Si vous ne procédez qu’à la création d’un ensemble de données, il n’est pas nécessaire de vous intéresser au point d’insertion. Si vous créez un ensemble de données et insérez également une disposition, veillez à ce que le point d’insertion se trouve à l’endroit où insérer la disposition sur la page.
Les widgets Spry ont été remplacés par des widgets jQuery sous Dreamweaver CC et versions ultérieures. Bien qu’il soit toujours possible de modifier des widgets Spry sur votre page, vous ne pouvez pas en ajouter de nouveaux.
À propos des ensembles de données Spry
Un ensemble de données Spry est essentiellement un objet JavaScript qui contient une collection de données que vous définissez. Dreamweaver vous permet de créer rapidement cet objet et d’y charger des données à partir d’une source de données (comme un fichier XML ou HTML). L’ensemble de données produit une plage de données, sous la forme d’un tableau standard composé de lignes et de colonnes. Lorsque vous créez un ensemble de données avec Dreamweaver, vous pouvez également définir comment afficher les données sur une page web.
L’on peut considérer un ensemble de données comme un conteneur virtuel dont la structure consiste en lignes et en colonnes. Il se présente sous la forme d’un objet JavaScript dont les informations ne sont visibles que lorsque vous stipulez précisément comment les afficher sur la page web. Vous pouvez afficher toutes les données de ce conteneur, ou décider de n’afficher qu’une sélection parmi celles-ci.
Vous trouverez toutes les informations relatives au fonctionnement des ensembles de données Spry à l’adresse www.adobe.com/go/learn_dw_sdg_sprydataset_fr.
Vous trouverez un didacticiel vidéo sur l’utilisation des ensembles de données Spry, réalisé par l’équipe de Dreamweaver, à l’adresse www.adobe.com/go/dw10datasets_fr.
Vous trouverez un didacticiel vidéo sur l’utilisation des ensembles de données Spry à l’adresse www.adobe.com/go/lrvid4047_dw.
Création d’un ensemble de données Spry
Création d’un ensemble de données HTML Spry
-
-
Choisissez Insertion > Spry > Ensemble de données Spry.
-
Dans la fenêtre Définir la source des données, effectuez les opérations suivantes :
Choisissez HTML dans la liste déroulante Sélectionner le type de données. Cette option est activée par défaut.
Donnez un nom au nouvel ensemble de données. Le nom par défaut est ds1 lors de la première création d’un ensemble de données. Le nom de l’ensemble de données peut contenir des lettres, des chiffres et des caractères de soulignement, mais il ne peut pas débuter par un chiffre.
Définissez les éléments de données, dans votre source de données, que Dreamweaver doit détecter. Par exemple, si vous avez organisé vos données à l’intérieur d’une balise div et que vous voulez que Dreamweaver détecte les balises div au lieu des tableaux, choisissez Divs dans la liste déroulante Détecter. L’option Personnalisé vous permet d’entrer n’importe quel nom de balise à détecter.
Indiquez le chemin d’accès au fichier contenant votre source de données HTML. Il peut s’agir d’un chemin relatif à un fichier local de votre site (par exemple données/données_html.html), ou d’une URL absolue vers une page web publiée (à l’aide du protocole HTTP ou HTTPS). Vous pouvez cliquer sur le bouton Parcourir afin d’accéder à un fichier local puis le sélectionner.
Dreamweaver rend la source de données HTML dans la fenêtre Sélection de données et affiche des repères visuels pour les éléments susceptibles de servir de conteneurs à l’ensemble de données. L’élément que vous voulez utiliser doit déjà posséder un ID unique. Si ce n’est pas le cas, Dreamweaver affiche un message d’erreur, et vous devrez revenir à la source de données afin d’attribuer un ID unique. Par ailleurs, les éléments susceptibles d’être sélectionnés, dans le fichier source des données, ne peuvent pas se trouver dans des régions Spry ni contenir d’autres références de données.
Vous pouvez également définir un flux de conception comme source de données. Pour plus d’informations, voir Utilisation d’un flux de conception.
Sélectionnez l’élément pour votre conteneur de données en cliquant sur l’une des flèches jaunes qui s’affichent dans la fenêtre Sélection de données, ou en choisissant un ID dans la liste déroulante Conteneurs de données.

Sélection de l’élément pour le conteneur de données de l’ensemble de données HTML.Si votre fichier est de grande taille, vous pouvez cliquer sur la flèche Développer/Réduire dans le bas de la fenêtre Sélection de données afin d’afficher davantage de données.
Lorsque vous avez sélectionné l’élément de données pour l’ensemble de données, Dreamweaver affiche un aperçu de l’ensemble dans la fenêtre Aperçu des données.
(Facultatif) Activez l’option Sélection de données avancée si vous voulez définir des sélecteurs CSS pour l’ensemble de données. Par exemple, si vous avez indiqué .product dans la zone Sélecteurs de lignes et .boximage dans la zone Sélecteurs de colonnes, l’ensemble de données contiendra uniquement les lignes auxquelles la classe .product a été attribuée, et uniquement les colonnes possédant la classe .boximage.
Si vous voulez entrer plusieurs sélecteurs dans une zone de texte précise, séparez chacun d’eux par une virgule.
Pour plus d’informations, voir À propos des sélecteurs de données Spry.
