Wenn Sie nur einen Datensatz erstellen, müssen Sie sich keine Gedanken über die Position der Einfügemarke machen. Wenn Sie einen Datensatz erstellen und gleichzeitig ein Layout einfügen möchten, stellen Sie sicher, dass sich die Einfügemarke an der Position befindet, an der das Layout auf der Seite eingefügt werden soll.
Spry-Widgets werden ab Dreamweaver CC durch jQuery-Widgets ersetzt. Sie können zwar vorhandene Spry-Widgets auf der Seite noch ändern, aber Sie können keine neuen Spry-Widgets hinzufügen.
Spry-Datensätze
Bei einem Spry-Datensatz handelt es sich im Grunde um ein JavaScript-Objekt, das eine von Ihnen festgelegte Zusammenstellung von Daten enthält. In Dreamweaver können Sie solch ein Objekt problemlos erstellen und Daten aus einer Datenquelle (beispielsweise aus einer XML- oder HTML-Datei) in das Objekt laden. Der entstehende Datensatz ist ein Feld von Daten in Form einer Standardtabelle mit Zeilen und Spalten. Wenn Sie einen Spry-Datensatz mit Dreamweaver erstellen, können Sie auch festlegen, wie die Daten auf einer Webseite angezeigt werden sollen.
Sie können sich einen Datensatz als virtuellen Behälter vorstellen, dessen Struktur aus Zeilen und Spalten besteht. Er existiert als ein JavaScript-Objekt, dessen Informationen nur sichtbar sind, wenn Sie genau angeben, wie diese auf der Webseite angezeigt werden sollen. Sie können alle Daten in diesem Behälter anzeigen oder auch nur ausgewählte Teile.
Umfassende Informationen zur Funktionsweise von Spry-Datensätzen finden Sie unter www.adobe.com/go/learn_dw_sdg_sprydataset_de.
Ein Video des Dreamweaver-Entwicklungsteams mit einem Überblick über die Verwendung von Spry-Datensätzen finden Sie unter www.adobe.com/go/dw10datasets_de.
Ein Video-Tutorial zur Verwendung von Spry-Datensätzen finden Sie unter www.adobe.com/go/lrvid4047_dw_de.
Spry-Datensätze erstellen
Spry-HTML-Datensätze erstellen
-
-
Wählen Sie „Einfügen“ > „Spry“ > „Spry-Datensatz“ aus.
-
Führen Sie im Dialogfeld „Datenquelle angeben“ die folgenden Schritte aus:
Wählen Sie im Popupmenü „Datentyp auswählen“ die Option „HTML“ aus. (Diese Option ist standardmäßig ausgewählt.)
Legen Sie einen Namen für den neuen Datensatz fest. Der Standardname für den ersten erstellten Datensatz ist „ds1“. Der Datensatzname kann nur Buchstaben, Ziffern und den Unterstrich enthalten und darf nicht mit einer Ziffer beginnen.
Geben Sie die HTML-Elemente der Datenquelle an, die Dreamweaver erkennen soll. Wenn Sie die Daten beispielsweise innerhalb eines div-Tags angeordnet haben und Dreamweaver anstelle von Tabellen div-Tags erkennen soll, wählen Sie aus dem Popupmenü „Ermitteln“ die Option „DIVs“ aus. Mit der Option „Benutzerdefiniert“ können Sie beliebige Tagnamen eingeben, die erkannt werden sollen.
Geben Sie den Pfad zur Datei mit der HTML-Datenquelle an. Der Pfad kann sowohl relativ als Verweis auf eine lokale Datei der Site (z. B. „data/html_data.html“) als auch als absolute URL auf einer (per HTTP oder HTTPS) verfügbaren Webseite angegeben werden. Sie können auf die Schaltfläche „Durchsuchen“ klicken, um zu einer lokalen Datei zu wechseln und diese dann auszuwählen.
Dreamweaver stellt die HTML-Datenquelle im Dialogfeldbereich „Datenauswahl“ dar und zeigt Markierungen für die Elemente an, die als Container für den Datensatz verwendet werden können. Dem zu verwendenden Element muss bereits eine eindeutige ID zugeordnet sein. Wenn dies nicht der Fall ist, wird in Dreamweaver eine Fehlermeldung angezeigt, und Sie müssen erneut die Datenquellendatei öffnen und eine eindeutige ID zuweisen. Darüber hinaus dürfen in der Datenquellendatei auswählbare Elemente nicht in Spry-Bereichen abgelegt sein oder andere Datenverweise enthalten.
Alternativ können Sie auch einen „Entwurfsphasen-Feed“ als Datenquelle angeben. Weitere Informationen finden Sie unter Entwurfsphasen-Feeds verwenden.
Wählen Sie das für den Datencontainer gewünschte Element aus, indem Sie auf einen der gelben Pfeile klicken, die im Dialogfeldbereich „Datenauswahl“ angezeigt werden, oder indem Sie aus dem Popupmenü „Datencontainer“ eine ID auswählen.

Auswahl des Elements für den Datencontainer des HTML-DatensatzesBei umfangreichen Dateien können Sie auf den Pfeil zum Aus- und Einblenden unterhalb des Dialogfeldbereichs „Datenauswahl“ klicken, damit mehr Daten angezeigt werden.
Nachdem Sie das Containerelement für den Datensatz ausgewählt haben, wird im Dialogfeldbereich „Datenvorschau“ eine Vorschau des Datensatzes angezeigt.
Optional: Aktivieren Sie das Kontrollkästchen „Erweiterte Datenauswahl“, wenn Sie für den Datensatz CSS-Datenselektoren angeben möchten. Wenn Sie beispielsweise im Textfeld „Zeilenselektoren“ den Wert .product und im Textfeld „Spaltenselektoren“ den Wert .boximage angegeben haben, enthält der Datensatz nur die Zeilen, denen die Klasse „.product“ zugewiesen ist, und nur die Spalten, denen die Klasse „.boximage“ zugewiesen ist.
Wenn Sie in eins der Textfelder mehrere Selektoren eingeben möchten, trennen Sie diese mit einem Komma.
Weitere Informationen finden Sie unter Spry-Datensatzselektoren.
Wenn Sie im Dialogfeld „Datenquelle angeben“ alle Eingaben vorgenommen haben, klicken Sie auf „Fertig“, um direkt im Anschluss den Datensatz zu erstellen, oder auf „Weiter“, um mit dem Dialogfeld „Datenoptionen festlegen“ fortzufahren. Wenn Sie auf „Fertig“ klicken, steht der Datensatz im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) zur Verfügung.
