Si solo desea crear un conjunto de datos, no tiene que preocuparse acerca del punto de inserción. Si desea crear un conjunto de datos e insertar un diseño, asegúrese de que el punto de inserción se encuentra exactamente donde desea insertar el diseño en la página.
Los widgets de Spry se han sustituido por widgets jQuery en Dreamweaver CC y versiones posteriores. Aunque todavía pueden modificarse los widgets de Spry existentes en la página, no se pueden agregar nuevos widgets de Spry.
Acerca de los conjuntos de datos de Spry
Los conjuntos de datos de Spry son objetos JavaScript que alojan la recopilación de datos que se especifique. Dreamweaver permite crear rápidamente el objeto y cargar datos de una fuente de datos (como un archivo XML o un archivo HTML) en el mismo. El conjunto de datos se convierte en una matriz de datos con forma de tabla estándar con filas y columnas. Puesto que crea un conjunto de datos de Spry con Dreamweaver, también puede especificar cómo desea mostrar los datos en una página Web.
Un conjunto de datos se puede visualizar como un contenedor virtual con una estructura de filas y columnas. Existe como objeto JavaScript y la información solo se puede visualizar cuando se especifica un diseño para páginas Web. Puede visualizar todos los datos del contenedor o solo los datos que seleccione.
Para más información sobre el funcionamiento de los conjuntos de datos de Spry, consulte www.adobe.com/go/learn_dw_sdg_sprydataset_es.
Para ver un vídeo de introducción al uso de conjuntos de datos de Spry, elaborado por el equipo de ingeniería de Dreamweaver, consulte www.adobe.com/go/dw10datasets_es.
Para ver un tutorial sobre el uso de conjuntos de datos de Spry, consulte www.adobe.com/go/lrvid4047_dw_es.
Creación de un conjunto de datos de Spry
Creación de un conjunto de datos HTML de Spry
-
-
Elija Insertar > Spry > Conjunto de datos de Spry.
-
En la pantalla Especificar fuente de datos, haga lo siguiente:
Seleccione HTML en el menú emergente Seleccionar tipo de datos. (Esta opción está seleccionada de forma predeterminada).
Indique un nombre para el conjunto de datos nuevo. El nombre predeterminado es ds1 la primera vez que crea un conjunto de datos. El nombre del conjunto de datos puede contener letras, números y guiones bajos, pero no puede empezar por un número.
Especifique los elementos HTML de la fuente de datos que desea que Dreamweaver detecte. Por ejemplo, si ha organizado sus datos dentro de una etiqueta div y desea que Dreamweaver detecte las etiquetas div en lugar de las tablas, seleccione Divs en el menú emergente Detectar. La opción predeterminada permite escribir el nombre de la etiqueta que desea detectar.
Especifique la ruta del archivo que contiene la fuente de datos HTML. La ruta puede ser una ruta relativa a un archivo local del sitio (por ejemplo, data/html_data.html) o una dirección URL absoluta a una página Web dinámica (mediante HTTP o HTTPS). Puede hacer clic en el botón Examinar para ir hasta el archivo local y seleccionarlo.
Dreamweaver representa la fuente de datos HTML en la ventana Selección de datos y muestra marcadores visuales de los elementos que se pueden seleccionar como contenedores para los conjuntos de datos. El elemento que elija utilizar debe tener un ID exclusivo asignado. Si no lo tiene, Dreamweaver mostrará un mensaje de error y deberá volver al archivo de fuente de datos para asignarle un ID exclusivo. Asimismo, los elementos que se pueden seleccionar en el archivo de fuente de datos no pueden residir en regiones de Spry ni contener otras referencias de datos.
También puede especificar una entrada de tiempo de diseño como fuente de datos. Para obtener más información, consulte Utilización de una entrada de tiempo de diseño.
Seleccione el elemento contenedor de datos haciendo clic en una de las flechas amarillas que aparece en la ventana Selección de datos o eligiendo un ID en el menú emergente Contenedores de datos.

Selección del elemento para el contenedor de datos del conjunto de datos HTML.Si se trata de un archivo extenso, haga clic en la flecha Expandir/Contraer en la parte inferior de la ventana Selección de datos para ver más datos.
Después de seleccionar el elemento contenedor para el conjunto de datos, Dreamweaver muestra una vista previa del conjunto de datos en la ventana Vista previa de datos.
(Opcional) Elija Selección de datos avanzada para especificar selectores de datos CSS para el conjunto de datos. Por ejemplo, si especifica .product en el cuadro de texto Selectores de filas y .boximage en el cuadro de texto Selectores de columna, el conjunto de datos solo incluye las filas a las que esté asignada la clase .product y las columnas a las que esté asignada la clase .boximage.
Si desea añadir varios selectores en un cuadro de texto, separe los selectores con una coma.
Para obtener más información, consulte Acerca de los selectores de datos de Spry.
