Se você está apenas criando um conjunto de dados, não precisa se preocupar com o ponto de inserção. Mas, se está criando um conjunto de dados e inserindo um layout, verifique se o ponto de inserção está onde você deseja inserir o layout na página.
Os widgets do Spry foram substituídos pelos widgets do jQuery no Dreamweaver CC e posterior. Embora ainda possa modificar os widgets do Spry existentes na página, você não pode adicionar novos.
Sobre os conjuntos de dados do Spry
Um conjunto de dados do Spry é essencialmente um objeto JavaScript que contém uma coleção de dados especificados por você. Com o Dreamweaver, você pode rapidamente criar esse objeto e carregar nele dados de uma fonte de dados (como um arquivo XML ou HTML). O conjunto de dados resulta em uma matriz de dados na forma de uma tabela padrão, contendo linhas e colunas. Enquanto cria um conjunto de dados do Spry com o Dreamweaver, você pode também especificar como deseja exibir os dados em uma página da Web.
Considere um conjunto de dados como um contêiner virtual com uma estrutura de linhas e colunas. Ele existe como um objeto JavaScript cujas informações só ficam visíveis quando você especifica exatamente como exibi-lo na página da Web. Você pode exibir todos os dados nesse contêiner ou optar por exibir somente partes selecionadas.
Para obter informações completas sobre o funcionamento dos conjuntos de dados do Spry, consulte www.adobe.com/go/learn_dw_sdg_sprydataset_br.
Para obter uma visão geral em vídeo da equipe de engenharia do Dreamweaver sobre como trabalhar com conjuntos de dados do Spry, consulte www.adobe.com/go/dw10datasets_br.
Para assistir a um tutorial em vídeo sobre como trabalhar com conjuntos de dados do Spry, consulte www.adobe.com/go/lrvid4047_dw_br.
Criar um conjunto de dados do Spry
Criar um conjunto de dados HTML do Spry
-
-
Escolha Inserir > Spry > Conjunto de dados do Spry.
-
Na tela Especificar fonte de dados, faça o seguinte:
Selecione HTML no menu pop-up Selecionar tipo de dados. (Ele é selecionado por padrão.)
Especifique um nome para o novo conjunto de dados. Da primeira vez que você criar um conjunto de dados, o nome padrão será ds1. O nome do conjunto de dados pode conter letras, números e sublinhados, mas não pode começar com um número.
Especifique os elementos HTML na fonte de dados que você deseja que o Dreamweaver detecte. Por exemplo, se você tiver organizado seus dados dentro de uma tag div e quiser que o Dreamweaver detecte tags div em vez de tabelas, selecione Divs no menu pop-up Detectar. A opção Personalizar permite digitar qualquer nome de tag que você deseje selecionar.
Especifique o caminho para o arquivo que contém a fonte de dados HTML. Pode ser um caminho relativo para um arquivo local no seu site (por exemplo, dados/dados_html.html), ou então um URL absoluto para uma página da Web ao vivo (usando HTTP ou HTTPS). Você pode clicar no botão Procurar para navegar até um arquivo local e selecioná-lo.
O Dreamweaver processa a fonte de dados HTML na janela Seleção de dados e exibe marcadores visuais para os elementos qualificados para serem contêineres do conjunto de dados. O elemento que você deseja usar já deve ter uma ID exclusiva atribuída a ele. Se não tiver, o Dreamweaver exibirá uma mensagem de erro, e você precisará voltar ao arquivo de fonte de dados e atribuir a ele uma ID exclusiva. Além disso, os elementos qualificados no arquivo de fonte de dados não podem residir em regiões do Spry nem conter outras referências de dados.
Como alternativa, você pode especificar um Feed em tempo de design como sua fonte de dados. Para obter mais informações, consulte Usar um feed em tempo de design.
Selecione o elemento para o seu contêiner de dados clicando em uma das setas amarelas que aparecem na janela Seleção de dados, ou então escolhendo uma ID no menu pop-up Contêineres de dados.

A seleção do elemento para dados de contêiner do conjunto de dados HTML.No caso de arquivos grandes, você pode clicar na seta Expandir/reduzir, na parte inferior da janela Seleção de dados, para ver mais dados.
Depois que você selecionar o elemento de contêiner para o conjunto de dados, o Dreamweaver exibirá uma visualização do conjunto de dados na janela Visualização de dados.
(Opcional) Selecione Seleção avançada de dados se quiser especificar seletores de dados CSS para o conjunto de dados. Por exemplo, se você especificar .product na caixa de texto Seletores de linha e .boximage na caixa de texto Seletores de coluna, o conjunto de dados incluirá somente as linhas com a classe .product atribuída e somente as colunas com a classe .boximage atribuída.
Se quiser digitar mais de um seletor em determinada caixa de texto, separe-os com vírgula.
