אם אתה יוצר ערכת נתונים, אינך צריך לדאוג לגבי נקודת ההכנסה. אם אתה יוצר ערכת נתונים וגם מוסיף פריסה, ודא שנקודת ההכנסה נמצאת במקום בדף שברצונך להוסיף בו את הפריסה.
רכיבי Widget מסוג Spry מוחלפים ברכיבי Widget של jQuery ב-Dreamweaver CC ואילך. בעוד שניתן עדיין לשנות רכיבי Widget קיימים מסוג Spry בדף, לא תוכל להוסיף רכיבי Widget חדשים מסוג Spry.
אודות ערכות נתונים של Spry
ערכת נתונים של Spry היא ביסודו של דבר אובייקט JavaScript הכולל אוסף נתונים שתציין. בעזרת Dreamweaver ניתן ליצור במהירות אובייקט זה ולטעון נתונים ממקור נתונים (כגון קובץ XML או HTML) לתוך האובייקט. ערכת הנתונים יוצרת מערך נתונים בצורת טבלה עצמאית הכוללת שורות ועמודות. בעת יצירת ערכת נתונים של Spry בעזרת Dreamweaver, ניתן גם לציין כיצד ברצונך להציג את הנתונים בדף אינטרנט.
ניתן לחשוב על ערכת נתונים כעל מכל וירטואלי הבנוי משורות ומעמודות. הערכה קיימת כאובייקט JavaScript, שהמידע שלו גלוי רק כשאתה מציין כיצד בדיוק להציגו בדף האינטרנט. ניתן להציג את כל הנתונים של מכל זה או לבחור להציג רק אזורים שנבחרו מהמכל.
למידע נוסף כיצד פועלות ערכות נתונים של Spry, ראה www.adobe.com/go/learn_dw_sdg_sprydataset_il.
לסרטון וידאו המציע סקירה מאת צוות מהנדסי התוכנה של Dreamweaver בנושא עבודה עם ערכות נתונים של Spry, ראה www.adobe.com/go/dw10datasets_il.
לסרטון וידאו בנושא עבודה עם ערכות נתונים של Spry, ראה www.adobe.com/go/lrvid4047_dw)_il.
יצירת ערכת נתונים של Spry
יצירת ערכת נתוני HTML של Spry
-
-
בחר Insert > Spry > Spry Data Set.
-
במסך Specify Data Source, בצע את הצעדים הבאים:
בחר HTML מהתפריט הנפתח Select Data Type. (האפשרות נבחרת כברירת מחדל).
ציין שם לערכת הנתונים החדשה. שם ברירת המחדל הוא ds1 בפעם הראשונה שאתה יוצר ערכת נתונים. שם ערכת הנתונים יכול לכלול אותיות, מספרים וקו תחתון, אך אינו יכול להתחיל במספר.
ציין את רכיבי HTML במקור ערכת הנתונים שברצונך ש-Dreamweaver יאתר. לדוגמה, אם אתה מארגן את הנתונים בין תגי div, וברצונך ש-Dreamweaver יזהה תגי div במקום טבלאות, בחר Divs מהתפריט הנפתח Detect. האפשרות Custom מאפשרת להקליד כל שם תג שברצונך לזהות.
ציין את הנתיב לקובץ הכולל את מקור נתוני HTML הרצוי. הנתיב יכול להיות נתיב יחסי לקובץ מקומי באתר שלך (לדוגמה, data/html_data.html), או כתובת URL מוחלטת לדף אינטרנט חי (המשתמש ב-HTTP או ב-HTTPS). ניתן ללחוץ על הלחצן Browse כדי לנווט לקובץ מקומי ולבחור בו.
Dreamweaver מעבד את מקור נתוני HTML בחלון Data Selection, ומציג סמנים חזותיים לרכיבים שניתן לבחור בהם כמכלים לערכת הנתונים. לרכיב שברצונך להשתמש בו חייב להיות מוקצה מזהה ייחודי. במקרה שלא, Dreamweaver יציג הודעת שגיאה, ויהיה עליך לחזור לקובץ מקור הנתונים ולהקצות לו מזהה ייחודי. בנוסף, רכיבים שניתן לבחור בהם בקובץ מקור הנתונים אינם יכולים להימצא באזורי Spry, או לכלול הפניות נתונים אחרות.
לחלופין, ניתן לציין Design Time Feed כמקור הנתונים. לקבלת מידע נוסף, ראה שימוש ב-design-time feed.
בחר ברכיב למכל הנתונים בלחיצה על אחד מהחצים הצהובים המוצגים בחלון Data Selection, או באמצעות בחירת מזהה מהתפריט הנפתח Data Containers.

בחירת הרכיב למכל הנתונים של ערכת נתוני HTML.לקבצים ארוכים, ניתן ללחוץ על החץ Expand/Collapse בתחתית החלון Data Selection כדי להציג נתונים נוספים.
לאחר בחירת רכיב המכל לערכת הנתונים, Dreamweaver יציג תצוגה מקדימה של ערכת הנתונים בחלון Data Preview.
(אופציונלי) בחר Advanced Data Selection אם ברצונך לציין בוררי נתוני CSS לערכת הנתונים. לדוגמה, אם תציין .product בתיבת הטקסט Row Selectors ו-.boximage בתיבת הטקסט Column Selectors, ערכת הנתונים תכלול רק את השורות שהוקצתה להן המחלקה .product, ורק העמודות שהוקצתה להן המחלקה boximage.