Cuando termine en la pantalla Especificar fuente de datos, haga clic en Listo para crear el conjunto de datos inmediatamente o en Siguiente para pasar a la pantalla Establecer opciones de datos. Si hace clic en Listo, el conjunto de datos está disponible en el panel Vinculaciones (Ventana > Vinculaciones).
-
En la pantalla Establecer opciones de datos, haga lo siguiente:
(Opcional) Para configurar los tipos de columna de conjunto de datos, seleccione una columna y elija el tipo de columna en el menú emergente Tipo. Por ejemplo, si una de las columnas del conjunto de datos contiene números, seleccione la columna y elija número en el menú emergente Tipo. Esta solo es importante si desea que el usuario pueda ordenar los datos por los datos de esta columna.
Para seleccionar una columna de conjunto de datos, haga clic en el encabezado, elíjala en el menú emergente Nombre de columna o, mediante las flechas izquierda y derecha situadas en la esquina superior izquierda de la pantalla, vaya hasta la columna pertinente.
(Opcional) Para especificar cómo desea ordenar los datos, seleccione la columna según la cual se ordenarán los datos en el menú emergente Columna de ordenación. Después de seleccionar la columna, especifique si el orden debe ser ascendente o descendente.
(Opcional: solo tablas) Anule la selección de Usar primera fila como encabezado si desea utilizar nombres de columna genéricos (es decir, columna 0, columna 1, columna 2, etc.) en lugar de los nombres de columna especificados en la fuente de datos HTML.
Nota:Si ha seleccionado un elemento que no es una tabla como elemento contenedor del conjunto de datos, esta opción y la siguiente no están disponibles. Dreamweaver utiliza automáticamente column0, column1, column2, etc., como nombres de columna para los conjuntos de datos que no se alojan en tablas.
- (Opcional: solo tablas) Seleccione Usar columnas como filas para invertir la orientación horizontal y vertical de los datos del conjunto de datos. Si selecciona esta opción, las columnas se utilizarán como filas.
- (Opcional) Seleccione Filtrar filas duplicadas para excluir las filas duplicadas de datos del conjunto de datos.
- (Opcional) Seleccione Desactivar caché de datos si desea tener acceso siempre a los datos más recientes en el conjunto de datos. Si desea que los datos se actualicen automáticamente, seleccione Actualizar datos automáticamente y especifique un tiempo de actualización en milisegundos.
- Cuando termine, en la pantalla Establecer opciones de datos, haga clic en Listo para crear el conjunto de datos inmediatamente o haga clic en Siguiente para pasar a la pantalla Elegir opciones de inserción. Si hace clic en Listo, el conjunto de datos está disponible en el panel Vinculaciones (Ventana > Vinculaciones).
-
En la pantalla Elegir opciones de inserción, realice una de las acciones siguientes:
Seleccione un diseño para el conjunto nuevo y especifique las opciones de configuración adecuadas. Para obtener más información, consulte Elección de un diseño de conjunto de datos.
Seleccionar No insertar HTML. Si selecciona esta opción, Dreamweaver crea al conjunto de datos pero no añade HTML a la página. El conjunto de datos está disponible en el panel Vinculaciones (Ventana > Vinculaciones) y puede arrastrar los datos manualmente desde el conjunto de datos a la página.
-
Haga clic en Listo.
Dreamweaver crea el conjunto de datos y, si selecciona una opción de diseño, muestra el diseño y los marcadores de posición de datos de la página. Si accede a la vista de Código, podrá comprobar que Dreamweaver ha añadido en el encabezado referencias al archivo SpryData.js y al archivo SpryHTMLDataSet.js. Estos archivos son activos importantes de Spry que funcionan con la página. Asegúrese de no eliminar este código de la página, de lo contrario, el conjunto de datos no funcionará. Cuando carga la página en el servidor, también deberá cargar estos archivos como archivos dependientes.
Creación de un conjunto de datos XML de Spry
-
Si solo desea crear un conjunto de datos, no tiene que preocuparse acerca del punto de inserción. Si desea crear un conjunto de datos e insertar un diseño, asegúrese de que el punto de inserción se encuentra exactamente donde desea insertar el diseño en la página.
-
Elija Insertar > Spry > Conjunto de datos de Spry.
-
En la pantalla Especificar fuente de datos, haga lo siguiente:
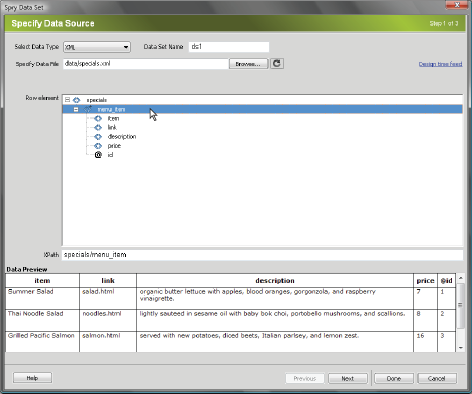
Seleccione XML en el menú emergente Seleccionar tipo de datos.