Lorsque vous avez terminé d’utiliser la fenêtre Définir la source des données, cliquez sur Terminé pour créer immédiatement l’ensemble de données, ou cliquez sur Suivant pour accéder à la fenêtre Définir les options des données. Si vous cliquez sur Terminé, l’ensemble de données est disponible dans le panneau Liaisons (Fenêtre > Liaisons).
-
Dans la fenêtre Définir les options des données, effectuez les opérations suivantes :
(Facultatif) Définissez les types de colonnes de l’ensemble de données en sélectionnant une colonne, puis en effectuant une sélection dans la liste déroulante Type. Par exemple, si une colonne de l’ensemble de données contient des nombres, sélectionnez cette colonne puis choisissez Nombre dans la liste déroulante Type. Cette option n’est importante que si vous voulez que les utilisateurs puissent trier les données sur la base de cette colonne.
Vous pouvez sélectionner une colonne dans l’ensemble de données en cliquant sur son titre, en la sélectionnant dans la liste déroulante Nom de colonne, ou en y accédant à l’aide des flèches vers la gauche et la droite situées dans le coin supérieur gauche de la fenêtre.
(Facultatif) Déterminez comment les données doivent être triées, en sélectionnant la colonne sur laquelle le tri doit être basé dans la liste déroulante Colonne de tri. Lorsque vous avez sélectionné la colonne, vous pouvez déterminer si elle doit être triée dans l’ordre croissant ou décroissant.
(Facultatif : tableaux uniquement) Désactivez l’option Utiliser la première ligne comme en-tête si vous voulez employer des noms de colonnes génériques (c.-à-d. column0, column1, column2, etc.) au lieu des noms de colonnes définis dans votre source de données HTML.
Remarque :Si vous avez sélectionné autre chose qu’un tableau comme élément conteneur de votre ensemble de données, cette option et la suivante ne sont pas disponibles. Dreamweaver utilise automatiquement column0, column1, column2, et ainsi de suite, comme nom des colonnes des ensembles de données non basés sur un tableau.
- (Facultatif : tableaux uniquement) Activez l’option Utiliser les colonnes comme lignes pour permuter l’orientation horizontale et verticale des données dans l’ensemble de données. Si vous activez cette option, les colonnes seront utilisées comme lignes.
- (Facultatif) Activez l’option Filtrer les lignes en double pour exclure les lignes de données en double de l’ensemble de données.
- (Facultatif) Activez l’option Désactiver la mise en cache des données si vous voulez toujours avoir accès aux données les plus récentes de l’ensemble de données. Si vous voulez que les données s’actualisent automatiquement, activez l’option Actualiser automatiquement les données puis définissez un intervalle d’actualisation, en millisecondes.
- Lorsque vous avez terminé d’utiliser la fenêtre Définir les options des données, cliquez sur Terminé pour créer immédiatement l’ensemble de données, ou cliquez sur Suivant pour accéder à la fenêtre Choisir les options d’insertion. Si vous cliquez sur Terminé, l’ensemble de données est disponible dans le panneau Liaisons (Fenêtre > Liaisons).
-
Dans la fenêtre Choisir les options d’insertion, effectuez l’une des opérations suivantes :
Sélectionnez la disposition du nouvel ensemble de données et définissez les options de configuration appropriées. Pour plus d’informations, voir Sélection d’une disposition pour l’ensemble de données.
Activez l’option Ne pas insérer de code HTML. Si vous activez cette option, Dreamweaver crée l’ensemble de données, mais n’ajoute pas de code HTML à la page. L’ensemble de données est disponible dans le panneau Liaisons (Fenêtre > Liaisons), et vous pouvez tirer manuellement des données sur la page à partir de l’ensemble de données.
-
Cliquez sur Terminé.
Dreamweaver crée l’ensemble de données et, si vous avez choisi une option de disposition, affiche la disposition et les espaces réservés pour les données sur votre page. En mode Code, vous pouvez constater que Dreamweaver a ajouté des références, dans l’en-tête, aux fichiers SpryData.js et SpryHTMLDataSet.js. Ces fichiers sont d’importants actifs Spry qui fonctionnent en combinaison avec la page. Veillez à ne pas supprimer ce code de la page, faute de quoi l’ensemble de données ne fonctionnera pas. Lorsque vous chargez votre page sur un serveur, vous devez également charger ces fichiers, en tant que fichiers dépendants.
Création d’un ensemble de données XML Spry
-
Si vous ne procédez qu’à la création d’un ensemble de données, il n’est pas nécessaire de vous intéresser au point d’insertion. Si vous créez un ensemble de données et insérez également une disposition, veillez à ce que le point d’insertion se trouve à l’endroit où insérer la disposition sur la page.
-
Choisissez Insertion > Spry > Ensemble de données Spry.
-
Dans la fenêtre Définir la source des données, effectuez les opérations suivantes :
Choisissez XML dans la liste déroulante Sélectionner le type de données.
Donnez un nom au nouvel ensemble de données. Le nom par défaut est ds1 lors de la première création d’un ensemble de données. Le nom de l’ensemble de données peut contenir des lettres, des chiffres et des caractères de soulignement, mais il ne peut pas débuter par un chiffre.
Indiquez le chemin d’accès au fichier contenant votre source de données XML. Il peut s’agir d’un chemin relatif à un fichier local de votre site (par exemple données/données.xml), ou d’une URL absolue vers une page sur le Web (à l’aide du protocole HTTP ou HTTPS). Vous pouvez cliquer sur le bouton Parcourir afin d’accéder à un fichier local puis le sélectionner.
