Se state semplicemente creando un dataset, non dovete preoccuparvi del punto di inserimento. Se state creando un dataset e allo stesso tempo state inserendo un layout, accertatevi che il punto di inserimento si trovi nella posizione della pagina in cui desiderate inserire il layout.
I widget Spry sono stati sostituiti con i widget jQuery in Dreamweaver CC e versioni successive. Anche se è ancora possibile modificare i widget Spry esistenti in una pagina, non potete aggiungere nuovi widget Spry.
Informazioni sui dataset Spry
Un dataset Spry è essenzialmente un oggetto JavaScript che contiene una raccolta di dati specificati dall'utente. Dreamweaver permette di creare rapidamente questo oggetto e di caricare i dati da un'origine dati (ad esempio un file XML o HTML) nell'oggetto. Il dataset viene caricato come un array di dati sotto forma di tabella standard formata da righe e colonne. Poiché state creando un dataset Spry con Dreamweaver, potete anche specificare il modo in cui desiderate visualizzare i dati in una pagina Web.
Un dataset può essere considerato come un contenitore virtuale strutturato in base a righe e colonne. Esso esiste come oggetto JavaScript le cui informazioni risultano visibili soltanto se si specifica esattamente il modo in cui devono essere visualizzate sulla pagina Web. Potete visualizzare tutti i dati in questo contenitore, oppure decidere di visualizzarne soltanto alcune parti.
Per informazioni complete sul funzionamento dei dataset Spry, vedete www.adobe.com/go/learn_dw_sdg_sprydataset_it.
Per una panoramica video sulle operazioni con i dataset Spry eseguita dal team di progettazione di Dreamweaver, vedete www.adobe.com/go/dw10datasets_it.
Per consultare un'esercitazione video sulle operazioni con i dataset Spry, visitate il sito all'indirizzo www.adobe.com/go/lrvid4047_dw_it.
Creare un dataset Spry
Creare un dataset HTML Spry
-
-
Selezionate Inserisci > Spry > Dataset Spry.
-
Nella schermata Specifica origine dati, effettuate le seguenti operazioni:
Nel menu a comparsa Seleziona tipo dati, selezionate HTML (opzione predefinita).
Inserite un nome per il nuovo dataset. La prima volta che si crea un dataset, il nome predefinito è ds1. Il nome del dataset può contenere lettere, numeri e caratteri di sottolineatura, ma non può cominciare con un numero.
Specificate gli elementi HTML del dataset che si vuole vengano rilevati da Dreamweaver. Ad esempio, se avete organizzato i dati all'interno di un tag div e volete che Dreamweaver rilevi i tag div anziché le tabelle, selezionate Div dal menu a comparsa Rileva. L'opzione Personalizzato consente di digitare qualsiasi nome di tag che si vuole venga rilevato.
Specificate il percorso del file che contiene il dataset HTML. Può trattarsi di un percorso relativo che conduce a un file locale del sito (ad esempio data/html_data.html), oppure di un URL assoluto che indica una pagina Web attiva (che utilizza HTTP o HTTPS). Potete fare clic sul pulsante Sfoglia, individuare il file desiderato e selezionarlo.
Dreamweaver esegue il rendering dell'origine dati HTML nella finestra Selezione dati e visualizza indicatori visivi che sono utilizzabili come contenitori del dataset. All'elemento che volete utilizzare deve già essere stato assegnato un ID univoco. In caso contrario, Dreamweaver mostra un messaggio di errore e dovrete tornare al file di origine dati, assegnandogli un ID univoco. Inoltre, gli elementi utilizzabili contenuti nel file di origine dati non possono risiedere nelle aree Spry o contenere altri riferimenti a dati.
In alternativa, potete specificare un Feed in fase di progettazione come origine dati. Per ulteriori informazioni, vedete Utilizzare un feed in fase di progettazione.
Selezionate l'elemento per il contenitore di dati facendo clic su una delle frecce gialle visualizzate nella finestra Selezione dati o scegliendo un ID dal menu a comparsa Contenitori dati.

Selezione dell'elemento per il contenitore dati del dataset HTML.Per i file più voluminosi potete visualizzare una quantità maggiore di dati facendo clic sulla freccia Espandi/Comprimi situata nella parte inferiore della finestra Selezione dati.