Indique un nombre para el conjunto de datos nuevo. El nombre predeterminado es ds1 la primera vez que crea un conjunto de datos. El nombre del conjunto de datos puede contener letras, números y guiones bajos, pero no puede empezar por un número.
Especifique la ruta al archivo que contiene la fuente de datos XML. La ruta puede ser una ruta relativa a un archivo local del sitio (por ejemplo, datafiles/data.xml) o una dirección URL absoluta a una página web (mediante HTTP o HTTPS). Puede hacer clic en el botón Examinar para ir hasta el archivo local y seleccionarlo.
Dreamweaver representa la fuente de datos XML en la ventana Elemento de fila y muestra el árbol XML de los elementos de datos que se pueden seleccionar. Los elementos que se repiten incluyen un signo más (+) y a los elementos secundarios se les aplica sangría.
También puede especificar una entrada de tiempo de diseño como fuente de datos. Para obtener más información, consulte Utilización de una entrada de tiempo de diseño.
Seleccione el elemento que contiene los datos que desea mostrar. Este elemento se suele repetir, como <menu_item>, e incluye varios elementos secundarios, como <item>, <link>, <description>, etc.

Selección de un elemento repetido para el conjunto de datos XML.Después de seleccionar el elemento contenedor para el conjunto de datos, Dreamweaver muestra una vista previa del conjunto de datos en la ventana Vista previa de datos. El cuadro de texto XPath muestra una expresión que indica dónde está ubicado el nodo elegido en el archivo de origen XML.
Nota:XPath (Lenguaje de rutas XML) es una sintaxis para especificar porciones de un documento XML. Se suele utilizar sobre todo como lenguaje de consultas para datos XML, del mismo modo que el lenguaje SQL se utiliza para realizar consultas en bases de datos. Para obtener más información sobre XPath, consulte la especificación del lenguaje XPath en el sitio web de W3C www.w3.org/TR/xpath (en inglés).
- Cuando termine, en la pantalla Especificar fuente de datos, haga clic en Listo para crear el conjunto de datos inmediatamente o en Siguiente para pasar a la pantalla Establecer opciones de datos. Si hace clic en Listo, el conjunto de datos está disponible en el panel Vinculaciones (Ventana > Vinculaciones).
-
En la pantalla Establecer opciones de datos, haga lo siguiente:
(Opcional) Para configurar los tipos de columna de conjunto de datos, seleccione una columna y elija el tipo de columna en el menú emergente Tipo. Por ejemplo, si una de las columnas del conjunto de datos contiene números, seleccione la columna y elija número en el menú emergente Tipo. Esta solo es importante si desea que el usuario pueda ordenar los datos por los datos de esta columna.
Para seleccionar una columna de conjunto de datos, haga clic en el encabezado, elíjala en el menú emergente Nombre de columna o, mediante las flechas izquierda y derecha situadas en la esquina superior izquierda de la pantalla, vaya hasta la columna pertinente.
(Opcional) Para especificar cómo desea ordenar los datos, seleccione la columna según la cual se ordenarán los datos en el menú emergente Columna de ordenación. Después de seleccionar la columna, especifique si el orden debe ser ascendente o descendente.
(Opcional) Seleccione Filtrar filas duplicadas para excluir las filas duplicadas de datos del conjunto de datos.
(Opcional) Seleccione Desactivar caché de datos si desea tener acceso siempre a los datos más recientes en el conjunto de datos. Si desea que actualizar los datos automáticamente, seleccione Actualizar datos automáticamente y especifique un tiempo de actualización en milisegundos.
Cuando termine, en la pantalla Establecer opciones de datos, haga clic en Listo para crear el conjunto de datos inmediatamente o haga clic en Siguiente para pasar a la pantalla Elegir opciones de inserción. Si hace clic en Listo, el conjunto de datos está disponible en el panel Vinculaciones (Ventana > Vinculaciones).
-
En la pantalla Elegir opciones de inserción, realice una de las acciones siguientes:
Seleccione un diseño para el conjunto nuevo y especifique las opciones de configuración adecuadas. Para obtener más información, consulte Elección de un diseño de conjunto de datos.
Seleccionar No insertar HTML. Si selecciona esta opción, Dreamweaver crea al conjunto de datos pero no añade HTML a la página. El conjunto de datos está disponible en el panel Vinculaciones (Ventana > Vinculaciones) y puede arrastrar los datos manualmente desde el conjunto de datos a la página.
-
Haga clic en Listo.
Dreamweaver crea el conjunto de datos y, si selecciona una opción de diseño, muestra el diseño y los marcadores de posición de datos de la página. Si accede a la vista de Código, podrá comprobar que Dreamweaver ha añadido en el encabezado referencias al archivo xpath.js y al archivo SpryData.js. Estos archivos son activos importantes de Spry que funcionan con la página. Asegúrese de no eliminar este código de la página, de lo contrario, el conjunto de datos no funcionará. Cuando carga la página en el servidor, también deberá cargar estos archivos como archivos dependientes..