אם ברצונך להקליד יותר מבורר אחד בתיבת טקסט נתונה, השתמש בפסיק להפרדה בין הבוררים.
לקבלת מידע נוסף, ראה אודות בוררי נתונים של Spry.
בתום ההגדרות במסך Specify Data Source, לחץ על Done כדי ליצור מיד את ערכת הנתונים, או לחץ על Next כדי להמשיך למסך Set Data Options. אם תלחץ על Done, ערכת הנתונים תהיה זמינה בחלונית Bindings (Window > Bindings).
-
במסך Set Data Options, בצע את הצעדים הבאים:
(אופציונלי) הגדר סוגי עמודות ערכת נתונים באמצעות בחירת עמודה ובחירת סוג עמודה מהתפריט הנפתח Type. לדוגמה, אם עמודה בערכת הנתונים כוללת מספרים, בחר בעמודה ובחר number מהתפריט הנפתח Type. אפשרות זו חשובה רק אם ברצונך שהמשתמש יוכל למיין את הנתונים לפי עמודה זו.
ניתן לבחור עמודת ערכת נתונים בלחיצה על כותרת העמודה, בחירתה מהתפריט הנפתח Column Name, או ניווט לעמודה בעזרת החצים שמאלה וימינה בפינה השמאלית העליונה של המסך.
(אופציונלי) ציין כיצד ברצונך למיין את הנתונים באמצעות בחירת העמודה שברצונך לבצע לפיה את המיון מהתפריט הנפתח Sort Columns. לאחר בחירת העמודה, ניתן לציין אם למיין אותה בסדר עולה או יורד.
(אופציונלי: טבלאות בלבד) בטל את הסימון באפשרות Use First Row as Header אם ברצונך להשתמש בשמות עמודה גנריים (כלומר, column0, column1, column 2 וכן הלאה) במקום בשמות העמודות המצוינים במקור נתוני HTML.
הערה:אם בחרת פריט אחר מטבלה כרכיב המכל של ערכת הנתונים, אפשרות זו והאפשרות הבאה לא יהיו זמינות. Dreamweaver משתמש אוטומטית בשמות column0, column1, column2 וכן הלאה כשמות העמודות של ערכות נתונים שאינן מבוססות על טבלאות.
- (אופציונלי: טבלאות בלבד) בחר Use Columns as Rows כדי להפוך את הכיוון האופקי והאנכי של הנתונים בערכת הנתונים. אם תבחר באפשרות זו, העמודות ישמשו כשורות.
- (אופציונלי) בחר Filter out Duplicate rows כדי להשמיט שורות נתונים כפולות מערכת הנתונים.
- (אופציונלי) בחר Disable Data Caching אם ברצונך לקבל תמיד גישה לנתונים האחרונים שהוזנו בערכת הנתונים. אם ברצונך לבצע רענון אוטומטי של הנתונים, בחר Autorefresh Data וציין זמן רענון באלפיות-השנייה.
- בתום ההגדרות במסך Set Data Options, לחץ על Done כדי ליצור מיד את ערכת הנתונים, או לחץ על Next כדי להמשיך למסך Choose Insert Options. אם תלחץ על Done, ערכת הנתונים תהיה זמינה בחלונית Bindings (Window > Bindings).
-
במסך Choose Insert Options, בצע אחד מהצעדים הבאים:
בחר פריסה לערכת הנתונים החדשה, וציין את האפשרויות הרצויות. לקבלת מידע נוסף, ראה בחירת פריסה לערכת הנתונים.
בחר Do Not Insert HTML. אם תבחר באפשרות זו, Dreamweaver ייצור את ערכת הנתונים, אך לא יוסיף קוד HTML לדף. ערכת הנתונים תהיה זמינה בחלונית Bindings (Window > Bindings), וניתן יהיה לגרור חלק מהנתונים ידנית מערכת הנתונים לדף.
-
לחץ על Done.
Dreamweaver יצור את ערכת הנתונים, ואם בחרת אפשרות פריסה, יציג את הפריסה ומצייני מיקום לנתונים בדף. בתצוגת Code, תראה ש-Dreamweaver הוסיף הפניות בכותרת לקובץ SpryData.js ולקובץ SpryHTMLDataSet.js. קבצים אלה הם משאבים חשובים של Spry הפועלים במשולב עם הדף. יש להסיר קוד זה מהדף, אחרת ערכת הנתונים לא תפעל. לאחר העלאת הדף לשרת, יהיה עליך גם להעלות קבצים אלה בנפרד.
יצירת ערכת נתוני XML של Spry
-
אם אתה יוצר ערכת נתונים, אינך צריך לדאוג לגבי נקודת ההכנסה. אם אתה יוצר ערכת נתונים וגם מוסיף פריסה, ודא שנקודת ההכנסה נמצאת במקום בדף שברצונך להוסיף בו את הפריסה.
-
בחר Insert > Spry > Spry Data Set.
-
במסך Specify Data Source, בצע את הצעדים הבאים:
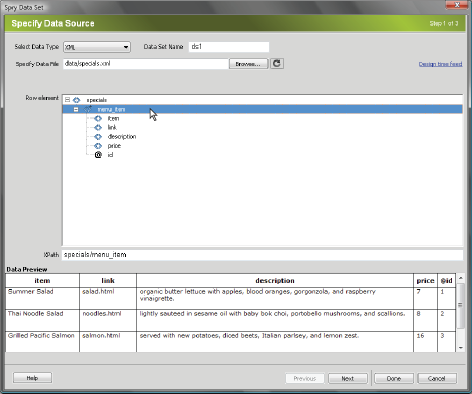
בחר XML מהתפריט הנפתח Select Data Type.
