In Dreamweaver CC en hoger zijn Spry-widgets vervangen door jQuery-widgets. U kunt de bestaande Spry-widgets op uw pagina nog steeds wijzigen, maar u kunt geen nieuwe Spry-widgets toevoegen.
Over de widget wachtwoord voor validatie
De widget wachtwoord voor Spry-validatie is een wachtwoordtekstveld dat u kunt gebruiken om wachtwoordregels in te voeren (bijvoorbeeld voor het aantal en type tekens). De widget geeft waarschuwingen of foutberichten, afhankelijk van de invoer van een gebruiker.
Voordat u met de wachtwoordwidget gaat werken, moet u goed bekend zijn met Spry-validatiewidgets. Als u hiermee niet bekend bent, raadpleegt u Werken met de widget Spry-tekstveld voor validatie of een van de andere overzichtsdocumenten voor validatiewidgets voor u doorgaat. In dit overzicht staan niet alle basisbegrippen met betrekking tot validatiewidgets.
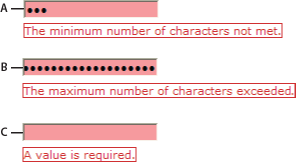
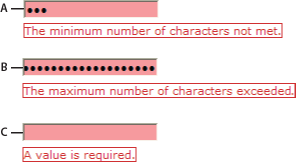
Het volgende voorbeeld is een widget wachtwoord voor validatie in verschillende toestanden:

A. Wachtwoordwidget, status minimaal aantal tekens B. Wachtwoordwidget, status maximaal aantal tekens C. Wachtwoordwidget, status vereist

De widget wachtwoord voor validatie bevat een aantal staten (bijvoorbeeld geldig, vereist, minimaal aantal tekens, enzovoort). U kunt de eigenschappen van deze staten wijzigen door het bijbehorende CSS-bestand te bewerken (SpryValidationPassword.css), afhankelijk van de gewenste validatieresultaten. Een widget wachtwoord voor validatie kan op verschillende momenten valideren—bijvoorbeeld wanneer de bezoeker van de site buiten het tekstveld klikt, wanneer er wordt getypt of wanneer de bezoeker het formulier probeert te verzenden.
Status bij openen
Wanneer de pagina in de browser wordt geladen of wanneer de gebruiker het formulier opnieuw instelt.
Toestand Focus
Wanneer de gebruiker de invoegpositie in de widget plaatst.
Toestand Geldig
Wanneer de gebruiker informatie correct invoert en het formulier kan worden verzonden.
Toestand Ongeldige sterkte
Wanneer de gebruiker tekst invoert die niet overeenkomt met de sterktecriteria voor het wachtwoordtekstveld. (Als u bijvoorbeeld hebt opgegeven dat een wachtwoord ten minste twee hoofdletters moet bevatten en het ingevoerde wachtwoord er geen of slechts een bevat).
Toestand Vereist
Wanneer de gebruiker geen vereiste tekst in het tekstveld invoert.
Toestand Minimum aantal tekens
Wanneer de gebruiker minder dan het minimaal aantal vereiste tekens in het wachtwoordtekstveld invoert.
Toestand Maximum aantal tekens
Wanneer de gebruiker meer dan het maximale aantal tekens in het wachtwoordtekstveld invoert.
Zie www.adobe.com/go/learn_dw_sprypassword_nl voor een uitgebreidere uitleg van de werking van wachtwoord voor validatiewidgets, plus aanvullende informatie over de structuur van widgets.
De widget wachtwoord voor validatie invoegen en bewerken
De widget wachtwoord voor validatie invoegen
-
Selecteer Invoegen > Spry > Wachtwoord voor Spry-validatie.
-
Vul het dialoogvenster Toegankelijkheidskenmerken van de invoertag in en klik op OK.
U kunt een widget wachtwoord voor validatie ook invoegen met behulp van de categorie Spry in het deelvenster Invoegen.
Status wijziging vereist voor een widget wachtwoord voor validatie
Standaard is voor alle widgets Wachtwoord voor validatie die u met Dreamweaver invoegt, invoer van de gebruiker nodig wanneer de widget op een webpagina wordt gepubliceerd. U kunt het invullen van tekstvelden voor een wachtwoord echter optioneel maken voor de gebruiker.