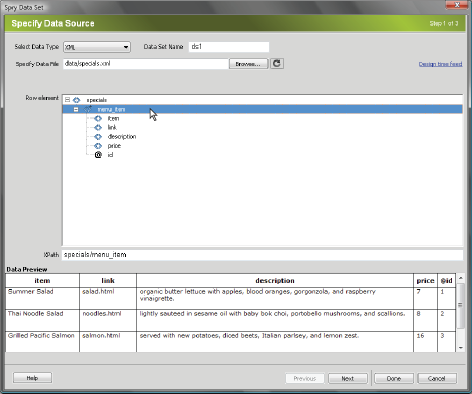
Dreamweaver rend la source de données XML dans la fenêtre Eléments de ligne et affiche l’arborescence XML des éléments de données pouvant être sélectionnés. Les éléments répétés sont indiqués par un signe Plus (+), et les éléments enfants sont mis en retrait.
Vous pouvez également définir un flux de conception comme source de données. Pour plus d’informations, voir Utilisation d’un flux de conception.
Sélectionnez l’élément qui contient les données à afficher. En règle générale, il s’agit d’un élément répété, tel que <menu_item>, avec plusieurs éléments enfants tels que <item>, <link>, <description>, etc.

Sélection d’un élément répété pour l’ensemble de données XML.Lorsque vous avez sélectionné l’élément de données pour l’ensemble de données, Dreamweaver affiche un aperçu de l’ensemble dans la fenêtre Aperçu des données. La zone XPath affiche une expression qui indique l’emplacement du nœud sélectionné dans le fichier XML source.
Remarque :XPath (XML Path Language) est une syntaxe destinée à traiter des parties d’un document XML. Elle est essentiellement utilisée comme langage de requêtes pour des données XML, tout comme le langage SQL est utilisé pour des requêtes de bases de données. Pour plus d’informations sur XPath, consultez les spécifications du langage XPath sur le site web du W3C, à l’adresse www.w3.org/TR/xpath.
- Lorsque vous avez terminé d’utiliser la fenêtre Définir la source des données, cliquez sur Terminé pour créer immédiatement l’ensemble de données, ou cliquez sur Suivant pour accéder à la fenêtre Définir les options des données. Si vous cliquez sur Terminé, l’ensemble de données est disponible dans le panneau Liaisons (Fenêtre > Liaisons).
-
Dans la fenêtre Définir les options des données, effectuez les opérations suivantes :
(Facultatif) Définissez les types de colonnes de l’ensemble de données en sélectionnant une colonne, puis en effectuant une sélection dans la liste déroulante Type. Par exemple, si une colonne de l’ensemble de données contient des nombres, sélectionnez cette colonne puis choisissez Nombre dans la liste déroulante Type. Cette option n’est importante que si vous voulez que les utilisateurs puissent trier les données sur la base de cette colonne.
Vous pouvez sélectionner une colonne dans l’ensemble de données en cliquant sur son titre, en la sélectionnant dans la liste déroulante Nom de colonne, ou en y accédant à l’aide des flèches vers la gauche et la droite situées dans le coin supérieur gauche de la fenêtre.
(Facultatif) Déterminez comment les données doivent être triées, en sélectionnant la colonne sur laquelle le tri doit être basé dans la liste déroulante Colonne de tri. Lorsque vous avez sélectionné la colonne, vous pouvez déterminer si elle doit être triée dans l’ordre croissant ou décroissant.
(Facultatif) Activez l’option Filtrer les lignes en double pour exclure les lignes de données en double de l’ensemble de données.
(Facultatif) Activez l’option Désactiver la mise en cache des données si vous voulez toujours avoir accès aux données les plus récentes de l’ensemble de données. Si vous voulez que les données s’actualisent automatiquement, activez l’option Actualiser automatiquement les données puis définissez un intervalle d’actualisation, en millisecondes.
Lorsque vous avez terminé d’utiliser la fenêtre Définir les options des données, cliquez sur Terminé pour créer immédiatement l’ensemble de données, ou cliquez sur Suivant pour accéder à la fenêtre Choisir les options d’insertion. Si vous cliquez sur Terminé, l’ensemble de données est disponible dans le panneau Liaisons (Fenêtre > Liaisons).
-
Dans la fenêtre Choisir les options d’insertion, effectuez l’une des opérations suivantes :
Sélectionnez la disposition du nouvel ensemble de données et définissez les options de configuration appropriées. Pour plus d’informations, voir Sélection d’une disposition pour l’ensemble de données.
Activez l’option Ne pas insérer de code HTML. Si vous activez cette option, Dreamweaver crée l’ensemble de données, mais n’ajoute pas de code HTML à la page. L’ensemble de données est disponible dans le panneau Liaisons (Fenêtre > Liaisons), et vous pouvez tirer manuellement des données sur la page à partir de l’ensemble de données.
-
Cliquez sur Terminé.
Dreamweaver crée l’ensemble de données et, si vous avez choisi une option de disposition, affiche la disposition et les espaces réservés pour les données sur votre page. En mode Code, vous pouvez constater que Dreamweaver a ajouté des références, dans l’en-tête, aux fichiers xpath.js et SpryData.js. Ces fichiers sont d’importants actifs Spry qui fonctionnent en combinaison avec la page. Veillez à ne pas supprimer ce code de la page, faute de quoi l’ensemble de données ne fonctionnera pas. Lorsque vous chargez votre page sur un serveur, vous devez également charger ces fichiers, en tant que fichiers dépendants..