-
Führen Sie im Dialogfeld „Datenoptionen festlegen“ die folgenden Schritte aus:
Optional: Legen Sie den Typ von Datensatzspalten fest, indem Sie eine Spalte markieren und im Popupmenü „Typ“ einen Spaltentyp auswählen. Wenn beispielsweise eine Spalte des Datensatzes Zahlenwerte enthält, markieren Sie diese Spalte und wählen Sie im Popupmenü „Typ“ den Spaltentyp Zahl aus. Diese Option ist nur von Bedeutung, wenn der Benutzer die Möglichkeit haben soll, die Daten nach dieser Spalte zu sortieren.
Sie können eine Datensatzspalte markieren, indem Sie auf die entsprechende Kopfzeile klicken, die Spalte im Popupmenü „Spaltenname“ auswählen oder sie mit den Pfeilen nach links und rechts in der linken oberen Ecke des Dialogfelds anwählen.
Optional: Legen Sie fest, wie die Daten sortiert werden sollen, indem Sie im Popupmenü „Spalte sortieren“ die Spalte auswählen, nach der sortiert werden soll. Nach dem Auswählen der entsprechenden Spalte können Sie festlegen, ob die Sortierung aufsteigend oder absteigend erfolgen soll.
Optional (nur Tabellen): Deaktivieren Sie das Kontrollkästchen „Erste Zeile als Kopfzeile verwenden“, wenn Sie anstelle der in der HTML-Datenquelle angegebenen Spaltennamen generische Spaltennamen (d. h. „column0“, „column1“, „column2“ usw.) verwenden möchten.
Hinweis:Wenn Sie für das Containerelement des Datensatzes keine Tabelle ausgewählt haben, sind diese und die nächste Option nicht verfügbar. Dreamweaver verwendet automatisch als Spaltennamen von nicht auf Tabellen beruhenden Datensätzen die Werte „column0“, „column1“, „column2“ usw.
- Optional (nur Tabellen): Aktivieren Sie das Kontrollkästchen „Spalten als Zeilen verwenden“, um die horizontale und vertikale Ausrichtung der Daten im Datensatz umzukehren. Wenn Sie dieses Kontrollkästchen aktivieren, werden Spalten als Zeilen verwendet.
- Optional: Aktivieren Sie das Kontrollkästchen „Doppelte Zeilen herausfiltern“, um doppelte Datenzeilen aus dem Datensatz auszuschließen.
- Optional: Aktivieren Sie das Kontrollkästchen „Datencache deaktivieren“, wenn Sie stets Zugriff auf die aktuellsten Daten im Datensatz wünschen. Wenn die Daten automatisch aktualisiert werden sollen, aktivieren Sie das Kontrollkästchen „Daten automatisch aktualisieren“ und geben Sie das Aktualisierungsintervall in Millisekunden ein.
- Wenn Sie im Dialogfeld „Datenoptionen festlegen“ alle Eingaben vorgenommen haben, klicken Sie auf „Fertig“, um direkt im Anschluss den Datensatz zu erstellen, oder auf „Weiter“, um mit dem Dialogfeld „Einfügeoptionen auswählen“ fortzufahren. Wenn Sie auf „Fertig“ klicken, steht der Datensatz im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) zur Verfügung.
-
Führen Sie im Dialogfeld „Einfügeoptionen auswählen“ einen der folgenden Schritte aus:
Wählen Sie ein Layout für den neuen Datensatz aus und legen Sie die gewünschten Einrichtungsoptionen fest. Weitere Informationen finden Sie unter Datensatzlayout auswählen.
Wählen Sie die Option „Kein HTML einfügen“ aus. Wenn Sie diese Option auswählen, wird der Datensatz in Dreamweaver erstellt, der Seite jedoch kein entsprechender HTML-Code hinzugefügt. Der Datensatz steht im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) zur Verfügung und Sie können einzelne Daten manuell aus dem Datensatz auf die Seite ziehen.
-
Klicken Sie auf „Fertig“.
Der Datensatz wird von Dreamweaver erstellt. Wenn Sie eine Layoutoption ausgewählt haben, werden auf der Seite das Layout und Platzhalter für die Daten angezeigt. In der Codeansicht ist zu erkennen, dass Dreamweaver den Headerinformationen Verweise auf die Dateien „SpryData.js“ und „SpryHTMLDataSet.js“ hinzugefügt hat. Diese Dateien sind wichtige Elemente von Spry, die für das Funktionieren der Seite erforderlich sind. Achten Sie darauf, den entsprechenden Code nicht aus der Seite zu entfernen, sonst ist der Datensatz nicht funktionsfähig. Beim Hochladen der Seite auf einen Server müssen auch diese Dateien als abhängige Dateien hochgeladen werden.
Spry-XML-Datensätze erstellen
-
Wenn Sie nur einen Datensatz erstellen, müssen Sie sich keine Gedanken über die Position der Einfügemarke machen. Wenn Sie einen Datensatz erstellen und gleichzeitig ein Layout einfügen möchten, stellen Sie sicher, dass sich die Einfügemarke an der Position befindet, an der das Layout auf der Seite eingefügt werden soll.
-
Wählen Sie „Einfügen“ > „Spry“ > „Spry-Datensatz“ aus.
-
Führen Sie im Dialogfeld „Datenquelle angeben“ die folgenden Schritte aus:
Wählen Sie im Popupmenü „Datentyp auswählen“ die Option „XML“ aus.
Legen Sie einen Namen für den neuen Datensatz fest. Der Standardname für den ersten erstellten Datensatz ist „ds1“. Der Datensatzname kann nur Buchstaben, Ziffern und den Unterstrich enthalten und darf nicht mit einer Ziffer beginnen.
Geben Sie den Pfad zur Datei mit der XML-Datenquelle an. Der Pfad kann sowohl relativ als Verweis auf eine lokale Datei der Site (z. B. „datafiles/data.xml“) als auch als absolute URL auf einer (per HTTP oder HTTPS) verfügbaren Webseite angegeben werden. Sie können auf die Schaltfläche „Durchsuchen“ klicken, um zu einer lokalen Datei zu wechseln und diese dann auszuwählen.
