Als u alleen een gegevensset maakt, hoeft u zich geen zorgen te maken over de invoegpositie. Als u een gegevensset maakt en ook een lay-out invoegt, moet u ervoor zorgen dat de invoegpositie op de plaats staat waar u de lay-out op de pagina wilt invoegen.
In Dreamweaver CC en hoger zijn Spry-widgets vervangen door jQuery-widgets. U kunt de bestaande Spry-widgets op uw pagina nog steeds wijzigen, maar u kunt geen nieuwe Spry-widgets toevoegen.
Over Spry-gegevenssets
Een Spry-gegevensset is in feite een JavaScript-object dat een verzameling gegevens bevat die u opgeeft. Met Dreamweaver kunt u dit object snel maken en gegevens laden van een gegevensbron (zoals een XML-of HTML-bestand) in het object. De gegevensset resulteert in een array van gegevens in de vorm van een standaard tabel met rijen en kolommen. Wanneer u een Spry-gegevensset maakt met Dreamweaver, kunt u ook opgeven hoe u de gegevens op een webpagina wilt weergeven.
Een gegevensset is een soort virtuele container waarvan de structuur uit rijen en kolommen bestaat. Het bestaat als een JavaScript-object waarvan de gegevens alleen zichtbaar zijn wanneer u precies opgeeft hoe u deze op de webpagina plaatst. U kunt alle gegevens in deze container weergeven of alleen geselecteerde delen ervan tonen.
Zie www.adobe.com/go/learn_dw_sdg_sprydataset_nl voor alle informatie over hoe Spry-gegevenssets werken.
Ga naar http://www.adobe.com/go/dw10datasets_nl voor een video-overzicht van het technische Dreamweaver-team over het werken met de codenavigator.
Voor een zelfstudie over het werken met Spry-gegevenssets raadpleegt u www.adobe.com/go/lrvid4047_dw_nl.
Een Spry-gegevensset maken
Een Spry HTML-gegevensset maken
-
-
Kies Invoegen > Spry > Spry-gegevensset.
-
Voer de volgende stappen uit in het scherm Gegevensbron opgeven:
Selecteer HTML in het pop-upmenu Gegevenstype selecteren. (Deze is standaard geselecteerd.)
Geef een naam op voor de nieuwe gegevensset. Als u voor het eerst een gegevensset maakt, krijgt deze de standaardnaam ds1. De gegevenssetnaam kan letters, cijfers en onderstrepingstekens bevatten, maar mag niet beginnen met een cijfer.
Geef de HTML-elementen in de gegevensbron op waarvan u wilt dat Dreamweaver ze detecteert. Als u bijvoorbeeld gegevens hebt georganiseerd in een div-tag en u wilt dat Dreamweaver div-tags detecteert in plaats van tabellen, selecteert u Divs in het pop-upmenu Detecteren. Met de optie Aangepast kunt u elke tagnaam typen die u wilt detecteren.
Geef het pad op naar het bestand dat uw HTML-gegevensbron bevat. Het pad kan een relatief pad zijn naar een lokaal bestand in uw site (bijvoorbeeld data/html_data.html) of een absolute URL naar een live webpagina (met gebruikmaking van HTTP of HTTPS). U kunt op de knop Bladeren klikken om naar een lokaal bestand te bladeren en het te selecteren.
De HTML-gegevensbron wordt in het venster Gegevensselectie gerenderd en er worden visuele markeringen weergegeven voor de elementen die beschikbaar zijn als containers voor de gegevensset. Aan het element dat u wilt gebruiken, moet al een uniek ID zijn toegewezen. Als dit niet het geval is, geeft Dreamweaver een foutbericht weer en moet u teruggaan naar het gegevensbronbestand en er een unieke ID aan toewijzen. Bovendien kunnen beschikbare elementen in het gegevensbronbestand niet in Spry-gebieden voorkomen of andere gegevensreferenties bevatten.
U kunt ook een Invoer ontwerptijd als uw gegevensbron opgeven. Zie voor meer informatie Een invoer ontwerptijd gebruiken.
Selecteer het element voor uw gegevenscontainer door op een van de gele pijlen te klikken in het venster Gegevensselectie of door een ID te kiezen in het pop-upmenu Gegevenscontainers.

Het element selecteren voor de gegevenscontainer van de HTML-gegevensset.Bij lange bestanden klikt u op de pijl Uitvouwen/samenvouwen onder aan het venster Gegevensselectie om meer gegevens weer te geven.
Nadat u het containerelement voor de gegevensset hebt geselecteerd, geeft Dreamweaver een voorbeeld weer van de gegevensset in het venster Gegevensvoorbeeld.
(Optioneel) Selecteer Geavanceerde gegevensselectie als u CSS-gegevenskiezers wilt opgeven voor de gegevensset. Als u bijvoorbeeld .product hebt opgegeven in het tekstvak Rijkiezers en .boximage in het tekstvak Kolomkiezers, bevat de gegevensset alleen die rijen waaraan de klasse .product is toegewezen en alleen die kolommen waaraan de klasse .boximage is toegewezen.
Als u in een bepaald tekstvak meerdere kiezers wilt invoeren, scheidt u de kiezers van elkaar door een komma.
Zie Info over Spry-gegevenskiezers voor meer informatie.
Wanneer u klaar bent in het scherm Gegevensbron opgeven, klikt u op Gereed om de gegevensset direct te maken of klikt u op Volgende om door te gaan naar het scherm Opties voor gegevens instellen. Als u op Gereed klikt, wordt de gegevensset beschikbaar in het paneel Bindingen (Venster > Bindingen).