Para obter mais informações, consulte Sobre os seletores de dados do Spry.
Quando terminar de usar a tela Especificar fonte de dados, clique em Concluído para criar o conjunto de dados imediatamente, ou então em Avançar para passar à tela Definir opções de dados. Se você clicar em Concluído, o conjunto de dados ficará disponível no painel Ligações (Janela > Ligações).
-
Na tela Definir opções de dados, faça o seguinte:
(Opcional) Defina os tipos de colunas do conjunto de dados selecionando uma coluna e escolhendo um tipo de coluna no menu pop-up Tipo. Por exemplo, se uma coluna no conjunto de dados contém números, selecione-a e escolha number no menu pop-up Tipo. Essa opção só será importante se você quiser que seus usuários possam ordenar os dados por essa coluna.
Você pode selecionar uma coluna do conjunto de dados clicando em seu cabeçalho, escolhendo-a no menu pop-up Nome da coluna ou navegando até ela com as setas para a esquerda e para a direita no canto superior esquerdo da tela.
(Opcional) Especifique como deseja ordenar os dados selecionando a coluna a partir da qual deseja fazer a ordenação no menu pop-up Ordenar colunas. Depois de selecionar a coluna, você poderá especificar o uso de ordem crescente ou decrescente.
(Opcional: somente tabelas) Desmarque a opção Usar primeira linha como cabeçalho se quiser usar nomes de colunas genéricos (ou seja, column0, column1, column2 etc.) em vez de nomes de colunas especificados na sua fonte de dados HTML.
Observação:Se você tiver selecionado algo diferente de uma tabela como elemento de contêiner do seu conjunto de dados, essa opção e a próxima não estarão disponíveis. O Dreamweaver usa automaticamente column0, column1, column2 etc. como nomes de colunas de conjuntos de dados não baseados em tabelas.
- (Opcional: somente tabelas) Selecione Usar colunas como linhas para reverter a orientação horizontal e vertical dos dados no conjunto de dados. Se você selecionar essa opção, as colunas serão usadas como linhas.
- (Opcional) Selecione Filtrar linhas duplicadas para excluir as linhas duplicadas de dados do conjunto de dados.
- (Opcional) Selecione Desativar cache de dados se quiser ter sempre acesso aos dados mais recentes no conjunto de dados. Se quiser que os dados sejam atualizados automaticamente, selecione Atualizar dados automaticamente e especifique um tempo de atualização em milissegundos.
- Quando terminar de usar a tela Definir opções de dados, clique em Concluído para criar o conjunto de dados imediatamente, ou então em Avançar para passar à tela Escolher opções de inserção. Se você clicar em Concluído, o conjunto de dados ficará disponível no painel Ligações (Janela > Ligações).
-
Na tela Escolher opções de inserção, siga um destes procedimentos:
Selecione um layout para o novo conjunto de dados e especifique as opções de configuração adequadas. Para obter mais informações, consulte Escolher um layout para o conjunto de dados.
Selecione Não inserir HTML. Se você selecionar essa opção, o Dreamweaver criará o conjunto de dados, mas não adicionará HTML à página. O conjunto de dados ficará disponível no painel Ligações (Janela > Ligações), e você poderá arrastar dados manualmente do conjunto de dados para a página.
-
Clique em Concluído.
O Dreamweaver criará o conjunto de dados e, se você tiver selecionado uma opção de layout, exibirá na sua página o layout e os alocadores de espaço para os dados. Se observar a Visualização de código, você verá que o Dreamweaver adicionou ao cabeçalho referências aos arquivos SpryData.js e SpryHTMLDataSet.js. Esses arquivos são ativos importantes do Spry que funcionam em conjunto com a página. Não remova esse código da sua página, ou então o conjunto de dados não funcionará. Quando carregar sua página em um servidor, você precisará carregar também esses arquivos como dependentes.
Criar um conjunto de dados XML do Spry
-
Se você está apenas criando um conjunto de dados, não precisa se preocupar com o ponto de inserção. Mas, se está criando um conjunto de dados e inserindo um layout, verifique se o ponto de inserção está onde você deseja inserir o layout na página.
-
Escolha Inserir > Spry > Conjunto de dados do Spry.
-
Na tela Especificar fonte de dados, faça o seguinte:
Selecione XML no menu pop-up Selecionar tipo de dados.
Especifique um nome para o novo conjunto de dados. Da primeira vez que você criar um conjunto de dados, o nome padrão será ds1. O nome do conjunto de dados pode conter letras, números e sublinhados, mas não pode começar com um número.
Especifique o caminho para o arquivo que contém a fonte de dados XML. Pode ser um caminho relativo para um arquivo local no seu site (por exemplo, arquivos_de_dados/dados.xml), ou então um URL absoluto para uma página da Web (usando HTTP ou HTTPS). Você pode clicar no botão Procurar para navegar até um arquivo local e selecioná-lo.