Quando selezionate l'elemento contenitore per il dataset, Dreamweaver visualizza un'anteprima del dataset nella finestra Anteprima dati.
Facoltativamente, selezionate Selezione dati avanzata se volete specificare i selettori di dati per il dataset. Ad esempio, se avete specificato .product nella casella di testo Selettori di riga e .boximage nella casella di testo Selettori di colonna, il dataset comprenderà soltanto le righe a cui è assegnata la classe .product e soltanto le colonne a cui è assegnata la classe .boximage.
Per digitare più di un selettore in una determinata casella di testo, separate i selettori con una virgola.
Per ulteriori informazioni, vedete Informazioni sui selettori di dati Spry.
Al termine delle operazioni nella schermata Specifica origine dati, fate clic su Fine per creare il dataset immediatamente, oppure su Seguente per passare alla schermata Imposta opzioni dati. Se fate clic su Fine, il dataset diventa disponibile nel pannello Associazioni (Finestra > Associazioni).
-
Nella schermata Imposta opzioni dati, effettuate le seguenti operazioni:
(Opzionale) Impostate i tipi di colonne dei dataset selezionando una colonna e scegliendo un tipo di colonna dal menu a comparsa Tipo. Ad esempio, se una colonna del dataset contiene numeri, selezionate la colonna, poi scegliete numero dal menu a comparsa Tipo. Questa opzione è importante soltanto se intendete consentire agli utenti di ordinare i dati in base a quella colonna.
Per selezionare una colonna di dataset, fate clic sulla relativa intestazione, sceglietela dal menu a comparsa Nome colonna o navigate fino alla colonna mediante le frecce destra e sinistra situate nell'angolo superiore sinistro dello schermo.
(Opzionale) Dal menu a comparsa Ordina colonne, specificate la modalità di ordinamento dei dati. Dopo avere selezionato la colonna, potete specificare l'ordinamento crescente o decrescente.
(Opzionale: solo tabelle) Deselezionate Usa prima riga come intestazione per utilizzare nomi di colonna generici (cioè column0, column1, column2 ecc.) anziché i nomi di colonna specificati nell'origine dati HTML.
Nota:se avete selezionato un elemento che non è una tabella per l'elemento contenitore del dataset, questa opzione e quella successiva non sono disponibili. Per i nomi di colonna dei dataset non basati su tabelle, Dreamweaver utilizza automaticamente i nomi column0, column1, column2 ecc.
- (Opzionale: solo tabelle) Selezionate Usa colonne come righe per invertire l'orientamento orizzontale e verticale dei dati contenuti nel dataset. Se selezionate questa opzione, le colonne vengono utilizzate come righe.
- (Opzionale) Selezionate Filtra righe duplicate per escludere dal dataset le righe di dati duplicate.
- (Opzionale) Selezionate Disattiva caching dati per potere sempre accedere ai dati più recenti del dataset. Per attivare l'aggiornamento automatico dei dati, selezionate Aggiorna dati automaticamente e specificate un tempo di aggiornamento in millisecondi.
- Al termine delle operazioni nella schermata Imposta opzioni dati, fate clic su Fine per creare il dataset immediatamente, oppure su Seguente per passare alla schermata Scegli opzioni inserimento. Se fate clic su Fine, il dataset diventa disponibile nel pannello Associazioni (Finestra > Associazioni).
-
Nella schermata Scegli opzioni inserimento, effettuate una delle seguenti operazioni:
Selezionate un layout per il nuovo dataset e specificate le relative opzioni di configurazione. Per ulteriori informazioni, vedete Scegliere un layout per il dataset.
Selezionate Non inserire HTML. Se selezionate questa opzione, Dreamweaver crea il dataset, ma non aggiunge codice HTML alla pagina. Il dataset diventa disponibile nel pannello Associazioni (Finestra > Associazioni) e potete trascinare manualmente sezioni di dati dal dataset alla pagina.
-
Fate clic su Fine.
