Spry Widget は、Dreamweaver CC 以降では jQuery Widget に置き換えられています。既存の Spry Widget を変更できますが、新しい Spry Widget を追加することはできません。
ラジオグループ検証 Widget について
"ラジオグループ検証 Widget" は、選択項目の検証サポート機能を備えたラジオボタングループです。この Widget では、グループ内のラジオボタンが必ず 1 つ選択されるように検証が行われます。
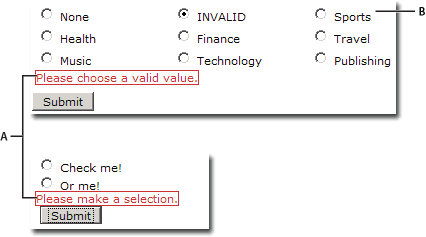
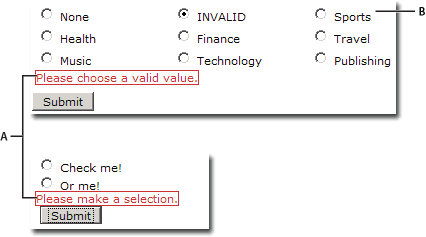
いろいろな状態のラジオグループ検証 Widget の例を次に示します。

A. ラジオグループ検証 Widget のエラーメッセージ B. ラジオグループ検証 Widget のグループ

ラジオグループ検証 Widget には、初期(イニシャル)状態の他に、有効、無効、必須の 3 つの状態があります。これらの状態のプロパティは、対応する CSS ファイル(SpryValidationRadio.css)を編集することにより、目的の検証結果に応じて変更できます。検証が実行されるタイミングとしては、ユーザーが Widget の外側をクリックしたとき、選択操作を実行したとき、またはフォームを送信しようとしたときを指定できます。
イニシャル状態
ページがブラウザーに読み込まれたとき、またはユーザーがフォームをリセットしたときの状態。
有効状態
ユーザーが有効な項目を選択し、フォームを送信できる状態になったときの状態。
必須状態
ユーザーが必要な選択操作をしていないときの状態。
無効状態
受け入れられない値を持つラジオボタンをユーザーが選択したときの状態。
実行時、ユーザーの操作によってラジオグループ検証 Widget がこれらいずれかの状態に変化すると、Spry フレームワークロジックにより、この Widget の HTML コンテナに特定の CSS クラスが適用されます。例えば、ユーザーがオプションを選択せずにフォームを送信しようとした場合、「項目を選択してください」というエラーメッセージを表示するクラスが Widget に適用されます。エラーメッセージのスタイルと表示状態を制御するルールは、この Widget に対応する SpryValidationRadio.css というファイル内にあります。
ラジオグループ検証 Widget の初期設定 HTML コードは、通常はフォームの内部に配置され、コンテナ span タグで構成されます。このタグは、ラジオグループの input type="radio" タグを囲みます。ラジオグループ検証 Widget の HTML コードには、ドキュメントの head 内とこの Widget の HTML コードの後に配置される script タグも含まれます。
ラジオグループ検証 Widget の動作およびコードについて詳しくは、www.adobe.com/go/learn_dw_spryradio_jp を参照してください。
ラジオグループ検証 Widget の挿入と編集
ラジオグループ検証 Widget の挿入
-
挿入/Spry/Spry ラジオグループ検証を選択します。
-
「名前」テキストボックスに、ラジオグループの名前を入力します。
-
プラス(+)ボタンをクリックしてグループのラジオボタンを追加、または、マイナス(-)ボタンをクリックして減らします。
-
「ラベル」列で、各ラジオボタンの名前をクリックしてフィールドを編集可能な状態にし、ラジオボタンごとに固有の名前を付けます。
-
「値」列で、それぞれの値をクリックしてフィールドを編集可能な状態にし、ラジオボタンごとに固有の値を割り当てます。
-
(オプション)ラジオボタンまたはその値をクリックして特定の行を選択し、上向き矢印と下向き矢印をクリックして行を上下に移動します。
-
ラジオグループのレイアウトのタイプを選択します。
改行
各ラジオボタンを、改行(br タグ)を使用して別々の行に配置します。
テーブル
各ラジオボタンを、テーブル行(tr タグ)を使用して行別に配置します。
-
「OK」をクリックします。
挿入パネルの「Spry」カテゴリを使用してラジオグループ検証 Widget を挿入することもできます。
検証を実行するタイミングの指定
検証がどの時点で実行されるかを指定できます。指定できるのは、ユーザーが Widget の外側をクリックしたとき、ユーザーが選択すると同時、またはユーザーがフォームの送信を試みたときのいずれかです。
-
ドキュメントウィンドウで、ラジオグループ検証 Widget の青いタブをクリックして選択します。
-
プロパティインスペクター(ウィンドウ/プロパティ)で、検証をどの時点で行うかを指定するオプションを選択します。すべてのオプションを選択することも、「送信」のみを選択することもできます。
onBlur
ユーザーがそのラジオグループの外側をクリックしたときに常に検証します。
onChange
ユーザーが選択したときに検証します。
onSubmit
ユーザーがフォームの送信を試みたときに検証します。送信オプションは初期設定で選択され、選択解除することはできません。
デザインビューでの Widget の状態の表示
-
ドキュメントウィンドウで、ラジオグループ検証 Widget の青いタブをクリックして選択します。
-
プロパティインスペクター(ウィンドウ/プロパティ)で、プレビューの状態ポップアップメニューから表示する状態を選択します。例えば、初期状態の Widget を表示する場合は「イニシャル」を選択します。
ラジオボタンの必須状態の変更
ラジオグループ検証 Widget の初期設定では、フォームを送信する前に項目を選択することが必須です。ただし、ユーザーの選択操作をオプションにすることもできます。
-
ドキュメントウィンドウで、ラジオグループ検証 Widget の青いタブをクリックして選択します。
-
プロパティインスペクター(ウィンドウ/プロパティ)で、「必須」オプションをオフにします。
空または無効な値の指定
ユーザーが選択するラジオボタンに空または無効と見なされる値を指定できます。空の値を持つラジオボタンをユーザーが選択すると、ブラウザーに「項目を選択してください」というエラーメッセージが表示されます。無効な値を持つラジオボタンをユーザーが選択すると、ブラウザーに「有効な値を選択してください」というエラーメッセージが表示されます。