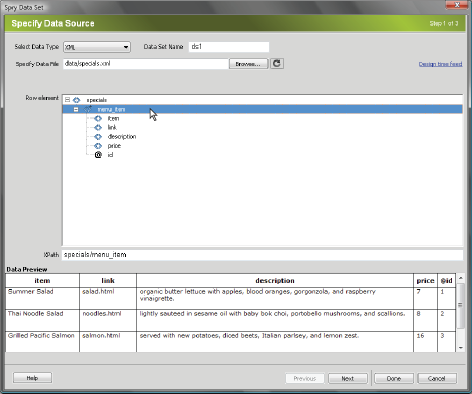
Dreamweaver stellt die XML-Datenquelle im Dialogfeldbereich „Zeilenelement“ dar. Dabei wird die XML-Struktur der zur Auswahl verfügbaren Datenelemente angezeigt. Wiederholende Elemente sind mit einem Plussymbol (+) gekennzeichnet und untergeordnete Elemente sind eingerückt.
Alternativ können Sie auch einen „Entwurfsphasen-Feed“ als Datenquelle angeben. Weitere Informationen finden Sie unter Entwurfsphasen-Feeds verwenden.
Wählen Sie das Element aus, das die anzuzeigenden Daten enthält. Dabei handelt es sich in der Regel um ein sich wiederholendes Element wie „<menu_item>“ mit mehreren untergeordneten Elementen wie „<item>“, „<link>“, „<description>“ usw.

Auswahl eines wiederholenden Elements für den XML-DatensatzNachdem Sie das Containerelement für den Datensatz ausgewählt haben, wird im Dialogfeldbereich „Datenvorschau“ eine Vorschau des Datensatzes angezeigt. Das Textfeld „XPath“ zeigt einen Ausdruck, der die Position des gewählten Knotens in der XML-Quelldatei angibt.
Hinweis:XPath (XML Path Language) ist eine Syntax zum Adressieren bestimmter Bereiche eines XML-Dokuments. Normalerweise wird XPath – ähnlich wie SQL für Datenbanken – als Abfragesprache für XML-Daten eingesetzt. Weitere Informationen zu XPath finden Sie in der XPath-Spezifikation auf der W3C-Webseite www.w3.org/TR/xpath.
- Wenn Sie im Dialogfeld „Datenquelle angeben“ alle Eingaben vorgenommen haben, klicken Sie auf „Fertig“, um direkt im Anschluss den Datensatz zu erstellen, oder auf „Weiter“, um mit dem Dialogfeld „Datenoptionen festlegen“ fortzufahren. Wenn Sie auf „Fertig“ klicken, steht der Datensatz im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) zur Verfügung.
-
Führen Sie im Dialogfeld „Datenoptionen festlegen“ die folgenden Schritte aus:
Optional: Legen Sie den Typ von Datensatzspalten fest, indem Sie eine Spalte markieren und im Popupmenü „Typ“ einen Spaltentyp auswählen. Wenn beispielsweise eine Spalte des Datensatzes Zahlenwerte enthält, markieren Sie diese Spalte und wählen Sie im Popupmenü „Typ“ den Spaltentyp Zahl aus. Diese Option ist nur von Bedeutung, wenn der Benutzer die Möglichkeit haben soll, die Daten nach dieser Spalte zu sortieren.
Sie können eine Datensatzspalte markieren, indem Sie auf die entsprechende Kopfzeile klicken, die Spalte im Popupmenü „Spaltenname“ auswählen oder sie links oben im Dialogfeld mithilfe der Links-/Rechtspfeile auszuwählen.
Optional: Legen Sie fest, wie die Daten sortiert werden sollen, indem Sie im Popupmenü „Spalte sortieren“ die Spalte auswählen, nach der sortiert werden soll. Nach dem Auswählen der entsprechenden Spalte können Sie festlegen, ob die Sortierung aufsteigend oder absteigend erfolgen soll.
Optional: Aktivieren Sie das Kontrollkästchen „Doppelte Zeilen herausfiltern“, um doppelte Datenzeilen aus dem Datensatz auszuschließen.
Optional: Aktivieren Sie das Kontrollkästchen „Datencache deaktivieren“, wenn Sie stets Zugriff auf die aktuellsten Daten im Datensatz wünschen. Wenn die Daten automatisch aktualisiert werden sollen, aktivieren Sie das Kontrollkästchen „Daten automatisch aktualisieren“ und geben Sie das Aktualisierungsintervall in Millisekunden ein.
Wenn Sie im Dialogfeld „Datenoptionen festlegen“ alle Eingaben vorgenommen haben, klicken Sie auf „Fertig“, um direkt im Anschluss den Datensatz zu erstellen, oder auf „Weiter“, um mit dem Dialogfeld „Einfügeoptionen auswählen“ fortzufahren. Wenn Sie auf „Fertig“ klicken, steht der Datensatz im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) zur Verfügung.
-
Führen Sie im Dialogfeld „Einfügeoptionen auswählen“ einen der folgenden Schritte aus:
Wählen Sie ein Layout für den neuen Datensatz aus und legen Sie die gewünschten Einrichtungsoptionen fest. Weitere Informationen finden Sie unter Datensatzlayout auswählen.
Wählen Sie die Option „Kein HTML einfügen“ aus. Wenn Sie diese Option auswählen, wird der Datensatz in Dreamweaver erstellt, der Seite jedoch kein entsprechender HTML-Code hinzugefügt. Der Datensatz steht im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) zur Verfügung und Sie können einzelne Daten manuell aus dem Datensatz auf die Seite ziehen.
-
Klicken Sie auf „Fertig“.
Der Datensatz wird von Dreamweaver erstellt. Wenn Sie eine Layoutoption ausgewählt haben, werden auf der Seite das Layout und Platzhalter für die Daten angezeigt. In der Codeansicht ist zu erkennen, dass Dreamweaver den Headerinformationen Verweise auf die Dateien „xpath.js“ und „SpryData.js“ hinzugefügt hat. Diese Dateien sind wichtige Elemente von Spry, die für das Funktionieren der Seite erforderlich sind. Achten Sie darauf, den entsprechenden Code nicht aus der Seite zu entfernen, sonst ist der Datensatz nicht funktionsfähig. Beim Hochladen der Seite auf einen Server müssen auch diese Dateien als abhängige Dateien hochgeladen werden..
