Spry Widget は、Dreamweaver CC 以降では jQuery Widget に置き換えられています。既存の Spry Widget を変更できますが、新しい Spry Widget を追加することはできません。
パスワード認証 Widget について
Spry パスワード認証 Widget は、パスワードのルール(文字数や文字種など)を適用する場合に使用できるパスワード用テキストフィールドです。ユーザーの入力に応じて警告またはエラーメッセージが表示されます。
パスワード Widget は、Spry 検証 Widget の扱いに習熟してから使用することをお勧めします。まだ慣れていない場合は、Spry テキストフィールド検証 Widget の操作、または他の検証 Widget の概要を読んでから使用を開始してください。この概要では、検証 Widget に関する基本概念をすべて説明することはしません。
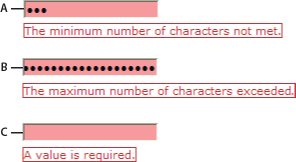
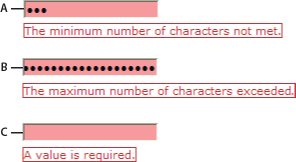
いろいろな状態のパスワード認証 Widget の例を次に示します。

A. パスワード Widget、最小文字数状態 B. パスワード Widget、最大文字数状態 C. パスワード Widget、必須状態

パスワード認証 Widget には、有効、必須、最小文字数などいくつかの状態があります。これらの状態のプロパティは、対応する CSS ファイル(SpryValidationPassword.css)を編集することにより、目的の検証結果に応じて変更できます。検査が実行されるタイミングは、例えばユーザーがテキストフィールドの外側をクリックしたとき、入力したとき、フォームを送信しようとしたときなど、様々に設定できます。
イニシャル状態
ページがブラウザーに読み込まれたとき、またはユーザーがフォームをリセットしたときの状態。
フォーカス状態
ユーザーが Widget 内に挿入ポイントを置いたときの状態。
有効状態
ユーザーが正しい情報を入力し、フォームを送信できる状態になったときの状態。
無効な強さ状態
ユーザーの入力したテキストが、当該パスワードテキストフィールドにおける強さの条件を満たしていないときの状態 (例えば、パスワードに少なくとも 2 字の英大文字を含めることを必須に指定してあるのに、ユーザーの入力したパスワードが 0 または 1 字しか英大文字を含んでいない場合)。
必須状態
ユーザーがテキストフィールドに必須テキストを入力していないときの状態。
最小文字数状態
ユーザーの入力したテキストが、当該パスワードテキストフィールドにおいて必要な最小文字数を満たしていないときの状態。
最大文字数状態
ユーザーの入力したテキストが、当該パスワードテキストフィールドにおいて認められる最大文字数を超えているときの状態。
パスワード認証 Widget の動作および Widget 構造について詳しくは、www.adobe.com/go/learn_dw_sprypassword_jp を参照してください。
パスワード認証 Widget の挿入と編集
パスワード認証 Widget の挿入
-
挿入/Spry/Spry パスワード認証を選択します。
-
Input タグのアクセシビリティ属性ダイアログボックスに情報を入力し、「OK」をクリックします。
挿入パネルの「Spry」カテゴリを使用してパスワード認証 Widget を挿入することもできます。
パスワード認証 Widget の必須状態の変更
初期設定では、Dreamweaver で挿入したパスワード認証 Widget を Web ページ上にパブリッシュすると、ユーザー入力が必須になります。ただし、パスワードテキストフィールドの入力をオプションにすることもできます。
-
ドキュメントウィンドウで、パスワード認証 Widget の青いタブをクリックして選択します。
-
プロパティインスペクター(ウィンドウ/プロパティ)で、「必須」チェックボックスを必要に応じてオンまたはオフにします。
デザインビューでの Widget の状態の表示
-
ドキュメントウィンドウで、パスワード認証 Widget の青いタブをクリックして選択します。
-
プロパティインスペクター(ウィンドウ/プロパティ)で、プレビューの状態ポップアップメニューから表示する状態を選択します。例えば、有効状態でこの Widget を表示する場合は「有効」を選択します。
検証を実行するタイミングの指定
検証がどの時点で実行されるかを指定できます。指定できるのは、サイトビジターが Widget の外側をクリックしたとき、ビジターが入力すると同時、またはビジターがフォームの送信を試みたときのいずれかです。
-
ドキュメントウィンドウで、パスワード認証 Widget の青いタブをクリックして選択します。
-
プロパティインスペクター(ウィンドウ/プロパティ)で、検証をどの時点で行うかを指定するオプションを選択します。すべてのオプションを選択することも、「送信」のみを選択することもできます。
onBlur
ユーザーがパスワードテキストフィールドの外側をクリックしたときに常に検証します。
onChange
ユーザーがパスワードテキストフィールド内でテキストを変更したときに検証します。
onSubmit
ユーザーがフォームの送信を試みたときに検証します。送信オプションは初期設定で選択され、選択解除することはできません。
パスワードの強さの設定
パスワードの強さとは、ある文字の組み合わせがパスワードテキストフィールドにおける要件に一致する度合いを表します。例えば、ユーザーにパスワードを指定させるためのフォームを作成する際、所定の数の英大文字や記号などをパスワードに含めるよう要求することが必要な場合があります。
パスワード Widget の初期設定では、指定可能なオプションはすべてオフになっています。
パスワード認証 Widget の青いタブをクリックして選択します。
