I widget Spry sono stati sostituiti con i widget jQuery in Dreamweaver CC e versioni successive. Anche se è ancora possibile modificare i widget Spry esistenti in una pagina, non potete aggiungere nuovi widget Spry.
Informazioni sul widget Password convalida
Il widget Password convalida Spry è un campo di testo per la password che potete utilizzare per applicare regole relative alle password (ad esempio, numero e tipo di caratteri). Il widget visualizza avvisi o messaggi di errore in base all'input dell'utente.
per utilizzare il widget Password, dovete avere familiarità con i widget di convalida Spry. In caso contrario, prima di procedere consultate Operazioni con il widget Spry Campo di testo convalida o qualsiasi panoramica relativa ai widget di convalida. Questa panoramica non descrive tutti i concetti di base dei widget di convalida
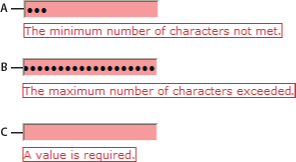
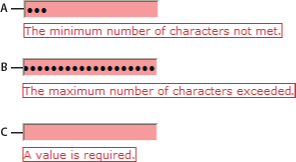
L'esempio che segue mostra un widget Password convalida nei vari stati:

A. Widget Password, stato Numero minimo di caratteri B. Widget Password, stato Numero massimo di caratteri C. Widget Password, stato Obbligatorio

Il widget Password convalida include alcuni stati, ad esempio valido, obbligatorio, numero minimo di caratteri e così via. Potete modificare le proprietà di questi stati intervenendo sul file CSS corrispondente (SpryValidationPassword.css), a seconda dei risultati di convalida desiderati. Un widget Password convalida può eseguire la convalida in punti differenti, ad esempio quando il visitatore del sito fa clic fuori dal widget, mentre digita o quando tenta di inviare il modulo.
Stato iniziale
Quando la pagina viene caricata nel browser oppure quando l'utente ripristina il modulo.
Stato attivo
Quando l'utente posiziona il punto di inserimento all'interno del widget.
Stato valido
Quando l'utente ha immesso informazioni corrette e il modulo può essere inviato.
Stato sicurezza non valida
Quando l'utente inserisce testo che non corrisponde ai criteri di sicurezza relativi al campo di testo della password. (Se ad esempio avete specificato che la password deve contenere almeno due lettere maiuscole e la password immessa ne contiene solo una o nessuna.)
Stato Obbligatorio
Quando l'utente non inserisce il testo richiesto nel campo di testo.
Stato Numero minimo di caratteri
Quando l'utente inserisce nel campo di testo della password un numero di caratteri minore del valore minimo richiesto.
Stato Numero massimo di caratteri
Quando l'utente inserisce nel campo di testo della password un numero di caratteri maggiore del valore massimo consentito.
Per una descrizione più dettagliata del funzionamento del widget Password convalida, oltre a informazioni aggiuntive sulla struttura del widget, fate riferimento a www.adobe.com/go/learn_dw_sprypassword_it.
Inserire e modificare il widget Password convalida
Inserire il widget Password convalida
-
Selezionate Inserisci > Spry > Password convalida Spry.
-
Impostate la finestra di dialogo Attributi di accessibilità tag Input e fate clic su OK.
per inserire un widget Password convalida, potete anche utilizzare la categoria Spry nel pannello Inserisci.
Modificare lo stato obbligatorio di un widget Password convalida
Per impostazione predefinita, quando vengono pubblicati in una pagina Web, tutti i widget Password convalida inseriti mediante Dreamweaver richiedono l'input da parte dell'utente. Tuttavia, potete rendere opzionale il completamento dei campi di testo per la password da parte dell'utente.
-
Selezionate un widget Password convalida nella finestra del documento facendo clic sulla relativa linguetta blu.
-
Nella finestra di ispezione Proprietà (Finestra > Proprietà), selezionate o deselezionate l'opzione Obbligatorio come desiderato.
Visualizzare gli stati dei widget nella vista Progettazione
-
Selezionate un widget Password convalida nella finestra del documento facendo clic sulla relativa linguetta blu.
-
Nella finestra di ispezione Proprietà (Finestra > Proprietà), selezionate lo stato che desiderate vedere dal menu a comparsa Stati di anteprima. Ad esempio, selezionate Valido per vedere il widget nel suo stato valido.
Specificare il momento in cui eseguire la convalida
Potete impostare il momento in cui viene eseguita la convalida, ad esempio quando il visitatore del sito fa clic fuori dal widget, mentre digita o quando tenta di inviare il modulo.
-
Selezionate un widget Password convalida nella finestra del documento facendo clic sulla relativa linguetta blu.
-
Nella finestra di ispezione Proprietà (Finestra > Proprietà), selezionate l'opzione che indica quando desiderate che sia eseguita la convalida. Potete selezionare tutte le opzioni, oppure soltanto Invio.
Sfocatura
Esegue la convalida non appena l'utente fa clic fuori dal campo di testo per la password.
Cambia
Esegue la convalida quando l'utente modifica il testo all'interno del campo di testo per la password.
Invio
Esegue la convalida quando l'utente tenta di inviare il modulo. L'opzione Invio è selezionata per impostazione predefinita.