Datensatzlayout auswählen
Im Dialogfeld „Einfügeoptionen auswählen“ können Sie unterschiedliche Optionen für die Anzeige der Datensatzdaten auf der Seite auswählen. Daten können in einer dynamischen Spry-Tabelle, einem Master-/Detaillayout, einem Layout mit gestapelten Containern (einspaltig) oder als Layout gestapelter Container mit Spotlight-Bereich (zweispaltig) dargestellt werden. Das Dialogfeld „Einfügeoptionen auswählen“ enthält Miniaturansichten der jeweiligen Layouts.
Layout mit dynamischer Tabelle
Wählen Sie die Option „Tabelle einfügen“ aus, wenn die Daten in einer dynamischen Spry-Tabelle angezeigt werden sollen. Spry-Tabellen ermöglichen dynamische Spaltensortierung und weitere interaktive Verhalten.
Klicken Sie nach der Auswahl dieser Option auf die Schaltfläche „Einrichten“, um das Dialogfeld „Tabelle einfügen“ zu öffnen, und führen Sie dann die folgenden Schritte aus:
-
Passen Sie im Dialogfeldbereich „Spalten“ die Spalten für Ihre Tabelle wie folgt an:
Markieren Sie einen Spaltennamen und klicken Sie auf das Minussymbol (-), um die Spalte aus der Tabelle zu löschen. Klicken Sie auf das Plussymbol (+) und wählen Sie einen Spaltennamen aus, um der Tabelle neue Spalten hinzuzufügen.
Markieren Sie einen Spaltennamen und klicken Sie auf den Pfeil nach oben bzw. unten, um die Spalte zu verschieben. Wenn Sie eine Spalte nach oben verschieben, bewegen Sie sie in der angezeigten Tabelle nach links, im anderen Fall nach rechts.
-
Damit eine Spalte sortiert werden kann, wählen Sie sie im Dialogfeldbereich „Spalten“ aus und aktivieren Sie dann das Kontrollkästchen „Spalte beim Klicken auf Überschrift sortieren“. Standardmäßig sind alle Spalten sortierbar.
Wenn das Sortieren einer Spalte nicht möglich sein soll, wählen Sie den Spaltennamen im Dialogfeldbereich „Spalten“ aus und deaktivieren Sie dann das Kontrollkästchen „Spalte beim Klicken auf Überschrift sortieren“.
-
Wenn CSS-Stile mit Ihrer Seite als angehängtes Stylesheet oder als Gruppe einzelner Stile in der HTML-Seite verknüpft sind, können Sie eine CSS-Klasse für eine oder mehrere der folgenden Optionen anwenden:
Ungerade-Zeilen-Klasse
Ändert die Darstellung der Zeilen mit ungerader Zeilennumber in der dynamischen Tabelle in Abhängigkeit vom ausgewählten Klassenstil.
Gerade-Zeilen-Klasse
Ändert die Darstellung der Zeilen mit gerader Zeilennumber in der dynamischen Tabelle in Abhängigkeit vom ausgewählten Klassenstil.
Hover-Klasse
Ändert das Erscheinungsbild einer Tabellenzeile in Abhängigkeit vom ausgewählten Klassenstil, wenn der Mauszeiger darüber bewegt wird.
Auswahl-Klasse
Ändert das Erscheinungsbild einer Tabellenzeile in Abhängigkeit vom ausgewählten Klassenstil, wenn Sie darauf klicken.
Hinweis:Die Reihenfolge der Klassen für ungerade und gerade Zeilen sowie Hover und Auswahl in Ihrem Stylesheet ist von entscheidender Bedeutung. Die Regeln müssen in genau dieser Reihenfolge (ungerade, gerade, Hover und Auswahl) angegeben sein. Wenn sich die Regel für die Hover-Klasse im Stylesheet unterhalb der Regel für die Auswahl-Klasse befindet, wird kein Hover-Effekt dargestellt, bis der Benutzer den Mauszeiger über eine andere Zeile hält. Wenn sich die Regeln für die Hover- und Auswahl-Klasse im Stylesheet oberhalb der Regeln für ungerade und gerade Zeilen befinden, funktionieren die Effekte für ungerade und gerade Zeilen überhaupt nicht. Sie können Regeln im Bedienfeld „CSS“ mit der Maus ziehen und verschieben, um sie korrekt anzuordnen, oder Sie können den CSS-Code direkt bearbeiten.
-
Wenn die zu erstellende Tabelle eine dynamische Spry-Mastertabelle werden soll, aktivieren Sie das Kontrollkästchen „Detailbereiche beim Klicken auf Zeile aktualisieren“. Weitere Informationen finden Sie unter Dynamische Spry-Mastertabellen und Aktualisierung von Detailbereichen.
-
Klicken Sie auf „OK“, um das Dialogfeld zu schließen, und klicken Sie dann im Dialogfeld „Einfügeoptionen auswählen“ auf „Fertig“.
Wenn Sie sich in der Entwurfsansicht befinden, sehen Sie, dass die Tabelle nun mit einer Kopfzeile und einer Zeile mit Datenverweisen angezeigt wird. Die Datenverweise sind hervorgehoben und in geschweifte Klammern ({}) eingeschlossen.
Master-/Detaillayout
Wählen Sie die Option „Master-/Detaillayout einfügen“ aus, wenn Sie die Daten in einem Master-/Detaillayout anzeigen möchten. Bei einem Master-/Detaillayout werden durch Klicken auf ein Element im Masterbereich (links) die Informationen im Detailbereich (rechts) aktualisiert. Der Masterbereich enthält üblicherweise eine lange Liste mit Namen, z. B. eine Liste verfügbarer Produkte. Wenn der Benutzer auf einen der Produktnamen klickt, werden im Detailbereich ausführlichere Informationen über das ausgewählte Produkt angezeigt.
Klicken Sie nach der Auswahl dieser Option auf die Schaltfläche „Einrichten“, um das Dialogfeld „Master-/Detaillayout einfügen“ zu öffnen, und führen Sie dann die folgenden Schritte aus:
-
Passen Sie im Dialogfeldbereich „Masterspalten“ den Inhalt des Masterbereichs wie folgt an:
Markieren Sie einen Spaltennamen und klicken Sie auf das Minussymbol (-), um die Spalte aus dem Masterbereich zu löschen. Klicken Sie auf das Plussymbol (+) und wählen Sie einen Spaltennamen aus, um dem Masterbereich neue Spalten hinzuzufügen. Standardmäßig wird in Dreamweaver der Masterbereich mit Daten aus der ersten Spalte des Datensatzes gefüllt.