-
Voer de volgende stappen uit in het scherm Opties voor gegevens instellen:
(Optioneel) Stel gegevenssetkolomtypen in door een kolom te selecteren en een kolomtype in het pop-upmenu Type te kiezen. Als een kolom in de gegevensset bijvoorbeeld cijfers bevat, selecteert u de kolom en kiest u number in het pop-upmenu Type. Deze optie is alleen van belang als u wilt dat de gebruiker de gegevens op die kolom kan sorteren.
U kunt een gegevenssetkolom selecteren door op de kop te klikken, door er een te kiezen in het pop-upmenu Kolomnaam of door ernaar te bladeren met de pijl naar links en naar rechts linksboven in het scherm.
(Optioneel) Geef op hoe u de gegevens wilt sorteren door in het pop-upmenu Kolom sorteren de kolom te selecteren waarop u wilt sorteren. Wanneer u de kolom hebt geselecteerd, kunt u opgeven of u in oplopende of in aflopende volgorde wilt sorteren.
(Optioneel: alleen tabellen) Schakel de optie Eerste rij als kop gebruiken uit als u algemene kolomnamen wilt gebruiken (kolom0, kolom1, kolom2, enzovoort) in plaats van de kolomnamen die zijn opgegeven in uw HTML-gegevensbron.
Opmerking:Als u iets anders hebt geselecteerd dan een tabel voor het containerelement van uw gegevensset, zijn deze optie en de volgende optie niet beschikbaar. Dreamweaver gebruikt automatisch kolom0, kolom1, kolom2, enz. als de kolomnamen voor gegevenssets die niet op tabellen zijn gebaseerd.
- (Optioneel: alleen tabellen) Selecteer Kolommen als rijen gebruiken om de horizontale en verticale oriëntatie van de gegevens in de gegevensset om te keren. Als u deze optie selecteert, worden kolommen als rijen gebruikt.
- (Optioneel) Selecteer Dubbele rijen door filteren verwijderen om dubbele gegevensrijen uit te sluiten van de gegevensset.
- (Optioneel) Selecteer Gegevens-caching uitschakelen als u altijd toegang wilt tot de meest recente gegevens in de gegevensset. Als u wilt dat gegevens automatisch worden vernieuwd, selecteert u Gegevens automatisch vernieuwen en geeft u een vernieuwingstijd op in milliseconden.
- Wanneer u klaar bent in het scherm Opties voor gegevens instellen, klikt u op Gereed om de gegevensset direct te maken of klikt u op Volgende om door te gaan naar het scherm Invoegopties kiezen. Als u op Gereed klikt, wordt de gegevensset beschikbaar in het deelvenster Bindingen (Venster > Bindingen).
-
Voer een van de volgende stappen uit in het scherm Invoegopties kiezen:
Selecteer een lay-out voor de nieuwe gegevensset en geef de juiste instellingen op. Zie Een lay-out voor de gegevensset kiezen voor meer informatie.
Selecteer Geen HTML invoegen. Als u deze optie selecteert, wordt de gegevensset in Dreamweaver gemaakt, maar wordt er geen HTML aan de pagina toegevoegd. De gegevensset wordt beschikbaar in het paneel Bindingen (Venster > Bindingen) en u kunt gegevens handmatig van de gegevensset naar de pagina slepen.
-
Klik op Gereed.
Dreamweaver maakt de gegevensset en als u een lay-outoptie hebt geselecteerd, worden de tijdelijke aanduidingen voor lay-out en gegevens op de pagina weergegeven. Als u in de codeweergave kijkt, ziet u dat Dreamweaver referenties heeft toegevoegd aan de kop van de bestanden SpryData.js en SpryHTMLDataSet. Deze bestanden zijn belangrijke Spry-assets die samenwerken met de pagina. Pas op dat u deze code niet verwijdert van de pagina, anders werkt de gegevensset niet. Wanneer u de pagina naar een server laadt, moet u deze bestanden ook laden als afhankelijke bestanden.
Een Spry XML-gegevensset maken
-
Als u alleen een gegevensset maakt, hoeft u zich geen zorgen te maken over de invoegpositie. Als u een gegevensset maakt en ook een lay-out invoegt, moet u ervoor zorgen dat de invoegpositie op de plaats staat waar u de lay-out op de pagina wilt invoegen.
-
Kies Invoegen > Spry > Spry-gegevensset.
-
Voer de volgende stappen uit in het scherm Gegevensbron opgeven:
Selecteer XML in het pop-upmenu Gegevenstype selecteren.
Geef een naam op voor de nieuwe gegevensset. Als u voor het eerst een gegevensset maakt, krijgt deze de standaardnaam ds1. De gegevenssetnaam kan letters, cijfers en onderstrepingstekens bevatten, maar mag niet beginnen met een cijfer.
Geef het pad op naar het bestand dat uw XML-gegevensbron bevat. Het pad kan een relatief pad zijn naar een lokaal bestand in uw site (bijvoorbeeld datafiles/data.xml) of een absolute URL naar een pagina op het web (met gebruikmaking van HTTP of HTTPS). U kunt op de knop Bladeren klikken om naar een lokaal bestand te bladeren en het te selecteren.