Sélection d’une disposition pour l’ensemble de données
La fenêtre Choisir les options d’insertion permet de sélectionner diverses options d’affichage des valeurs de l’ensemble de données sur la page. Vous pouvez afficher les données à l’aide d’un tableau Spry dynamique, d’une disposition principale/détails, d’une disposition à conteneurs empilés (colonne unique) ou à conteneurs empilés avec zone focalisable (deux colonnes). Une vignette représentant l’apparence de chaque disposition s’affiche dans la fenêtre Choisir les options d’insertion.
Tableau dynamique
Activez cette option si vous voulez afficher vos données dans un tableau Spry dynamique. Les tableaux Spry permettent le tri dynamique des colonnes et d’autres comportements interactifs.
Lorsque vous avez activé cette option, cliquez sur le bouton Configurer pour ouvrir la boîte de dialogue Insérer un tableau, puis procédez comme suit :
-
Dans le panneau Colonnes, ajustez les colonnes du tableau en procédant comme suit :
Sélectionnez le nom d’une colonne puis cliquez sur le signe Moins (-) pour la supprimer du tableau. Cliquez sur le signe Plus (+), puis sélectionnez le nom d’une colonne pour l’ajouter au tableau.
Sélectionnez le nom d’une colonne puis cliquez sur la flèche vers le haut ou vers le bas pour la déplacer. Si vous faites monter une colonne, elle se trouvera davantage sur la gauche du tableau affiché, et sur la droite si vous la faites descendre.
-
Pour autoriser le tri dans une colonne, sélectionnez-la dans le panneau Colonnes, puis activez l’option Trier la colonne en cas de clic sur l’en-tête. Par défaut, toutes les colonnes peuvent faire l’objet d’un tri.
Si vous voulez désactiver le tri dans une colonne, sélectionnez son nom dans le panneau Colonnes, puis désactivez l’option Trier la colonne en cas de clic sur l’en-tête.
-
Si des styles CSS sont associés à votre page, sous la forme d’une feuille de style jointe ou d’un ensemble de styles individuels dans la page HTML, vous pouvez appliquer une classe CSS pour une ou plusieurs des options suivantes :
Classe de ligne impaire
Modifie l’apparence des lignes impaires dans le tableau dynamique en fonction du style de classe sélectionné.
Classe de ligne paire
Modifie l’apparence des lignes paires dans le tableau dynamique en fonction du style de classe sélectionné.
Classe de survol
Modifie l’apparence d’une ligne du tableau lorsque vous amenez le pointeur de la souris au-dessus d’elle, en fonction du style de classe sélectionné.
Sélectionner une classe
Modifie l’apparence d’une ligne du tableau lorsque vous cliquez dessus, en fonction du style de classe sélectionné.
Remarque :L’ordre des classes « impaire », « paire », « survol » et « sélection » dans votre feuille de style est très important. Les règles doivent être précisément placées dans l’ordre indiqué ci-dessus (impaire, paire, survol, sélection). Si la règle de survol est placée sous la règle de sélection dans la feuille de style, l’effet de survol ne sera visible que lorsque l’utilisateur survolera une autre ligne. Si les règles de survol et de sélection figurent au-dessus des règles « impaire » et « paire » dans la feuille de style, les effets « impaire » et « paire » ne fonctionneront pas du tout. Vous pouvez tirer les règles dans le panneau CSS afin de les placer au bon endroit, ou manipuler directement le code CSS.
-
Si le tableau que vous créez doit devenir un tableau principal dynamique Spry, activez l’option Mettre à jour les régions détaillées en cas de clic sur une ligne. Pour plus d’informations, voir À propos des tableaux principaux Spry et de la mise à jour des régions détaillées.
-
Cliquez sur OK pour fermer la boîte de dialogue, puis sur Terminé dans la fenêtre Choisir les options d’insertion.
Si vous êtes en mode Création, le tableau s’affiche avec une ligne d’en-têtes et une ligne de références de données. Les références de données sont mises en surbrillance et entourées d’accolades ({}).
Disposition Principale/Détails
Activez cette option si vous voulez afficher vos données selon une disposition principale/détails. La disposition principale/détails permet à l’utilisateur de cliquer sur un élément dans la région principale (à gauche) de manière à actualiser les informations dans la région de détails (à droite). En règle générale, la région principale contient une longue liste de noms, par exemple une liste de produits disponibles. Lorsque l’utilisateur clique sur l’un des noms de produits, la région détaillée affiche des informations bien plus détaillées sur la sélection.
Lorsque vous avez activé cette option, cliquez sur le bouton Configurer pour ouvrir la boîte de dialogue Insérer un bloc d’affichage principal/détaillé, puis procédez comme suit :
-
Dans le panneau Colonnes principales, ajustez le contenu de votre région principale en procédant comme suit :
Sélectionnez le nom d’une colonne, puis cliquez sur le signe Moins (-) pour la supprimer de la région principale. Cliquez sur le signe Plus (+), puis sélectionnez le nom d’une colonne pour l’ajouter à la région principale. Par défaut, Dreamweaver remplit la région principale des données de la première colonne de l’ensemble de données.