Dreamweaver crea il dataset e, se avete selezionato un'opzione di layout, visualizza i segnaposto per il layout e per i dati nella pagina. Nella vista Codice potrete vedere che Dreamweaver ha aggiunto i riferimenti dell'intestazione al file SpryData.js e al file SpryHTMLDataSet.js. Questi file sono risorse Spry importanti che funzionano in combinazione con la pagina. Non rimuovete questo codice dalla pagina; in caso contrario, il dataset non funziona. Quando caricate la pagina su un server, dovrete caricare anche questi file dipendenti.
Creare un dataset XML Spry
-
Se state semplicemente creando un dataset, non dovete preoccuparvi del punto di inserimento. Se state creando un dataset e allo stesso tempo state inserendo un layout, accertatevi che il punto di inserimento si trovi nella posizione della pagina in cui desiderate inserire il layout.
-
Selezionate Inserisci > Spry > Dataset Spry.
-
Nella schermata Specifica origine dati, effettuate le seguenti operazioni:
Nel menu a comparsa Seleziona tipo dati, selezionate XML.
Inserite un nome per il nuovo dataset. La prima volta che si crea un dataset, il nome predefinito è ds1. Il nome del dataset può contenere lettere, numeri e caratteri di sottolineatura, ma non può cominciare con un numero.
Specificate il percorso del file che contiene il dataset XML. Può trattarsi di un percorso relativo che conduce a un file locale del sito (ad esempio data/xml_data.xml), oppure di un URL assoluto che indica una pagina Web (che utilizza HTTP o HTTPS). Potete fare clic sul pulsante Sfoglia, individuare il file desiderato e selezionarlo.
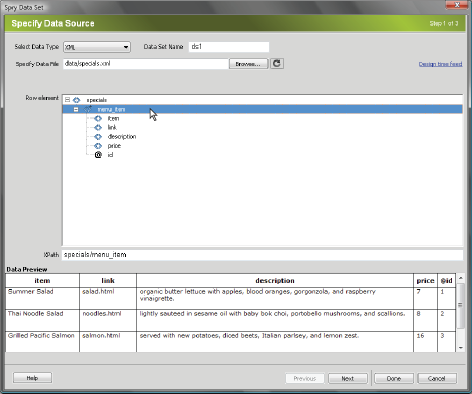
Dreamweaver esegue il rendering dell'origine dati XML nella finestra Elementi riga e mostra la struttura di elementi di dati XML disponibili per la selezione. Gli elementi ripetuti sono contrassegnati con un segno più (+) e gli elementi secondari sono rientrati.
In alternativa, potete specificare un Feed in fase di progettazione come origine dati. Per ulteriori informazioni, vedete Utilizzare un feed in fase di progettazione.
Selezionate l'elemento contenente i dati che desiderate visualizzare. Di solito si tratta di un elemento ripetuto, ad esempio <menu_item>, con diversi elementi secondari ad esempio <item>, <link>, <description> ecc.

Selezione di un elemento ripetuto per il dataset XML.Quando selezionate l'elemento contenitore per il dataset, Dreamweaver visualizza un'anteprima del dataset nella finestra Anteprima dati. La casella di testo XPath visualizza un'espressione che mostra dove è ubicato il nodo selezionato all'interno del file XML di origine.
Nota:XPath (XML Path Language) è una sintassi che consente di gestire singole sezioni di un documento XML. Viene utilizzata prevalentemente come linguaggio di query per i dati XML, nello stesso modo in cui il linguaggio SQL viene usato per interrogare i database. Per ulteriori informazioni su XPath, vedete la specifica di tale linguaggio nel sito Web di W3C all'indirizzo www.w3.org/TR/xpath.
- Al termine delle operazioni nella schermata Specifica origine dati, fate clic su Fine per creare il dataset immediatamente, oppure su Seguente per passare alla schermata Imposta opzioni dati. Se fate clic su Fine, il dataset diventa disponibile nel pannello Associazioni (Finestra > Associazioni).
-
Nella schermata Imposta opzioni dati, effettuate le seguenti operazioni:
(Opzionale) Impostate i tipi di colonne dei dataset selezionando una colonna e scegliendo un tipo di colonna dal menu a comparsa Tipo. Ad esempio, se una colonna del dataset contiene numeri, selezionate la colonna, poi scegliete numero dal menu a comparsa Tipo. Questa opzione è importante soltanto se intendete consentire agli utenti di ordinare i dati in base a quella colonna.