ציין שם לערכת הנתונים החדשה. שם ברירת המחדל הוא ds1 בפעם הראשונה שאתה יוצר ערכת נתונים. שם ערכת הנתונים יכול לכלול אותיות, מספרים וקו תחתון, אך אינו יכול להתחיל במספר.
ציין את הנתיב לקובץ הכולל את מקור נתוני XML הרצוי. הנתיב יכול להיות נתיב יחסי לקובץ מקומי באתר שלך (לדוגמה, datafiles/data.xml), או כתובת URL מוחלטת לדף אינטרנט (המשתמש ב-HTTP או ב-HTTPS). ניתן ללחוץ על הלחצן Browse כדי לנווט לקובץ מקומי ולבחור בו.
Dreamweaver יעבד את מקור נתוני XML בחלון Row Elements, ויציג את עץ נתוני XML הזמינים לבחירה. רכיבים חוזרים מסומנים בסימן פלוס (+), ורכיבים בנים בגופן נטוי.
לחלופין, ניתן לציין Design Time Feed כמקור הנתונים. לקבלת מידע נוסף, ראה שימוש ב-design-time feed.
בחר ברכיב הכולל את הנתונים שברצונך להציג. באופן טיפוסי, רכיב זה הוא רכיב חוזר, כגון <menu_item>, עם מספר רכיבים בנים, כגון <item>, <link>, <description> וכן הלאה.

בחירת רכיב חוזר לערכת נתוני XML.לאחר בחירת רכיב המכל לערכת הנתונים, Dreamweaver יציג תצוגה מקדימה של ערכת הנתונים בחלון Data Preview. תיבת הטקסט XPath מציגה ביטוי המראה היכן הצומת שנבחר ממוקם בקובץ המקור של נתוני XML.
הערה:XPath (שפת XML Path) הוא תחביר שנועד לטיפול באזורים מסוימים במסמך XML. הוא משמש בעיקר כשפת תשאול לנתוני XML, ממש כפי ששפת SQL משמשת לתשאול מסדי נתונים. למידע נוסף בנושא XPath, ראה מפרטי שפת XPath באתר האינטרנט של W3C בכתובת: www.w3.org/TR/xpath.
- בתום ההגדרות במסך Specify Data Source, לחץ על Done כדי ליצור מיד את ערכת הנתונים, או לחץ על Next כדי להמשיך למסך Set Data Options. אם תלחץ על Done, ערכת הנתונים תהיה זמינה בחלונית Bindings (Window > Bindings).
-
במסך Set Data Options, בצע את הצעדים הבאים:
(אופציונלי) הגדר סוגי עמודות ערכת נתונים באמצעות בחירת עמודה ובחירת סוג עמודה מהתפריט הנפתח Type. לדוגמה, אם עמודה בערכת הנתונים כוללת מספרים, בחר בעמודה ובחר number מהתפריט הנפתח Type. אפשרות זו חשובה רק אם ברצונך שהמשתמש יוכל למיין את הנתונים לפי עמודה זו.
ניתן לבחור עמודת ערכת נתונים בלחיצה על כותרת העמודה, בחירתה מהתפריט הנפתח Column Name, או ניווט לעמודה בעזרת החצים שמאלה וימינה בפינה השמאלית העליונה של המסך.
(אופציונלי) ציין כיצד ברצונך למיין את הנתונים באמצעות בחירת העמודה שברצונך לבצע לפיה את המיון מהתפריט הנפתח Sort Column. לאחר בחירת העמודה, ניתן לציין אם למיין אותה בסדר עולה או יורד.
(אופציונלי) בחר Filter Out Duplicate rows כדי להשמיט שורות נתונים כפולות מערכת הנתונים.
(אופציונלי) בחר Disable Data Caching אם ברצונך לקבל תמיד גישה לנתונים האחרונים שהוזנו בערכת הנתונים. אם ברצונך לבצע רענון אוטומטי של הנתונים, בחר Autorefresh Data וציין זמן רענון באלפיות-השנייה.
בתום ההגדרות במסך Set Data Options, לחץ על Done כדי ליצור מיד את ערכת הנתונים, או לחץ על Next כדי להמשיך למסך Choose Insert Options. אם תלחץ על Done, ערכת הנתונים תהיה זמינה בחלונית Bindings (Window > Bindings).
-
במסך Choose Insert Options, בצע אחד מהצעדים הבאים:
בחר פריסה לערכת הנתונים החדשה, וציין את האפשרויות הרצויות. לקבלת מידע נוסף, ראה בחירת פריסה לערכת הנתונים.
בחר Do Not Insert HTML. אם תבחר באפשרות זו, Dreamweaver ייצור את ערכת הנתונים, אך לא יוסיף קוד HTML לדף. ערכת הנתונים תהיה זמינה בחלונית Bindings (Window > Bindings), וניתן יהיה לגרור חלק מהנתונים ידנית מערכת הנתונים לדף.
-
לחץ על Done.
Dreamweaver יצור את ערכת הנתונים, ואם בחרת אפשרות פריסה, יציג את הפריסה ומצייני מיקום לנתונים בדף. בתצוגת Code, תראה ש-Dreamweaver הוסיף הפניות בכותרת לקובץ xpath.js ולקובץ SpryData.js. קבצים אלה הם משאבים חשובים של Spry הפועלים במשולב עם הדף. יש להסיר קוד זה מהדף, אחרת ערכת הנתונים לא תפעל. לאחר העלאת הדף לשרת, יהיה עליך גם להעלות קבצים אלה בנפרד..