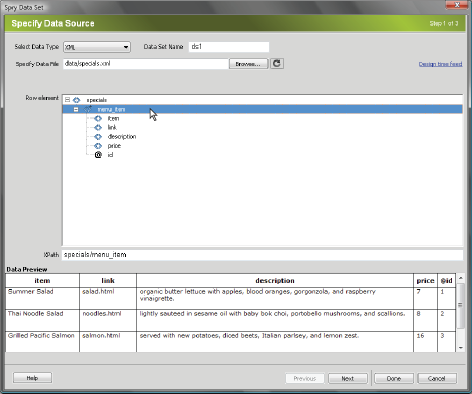
Dreamweaver geeft de XML-gegevensbron weer in het venster Rijelementen, waarin de XML-structuur van gegevenselementen die beschikbaar zijn voor selectie, wordt weergegeven. Herhalingselementen worden gemarkeerd met een plusteken (+) en onderliggende elementen worden ingesprongen.
U kunt ook een Invoer ontwerptijd als uw gegevensbron opgeven. Zie voor meer informatie Een invoer ontwerptijd gebruiken.
Selecteer het element met de gegevens die u wilt weergeven. Dit element is doorgaans een herhalingselement, zoals <menu_item>, met diverse onderliggende elementen, zoals <item>, <link> en <description>.

Een herhalingselement selecteren voor de XML-gegevensset.Nadat u het containerelement voor de gegevensset hebt geselecteerd, geeft Dreamweaver een voorbeeld weer van de gegevensset in het venster Gegevensvoorbeeld. Het tekstvak XPath bevat een expressie die laat zien waar het geselecteerde knooppunt zich in het XML-bronbestand bevindt.
Opmerking:XPath (XML Path Language) is een syntaxis voor het adresseren van delen van een XML-document. Deze syntaxis wordt meestal als een querytaal voor XML-gegevens gebruikt, zoals SQL wordt gebruik voor het zoeken naar gegevens in databases. Zie de taalspecificatie XPath op de W3C-website van www.w3.org/TR/xpath voor meer informatie over XPath.
- Wanneer u klaar bent in het scherm Gegevensbron opgeven, klikt u op Gereed om de gegevensset direct te maken of klikt u op Volgende om door te gaan naar het scherm Opties voor gegevens instellen. Als u op Gereed klikt, wordt de gegevensset beschikbaar in het deelvenster Bindingen (Venster > Bindingen).
-
Voer de volgende stappen uit in het scherm Opties voor gegevens instellen:
(Optioneel) Stel gegevenssetkolomtypen in door een kolom te selecteren en een kolomtype in het pop-upmenu Type te kiezen. Als een kolom in de gegevensset bijvoorbeeld cijfers bevat, selecteert u de kolom en kiest u number in het pop-upmenu Type. Deze optie is alleen van belang als u wilt dat de gebruiker de gegevens op die kolom kan sorteren.
U kunt een gegevenssetkolom selecteren door op de kop te klikken, door er een te kiezen in het pop-upmenu Kolomnaam of door ernaar te bladeren met de pijl naar links en naar rechts linksboven in het scherm.
(Optioneel) Geef op hoe u de gegevens wilt sorteren door in het pop-upmenu Kolom sorteren de kolom te selecteren waarop u wilt sorteren. Wanneer u de kolom hebt geselecteerd, kunt u opgeven of u in oplopende of in aflopende volgorde wilt sorteren.
(Optioneel) Selecteer Dubbele rijen door filteren verwijderen om dubbele gegevensrijen uit te sluiten van de gegevensset.
(Optioneel) Selecteer Gegevens-caching uitschakelen als u altijd toegang wilt tot de meest recente gegevens in de gegevensset. Als u wilt dat gegevens automatisch worden vernieuwd, selecteert u Gegevens automatisch vernieuwen en geeft u een vernieuwingstijd op in milliseconden.
Wanneer u klaar bent in het scherm Opties voor gegevens instellen, klikt u op Gereed om de gegevensset direct te maken of klikt u op Volgende om door te gaan naar het scherm Invoegopties kiezen. Als u op Gereed klikt, wordt de gegevensset beschikbaar in het paneel Bindingen (Venster > Bindingen).
-
Voer een van de volgende stappen uit in het scherm Invoegopties kiezen:
Selecteer een lay-out voor de nieuwe gegevensset en geef de juiste instellingen op. Zie Een lay-out voor de gegevensset kiezen voor meer informatie.
Selecteer Geen HTML invoegen. Als u deze optie selecteert, wordt de gegevensset in Dreamweaver gemaakt, maar wordt er geen HTML aan de pagina toegevoegd. De gegevensset wordt beschikbaar in het paneel Bindingen (Venster > Bindingen) en u kunt gegevens handmatig van de gegevensset naar de pagina slepen.
-
Klik op Gereed.
Dreamweaver maakt de gegevensset en als u een lay-outoptie hebt geselecteerd, worden de tijdelijke aanduidingen voor lay-out en gegevens op de pagina weergegeven. Als u in de codeweergave kijkt, ziet u dat Dreamweaver referenties heeft toegevoegd aan de kop van de bestanden xpath.js en SpryData.js. Deze bestanden zijn belangrijke Spry-assets die samenwerken met de pagina. Pas op dat u deze code niet verwijdert van de pagina, anders werkt de gegevensset niet. Wanneer u de pagina naar een server laadt, moet u deze bestanden ook laden als afhankelijke bestanden..
Kies een lay-out voor de gegevensset.
