I widget Spry sono stati sostituiti con i widget jQuery in Dreamweaver CC e versioni successive. Anche se è ancora possibile modificare i widget Spry esistenti in una pagina, non potete aggiungere nuovi widget Spry.
Informazioni sul widget Pannello comprimibile
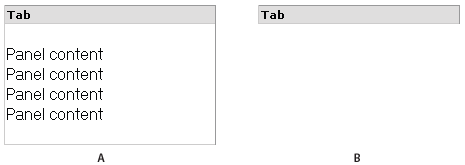
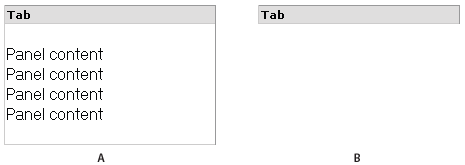
Un widget Pannello comprimibile è un pannello in grado di memorizzare il contenuto in uno spazio limitato. Gli utenti possono nascondere o visualizzare il contenuto del pannello comprimibile facendo clic sulla scheda del widget. L'esempio che segue mostra un widget Pannello comprimibile espanso e compresso:

A. Espanso B. Compresso

Il codice HTML del widget Pannello comprimibile comprende un tag div esterno contenente il tag div del contenuto e il tag div del contenitore di schede. Il codice HTML del widget Pannello comprimibile include anche i tag script nella sezione head del documento e dopo i tag HTML del pannello comprimibile.
Per una descrizione più dettagliata del funzionamento del widget Pannello comprimibile, compresa la spiegazione completa del codice relativo, vedete www.adobe.com/go/learn_dw_sprycollapsiblepanel_it.
Inserire e modificare il widget Pannello comprimibile
Inserire il widget Pannello comprimibile
-
Selezionate Inserisci > Spry > Pannello comprimibile Spry.
per inserire un widget Pannello comprimibile, potete anche utilizzare la categoria Spry nel pannello Inserisci.
Aprire o chiudere il Pannello comprimibile nella vista Progettazione
-
Effettuate una delle operazioni seguenti:
Spostate il puntatore del mouse sopra la scheda del pannello nella vista Progettazione, quindi fate clic sull'icona dell'occhio che appare a destra della scheda.
Selezionate un widget Pannello comprimibile nella finestra del documento, quindi selezionate Aperto o Chiuso dal menu a comparsa Visualizzazione nella finestra di ispezione Proprietà (Finestra > Proprietà).
Impostare lo stato predefinito di un widget Pannello comprimibile
Lo stato predefinito del widget Pannello comprimibile (aperto o chiuso) può essere definito durante il caricamento della pagina Web nel browser.
-
Selezionate un widget Pannello comprimibile nella finestra del documento.
-
Nella finestra di ispezione Proprietà (Finestra > Proprietà) selezionate Aperto o Chiuso dal menu a comparsa Predefinito.
Attivare o disattivare l'animazione per il widget Pannello comprimibile
Per impostazione predefinita, attivando l'animazione per un widget Pannello comprimibile, il pannello si apre e si chiude gradualmente e lentamente quando il visitatore del sito fa clic sulla relativa scheda. Se disattivate l'animazione, il pannello comprimibile si apre e si chiude in modo repentino.
-
Selezionate un widget Pannello comprimibile nella finestra del documento.
-
Nella finestra di ispezione Proprietà (Finestra > Proprietà), selezionate o deselezionate Attiva animazione.
Personalizzare il widget Pannello comprimibile
Nonostante la finestra di ispezione Proprietà consenta di eseguire semplici modifiche a un widget Pannello comprimibile, essa non supporta le attività relative agli stili personalizzati. Se necessario, potete cambiare le regole CSS del widget Pannello comprimibile e creare un pannello comprimibile con lo stile che preferite.
Per una rapida panoramica sulla modifica dei colori nel widget Pannello comprimibile, vedete la guida di David Powers Quick guide to styling Spry tabbed panels, accordions, and collapsible panels (Guida rapida alla personalizzazione di pannelli a schede, pannelli a soffietto e pannelli comprimibili Spry).
Per un elenco più dettagliato delle attività relative agli stili, vedete www.adobe.com/go/learn_dw_sprycollapsiblepanel_custom_it.
Tutte le regole CSS elencate negli argomenti che seguono fanno riferimento alle regole predefinite contenute nel file SpryCollapsiblePanel.css. Quando create un widget Pannello comprimibile Spry, Dreamweaver salva il file SpryCollapsiblePanel.css nella cartella SpryAssets del sito. Questo file contiene anche utili commenti relativi ai vari stili che possono essere applicati ai widget.
Nonostante sia possibile modificare facilmente le regole del widget Pannello comprimibile direttamente nel file CSS associato, potete anche utilizzare il pannello Stili CSS per modificare il CSS del pannello comprimibile. Il pannello Stili CSS è utile per localizzare le classi CSS assegnate a parti differenti del widget, in particolar modo quando si utilizza la modalità Corrente del pannello.
Formattare il testo del widget Pannello comprimibile
Per definire lo stile del testo di un widget Pannello comprimibile, impostate le proprietà dell'intero contenitore del widget, oppure le singole proprietà dei componenti del widget.
-
Per modificare il formato del testo di un widget Pannello comprimibile, utilizzate la seguente tabella per localizzare la regola CSS appropriata, quindi aggiungere le proprietà e i valori dello stile di testo desiderato:
Stile da modificare
Regola CSS pertinente
Esempio di proprietà e valori da aggiungere o modificare
Testo nell'intero pannello comprimibile
.CollapsiblePanel font: Arial; font-size:medium;
Testo nelle sole schede del pannello
.CollapsiblePanelTab font: bold 0.7em sans-serif; (valore predefinito)
Testo nel solo pannello del contenuto
.CollapsiblePanelContent font: Arial; font-size:medium;
Modificare i colori di sfondo del widget Pannello comprimibile
-
Per modificare i colori dello sfondo di parti differenti di un widget Pannello comprimibile, utilizzate la seguente tabella per localizzare la regola CSS appropriata, quindi aggiungete o modificare come desiderato proprietà e valori del colore dello sfondo:
Colore da modificare
Regola CSS pertinente
Esempio di proprietà e valori da aggiungere o modificare
Colore di sfondo della scheda del pannello
.CollapsiblePanelTab background-color: #DDD; (valore predefinito)
Colore di sfondo del pannello del contenuto
.CollapsiblePanelContent background-color: #DDD;
Colore di sfondo della scheda quando il pannello è aperto
.CollapsiblePanelOpen .CollapsiblePanelTab background-color: #EEE; (valore predefinito)
Colore di sfondo della scheda del pannello aperta quando il cursore del mouse si trova su di essa
.CollapsiblePanelTabHover, .CollapsiblePanelOpen .CollapsiblePanelTabHover background-color: #CCC; (valore predefinito)
Limitare la larghezza di un pannello comprimibile
Per impostazione predefinita, il widget Pannello comprimibile si espande fino a riempire lo spazio disponibile. Se necessario, potete limitare la larghezza di un widget Pannello comprimibile impostando la proprietà width per il contenitore del pannello comprimibile.
-
Localizzate la regola CSS .CollapsiblePanel aprendo il file SpryCollapsible Panel.css. Questa regola definisce le proprietà dell'elemento contenitore principale del widget Pannello comprimibile.Nota:
La regola può essere individuata anche selezionando il widget Pannello comprimibile e cercandola nel pannello Stili CSS (Finestra > Stili CSS). Assicuratevi che il pannello sia impostato in modalità Corrente.
-
Aggiungete una proprietà e un valore width alla regola, ad esempio width: 300px;.