בחירת פריסה לערכת הנתונים
המסך Choose Insert Options מאפשר לבחור אפשרויות תצוגה שונות של ערכים מערכת הנתונים בדף. ניתן להציג נתונים בעזרת טבלת Spry דינמית, פריסת מאסטר/פרטים, פריסת מכלים בערימה (עמודה אחת), או פריסת מכלים בערימה עם אזור מואר (שתי עמודות). תמונה ממוזערת של כל פריסה מוצגת במסך Choose Insert Options.
פריסת Dynamic Table
בחר באפשרות זו אם ברצונך להציג את הנתונים בטבלת Spry דינמית. טבלאות Spry מאפשרות מיון עמודות דינמי והתנהגויות אינטראקטיביות אחרות.
לאחר הבחירה באפשרות זו, לחץ על הלחצן Set Up לפתיחת תיבת הדו-שיח Insert Table ועקוב אחר הצעדים הבאים:
-
בחלונית Columns, התאם את העמודות בטבלה באמצעות הצעדים הבאים:
בחר שם עמודה ולחץ על הסימן מינוס (-) למחיקת העמודה מהטבלה. לחץ על הסימן פלוס (+) ובחר שם עמודה כדי להוסיף עמודה חדשה לטבלה.
בחר שם עמודה ולחץ על החצים למעלה או למטה להזזת העמודה. הזזת עמודה למעלה מזיזה אותה שמאלה בטבלה המוצגת. הזזת עמודה למטה מזיזה אותה ימינה.
-
כדי שעמודה תאפשר מיון, בחר בעמודה בחלונית Columns ובחר Sort Column When Header Is Clicked. כברירת מחדל, כל העמודות מאפשרות מיון.
אם ברצונך שעמודה לא תאפשר מיון, בחר בשם העמודה בחלונית Columns ובטל את הסימון באפשרות Sort Column When Header Is Clicked.
-
אם יש סגנונות CSS ששויכו לדף, או כגיליון סגנונות מצורף או כערכת סגנונות בודדים בדף HTML, ניתן להחיל מחלקת CSS על אחת או יותר מהאפשרויות הבאות:
Odd Row Class
משנה את המראה של שורות אי-זוגיות בטבלה הדינמית בהתאם לסגנון המחלקה שנבחר.
Even Row Class
משנה את המראה של שורות זוגיות בטבלה הדינמית בהתאם לסגנון המחלקה שנבחר.
Hover Class
משנה את המראה של שורה בטבלה כשמזיזים את המצביע לשורה זו, בהתאם לסגנון המחלקה שנבחר.
Select Class
משנה את המראה של שורה בטבלה כשלוחצים עליה, בהתאם לסגנון המחלקה שנבחר.
הערה:הסדר של המחלקות odd, even, hover ו-select בגיליון הסגנונות הוא חשוב מאד. הכללים חייבים להיות בדיוק בסדר שצוין לעיל (odd, even, hover, select). אם הכלל hover יופיע מתחת לכלל select בגיליון הסגנונות, האפקט של הכלל hover לא יוצג עד שהמשתמש יצביע על שורה אחרת. אם הכללים hover ו-select יופיעו מעל לכללים even ו-odd בגיליון הסגנונות, האפקטים של הכללים even ו-odd לא יפעלו כלל. ניתן לגרור כללים בחלונית CSS כדי לסדר אותם כהלכה, או לטפל ישירות בקוד CSS.
-
אם הטבלה שאתה יוצר מיועדת להפוך לטבלת מאסטר דינמית של Spry, בחר Update Detail Region When Row Is Clicked. לקבלת מידע נוסף, ראה אודות טבלאות מאסטר דינמיות של Spry ועדכון אזורי פרטים.
-
לחץ על OK כדי לסגור את תיבת הדו-שיח, ולחץ על Done במסך Choose Insert Options.
אם אתה נמצא בתצוגת Design, תראה שהטבלה תוצג עם שורת כותרות ושורת הפניות לנתונים. ההפניות לנתונים מסומנות ומוקפות בסוגריים מסולסלים ({}).
פריסת Master/Detail
בחר באפשרות זו אם ברצונך להציג את הנתונים בעזרת פריסת מאסטר/פרטים. פריסות מאסטר/פרטים מאפשרות למשתמש ללחוץ על פריט באזור המאסטר (משמאל) ובכך לעדכן את המידע באזור הפרטים (מימין). באופן טיפוסי, אזור המאסטר כולל רשימה ארוכה של שמות, לדוגמה רשימת מוצרים זמינים. כשמשתמש לוחץ על אחד משמות המוצרים, אזור הפרטים מציג מידע מפורט יותר כל המוצר שנבחר.
לאחר הבחירה באפשרות זו, לחץ על הלחצן Set Up לפתיחת תיבת הדו-שיח Insert Master/Detail Layout ועקוב אחר הצעדים הבאים:
-
בחלונית Master Columns, התאם את תוכן אזור המאסטר בעזרת הצעדים הבאים:
בחר שם עמודה ולחץ על הסימן מינוס (-) למחיקת העמודה מאזור המאסטר. לחץ על הסימן פלוס (+) ובחר שם עמודה כדי להוסיף עמודה חדשה לאזור המאסטר. כברירת מחדל, Dreamweaver מזין באזור המאסטר נתונים מהעמודה הראשונה בערכת הנתונים.