Met het scherm Invoegopties kiezen kunt u verschillende weergaveopties selecteren voor de waarden van de gegevensset op de pagina. U kunt gegevens weergeven met een dynamische Spry-tabel, een hoofd-/detailindeling, een lay-out met gestapelde containers (enkele kolom) of een lay-out met gestapelde containers met een spotlightgebied. In het scherm Invoegopties kiezen verschijnt van elke lay-out een miniatuur.
Lay-out dynamische tabel
Selecteer deze optie als u de gegevens in een dynamische Spry-tabel wilt weergeven Een Spry-tabel biedt de mogelijkheid kolommen dynamisch te sorteren en andere interactieve bewerkingen uit te voeren.
Wanneer u deze optie hebt geselecteerd, klikt u op de knop Instellen om het dialoogvenster Tabel invoegen te openen en onderstaande stappen te volgen:
-
Ga naar het paneel Kolommen en pas op de volgende wijze de kolommen voor uw tabel aan:
Selecteer een kolomnaam en klik op het minteken (-) om de kolom uit de tabel te verwijderen. Klik op het plusteken (+) en selecteer een kolomnaam om nieuwe kolommen aan de tabel toe te voegen.
Selecteer een kolomnaam en klik op de pijl omhoog of omlaag om de kolom te verplaatsen. Door een kolom hoger te plaatsen, verplaatst u deze meer naar links in de weergegeven tabel. Door een kolom lager te plaatsen, verplaatst u deze meer naar rechts.
-
U maakt een kolom sorteerbaar door de kolom te selecteren in het paneel Kolommen en vervolgens de optie Kolom sorteren als op kop wordt geklikt in te schakelen. Alle kolommen zijn standaard sorteerbaar.
Als u een kolom onsorteerbaar wilt maken, selecteert u de kolomnaam in het paneel Kolommen en schakelt u de optie Kolom sorteren als op kop wordt geklikt uit.
-
Als u CSS-stijlen aan uw pagina hebt gekoppeld als een gekoppelde stijlpagina of als een reeks afzonderlijke stijlen in de HTML-pagina, kunt u een CSS-klasse toepassen op een of meer van de volgende opties:
Klasse met oneven rijen
Hiermee verandert u de weergave van oneven rijen in de dynamische tabel volgens de geselecteerde klassenstijl.
Klasse met even rijen
Hiermee verandert u de weergave van even rijen in de dynamische tabel volgens de geselecteerde klassenstijl.
Aanwijsklasse
Hiermee verandert u de weergave van een tabelrij wanneer u de rij aanwijst met de muis volgens de geselecteerde klassenstijl.
Klasse selecteren
Hiermee verandert u de weergave van een tabelrij wanneer u op de muis klikt volgens de geselecteerde klassenstijl.
Opmerking:De volgorde van de klassen met de even rijen en de oneven rijen, de aanwijsklasse en de selectieklassen op uw stijlblad is heel belangrijk. De regels dienen exact dezelfde volgorde te hebben als hierboven is aangegeven (oneven, even, aanwijzen, selecteren). Als in het stijlblad de aanwijsregel onder de selectieregel verschijnt, wordt het aanwijseffect pas weergegeven wanneer de gebruiker de muis boven een andere rij plaatst. Als de aanwijs- en selectieregels boven de even en oneven regels staan in het stijlblad, werken de even en oneven regels helemaal niet. U kunt regels in het CSS-paneel slepen om ze in de juiste volgorde te zetten of u kunt de CSS-code direct wijzigen.
-
Als de tabel die u maakt, een dynamische Spry-hoofdtabel wordt, selecteert u Detailregio bijwerken als op rij wordt geklikt. Zie Info over dynamische Spry-hoofdtabellen en het bijwerken van detailgebieden voor meer informatie.
-
Klik op OK om het dialoogvenster te sluiten en klik op Gereed in het scherm Invoegopties kiezen.
Als u in de ontwerpweergave bent, ziet u de tabel verschijnen met een rij koppen en een rij gegevensreferenties. De gegevensreferenties zijn gemarkeerd en staan tussen gekrulde haakjes ({}).
Hoofd-/detailindeling
Selecteer deze optie als u de gegevens wilt weergeven met een hoofd-/detailindeling. Met de hoofd-/detailindelingen kunnen gebruikers op een item in het hoofdgebied (links) klikken dat de informatie in het detailgebied (rechts) bijwerkt. Het hoofdgebied bevat doorgaans een lange lijst met namen, zoals een lijst met beschikbare producten. Wanneer de gebruiker op een van de productnamen klikt, geeft het detailgebied veel gedetailleerdere informatie over de selectie.
Wanneer u deze optie hebt geselecteerd, klikt u op de knop Instellen om het dialoogvenster Hoofd-/detailindeling invoegen te openen en onderstaande stappen te volgen:
-
Pas in het paneel Hoofdkolommen de inhoud van het hoofdgebied als volgt aan:
Selecteer een kolomnaam en klik op het minteken (-) om de kolom uit het hoofdgebied te verwijderen. Klik op het plusteken (+) en selecteer een kolomnaam om nieuwe kolommen aan het hoofdgebied toe te voegen. Het hoofdgebied wordt in Dreamweaver standaard ingevuld met gegevens uit de eerste kolom in de gegevensset.
Selecteer een kolomnaam en klik op de pijl omhoog of omlaag om de kolom te verplaatsen. Wanneer u een kolom omhoog en omlaag verplaatst in het paneel Hoofdkolommen, bepaalt u de volgorde van de gegevens in het hoofdgebied op de pagina.
