データセットのみを作成する場合は、挿入ポイントについて心配する必要はありません。データセットを作成してレイアウトも挿入する場合は、ページにレイアウトを挿入する挿入ポイントを確認します。
Spry Widget は、Dreamweaver CC 以降では jQuery Widget に置き換えられています。既存の Spry Widget を変更できますが、新しい Spry Widget を追加することはできません。
Spry データセットについて
Spry データセットは、基本的には JavaScript オブジェクトで、指定されたデータのコレクションを保持します。Dreamweaver では、このオブジェクトをすばやく作成し、XML ファイルや HTML ファイルなどのデータソースから、このオブジェクトにデータを読み込むことができます。データセットでは、行と列で構成される標準のテーブル形式でデータが配列されます。Dreamweaver で Spry データセットを作成するときに、Web ページにデータを表示する方法も指定できます。
データセットは、データを行と列に格納する仮想のコンテナと考えることができます。データセットとしての JavaScript オブジェクトに格納された情報は、Web ページでの表示方法を正確に指定した場合にのみ表示されます。このコンテナ内のすべてのデータを表示することも、選択した一部のみを表示することもできます。
Spry データセットの使い方について詳しくは、www.adobe.com/go/learn_dw_sdg_sprydataset_jp を参照してください。
Spry データセットの使い方について Dreamweaver エンジニアリングチームが説明する概要ビデオは、www.adobe.com/go/dw10datasets_jp を参照してください。
Spry データセットの使い方に関するビデオチュートリアルについては、www.adobe.com/go/lrvid4047_dw_jp を参照してください。
Spry データセットの作成
Spry HTML データセットの作成
-
-
挿入/Spry/Spry データセットを選択します。
-
「データソースの指定」画面で、次の操作を行います。
データタイプの選択ポップアップメニューから「HTML」を選択します。このオプションは初期設定で選択されています。
新しいデータセットの名前を指定します。新規作成するデータセットの初期設定名は「ds1」になります。データセット名には、文字、数値、下線を使用できますが、先頭文字を数値にすることはできません。
Dreamweaver で検出するデータソース内の HTML エレメントを指定します。例えば、データを div タグ内で構成し、Dreamweaver でテーブルの代わりに div タグを検出する場合は、検出ポップアップメニューから「DIV」を選択します。「カスタム」オプションでは、検出する任意のタグ名を入力できます。
HTML データソースを含むファイルへのパスを指定します。パスは、サイトのローカルファイルへの相対パス(data/html_data.html など)とするか、HTTP または HTTPS を使用してライブ Web ページへの絶対 URL とすることができます。「参照」ボタンをクリックすると、ローカルファイルを探して選択できます。
HTML データソースがデータ選択ウィンドウに表示され、データセットのコンテナとして適格なエレメントがビジュアルマーカーで示されます。使用するエレメントには、一意な ID が割り当てられている必要があります。ID が割り当てられていないと、エラーメッセージが表示されます。この場合は、データソースファイルに戻って一意な ID を割り当てる必要があります。また、データソースファイル内の適格なエレメントは Spry 領域内に含めることはできず、他のデータ参照を含むこともできません。
データソースとして、デザインタイムフィードを指定することもできます。詳しくは、デザインタイムフィードの使用を参照してください。
データ選択ウィンドウに表示される黄色の矢印のいずれかをクリックするか、データコンテナポップアップメニューから ID を選択して、データコンテナのエレメントを選択します。

HTML データセット用にデータコンテナのエレメントを選択長いファイルの場合は、データ選択ウィンドウの下部の「展開 / 折りたたむ」矢印をクリックして残りのデータを表示できます。
データセットのコンテナエレメントを選択すると、データプレビューウィンドウにデータセットのプレビューが表示されます。
(オプション)データセットの CSS データセレクターを指定する場合は、「詳細データ選択」を選択します。例えば、「行セレクター」テキストボックスに .product を指定し、「列セレクター」テキストボックスに .boximage を指定すると、データセットには .product クラスが割り当てられた行と .boximage クラスが割り当てられた列のみが含まれます。