Sélectionnez le nom d’une colonne puis cliquez sur la flèche vers le haut ou vers le bas pour la déplacer. En faisant monter ou descendre une colonne dans le panneau Colonnes principales, vous définissez l’ordre d’apparition des données dans la région principale de la page.
-
Répétez la procédure ci-dessus pour le panneau Colonnes de détails. Par défaut, Dreamweaver remplit la région détaillée de toutes les données qui ne se trouvent pas dans la région principale (c’est-à-dire toutes les colonnes de l’ensemble de données, sauf la première).
-
(Facultatif) Définissez différents types de conteneurs pour les données dans la région détaillée. Pour ce faire, choisissez le nom d’une colonne détaillée puis sélectionnez le conteneur à utiliser pour celle-ci dans la liste déroulante Type de conteneur. Vous pouvez choisir des balises DIV, P, SPAN ou H1-H6.
-
Cliquez sur OK pour fermer la boîte de dialogue, puis sur Terminé dans la fenêtre Choisir les options d’insertion.
En mode Création, vous verrez les régions principale/détaillée s’afficher, remplies des références de données sélectionnées. Les références de données sont mises en surbrillance et entourées d’accolades ({}).
Conteneurs empilés
Activez cette option si vous voulez afficher vos données à l’aide d’une structure de conteneurs répétés sur la page. Par exemple, si l’ensemble de données contient quatre colonnes de données, chaque conteneur peut comprendre les quatre colonnes, et la structure de conteneur se répètera pour chaque ligne de l’ensemble de données.
Lorsque vous avez activé cette option, cliquez sur le bouton Configurer pour ouvrir la boîte de dialogue Insérer des conteneurs empilés, puis procédez comme suit :
-
Dans le panneau Colonnes, ajustez le contenu de vos conteneurs empilés en procédant comme suit :
Sélectionnez le nom d’une colonne, puis cliquez sur le signe Moins (-) pour la supprimer des conteneurs empilés. Cliquez sur le signe Plus (+), puis sélectionnez le nom d’une colonne pour l’ajouter aux conteneurs. Par défaut, Dreamweaver remplit les conteneurs empilés des données de chaque colonne de l’ensemble de données.
Sélectionnez le nom d’une colonne puis cliquez sur la flèche vers le haut ou vers le bas pour la déplacer. En faisant monter ou descendre une colonne dans le panneau Colonnes, vous définissez l’ordre d’apparition des données dans les conteneurs empilés de la page.
-
(Facultatif) Définissez différents types de conteneurs pour les données dans les conteneurs empilés. Pour ce faire, choisissez le nom d’une colonne de l’ensemble de données, puis sélectionnez le conteneur à utiliser pour celle-ci dans la liste déroulante Type de conteneur. Vous pouvez choisir des balises DIV, P, SPAN ou H1-H6.
-
Cliquez sur OK pour fermer la boîte de dialogue, puis sur Terminé dans la fenêtre Choisir les options d’insertion.
En mode Création, vous verrez le conteneur s’afficher, rempli des références de données sélectionnées. Les références de données sont mises en surbrillance et entourées d’accolades ({}).
Conteneurs empilés avec zone focalisable
Activez cette option si vous voulez afficher les données à l’aide d’une structure de conteneurs répétés sur la page, avec une zone focalisable dans chaque conteneur. En règle générale, la zone focalisable contient une image. La disposition Zone focalisable est similaire à la disposition Conteneurs empilés, à ceci près que dans la disposition Zone focalisable, l’affichage des données est séparé en deux colonnes (dans le même conteneur).
Lorsque vous avez activé cette option, cliquez sur le bouton Configurer pour ouvrir la boîte de dialogue Insérer une mise en forme de zone focalisable, puis procédez comme suit :
-
Dans le panneau Colonnes focalisables, ajustez le contenu de votre zone focalisable en procédant comme suit :
Sélectionnez le nom d’une colonne, puis cliquez sur le signe Moins (-) pour la supprimer de la zone focalisable. Cliquez sur le signe Plus (+), puis sélectionnez le nom d’une colonne pour l’ajouter à la zone focalisable. Par défaut, Dreamweaver remplit la zone focalisable des données de la première colonne de l’ensemble de données.
Sélectionnez le nom d’une colonne puis cliquez sur la flèche vers le haut ou vers le bas pour la déplacer. En faisant monter ou descendre une colonne dans le panneau Colonnes focalisables, vous définissez l’ordre d’apparition des données dans la zone focalisable de la page.
-
(Facultatif) Définissez différents types de conteneurs pour les données dans la zone focalisable. Pour ce faire, choisissez le nom d’une colonne de l’ensemble de données, puis sélectionnez le conteneur à utiliser pour celle-ci dans la liste déroulante Type de conteneur. Vous pouvez choisir des balises DIV, P, SPAN ou H1-H6.
-
Répétez la procédure ci-dessus pour le panneau Colonnes empilées. Par défaut, Dreamweaver remplit les colonnes empilées de toutes les données qui ne se trouvent pas dans la zone focalisable (c’est-à-dire toutes les colonnes de l’ensemble de données, sauf la première).
-
Cliquez sur OK pour fermer la boîte de dialogue, puis sur Terminé dans la fenêtre Choisir les options d’insertion.
