの重ね順の最下部(他のすべてのオブジェクトの下)を選択した場合、レイヤーは元のレイヤーの上に作成されます。この新しいレイヤーには選択されていないアイテムが保持されます。元のレイヤーがトゥイーンレイヤーになります。
レイヤーの重ね順の最上部(他のすべてのオブジェクトの上)を選択した場合、新しいレイヤーが作成されます。選択されているアイテムは新しいレイヤーに移動され、そのレイヤーがトゥイーンレイヤーになります。
レイヤーの重ね順の中間(選択されているアイテムの上下にオブジェクトが存在する位置)を選択した場合、2 つのレイヤーが作成されます。1 つのレイヤーに新しいトゥイーンが保持され、その上にあるもう 1 つのレイヤーには、重ね順の最上部の選択されていないアイテムが保持されます。重ね順の最下部にある選択されていないアイテムは、新規に挿入されたレイヤーの下にある元のレイヤー上に残ります。
トゥイーンレイヤーには、トゥイーンスパンおよび静止フレーム、ActionScript を含めることができます。ただし、トゥイーンスパンを含むトゥイーンレイヤーのフレームには、トゥイーンオブジェクト以外のオブジェクトを含めることはできません。オブジェクトを同じフレームに追加するには、別のレイヤー上に配置します。
プロパティインスペクターを使用した、他のプロパティのトゥイーン
「モーショントゥイーンを作成」コマンドを使用すると、回転、伸縮、透明度や濃淡(シンボルと TLF テキストのみ)など、シンボルインスタンスまたはテキストフィールドのほとんどのプロパティをアニメーション化できます。例えば、シンボルインスタンスのアルファ(透明度)プロパティを編集して、画面上でフェードさせることができます。モーショントゥイーンを使用してアニメーション化できるプロパティの一覧については、トゥイーン可能なオブジェクトおよびプロパティを参照してください。
-
ステージ上のシンボルインスタンスまたはテキストフィールドを選択します。
選択アイテムに、他のオブジェクトが含まれている場合、またはそのレイヤーの複数のオブジェクトが含まれている場合は、選択アイテムをムービークリップシンボルに変換するかどうかの問い合わせが示されます。
-
挿入/モーショントゥイーンを選択します。
トゥイーン用に選択項目をシンボルに変換ダイアログボックスが表示されたら、「OK」をクリックして、選択アイテムをムービークリップシンボルに変換します。
単一のフレームだけに存在するオブジェクトにトゥイーンを適用すると、再生ヘッドは新しいトゥイーンの最後のフレームに移動します。それ以外の場合は、再生ヘッドは移動しません。
-
プロパティ値を指定するトゥイーンスパンのフレームに再生ヘッドを配置します。
トゥイーンスパンの他のフレームに再生ヘッドを配置することができます。トゥイーンは、トゥイーンスパンの最初のフレームのプロパティ値から開始します。このフレームは常にプロパティキーフレームです。
-
ステージ上のオブジェクトを選択し、アルファ(透明度)、回転、傾斜などの位置プロパティ以外の値を設定します。プロパティインスペクターかツールパネルのツールで値を設定します。
スパンの現在のフレームはプロパティキーフレームになります。
注意:トゥイーンスパン内にある別のタイプのプロパティキーフレームを表示できます。トゥイーンスパンを右クリック(Windows)または Control キーを押しながらクリック(Mac OS)して、コンテキストメニューでキーフレームを表示/<プロパティタイプ> を選択します。
-
タイムラインで再生ヘッドをスクラブし、ステージのトゥイーンをプレビューします。
-
他のプロパティキーフレームを追加するには、再生ヘッドをスパン内の別のフレームに移動し、プロパティの値をプロパティインスペクターで設定します。
既存のトゥイーンレイヤーへの追加トゥイーンの追加
既存のトゥイーンレイヤーに追加トゥイーンを追加することができます。これにより、アニメーションを含む Animate コンテンツを作成する場合に使用するレイヤー数を削減できます。
-
次のいずれかの操作を行います。
- 空白のキーフレームをレイヤーに追加し(挿入/タイムライン/空白キーフレーム)、キーフレームにアイテムを追加して、アイテムをトゥイーンします。
- 別のレイヤーにトゥイーンを作成し、スパンを目的のレイヤーにドラッグします。
- 静止フレームを別のレイヤーからトゥイーンレイヤーにドラッグし、その静止フレーム内のオブジェクトにトゥイーンを追加します。
- Alt キー(Windows)または Option キー(Mac OS)を押しながらドラッグし、同じレイヤーまたは別のレイヤーから既存のスパンを複製します。
- 同じレイヤーまたは別のレイヤーからトゥイーンスパンをコピー&ペーストします。
選択されたモーショントゥイーンを記述する ActionScript 3.0 コードがシステムのクリップボードにコピーされます。このコードはトゥイーンをフレームアニメーションとして記述します。
コピーされたコードを使用するには、コピーされたトゥイーンを受け取るシンボルインスタンスを含む Animate ドキュメントのアクションパネルにペーストします。addTarget() 関数を呼び出している行を非コメント化し、その行の <インスタンス名> のテキストを、アニメーション化するシンボルインスタンスの名前に置き換えます。
ペーストした ActionScript でアニメーション化するシンボルインスタンスに名前を付けるには、ステージ上のインスタンスを選択し、プロパティインスペクターに名前を入力します。
タイムライン上のトゥイーンスパンを選択し、プロパティインスペクターでモーショントゥイーンの名前を入力してモーショントゥイーンのインスタンスに名前を付けることもできます。これにより、ActionScript 3.0 コードでトゥイーンスパンを参照できます。
ActionScript 3.0 でのアニメーション化について詳しくは、fl.motion クラス(『ActionScript 3.0 言語およびコンポーネントリファレンス』)を参照してください。
