如果您只要建立資料集,就不需顧慮有關插入點的問題。如果您要建立資料集,而且也要插入版面,請務必將插入點置於頁面上要插入版面的位置。
在 Dreamweaver CC 和更新版本中,Spry Widget 已由 jQuery Widget 所取代。雖然您仍可修改頁面上現有的 Spry Widget,但無法加入新的 Spry Widget。
關於 Spry 資料集
Spry 資料集基本上是 JavaScript 物件,用來存放您所指定的資料集合。您可以利用 Dreamweaver 快速建立這個物件,並且從資料來源 (例如 XML 檔或 HTML 檔) 將資料載入此物件。這個資料集會以包含列與欄的標準表格格式產生資料陣列。使用 Dreamweaver 建立 Spry 資料集時,您也可以指定要在網頁上如何顯示這些資料。
您可以將資料集想像成一個結構包含列與欄的虛擬存放容器。它是以 JavaScript 物件的身分存在,而且您必須明確指定要在網頁上如何顯示它,才能看到它的資訊。您可以顯示這個存放容器中的所有資料,也可以選擇只顯示選取的部分。
如需有關 Spry 資料集運作方式的完整資訊,請參閱 www.adobe.com/go/learn_dw_sdg_sprydataset_tw。
如需 Dreamweaver 工程小組針對使用 Spry 資料集所提供的總覽影片,請參閱 www.adobe.com/go/dw10datasets_tw。
如需 Spry 資料集的影片教學課程,請參閱 www.adobe.com/go/lrvid4047_dw_tw。
建立 Spry 資料集
建立 Spry HTML 資料集
-
-
選擇「插入 > Spry > Spry 資料集」。
-
在「指定資料來源」畫面中,執行下列動作:
從「選取資料類型」彈出式選單中選取「HTML」(如果預設為已選取的話)。
指定新資料集的名稱。如果您是第一次建立資料集,預設名稱就是 ds1。資料集名稱可以包含字母、數字和底線,但是不能以數字做為開頭。
指定資料來源中您要讓 Dreamweaver 偵測的 HTML 元素。例如,如果您已經在 div 標籤內組織好資料,而且要讓 Dreamweaver 偵測 div 標籤而不是偵測表格,請從「偵測」彈出式選單中選取「Divs」。「自訂」選項可以讓您輸入要偵測的任何標籤名稱。
指定包含您 HTML 資料來源之檔案的路徑。此路徑可以是您網站上本機檔案的相對路徑 (例如 data/html_data.html),或是使用中網頁的絕對 URL (使用 HTTP 或 HTTPS)。您可以按一下「瀏覽」按鈕,瀏覽到某個本機檔案,然後加以選取。
Dreamweaver 會在「資料選取」視窗中呈現 HTML 資料來源,並且為可以做為資料集容器的元素顯示視覺標記。您要使用的元素必須已有指定唯一的 ID。如果沒有指定,Dreamweaver 將會顯示錯誤訊息,而且您必須返回資料來源檔案並指定唯一的 ID。此外,資料來源檔案中適合的元素不可位於 Spry 區域中,也不可包含其他資料參考。
或者,您也可以將「設計時間反饋」指定為資料來源。如需詳細資訊,請參閱使用設計時間反饋。
按一下「資料選取」視窗中出現的其中一個黃色箭頭,選取資料容器的元素,或者從「資料容器」彈出式選單中選取一個 ID。

選取 HTML 資料集資料容器的元素。對於冗長的檔案,您可以按一下「資料選取」視窗下方的「展開/收合」箭頭查看較詳細的資料。
選取資料集的容器元素之後,Dreamweaver 便會在「資料預覽」視窗中顯示資料集的預覽。