Markieren Sie einen Spaltennamen und klicken Sie auf den Pfeil nach oben bzw. unten, um die Spalte zu verschieben. Durch das Verschieben einer Spalte im Dialogfeldbereich „Masterspalten“ nach oben oder unten wird die Anordnung der Datendarstellung im Masterbereich der Seite festgelegt.
-
Wiederholen Sie die oben aufgeführten Schritte für den Dialogfeldbereich „Detailspalten“. Standardmäßig wird in Dreamweaver der Detailbereich mit allen Daten gefüllt, die nicht im Masterbereich angezeigt werden (d. h. alle Spalten des Datensatzes außer der ersten).
-
Optional: Legen Sie für Daten im Detailbereich unterschiedliche Containertypen fest. Markieren Sie dazu den Namen einer Detailspalte und wählen Sie im Popupmenü „Containertyp“ den dafür zu verwendenden Container aus. Sie können zwischen den Tags DIV, P, SPAN oder H1-H6 auswählen.
-
Klicken Sie auf „OK“, um das Dialogfeld zu schließen, und klicken Sie dann im Dialogfeld „Einfügeoptionen auswählen“ auf „Fertig“.
Wenn Sie sich in der Entwurfsansicht befinden, sehen Sie, dass nun die Master- und Detailbereiche angezeigt werden und mit den von Ihnen ausgewählten Datenverweisen gefüllt sind. Die Datenverweise sind hervorgehoben und in geschweifte Klammern ({}) eingeschlossen.
Layout mit gestapelten Containern
Wählen Sie die Option „Gestapelte Container einfügen“ aus, wenn Sie die Daten auf der Seite in einer sich wiederholenden Containerstruktur anzeigen möchten. Wenn sich im Datensatz beispielsweise 4 Datenspalten befinden, kann jeder Container alle vier Spalten enthalten und die Containerstruktur wiederholt sich für jede Datensatzzeile.
Klicken Sie nach der Auswahl dieser Option auf die Schaltfläche „Einrichten“, um das Dialogfeld „Gestapelte Container einfügen“ zu öffnen, und führen Sie dann die folgenden Schritte aus:
-
Passen Sie im Dialogfeldbereich „Spalten“ den Inhalt der gestapelten Container wie folgt an:
Markieren Sie einen Spaltennamen und klicken Sie auf das Minussymbol (-), um die Spalte aus den gestapelten Containern zu löschen. Klicken Sie auf das Plussymbol (+) und wählen Sie einen Spaltennamen aus, um den Containern neue Spalten hinzuzufügen. Standardmäßig werden in Dreamweaver gestapelte Container mit Daten aus jeder Spalte des Datensatzes gefüllt.
Markieren Sie einen Spaltennamen und klicken Sie auf den Pfeil nach oben bzw. unten, um die Spalte zu verschieben. Durch das Verschieben einer Spalte im Dialogfeldbereich „Spalten“ nach oben oder unten wird die Anordnung der Datendarstellung für die gestapelten Container auf der Seite festgelegt.
-
Optional: Legen Sie für Daten in den gestapelten Containern unterschiedliche Containertypen fest. Markieren Sie dazu den Namen einer Datensatzspalte und wählen Sie im Popupmenü „Containertyp“ den dafür zu verwendenden Container aus. Sie können zwischen den Tags DIV, P, SPAN oder H1-H6 auswählen.
-
Klicken Sie auf „OK“, um das Dialogfeld zu schließen, und klicken Sie dann im Dialogfeld „Einfügeoptionen auswählen“ auf „Fertig“.
Wenn Sie sich in der Entwurfsansicht befinden, sehen Sie, dass nun die Container angezeigt werden und mit den von Ihnen ausgewählten Datenverweisen gefüllt sind. Die Datenverweise sind hervorgehoben und in geschweifte Klammern ({}) eingeschlossen.
Layout mit gestapelten Containern mit Spotlight-Bereich
Wählen Sie die Option „Gestapelte Container mit Spotlight-Bereich einfügen“ aus, wenn Sie die Daten auf der Seite in einer sich wiederholenden Containerstruktur mit einem Spotlight-Bereich für jeden Container anzeigen möchten. Der Spotlight-Bereich enthält in der Regel ein Bild. Das Layout mit Spotlight-Bereich ähnelt dem Layout mit gestapelten Containern. Der Unterschied besteht darin, dass die Datenanzeige beim Layout mit Spotlight-Bereich in zwei getrennte Spalten (innerhalb desselben Containers) unterteilt ist.
Klicken Sie nach der Auswahl dieser Option auf die Schaltfläche „Einrichten“, um das Dialogfeld „Spotlight-Bereich-Layout einfügen“ zu öffnen, und führen Sie dann die folgenden Schritte aus:
-
Passen Sie im Dialogfeldbereich „Spotlight-Spalten“ den Inhalt des Spotlight-Bereichs wie folgt an:
Markieren Sie einen Spaltennamen und klicken Sie auf das Minussymbol (-), um die Spalte aus dem Spotlight-Bereich zu löschen. Klicken Sie auf das Plussymbol (+) und wählen Sie einen Spaltennamen aus, um dem Spotlight-Bereich neue Spalten hinzuzufügen. Standardmäßig wird in Dreamweaver der Spotlight-Bereich mit Daten aus der ersten Spalte des Datensatzes gefüllt.
Markieren Sie einen Spaltennamen und klicken Sie auf den Pfeil nach oben bzw. unten, um die Spalte zu verschieben. Durch das Verschieben einer Spalte im Dialogfeldbereich „Spotlight-Spalten“ nach oben oder unten wird die Anordnung der Datendarstellung im Spotlight-Bereich der Seite festgelegt.
-
Optional: Legen Sie für Daten im Spotlight-Bereich unterschiedliche Containertypen fest. Markieren Sie dazu den Namen einer Datensatzspalte und wählen Sie im Popupmenü „Containertyp“ den dafür zu verwendenden Container aus. Sie können zwischen den Tags DIV, P, SPAN oder H1-H6 auswählen.
-
Wiederholen Sie die oben aufgeführten Schritte für den Dialogfeldbereich „Gestapelte Spalten“. Standardmäßig werden in Dreamweaver die gestapelten Spalten mit allen Daten gefüllt, die nicht im Spotlight-Bereich angezeigt werden (d. h. alle Spalten des Datensatzes außer der ersten).
-
Klicken Sie auf „OK“, um das Dialogfeld zu schließen, und klicken Sie dann im Dialogfeld „Einfügeoptionen auswählen“ auf „Fertig“.