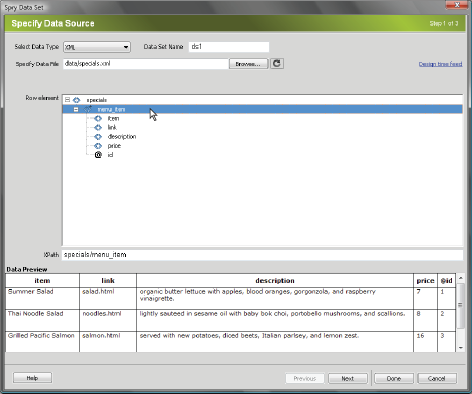
O Dreamweaver processa a fonte de dados XML na janela Elementos de linha, exibindo a árvore XML de elementos de dados disponíveis para seleção. Os elementos repetidos são marcados com um sinal de adição (+) e os elementos-filho são recuados.
Como alternativa, você pode especificar um Feed em tempo de design como sua fonte de dados. Para obter mais informações, consulte Usar um feed em tempo de design.
Selecione o elemento que contém os dados que você deseja exibir. Geralmente é um elemento repetido como <menu_item>, com vários elementos-filho como <item>, <link>, <description> etc.

Seleção de um elemento repetido para um conjunto de dados XML.Depois que você selecionar o elemento de contêiner para o conjunto de dados, o Dreamweaver exibirá uma visualização do conjunto de dados na janela Visualização de dados. A caixa de texto XPath exibe uma expressão que mostra onde o nó selecionado está localizado no arquivo XML de origem.
Observação:XPath (XML Path Language) é uma sintaxe para lidar com trechos de um documento XML. Na maioria das vezes, essa sintaxe é usada como uma linguagem de consulta para dados XML, assim como a linguagem SQL é usada para bancos de dados de consulta. Para obter mais informações sobre o XPath, consulte a especificação da linguagem XPath no site da W3C em www.w3.org/TR/xpath.
- Quando terminar de usar a tela Especificar fonte de dados, clique em Concluído para criar o conjunto de dados imediatamente, ou então em Avançar para passar à tela Definir opções de dados. Se você clicar em Concluído, o conjunto de dados ficará disponível no painel Ligações (Janela > Ligações).
-
Na tela Definir opções de dados, faça o seguinte:
(Opcional) Defina os tipos de colunas do conjunto de dados selecionando uma coluna e escolhendo um tipo de coluna no menu pop-up Tipo. Por exemplo, se uma coluna no conjunto de dados contém números, selecione-a e escolha number no menu pop-up Tipo. Essa opção só será importante se você quiser que seus usuários possam ordenar os dados por essa coluna.
Você pode selecionar uma coluna do conjunto de dados clicando em seu cabeçalho, escolhendo-a no menu pop-up Nome da coluna ou navegando até ela com as setas para a esquerda e para a direita no canto superior esquerdo da tela.
(Opcional) Especifique como deseja ordenar os dados selecionando a coluna a partir da qual deseja fazer a ordenação no menu pop-up Ordenar coluna. Depois de selecionar a coluna, você poderá especificar o uso de ordem crescente ou decrescente.
(Opcional) Selecione Filtrar linhas duplicadas para excluir as linhas duplicadas de dados do conjunto de dados.
(Opcional) Selecione Desativar cache de dados se quiser ter sempre acesso aos dados mais recentes no conjunto de dados. Se quiser atualizar os dados automaticamente, selecione Atualizar dados automaticamente e especifique um tempo de atualização em milissegundos.
Quando terminar de usar a tela Definir opções de dados, clique em Concluído para criar o conjunto de dados imediatamente, ou então em Avançar para passar à tela Escolher opções de inserção. Se você clicar em Concluído, o conjunto de dados ficará disponível no painel Ligações (Janela > Ligações).
-
Na tela Escolher opções de inserção, siga um destes procedimentos:
Selecione um layout para o novo conjunto de dados e especifique as opções de configuração adequadas. Para obter mais informações, consulte Escolher um layout para o conjunto de dados.
Selecione Não inserir HTML. Se você selecionar essa opção, o Dreamweaver criará o conjunto de dados, mas não adicionará HTML à página. O conjunto de dados ficará disponível no painel Ligações (Janela > Ligações), e você poderá arrastar dados manualmente do conjunto de dados para a página.
-
Clique em Concluído.
O Dreamweaver criará o conjunto de dados e, se você tiver selecionado uma opção de layout, exibirá na sua página o layout e os alocadores de espaço para os dados. Se observar a Visualização de código, você verá que o Dreamweaver adicionou ao cabeçalho referências aos arquivos xpath.js e SpryData.js. Esses arquivos são ativos importantes do Spry que funcionam em conjunto com a página. Não remova esse código da sua página, ou então o conjunto de dados não funcionará. Quando carregar sua página em um servidor, você precisará carregar também esses arquivos como dependentes..