テキストボックスに複数のセレクターを入力する場合は、セレクター間をコンマ(,)で区切ります。
詳しくは、Spry データセレクターについてを参照してください。
「データソースの指定」画面での操作が終了したら、「終了」をクリックしてデータセットを作成するか、「次へ」をクリックして「データオプションの設定」画面に進みます。「終了」をクリックすると、データセットがバインディングパネル(ウィンドウ/バインディング)で使用可能になります。
-
「データオプションの設定」画面では、次の操作を行います。
(オプション)列を選択し、タイプポップアップメニューから列タイプを選択して、データセットの列タイプを設定します。例えば、データセットの列に数字を含む場合は、その列を選択してタイプポップアップメニューから数字を選択します。このオプションは、その列でデータをソートできるようにする場合にのみ意味があります。
データセットの列を選択するには、その列名をクリックするか、列名ポップアップメニューから列名を選択するか、画面の左上隅の左方向と右方向の矢印を使用して選択先の列名に移動します。
(オプション)列のソートポップアップメニューからソートする列を選択し、データをソートする方法を指定します。列を選択すると、ソート順として昇順または降順を指定できます。
(オプション、テーブルのみ)HTML データソースに指定した列名を使用せずに一般的な列名(column0、column1、column 2 など)を使用する場合は、「最初の行をヘッダーとして使用」を選択解除します。
注意:データセットのコンテナエレメントとしてテーブル以外を選択した場合は、このオプションと次のオプションは使用できません。テーブル以外のデータセットには、列名として column0、column1、column2 などが自動的に使用されます。
- (オプション、テーブルのみ)データセットのデータの水平と垂直の向きを逆にするには、「列を行として使用」を選択します。このオプションを選択すると、列が行として使用されます。
- (オプション)データセットから重複するデータ行を除外するには、「重複する行の除去」を選択します。
- (オプション)データセットの最新データを常に利用するには、「データキャッシュを無効にする」を選択します。データを自動更新する場合は、「データの自動更新」を選択して更新間隔をミリ秒単位で指定します。
- 「データオプションの設定」画面での操作が終了したら、「終了」をクリックしてデータセットを作成するか、「次へ」をクリックして「挿入オプションの選択」画面に進みます。「終了」をクリックすると、データセットがバインディングパネル(ウィンドウ/バインディング)で使用可能になります。
-
「挿入オプションの選択」画面では、次の操作を行います。
新しいデータセットのレイアウトを選択し、対応する設定オプションを指定します。詳しくは、データセットのレイアウトの選択を参照してください。
「HTML を挿入しない」を選択します。このオプションを選択すると、データセットは作成されますが、ページには HTML が追加されません。データセットがバインディングパネル(ウィンドウ/バインディング)で使用可能になり、データセットからページにデータを手動でドラッグすることができます。
-
「終了」をクリックします。
データセットが作成されます。レイアウトオプションを選択した場合は、そのレイアウトとデータプレースホルダーがページに表示されます。コードビューを確認すると、SpryData.js ファイルと SpryHTMLDataSet.js ファイルへの参照がヘッダーに追加されています。これらのファイルは、ページと連動する重要な Spry アセットです。このコードをページから削除しないでください。削除すると、データセットは機能しません。ページをサーバーにアップロードする場合は、これらのファイルも依存ファイルとしてアップロードする必要があります。
Spry XML データセットの作成
-
データセットのみを作成する場合は、挿入ポイントについて心配する必要はありません。データセットを作成してレイアウトも挿入する場合は、ページにレイアウトを挿入する挿入ポイントを確認します。
-
挿入/Spry/Spry データセットを選択します。
-
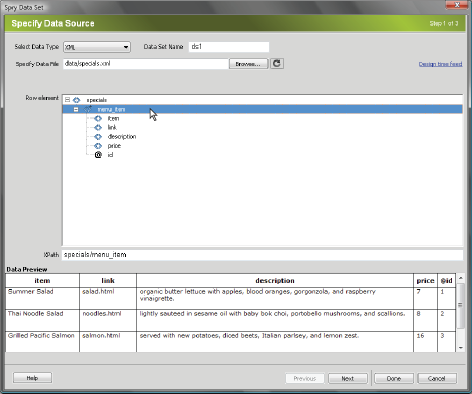
「データソースの指定」画面で、次の操作を行います。
データタイプの選択ポップアップメニューから「XML」を選択します。
新しいデータセットの名前を指定します。新規作成するデータセットの初期設定名は「ds1」になります。データセット名には、文字、数値、下線を使用できますが、先頭文字を数値にすることはできません。