Elección de un diseño de conjunto de datos
La pantalla Elegir opciones de inserción permite seleccionar las opciones de visualización sobre cómo desea mostrar los valores del conjunto de datos en la página. Puede mostrar los datos a través de una tabla de Spry dinámica, un diseño maestro/detalle, un diseño de contenedores apilados (una sola columna) o un diseño de contenedores apilados con área de foco (dos columnas). En la pantalla Elegir opciones de inserción se muestra una imagen en miniatura de cada diseño.
Diseño de tabla dinámica
Seleccione esta opción si desea mostrar los datos en una tabla de Spry dinámica. Las tablas de Spry permiten ordenar las columnas de forma dinámica y hacen posibles otros comportamientos interactivos.
Después de seleccionar esta opción, haga clic en el botón Configurar para abrir el cuadro de diálogo Insertar tabla y siga estos pasos:
-
En el panel Columnas, ajuste las columnas para la tabla mediante el procedimiento siguiente:
Seleccione un nombre de columna y haga clic en el signo menos (-) para suprimir la columna de la tabla. Haga clic en el signo más (+) y seleccione el nombre de una columna para añadir nuevas columnas a la tabla.
Seleccione el nombre de una columna y haga clic en las flechas arriba o abajo para desplazar la columna. Al mover una columna hacia arriba, se desplaza hacia la izquierda en la tabla; al mover una columna hacia abajo, se desplaza hacia la derecha.
-
Para poder ordenar una columna, elija la columna en el panel Columnas y seleccione Ordenar columna al hacer clic en el encabezado. Todas las columnas se pueden ordenar de forma predeterminada.
Si desea que no se pueda ordenar una columna, selecciónela en el panel Columnas y anule la selección de Ordenar columna al hacer clic en el encabezado.
-
Si tiene estilos CSS asociados a la página como hoja de estilos adjunta o como conjunto de estilos individuales en la página HTML, puede aplicar una clase CSS para una o varias de las siguientes opciones:
Clase fila impar
Cambia el aspecto de las filas impares de la tabla dinámica según el estilo de clase seleccionado.
Clase fila par
Cambia el aspecto de las filas pares de la tabla dinámica según el estilo de clase seleccionado.
Clase activable
Cambia el aspecto de una fila de la tabla cuando sitúa el cursor del ratón sobre ella según el estilo de clase seleccionado.
Clase seleccionar
Cambia el aspecto de una fila de la tabla cuando hace clic sobre ella según el estilo de clase seleccionado.
Nota:El orden de las clases impar, par, activable y seleccionar en la hoja de estilo es muy importante. Las reglas debe estar el orden indicado previamente (impar, par, activable, seleccionar). Si la regla activable aparece debajo de la regla seleccionar en la hoja de estilo, el efecto activable no aparece hasta que el usuario sitúa el cursor del ratón sobre otra fila. Si las reglas activable y seleccionar aparecen encima de las reglas par e impar en la hoja de estilo, los efectos par e impar no funcionarán. Puede arrastrar las reglas en el panel CSS para ordenarlas. También puede manipular el código CSS directamente.
-
Si la tabla que está creando se va a convertir en una tabla maestra de Spry dinámica, seleccione Actualizar regiones de detalle al hacer clic en la fila. Para obtener más información, consulte Acerca de las tablas maestras de Spry dinámicas y la actualización de regiones de detalle.
-
Haga clic en Aceptar para cerrar el cuadro de diálogo y, a continuación, haga clic en Listo en la pantalla Elegir opciones de inserción.
Si está en la vista de Diseño, podrá ver la tabla aparecer con una fila de encabezados y una fila de de referencias de datos. Las referencias de datos se muestran resaltadas y entre corchetes ({}).
Diseño maestro/detalle
Seleccione esta opción si desea mostrar los datos en un diseño maestro/detalle. Los diseños maestro/detalle permiten a los usuarios hacer clic en un elemento en la región maestra (izquierda) que hace que la información en la región de detalle (derecha) se actualice. La región maestra suele contener una larga lista de nombres, como una lista de productos disponibles. Cuando el usuario hace clic en uno de los nombres de producto, la región de detalle muestra información detallada sobre ese producto seleccionado.
Después de seleccionar esta opción, haga clic en el botón Configurar para abrir el cuadro de diálogo Insertar diseño maestro/detalle y siga estos pasos:
-
En el panel Columnas maestro, ajuste el contenido de la región maestra de esta manera:
Seleccione el nombre de una columna y haga clic en el signo menos (-) para suprimir la columna de la región maestra. Haga clic en el signo más (+) y seleccione el nombre de una columna para añadir nuevas columnas a la región maestra. Dreamweaver rellena la región maestra de manera predeterminada con datos de la primera columna del conjunto de datos.