Per selezionare una colonna di dataset, fate clic sulla relativa intestazione, sceglietela dal menu a comparsa Nome colonna o navigate fino alla colonna mediante le frecce destra e sinistra situate nell'angolo superiore sinistro dello schermo.
(Opzionale) Dal menu a comparsa Ordina colonna, specificate la modalità di ordinamento dei dati. Dopo avere selezionato la colonna, potete specificare l'ordinamento crescente o decrescente.
(Opzionale) Selezionate Filtra righe duplicate per escludere dal dataset le righe di dati duplicate.
(Opzionale) Selezionate Disattiva caching dati per potere sempre accedere ai dati più recenti del dataset. Per attivare l'aggiornamento automatico dei dati, selezionate Aggiorna dati automaticamente e specificate un tempo di aggiornamento in millisecondi.
Al termine delle operazioni nella schermata Imposta opzioni dati, fate clic su Fine per creare il dataset immediatamente, oppure su Seguente per passare alla schermata Scegli opzioni inserimento. Se fate clic su Fine, il dataset diventa disponibile nel pannello Associazioni (Finestra > Associazioni).
-
Nella schermata Scegli opzioni inserimento, effettuate una delle seguenti operazioni:
Selezionate un layout per il nuovo dataset e specificate le relative opzioni di configurazione. Per ulteriori informazioni, vedete Scegliere un layout per il dataset.
Selezionate Non inserire HTML. Se selezionate questa opzione, Dreamweaver crea il dataset, ma non aggiunge codice HTML alla pagina. Il dataset diventa disponibile nel pannello Associazioni (Finestra > Associazioni) e potete trascinare manualmente sezioni di dati dal dataset alla pagina.
-
Fate clic su Fine.
Dreamweaver crea il dataset e, se avete selezionato un'opzione di layout, visualizza i segnaposto per il layout e per i dati nella pagina. Nella vista Codice potrete vedere che Dreamweaver ha aggiunto i riferimenti dell'intestazione al file xpath.js e al file SpryData.js. Questi file sono risorse Spry importanti che funzionano in combinazione con la pagina. Non rimuovete questo codice dalla pagina; in caso contrario, il dataset non funziona. Quando caricate la pagina su un server, dovrete caricare anche questi file dipendenti..
Scegliere un layout per il dataset
La schermata Scegli opzioni inserimento permette di scegliere diverse opzioni di visualizzazione con cui specificare il modo in cui visualizzare i valori del dataset sulla pagina. Potete visualizzare i dati mediante una Tabella Spry dinamica, un layout master/dettaglio, un layout con contenitori impilati (singola colonna) o un layout con contenitori impilati e area spotlight (due colonne). Nella schermata Scegli opzioni inserimento è visualizzata un'anteprima miniaturizzata dell'aspetto di ogni layout.
Layout di tabella dinamico
Selezionate questa opzione se desiderate visualizzare i dati in una tabella Spry dinamica. Le tabelle Spry consentono l'ordinamento dinamico delle colonne e altri comportamenti interattivi.
Dopo avere selezionato questa opzione, fate clic sul pulsante Configura per aprire la finestra di dialogo Inserisci tabella; quindi attenetevi alla seguente procedura:
-
Nel pannello Colonne, impostate le dimensioni delle colonne della tabella effettuando le seguenti operazioni:
Selezionate un nome di colonna e fate clic sul segno meno (-) per eliminare la colonna dalla tabella. Fate clic sul pulsante più (+) e selezionate un nome di colonna per aggiungere nuove colonne alla tabella.
Selezionate un nome di colonna e utilizzate la freccia su e la freccia giù per spostare la colonna. Nella tabella visualizzata, lo spostamento verso l'alto di una colonna la muove verso sinistra, mentre lo spostamento verso il basso la muove verso destra.
-
Per consentire l'ordinamento in una colonna, selezionatela nel pannello Colonne e selezionate Ordina colonna quando si fa clic sull'intestazione. Per impostazione predefinita, l'ordinamento è attivato in tutte le colonne.