-
Herhaal bovenstaande stappen voor het paneel Detailkolommen. Het detailgebied wordt in Dreamweaver standaard ingevuld met alle gegevens die niet in het hoofdgebied staan (dat zijn dus alle kolommen behalve de eerste kolom in de gegevensset).
-
(Optioneel) Stel verschillende containertypen in voor gegevens in het detailgebied. U doet dit door de naam van een detailkolom te selecteren en vervolgens de container die u ervoor wilt gebruiken in het pop-upmenu Containertype. U kunt kiezen tussen DIV-, P-, SPAN- of H1-H6-tags.
-
Klik op OK om het dialoogvenster te sluiten en klik op Gereed in het scherm Invoegopties kiezen.
Als u in de ontwerpweergave bent, ziet u de hoofd-/detailgebieden verschijnen die gevuld zijn met de door u geselecteerde gegevensreferenties. De gegevensreferenties zijn gemarkeerd en staan tussen gekrulde haakjes ({}).
Lay-out Gestapelde containers
Selecteer deze optie als u de gegevens wilt weergeven met een herhalende containerstructuur op de pagina. Als u bijvoorbeeld een gegevensset hebt met vier kolommen gegevens, kan elke container alle vier de kolommen bevatten en wordt de containerstructuur in elke rij in de gegevensset herhaald.
Wanneer u deze optie hebt geselecteerd, klikt u op de knop Instellen om het dialoogvenster Gestapelde containers te openen en onderstaande stappen te volgen:
-
Pas in het paneel Kolommen de inhoud van uw gestapelde containers als volgt aan:
Selecteer een kolomnaam en klik op het minteken (-) om de kolom uit de gestapelde containers te verwijderen. Klik op het plusteken (+) en selecteer een kolomnaam om nieuwe kolommen aan de containers toe te voegen. De gestapelde containers worden in Dreamweaver standaard ingevuld met gegevens uit elke kolom in de gegevensset.
Selecteer een kolomnaam en klik op de pijl omhoog of omlaag om de kolom te verplaatsen. Wanneer u een kolom omhoog en omlaag verplaatst in het paneel Kolommen, bepaalt u de volgorde van de gegevens in de gestapelde containers op de pagina.
-
(Optioneel) Stel verschillende containertypen in voor gegevens in de gestapelde containers. U doet dit door de naam van een gegevenssetkolom te selecteren en vervolgens de container die u ervoor wilt gebruiken in het pop-upmenu Containertype. U kunt kiezen tussen DIV-, P-, SPAN- of H1-H6-tags.
-
Klik op OK om het dialoogvenster te sluiten en klik op Gereed in het scherm Invoegopties kiezen.
Als u in de ontwerpweergave bent, ziet u de container verschijnen die gevuld is met uw geselecteerde gegevensreferenties. De gegevensreferenties zijn gemarkeerd en staan tussen gekrulde haakjes ({}).
Gestapelde containers met de lay-out Spotlightgebied
Selecteer deze optie als u de gegevens wilt weergeven met een herhalende containerstructuur op de pagina met in elke container een spotlightgebied. Het spotlightgebied bevat doorgaans een afbeelding. De lay-out Spotlightgebied is vergelijkbaar met de lay-out Gestapelde containers. Het verschil is dat in de lay-out Spotlightgebied de gegevensweergave verdeeld is in twee aparte kolommen (binnen dezelfde container).
Wanneer u deze optie hebt geselecteerd, klikt u op de knop Instellen om het dialoogvenster Lay-out spotlightgebied invoegen te openen en onderstaande stappen te volgen:
-
Pas in het paneel Spotlight-kolommen de inhoud van uw spotlightgebied als volgt aan:
Selecteer een kolomnaam en klik op het minteken (-) om de kolom uit het spotlightgebied te verwijderen. Klik op het plusteken (+) en selecteer een kolomnaam om nieuwe kolommen aan het spotlightgebied toe te voegen. Het spotlightgebied wordt in Dreamweaver standaard ingevuld met gegevens uit de eerste kolom in de gegevensset.
Selecteer een kolomnaam en klik op de pijl omhoog of omlaag om de kolom te verplaatsen. Wanneer u een kolom omhoog en omlaag verplaatst in het paneel Spotlight-kolommen, bepaalt u de volgorde van de gegevens in het spotlightgebied op de pagina.
-
(Optioneel) Stel verschillende containertypen in voor gegevens in het spotlightgebied. U doet dit door de naam van een gegevenssetkolom te selecteren en vervolgens de container die u ervoor wilt gebruiken in het pop-upmenu Containertype. U kunt kiezen tussen DIV-, P-, SPAN- of H1-H6-tags.
-
Herhaal bovenstaande stappen voor het paneel Gestapelde kolommen. De gestapelde kolommen worden in Dreamweaver standaard ingevuld met alle gegevens die niet in het spotlightgebied staan (dat zijn dus alle kolommen behalve de eerste kolom in de gegevensset).
-
Klik op OK om het dialoogvenster te sluiten en klik op Gereed in het scherm Invoegopties kiezen.
Als u in de ontwerpweergave bent, ziet u het spotlightgebied verschijnen met de gestapelde containers ernaast, gevuld met uw geselecteerde gegevensreferenties. De gegevensreferenties zijn gemarkeerd en staan tussen gekrulde haakjes ({}).
Geen HTML invoegen
Selecteer deze optie als u een gegevensset wilt maken, maar in Dreamweaver geen HTML-lay-out wilt invoegen voor de gegevensset. De gegevensset wordt beschikbaar in het paneel Bindingen (Venster > Bindingen) en u kunt gegevens handmatig van de gegevensset naar de pagina slepen.