-
Selecteer een widget wachtwoord voor validatie in het documentvenster door op de desbetreffende blauwe tab te klikken.
-
Ga naar de eigenschappencontrole (Venster > Eigenschappen) en schakel de optie Vereist in of uit.
Widgettoestanden weergeven in de ontwerpweergave
-
Selecteer een widget wachtwoord voor validatie in het documentvenster door op de desbetreffende blauwe tab te klikken.
-
Ga naar de eigenschappencontrole (Venster > Eigenschappen) en selecteer de toestand die u wilt zien in het pop-upmenu Voorvertoningsstatus. Bijvoorbeeld, selecteer Geldig als u de widget in de toestand Geldig wilt weergeven.
Opgeven wanneer validatie wordt uitgevoerd
U kunt opgeven wanneer de validatie wordt uitgevoerd—op het moment dat de bezoeker buiten de widget klikt, tijdens de invoer of wanneer de bezoeker het formulier probeert te verzenden.
-
Selecteer een widget wachtwoord voor validatie in het documentvenster door op de desbetreffende blauwe tab te klikken.
-
Ga naar de eigenschappencontrole (Venster > Eigenschappen) en selecteer de optie die aangeeft wanneer de validatie moet worden uitgevoerd. U kunt alle opties of alleen Verzenden selecteren.
Vervagen
Valideert op het moment dat de gebruiker buiten het tekstveld voor het wachtwoord klikt.
Wijzigen
Valideert terwijl de gebruiker tekst in het tekstveld voor het wachtwoord typt.
Verzenden
Valideert op het moment dat de gebruiker het formulier probeert te verzenden. De optie Verzenden is standaard geselecteerd en kan niet worden uitgeschakeld.
Wachtwoordsterkte instellen
Wachtwoordsterkte is de mate waarin combinaties van bepaalde tekens overeenkomen met de vereisten voor een tekstveld voor een wachtwoord. Als u bijvoorbeeld een formulier hebt gemaakt waarin gebruikers een wachtwoord selecteren, kunt u de gebruikers dwingen een bepaald aantal hoofdletters in het wachtwoord te gebruiken, of een bepaald aantal speciale tekens, enzovoort.
Standaard zijn geen van de beschikbare opties voor de widget wachtwoord ingesteld.
Klik op de blauwe tab van de widget wachtwoord voor validatie om deze te selecteren.
Stel de gewenste opties in de eigenschappencontrole in (Venster > Eigenschappen). De aantallen die u in de optievelden invoert, zijn de aantallen die nodig zijn om de widget te laten valideren. Als u bijvoorbeeld 8 invoert in het vak Minimum aantal tekens, valideert de widget pas wanneer de gebruiker ten minste 8 tekens in het tekstveld voor het wachtwoord heeft getypt.
Minimum/Maximum aantal tekens
Geeft het minimale en maximale aantal tekens aan dat het wachtwoord moet bevatten om geldig te zijn.
Minimum/Maximum aantal letters
Geeft het minimale en maximale aantal letters aan (a, b, c, enzovoort) dat het wachtwoord moet bevatten om geldig te zijn.
Minimum/Maximum aantal cijfers
Geeft het minimale en maximale aantal cijfers aan (1, 2, 3, enzovoort) dat het wachtwoord moet bevatten om geldig te zijn.
Minimum/Maximum aantal hoofdletters
Geeft het minimale en maximale aantal hoofdletters aan (A, B, C, enzovoort) dat het wachtwoord moet bevatten om geldig te zijn.
Minimum/Maximum aantal speciale tekens
Geeft het minimale en maximale aantal speciale tekens aan (!, @, #, enzovoort) dat het wachtwoord moet bevatten om geldig te zijn.
Wanneer u een of meer van de bovenstaande opties leeg laat, kan de widget niet valideren aan de hand van dat criterium. Als u bijvoorbeeld de optie Min./Max. aantal cijfers leeg laat, zoekt de widget niet naar cijfers in de wachtwoordtekenreeks.