Per impedire l'ordinamento in una colonna, selezionatela nel pannello Colonne e deselezionate Ordina colonna quando si fa clic sull'intestazione.
-
Se alla pagina sono associati stili CSS, come fogli di stile allegati o come insiemi di stili individuali della pagina HTML, potete scegliere una classe CSS per una o più delle seguenti opzioni:
Classe riga dispari
Modifica l'aspetto delle righe dispari nella tabella dinamica in base allo stile di classe selezionato.
Classe riga pari
Modifica l'aspetto delle righe pari nella tabella dinamica in base allo stile di classe selezionato.
Classe hover
Modifica l'aspetto di una riga di tabella in base allo stile di classe selezionato quando vi si sposta sopra il cursore del mouse.
Classe select
Modifica l'aspetto di una riga di tabella in base allo stile di classe selezionato quando vi si fa clic sopra.
Nota:l'ordine delle classi dispari, pari, hover e select all'interno del foglio di stile è molto importante. Le regole vanno inserite nell'ordine esatto indicato sopra (dispari, pari, hover e select). Se la regola hover appare sotto la classe select all'interno del foglio di stile, l'effetto hover non viene visualizzato finché l'utente non sposta il cursore del mouse su un'altra riga. Se le regole hover e select appaiono sopra le regole dispari e pari nel foglio di stile, gli effetti dispari e pari non funzionano. Potete trascinare le regole nel pannello CSS per ordinarle correttamente, oppure potete manipolarle direttamente nel codice CSS.
-
Se la tabella che state creando dovrà diventare una tabella principale Spry dinamica, selezionate l'opzione Aggiorna area di dettaglio quando si fa clic sulla riga. Per ulteriori informazioni, vedete Informazioni sulle tabelle principali Spry dinamiche e sull'aggiornamento delle aree di dettaglio.
-
Fate clic su OK per chiudere la finestra di dialogo, quindi fate clic su Fine nella schermata Scegli opzioni inserimento.
Se vi trovate nella vista Progettazione, la tabella viene visualizzata con una riga di intestazioni e una di riferimenti dati. I riferimenti dati sono evidenziati e racchiusi tra parentesi graffe ({}).
Layout master/dettaglio
Selezionate questa opzione per visualizzare i dati mediante un layout master/dettaglio. L'opzione Layout master/dettaglio consente agli utenti di fare clic su un elemento dell'area master (sinistra) che aggiorna le informazioni nell'area dettaglio (destra). Solitamente l'area master contiene un lungo elenco di nomi, ad esempio, un elenco di prodotti disponibili. Quando l'utente fa clic su uno dei nomi di prodotto, nell'area dettaglio vengono visualizzate informazioni più dettagliate sull'elemento selezionato.
Dopo avere selezionato questa opzione, fate clic sul pulsante Configura per aprire la finestra di dialogo Inserisci layout master/dettaglio; quindi attenetevi alla seguente procedura:
-
Nel pannello Colonne master, modificate il contenuto dell'area master effettuando le seguenti operazioni:
Selezionate un nome di colonna e fate clic sul segno meno (-) per eliminare la colonna dall'area master. Fate clic sul pulsante più (+) e selezionate un nome di colonna per aggiungere nuove colonne all'area master. Per impostazione predefinita vengono inseriti automaticamente nell'area master i dati contenuti nella prima colonna del dataset.
Selezionate un nome di colonna e utilizzate la freccia su e la freccia giù per spostare la colonna. Spostando una colonna verso l'alto o verso il basso nel pannello Colonne master, potete impostare l'ordine dell'aspetto dei dati visualizzati nell'area master della pagina.
-
Ripetete le operazioni descritte sopra per il pannello Colonne dettagli. Per impostazione predefinita vengono inseriti automaticamente nell'area dettagli tutti i dati non contenuti nell'area master (cioè in tutte le colonne a eccezione della prima colonna del dataset).
-
(Opzionale) Impostate diversi tipi di contenitori per i dati contenuti nell'area dettaglio. A tale scopo, selezionate il nome di una colonna di dettagli e selezionate il contenitore da utilizzare dal menu a comparsa Tipo di contenitore. Potete scegliere tra i tag DIV, P, SPAN o H1-H6.