-
空の値または無効な値を持つラジオボタンを作成するラジオグループ Widget 内で、該当するラジオボタンを選択します。ラジオグループ Widget で空または無効と見なされる値を指定する前に、それらの値をラジオボタンに割り当てておく必要があります。
-
ラジオボタンのプロパティインスペクター(ウィンドウ/プロパティ)で、該当するラジオボタンにチェック済み値を割り当てます。空の値を持つラジオボタンを作成するには、「チェック済み値」テキストボックスに「none」と入力します。無効な値を持つラジオボタンを作成するには、「チェック済み値」テキストボックスに「invalid」と入力します。
-
ラジオグループ検証 Widget の青いタブをクリックして Widget 全体を選択します。
-
プロパティインスペクターで、空の値または無効な値を指定します。空の値に対して「項目を選択してください」というエラーメッセージを表示する Widget を作成するには、「空の値」テキストボックスに「none」と入力します。無効な値に対して「有効な値を選択してください」というエラーメッセージを表示する Widget を作成するには、「無効な値」テキストボックスに「invalid」と入力します。
エラーメッセージを正常に表示するには、ラジオボタン自体とラジオグループ Widget の両方に none または invalid の値を割り当てる必要があります。
ラジオグループ Widget のカスタマイズ
プロパティインスペクターでは、ラジオグループ検証 Widget の簡単な編集は可能ですが、カスタマイズされたスタイル設定タスクはサポートされません。ラジオグループ検証 Widget の CSS を変更すると、自由にスタイル設定した Widget を作成できます。高度なスタイル設定タスクについて詳しくは、www.adobe.com/go/learn_dw_spryradio_custom_jp を参照してください。
次のトピックに登場する CSS ルールは、すべて SpryValidationRadio.css ファイルに格納された初期設定ルールです。Spry ラジオグループ検証 Widget を作成すると、Dreamweaver によってサイトの SpryAssets フォルダーに SpryValidationRadio.css ファイルが保存されます。このファイルには、その Widget に適用される様々なスタイルに関するコメント付き情報も格納されています。このため、このファイルを参照すると役に立ちます。
ラジオグループ検証 Widget に関するルールは、対応する CSS ファイルで直接編集することもできますが、CSS スタイルパネルを使用して Widget の CSS を編集することもできます。CSS スタイルパネルでは、Widget の様々な部分に割り当てられた CSS クラスを見つけやすくなっています。特に「現在」モードがこの点に優れています。
ラジオグループ検証 Widget のスタイル設定(概要説明)
-
SpryValidationRadio.css ファイルを開きます。
-
Widget に変更を加える部分に関する CSS ルールを見つけます。例えば、ラジオグループ Widget の必須状態を示す背景色を変更するには、SpryValidationRadio.css ファイルの radioRequiredState を編集します。
-
CSS ルールに必要に応じた変更を加え、ファイルを保存します。
SpryValidationRadio.css ファイルには、コードや特定のルールの用途について説明する充実したコメントが含まれています。詳しくは、ファイル内のコメントを参照してください。
ラジオグループ検証 Widget のエラーメッセージのテキストスタイル設定
ラジオグループ検証 Widget のエラーメッセージは、初期設定では、1 ピクセルの実線ボーダーで囲まれた赤いテキストで表示されます。
-
ラジオグループ検証 Widget のエラーメッセージのテキストスタイルを変更するには、次の表を使用して適切な CSS ルールを見つけ、初期設定プロパティを変更するか、または独自のテキストスタイルプロパティおよび値を追加します。
スタイルを設定するテキスト
関連する CSS ルール
変更する関連プロパティ
エラーメッセージのテキスト
.radioRequiredState .radioRequiredMsg、.radioInvalidState .radioInvalidMsg color: #CC3333; border: 1px solid #CC3333;