Zelfs als u een gegevensset maakt zonder een lay-out in te voegen, kunt u op elk willekeurig moment een van de beschikbare HTML-lay-outs invoegen. U doet dit door te dubbelklikken op de naam van de gegevensset in het paneel Bindingen, dan verder te klikken naast het scherm Invoegopties kiezen, uw lay-out te selecteren en op Gereed te klikken.
U kunt ook de naam van de gegevensset slepen van het paneel Bindingen naar de invoegpositie op de pagina. Wanneer u dit doet, wordt het scherm Invoegopties kiezen geopend. Selecteer een lay-out en klik op Gereed.
Een gegevensset bewerken
Wanneer u een Spry-gegevensset hebt gemaakt, kunt u deze naderhand op elk gewenst moment bewerken.
-
Dubbelklik in het paneel Bindingen (Venster > Bindingen) op de naam van de gegevensset en voer de bewerkingen uit.
Wanneer u een gegevensset bewerkt en een nieuwe lay-out selecteert in het scherm Invoegopties kiezen, wordt de huidige lay-out van de pagina niet in Dreamweaver vervangen, maar wordt er een nieuwe ingevoegd.
Een invoer ontwerptijd gebruiken
Als u met gegevens werkt die nog in ontwikkeling zijn, is het soms handig om met een invoer ontwerptijd te werken. Als de serverontwikkelaar bijvoorbeeld nog bezig is met het voltooien van de database achter uw XML-gegevensbestand, kunt u een testversie van het bestand gebruiken om uw pagina onafhankelijk van de database-ontwikkeling te ontwerpen.
Wanneer u een Invoer ontwerptijd gebruikt, wordt in Dreamweaver uw werkomgeving alleen ingevuld met gegevens uit die invoer. Referenties naar de gegevensbron in de paginacode blijven referenties naar de echte gegevensbron die u wilt gebruiken.
-
Beginnen met het maken van een Spry-gegevensset (zie eerdere procedures voor instructies).
-
Klik in het scherm Gegevensbron opgeven op de koppeling Invoer ontwerptijd.
-
Klik op de knop Bladeren om naar de Invoer ontwerptijd te zoeken en klik op OK.
Info over Spry-gegevenskiezers
Wanneer u Dreamweaver gebruikt om een Spry-gegevensset te maken, plaatst Dreamweaver standaard alle gegevens in een geselecteerde container. U kunt deze selectie verfijnen met de CSS-gegevenskiezers. Met CSS-gegevenskiezers is het mogelijk om slechts een gedeelte van de gegevens van de gegevensbron op te nemen door de CSS-regels op te geven die aan bepaalde gegevens zijn gekoppeld. Als u bijvoorbeeld .product opgeeft in het tekstvak Rijkiezers in het scherm Gegevensbron opgeven, maakt Dreamweaver een gegevensset met alleen rijen waaraan de klasse .product is toegewezen.
U moet de optie Geavanceerde gegevensselectie selecteren in het scherm Gegevensbron opgeven om de vakjes van de gegevenskiezers te activeren. Als u gegevenskiezers invoert en de optie uitschakelt, blijven de door u getypte gegevens in Dreamweaver in de vakjes staan, maar worden ze niet gebruikt als filters voor de gegevensset.
Info over dynamische Spry-hoofdtabellen en het bijwerken van detailgebieden
Spry-gegevenssets worden het meest gebruikt om een of meer HTML-tabellen te maken die andere paginagegevens op dynamische wijze bijwerken als gevolg van een gebruikersactie. Als een gebruiker een product selecteert uit een lijst met producten in een tabel, kan de gegevensset direct andere gegevens op deze pagina bijwerken met gedetailleerde informatie over het geselecteerde product. Met Spry hoeft de pagina bij deze updates niet te worden vernieuwd.
Deze aparte paginagebieden worden ook de hoofd- en detail-gebieden genoemd. Doorgaans verschijnt er op één gebied op de pagina (het hoofdgebied) een lijst met gecategoriseerde items (bijvoorbeeld een lijst met producten) en een ander gebied (het detailgebied) met meer informatie over een geselecteerd record.
Elke gegevensset behoudt een huidige rij en standaard is de huidige rij ingesteld op de eerste rij gegevens in de gegevensset. Wanneer een gebruiker verschillende selecties maakt in een hoofdgebied (volgens het voorbeeld van een lijst met verschillende producten), wijzigt Spry in feite de huidige rij van de gegevensset. Het detailgebied is afhankelijk van het hoofdgebied. Eventuele wijzigingen die op het hoofdgebied worden aangebracht door tussenkomst van de gebruiker (zoals het selecteren van verschillende producten), resulteren daarom in wijzigingen op de gegevens in het detailgebied.
In Dreamweaver worden de hoofd-/detailindelingen automatisch voor u gemaakt, zodat alle juiste koppelingen tussen hoofd- en detailgebieden op hun plaats staan. Als u echter zelf een dynamische hoofdtabel wilt maken, kunt u deze later voorbereiden voor koppeling aan een detailgebied. Wanneer u de optie Detailregio's bijwerken als op rij wordt geklikt selecteert (in het dialoogvenster Tabel invoegen), wordt in Dreamweaver een spry:setrow-tag in de tag ingevoerd voor de herhalingsrij van uw dynamische tabel. Dit kenmerk bereidt de tabel voor als een hoofdtabel die de mogelijkheid heeft om de huidige rij van de gegevensset opnieuw in te stellen als de tabel interactie heeft met de gebruiker.