(選擇性) 如果您要為資料集指定 CSS 資料選取器,請選取「進階資料選取」。例如,如果您在「列選取器」文字方塊中指定了 .product,並且在「欄選取器」文字方塊中指定了 .boximage,則此資料集將只包含已經指定 .product 類別的列,以及已經指定 .boximage 類別的欄。
如果您要在特定的文字方塊中輸入多個選取器,請用逗號分隔這些選取器。
如需詳細資訊,請參閱關於 Spry 資料選取器。
完成「指定資料來源」畫面之後,按一下「完成」可立即建立資料集,或者按「下一步」前往「設定資料選項」畫面。如果按一下「完成」,資料集便會出現在「繫結」面板中 (「視窗>繫結」)。
-
在「設定資料選項」畫面中,執行下列動作:
(選擇性) 選取某個欄並從「類型」彈出式選單中選取欄類型,以設定資料集欄類型。例如,如果資料集的某一欄包含數字,請選取這個欄,並且從「類型」彈出式選單中選擇「數字」。如果您想讓使用者能夠依據這個欄來排序資料,才要使用這個選項。
您可以按一下欄標題、從「欄名」彈出式選單選擇,或者使用畫面左上角的左箭號或右箭號瀏覽到某一欄,藉此選取資料集欄。
(選擇性) 從「排序欄」彈出式選單中選取要做為排序依據的欄,藉此指定資料的排序方式。選取這個欄之後,您可以指定要以遞增或遞減順序來進行排序。
(選擇性:僅限表格) 如果您要使用一般欄名稱 (即 column0、column1、column 2 等) 而非在您的 HTML 資料來源中指定的欄名稱,請取消選取「使用第一列做為標題」。
註解:如果您已經選取表格以外的項目當做資料集的容器元素,就無法使用這個選項及下一個選項。Dreamweaver 會自動使用 column0、column1、column2 等當做非表格式資料集的欄名。
- (選擇性:僅限表格) 選取「將欄當做列」可反轉資料集中資料的水平與垂直方向。如果選取這個選項,欄將會被當成列。
- (選擇性) 選取「篩選出重複的列」可從資料集排除重複的資料列。
- (選擇性) 如果您固定要存取資料集中最新的資料,請選取「停用資料快取」。如果您要讓資料自動重新整理,請選取「自動重新整理資料」並指定重新整理的時間 (以毫秒為單位)。
- 完成「設定資料選項」畫面之後,按一下「完成」可立即建立資料集,或者按「下一步」前往「選擇插入選項」畫面。如果按一下「完成」,資料集便會出現在「繫結」面板中 (「視窗 > 繫結」)。
-
在「選擇插入選項」畫面中,執行下列其中一項:
為新資料集選取版面,並且指定適當的設定選項。如需詳細資訊,請參閱為資料集選擇版面。
選取「不要插入 HTML」。如果選取這個選項,Dreamweaver 會建立資料集,但是不會新增任何 HTML 到頁面。資料集會出現在「繫結」面板中 (「視窗>繫結」),而且您可以手動將資料從資料集拖曳到頁面上。
-
按一下「完成」。
Dreamweaver 便會建立資料集,而且會在頁面上顯示版面和資料預留位置 (如果您選取了版面選項)。如果在「程式碼」檢視中查看,您會看到 Dreamweaver 已將標題中的參考新增到 SpryData.js 檔案和 SpryHTMLDataSet.js 檔案中。這些檔案是與此頁面共同運作的重要 Spry 資源。請勿從頁面移除此程式碼,否則資料集將無法運作。當您將頁面上傳到伺服器時,必須同時上傳這些檔案做為相關檔案
建立 Spry XML 資料集
-
如果您只要建立資料集,就不需顧慮有關插入點的問題。如果您要建立資料集,而且也要插入版面,請務必將插入點置於頁面上要插入版面的位置。
-
選擇「插入 > Spry > Spry 資料集」。
-
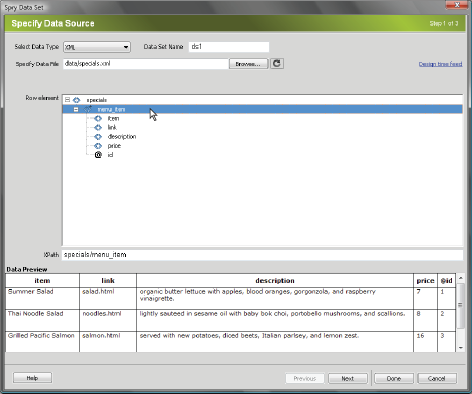
在「指定資料來源」畫面中,執行下列動作:
從「選取資料類型」彈出式選單中選取「XML」。