בחר שם עמודה ולחץ על החצים למעלה או למטה להזזת העמודה. הזזת עמודה למעלה או למטה בחלונית Master Columns קובעת את סדר הנתונים באזור המאסטר בדף.
-
חזור על הצעדים שלעיל בחלונית Detail Columns. כברירת מחדל, Dreamweaver מזין את אזור הפרטים בכל הנתונים שאינם נמצאים באזור המאסטר (כלומר, כל העמודות פרט לעמודה הראשונה בערכת הנתונים).
-
(אופציונלי) הגדר סוגי מכלים שונים לנתונים באזור הפרטים. לשם כך, בחר בשם עמודת פרטים, ובחר במכל שברצונך להשתמש בו לעמודה זו מהתפריט הנפתח Container Type. ניתן לבחור תגי DIV, P, SPAN אוH1-H6.
-
לחץ על OK כדי לסגור את תיבת הדו-שיח, ולחץ על Done במסך Choose Insert Options.
אם אתה נמצא בתצוגת Design, תראה את האזורים מאסטר/פרטים עם הפניות לנתונים שנבחרו. ההפניות לנתונים מסומנות ומוקפות בסוגריים מסולסלים ({}).
פריסת Stacked Containers
בחר באפשרות זו אם ברצונך להציג את הנתונים באמצעות מבנה של מכל חוזר בדף. לדוגמה, אם יש לך ארבע עמודות נתונים בערכת הנתונים, כל מכל יכול לכלול את כל ארבע העמודות, ומבנה המכל יחזור על עצמו לכל שורה בערכת הנתונים.
לאחר הבחירה באפשרות זו, לחץ על הלחצן Set Up לפתיחת תיבת הדו-שיח Stacked Containers ועקוב אחר הצעדים הבאים:
-
בחלונית Columns, התאם את תוכן ערימת המכלים בעזרת הצעדים הבאים:
בחר שם עמודה ולחץ על הסימן מינוס (-) למחיקת העמודה מערימת המכלים. לחץ על הסימן פלוס (+) ובחר שם עמודה כדי להוסיף עמודה חדשה למכלים. כברירת מחדל, Dreamweaver מזין באזור ערימת המכלים נתונים מכל עמודה בערכת הנתונים.
בחר שם עמודה ולחץ על החצים למעלה או למטה להזזת העמודה. הזזת עמודה למעלה או למטה בחלונית Columns קובעת את סדר הנתונים בערימת המכלים בדף.
-
(אופציונלי) הגדר סוגי מכלים שונים לנתונים במכל שבערימה. לשם כך, בחר בשם עמודת ערכת נתונים, ובחר במכל שברצונך להשתמש בו לעמודה זו מהתפריט הנפתח Container Type. ניתן לבחור תגי DIV, P, SPAN אוH1-H6.
-
לחץ על OK כדי לסגור את תיבת הדו-שיח, ולחץ על Done במסך Choose Insert Options.
אם אתה נמצא בתצוגת Design, תראה את המכל עם הפניות לנתונים שנבחרו. ההפניות לנתונים מסומנות ומוקפות בסוגריים מסולסלים ({}).
פריסת Stacked Containers with Spotlight Area
בחר באפשרות זו אם ברצונך להציג את הנתונים באמצעות מבנה של מכל חוזר בדף, עם אזור מואר בכל מכל. באופן טיפוסי, האזור המואר כולל תמונה. פריסת Spotlight Area דומה לפריסת Stacked Containers. ההבדל הוא שבפריסת Spotlight Area, תצוגת הנתונים מחולקת לשתי עמודות נפרדות (בתוך אותו מכל).
לאחר הבחירה באפשרות זו, לחץ על הלחצן Set Up לפתיחת תיבת הדו-שיח Insert Spoltlight Area Layout ועקוב אחר הצעדים הבאים:
-
בחלונית Spotlight Columns, התאם את תוכן האזור המואר בעזרת הצעדים הבאים:
בחר שם עמודה ולחץ על הסימן מינוס (-) למחיקת העמודה מהאזור המואר. לחץ על הסימן פלוס (+) ובחר שם עמודה כדי להוסיף עמודה חדשה לאזור המואר. כברירת מחדל, Dreamweaver מזין באזור המואר נתונים מהעמודה הראשונה בערכת הנתונים.
בחר שם עמודה ולחץ על החצים למעלה או למטה להזזת העמודה. הזזת עמודה למעלה או למטה בחלונית Spotlight Columns קובעת את סדר הנתונים באזור המואר בדף.
-
(אופציונלי) הגדר סוגי מכלים שונים לנתונים באזור המואר. לשם כך, בחר בשם עמודת ערכת נתונים, ובחר במכל שברצונך להשתמש בו לעמודה זו מהתפריט הנפתח Container Type. ניתן לבחור תגי DIV, P, SPAN אוH1-H6.
-
חזור על הצעדים שלעיל בחלונית Stacked Columns. כברירת מחדל, Dreamweaver מזין את אוסף העמודות בכל הנתונים שאינם נמצאים באזור המואר (כלומר, כל העמודות פרט לעמודה הראשונה בערכת הנתונים).
-
לחץ על OK כדי לסגור את תיבת הדו-שיח, ולחץ על Done במסך Choose Insert Options.
אם אתה נמצא בתצוגת Design, תראה את האזור המואר עם אוסף המכלים לצדו, הכולל הפניות לנתונים שנבחרו. ההפניות לנתונים מסומנות ומוקפות בסוגריים מסולסלים ({}).