Raadpleeg de Spry-ontwikkelaarshandleiding op www.adobe.com/go/learn_dw_sdg_masterdetail_nl voor meer informatie over het handmatig maken van hoofd-/detailgebieden.
Een Spry-gebied maken
Het Spry-framework gebruikt twee typen gebieden: het ene is een Spry-gebied dat gegevensobjecten bevat, zoals tabellen en herhalingen, en het andere is een Spry-detailgebied dat samen met een hoofdtabelobject wordt gebruikt om het dynamisch bijwerken van gegevens op een Dreamweaver-pagina mogelijk te maken.
Alle Spry-gegevensobjecten moeten in een Spry-gebied zijn ingesloten. (Als u een Spry-gegevensobject probeert toe te voegen voordat u een Spry-gebied aan een pagina hebt toegevoegd, wordt u in Dreamweaver gevraagd eerst een Spry-gebied toe te voegen.) Standaard zijn Spry-gebieden HTML-div-containers. U kunt deze toevoegen voordat u een tabel toevoegt, u kunt ze automatisch laten toevoegen wanneer u een tabel of herhaling invoegt en u kunt ze rond bestaande tabellen of herhalingsobjecten plaatsen.
Als u een detailgebied toevoegt, voegt u doorgaans eerst het hoofdtabelobject toe en selecteert u de optie Detailgebieden bijwerken (zie Lay-out dynamische tabel). De enige waarde die anders is, en specifiek voor een detailgebied, is de optie Type in het dialoogvenster Spry-gebied invoegen.
-
Kies Invoegen > Spry > Spry-gebied.Opmerking:
U kunt ook op de knop Spry-gebied in de categorie Spry van het deelvenster Invoegen klikken.
-
Voor de objectcontainer selecteert u de optie <div> of <span>. Standaard wordt een <div>-container gebruikt.
-
Kies een van de volgende opties:
Als u een Spry-gebied wilt maken, selecteert u Gebied (de standaardinstelling) als het type gebied dat u wilt invoegen.
Als u een Spry-detailgebied wilt maken, selecteert u de optie Detailgebied. Gebruik een detailgebied alleen als u dynamische gegevens wilt binden die worden bijgewerkt wanneer gegevens in andere Spry-gebieden veranderen.
Opmerking:U dient een detailgebied in te voegen in een andere <div> dan die voor het hoofdtabelgebied. Misschien moet u naar de codeweergave gaan om de invoegpositie op de juiste plaats neer te zetten.
-
Kies de Spry-gegevensset in het menu.
-
Als u het gebied wilt maken of wijzigen dat voor een object is gedefinieerd, selecteert u het object en kiest u een van de volgende opties:
Rondom selectie plaatsen
Hiermee plaatst u een nieuw gebied rond een object.
Selectie vervangen
Hiermee vervangt u een bestaand gebied voor een object.
-
Wanneer u op OK klikt, voegt Dreamweaver een tijdelijke aanduiding voor het gebied op de pagina in met de tekst 'Plaats hier de inhoud van Spry-gebied'. U kunt deze tekst vervangen door een Spry-gegevensobject, zoals een tabel of een lijst met herhalingen, of door dynamische gegevens uit het paneel Bindingen (Venster > Bindingen).Opmerking:
In het paneel Bindingen worden ook een aantal ingebouwde Spry-elementen, ds_RowID, ds_CurrentRowID en ds_RowCount, genoemd. Met behulp van deze elementen kan Spry definiëren in welke rij een gebruiker heeft geklikt, wanneer wordt bepaald hoe dynamische detailgebieden moeten worden bijgewerkt.
In het paneel Bindingen worden de beschikbare gegevens uit de gegevensset weergegeven. In het paneel Bindingen worden de beschikbare gegevens uit de gegevensset weergegeven. -
Als u de tekst van de tijdelijke aanduiding wilt vervangen door een Spry-gegevensobject (bijvoorbeeld een Spry-tabel), klikt u op de knop van het desbetreffende Spry-gegevensobject in de categorie Spry van het deelvenster Invoegen.
-
Als u de tekst van de tijdelijke aanduiding wilt vervangen door dynamische gegevens, gebruikt u een van de volgende methoden:
Sleep een of meer elementen van het paneel Bindingen over de geselecteerde tekst heen.
Ga naar de codeweergave en voer de code voor een of meer elementen rechtstreeks in. Gebruik de volgende notatie: {naam-gegevensset::naam-element}, zoals in {ds1::category}. of {dsProducts::desc}. Als u maar één gegevensset in uw bestand gebruikt, of als u gegevenselementen gebruikt uit dezelfde gegevensset die u voor het gebied hebt gedefinieerd, kunt u de naam van de gegevensset weglaten en gewoon {category} of {desc} schrijven.
Ongeacht welke methode u gebruikt om de inhoud van het gebied te definiëren, in alle gevallen worden de volgende regels aan uw HTML-code toegevoegd:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Een Spry-herhalingsgebied maken
U kunt herhalingsgebieden toevoegen om uw gegevens weer te geven. Een herhalingsgebied is een eenvoudige gegevensstructuur die u naar behoefte kunt opmaken om uw gegevens weer te geven. U kunt bijvoorbeeld een herhalingsgebied gebruiken om een reeks fotografische miniaturen een voor een weer te geven in een pagina-indelingsobject, zoals een AP-div-element.