XML データソースを含むファイルへのパスを指定します。パスは、サイトのローカルファイルへの相対パス(datafiles/data.xml など)とするか、HTTP または HTTPS を使用して Web ページへの絶対 URL とすることができます。「参照」ボタンをクリックすると、ローカルファイルを探して選択できます。
XML データソースが行エレメントウィンドウに表示され、選択可能なデータエレメントの XML ツリーが示されます。繰り返しエレメントにはプラス(+)記号が付き、子エレメントはインデントされます。
データソースとして、デザインタイムフィードを指定することもできます。詳しくは、デザインタイムフィードの使用を参照してください。
表示するデータを含むエレメントを選択します。通常、このエレメントは <menu_item> などの繰り返しエレメントで、<item>、<link>、<description> などの複数の子エレメントを持ちます。

XML データセットの繰り返しエレメントを選択データセットのコンテナエレメントを選択すると、データプレビューウィンドウにデータセットのプレビューが表示されます。「XPath」テキストボックスに、選択したノードに対応する XML ソースファイル内の位置を示す式が表示されます。
注意:XPath(XML Path Language)は、XML ドキュメントの一部に対応するシンタックスです。SQL 言語がデータベースのクエリーに使用されるように、ほとんどの場合、XPath は XML データのクエリー言語として使用されます。XPath について詳しくは、W3C Web サイト(www.w3.org/TR/xpath)の XPath 言語仕様を参照してください。
- 「データソースの指定」画面での操作が終了したら、「終了」をクリックしてデータセットを作成するか、「次へ」をクリックして「データオプションの設定」画面に進みます。「終了」をクリックすると、データセットがバインディングパネル(ウィンドウ/バインディング)で使用可能になります。
-
「データオプションの設定」画面では、次の操作を行います。
(オプション)列を選択し、タイプポップアップメニューから列タイプを選択して、データセットの列タイプを設定します。例えば、データセットの列に数字を含む場合は、その列を選択してタイプポップアップメニューから数字を選択します。このオプションは、その列でデータをソートできるようにする場合にのみ意味があります。
データセットの列を選択するには、その列名をクリックするか、列名ポップアップメニューから列名を選択するか、画面の左上隅の左方向と右方向の矢印を使用して選択先の列名に移動します。
(オプション)列のソートポップアップメニューからソートする列を選択し、データをソートする方法を指定します。列を選択すると、ソート順として昇順または降順を指定できます。
(オプション)データセットから重複するデータ行を除外するには、「重複する行の除去」を選択します。
(オプション)データセットの最新データを常に利用するには、「データキャッシュを無効にする」を選択します。データを自動更新する場合は、「データの自動更新」を選択して更新間隔をミリ秒単位で指定します。
「データオプションの設定」画面での操作が終了したら、「終了」をクリックしてデータセットを作成するか、「次へ」をクリックして「挿入オプションの選択」画面に進みます。「終了」をクリックすると、データセットがバインディングパネル(ウィンドウ/バインディング)で使用可能になります。
-
「挿入オプションの選択」画面では、次の操作を行います。
新しいデータセットのレイアウトを選択し、対応する設定オプションを指定します。詳しくは、データセットのレイアウトの選択を参照してください。
「HTML を挿入しない」を選択します。このオプションを選択すると、データセットは作成されますが、ページには HTML が追加されません。データセットがバインディングパネル(ウィンドウ/バインディング)で使用可能になり、データセットからページにデータを手動でドラッグすることができます。
-
「終了」をクリックします。
データセットが作成されます。レイアウトオプションを選択した場合は、そのレイアウトとデータプレースホルダーがページに表示されます。コードビューを確認すると、xpath.js ファイルと SpryData.js ファイルへの参照がヘッダーに追加されています。これらのファイルは、ページと連動する重要な Spry アセットです。このコードをページから削除しないでください。削除すると、データセットは機能しません。ページをサーバーにアップロードする場合は、これらのファイルも依存ファイルとしてアップロードする必要があります。.