Wenn Sie sich in der Entwurfsansicht befinden, sehen Sie, dass nun die Spotlight-Bereiche und daneben die gestapelten Containern angezeigt werden und mit den von Ihnen ausgewählten Datenverweisen gefüllt sind. Die Datenverweise sind hervorgehoben und in geschweifte Klammern ({}) eingeschlossen.
Kein HTML einfügen
Wählen Sie diese Option aus, wenn Sie einen Datensatz erstellen möchten, Dreamweaver jedoch kein HTML-Layout für den Datensatz einfügen soll. Der Datensatz steht im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) zur Verfügung und Sie können einzelne Daten des Datensatzes manuell auf die Seite ziehen.
Auch wenn Sie einen Datensatz zuerst ohne Einfügen von Layout-Code erstellen, können Sie später jederzeit eins der verfügbaren Layouts einfügen. Doppelklicken Sie dazu im Bedienfeld „Bindungen“ auf den Namen des Datensatzes, navigieren Sie durch die angezeigten Dialogfelder bis zum Dialogfeld „Einfügeoptionen auswählen“, wählen Sie das gewünschte Layout aus und klicken Sie auf „Fertig“.
Sie können auch den Namen des Datensatzes aus dem Bedienfeld „Bindungen“ an den gewünschten Einfügepunkt auf der Webseite ziehen. Dabei öffnet sich das Dialogfeld „Einfügeoptionen auswählen“. Nehmen Sie die gewünschte Layoutauswahl vor und klicken Sie auf „Fertig“.
Datensätze bearbeiten
Nachdem Sie einen Spry-Datensatz erstellt haben, können Sie ihn jederzeit bearbeiten.
-
Doppelklicken Sie im Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) auf den Namen des Datensatzes und nehmen Sie die gewünschten Änderungen vor.
Wenn Sie einen Datensatz bearbeiten und im Dialogfeld „Einfügeoptionen auswählen“ ein neues Layout auswählen, ersetzt Dreamweaver nicht das Layout auf der Seite sondern fügt stattdessen ein neues Layout ein.
Entwurfsphasen-Feeds verwenden
Wenn Sie mit in der Entwicklung befindlichen Daten arbeiten, kann sich der Einsatz eines Entwurfsphasen-Feeds als nützlich erweisen. Wenn beispielsweise der Server-Entwickler die Datenbank für Ihre XML-Datendatei noch nicht fertig gestellt hat, können Sie Ihre Seite unabhängig vom Entwicklungsstand mit einer Testversion der Datei erstellen.
Wenn Sie einen Entwurfsphasen-Feed verwenden, füllt Dreamweaver nur Ihre Arbeitsumgebung mit Daten aus diesem Feed. Im Seitencode vorhandene Verweise auf die Datenquelle verweisen weiter auf die tatsächlich zu verwendende Datenquelle.
-
Beginnen Sie mit dem Erstellen eines Spry-Datensatzes (entsprechende Anweisungen finden Sie in den vorangegangenen Abschnitten).
-
Klicken Sie im Dialogfeld „Datenquelle angeben“ auf den Hyperlink „Entwurfsphasen-Feed“.
-
Klicken Sie auf die Schaltfläche „Durchsuchen“, um den Entwurfsphasen-Feed zu suchen, und klicken Sie dann auf „OK“.
Spry-Datensatzselektoren
Wenn Sie einen Spry-Datensatz mit Dreamweaver erstellen, werden standardmäßig alle Daten im ausgewählten Container eingefügt. Sie können diese Auswahl durch die Verwendung von CSS-Datenselektoren verfeinern. Mit CSS-Datenselektoren ist es möglich, nur Teile der Daten einer Datenquelle aufzunehmen, indem Sie CSS-Regeln angeben, die bestimmten Daten zugeordnet sind. Wenn Sie beispielsweise im Textfeld „Zeilenselektoren“ des Dialogfelds „Datenquelle angeben“ den Wert .product angeben, erstellt Dreamweaver einen Datensatz, der nur die Zeilen enthält, denen die Klasse „.product“ zugewiesen ist.
Sie müssen im Dialogfeld „Datenquelle angeben“ das Kontrollkästchen „Erweiterte Datenauswahl“ aktivieren, damit auf die Datenselektor-Textfelder zugegriffen werden kann. Wenn Sie Datenselektoren eingeben und dann das Kontrollkästchen deaktivieren, bleibt der in die Textfelder eingegebene Inhalt zwar erhalten, wird jedoch nicht mehr zum Filtern des Datensatzes verwendet.
Dynamische Spry-Mastertabellen und Aktualisierung von Detailbereichen
Mit der häufigste Verwendungszweck von Spry-Datensätzen ist die Erstellung einer oder mehrerer HTML-Tabellen, die auf Benutzeraktionen hin andere Seitendaten dynamisch aktualisieren. Wenn ein Benutzer beispielsweise ein Produkt aus einer Liste von Produkten in einer Tabelle auswählt, ist es möglich, dass sofort Daten an anderer Stelle auf der Seite mit Detailinformationen zum ausgewählten Produkt aktualisiert werden. Mit Spry ist für diese Aktualisierungen kein erneuter Seitenaufbau erforderlich.
Diese separaten Seitenbereiche werden als Master- und Detail-Bereiche bezeichnet. Normalerweise werden in einem Bereich der Seite (Masterbereich) eine Liste kategorisierter Elemente (z. B. eine Produktliste) und in einem anderen Seitenbereich (Detailbereich) ausführlichere Informationen zum ausgewählten Eintrag angezeigt.
Für jeden Datensatz wird die jeweils aktuelle Zeile vermerkt. Standardmäßig ist als aktuelle Zeile zuerst die erste Datenzeile des Datensatzes festgelegt. Wenn ein Benutzer eine unterschiedliche Auswahl im Masterbereich vornimmt (z. B. in der Liste unterschiedlicher Produkte), bedeutet dies, dass von Spry die aktuelle Zeile des Datensatzes geändert wird. Da der Detailbereich vom Masterbereich abhängt, führen alle durch Benutzerinteraktionen auftretenden Änderungen am Masterbereich (z. B. die Auswahl anderer Produkte) zu Änderungen der im Detailbereich angezeigten Daten.