Impostare il livello di sicurezza della password
La sicurezza della password indica il livello a cui le combinazioni di determinati caratteri corrispondono ai requisiti per un campo di testo relativo alla password. Se ad esempio avete creato un modulo in cui gli utenti selezionano una password, è opportuno fare in modo che gli utenti includano nella password un certo numero di lettere maiuscole, di caratteri speciali e così via.
per impostazione predefinita, nessuna delle opzioni disponibili per il widget Password è impostata.
Fate clic sulla linguetta blu del widget Password convalida per selezionarlo.
Impostate le opzioni desiderate nella finestra di ispezione Proprietà (Finestra > Proprietà). I numeri che inserite nei campi delle opzioni sono i numeri obbligatori per la convalida da parte del widget. Se ad esempio inserite nella casella Minimo caratt., il widget non esegue la convalida se l'utente non inserisce almeno 8 caratteri nel campo di testo per la password.
Caratteri minimi/massimi
Specifica il numero minimo e massimo di caratteri obbligatori perché la password sia valida.
Lettere minime/massime
Specifica il numero minimo e massimo di lettere obbligatorie (a, b, c e così via) perché la password sia valida.
Numeri minimi/massimi
Specifica il numero minimo e massimo di numeri obbligatori (1, 2, 3 e così via) perché la password sia valida.
Maiuscole minime/massime
Specifica il numero minimo e massimo di lettere maiuscole obbligatorie (A, B, C e così via) perché la password sia valida.
Caratteri speciali minimi/massimi
Specifica il numero minimo e massimo di caratteri speciali obbligatori (!, @, # e così via) perché la password sia valida.
Se una delle opzioni elencate sopra viene lasciata vuota, il widget non esegue la convalida in base al relativo criterio. Ad esempio, se lasciate vuota l'opzione Numeri minimi/massimi, il widget non esegue la ricerca di numeri nella stringa della password.
Personalizzare il widget Password convalida
Nonostante la finestra di ispezione Proprietà consenta di eseguire semplici modifiche a un widget Password convalida, non supporta le attività relative agli stili personalizzati. Potete variare il CSS del widget Password convalida in modo da creare un widget con lo stile che preferite. Per un elenco più dettagliato delle attività relative agli stili, vedete www.adobe.com/go/learn_dw_sprypassword_custom_it.
Tutte le regole CSS elencate negli argomenti che seguono fanno riferimento alle regole predefinite contenute nel file SpryValidationPassword.css. Quando create un widget Password convalida Spry, Dreamweaver salva il file SpryValidationPassword.css nella cartella SpryAssets del sito. Le informazioni contenute nel file sono utili poiché contengono commenti sui vari stili che possono essere applicati al widget.
Nonostante sia possibile modificare facilmente le regole del widget Password convalida direttamente nel file CSS associato, per modificare il CSS del widget potete anche utilizzare il pannello Stili CSS. Il pannello Stili CSS è utile per localizzare le classi CSS assegnate a parti differenti del widget, in particolar modo quando si utilizza la modalità Corrente del pannello.
Applicare uno stile a un widget Password convalida (istruzioni generali)
-
Aprite il file SpryValidationPassword.css.
-
Individuate la regola CSS relativa alla parte di widget che desiderate modificare. Per modificare ad esempio il colore di sfondo dello stato obbligatorio del widget Password, modificate la regola input.passwordRequiredState nel file SpryValidationPassword.css.
-
Apportate le modifiche alla regola CSS e salvate il file.
Il file SpryValidationPassword.css contiene una serie di commenti con spiegazioni relative al codice e allo scopo di determinate regole. Per ulteriori informazioni, leggete i commenti nel file.
Formattare il testo dei messaggi di errore del widget Password convalida
Per impostazione predefinita, i messaggi di errore relativi al widget Password convalida vengono visualizzati in rosso, con un bordo pieno di un pixel attorno al testo.
-
Per modificare lo stile del testo dei messaggi di errore di un widget Password convalida, utilizzate la seguente tabella per localizzare la regola CSS appropriata, quindi modificate le proprietà predefinite o aggiungete proprietà e valori dello stile di testo desiderato.
Testo da modificare
Regola CSS pertinente
Proprietà relative da modificare
Testo del messaggio di errore
.passwordRequiredState .passwordRequiredMsg, .passwordMinCharsState .passwordMinCharsMsg, .passwordMaxCharsState .passwordMaxCharsMsg, .passwordInvalidStrengthState .passwordInvalidStrengthMsg, .passwordCustomState .passwordCustomMsg color: #CC3333; border: 1px solid #CC3333;
Modificare i colori di sfondo del widget Password convalida
-
Per modificare il colore di sfondo del widget Password convalida in vari stati, utilizzate la tabella che segue per individuare la regola CSS appropriata, quindi modificate i valori dei colori di sfondo predefiniti.
Colore da modificare
Regola CSS pertinente
Proprietà relativa da modificare
Colore di sfondo del widget in stato valido
.passwordValidState input, input.passwordValidState background-color: #B8F5B1;
Colore di sfondo del widget in stato non valido
input.passwordRequiredState, .passwordRequiredState input, input.passwordInvalidStrengthState, .passwordInvalidStrengthState input, input.passwordMinCharsState, .passwordMinCharsState input, input.passwordCustomState, .passwordCustomState input, input.passwordMaxCharsState, .passwordMaxCharsState input background-color: #FF9F9F;
Colore di sfondo del widget attivo
.passwordFocusState input, input.passwordFocusState background-color: #FFFFCC;