Escolher um layout para o conjunto de dados
A tela Escolher opções de inserção permite selecionar diferentes opções de exibição para os valores do conjunto de dados na página. Você pode exibir os dados usando uma tabela dinâmica do Spry, um layout mestre/detalhado, um layout de contêineres empilhados (uma única coluna) ou um layout de contêineres empilhados com área de destaque (duas colunas). Uma representação em miniatura da aparência de cada layout é mostrada na tela Escolher opções de inserção.
Layout de tabela dinâmica
Selecione essa opção se quiser exibir seus dados em uma tabela dinâmica do Spry. As tabelas do Spry permitem a ordenação dinâmica de colunas e outros comportamentos interativos.
Depois de selecionar essa opção, clique no botão Configurar para abrir a caixa de diálogo Inserir tabela e siga estas etapas:
-
No painel Colunas, ajuste as colunas da tabela seguindo este procedimento:
Selecione um nome de coluna e clique no sinal de subtração (-) para excluir a coluna da tabela. Clique no sinal de adição (+) e selecione um nome de coluna para adicionar novas colunas à tabela.
Selecione um nome de coluna e clique nas setas para cima ou para baixo para mover a coluna. A coluna movida para cima fica mais à esquerda da tabela exibida, e a coluna movida para baixo aparece à direita.
-
Para tornar uma coluna ordenável, selecione-a no painel Colunas e escolha Ordenar coluna quando o cabeçalho estiver selecionado. Todas as colunas são ordenáveis por padrão.
Se quiser tornar uma coluna não ordenável, selecione seu nome no painel Colunas e desmarque Ordenar coluna quando o cabeçalho estiver selecionado.
-
Se você tem estilos CSS associados à página, seja como uma folha de estilos anexada ou como um conjunto de estilos individuais na página HTML, pode aplicar uma classe CSS a uma ou mais das seguintes opções:
Classe Linha ímpar
Altera a aparência das linhas com numeração ímpar na tabela dinâmica, de acordo com o estilo de classe selecionado.
Classe Linha par
Altera a aparência das linhas com numeração par na tabela dinâmica, de acordo com o estilo de classe selecionado.
Classe Focalização
Altera a aparência de uma linha da tabela quando você move o mouse sobre ela, de acordo com o estilo de classe selecionado.
Classe Seleção
Altera a aparência de uma linha da tabela quando você clica nela, de acordo com o estilo de classe selecionado.
Observação:A ordem das classes ímpar, par, de focalização e de seleção na sua folha de estilos é muito importante. As regras devem estar na ordem exata indicada acima (ímpar, par, focalização, seleção). Se a regra de focalização aparecer abaixo da regra de seleção na folha de estilos, o efeito de focalização não aparecerá até que o usuário mova o mouse sobre outra linha. Se as regras de focalização e seleção aparecerem acima das regras par e ímpar na folha de estilos, os efeitos de par e ímpar não funcionarão. Você pode arrastar as regras no painel CSS para ordená-las corretamente, ou então manipular o código CSS diretamente.
-
Se a tabela que você está criando for se tornar uma tabela mestre dinâmica do Spry, selecione Atualizar regiões de detalhes quando a linha estiver selecionada. Para obter mais informações, consulte Sobre tabelas mestre dinâmicas do Spry e atualização de regiões de detalhes.
-
Clique em OK para fechar a caixa de diálogo. Depois, clique em Concluído na tela Escolher opções de inserção.
Se estiver na Visualização de design, você verá a tabela aparecer com uma linha de cabeçalhos e uma linha de referências de dados. As referências de dados aparecem realçadas e entre chaves ({}).
Layout mestre/detalhado
Selecione essa opção se quiser exibir seus dados usando um layout mestre/detalhado. O layout mestre/detalhado permite aos usuários clicar em um item na região mestre (à esquerda) que atualiza as informações na região detalhada (à direita). Normalmente, a região mestre contém uma longa lista de nomes; por exemplo, uma lista dos produtos disponíveis. Quando o usuário clica em um dos nomes de produtos, a região detalhada exibe muito mais informações detalhadas sobre a seleção.
Depois de selecionar essa opção, clique no botão Configurar para abrir a caixa de diálogo Inserir layout mestre/detalhado e siga estas etapas:
-
No painel Colunas mestre, ajuste o conteúdo da sua região mestre da seguinte forma:
Selecione um nome de coluna e clique no sinal de subtração (-) para excluir a coluna da região mestre. Clique no sinal de adição (+) e selecione um nome de coluna para adicionar novas colunas à região mestre. Por padrão, o Dreamweaver preenche a região mestre com dados da primeira coluna do conjunto de dados.