指定新資料集的名稱。如果您是第一次建立資料集,預設名稱就是 ds1。資料集名稱可以包含字母、數字和底線,但是不能以數字做為開頭。
指定包含您 XML 資料來源之檔案的路徑。此路徑可以是您網站上本機檔案的相對路徑 (例如 datafiles/data.xml),或是網路上網頁的絕對 URL (使用 HTTP 或 HTTPS)。您可以按一下「瀏覽」按鈕,瀏覽到某個本機檔案,然後加以選取。
Dreamweaver 會在「列元素」視窗中呈現 XML 資料來源,顯示可供選取之資料元素的 XML 樹狀結構。重複元素會以加號 (+) 標示,而子元素則會縮排。
或者,您也可以將「設計時間反饋」指定為資料來源。如需詳細資訊,請參閱使用設計時間反饋。
選取包含要顯示之資料的元素。一般而言,這個元素是具有幾個子元素 (例如 <item>、<link>、<description> 等) 的重複元素 (例如 <menu_item>)。

選取 XML 資料集的重複元素。選取資料集的容器元素之後,Dreamweaver 便會在「資料預覽」視窗中顯示資料集的預覽。XPath 文字方塊會顯示一則運算式,指出所選節點位於 XML 來源檔的哪個位置。
註解:XPath (XML 路徑語言) 是一種語法,用來指出 XML 文件的部分路徑。它最常用來做為 XML 資料的查詢語言,就如同 SQL 語言是用來查詢資料庫。如需有關 XPath 的詳細資訊,請參閱 W3C 網站上的 XPath 語言規格,網址是 www.w3.org/TR/xpath。
- 完成「指定資料來源」畫面之後,按一下「完成」可立即建立資料集,或者按「下一步」前往「設定資料選項」畫面。如果按一下「完成」,資料集便會出現在「繫結」面板中 (「視窗 > 繫結」)。
-
在「設定資料選項」畫面中,執行下列動作:
(選擇性) 選取某個欄並從「類型」彈出式選單中選取欄類型,以設定資料集欄類型。例如,如果資料集的某一欄包含數字,請選取這個欄,並且從「類型」彈出式選單中選擇「數字」。如果您想讓使用者能夠依據這個欄來排序資料,才要使用這個選項。
您可以按一下欄標題、從「欄名」彈出式選單選擇,或者使用畫面左上角的左箭號或右箭號瀏覽到某一欄,藉此選取資料集欄。
(選擇性) 從「排序欄」彈出式選單中選取要做為排序依據的欄,藉此指定資料的排序方式。選取這個欄之後,您可以指定要以遞增或遞減順序來進行排序。
(選擇性) 選取「篩選出重複的列」可從資料集排除重複的資料列。
(選擇性) 如果您固定要存取資料集中最新的資料,請選取「停用資料快取」。如果您要自動重新整理資料,請選取「自動重新整理資料」並指定重新整理的時間 (以毫秒為單位)。
完成「設定資料選項」畫面之後,按一下「完成」可立即建立資料集,或者按「下一步」前往「選擇插入選項」畫面。如果按一下「完成」,資料集便會出現在「繫結」面板中 (「視窗>繫結」)。
-
在「選擇插入選項」畫面中,執行下列其中一項:
為新資料集選取版面,並且指定適當的設定選項。如需詳細資訊,請參閱為資料集選擇版面。
選取「不要插入 HTML」。如果選取這個選項,Dreamweaver 會建立資料集,但是不會新增任何 HTML 到頁面。資料集會出現在「繫結」面板中 (「視窗>繫結」),而且您可以手動將資料從資料集拖曳到頁面上。
-
按一下「完成」。
Dreamweaver 便會建立資料集,而且會在頁面上顯示版面和資料預留位置 (如果您選取了版面選項)。如果在「程式碼」檢視中查看,您會看到 Dreamweaver 已將標題中的參考新增到 xpath.js 檔案和 SpryData.js 檔案中。這些檔案是與此頁面共同運作的重要 Spry 資源。請勿從頁面移除此程式碼,否則資料集將無法運作。當您將頁面上傳到伺服器時,必須同時上傳這些檔案做為相關檔案.