Seleccione el nombre de una columna y haga clic en las flechas arriba o abajo para desplazar la columna. Cuando se desplaza una columna hacia arriba o hacia abajo en el panel Columnas maestro, se define el orden de los datos en la región maestra de la página.
-
Repita los pasos anteriores para el panel Columnas detalle. Dreamweaver rellena la región de detalle de manera predeterminada con todos los datos que no aparecen en la región maestra (es decir, todas las columnas excepto la primera columna del conjunto de datos).
-
(Opcional) Defina distintos tipos de contenedores de datos en la región de detalle. Para ello, seleccione el nombre de la columna de detalle y seleccione el contenedor que desea utilizar en el menú emergente Tipo de contenedor. Puede elegir entre las etiquetas DIV, P, SPAN o H1-H6.
-
Haga clic en Aceptar para cerrar el cuadro de diálogo y, a continuación, haga clic en Listo en la pantalla Elegir opciones de inserción.
Si está en la vista de Diseño, podrá ver las regiones maestro/detalle aparecer con las referencias de datos seleccionadas. Las referencias de datos se muestran resaltadas y entre corchetes ({}).
Diseño de contenedores apilados
Seleccione esta opción si desea mostrar los datos en una estructura de contenedor repetido en la página. Por ejemplo, si cuenta con cuatro columnas de datos en el conjunto de datos, cada uno de los contenedores puede incluir las cuatro columnas y la estructura de contenedor se repetirá para cada fila del conjunto de datos.
Después de seleccionar esta opción, haga clic en el botón Configurar para abrir el cuadro de diálogo Insertar contenedores apilados y siga estos pasos:
-
En el panel Columnas, ajuste el contenido de los contenedores apilados de esta manera:
Seleccione el nombre de una columna y haga clic en el signo menos (-) para suprimir la columna de los contenedores apilados. Haga clic en el signo más (+) y seleccione el nombre de una columna para añadir nuevas columnas a los contenedores. Dreamweaver rellena los contenedores apilados de manera predeterminada con datos de todas las columnas del conjunto de datos.
Seleccione el nombre de una columna y haga clic en las flechas arriba o abajo para desplazar la columna. Cuando se desplaza una columna hacia arriba o hacia abajo en el panel Columnas, se define el orden de los datos en los contenedores apilados de la página.
-
(Opcional) Defina distintos tipos de contenedores de datos en el contenedor apilado. Para ello, seleccione el nombre de la columna del conjunto de datos y seleccione el contenedor que desea utilizar en el menú emergente Tipo de contenedor. Puede elegir entre las etiquetas DIV, P, SPAN o H1-H6.
-
Haga clic en Aceptar para cerrar el cuadro de diálogo y, a continuación, haga clic en Listo en la pantalla Elegir opciones de inserción.
Si está en la vista de Diseño, podrá ver el contenedor aparecer con las referencias de datos seleccionadas. Las referencias de datos se muestran resaltadas y entre corchetes ({}).
Diseño de contenedores apilados con área de foco
Seleccione esta opción si desea mostrar los datos en una estructura de contenedor repetido en la página con un área de foco en cada contenedor. Las áreas de foco suelen contener una imagen. El diseño de área de foco es similar al de los contenedores apilados. La diferencia es que en el diseño de área de foco, los datos mostrados aparecen divididos en dos columnas independientes (dentro del mismo contenedor).
Después de seleccionar esta opción, haga clic en el botón Configurar para abrir el cuadro de diálogo Insertar diseño de área de foco y siga estos pasos:
-
En el panel Columnas foco, ajuste el contenido del área de foco de esta manera:
Seleccione el nombre de una columna y haga clic en el signo menos (-) para suprimir la columna del área de foco. Haga clic en el signo más (+) y seleccione el nombre de una columna para añadir nuevas columnas al área de foco. Dreamweaver rellena el área de foco de manera predeterminada con datos de la primera columna del conjunto de datos.
Seleccione el nombre de una columna y haga clic en las flechas arriba o abajo para desplazar la columna. Cuando se desplaza una columna hacia arriba o hacia abajo en el panel Columnas foco, se define el orden de los datos en el área de foco de la página.
-
(Opcional) Defina distintos tipos de contenedores de datos en el área de foco. Para ello, seleccione el nombre de la columna del conjunto de datos y seleccione el contenedor que desea utilizar en el menú emergente Tipo de contenedor. Puede elegir entre las etiquetas DIV, P, SPAN o H1-H6.
-
Repita los pasos anteriores para el panel Columnas apiladas. Dreamweaver rellena las columnas apiladas de manera predeterminada con todos los datos que no aparecen en el área de foco (es decir, todas las columnas excepto la primera columna del conjunto de datos).