Selecione um nome de coluna e clique nas setas para cima ou para baixo para mover a coluna. Mover uma coluna para cima ou para baixo no painel Colunas mestre define a ordem de aparecimento dos dados na região mestre da página.
-
Repita as etapas acima para o painel Colunas detalhadas. Por padrão, o Dreamweaver preenche a região detalhada com todos os dados que não aparecem na região mestre (ou seja, todas as colunas, exceto a primeira do conjunto de dados).
-
(Opcional) Defina diferentes tipos de contêiner para os dados na região detalhada. Para fazer isso, selecione o nome de uma coluna detalhada e escolha o contêiner que deseja usar para ela no menu pop-up Tipo de contêiner. Você pode escolher entre as tags DIV, P, SPAN ou H1-H6.
-
Clique em OK para fechar a caixa de diálogo. Depois, clique em Concluído na tela Escolher opções de inserção.
Se estiver na Visualização de design, você verá que as regiões mestre/detalhada aparecerão preenchidas com as referências de dados selecionadas por você. As referências de dados aparecem realçadas e entre chaves ({}).
Layout de contêineres empilhados
Selecione essa opção se quiser exibir seus dados usando uma estrutura de contêineres repetidos na página. Por exemplo, se você tem quatro colunas de dados no conjunto de dados, cada contêiner pode incluir as quatro colunas, e a estrutura de contêineres se repetirá para cada linha no conjunto de dados.
Depois de selecionar essa opção, clique no botão Configurar para abrir a caixa de diálogo Inserir contêineres empilhados e siga estas etapas:
-
No painel Colunas, ajuste o conteúdo dos seus contêineres empilhados da seguinte forma:
Selecione um nome de coluna e clique no sinal de subtração (-) para excluir a coluna dos contêineres empilhados. Clique no sinal de adição (+) e selecione um nome de coluna para adicionar novas colunas aos contêineres. Por padrão, o Dreamweaver preenche os contêineres empilhados com dados de todas as colunas do conjunto de dados.
Selecione um nome de coluna e clique nas setas para cima ou para baixo para mover a coluna. Mover uma coluna para cima ou para baixo no painel Colunas define a ordem de aparecimento dos dados nos contêineres empilhados da página.
-
(Opcional) Defina diferentes tipos de contêiner para os dados nos contêineres empilhados. Para fazer isso, selecione o nome de uma coluna do conjunto de dados e escolha o contêiner que deseja usar para ela no menu pop-up Tipo de contêiner. Você pode escolher entre as tags DIV, P, SPAN ou H1-H6.
-
Clique em OK para fechar a caixa de diálogo. Depois, clique em Concluído na tela Escolher opções de inserção.
Se estiver na Visualização de design, você verá o contêiner preenchido com as referências de dados selecionadas por você. As referências de dados aparecem realçadas e entre chaves ({}).
Layout de contêineres empilhados com área de destaque
Selecione essa opção se quiser exibir seus dados usando uma estrutura de contêineres repetidos na página, com uma área de destaque em cada contêiner. Normalmente, a área de destaque contém uma imagem. O layout de área de destaque é semelhante ao de contêineres empilhados. A diferença é que, no layout de área de destaque, a exibição dos dados é dividida em duas colunas separadas (dentro do mesmo contêiner).
Depois de selecionar essa opção, clique no botão Configurar para abrir a caixa de diálogo Inserir layout de área de destaque e siga estas etapas:
-
No painel Colunas de destaque, ajuste o conteúdo da sua área de destaque da seguinte forma:
Selecione um nome de coluna e clique no sinal de subtração (-) para excluir a coluna da área de destaque. Clique no sinal de adição (+) e selecione um nome de coluna para adicionar novas colunas à área de destaque. Por padrão, o Dreamweaver preenche a área de destaque com dados da primeira coluna do conjunto de dados.
Selecione um nome de coluna e clique nas setas para cima ou para baixo para mover a coluna. Mover uma coluna para cima ou para baixo no painel Colunas de destaque define a ordem de aparecimento dos dados na área de destaque da página.
-
(Opcional) Defina diferentes tipos de contêiner para os dados na área de destaque. Para fazer isso, selecione o nome de uma coluna do conjunto de dados e escolha o contêiner que deseja usar para ela no menu pop-up Tipo de contêiner. Você pode escolher entre as tags DIV, P, SPAN ou H1-H6.
-
Repita as etapas acima para o painel Colunas empilhadas. Por padrão, o Dreamweaver preenche as colunas empilhadas com todos os dados que não aparecem na área de destaque (ou seja, todas as colunas, exceto a primeira do conjunto de dados).