為資料集選擇版面
「選擇插入選項」畫面可以讓您針對要在頁面上如何顯示來自資料集的值選取不同的顯示選項。您可以使用動態「Spry 表格」、主要/細節版面、堆疊容器 (單一欄) 版面,或是含有重點區域的堆疊容器 (兩欄) 版面來顯示資料。「選擇插入選項」畫面中會出現描繪每個版面外觀的縮圖。
動態表格版面
如果您要在動態「Spry 表格」中顯示資料,請選取這個選項。「Spry 表格」可以進行動態欄排序及其他互動行為。
選取這個選項之後,請按一下「設定」按鈕開啟「插入表格」對話框,然後按照下列步驟執行:
-
請執行下列動作,在「欄」面板中調整表格的欄:
選取欄名,然後按一下減號 (-) 即可從表格刪除這個欄。按一下加號 (+) 並選取欄名可新增欄到這個表格。
選取欄名,然後按一下向上或向下鍵,即可移動這個欄。若將欄向上移動,在顯示表格中會向左移動;若將欄向下移動,在顯示表格中則會向右移動。
-
若要將欄設定成可排序,請在「欄」面板中選取該欄,然後選取「當按一下標題時排序欄」。根據預設,所有欄都可以排序。
若要將欄設定成不可排序,請在「欄」面板中選取該欄,然後取消選取「當按一下標題時排序欄」。
-
如果您有和網頁相關聯的 CSS 樣式,不論其形式為 HTML 網頁中的附加樣式表或是個別的樣式集,您都能為一個或多個下列選項套用 CSS 類別:
奇數列類別
依據選取的類別樣式變更奇數編號列在動態表格中的外觀。
偶數列類別
依據選取的類別樣式變更偶數編號列在動態表格中的外觀。
Hover 類別
當您將滑鼠移動到表格列上方時,依據選取的類別樣式變更其外觀。
選取類別
當您按一下表格列時,依據選取的類別樣式變更其外觀。
註解:奇數、偶數、Hover 和選取等類別在樣式表中的順序非常重要,這些規則應該確實依照以上所述的順序排列 (奇數、偶數、Hover、選取)。如果 Hover 規則在樣式表中出現在選取規則之下,則 Hover 效果將不會出現,直到使用者將滑鼠停留在另一列上為止。如果 Hover 和選取規則在樣式表中出現在偶數和奇數規則之上,則偶數和奇數效果將完全沒有作用。您可以在 CSS 面板中將規則拖曳成正確的順序,也可以直接操作 CSS 程式碼。
-
如果您要建立的表格是要成為動態 Spry 主要表格,請選取「當按一下列時更新細節區域」。如需詳細資訊,請參閱關於動態 Spry 主要表格和更新細節區域。
-
按一下「確定」關閉對話框,然後在「選擇插入選項」畫面中按一下「完成」。
如果您是在「設計」檢視中,將會看到這個表格附有標題列和資料參考列。資料參考會以反白標示並且用大括號 ({}) 括住。
主要/細節版面
如果您要使用主要/細節版面顯示資料,請選取這個選項。主要/細節版面可讓使用者按一下主要 (左方) 區域中的某個項目,這個項目則會更新細節 (右方) 區域中的資訊。主要區域通常包含一長串的名稱 (例如可用產品的清單)。當使用者按一下其中一項產品名稱時,細節區域便會顯示所選項目的詳細資料。
選取這個選項之後,請按一下「設定」按鈕開啟「插入主要/細節版面」對話框,然後按照下列步驟執行:
-
在「主要欄」面板中,請執行下列動作來調整主要區域的內容:
選取欄名,然後按一下減號 (-) 即可從主要區域刪除這個欄。按一下加號 (+) 並選取欄名可新增欄到這個主要區域。根據預設,Dreamweaver 會用資料集第一欄的資料填入主要區域。
選取欄名,然後按一下向上或向下鍵,即可移動這個欄。在「主要欄」面板中向上或向下移動欄,即可設定資料在頁面主要區域中的出現順序。
-
在「細節欄」面板中重複上述步驟。根據預設,Dreamweaver 會用不在主要區域中的所有資料 (也就是資料集中除了第一欄以外的所有欄) 填入細節區域。
-