データセットのレイアウトの選択
「挿入オプションの選択」画面を使用すると、ページにデータセットの値を表示する方法を様々な表示オプションから選択できます。データの表示方法として、動的 Spry テーブル、マスター / 詳細レイアウト、スタックコンテナ(1 つの列)レイアウト、またはスポットライト領域付きスタックコンテナ(2 つの列)レイアウトを使用できます。「挿入オプションの選択」画面には、各レイアウトがサムネールとして表示されます。
動的テーブルレイアウト
データを動的 Spry テーブルに表示する場合は、このオプションを選択します。Spry テーブルでは、動的な列のソートなどのインタラクティブな動作が可能です。
このオプションを選択した場合は、「セットアップ」ボタンをクリックしてテーブルの挿入ダイアログボックスを表示し、以下の手順に従います。
-
列パネルで次の操作を行い、テーブルの列を調整します。
列名を選択し、マイナス(-)記号をクリックしてテーブルから列を削除します。プラス(+)記号をクリックし、列名を選択して新しい列をテーブルに追加します。
列名を選択し、上向き矢印または下向き矢印をクリックして列を移動します。列を上に移動するとテーブル内でさらに左に表示され、上に移動するとテーブル内でさらに右に表示されます。
-
列をソート可能にするには、列パネルで列を選択し、「ヘッダーがクリックされたときに列をソート」を選択します。初期設定では、すべての列がソート可能です。
列をソートできないようにするには、列パネルで列を選択し、「ヘッダーがクリックされたときに列をソート」を選択解除します。
-
ページに CSS スタイルが、添付されたスタイルシートや HTML ページ内の個別スタイルのセットとして関連付けられている場合は、次のオプションで CSS クラスを適用できます。
奇数行クラス
選択したクラススタイルに従って動的テーブルの奇数行の表示方法を変更します。
偶数行クラス
選択したクラススタイルに従って動的テーブルの偶数行の表示方法を変更します。
Hover クラス
選択したクラススタイルに従ってマウスをテーブル上に移動したときの表示方法を変更します。
選択クラス
選択したクラススタイルに従ってテーブル行をクリックしたときの表示方法を変更します。
注意:スタイルシート内の奇数行クラス、偶数行クラス、Hover クラス、および選択クラスの順序は重要です。上の順序(奇数行、偶数行、Hover、選択)を厳密に守る必要があります。スタイルシートで選択ルールの前に Hover ルールがあると、Hover エフェクトはユーザーがマウスを別の行に移動するまで表示されません。スタイルシートで偶数行ルールと奇数行ルールの上に Hover ルールと選択ルールがあると、偶数行と奇数行のエフェクトはまったく機能しません。CSS パネルでルールをドラッグして正しい順序にするか、CSS コードを直接操作することができます。
-
作成するテーブルを動的 Spry マスターテーブルとする場合は、「行がクリックされたときに詳細領域を更新」を選択します。詳しくは、動的 Spry マスターテーブルと詳細領域の更新についてを参照してください。
-
「OK」をクリックしてダイアログボックスを閉じ、「挿入オプションの選択」画面の「終了」をクリックします。
デザインビューで作業をしている場合は、ヘッダーの行とデータ参照の行を持つテーブルが表示されます。データ参照はハイライト表示され、波カッコ({})で囲まれます。
マスター / 詳細レイアウト
マスター / 詳細レイアウトを使用してデータを表示する場合は、このオプションを選択します。マスター / 詳細レイアウトでは、マスター領域(左)のアイテムをクリックすると、詳細領域(右)の情報が更新されます。通常、マスター領域には製品名などの名前の一覧が表示されます。ユーザーが製品名のいずれかをクリックすると、選択した項目に関する詳細情報が詳細領域に表示されます。
このオプションを選択した場合は、「セットアップ」ボタンをクリックしてマスター / 詳細レイアウトの挿入ダイアログボックスを表示し、以下の手順に従います。
-
マスター列パネルで次の操作を行い、マスター領域の内容を調整します。
列名を選択し、マイナス(-)記号をクリックしてマスター領域から列を削除します。プラス(+)記号をクリックし、列名を選択して新しい列をマスター領域に追加します。初期設定では、マスター領域にはデータセットの先頭列のデータが表示されます。
列名を選択し、上向き矢印または下向き矢印をクリックして列を移動します。ページのマスター領域に表示するデータの順序は、マスター列パネルで列を上下に移動して設定します。
-
上と同じ手順を詳細列パネルで繰り返します。初期設定では、詳細領域にはマスター領域に表示されるデータ以外のすべてのデータ(つまりデータセットの先頭列を除いたすべての列のデータ)が表示されます。
-
(オプション)詳細領域のデータ別のコンテナタイプを設定します。コンテナタイプを設定するには、詳細列の名前を選択し、そのコンテナをコンテナタイプポップアップメニューから選択します。コンテナタイプとして、DIV タグ、P タグ、SPANタグ、または H1-H6 タグを使用できます。