-
Clique em OK para fechar a caixa de diálogo. Depois, clique em Concluído na tela Escolher opções de inserção.
Se estiver na Visualização de design, você verá a área de destaque com os contêineres empilhados ao longo dela, preenchida com as referências de dados selecionadas por você. As referências de dados aparecem realçadas e entre chaves ({}).
Não inserir HTML
Selecione essa opção se quiser criar um conjunto de dados, mas não quiser que o Dreamweaver insira nele um layout HTML. O conjunto de dados ficará disponível no painel Ligações (Janela > Ligações), e você poderá arrastar dados manualmente do conjunto de dados para a página.
Mesmo que você crie um conjunto de dados sem inserir um layout, ainda poderá inserir um dos layouts HTML disponíveis a qualquer momento. Para fazer isso, clique duas vezes no nome do conjunto de dados no painel Ligações, continue clicando para chegar à tela Escolher opções de inserção, selecione o layout e clique em Concluído.
Você também pode arrastar o nome do conjunto de dados do painel Ligações para o ponto de inserção na página. Quando você fizer isso, a tela Escolher opções de inserção será aberta. Selecione o layout e clique em Concluído.
Editar um conjunto de dados
Depois de criar um conjunto de dados do Spry, você poderá editá-lo a qualquer momento.
-
No painel Ligações (Janela > Ligações), clique duas vezes no nome do seu conjunto de dados e edite-o.
Quando você edita um conjunto de dados e seleciona um novo layout na tela Escolher opções de inserção, o Dreamweaver não substitui o layout que já está na página. Em vez disso, insere um novo.
Usar um feed em tempo de design
Se você está trabalhando com dados que ainda estão em desenvolvimento, talvez seja útil usar um feed em tempo de design. Por exemplo, se o desenvolvedor do servidor ainda estiver finalizando o banco de dados por trás do seu arquivo de dados XML, você pode usar uma versão de teste do arquivo para criar sua página separadamente do desenvolvimento do banco de dados.
Quando você usa um feed em tempo de design, o Dreamweaver preenche seu ambiente de trabalho somente com dados desse feed. As referências à fonte de dados existentes no código da página permanecem como referências à fonte de dados real que você deseja utilizar.
-
Comece criando um conjunto de dados do Spry (consulte os procedimentos anteriores para obter instruções).
-
Na tela Especificar fonte de dados, clique no link Feed em tempo de design.
-
Clique no botão Procurar para localizar o feed em tempo de design e clique em OK.
Sobre os seletores de dados do Spry
Quando você usa o Dreamweaver para criar um conjunto de dados do Spry, por padrão, o Dreamweaver inclui todos os dados em um contêiner selecionado. Você pode refinar essa seleção usando seletores de dados CSS. Os seletores de dados CSS permitem incluir somente uma parte dos dados da fonte de dados, possibilitando que você especifique regras CSS anexadas a determinados dados. Por exemplo, se você especificar .product na caixa de texto Seletores de linha da tela Especificar fonte de dados, o Dreamweaver criará um conjunto de dados contendo somente linhas com a classe .product atribuída.
Você precisa selecionar a opção Seleção avançada de dados, na tela Especificar fonte de dados, para que as caixas dos seletores de dados se tornem ativas. Se você inserir seletores de dados e desmarcar essa opção, o Dreamweaver irá reter o que você digitar nas caixas, mas não os utilizará como filtros para o conjunto de dados.
Sobre tabelas mestre dinâmicas do Spry e atualização de regiões de detalhes
Um dos usos mais comuns dos conjuntos de dados do Spry é criar uma ou mais tabelas HTML que atualizam dinamicamente outros dados da página em resposta a uma ação do usuário. Por exemplo, se um usuário seleciona um produto em uma lista de produtos de uma tabela, o conjunto de dados pode atualizar imediatamente os dados em outra parte da página com as informações detalhadas sobre o produto selecionado. Com o Spry, essas atualizações não exigem uma atualização de página.
Essas regiões separadas da página são conhecidas como regiões mestre e de detalhes. Normalmente, uma área da página (a região mestre) exibe uma lista de itens categorizados (por exemplo, uma lista de produtos), e outra área da página (a região de detalhes) exibe mais informações sobre um registro selecionado.
Cada conjunto de dados mantém a noção de uma linha atual e, por padrão, a linha atual é definida como a primeira linha de dados no conjunto de dados. Quando um usuário faz seleções diferentes em uma região mestre (novamente, adotando o exemplo de uma lista de produtos distintos), na verdade, o Spry altera a linha atual do conjunto de dados. Como a região de detalhes é dependente da região mestre, todas as alterações ocorridas a partir da interação do usuário com a região mestre (por exemplo, a seleção de produtos diferentes) resultam em alterações nos dados exibidos na região de detalhes.