De widget wachtwoord voor validatie aanpassen
Hoewel u vanuit de eigenschappencontrole eenvoudige bewerkingen in een widget wachtwoord voor validatie kunt uitvoeren, worden aangepaste opmaaktaken niet ondersteund. U kunt de CSS-regels voor de widget wachtwoord voor validatie wijzigen en een widget maken die naar uw eigen smaak is opgemaakt. Zie http://www.adobe.com/go/learn_dw_sprypassword_custom_nl voor een uitgebreidere lijst met opmaaktaken.
Alle CSS-regels in de volgende onderwerpen verwijzen naar de standaardregels in het bestand SpryValidationPassword.css. Wanneer u een widget Wachtwoord voor Spry-validatie maakt, slaat Dreamweaver het bestand SpryValidationPassword.css op in de map SpryAssets van uw site. Het is wellicht interessant om dit bestand te raadplegen omdat het nuttige informatie bevat over de diverse stijlen die u op de widget kunt toepassen.
Hoewel u de regels voor de widget wachtwoord voor validatie gemakkelijk rechtstreeks in het bijbehorende CSS-bestand kunt bewerken, kunt u ook het deelvenster CSS-stijlen gebruiken om de CSS van de widget te bewerken. Het deelvenster CSS-stijlen is handig om de CSS-klassen te zoeken die aan de verschillende onderdelen van dee widget zijn toegewezen, met name als u de modus Huidig van het paneel gebruikt.
Een widget wachtwoord voor validatie opmaken (algemene instructies)
-
Open het bestand SpryValidationPassword.css.
-
Ga naar de CSS-regel voor het gedeelte van de widget dat u wilt wijzigen. Als u bijvoorbeeld de achtergrondkleur van de vereiste status van de widget wachtwoord wilt wijzigen, bewerkt u de input.passwordRequiredState-regel in het bestand SpryValidationPassword.css.
-
Breng de gewenste wijzigingen in de CSS-regel aan en sla het bestand op.
Het bestand SpryValidationPassword.css bevat een uitgebreid commentaar, waarin de code en het doel van bepaalde regels worden uitgelegd. Zie het commentaar in het bestand voor meer informatie.
Tekst opmaken van foutbericht voor widget wachtwoord voor validatie
Standaard worden foutberichten voor de widget wachtwoord voor validatie weergegeven in een kader met een effen rode rand van 1 pixel breed.
-
Als u de tekstopmaak van de foutberichten voor een widget wachtwoord voor validatie wilt wijzigen, gebruikt u de volgende tabel om de desbetreffende CSS-regel op te zoeken. Daarna verandert u de standaardeigenschappen of voegt u uw eigen tekstopmaakeigenschappen en -waarden toe.
Te wijzigen tekst
Relevante CSS-regel
Relevante eigenschappen om te wijzigen
Tekst van foutbericht
.passwordRequiredState .passwordRequiredMsg, .passwordMinCharsState .passwordMinCharsMsg, .passwordMaxCharsState .passwordMaxCharsMsg, .passwordInvalidStrengthState .passwordInvalidStrengthMsg, .passwordCustomState .passwordCustomMsg kleur: #CC3333; rand: 1px solid #CC3333;
De achtergrondkleuren wijzigen van de widget wachtwoord voor validatie
-
Als u de achtergrondkleuren van de widget wachtwoord voor validatie in verschillende staten wilt wijzigen, gebruikt u de volgende tabel om de desbetreffende CSS-regel op te zoeken, en verandert u de standaardwaarden voor de achtergrondkleur.
Te wijzigen kleur
Relevante CSS-regel
Relevante eigenschap om te wijzigen
Achtergrondkleur van widget in toestand Geldig
.passwordValidState input, input.passwordValidState background-color: #B8F5B1;
Achtergrondkleur van widget in toestand Ongeldig
input.passwordRequiredState, .passwordRequiredState input, input.passwordInvalidStrengthState, .passwordInvalidStrengthState input, input.passwordMinCharsState, .passwordMinCharsState input, input.passwordCustomState, .passwordCustomState input, input.passwordMaxCharsState, .passwordMaxCharsState input background-color: #FF9F9F;
Achtergrondkleur van widget bij focus
.passwordFocusState input, input.passwordFocusState background-color: #FFFFCC;