En mode Création, la zone focalisable s’affiche, avec des conteneurs empilés à ses côtés, remplie par les références de données sélectionnées. Les références de données sont mises en surbrillance et entourées d’accolades ({}).
Ne pas insérer de code HTML
Activez cette option si vous voulez créer un ensemble de données, mais sans que Dreamweaver n’insère de disposition HTML pour celui-ci. L’ensemble de données est disponible dans le panneau Liaisons (Fenêtre > Liaisons), et vous pouvez tirer manuellement des éléments sur la page.
Même si vous créez un ensemble de données sans insérer de disposition, vous pourrez insérer à tout moment l’une des dispositions HTML disponibles. Pour ce faire, double-cliquez sur le nom de l’ensemble de données dans le panneau Liaisons, cliquez jusqu’à ce que vous accédiez à la fenêtre Choisir les options d’insertion, sélectionnez une disposition puis cliquez sur Terminé.
Vous pouvez également tirer le nom de l’ensemble de données du panneau Liaisons jusqu’au point d’insertion sur la page. Lorsque vous procédez de la sorte, la fenêtre Choisir les options d’insertion s’affiche. Sélectionnez une disposition puis cliquez sur Terminé.
Modification d’un ensemble de données
Lorsque vous avez créé un ensemble de données Spry, vous pouvez le modifier à tout moment.
-
Dans le panneau Liaisons (Fenêtre > Liaisons), double-cliquez sur le nom de l’ensemble de données puis apportez-y les modifications désirées.
Lorsque vous modifiez un ensemble de données, si vous sélectionnez une nouvelle disposition dans la fenêtre Choisir les options d’insertion, Dreamweaver ne remplace pas la disposition existante sur la page, mais en insère une nouvelle.
Utilisation d’un flux de conception
Si vous travaillez sur des données en cours de développement, il peut être utile d’employer un flux de conception. Par exemple, si le développeur du serveur est en train de finaliser la base de données sous-jacente à votre fichier de données XML, vous pouvez utiliser une version de test du fichier afin de mettre au point votre page indépendamment du développement de la base de données.
Si vous utilisez un flux de conception, Dreamweaver se borne à remplir l’environnement de travail à l’aide des données provenant de ce flux. Les références à la source de données qui se trouvent dans le code de page restent des références à la véritable source de données que vous voulez utiliser.
-
Commencez par créer un ensemble de données Spry (reportez-vous à la procédure précédente pour plus d’informations).
-
Dans la fenêtre Définir la source des données, cliquez sur le lien Flux de conception.
-
Cliquez sur le bouton Parcourir pour rechercher le flux de conception, puis cliquez sur OK.
À propos des sélecteurs de données Spry
Lorsque vous utilisez Dreamweaver pour créer un ensemble de données Spry, Dreamweaver, inclut par défaut toutes les données dans un conteneur sélectionné. Vous pouvez affiner cette sélection en employant des sélecteurs de données CSS. Les sélecteurs de données CSS permettent de n’inclure qu’une partie des données de la source de données, en définissant des règles CSS qui sont liées à certains éléments de données. Par exemple, si vous entrez .product dans la ligne Sélecteurs de lignes de la fenêtre Définir la source des données, Dreamweaver crée un ensemble de données qui ne contient que les lignes auxquelles la classe .product a été attribuée.
Pout que les zones des sélecteurs de données soient accessibles, vous devez activer l’option Sélection de données avancée de la fenêtre Définir la source des données. Si vous entrez des sélecteurs de données puis que vous désactivez cette option, Dreamweaver conserve ce que vous avez entré dans ces zones, mais il ne les utilise pas pour filtrer l’ensemble de données.
À propos des tableaux principaux Spry et de la mise à jour des régions détaillées
L’une des fonctions les plus courantes des ensembles de données Spry consiste à créer un ou plusieurs tableaux HTML qui mettent à jour, de manière dynamique, une autre page en réponse à une action de l’utilisateur. Par exemple, si un utilisateur sélectionne un produit dans une liste d’un tableau, l’ensemble de données peut immédiatement mettre à jour des données, ailleurs sur la page, à l’aide d’informations détaillées sur le produit sélectionné. Avec Spry, ces mises à jour n’exigent pas l’actualisation de la page.
Ces régions de page distinctes sont baptisées « région principale » et « région détaillée ». En règle générale, une partie de la page (la région principale) affiche une liste d’éléments classés en catégories (par exemple une liste de produits) et une autre partie de la page (la région détaillée) affiche plus d’informations au sujet d’un enregistrement sélectionné.
Chaque ensemble de données utilise la notion d’une « ligne actuelle » et, par défaut, cette ligne actuelle est la première de l’ensemble de données. Lorsqu’un utilisateur effectue une sélection dans une région principale (en partant toujours de l’exemple d’une liste de différents produits), Spry modifie en fait la ligne actuelle de l’ensemble de données. Comme la région détaillée dépend de la région principale, toute modification résultant de l’interaction de l’utilisateur avec la région principale (par exemple la sélection de différents produits) entraîne la modification des données affichées dans la région détaillée.
Dreamweaver crée automatiquement des dispositions principale/détaillée, de façon à mettre en place toutes les associations entre région principale et région détaillée. Toutefois, si vous voulez créer un tableau principal dynamique, vous pouvez le préparer en vue d’une association ultérieure à une région détaillée. Lorsque vous activez l’option Mettre à jour les régions détaillées en cas de clic sur une ligne (dans la boîte de dialogue Insérer un tableau), Dreamweaver insère une balise spry:setrow à l’intérieur de la balise de la ligne répétée de votre tableau dynamique. Cet attribut prépare le tableau en tant que tableau principal capable de réinitialiser la ligne actuelle des données lorsque l’utilisateur interagit avec le tableau.
