Seleccione Archivo > Nuevo diseño de cuadrícula fluida.
El diseño de un sitio Web debe responder y adaptarse a las dimensiones del dispositivo en el que se muestra. Los diseños de cuadrícula fluida proporcionan un medio visual para crear diferentes diseños correspondientes a dispositivos en los que se muestra el sitio Web.
Por ejemplo, el sitio Web se va a mostrar en equipos de sobremesa, tabletas y teléfonos móviles. Puede utilizar diseños de cuadrícula fluida para especificar diseños para cada uno de estos dispositivos. Dependiendo de si el sitio se muestra en un equipo de sobremesa, una tableta o un teléfono móvil, se emplea el diseño correspondiente para mostrar el sitio Web.
Más información: Adaptive Layout versus Responsive Layout (Diseño adaptable frente a diseño de cuadrícula fluida)
La versión Dreamweaver 12.2 Creative Cloud incluye muchas mejoras para diseños de cuadrícula fluida, como compatibilidad con elementos estructurales de HTML5 y edición sencilla de elementos anidados. Para obtener una descripción general de la lista completa de mejoras, haga clic aquí.
El modo de inspección para documentos con diseño de cuadrícula fluida no está disponible en Dreamweaver 13.1 y posterior.
Uso de diseños de cuadrícula fluida
Vea este tutorial en vídeo para aprender a utilizar diseños de cuadrícula fluida: Exploración de diseños de cuadrícula fluida.
Crear un diseño de cuadrícula fluida
-
-
El valor predeterminado para el número de columnas de la cuadrícula se muestra en el centro del tipo de medio. Para personalizar el número de columnas para un dispositivo, edite el valor según sea necesario.
-
Para establecer la anchura de una página en comparación con el tamaño de la pantalla, establezca el valor en porcentaje.
-
También puede cambiar la anchura del medianil. El medianil es el espacio entre dos columnas.
-
Especifique las opciones de CSS de la página.
Cuando haga clic en Crear, se le pedirá que especifique un archivo CSS. Puede seguir uno de estos procedimientos:
- Cree un nuevo archivo CSS.
- Abra un archivo CSS existente.
- Especifique el archivo CSS que está abriendo como archivo CSS de Cuadrícula fluida.
De forma predeterminada se muestra la Cuadrícula fluida para teléfonos móviles. Además, se muestra el panel Insertar para Cuadrícula fluida. Utilice las opciones del panel Insertar para crear el diseño.
Para cambiar el diseño a otros dispositivos, haga clic en el icono correspondiente de las opciones que aparecen debajo de la vista de Diseño.
-
Guarde el archivo. Al guardar el archivo HTML, se le preguntará si desea guardar los archivos dependientes, como boilerplate.css y respond.min.js, en una ubicación del equipo. Especifique una ubicación y haga clic en Copiar.
boilerplate.css se basa en boilerplate de HTML5. Es un conjunto de estilos CSS que garantiza la coherencia de la representación de la página Web en varios dispositivos. respond.min.js es una biblioteca JavaScript que contribuye a proporcionar compatibilidad con las consultas de medios en las versiones anteriores del navegador.
Insertar elementos de cuadrícula fluida
El panel Insertar (Ventana > Insertar) muestra los elementos que se pueden usar en un diseño de cuadrícula fluida. Al insertar elementos, puede optar por insertarlos como elementos fluidos.
-
En el panel Insertar, seleccione el elemento que desee insertar.
-
En el cuadro de diálogo que aparece, seleccione una clase o introduzca un valor para el ID. El menú Clase muestra las clases del archivo CSS que especificó al crear la página.
-
Seleccione la casilla de verificación Insertar como elemento fluido.
-
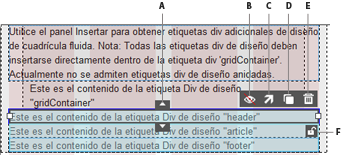
Cuando se selecciona un elemento insertado, se muestran las opciones para ocultar, duplicar, bloquear o eliminar la etiqueta Div. En el caso de etiquetas Div situadas unas encima de otras, se muestra la opción para cambiar de Div.


Opción Etiqueta Descripción A Cambiar de Div Cambia el elemento seleccionado actualmente por el elemento situado encima o debajo.
B Ocultar Oculta el elemento.
Para mostrar un elemento oculto, siga uno de estos procedimientos:
Para ocultar selectores de ID, cambie la propiedad display del archivo CSS a block (display:block).
Para mostrar selectores de clase ocultos, quite la clase aplicada (hide_<MediaType>) del código fuente.
C Subir una fila Mueve el elemento hacia arriba una fila
D Duplicar Duplica el elemento seleccionado actualmente. También se duplica el CSS vinculado al elemento.
E Eliminar Para los selectores de ID, elimina tanto el código HTML como el código CSS. Para eliminar solo el código HTML, pulse Supr.
Para los selectores de clase, solo se elimina el código HTML.
F Bloquear Convierte el elemento en un elemento con posición absoluta.
G Alinear Para los selectores de clase, la opción Alinear actúa como botón de margen cero.
Para los selectores de ID, el botón alinear alinea el elemento a la cuadrícula.Nota:Los elementos fluidos de una página pueden atravesarse cíclicamente utilizando las teclas de flecha izquierda y derecha. Seleccione el límite del elemento y, a continuación, pulse la tecla de flecha.
Anidación de elementos
Para anidar elementos fluidos dentro de otros elementos fluidos, asegúrese de que el foco se encuentra dentro del elemento principal. A continuación, inserte el elemento secundario que sea necesario.
También se admite la duplicación anidada. La duplicación anidada duplica el código HTML (del elemento seleccionado) y genera el correspondiente código CSS fluido. Los elementos absolutos contenidos en el elemento seleccionado se colocan según corresponda. Los elementos anidados también pueden duplicarse utilizando el botón duplicar.
Cuando se elimina un elemento principal, se eliminan las reglas CSS correspondientes al elemento, sus elementos secundarios y el HTML asociado. Los elementos anidados también pueden eliminarse juntos mediante el botón Eliminar (Método abreviado de teclado: Ctrl+Supr).