-
「OK」をクリックしてダイアログボックスを閉じ、「挿入オプションの選択」画面の「終了」をクリックします。
デザインビューで作業をしている場合は、選択したデータ参照が入力されたマスター / 詳細領域が表示されます。データ参照はハイライト表示され、波カッコ({})で囲まれます。
スタックコンテナレイアウト
ページで繰り返しコンテナ構造を使用してデータを表示する場合は、このオプションを選択します。例えば、データセットに 4 つのデータ列がある場合、各コンテナに 4 つすべての列を含めると、そのコンテナ構造はデータセットの行ごとに自動的に繰り返されます。
このオプションを選択した場合は、「セットアップ」ボタンをクリックしてスタックコンテナの挿入ダイアログボックスを表示し、以下の手順に従います。
-
列パネルで次の操作を行い、スタックコンテナの内容を調整します。
列名を選択し、マイナス(-)記号をクリックしてスタックコンテナから列を削除します。プラス(+)記号をクリックし、列名を選択して新しい列をコンテナに追加します。初期設定では、スタックコンテナにはデータセットの各列のデータが表示されます。
列名を選択し、上向き矢印または下向き矢印をクリックして列を移動します。ページのスタックコンテナに表示されるデータの順序は、列パネルで列を上下に移動して設定します。
-
(オプション)スタックコンテナのデータ別のコンテナタイプを設定します。コンテナタイプを設定するには、データセットの列名を選択し、そのコンテナをコンテナタイプポップアップメニューから選択します。コンテナタイプとして、DIV タグ、P タグ、SPANタグ、または H1-H6 タグを使用できます。
-
「OK」をクリックしてダイアログボックスを閉じ、「挿入オプションの選択」画面の「終了」をクリックします。
デザインビューで作業をしている場合は、選択したデータ参照が入力されたコンテナが表示されます。データ参照はハイライト表示され、波カッコ({})で囲まれます。
スポットライト領域付きスタックコンテナレイアウト
ページでコンテナごとにスポットライト領域がある繰り返しコンテナ構造を使用してデータを表示する場合は、このオプションを選択します。通常、スポットライト領域にはピクチャが表示されます。スポットライト領域付きスタックコンテナレイアウトはスタックコンテナレイアウトに似ていますが、スポットライト領域付きスタックコンテナレイアウトではデータ表示が同じコンテナ内の 2 つの独立した列に分かれる点が異なります。
このオプションを選択した場合は、「セットアップ」ボタンをクリックしてスポットライト領域付きスタックコンテナの挿入ダイアログボックスを表示し、以下の手順に従います。
-
スポットライト列パネルで次の操作を行い、スポットライト領域の内容を調整します。
列名を選択し、マイナス(-)記号をクリックしてスポットライト領域から列を削除します。プラス(+)記号をクリックし、列名を選択して新しい列をスポットライト領域に追加します。初期設定では、スポットライト領域にはデータセットの先頭列のデータが表示されます。
列名を選択し、上向き矢印または下向き矢印をクリックして列を移動します。ページのスポットライト領域に表示されるデータの順序は、スポットライト列パネルで列を上下に移動して設定します。
-
(オプション)スポットライト領域のデータ別のコンテナタイプを設定します。コンテナタイプを設定するには、データセットの列名を選択し、そのコンテナをコンテナタイプポップアップメニューから選択します。コンテナタイプとして、DIV タグ、P タグ、SPANタグ、または H1-H6 タグを使用できます。
-
上と同じ手順をスタック列パネルで繰り返します。初期設定では、スタック列にはスポットライト領域に表示されるデータ以外のすべてのデータ(つまりデータセットの先頭列を除いたすべての列のデータ)が表示されます。
-
「OK」をクリックしてダイアログボックスを閉じ、「挿入オプションの選択」画面の「終了」をクリックします。
デザインビューで作業をしている場合は、選択したデータ参照が入力されたスポットライト領域とスタックコンテナが表示されます。データ参照はハイライト表示され、波カッコ({})で囲まれます。
HTML を挿入しない
データセットを作成するが、データセットの HTML レイアウトを挿入しない場合は、このオプションを選択します。データセットはバインディングパネル(ウィンドウ/バインディング)で使用可能になり、データセットからページにデータを手動でドラッグすることができます。
レイアウトを挿入せずにデータセットを作成した場合でも、使用可能な HTML レイアウトのいずれかをいつでも挿入できます。レイアウトを挿入するには、バインディングパネルでデータセットの名前をダブルクリックし、「挿入オプションの選択」画面に進み、レイアウトを選択して「終了」をクリックします。