-
Fate clic su OK per chiudere la finestra di dialogo, quindi fate clic su Fine nella schermata Scegli opzioni inserimento.
Se vi trovate nella vista Progettazione, vengono visualizzate le aree master/dettaglio e in esse vengono inseriti automaticamente i riferimenti ai dati selezionati. I riferimenti dati sono evidenziati e racchiusi tra parentesi graffe ({}).
Layout con contenitori impilati
Selezionate questa opzione per visualizzare i dati mediante una struttura di contenitori ripetuti nella pagina. Ad esempio, se il dataset contiene quattro colonne di dati, ogni contenitore può comprendere tutte e quattro le colonne e la struttura di contenitori viene ripetuta per ogni riga contenuta nel dataset.
Dopo avere selezionato questa opzione, fate clic sul pulsante Configura per aprire la finestra di dialogo Inserisci contenitori impilati; quindi attenetevi alla seguente procedura:
-
Nel pannello Colonne, modificate il contenuto dei contenitori impilati effettuando le seguenti operazioni:
Selezionate un nome di colonna e fate clic sul segno meno (-) per eliminare la colonna dai contenitori impilati. Fate clic sul pulsante più (+) e selezionate un nome di colonna per aggiungere nuove colonne ai contenitori. Per impostazione predefinita vengono inseriti automaticamente nei contenitori impilati i dati contenuti in ogni colonna del dataset.
Selezionate un nome di colonna e utilizzate la freccia su e la freccia giù per spostare la colonna. Spostando una colonna verso l'alto o verso il basso nel pannello Colonne, potete impostare l'ordine dell'aspetto dei dati visualizzati nei contenitori impilati della pagina.
-
(Opzionale) Impostate diversi tipi di contenitori per i dati contenuti nel contenitore impilato. A tale scopo, selezionate il nome di una colonna del dataset e selezionate il contenitore da utilizzare dal menu a comparsa Tipo di contenitore. Potete scegliere tra i tag DIV, P, SPAN o H1-H6.
-
Fate clic su OK per chiudere la finestra di dialogo, quindi fate clic su Fine nella schermata Scegli opzioni inserimento.
Se vi trovate nella vista Progettazione, viene visualizzato il contenitore, in cui sono stati inseriti automaticamente i riferimenti ai dati selezionati. I riferimenti dati sono evidenziati e racchiusi tra parentesi graffe ({}).
Layout Contenitori impilati con area spotlight
Selezionate questa opzione per visualizzare i dati mediante una struttura di contenitori ripetuti nella pagina con un'area spotlight in ogni contenitore. Normalmente l'area spotlight contiene un'immagine. Il layout Area spotlight è simile al layout Contenitori impilati; la differenza tra i due layout è data dal fatto che nel layout Area spotlight la visualizzazione dei dati è divisa in due colonne separate (all'interno dello stesso contenitore).
Dopo avere selezionato questa opzione, fate clic sul pulsante Configura per aprire la finestra di dialogo Inserisci layout area spotlight; quindi attenetevi alla seguente procedura:
-
Nel pannello Colonne spotlight, modificate il contenuto dell'area spotlight effettuando le seguenti operazioni:
Selezionate un nome di colonna e fate clic sul segno meno (-) per eliminare la colonna dall'area spotlight. Fate clic sul pulsante più (+) e selezionate un nome di colonna per aggiungere nuove colonne all'area spotlight. Per impostazione predefinita vengono inseriti automaticamente nell'area spotlight i dati contenuti nella prima colonna del dataset.
Selezionate un nome di colonna e utilizzate la freccia su e la freccia giù per spostare la colonna. Spostando una colonna verso l'alto o verso il basso nel pannello Colonne spotlight, potete impostare l'ordine dell'aspetto dei dati visualizzati nelle colonne spotlight della pagina.
-
(Opzionale) Impostate diversi tipi di contenitori per i dati contenuti nell'area spotlight. A tale scopo, selezionate il nome di una colonna del dataset e selezionate il contenitore da utilizzare dal menu a comparsa Tipo di contenitore. Potete scegliere tra i tag DIV, P, SPAN o H1-H6.