In Dreamweaver werden Master-/Detaillayouts automatisch erstellt, sodass alle Zuordnungen zwischen Master- und Detailbereich korrekt eingerichtet sind. Wenn Sie jedoch selbst eine dynamische Mastertabelle erstellen möchten, besteht die Möglichkeit, sie für die spätere Zuordnung zu einem Detailbereich vorzubereiten. Wenn Sie (im Dialogfeld „Tabelle einfügen“) das Kontrollkästchen „Detailbereiche beim Klicken auf Zeile aktualisieren“ aktivieren, fügt Dreamweaver innerhalb des Tags für die sich wiederholende Zeile der dynamischen Tabelle ein Tag spry:setrow ein. Mit diesem Attribut wird die Tabelle als Mastertabelle vorbereitet, mit der die aktuelle Zeile des Datensatzes in Abhängigkeit von Benutzerinteraktionen mit der Tabelle neu festgelegt werden kann.
Weitere Informationen zum manuellen Erstellen von Master- und Detailbereichen finden Sie im Spry-Entwicklerhandbuch unter www.adobe.com/go/learn_dw_sdg_masterdetail_de.
Spry-Bereiche erstellen
Für das Spry-Framework werden zwei Bereichstypen verwendet. Einer davon ist der Spry-Bereich, der Datenobjekte wie Tabellen und Wiederholungslisten umschließt, der andere ist der Spry-Detailbereich, der zusammen mit Mastertabellenobjekten verwendet wird und die dynamische Aktualisierung von Daten auf einer Dreamweaver-Seite ermöglicht.
Alle Spry-Datenobjekte müssen in einem Spry-Bereich eingeschlossen sein. (Wenn Sie noch keinen Spry-Bereich erstellt haben und ein Spry-Datenobjekt zu einer Seite hinzufügen wollen, werden Sie von Dreamweaver aufgefordert, zunächst einen Spry-Bereich zu erstellen.) Spry-Bereiche befinden sich standardmäßig in HTML-<div>-Containern. Sie können Sie vor dem Erstellen von Tabellen hinzufügen, automatisch beim Einfügen von Tabellen oder Wiederholungslisten erstellen oder bestehende Tabellen oder Wiederholungslistenobjekte darin einschließen.
Beim Hinzufügen von Detailbereichen beginnen Sie normalerweise mit dem Mastertabellenobjekt und aktivieren dann das Kontrollkästchen „Detailbereiche beim Klicken auf Zeile aktualisieren“ (siehe Layout mit dynamischer Tabelle). Der einzige Wert, der für einen Detailbereich typisch ist, ist die Option „Typ“ im Dialogfeld „Spry-Bereich einfügen“.
-
Wählen Sie „Einfügen“ > „Spry“ > „Spry-Bereich“.Hinweis:
Sie können auch in der Kategorie „Spry“ des Bedienfelds „Einfügen“ auf die Schaltfläche „Spry-Bereich“ klicken.
-
Für den Objektcontainer wählen Sie die Option „<DIV>“ oder „<SPAN>“. Standardmäßig wird ein <div>-Container verwendet.
-
Wählen Sie eine der folgenden Optionen aus:
Um einen Spry-Bereich zu erstellen, wählen Sie unter „Typ“ die Option „Bereich“.
Um einen Spry-Detailbereich zu erstellen, wählen Sie die Option „Detailbereich“. Das sollten Sie nur tun, wenn Sie dynamische Daten binden wollen, die bei sich verändernden Daten in einem anderen Spry-Bereich aktualisiert werden.
Hinweis:Detailbereiche müssen in einem anderen <div> als dem des Mastertabellenbereichs eingefügt werden. Um den Einfügepunkt präzise zu setzen, empfiehlt es sich, in die Codeansicht zu wechseln.
-
Wählen Sie Ihren Spry-Datensatz aus dem Menü aus.
-
Wenn Sie den definierten Bereich für ein Objekt erstellen bzw. ändern möchten, wählen Sie zunächst das Objekt und dann Folgendes aus:
Auswahl umbrechen
Umschließt das Objekt mit einem neuen Bereich.
Auswahl ersetzen
Ersetzt den aktuellen Bereich eines Objekts.
-
Wenn Sie auf „OK“ klicken, fügt Dreamweaver einen Bereichsplatzhalter mit dem Text „Inhalt für Spry-Bereich hier einfügen“ in Ihre Seite ein. Sie können diesen Platzhaltertext durch ein Spry-Datenobjekt, z. B. eine Tabelle oder Wiederholungsliste, oder durch dynamische Daten aus dem Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) ersetzen.Hinweis:
Das Bedienfeld „Bindungen“ beinhaltet einige integrierte Spry-Elemente, darunter auch „ds_RowID“, „ds_CurrentRowID“ und „ds_RowCount“. Anhand dieser Elemente kann in Spry die Zeile ermittelt werden, auf die der Benutzer geklickt hat, um dann die dynamischen Detailbereiche aktualisieren zu können.
Im Bedienfeld „Bindungen“ werden die verfügbaren Daten des Datensatzes angezeigt. Im Bedienfeld „Bindungen“ werden die verfügbaren Daten des Datensatzes angezeigt. -
Klicken Sie dazu in der Kategorie „Spry“ des Bedienfelds „Einfügen“ auf die Schaltfläche für das entsprechende Spry-Datenobjekt.
-
Um den Platzhaltertext mit dynamischen Daten zu ersetzen, wählen Sie eine der folgenden Möglichkeiten:
Ziehen Sie ein oder mehrere Elemente aus dem Bedienfeld „Bindungen“ über den ausgewählten Text.
Geben Sie in der Codeansicht den Code für ein oder mehrere Elemente ein. Verwenden Sie folgendes Format: {dataset-name::element-name}, wie in {ds1::category}. oder {dsProducts::desc}. Wenn Sie in Ihrer Datei nur einen Datensatz oder Datenelemente aus dem für Ihren Bereich verwendeten Satz benutzen, können Sie den Namen des Datensatzes weglassen und dafür {category} oder {desc} schreiben.
Welche Methode Sie für die Definition der Inhalte Ihres Bereichs auch verwenden, in jedem Fall werden folgende Zeilen zu Ihrem HTML-Code hinzugefügt:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Spry-Wiederholungsbereiche erstellen
Sie können Wiederholungsbereiche zur Anzeige Ihrer Daten hinzufügen. Bei einem Wiederholungsbereich handelt es sich um eine einfache Datenstruktur, die Sie beliebig für die Anzeige Ihrer Daten formatieren können. So können Sie beispielsweise mithilfe eines Wiederholungsbereichs mehrere Fotominiaturansichten nacheinander in einem Seitenlayoutobjekt (z. B. in einem AP-div-Element) anzeigen.