Pour plus d’informations sur la création manuelle de régions principale/détaillée, voir le guide de développement Spry à l’adresse www.adobe.com/go/learn_dw_sdg_masterdetail_fr.
Création d’une région Spry
Le cadre applicatif Spry emploie deux types de régions. L’une est une région Spry qui entoure les objets de données, comme les tableaux et les listes répétées. L’autre est une région de détail Spry qui s’utilise en combinaison avec un objet de tableau principal afin de permettre la mise à jour dynamique de données sur une page Dreamweaver.
Tous les objets de données Spry doivent être inclus dans une région Spry (si vous tentez d’ajouter un objet de données Spry avant d’ajouter une région Spry à une page, Dreamweaver vous invite à ajouter une région Spry). Par défaut, les régions Spry se trouvent dans des conteneurs div HTML. Vous pouvez les ajouter avant d’ajouter un tableau, les ajouter automatiquement quand vous insérez un tableau ou une liste répétée, ou encore les placer autour d’objets de tableau ou de liste répétée existants.
En règle générale, si vous ajoutez une région de détail, vous ajouterez tout d’abord l’objet de tableau principal, puis vous activerez l’option Mettre à jour les régions détaillées (voir Tableau dynamique). La seule valeur qui soit différente et spécifique pour une région de détail est l’option Type de la boîte de dialogue Insérer une région Spry.
-
Choisissez Insertion > Spry > Région Spry.Remarque :
Vous pouvez également cliquer sur le bouton Région XML Spry de la catégorie Spry du panneau Insertion.
-
Comme conteneur de l’objet, vous pouvez sélectionner l’option <div> ou l’option <span>. Le conteneur <div> est utilisé par défaut.
-
Choisissez l’une des options suivantes :
Pour créer une région Spry, activez Région (l’option par défaut) comme type de région à insérer.
Pour créer une région de détail Spry, activez l’option Région Détail. Une région de détail ne s’emploie que si vous voulez lier des données dynamiques qui sont mises à jour lorsque les données d’une autre région Spry changent.
Remarque :Vous devez insérer une région de détail dans une <div> différente de celle de la région de la table principale. Il peut être nécessaire de passer en mode Code pour placer précisément le point d’insertion.
-
Choisissez votre ensemble de données Spry dans le menu.
-
Si vous voulez créer ou modifier la région définie pour un objet, sélectionnez-le puis activez l’une des options suivantes :
Renvoi à la ligne de la sélection
Place une nouvelle région autour d’un objet.
Remplacer la sélection
Remplace une région existante pour un objet.
-
Lorsque vous cliquez sur OK, Dreamweaver place un espace réservé de région sur votre page, avec le texte « Placez ici le contenu de la région de détail Spry ». Vous pouvez remplacer ce texte d’espace réservé par un objet de données Spry, tel qu’un tableau ou une liste répétée, ou par des données dynamiques provenant du panneau Liaisons (Fenêtre > Liaisons).Remarque :
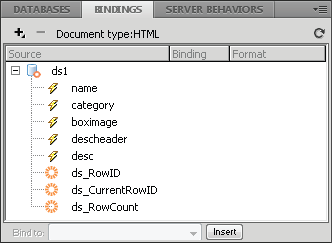
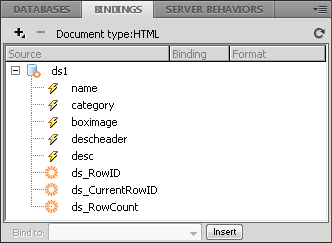
Le panneau Liaisons contient quelques éléments Spry intégrés : ds_RowID, ds_CurrentRowID et ds_RowCount. Spry les emploie pour définir la ligne dans laquelle un utilisateur a cliqué lorsqu’il détermine comment mettre à jour des régions de détail dynamiques.

Le panneau Liaisons affiche les données disponibles depuis l’ensemble de données. 
Le panneau Liaisons affiche les données disponibles depuis l’ensemble de données. -
Pour remplacer le texte d’espace réservé par un objet de données Spry (par exemple un tableau Spry), cliquez sur le bouton de l’objet de données correspondant dans la catégorie Spry du panneau Insertion.
-
Pour remplacer le texte d’espace réservé par des données dynamiques, utilisez l’une des méthodes suivantes :
Tirez un ou plusieurs éléments du panneau Liaisons au-dessus du texte sélectionné.
En mode Code, tapez directement le code d’un ou plusieurs éléments. Utilisez le format suivant : {nom-ensemble-de-données::nom-élément}, comme dans {ds1::category}. ou {dsProducts::desc}. Si vous n’utilisez qu’un ensemble de données dans votre fichier, ou si vous employez des éléments du même ensemble de données que celui défini pour la région, vous pouvez omettre le nom de l’ensemble de données et simplement écrire {category} or {desc}.