プロパティインスペクター(ウィンドウ/プロパティ)で、必要に応じてオプションを設定します。各オプションのフィールドに入力する数値が、その Widget で検証に合格するために必要な数となります。例えば、「最小文字数」ボックスに「8」と入力すると、ユーザーがパスワードテキストフィールドに少なくとも 8 文字を入力しないと検証に合格しません。
最小文字数/最大文字数
パスワードとして有効な文字列であるための最小文字数および最大文字数を指定します。
最小文字数/最大文字数
パスワードとして有効な文字列に含まれる英字(a、b、c など)の最小数および最大数を指定します。
最小数/最大数
パスワードとして有効な文字列に含まれる数字(1、2、3 など)の最小数および最大数を指定します。
最小大文字数/最大大文字数
パスワードとして有効な文字列に含まれる英大文字(A、B、C など)の最小数および最大数を指定します。
最小特殊文字数/最大特殊文字数
パスワードとして有効な文字列に含まれる特殊記号(!、@、# など)の最小数および最大数を指定します。
以上のオプションを空にすると、その条件に対する検証は実行されません。例えば、「最小数 / 最大数」オプションを空にすると、パスワードの文字列内の数値は検証されません。
パスワード認証 Widget のカスタマイズ
プロパティインスペクターでは、パスワード認証 Widget の簡単な編集は可能ですが、カスタマイズされたスタイル設定タスクはサポートされません。パスワード認証 Widget の CSS を変更すると、自由にスタイル設定した Widget を作成できます。高度なスタイル設定タスクについて詳しくは、www.adobe.com/go/learn_dw_sprypassword_custom_jp を参照してください。
次のトピックに登場する CSS ルールは、すべて SpryValidationPassword.css ファイルに格納された初期設定ルールです。Spry パスワード認証 Widget を作成すると、Dreamweaver によってサイトの SpryAssets フォルダーに SpryValidationPassword.css ファイルが保存されます。このファイルには、その Widget に適用される様々なスタイルに関するコメント付き情報も格納されています。このため、このファイルを参照すると役に立ちます。
パスワード認証 Widget に関するルールは、対応する CSS ファイルで直接編集することもできますが、CSS スタイルパネルを使用して Widget の CSS を編集することもできます。CSS スタイルパネルでは、Widget の様々な部分に割り当てられた CSS クラスを見つけやすくなっています。特に「現在」モードがこの点に優れています。
パスワード認証 Widget のスタイル設定(概要説明)
-
SpryValidationPassword.css ファイルを開きます。
-
Widget に変更を加える部分に関する CSS ルールを見つけます。例えば、パスワード Widget の必須状態を示す背景色を変更するには、SpryValidationPassword.css ファイルの input.passwordRequiredState を編集します。
-
CSS に必要に応じた変更を加え、ファイルを保存します。
SpryValidationPassword.css ファイルには、コードや特定のルールの用途について説明する充実したコメントが含まれています。詳しくは、ファイル内のコメントを参照してください。
パスワード認証 Widget のエラーメッセージのテキストスタイル設定
パスワード認証 Widget のエラーメッセージは、初期設定では、1 ピクセルの実線ボーダーで囲まれた赤いテキストで表示されます。
-
パスワード認証 Widget のエラーメッセージのテキストスタイルを変更するには、次の表を使用して適切な CSS ルールを見つけ、初期設定プロパティを変更するか、または独自のテキストスタイルプロパティおよび値を追加します。
変更するテキスト
関連する CSS ルール
変更する関連プロパティ
エラーメッセージのテキスト
.passwordRequiredState .passwordRequiredMsg、.passwordMinCharsState .passwordMinCharsMsg、.passwordMaxCharsState .passwordMaxCharsMsg、.passwordInvalidStrengthState .passwordInvalidStrengthMsg、.passwordCustomState .passwordCustomMsg color: #CC3333; border: 1px solid #CC3333;
パスワード認証 Widget の背景色の変更
-
様々な状態のパスワード認証 Widget の背景色を変更するには、次の表を使用して適切な CSS ルールを見つけ、初期設定の背景色値を変更します。
変更する色
関連する CSS ルール
変更する関連プロパティ
有効状態の Widget の背景色
.passwordValidState input、input.passwordValidState background-color: #B8F5B1;
無効状態の Widget の背景色
input.passwordRequiredState、.passwordRequiredState input、input.passwordInvalidStrengthState、.passwordInvalidStrengthState input、input.passwordMinCharsState、.passwordMinCharsState input、input.passwordCustomState、.passwordCustomState input、input.passwordMaxCharsState、.passwordMaxCharsState input background-color: #FF9F9F;
フォーカスがある Widget の背景色
.passwordFocusState input、input.passwordFocusState background-color: #FFFFCC;