-
Wählen Sie „Einfügen“ > „Spry“ > „Spry-Wiederholung“.Hinweis:
Sie können auch in der Kategorie „Spry“ des Bedienfelds „Einfügen“ auf die Schaltfläche „Spry-Wiederholung“ klicken.
-
Für den Objektcontainer wählen Sie je nach gewünschtem Tag-Typ die Option „<DIV>“ oder „<SPAN>“. Standardmäßig wird ein <div>-Container verwendet.
-
Wählen Sie die Option „Wiederholen“ (Standard) oder „Untergeordnete Elemente wiederholen“.Hinweis:
Um flexibel zu bleiben, wählen Sie die Option „Untergeordnete Elemente wiederholen“. Dadurch wird die Datenüberprüfung in jeder Listenzeile auf der untergrordneten Ebene durchgeführt. Angenommen, Sie haben eine <ul>-Liste und die Daten werden auf <li>-Ebene eingecheckt. Wenn Sie die Option „Wiederholen“ wählen, werden die Daten auf der <ul>-Ebene eingecheckt. Die Option „Untergeordnete Elemente wiederholen“ kann sich als besonders nützlich erweisen, wenn Sie in Ihrem Code bedingte Ausdrücke verwenden.
-
Wählen Sie Ihren Spry-Datensatz aus dem Menü.
-
Wenn bereits ein Text oder Element ausgewählt ist, können Sie ihn/es umschließen oder ersetzen.
-
Klicken Sie auf „OK“, um einen Wiederholungsbereich auf Ihrer Seite anzuzeigen.Hinweis:
Alle Spry-Datenobjekte müssen sich in entsprechenden Bereichen befinden, um sicherzustellen, dass Sie vor dem Einfügen eines wiederholenden Bereichs einen Spry-Bereich auf der Seite erstellt haben.
-
Wenn Sie auf „OK“ klicken, fügt Dreamweaver einen Bereichsplatzhalter mit dem Text „Inhalt für Spry-Bereich hier einfügen“ in Ihre Seite ein. Sie können diesen Platzhaltertext durch ein Spry-Datenobjekt, z. B. eine Tabelle oder Wiederholungsliste, oder durch dynamische Daten aus dem Bedienfeld „Bindungen“ („Fenster“ > „Bindungen“) ersetzen.Hinweis:
Das Bedienfeld „Bindungen“ beinhaltet einige integrierte Spry-Elemente, darunter auch „ds_RowID“, „ds_CurrentRowID“ und „ds_RowCount“. Anhand dieser Elemente kann in Spry die Zeile ermittelt werden, auf die der Benutzer geklickt hat, um dann die dynamischen Detailbereiche aktualisieren zu können.
Im Bedienfeld „Bindungen“ werden die verfügbaren Daten des Datensatzes angezeigt. Im Bedienfeld „Bindungen“ werden die verfügbaren Daten des Datensatzes angezeigt. -
Klicken Sie dazu in der Kategorie „Spry“ des Bedienfelds „Einfügen“ auf die Schaltfläche für das entsprechende Spry-Datenobjekt.
-
Um den Platzhaltertext mit einem oder mehreren dynamischen Datensätzen zu ersetzen, wählen Sie eine der folgenden Möglichkeiten:
Ziehen Sie ein oder mehrere Elemente aus dem Bedienfeld „Bindungen“ über den ausgewählten Text.
Geben Sie in der Codeansicht den Code für ein oder mehrere Elemente ein. Verwenden Sie folgendes Format: {dataset-name::element-name}, wie in {ds1::category}. oder {dsProducts::desc}. Wenn Sie in Ihrer Datei nur einen Datensatz oder Datenelemente aus dem für Ihren Bereich verwendeten Satz benutzen, können Sie den Namen des Datensatzes weglassen und dafür {category} oder {desc} schreiben.
Welche Methode Sie für die Definition der Inhalte Ihres Bereichs auch verwenden, in jedem Fall werden folgende Codezeilen zu Ihrem HTML-Code hinzugefügt:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Spry-Wiederholungslistenbereiche erstellen
Sie können Wiederholungslisten zur Anzeige Ihrer Daten als geordnete oder ungeordnete (mit Aufzählungszeichen) Listen, Definitionslisten oder Dropdown-Listen hinzufügen.
-
Wählen Sie „Einfügen“ > „Spry“ > „Spry-Wiederholungsliste“.Hinweis:
Sie können auch in der Kategorie „Spry“ des Bedienfelds „Einfügen“ auf die Schaltfläche „Spry-Wiederholungsliste“ klicken.
-
Wählen Sie das Container-Tag aus, das Sie verwenden wollen: UL, OL, DL oder SELECT. Die anderen Optionen variieren je nach ausgewähltem Container. Wenn Sie „SELECT“ wählen, müssen Sie folgende Felder definieren:
Spalte anzeigen: Dieser Seiteninhalt wird dem Benutzer im Browser angezeigt.
Wertespalte: Dies ist der an den Background-Server gesendete Wert.
So können Sie beispielsweise eine Liste der US-Bundesstaaten erstellen und dem Benutzer Namen wie „Alabama“ und „Alaska“ anzeigen. An den Server wird allerdings „AL“ bzw. „AK“ gesendet. Oder Sie verwenden „SELECT“ als Navigationsleiste und zeigen dem Benutzer Produktnamen wie „Adobe Dreamweaver“ und „Adobe Acrobat“ an, senden aber URLs wie „support/products/dreamweaver.html“ und „support/products/acrobat.html“ an den Server.
-
Wählen Sie Ihren Spry-Datensatz aus dem Menü aus.
-
Wählen Sie die anzuzeigenden Spalten.
-
Klicken Sie auf „OK“, um eine Wiederholungsliste auf Ihrer Seite anzuzeigen. In der Codeansicht sehen Sie, dass <ul>-, <ol>-, <dl>-HTML- oder FORM-Auswahl-Tags in Ihre Datei eingefügt wurden.
Wenn noch kein Bereich vorhanden ist und Sie eine Wiederholungsliste hinzufügen wollen, werden Sie von Dreamweaver aufgefordert, zunächst einen Bereich zu erstellen. Alle Spry-Datenobjekte müssen in Bereichen enthalten sein.