(選擇性) 為細節區域中的資料設定不同的容器類型。若要這麼做,請選取細節欄的名稱,然後從「容器類型」彈出式選單中選取要用於此欄的容器。您可以從 DIV、P、SPAN 或 H1-H6 標籤選擇。
-
按一下「確定」關閉對話框,然後在「選擇插入選項」畫面中按一下「完成」。
如果您是在「設計」檢視中,將會看到主要/細節區域出現,並且填入了您所選取的資料參考。資料參考會以反白標示並且用大括號 ({}) 括住。
堆疊容器版面
如果您要在頁面上使用重複容器結構顯示資料,請選取這個選項。例如,如果您的資料集中有四個資料欄,則每個容器都可以包含這四欄,而且資料集的每一列中都會重複這個容器結構。
選取這個選項之後,請按一下「設定」按鈕開啟「插入堆疊容器」對話框,然後按照下列步驟執行:
-
在「欄」面板中,請執行下列動作來調整堆疊容器的內容:
選取欄名,然後按一下減號 (-) 即可從堆疊容器刪除這個欄。按一下加號 (+) 並選取欄名可新增欄到這個容器。根據預設,Dreamweaver 會用資料集中每一欄的資料填入堆疊容器。
選取欄名,然後按一下向上或向下鍵,即可移動這個欄。在「欄」面板中向上或向下移動欄,即可設定資料在頁面堆疊容器中的出現順序。
-
(選擇性) 為堆疊容器中的資料設定不同的容器類型。若要這麼做,請選取資料集欄的名稱,然後從「容器類型」彈出式選單中選取要用於此欄的容器。您可以從 DIV、P、SPAN 或 H1-H6 標籤選擇。
-
按一下「確定」關閉對話框,然後在「選擇插入選項」畫面中按一下「完成」。
如果您是在「設計」檢視中,將會看到這個容器出現,並且填入了您所選取的資料參考。資料參考會以反白標示並且用大括號 ({}) 括住。
含有重點區域的堆疊容器版面
如果您要在頁面上使用重複容器結構顯示資料,而且每個容器中都含有重點區域,請選取這個選項。一般而言,重點區域會包含圖片。「重點區域」版面與「堆疊容器」版面相似,但差別在於「重點區域」版面中的資料顯示會分成兩個單獨的欄 (在同一個容器內)。
選取這個選項之後,請按一下「設定」按鈕開啟「插入重點區域版面」對話框,然後按照下列步驟執行:
-
在「重點欄」面板中,請執行下列動作來調整重點區域的內容:
選取欄名,然後按一下減號 (-) 即可從重點區域刪除這個欄。按一下加號 (+) 並選取欄名可新增欄到這個重點區域。根據預設,Dreamweaver 會用資料集第一欄的資料填入重點區域。
選取欄名,然後按一下向上或向下鍵,即可移動這個欄。在「重點欄」面板中向上或向下移動欄,即可設定資料在頁面重點區域中的出現順序。
-
(選擇性) 為重點區域中的資料設定不同的容器類型。若要這麼做,請選取資料集欄的名稱,然後從「容器類型」彈出式選單中選取要用於此欄的容器。您可以從 DIV、P、SPAN 或 H1-H6 標籤選擇。
-
在「堆疊欄」面板中重複上述步驟。根據預設,Dreamweaver 會用不在重點區域中的所有資料 (也就是資料集中除了第一欄以外的所有欄) 填入堆疊欄。
-
按一下「確定」關閉對話框,然後在「選擇插入選項」畫面中按一下「完成」。
如果您是在「設計」檢視中,將會看到旁邊有內含堆疊容器的重點區域,並且填入了您所選取的資料參考。資料參考會以反白標示並且用大括號 ({}) 括住。
不要插入 HTML
如果您要建立資料集,但是不要讓 Dreamweaver 為資料集插入 HTML 版面,請選取這個選項。資料集會出現在「繫結」面板中 (「視窗>繫結」),而且您可以手動將資料集拖曳到頁面上。
即使您建立資料集時未插入版面,仍然可以隨時插入其中一個可用的 HTML 版面。若要這麼做,請在「繫結」面板中按兩下資料集的名稱,點選到「選擇插入選項」畫面,選取版面,然後按一下「完成」。
您也可以從「繫結」面板將資料集的名稱拖曳到頁面上的插入點。當您執行這個動作時,「選擇插入選項」畫面便會開啟。選取您的版面,然後按一下「完成」。