O Dreamweaver cria layouts mestre/detalhados automaticamente, para que todas as associações corretas entre regiões mestre e de detalhes estejam presentes. Mas, se você quiser criar uma tabela mestre dinâmica por conta própria, terá a opção de prepará-la para a associação posterior com uma região de detalhes. Quando você seleciona a opção Atualizar regiões de detalhes quando a linha estiver selecionada (na caixa de diálogo Inserir tabela), o Dreamweaver insere uma tag spry:setrow dentro da tag da linha repetitiva na sua tabela dinâmica. Esse atributo prepara a tabela como mestre, com a capacidade de redefinir a linha atual do conjunto de dados à medida que o usuário interage com a tabela.
Para obter mais informações sobre como criar regiões mestre/de detalhes, consulte o Guia do desenvolvedor do Spry em www.adobe.com/go/learn_dw_sdg_masterdetail_br.
Criar uma região do Spry
A estrutura do Spry usa dois tipos de regiões: uma é a região do Spry ao redor de objetos de dados como tabelas e listas de repetições, a outra é uma região de detalhes do Spry usada com um objeto de tabela mestre para permitir a atualização dinâmica de dados em uma página do Dreamweaver.
Todos os objetos de dados do Spry devem estar em uma região do Spry. Se você tentar adicionar um objeto de dados do Spry antes de adicionar uma região do Spry a uma página, o Dreamweaver solicitará a inclusão de uma região do Spry. Por padrão, as regiões do Spry estão em contêineres div HTML. Você pode adicioná-las antes de adicionar uma tabela, adicioná-las automaticamente ao inserir uma tabela ou lista de repetições ou colocá-las em torno de tabelas ou objetos de lista de repetições existentes.
Ao adicionar uma região de detalhes, normalmente você adiciona o objeto de tabela mestre primeiro e seleciona a opção Atualizar regiões de detalhes (consulte Layout de tabela dinâmica). O único valor diferente e específico para uma região de detalhes é a opção Tipo na caixa de diálogo Inserir região do Spry.
-
Selecione Inserir > Spry > Região do Spry.Observação:
Você também pode clicar no botão Região do Spry, na categoria Spry do painel Inserir.
-
Para o objeto recipiente, selecione a opção <div> ou <span>. O padrão é usar um recipiente <div>.
-
Escolha uma das seguintes opções:
Para criar uma Região do Spry, selecione Região (a padrão) como o tipo de região a inserir.
Para criar uma Região de detalhes do Spry, selecione a opção Região de detalhes. Você só usaria uma região de detalhes se quisesse ligar os dados dinâmicos que são atualizados como dados em outras alterações de região do Spry.
Observação:É preciso inserir uma região de detalhes em um <div> diferente da região da tabela mestre. Convém usar a Visualização de código para posicionar o ponto de inserção corretamente.
-
Escolha o conjunto de dados do Spry no menu.
-
Se quiser criar ou alterar a região definida para um objeto, selecione o objeto e escolha uma destas opções:
Quebra de linha da seleção
Coloca uma nova região em torno de um objeto.
Substituir seleção
Substitui uma região existente de um objeto.
-
Ao clicar em OK, o Dreamweaver coloca um alocador de espaço de região na página com o texto “O conteúdo da região do Spry é inserido aqui.” Você pode substituir o texto desse alocador de espaço por um objeto de dados do Spry, como uma tabela ou lista de repetições, ou por dados dinâmicos no painel Ligações (Janela > Ligações).Observação:
No painel Ligações, existem alguns elementos internos do Spry, ds_RowID, ds_CurrentRowID e ds_RowCount, também listados. O Spry os utiliza para definir a linha na qual o usuário clicou ao determinar como atualizar as regiões de detalhes dinâmicas.
O painel Ligações exibe os dados disponíveis no conjunto de dados. O painel Ligações exibe os dados disponíveis no conjunto de dados. -
Para substituir o texto do alocador de espaço por um objeto de dados do Spry (por exemplo, uma tabela do Spry), clique no botão apropriado do objeto de dados do Spry, na categoria Spry do painel Inserir.
-
Para substituir o texto do alocador de espaço por dados dinâmicos, use um dos seguintes métodos:
Arraste um ou mais elementos no painel Ligações sobre o texto selecionado.
Na Visualização de código, digite o código de um ou mais elementos diretamente. Use este formato: {dataset-name::element-name}, como em {ds1::category}. ou {dsProducts::desc}. Se você está usando somente um conjunto de dados no arquivo ou elementos de dados do mesmo conjunto de dados definido para a região, é possível omitir o nome do conjunto de dados e apenas gravar {category} ou {desc}.