-
Haga clic en Aceptar para cerrar el cuadro de diálogo y, a continuación, haga clic en Listo en la pantalla Elegir opciones de inserción.
Si está en la vista de Diseño, podrá ver el área de foco con contenedores apilados junto a ella y con las referencias de datos seleccionadas. Las referencias de datos se muestran resaltadas y entre corchetes ({}).
No insertar HTML
Seleccione esta opción si desea crear un conjunto de datos pero no desea que Dreamweaver inserte un diseño HTML para el conjunto de datos. El conjunto de datos está disponible en el panel Vinculaciones (Ventana > Vinculaciones) y puede arrastrar los datos manualmente desde el conjunto de datos a la página.
Si crea un conjunto de datos sin insertar un diseño, puede insertar uno de los diseños HTML disponibles en cualquier momento. Para ello, haga doble clic en el nombre del conjunto de datos en el panel Vinculaciones, haga clic hasta la pantalla Elegir opciones de inserción, seleccione el diseño y haga clic en Listo.
También puede arrastrar el nombre del conjunto de datos desde el panel Vinculaciones hasta el punto de inserción de la página. Al hacerlo, se abre la pantalla Elegir opciones de inserción. Elija el diseño y haga clic en Listo.
Edición de un conjunto de datos
Una vez creado el conjunto de datos de Spry, puede editarlo en cualquier momento.
-
En el panel Vinculaciones (Ventana > Vinculaciones), haga doble clic en el nombre del conjunto de datos e inserte los cambios que desee.
Cuando se edita un conjunto de datos y se selecciona un diseño nuevo en la pantalla Elegir opciones de inserción, Dreamweaver no sustituye el diseño de la página, sino que inserta uno nuevo.
Utilización de una entrada de tiempo de diseño
Si trabaja con datos en desarrollo, podría encontrar útil el uso de una entrada de tiempo de diseño. Por ejemplo, si el desarrollador del servidor se encuentra trabajando en la base de datos asociada al archivo de datos XML, puede utilizar una versión de prueba del archivo para diseñar la página de forma independiente al desarrollo de la base de datos.
Cuando se utiliza una entrada de tiempo de diseño, Dreamweaver solo rellena el entorno de trabajo con los datos de esa entrada. Las referencias a la fuente de datos que existe en el código de la página se mantienen como referencias a la fuente de datos real que desea utilizar.
-
Empiece creando un conjunto de datos de Spry (consulte las instrucciones previas para este procedimiento).
-
En la pantalla Especificar fuente de datos, haga clic en el vínculo Entrada de tiempo de diseño:
-
Haga clic en el botón Examinar para ir hasta la entrada de tiempo de diseño y haga clic en Aceptar.
Acerca de los selectores de datos de Spry
Cuando se utiliza Dreamweaver para crear un conjunto de datos de Spry, Dreamweaver incluye todos los datos del contenedor seleccionado de manera predeterminada. Puede ajustar esta selección a través de selectores de datos de CSS. Los selectores de datos de CSS permiten incluir solo una parte de los datos de la fuente de datos al permitir especificar reglas CSS adjuntas a determinados datos. Por ejemplo, si especifica .product en el cuadro de texto Selectores de filas de la pantalla Especificar fuente de datos, Dreamweaver crea un conjunto de datos que solo contiene filas con la clase .product asignada a ellas.
Debe seleccionar la opción Selección de datos avanzada en la pantalla Especificar fuente de datos para que los cuadros de los selectores de datos se activen. Si introduce selectores de datos y anula la selección de la opción, Dreamweaver conserva lo escrito en los cuadros pero no lo utiliza como filtros para el conjunto de datos.
Acerca de las tablas maestras de Spry dinámicas y la actualización de regiones de detalle
Uno de los usos más comunes de los conjuntos de datos de Spry es la creación de una o varias tablas HTML que actualizan de forma dinámica los datos de otra página en respuesta a una acción del usuario. Por ejemplo, si un usuario selecciona un producto de una lista de productos en una tabla, el conjunto de datos puede actualizar inmediatamente los datos de otro lugar de la página con información detallada sobre el producto seleccionado. Con Spry no es necesario actualizar la página para que estas actualizaciones surtan efecto.
Estas regiones diferencias de la página se llaman región maestra y región de detalle. Una de las áreas de la página (la región maestra) muestra una lista de elementos categorizada (por ejemplo, una lista de productos) y la otra área de la página (la región de detalle) muestra más información sobre el registro seleccionado.
Cada conjunto de datos se rige según la fila actual y, de forma predeterminada, la fila actual es la primera fila de datos del conjunto de datos. Cuando un usuario selecciona varios elementos en la región maestra (seguimos con el ejemplo de la lista de varios productos) Spry cambia la fila actual del conjunto de datos. Puesto que la región de detalle depende de la región maestra, los cambios que se producen debido a la interacción del usuario en la región maestra (por ejemplo, la selección de distintos productos) hacen que los datos mostrados en la región de detalle también cambien.