編輯資料集
建立 Spry 資料集之後,您隨時都可以進行編輯。
-
在「繫結」面板中 (「視窗 > 繫結」),按兩下資料集的名稱,然後進行編輯。
如果您在編輯資料集時在「選擇插入選項」中選取了新的版面,Dreamweaver 並不會取代頁面上現有的版面,而會插入一個新版面。
使用設計時間反饋
如果您所使用的資料仍在開發階段,您會發現設計時間反饋是相當實用的。例如,如果伺服器開發人員仍在調整 XML 資料檔案背後的資料庫,您還是可以在資料庫開發之外,使用測試版本的檔案來設計頁面。
當您使用設計階段反饋時,Dreamweaver 只會用來自反饋的資料填入您的工作環境。頁面程式碼中資料來源的參考仍然是您要使用之實際資料來源的參考。
-
開始建立 Spry 資料集 (相關說明請參閱前面的程序)。
-
在「指定資料來源」畫面中,按一下「設計階段反饋」連結。
-
按一下「瀏覽」按鈕,找出設計階段反饋,然後按一下「確定」。
關於 Spry 資料選取器
使用 Dreamweaver 建立 Spry 資料集時,Dreamweaver 預設會將所有資料包括在選取的容器內。您可以使用 CSS 資料選取器來精簡這個選取範圍。CSS 資料選取器可以讓您指定附加到某些特定資料的 CSS 規則,藉此只納入資料來源的部分資料。例如,如果您在「指定資料來源」畫面的「列選取器」文字方塊中指定了 .product,Dreamweaver 便會建立一個資料集,其中只包含已指定 .product 類別的列。
您必須在「指定資料來源」畫面中選取「進階資料選取」選項,才能啟用資料選取器方塊。如果您進入資料選取器並取消選取這個選項,Dreamweaver 會保留您在方塊中輸入的內容,但是不會用來當做資料集的篩選器。
關於動態 Spry 主要表格和更新細節區域
Spry 資料集最常見的使用方式之一,是建立一或多個 HTML 表格,以針對使用者的動作動態更新其他網頁資料。例如,如果使用者從表格中的產品清單選取一項產品,資料集就可以使用所選產品的相關詳細資訊來立即更新頁面上其他位置的資料。有了 Spry,這些更新都不需要進行頁面重新整理。
這些獨立的頁面區域稱為主要和細節區域。一般而言,頁面區域 (主要區域) 會顯示分類項目的清單 (例如產品清單),而頁面的另一個區域 (細節區域) 則會顯示所選記錄的相關詳細資訊。
每個資料集都會維持目前列的概念,而且根據預設,目前列會設定為資料集中的第一列。當使用者在主要區域中進行各式選取時 (再次以不同產品的清單為例),Spry 便會實際變更此資料集的目前列。由於細節區域是以主要區域為依歸,所以任何因為使用者與主要區域互動而產生的變更 (例如選取不同的產品),都會造成細節區域中顯示的資料變更。
Dreamweaver 會自動為您建立主要/細節版面,讓主要區域與細節區域之間的所有正確關聯都能到位。但是,如果您要建立自己的動態主要表格,可以選擇稍後再建立其與細節區域的關聯。當您選取「當按一下列時更新細節區域」選項 (在「插入表格」對話框中) 時,Dreamweaver 會將 spry:setrow 標籤插入您動態表格重複列的標籤內。這個屬性會將此表格準備成可於使用者與表格互動時重設資料集目前列的主要表格。
如需有關手動建立主要/細節區域的詳細資訊,請參閱 Spry 開發人員指南,網址為 www.adobe.com/go/learn_dw_sdg_masterdetail_tw。
建立 Spry 區域
Spry 架構使用兩種區域:一種是會圍繞資料物件,如表格和重複清單的「Spry 區域」,另一種是和主要表單物件一起使用的「Spry 細節區域」,以便在 Dreamweaver 頁面中進行資料的動態更新。