Quelle que soit la méthode utilisée pour définir le contenu de votre région, les lignes suivantes sont ajoutées à votre code HTML :
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Création d’une région répétée Spry
Vous pouvez ajouter des régions répétées pour afficher vos données. Une région répétée est une structure de données simple que vous pouvez mettre en forme comme bon vous semble pour présenter les données. Par exemple, vous pouvez utiliser une région répétée pour afficher un ensemble de vignettes photographiques l’une après l’autre dans un objet de mise en forme de page, tel qu’un élément div PA.
-
Choisissez Insertion > Spry > Répétition Spry.Remarque :
Vous pouvez également cliquer sur le bouton Répétition Spry de la catégorie Spry du panneau Insertion.
-
Comme conteneur de l’objet, vous pouvez sélectionner l’option <div> ou l’option <span>, en fonction du type de balise désirée. Le conteneur <div> est utilisé par défaut.
-
Activez l’option Répéter (par défaut) ou Répéter les enfants.Remarque :
Pour disposer d’une souplesse accrue, vous pouvez utiliser l’option Répéter les enfants, où la validation des données est effectuée pour chaque ligne d’une liste au niveau des enfants. Par exemple, dans une liste <ul>, les données sont vérifiées au niveau <li>. Si vous activez l’option Répéter, les données sont vérifiées au niveau <ul>. L’option Répéter les enfants peut s’avérer particulièrement utile si vous employez des expressions conditionnelles dans le code.
-
Choisissez votre ensemble de données Spry dans le menu.
-
Si vous avez déjà sélectionné du texte ou des éléments, vous pouvez les entourer ou les remplacer.
-
Cliquez sur OK pour afficher une région répétée sur votre page.Remarque :
Tous les objets de données Spry doivent se trouver dans une région. Veillez donc à créer une région Spry sur votre page avant d’insérer une région répétée.
-
Lorsque vous cliquez sur OK, Dreamweaver insère un espace réservé de région sur votre page, avec le texte « Placez ici le contenu de la région de détail Spry ». Vous pouvez remplacer ce texte d’espace réservé par un objet de données Spry, tel qu’un tableau ou une liste répétée, ou par des données dynamiques provenant du panneau Liaisons (Fenêtre > Liaisons).Remarque :
Le panneau Liaisons contient quelques éléments Spry intégrés : ds_RowID, ds_CurrentRowID et ds_RowCount. Spry les emploie pour définir la ligne dans laquelle un utilisateur a cliqué lorsqu’il détermine comment mettre à jour des régions de détail dynamiques.

Le panneau Liaisons affiche les données disponibles depuis l’ensemble de données. 
Le panneau Liaisons affiche les données disponibles depuis l’ensemble de données. -
Pour remplacer le texte d’espace réservé par un objet de données Spry, cliquez sur le bouton de l’objet de données approprié dans le panneau Insertion.
-
Pour remplacer le texte d’espace réservé par une ou plusieurs données dynamiques, utilisez l’une des méthodes suivantes :
Tirez un ou plusieurs éléments du panneau Liaisons au-dessus du texte sélectionné.
En mode Code, tapez directement le code d’un ou plusieurs éléments. Utilisez le format suivant : {nom-ensemble-de-données::nom-élément}, comme dans {ds1::category}. ou {dsProducts::desc}. Si vous n’utilisez qu’un ensemble de données dans votre fichier, ou si vous employez des éléments du même ensemble de données que celui défini pour la région, vous pouvez omettre le nom de l’ensemble de données et simplement écrire {category} or {desc}.
Quelle que soit la méthode utilisée pour définir le contenu de votre région, les lignes suivantes sont ajoutées à votre code HTML :
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Création d’une liste de répétition Spry
Vous pouvez ajouter des listes de répétition pour afficher vos données sous la forme d’une liste ordonnée, d’une liste non ordonnée (à puces) ou d’une liste déroulante.
-
Choisissez Insertion > Spry > Liste de répétition Spry.Remarque :
Vous pouvez également cliquer sur le bouton Liste de répétition Spry de la catégorie Spry du panneau Insertion.
-
Choisissez la balise conteneur à utiliser : UL, OL, DL ou SELECT. Les autres options varient en fonction du conteneur choisi. Si vous choisissez SELECT, vous devez compléter les zones suivantes :
Colonne affichée : Il s’agit de ce que les utilisateurs voient lorsqu’ils affichent la page dans leur navigateur.
Colonne de valeurs : Il s’agit de la valeur envoyée au serveur d’arrière-plan.
Par exemple, vous pouvez créer une liste de villes et montrer « Bordeaux » et « Boulogne » aux utilisateurs, tout en envoyant « BO » ou « BO » au serveur. Vous pouvez également utiliser SELECT comme outil de navigation et montrer des noms de produit tels que « Adobe Dreamweaver » et « Adobe Acrobat » aux utilisateurs, tout en envoyant des URL telles que « support/products/dreamweaver.html » et « support/products/acrobat.html » au serveur.
-
Choisissez votre ensemble de données Spry dans le menu.
-
Choisissez les colonnes à afficher.
-
Cliquez sur OK pour afficher une liste de répétition sur votre page. En mode Code, vous pouvez voir que des balises de sélection <ul>, <ol>, <dl> ou FORM ont été insérées dans le fichier.
Si vous tentez d’insérer une liste de répétition sans avoir créé de région, Dreamweaver vous invite à en ajouter une avant d’insérer le tableau. Tous les objets de données Spry doivent se trouver à l’intérieur de régions.
Recevez de l’aide plus rapidement et plus facilement
Nouvel utilisateur ?