Dreamweaver crea diseños maestro/detalle automáticamente, así, las asociaciones entre las regiones maestra y de detalle siempre serán las correctas. Sin embargo, si desea crear su propia tabla maestra dinámica, puede prepararla para asociarla a una región de detalle después. Cuando se selecciona la opción Actualizar regiones de detalle al hacer clic en la fila (en el cuadro de diálogo Insertar tabla), Dreamweaver inserta una etiqueta spry:setrow dentro de la etiqueta de fila repetida de la tabla dinámica. Este atributo prepara la tabla como tabla maestra que puede restablecer la fila actual del conjunto de datos a medida que el usuario interactúa con la tabla.
Para obtener más información sobre cómo crear regiones maestras y de detalle manualmente, consulte la guía para desarrolladores de Spry en www.adobe.com/go/learn_dw_sdg_masterdetail_es.
Creación de una región de Spry
El framework de Spry utiliza dos tipos de regiones: una es una región de Spry que se sitúa al alrededor de los objetos de datos, como tablas y listas de repetición, y la otra es una región de detalle de Spry que se utiliza junto con un objeto de tabla maestra para permitir la actualización dinámica de los datos de una página de Dreamweaver.
Todos los objetos de datos de Spry deben estar dentro de una región de Spry. (Si intenta añadir un objeto de datos de Spry antes de añadir una región de Spry a una página, Dreamweaver le pide que añada una región de Spry). De forma predeterminada, las regiones de Spry se encuentran en contenedores div HTML. Puede añadirlas antes de añadir la tabla, añadirlas automáticamente cuando inserte una tabla o lista de repetición, o distribuirlas alrededor de objetos de tablas o lista repetida existentes.
Si se va a añadir una región de detalle, se suele añadir primero el objeto de tabla maestra y, después, se selecciona la opción Actualizar regiones de detalle (consulte Diseño de tabla dinámica). El único valor que varía y que es específico de una región de detalle es la opción Tipo del cuadro de diálogo Insertar región de Spry.
-
Seleccione Insertar > Spry > Región de Spry.Nota:
También puede hacer clic en el botón Región de Spry en la categoría Spry del panel Insertar.
-
Para el contenedor de objeto, seleccione la opción <div> o <span>. De forma predeterminada se utiliza un contenedor <div>.
-
Seleccione una de las opciones siguientes:
Para crear una región de Spry, selección Región (valor predeterminado) como tipo de región que se va a insertar.
Para crear una región de detalle de Spry, seleccione la opción Región de detalle. La región de detalle únicamente se utilizaría si desea vincular datos dinámicos que se actualizan cuando cambian los datos de otras regiones de Spry.
Nota:Debe insertar una región de detalle en una <div> diferente a la de la región de tabla maestra. Es posible que tenga que utilizar la vista de Código para situar con precisión el punto de inserción.
-
Elija el conjunto de datos de Spry en el menú.
-
Si desea crear o cambiar la región definida para un objeto, seleccione el objeto y elija una de las siguientes opciones:
Ajustar selección
Sitúa una nueva región alrededor de un objeto.
Reemplazar selección
Sustituye una región existente para un objeto.
-
Al hacer clic en Aceptar, Dreamweaver coloca un marcador de región en la página con el texto “El contenido de la región de Spry va aquí”. Puede sustituir este marcador por un objeto de datos de Spry, como una tabla o una lista de repetición, o por datos dinámicos desde el panel Vinculaciones (Ventana > Vinculaciones).Nota:
En el panel Vinculaciones hay algunos elementos de Spry incorporados, ds_RowID, ds_CurrentRowID y ds_RowCount. Spry los utiliza para definir la fila en la que el usuario hizo clic al determinar cómo se actualizan las regiones de detalle dinámicas.
El panel Vinculaciones muestra los datos disponibles del conjunto de datos. El panel Vinculaciones muestra los datos disponibles del conjunto de datos. -
Para sustituir el texto del marcador de posición por un objeto de datos de Spry (por ejemplo, una tabla de Spry), haga clic en el botón del objeto de datos de Spry correspondiente en la categoría Spry del panel Insertar.
-
Para sustituir el texto del marcador por datos dinámicos, utilice uno de los métodos siguientes:
Arrastre uno o varios elementos del panel Vinculaciones sobre el texto seleccionado.
En la vista de Código, escriba directamente el código de uno o varios elementos. Utilice este formato: {dataset-name::element-name}, como en {ds1::category}. o {dsProducts::desc}. Si solo utiliza un conjunto de datos en el archivo, o si utiliza elementos de datos del mismo conjunto de datos que ha definido para la región, puede omitir el nombre del conjunto de datos y escribir simplemente {category} o {desc}.