Do Not Insert HTML
בחר באפשרות זו אם אינך רוצה ליצור ערכת נתונים, אך ברצונך ש-Dreamweaver יוסיף פריסת HTML לערכת הנתונים. ערכת הנתונים תהיה זמינה בחלונית Bindings (Window > Bindings), וניתן יהיה לגרור ידנית חלקים מערכת הנתונים לדף.
גם אם תיצור ערכת נתונים מבלי להוסיף פריסה, תוכל עדיין להוסיף אחת מפריסות HTML הזמינות בכל עת. לשם כך, לחץ פעמיים על שם ערכת הנתונים בחלונית Bindings, לחץ עד שתגיע למסך Choose Insert Options, בחר פריסה ולחץ על Done.
ניתן גם לגרור את שם ערכת הנתונים מהחלונית Bindings למיקום של נקודת ההכנסה בדף. כשעושים זאת, נפתח המסך Choose Insert Options. בחר פריסה ולחץ על Done.
עריכת ערכת נתונים
לאחר יצירת ערכת נתונים של Spry, ניתן לערוך אותה בכל עת.
-
בחלונית Bindings (Window > Bindings), לחץ פעמיים על שם ערכת הנתונים ובצע עריכה כרצונך.
בעת עריכת ערכת נתונים ובחירת פריסה חדשה במסך Choose Insert Options, Dreamweaver אינו מחליף את הפריסה בדף, אלא מוסיף פריסה חדשה.
שימוש בהזנה בזמן עיצוב (design-time)
אם אתה עובד עם נתונים שעדיין נמצאים בשלבי פיתוח, ייתכן שיהיה לך נוח להשתמש בהזנה בזמן עיצוב (design-time). לדוגמה, אם המפתח לשרת עדיין עובד על מסד הנתונים שמאחורי קובץ נתוני XML שלך, ניתן להשתמש בגרסת בדיקה של הקובץ כדי לעצב את הדף בנפרד מגרסת הפיתוח של מסד הנתונים.
כשמשתמשים בהזנה בזמן עיצוב (design-time), Dreamweaver מזין את סביבת העבודה בנתונים מהזנה זו בלבד. הפניות למקור הנתונים הקיים בקוד של הדף נשארות הפניות למקור הנתונים האמיתי שברצונך להשתמש בו.
-
התחל ביצירת ערכת נתונים של Spry (ראה ההנחיות בסעיפים הקודמים).
-
במסך Specify a Data Source, לחץ על הקישור של הזנה בזמן עיצוב.
-
לחץ על הלחצן Browse כדי לאתר את ההזנה בזמן עיצוב ולחץ על OK.
אודות בוררי נתונים של Spry
כשמשתמשים ב-Dreamweaver ליצירת ערכת נתונים של Spry, Dreamweaver כולל את כל הנתונים במכל שנבחר כברירת מחדל. ניתן לעדן את הבחירה בעזרת שימוש בבוררי נתונים של CSS. בוררי נתונים של CSS מאפשרים לכלול רק חלק מהנתונים ממקור הנתונים, בכך שהם מאפשרים לציין כללי CSS המצורפים לחלקים מסוימים של הנתונים. לדוגמה, אם תציין .product בתיבת הטקסט Row Selectors במסך Specify Data Source, Dreamweaver ייצור ערכת נתונים הכוללת שורות שהוקצתה להן המחלקה product.
יש לבחור באפשרות Advance Data Selection במסך Specify Data Source כדי שתיבות בוררי הנתונים יהיו פעילות. אם תזין בוררי נתונים ותבטל את הסימון באפשרות זו, Dreamweaver ישמור מה שהקלדת בתיבות, אך לא ישתמש בבוררים כמסננים לערכת הנתונים.
אודות טבלאות מאסטר דינמיות של Spry ועדכון אזורי פרטים
אחד השימושים הנפוצים ביותר בערכות נתונים של Spry הוא ליצור טבלת HTML אחת או יותר, המעדכנות אוטומטית נתונים אחרים בדף בתגובה לפעולה של המשתמש. לדוגמה, אם משתמש בוחר מוצר מרשימת מוצרים בטבלה, ערכת הנתונים יכולה לעדכן מייד את הנתונים במקום אחר בדף במידע המפורט לגבי המוצר שנבחר. הודות ל-Spry, עדכונים אלה אינם דורשים רענון של הדף.
אזורי דף נפרדים אלה נקראים אזורי מאסטר ופרטים. באופן טיפוסי, אזור אחד בדף (אזור המאסטר) מציג רשימה של פריטים תחת קטגוריה משותפת (למשל, רשימת מוצרים, ואזור אחר בדף (אזור הפרטים) מציג מידע מפורט יותר לגבי רשומה שנבחרה.
כל ערכת נתונים שומרת על הזיהוי של שורה נוכחית, וכברירת מחדל, השורה הנוכחית מוגדרת כשורה הראשונה של הנתונים בערכת הנתונים. כשמשתמש מבצע בחירה אחרת באזור המאסטר (שוב ניקח כדוגמה את רשימת המוצרים), Spry משנה למעשה את השורה הנוכחית של ערכת הנתונים. מאחר שאזור הפרטים תלוי באזור המאסטר, כל שינוי שמבצע המשתמש באזור המאסטר (לדוגמה, בחירת מוצר אחר), גורם לשינויים בנתונים המוצגים באזור הפרטים.