データセットの名前をバインディングパネルからページの挿入ポイントにドラッグすることもできます。「挿入オプションの選択」画面が表示されます。レイアウトを選択して「終了」をクリックします。
データセットの編集
Spry データセットを作成した後では、それをいつでも編集できます。
-
バインディングパネル(ウィンドウ/バインディング)でデータセットの名前をダブルクリックし、必要な編集を行います。
データセットを編集して「挿入オプションの選択」画面で新しいレイアウトを選択すると、ページの既存のレイアウトは置き換えられずに、新しいレイアウトが挿入されます。
デザインタイムフィードの使用
まだ作成中のデータで作業する場合は、デザインタイムフィードが役立つことがあります。例えば、サーバーデベロッパーがデータベースをまだ仕上げており、XML データファイルの進行に追い付いていない場合、テストバージョンのファイルを使用することにより、データベースの作成から独立してページをデザインできます。
デザインタイムフィードを使用すると、そのフィードからのデータのみが作業環境に表示されます。ページコード内のデータソースへの参照は、実際に使用するデータソースへの参照として残ります。
-
Spry データセットの作成を開始します。その方法については、前の手順を参照してください。
-
「データソースの指定」画面で、デザインタイムフィードのリンクをクリックします。
-
「参照」ボタンをクリックしてデザインタイムフィードを見つけ、「OK」をクリックします。
Spry データセレクターについて
Dreamweaver を使用して Spry データセットを作成すると、初期設定では、選択されたコンテナにすべてのデータが格納されます。CSS データセレクターを使用すると、データの選択範囲を指定できます。CSS データセレクターを使用すると、CSS ルールを指定することにより、データソース内でそのルールに対応するデータ部分のみを格納できます。例えば、「データソースの指定」画面の「行セレクター」テキストボックスで .product を指定すると、.product クラスが割り当てられた行のみのデータセットが作成されます。
データセレクターボックスを有効にするには、「データソースの指定」画面で「詳細データ選択」オプションを選択します。データセレクターを入力して、このオプションを選択解除すると、ボックスに入力した内容は保持されますが、その入力はデータセットのフィルターとしては使用されません。
動的 Spry マスターテーブルと詳細領域の更新について
Spry データの最も一般的な使用法の 1 つは、ユーザーの操作に反応して他のページデータを動的に更新する HTML テーブルを作成することです。例えば、ページを製品一覧の領域と製品別の詳細情報の領域に分け、ユーザーが製品一覧から別の製品を選択したときに、製品別の詳細情報を即座に更新することができます。Spry を使用すると、この更新を行うためにページ全体を更新する必要はありません。
ページ内の独立した領域は、マスター領域および詳細領域と呼ばれます。通常、ページの 1 つの領域(マスター領域)には分類項目の一覧(製品一覧など)が表示され、別の領域(詳細領域)には選択された項目に関する詳細情報が表示されます。
各データセットでは「現在の行」が機能し、初期設定では現在の行にデータセットの先頭行のデータが反映されます。ユーザーがマスター領域で選択項目を変更した場合(例えば、製品一覧で別の製品を選択した場合)、Spry で実際に変更されるのはデータセットの現在の行です。詳細領域はマスター領域に依存するため、マスター領域でのユーザー操作に伴う変更(別の製品の選択など)に応じて詳細領域でのデータが変更されます。
マスター / 詳細レイアウトは自動的に作成され、マスター領域と詳細領域は最初から関連付けられた状態で表示されます。ただし、動的なマスターテーブルを独自に作成する場合は、マスター領域と詳細領域を後で関連付けることができます。テーブルの挿入ダイアログボックスで「行がクリックされたときに詳細領域を更新」オプションを選択すると、動的テーブルの繰り返し行のタグ内に spry:setrow タグが挿入されます。この属性を使用して作成したテーブルは、ユーザーがテーブルを操作したときにデータセットの現在の行を再設定できるマスターテーブルになります。
マスター領域や詳細領域を手動で作成する方法について詳しくは、『Spry デベロッパーガイド』(www.adobe.com/go/learn_dw_sdg_masterdetail_jp)を参照してください。
Spry 領域の作成
Spry フレームワークには 2 つのタイプの領域があります。1 つは、テーブルやリピートリストなどのデータオブジェクトを囲む Spry 領域です。もう 1 つは、Dreamweaver ページ上のデータの動的更新を可能にするマスターテーブルオブジェクトとともに使用される Spry 詳細領域です。