Independientemente del método que utilice para definir el contenido de la región, se añaden las siguientes líneas al código HTML:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Creación de una región de repetición de Spry
Puede añadir regiones de repetición para visualizar los datos. Una región de repetición es una estructura de datos sencilla a la que puede aplicar el formato que desee para presentar los datos. Por ejemplo, puede utilizar una región repetida para mostrar un conjunto de fotografías en miniatura una tras otra dentro de un objeto de diseño de página como, por ejemplo, un elemento div PA.
-
Seleccione Insertar > Spry > Repetición de Spry.Nota:
También puede hacer clic en el botón Repetición de Spry en la categoría Spry del panel Insertar.
-
Para el contenedor de objeto, seleccione la opción <div> o <span> en función del tipo de etiqueta que desea. De forma predeterminada se utiliza un contenedor <div>.
-
Seleccione la opción Repetir (valor predeterminado) o Repetir hijo.Nota:
Si desea más flexibilidad, puede utilizar la opción Repetir hijo donde la validación de datos se realice para cada línea de una lista en el nivel hijo. Por ejemplo, si tiene una lista <ul>, los datos se comprueban en el nivel <li>. Si elige la opción Repetir, los datos se comprueban en el nivel <ul>. La opción Repetir hijo puede resultar especialmente útil si utiliza expresiones condicionales en el código.
-
Elija el conjunto de datos de Spry en el menú.
-
Si ya ha seleccionado texto o elementos, puede distribuirlos o sustituirlos.
-
Haga clic en Aceptar para mostrar una región de repetición en la página.Nota:
Todos los objetos de datos de Spry deben situarse dentro de regiones. Así pues, asegúrese de haber creado una región de Spry en la página antes de insertar una región repetida.
-
Al hacer clic en Aceptar, Dreamweaver inserta un marcador de región en la página con el texto “El contenido de la región de Spry va aquí”. Puede sustituir este marcador por un objeto de datos de Spry, como una tabla o una lista de repetición, o por datos dinámicos desde el panel Vinculaciones (Ventana > Vinculaciones).Nota:
En el panel Vinculaciones hay algunos elementos de Spry incorporados, ds_RowID, ds_CurrentRowID y ds_RowCount. Spry los utiliza para definir la fila en la que el usuario hizo clic al determinar cómo se actualizan las regiones de detalle dinámicas.
El panel Vinculaciones muestra los datos disponibles del conjunto de datos. El panel Vinculaciones muestra los datos disponibles del conjunto de datos. -
Para sustituir el texto del marcador de posición por un objeto de datos de Spry, haga clic en el botón del objeto de datos de Spry correspondiente del panel Insertar.
-
Para sustituir el texto del marcador por datos dinámicos, utilice uno de los métodos siguientes:
Arrastre uno o varios elementos del panel Vinculaciones sobre el texto seleccionado.
En la vista de Código, escriba directamente el código de uno o varios elementos. Utilice este formato: {dataset-name::element-name}, como en {ds1::category}. o {dsProducts::desc}. Si solo utiliza un conjunto de datos en el archivo, o si utiliza elementos de datos del mismo conjunto de datos que ha definido para la región, puede omitir el nombre del conjunto de datos y escribir simplemente {category} o {desc}.
Independientemente del método que utilice para definir el contenido de la región, se añaden las siguientes líneas al código HTML:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Creación de una región de lista de repetición de Spry
Puede añadir listas de repetición para mostrar los datos como listas ordenadas, listas sin ordenar (con viñetas), listas de definición o listas desplegables.
-
Seleccione Insertar > Spry > Lista de repetición de Spry.Nota:
También puede hacer clic en el botón Lista de repetición de Spry en la categoría Spry del panel Insertar.
-
Seleccione la etiqueta de contenedor que desea utilizar: UL, OL, DL o SELECT. El resto de las opciones varía en función del contenedor que elija. Si elige SELECT, debe definir los siguientes campos:
Columna de etiquetas: Esto es lo que ven los usuarios cuando visualizan la página en los navegadores.
Columna de valor: Este es el valor real que se envía al servidor en segundo plano.
Por ejemplo, puede crear una lista de estados y mostrar a los usuarios Alabama y Alaska pero enviar AL o AK al servidor. También puede seleccionar SELECT como herramienta de navegación y mostrar nombres de productos, como “Adobe Dreamweaver” y “Adobe Acrobat” a los usuarios, pero enviar URL, como “support/products/dreamweaver.html” y “support/products/acrobat.html” al servidor.
-
Elija el conjunto de datos de Spry en el menú.
-
Elija las columnas que desea mostrar.
-
Haga clic en Aceptar para mostrar una región de lista de repetición en la página. En la vista de Código, verá que se insertan en el archivo etiquetas de selección <ul>, <ol>, <dl> HTML o FORM.
Si intenta insertar una región de lista de repetición, pero no ha creado ninguna región, Dreamweaver le pide que añada una en primer lugar. Todos los objetos de datos de Spry deben estar contenidos en las regiones.