Independentemente do método que você usar para definir o conteúdo de sua região, estas linhas serão adicionadas ao código HTML:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Criar uma região repetitiva do Spry
Você pode adicionar regiões repetitivas para exibir os dados. Uma região repetitiva é uma estrutura de dados simples que você pode formatar quando necessário para apresentar seus dados. Por exemplo, você pode usar uma região repetida para exibir um conjunto de miniaturas fotográficas, uma depois da outra, em um objeto de layout de página como um elemento AP div.
-
Selecione Inserir > Spry > Repetição do Spry.Observação:
Você também pode clicar no botão Repetição do Spry, na categoria Spry do painel Inserir.
-
Para o recipiente do objeto, selecione a opção <div> ou <span> dependendo do tipo de tag desejado. O padrão é usar um recipiente <div>.
-
Selecione a opção Repetir (padrão) ou Repetir filhos.Observação:
Se você quiser mais flexibilidade, convém usar a opção Repetir filhos que valida os dados de cada linha de uma lista no nível filho. Por exemplo, se você tem uma lista <ul>, os dados são verificados no nível <li>. Se você escolher a opção Repetir, os dados serão verificados no nível <ul>. A opção Repetir filhos pode ser especialmente útil se você usar expressões condicionais no código.
-
Escolha o conjunto de dados do Spry no menu.
-
Se já há texto ou elementos selecionados, você pode envolvê-los ou substituí-los.
-
Clique em OK para exibir uma região de repetição na página.Observação:
Todos os objetos de dados do Spry precisam estar em regiões. Então, verifique se você criou uma região do Spry na sua página antes de inserir uma região repetitiva.
-
Ao clicar em OK, o Dreamweaver insere um alocador de espaço de região na página com o texto “O conteúdo da região do Spry é inserido aqui.” Você pode substituir o texto desse alocador de espaço por um objeto de dados do Spry, como uma tabela ou lista de repetições, ou por dados dinâmicos no painel Ligações (Janela > Ligações).Observação:
No painel Ligações, existem alguns elementos internos do Spry, ds_RowID, ds_CurrentRowID e ds_RowCount, também listados. O Spry os utiliza para definir a linha na qual o usuário clicou ao determinar como atualizar as regiões de detalhes dinâmicas.
O painel Ligações exibe os dados disponíveis no conjunto de dados. O painel Ligações exibe os dados disponíveis no conjunto de dados. -
Para substituir o texto do alocador de espaço por um objeto de dados do Spry, clique no botão apropriado do objeto de dados do Spry no painel Inserir.
-
Para substituir o texto do alocador de espaço por um ou mais dados dinâmicos, use um dos seguintes métodos:
Arraste um ou mais elementos no painel Ligações sobre o texto selecionado.
Na Visualização de código, digite o código de um ou mais elementos diretamente. Use este formato: {dataset-name::element-name}, como em {ds1::category}. ou {dsProducts::desc}. Se você está usando somente um conjunto de dados no arquivo ou elementos de dados do mesmo conjunto de dados definido para a região, é possível omitir o nome do conjunto de dados e apenas gravar {category} ou {desc}.
Independentemente do método que você usar para definir o conteúdo de sua região, estas linhas serão adicionadas ao seu código HTML:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Criar uma região de listas de repetição do Spry
Você pode adicionar listas de repetição para exibir os dados como uma lista ordenada, uma lista não ordenada (com marcadores), uma lista de definições ou uma lista suspensa.
-
Selecione Inserir > Spry > Lista de repetição do Spry.Observação:
Você também pode clicar no botão Lista de repetição do Spry, na categoria Spry do painel Inserir.
-
Selecione a tag recipiente a ser usada: UL, OL, DL ou SELECT. As outras opções variam de acordo com o recipiente escolhido. Se você escolher SELECT, defina os seguintes campos:
Exibir coluna: é isto que aparece quando os usuários visualizam a página no navegador.
Coluna de valor: este é o valor real enviado ao servidor em segundo plano.
Por exemplo, é possível criar uma lista de estados e mostrar os usuários Alabama e Alaska, mas enviar AL ou AK ao servidor. Você também pode usar SELECT como uma ferramenta de navegação e mostrar os nomes de produto como “Adobe Dreamweaver” e “Adobe Acrobat” aos usuários, mas enviar URLs como “support/products/dreamweaver.html” e “support/products/acrobat.html” ao servidor.
-
Escolha o conjunto de dados do Spry no menu.
-
Escolha as colunas a serem exibidas.
-
Clique em OK para exibir uma região de lista de repetição na página. Na Visualização de código, você pode ver que as tags HTML <ul>, <ol>, <dl> ou as tags de seleção FORM são inseridas no arquivo.
Se você tentar inserir uma região de lista de repetição sem ter criado uma região, o Dreamweaver solicitará a inclusão de uma para que você possa inserir a tabela. Todos os objetos de dados do Spry devem estar contidos nas regiões.