すべての Spry データオブジェクトは、Spry 領域に含まれる必要があります。ページに Spry 領域を追加する前に Spry データオブジェクトを追加しようとすると、Spry 領域を追加するように求めるメッセージが Dreamweaver によって表示されます。初期設定では、Spry 領域は HTML div コンテナ内に追加されます。Spry 領域は、テーブルを追加する前に追加することも、テーブルまたはリピートリストを挿入するときに自動で挿入することも、既存のテーブルまたはリピートリストオブジェクトを囲むように挿入することもできます。
詳細領域を追加する場合は、通常、最初にマスターテーブルオブジェクトを追加し、次に「詳細領域を更新」オプションを選択します(動的テーブルレイアウトを参照してください)。詳細領域に固有の値は、Spry 領域の挿入ダイアログボックスの「タイプ」オプションのみです。
-
挿入/Spry/Spry 領域を選択します。注意:
挿入パネルの「Spry」カテゴリにある「Spry 領域」ボタンをクリックする方法もあります。
-
オブジェクトコンテナの場合は、<div> または <span> オプションを選択します。初期設定では <div> コンテナを使用します。
-
次のようなオプションがあります。
Spry 領域を作成する場合は、挿入する領域のタイプとして「領域」(初期設定)を選択します。
Spry 詳細領域を作成する場合は、「詳細領域」を選択します。詳細領域を使用するのは、別の Spry 領域が変更されるのに合わせて更新される動的データをバインドする場合に限られます。
注意:マスターテーブル領域から、別の <div> に詳細領域を挿入する必要があります。コードビューを使用して、挿入ポイントを正確に置く必要がある場合があります。
-
メニューから Spry データセットを選択します。
-
オブジェクトに定義された領域を作成または変更する場合は、オブジェクトを選択して次のいずれかを選択します。
選択範囲を囲む
オブジェクトの周囲に新しい領域を配置します。
選択範囲を置き換え
オブジェクトの既存の領域を置き換えます。
-
「OK」をクリックするとページに領域プレースホルダーが挿入され、「ここに Spry 領域のコンテンツを挿入」というテキストが Dreamweaver によって表示されます。このプレースホルダーテキストは、テーブルやリピートリストなどの Spry データオブジェクトや、バインディングパネル(ウィンドウ/バインディング)にある動的データと置き換えることができます。注意:
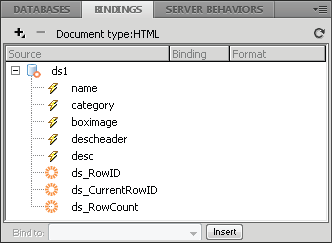
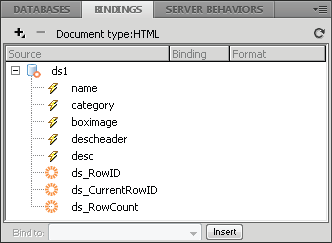
バインディングパネルには、組み込みの Spry エレメントである ds_RowID、ds_CurrentRowID、および ds_RowCount も表示されています。これらは、動的詳細領域の更新方法を定義するときにユーザーがクリックした行を定義するために使用されます。

バインディングパネルには、データセットから取得できるデータが表示されます。 
バインディングパネルには、データセットから取得できるデータが表示されます。 -
プレースホルダーテキストを Spry データオブジェクト(Spry テーブルなど)に置き換えるには、挿入パネルの「Spry」カテゴリの対応する Spry データオブジェクトのボタンをクリックします。
-
プレースホルダーテキストを動的データと置き換えるには、次のいずれかの操作を行います。
バインディングパネルからエレメントを選択テキストの上部にドラッグします。
コードビューで、エレメントのコードを直接入力します。{dataset-name::element-name} のフォーマットを使用します。例えば、{ds1::category}. または {dsProducts::desc} のようにします。ファイル内で 1 つのデータセットのみを使用している場合、またはその領域に対して定義した同じデータセットからのデータエレメントを使用している場合は、データセット名を省略して単に {category} または {desc} と書くことができます。
領域のコンテンツを定義するために使用する方法にかかわらず、HTML コードには次の行が追加されます。
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Spry リピート領域の作成
データを表示するためのリピート領域を追加できます。リピート領域とは、データ表示の必要に合わせてフォーマットを設定できる単純なデータ構造です。例えば、AP div エレメントなどのページレイアウトオブジェクト内に写真のサムネールを並べて表示する場合にリピート領域を使用できます。
-
挿入/Spry/Spry 繰り返しを選択します。注意:
挿入パネルの「Spry」カテゴリにある「Spry 繰り返し」ボタンをクリックする方法もあります。
-
オブジェクトコンテナの場合は、タグのタイプに応じて <div> または <span> オプションを選択します。初期設定では <div> コンテナを使用します。
-