所有 Spry 資料物件都必須包含在「Spry 區域」中 (如果您嘗試在新增 Spry 區域至頁面之前,先新增 Spry 資料物件,Dreamweaver 會提示您新增 Spry 區域)。根據預設,Spry 區域位於 HTML div 容器中。您可以在新增表格前先新增 Spry 區域、在您插入表格或重複清單時自動新增 Spry 區域,或是將 Spry 區域圍繞在現有表格或重複清單物件的外圍。
如果您要新增細節區域,通常是先增加主要表格物件,然後再選取「更新細節區域」選項 (請參閱動態表格版面)。細節區域唯一不同且特定的值是「插入 Spry 區域」對話框中的「類型」選項。
-
選取「插入>Spry>Spry 區域」。註解:
您也可以在「插入」面板的「Spry」類別中,按一下「Spry 區域」按鈕。
-
如果是物件容器,請選取 <div> 或 <span> 選項。預設為使用 <div> 容器。
-
請選擇以下任一選項:
若要建立「Spry 區域」,請選取「區域」(預設) 做為您要插入的區域類型。
若要建立「Spry 細節區域」,請選取「細節區域」選項。只有當您要連結會隨著其他 Spry 區域的資料變更而更新的動態資料時,才會用到細節區域。
註解:您必須將細節區域插入至主要表格區域中的不同 <div>。您可能必須使用「程式碼」檢視,才能精確地放置插入點。
-
從選單中選取您的 Spry 資料集。
-
如果您要建立或變更針對物件所定義的區域,請選取物件並選擇下列其中一個項目:
圍繞選取範圍
在物件周圍放置一個新的區域。
取代選取範圍
取代物件現有的區域。
-
當您按一下「確定」時,Dreamweaver 會在您的網頁中放置區域預留位置,上面標示著「Spry 區域的內容在此處」。您可以使用 Spry 資料物件 (如表格或重複清單) 或是「繫結」面板 (「視窗 > 繫結」) 的動態資料,來取代上述的預留位置文字。註解:
「繫結」面板也列出一些內建的 Spry 元素:ds_RowID、ds_CurrentRowID 和 ds_RowCount。Spry 使用這些元素來定義列,而這就是使用者在決定要以何種方式更新動態細節區域時所按下的列。
「繫結」面板會顯示資料集中的可用資料。 「繫結」面板會顯示資料集中的可用資料。 -
如果要以 Spry 資料物件 (例如「Spry 表格」) 來取代預留位置文字,請在「插入」面板的 Spry 類別中,按一下適當的 Spry 資料物件按鈕。
-
若要以動態資料取代預留位置文字,請使用下列其中一種方法:
從「繫結」面板拖曳一或多個元素至選定文字的上方。
在「程式碼」檢視中,直接鍵入一或多個元素的程式碼。使用這個格式:{dataset-name::element-name},就如同在 {ds1::category} 或 {dsProducts::desc} 中。如果您在檔案中僅使用一個資料集,或者您所使用的資料元素是來自您為區域所定義的相同資料集,則可以省略資料集名稱,只要撰寫 {category} 或 {desc} 即可。
不論您使用何種方法來定義區域內容,HTML 程式碼都會新增下列幾行:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
建立 Spry 重複區域
您可以新增重複區域以顯示資料。重複區域為一簡單的資料結構,可視需要加以格式化以展示您的資料。例如,您可以使用重複區域在 AP div 元素等頁面版面物件中一個接著一個顯示一組相片縮圖。
-
選取「插入>Spry>Spry 重複」。註解:
您也可以在「插入」面板的「Spry」類別中按一下「Spry 重複」按鈕。
-
依照您所需要的標籤類型,為物件容器選取 <div> 或 <span> 選項。預設為使用 <div> 容器。
-