Dreamweaver יוצר פריסות מאסטר/פרטים אוטומטית, כך שכל הקישורים הנכונים בין אזורי המאסטר והפרטים נשמרים. אם ברצונך ליצור טבלת מאסטר דינמית משלך, יש אפשרות להכין אותה לקישור לאזור פרטים בשלב מאוחר יותר. כשבוחרים באפשרות Update Detail Regions When Row is Clicked (בתיבת הדו-שיח Insert Table), Dreamweaver מוסיף תג spry:setrow בתוך תג השורה החוזרת של הטבלה הדינמית. תכונה זו מכינה את הטבלה כטבלת מאסטר, היכולה לאפס את השורה הנוכחית של ערכת הנתונים כשהמשתמש מבצע בחירה בטבלה.
למידע נוסף בנושא יצירה ידנית של אזורי מאסטר/פרטים, ראה Spry Developer Guide בכתובת www.adobe.com/go/learn_dw_sdg_masterdetail_il.
יצירת אזור Spry
סביבת Spry משתמשת בשני סוגי אזורים: אחד הוא אזור Spry המקיף אובייקטי נתונים, כגון טבלאות ורשימות חוזרות, והשני הוא אזור פרטים של Spry המשמש בשילוב עם טבלת מאסטר כדי לאפשר עדכון דינמי של הנתונים בדף של Dreamweaver.
כל אובייקטי הנתונים של Spry חייבים להיכלל בתוך אזור של Spry. (אם תנסה להוסיף אובייקט נתונים של Spry לפני הוספת אזור של Spry לדף, Dreamweaver יבקש ממך להוסיף אזור של Spry). כברירת מחדל, אזורי Spry הם מכלי HTML מסוג div. ניתן להוסיפם לפני הוספת טבלה, להוסיפם אוטומטית בעת הכנסת טבלה או רשימה חוזרת, או להכניסם לפני ואחרי טבלאות קיימות או אובייקטים מסוג רשימה חוזרת.
בעת הוספת אזור פרטים, לרוב יש להוסיף אותו לאובייקט של טבלת מאסטר תחילה ולבחור באפשרות Update Detail Regions (ראה פריסת טבלה דינמית). הערך היחידי שהוא שונה ומיוחד לאזור הפרטים הוא האפשרות Type בתיבת הדו-שיח Insert Spry Region.
-
בחר Insert > Spry > Spry Region.הערה:
ניתן גם ללחוץ על הלחצן Spry Region בקטגוריה Spry בחלונית Insert.
-
כמכל לאובייקט, בחר באפשרות <div> או <span>. ברירת המחדל היא <div>.
-
בחר אחת מהאפשרויות הבאות:
ליצירת אזור Spry, בחר Region (ברירת המחדל) כסוג האזור להוספה.
ליצירת אזור פרטים של Spry, בחר באפשרות Detail Region. ניתן להשתמש באזור פרטים רק לקישור נתונים דינמיים, המתעדכנים כשנתונים באזור אחר של Spry משתנים.
הערה:יש להוסיף אזור פרטים בתוך תג <div> אחר מזה של אזור טבלת המאסטר. ייתכן שיהיה עליך להשתמש בתצוגת Code להצבת נקודת ההכנסה במקום המדויק.
-
בחר ערכת נתוני Spry מהתפריט.
-
אם ברצונך ליצור או לשנות את האזור שהוגדר לאובייקט, בחר באובייקט ובחר אחת מהאפשרויות הבאות:
Wrap Selection
מוסיף אזור חדש מסביב לאובייקט.
Replace Selection
מחליף אזור קיים של אובייקט.
-
לאחר הלחיצה על OK, Dreamweaver יוסיף מציין מיקום לאזור בדף עם הטקסט Content for Spry Region Goes Here. ניתן להחליף את טקסט מציין המיקום באובייקט נתונים של Spry, כגון טבלה או רשימה חוזרת, או בנתונים דינמיים מהחלונית Bindings (Window > Bindings).הערה:
בחלונית Bindings מוצגים גם מספר רכיבים מובנים של Spry: ds_RowID, ds_CurrentRowID ו-ds_RowCount. Spry משתמש בהם כדי להגדיר את השורה שהמשתמש לחץ עליה כשהוא קובע כיצד לעדכן את אזורי הפרטים הדינמיים.

החלונית Bindings מציגה את הנתונים הזמינים מערכת הנתונים. 
החלונית Bindings מציגה את הנתונים הזמינים מערכת הנתונים. -
כדי להחליף את הטקסט מציין המיקום באובייקט נתונים של Spry (לדוגמה, טבלת Spry), לחץ על הלחצן המתאים של אובייקט הנתונים של Spry בקטגוריה Spry בחלונית Insert.
-
להחלפת הטקסט מציין המיקום בנתונים דינמיים, היעזר באחת מהשיטות הבאות:
גרור רכיב אחד או יותר מהחלונית Bindings לטקסט שנבחר.
בתצוגת Code, הקלד ישירות את הקוד לרכיב אחד או יותר. השתמש בתבנית הבאה: {שם ערכת נתונים::שם רכיב}, למשל {ds1::category}. או {dsProducts::desc}. אם אתה משתמש בערכת נתונים אחת בלבד בקובץ, או אם אתה משתמש ברכיבי נתונים מאותה ערכת נתונים שהגדרת לאזור, ניתן להשמיט את שם ערכת הנתונים ופשוט לכתוב {category} או {desc}.