「繰り返し」(初期設定)または「子の繰り返し」オプションを選択します。注意:
高度な柔軟性が必要な場合は、「子の繰り返し」オプションを使用するとよい場合があります。このオプションでは、データ検査が、子レベルで、リストの各行に対して行われます。例えば、<ul> リストがある場合、データが <li> レベルでチェックされます。「繰り返し」オプションを選択した場合は、データが <ul> レベルでチェックされます。「子の繰り返し」オプションが特に役立つのは、コードで条件式を使用する場合です。
-
メニューから Spry データセットを選択します。
-
テキストまたはエレメントがすでに選択されている場合は、これらを囲むか置き換えることができます。
-
「OK」をクリックするとページにリピート領域が表示されます。注意:
すべての Spry データオブジェクトは領域内に含める必要があるため、リピート領域を挿入する前にページに Spry 領域が作成されていることを確認してください。
-
「OK」をクリックするとページに領域プレースホルダーが挿入され、「ここに Spry 領域のコンテンツを挿入」というテキストが Dreamweaver によって表示されます。このプレースホルダーテキストは、テーブルやリピートリストなどの Spry データオブジェクトや、バインディングパネル(ウィンドウ/バインディング)にある動的データと置き換えることができます。注意:
バインディングパネルには、組み込みの Spry エレメントである ds_RowID、ds_CurrentRowID、および ds_RowCount も表示されています。これらは、動的詳細領域の更新方法を定義するときにユーザーがクリックした行を定義するために使用されます。

バインディングパネルには、データセットから取得できるデータが表示されます。 
バインディングパネルには、データセットから取得できるデータが表示されます。 -
プレースホルダーテキストを Spry データオブジェクトに置き換えるには、挿入パネルの対応する Spry データオブジェクトのボタンをクリックします。
-
プレースホルダーテキストを動的データと置き換えるには、次のいずれかの操作を行います。
バインディングパネルからエレメントを選択テキストの上部にドラッグします。
コードビューで、エレメントのコードを直接入力します。{dataset-name::element-name} のフォーマットを使用します。例えば、{ds1::category}. または {dsProducts::desc} のようにします。ファイル内で 1 つのデータセットのみを使用している場合、またはその領域に対して定義した同じデータセットからのデータエレメントを使用している場合は、データセット名を省略して単に {category} または {desc} と書くことができます。
領域のコンテンツを定義するために使用する方法にかかわらず、HTML コードには次のコード行が追加されます。
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Spry リピートリスト領域の作成
リピートリストを追加して、データを番号リスト、リスト(ブレットリスト)、定義リスト、またはドロップリストとして表示できます。
-
挿入/Spry/Spry リピートリストを選択します。注意:
挿入パネルの「Spry」カテゴリにある「Spry リピートリスト」ボタンをクリックする方法もあります。
-
使用するコンテナタグ UL、OL、DL、または SELECT を選択します。以降のオプションは、選択するコンテナによって変わります。SELECT を選択した場合は、次のフィールドを定義する必要があります。
表示列: ユーザーがブラウザーでページを表示したときにこれが表示されます。
値列:これは、バックグラウンドサーバーに送信される実際の値です。
例えば、州のリストを作成し、ユーザーには「アラバマ」および「アラスカ」と表示する一方、サーバーには「AL」または「AK」と送信することができます。SELECT をナビゲーションツールとして使用することもできます。ユーザーには「Adobe Dreamweaver」や「Adobe Acrobat」などの製品名を表示する一方、サーバーには「support/products/dreamweaver.html」や「support/products/acrobat.html」などの URL を送信することもできます。
-
メニューから Spry データセットを選択します。
-
表示する列を選択します。
-
「OK」をクリックするとページにリピートリスト領域が表示されます。コードビューでは、HTML <ul>、<ol>、<dl> または FORM 選択タグがファイルに挿入されているのを確認できます。
領域を作成する前にリピートリスト領域を挿入しようとすると、テーブルを挿入する前にリピートリスト領域を追加するように求めるメッセージが Dreamweaver によって表示されます。すべての Spry データオブジェクトは、領域内に含まれている必要があります。