選取「重複」(預設) 或「重複子項目」選項。註解:
如果您要有更大的彈性,可以使用「重複子項目」選項,此選項會在子層級為清單中的每一行進行資料驗證。例如,假設您有 <ul> 清單,則會在 <li> 層級檢查資料。如果您選取「重複」選項,則會在 <ul> 層級檢查資料。如果您在程式碼中使用條件運算式,「重複子項目」選項將特別有用。
-
從選單中選取您的 Spry 資料集。
-
如果您已經選取文字或元素,就能加以圍繞或取代。
-
按一下「確定」,在頁面上顯示重複區域。註解:
所有 Spry 資料物件都必須在區域內,所以一定要先在頁面上建立 Spry 區域,然後再插入重複區域。
-
當您按一下「確定」時,Dreamweaver 會在您的網頁中插入區域預留位置,上面標示著「Spry 區域的內容在此處」。您可以使用 Spry 資料物件 (如表格或重複清單) 或是「繫結」面板 (「視窗 > 繫結」) 的動態資料,來取代上述的預留位置文字。註解:
「繫結」面板也列出一些內建的 Spry 元素:ds_RowID、ds_CurrentRowID 和 ds_RowCount。Spry 使用這些元素來定義列,而這就是使用者在決定要以何種方式更新動態細節區域時所按下的列。
「繫結」面板會顯示資料集中的可用資料。 「繫結」面板會顯示資料集中的可用資料。 -
若要以 Spry 資料物件取代預留位置文字,請在「插入」面板上按一下適合的 Spry 資料物件按鈕。
-
若要以一或多項動態資料取代預留位置文字,請使用下列其中一種方法:
從「繫結」面板拖曳一或多個元素至選定文字的上方。
在「程式碼」檢視中,直接鍵入一或多個元素的程式碼。使用這個格式:{dataset-name::element-name},就如同在 {ds1::category} 或 {dsProducts::desc} 中。如果您在檔案中僅使用一個資料集,或者您所使用的資料元素是來自您為區域所定義的相同資料集,則可以省略資料集名稱,只要撰寫 {category} 或 {desc} 即可。
不論您使用何種方法來定義區域內容,HTML 程式碼都會新增下列幾行:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
建立 Spry 重複清單區域
您可以新增重複清單,將您的資料顯示為編號清單、項目清單、定義清單或下拉式清單。
-
選取「插入>Spry>Spry 重複清單」。註解:
您也可以在「插入」面板的「Spry」類別中按一下「Spry 重複清單」按鈕。
-
選取您要使用的容器標籤:UL、OL、DL 或 SELECT。其他選項則依照您所選擇的容器而有所不同。如果您選擇 SELECT,則必須定義下列欄位:
顯示欄:這是使用者在瀏覽器上檢視頁面時所看到的內容。
值欄:這是傳送至背景伺服器的實際值。
例如,您可以建立美國各州的清單,向使用者顯示 Alabama 和 Alaska,但卻傳送 AL 或 AK 至伺服器。您也可以使用 SELECT 來做為導覽工具,並對使用者顯示 “Adobe Dreamweaver” 和 “Adobe Acrobat” 等產品名稱,但傳送 “support/products/dreamweaver.html” 和 “support/products/acrobat.html” 等 URL 至伺服器。
-
從選單中選取您的 Spry 資料集。
-
選擇您要顯示的欄。
-
按一下「確定」,在頁面上顯示重複清單區域。在「程式碼」檢視中,您可以看到檔案插入了 HTML <ul>、<ol>、<dl> 或 FORM 選取標籤。
如果您尚未建立區域即嘗試插入重複清單區域,Dreamweaver 會提示您在插入表格前先新增一個區域。所有 Spry 資料物件都必須包含在區域中。