-
Kies Invoegen > Spry > Spry-herhaling.Opmerking:
U kunt ook op de knop Spry-herhaling in de categorie Spry van het deelvenster Invoegen klikken.
-
Voor de objectcontainer selecteert u de optie <div> of <span>, afhankelijk van het gewenste type tag. Standaard wordt een <div>-container gebruikt.
-
Selecteer de optie Herhalen (standaard) of Onderliggende niveaus herhalen.Opmerking:
Voor meer flexibiliteit kunt u de optie Onderliggende niveaus herhalen gebruiken, waarbij gegevensvalidatie wordt uitgevoerd voor elke regel in een lijst op het onderliggende niveau. Als u bijvoorbeeld een <ul>-lijst hebt, worden de gegevens op het <li>-niveau gecontroleerd. Als u de optie Herhalen kiest, worden de gegevens op het <ul>-niveau gecontroleerd. De optie Onderliggende niveaus herhalen is met name nuttig als u in uw code voorwaardelijke expressies gebruikt.
-
Kies de Spry-gegevensset in het menu.
-
Als u al tekst of elementen hebt geselecteerd, kunt u deze verpakken of ze vervangen.
-
Klik op OK om een herhalingsgebied op de pagina weer te geven.Opmerking:
Alle Spry-gegevensobjecten moeten in de gebieden liggen. Zorg er dus voor dat u een Spry-gebied hebt gemaakt op de pagina voordat u een herhalingsgebied invoegt.
-
Wanneer u op OK klikt, voegt Dreamweaver een tijdelijke aanduiding voor het gebied op de pagina in met de tekst 'Plaats hier de inhoud van Spry-gebied'. U kunt deze tekst vervangen door een Spry-gegevensobject, zoals een tabel of een lijst met herhalingen, of door dynamische gegevens uit het paneel Bindingen (Venster > Bindingen).Opmerking:
In het paneel Bindingen worden ook een aantal ingebouwde Spry-elementen, ds_RowID, ds_CurrentRowID en ds_RowCount, genoemd. Met behulp van deze elementen kan Spry definiëren in welke rij een gebruiker heeft geklikt, wanneer wordt bepaald hoe dynamische detailgebieden moeten worden bijgewerkt.
In het paneel Bindingen worden de beschikbare gegevens uit de gegevensset weergegeven. In het paneel Bindingen worden de beschikbare gegevens uit de gegevensset weergegeven. -
Als u de tekst van de tijdelijke aanduiding wilt vervangen door een Spry-gegevensobject, klikt u op de knop van het desbetreffende Spry-gegevensobject op het deelvenster Invoegen.
-
Als u de tekst van de tijdelijke aanduiding wilt vervangen door een of meer dynamische gegevens, gebruikt u een van de volgende methoden:
Sleep een of meer elementen van het paneel Bindingen over de geselecteerde tekst heen.
Ga naar de codeweergave en voer de code voor een of meer elementen rechtstreeks in. Gebruik de volgende notatie: {naam-gegevensset::naam-element}, zoals in {ds1::category}. of {dsProducts::desc}. Als u maar één gegevensset in uw bestand gebruikt, of als u gegevenselementen gebruikt uit dezelfde gegevensset die u voor het gebied hebt gedefinieerd, kunt u de naam van de gegevensset weglaten en gewoon {category} of {desc} schrijven.
Ongeacht welke methode u gebruikt om de inhoud van het gebied te definiëren, in alle gevallen worden de volgende coderegels aan uw HTML-code toegevoegd:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Een lijst met Spry-herhalingen maken
U kunt lijsten met herhalingen toevoegen om uw gegevens weer te geven als een geordende lijst, een niet-geordende lijst (lijst met opsommingstekens) of een vervolgkeuzelijst.
-
Kies Invoegen > Spry > Lijst met Spry-herhalingen.Opmerking:
U kunt ook op de knop Lijst met Spry-herhalingen klikken in de categorie Spry van het deelvenster Invoegen.
-
Selecteer de containertag die u wilt gebruiken. UL, OL, DL of SELECT. De overige opties verschillen, afhankelijk van de gekozen container. Als u SELECT kiest, moet u de volgende velden definiëren:
Kolom weergeven: Dit is wat gebruikers zien wanneer ze de pagina in hun browsers weergeven.
Waarde kolom: dit is de werkelijke waarde die naar de achtergrondserver wordt verstuurd.
U kunt bijvoorbeeld een lijst met staten maken en gebruikers de opties Alabama en Alaska laten zien, terwijl in feite de waarden AL of AK naar de server worden verstuurd. U kunt de SELECT ook als een navigatiehulpmiddel gebruiken en productnamen als “Adobe Dreamweaver” en “Adobe Acrobat” aan gebruikers laten zien, terwijl in feite URL's, zoals “support/products/dreamweaver.html” en “support/products/acrobat.html” naar de server worden verstuurd.
-
Kies de Spry-gegevensset in het menu.
-
Kies de kolommen die u wilt weergeven.
-
Klik op OK om een gebied met een lijst met herhalingen op de pagina weer te geven. In de codeweergave kunt u zien dat HTML-<ul>-, <ol>-, <dl>- of FORM-select-tags in het bestand zijn ingevoegd.
Als u een gebied met een lijst met herhalingen probeert in te voegen maar nog geen gebied hebt gemaakt, wordt u in Dreamweaver gevraagd om eerst een gebied toe te voegen voordat u de tabel invoegt. Alle Spry-gegevensobjecten moeten in een gebied zijn opgenomen.