ללא קשר לשיטה שתבחר בה להגדרת תוכן האזור, השורות הבאות נוספות לקוד HTML:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
יצירת אזור חוזר של Spry
ניתן להוסיף אזורים חוזרים לתצוגת הנתונים. אזור חוזר הוא פשוט מבנה נתונים שניתן לעצב בהתאם לצורך כדי להציג את הנתונים. לדוגמה, ניתן להשתמש באזור חוזר לתצוגת קבוצת תמונות ממוזערות בזו אחר זו בתוך אובייקט פריסת דף, כגון רכיב AP מסוג div.
-
בחר Insert > Spry > Spry Repeat.הערה:
ניתן גם ללחוץ על הלחצן Spry Repeat בקטגוריה Spry בחלונית Insert.
-
כתג של מכל האובייקט, בחר באפשרות <div> או <span> בהתאם לסוג התג הרצוי. ברירת המחדל היא <div>.
-
בחר באפשרות Repeat (ברירת מחדל) או Repeat Children.הערה:
אם דרושה לך גמישות רבה יותר, ייתכן שתרצה להשתמש באפשרות Repeat Children בעת ביצוע אימות הנתונים לכל שורה ברשימה ברמת הבנים. לדוגמה, אם יש לך רשימת <ul> הנתונים נבדקים ברמה <li>. אם בוחרים באפשרות Repeat, הנתונים נבדקים ברמה <ul>. האפשרות Repeat Children יכולה להיות שימושית במיוחד אם אתה משתמש בביטויי תנאי בקוד.
-
בחר ערכת נתוני Spry מהתפריט.
-
אם נבחרו טקסט או רכיבים, ניתן להקיפם בתג או להחליפם.
-
לחץ על OK לתצוגת אזור חוזר בדף.הערה:
כל אובייקטי הנתונים של Spry חייבים להיכלל בתוך אזורים, כך שיש לוודא שיוצרים אזור Spry בדף לפני הוספת אזור חוזר.
-
לאחר הלחיצה על OK, Dreamweaver יוסיף מציין מיקום לאזור בדף עם הטקסט Content for Spry Region Goes Here. ניתן להחליף את טקסט מציין המיקום באובייקט נתונים של Spry, כגון טבלה או רשימה חוזרת, או בנתונים דינמיים מהחלונית Bindings (Window > Bindings).הערה:
בחלונית Bindings מוצגים גם מספר רכיבים מובנים של Spry: ds_RowID, ds_CurrentRowID ו-ds_RowCount. Spry משתמש בהם כדי להגדיר את השורה שהמשתמש לחץ עליה כשהוא קובע כיצד לעדכן את אזורי הפרטים הדינמיים.

החלונית Bindings מציגה את הנתונים הזמינים מערכת הנתונים. 
החלונית Bindings מציגה את הנתונים הזמינים מערכת הנתונים. -
להחלפת הטקסט מציין המיקום באובייקט נתונים של Spry, לחץ על הלחצן המתאים לאובייקט הנתונים של Spry בחלונית Insert.
-
להחלפת הטקסט מציין המיקום בנתונים דינמיים, היעזר באחת מהשיטות הבאות:
גרור רכיב אחד או יותר מהחלונית Bindings לטקסט שנבחר.
בתצוגת Code, הקלד ישירות את הקוד לרכיב אחד או יותר. השתמש בתבנית הבאה: {שם ערכת נתונים::שם רכיב}, למשל {ds1::category}. או {dsProducts::desc}. אם אתה משתמש בערכת נתונים אחת בלבד בקובץ, או אם אתה משתמש ברכיבי נתונים מאותה ערכת נתונים שהגדרת לאזור, ניתן להשמיט את שם ערכת הנתונים ופשוט לכתוב {category} או {desc}.
ללא קשר לשיטה שתבחר בה להגדרת תוכן האזור, השורות הבאות נוספות לקוד HTML:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
יצירת אזור רשימה חוזרת של Spry
ניתן להוסיף רשימות חוזרות כד להציג את הנתונים כרשימה מסודרת, כרשימה לא מסודרת (עם תבליטים), כרשימת הגדרות או כרשימה נפתחת.
-
בחר Insert > Spry > Spry Repeat List.הערה:
ניתן גם ללחוץ על הלחצן Spry Repeat List בקטגוריה Spry בחלונית Insert.
-
בחר בתג המכל הרצוי: UL, OL, DL או SELECT. שאר האפשרויות משתנות בהתאם למכל שתבחר. אם תבחר SELECT, יש להגדיר את השדות הבאים:
Display Column: זה מה שהמשתמש יראה כשהוא יצפה בדף בדפדפן.
Value Column: זהו הערך האמיתי שיישלח לשרת ברקע.
לדוגמה, ניתן ליצור רשימת מדינות, ולהציג למשתמשים את אלבאמה ואת אלסקה, אך לשלוח את הערך AL או AK לשרת. ניתן גם להשתמש ב-SELECT ככלי ניווט, ולהציג למשתמשים שמות מוצרים, כגון Adobe Dreamweaver ו-Adobe Acrobat, אך לשלוח לשרת כתובות URL, כגון support/products/dreamweaver.html ו-support/products/acrobat.html.
-
בחר ערכת נתוני Spry מהתפריט.
-
בחר בעמודות שברצונך להציג.
-
לחץ על OK לתצוגת אזור רשימה חוזרת בדף. בתצוגת Code ניתן לראות שתגי HTML מסוג <ul>, <ol>, <dl> או FORM נוספו לקובץ.
אם תנסה להוסיף אזור רשימה חוזרת לפני שיצרת אזור, Dreamweaver יבקש ממך להוסיף אזור לפני הוספת הטבלה. כל אובייקטי הנתונים של Spry חייבים להיכלל בתוך אזורים.