-
Ripetete le operazioni descritte sopra per il pannello Colonne impilate. Per impostazione predefinita vengono inseriti automaticamente nelle colonne impilate tutti i dati non contenuti nell'area spotlight (cioè in tutte le colonne a eccezione della prima colonna del dataset).
-
Fate clic su OK per chiudere la finestra di dialogo, quindi fate clic su Fine nella schermata Scegli opzioni inserimento.
Se vi trovate nella vista Progettazione, viene visualizzata l'area spotlight affiancata dai contenitori impilati, in cui sono stati inseriti automaticamente i riferimenti ai dati selezionati. I riferimenti dati sono evidenziati e racchiusi tra parentesi graffe ({}).
Non inserire HTML
Selezionate questa opzione per creare un dataset senza inserire un layout HTML per il dataset. Il dataset diventa disponibile nel pannello Associazioni (Finestra > Associazioni) e potete trascinare manualmente sezioni del dataset nella pagina.
Anche se create un dataset senza inserire un layout, potete comunque inserire uno dei layout HTML disponibili in qualsiasi momento. A tale scopo, fate doppio clic sul nome del dataset nel pannello Associazioni, fate clic sui vari elementi fino alla schermata Scegli opzioni inserimento, selezionate il layout e fate clic su Fine.
potete anche trascinare il nome del dataset dal pannello Associazioni al punto di inserimento nella pagina. Quando si effettua questa operazione viene visualizzata la schermata Scegli opzioni inserimento. Effettuate la selezione del layout e fate clic su Fine.
Modificare un dataset
Dopo avere creato un dataset Spry, potete modificarlo in qualsiasi momento.
-
Nel pannello Associazioni (Finestra > Associazioni), fate doppio clic sul nome del dataset ed effettuate le modifiche.
quando modificate un dataset e selezionate un nuovo layout nella schermata Scegli opzioni inserimento, il layout già presente sulla pagina non viene sostituito; ne viene invece inserito uno nuovo.
Utilizzare un feed in fase di progettazione
Durante l'impiego di dati ancora in fase di sviluppo, può risultare utile utilizzare un feed in fase di progettazione. Ad esempio, se lo sviluppatore della parte server non ha ultimato il database su cui si basa il file di dati XML, potete utilizzare una versione di test del file per progettare la pagina mentre viene completato il database.
Quando utilizzate un feed in fase di progettazione, nell'ambiente di lavoro vengono inseriti i dati del feed. I riferimenti all'origine dati presenti nel codice della pagina restano sotto forma di riferimenti all'origine dati reale che intendete utilizzare.
-
Iniziate con la creazione di un dataset Spry (per le istruzioni, vedete le procedure precedenti).
-
Nella schermata Specifica origine dati, fate clic sul collegamento Feed Fase di progettazione.
-
Fate clic sul pulsante Sfoglia per individuare il feed fase di progettazione, quindi fate clic su OK.
Informazioni sui selettori dati Spry
Quando utilizzate Dreamweaver per creare un dataset Spry, per impostazione predefinita vengono inclusi tutti i dati di un contenitore selezionato. Potete rendere più specifica questa selezione mediante i selettori dati CSS. I selettori dati CSS consentono di includere soltanto una parte dei dati dell'origine dati mediante la definizione di regole CSS associate a determinate sezioni di dati. Ad esempio, se specificate .product nella casella di testo Selettori di riga della schermata Specifica origine dati, viene creato un dataset che contiene soltanto le righe a cui è assegnata la classe .product.
Per rendere attive le caselle dei selettori dati, selezionate l'opzione Selezione dati avanzata nella schermata Specifica origine dati. Se inserite selettori dati e deselezionate l'opzione, le informazioni digitate nelle caselle vengono memorizzate, ma non vengono utilizzate come filtri per il dataset.
Informazioni sulle tabelle principali Spry dinamiche e sull'aggiornamento delle aree di dettaglio
Uno degli utilizzi più comuni dei dataset Spry consiste nel creare una o più tabelle HTML che aggiornino in modo dinamico altri dati della pagina in seguito a un'azione compiuta dall'utente. Ad esempio, se un utente seleziona un prodotto da un elenco di prodotti contenuto in una tabella, il dataset può aggiornare immediatamente i dati in un altro punto della pagina con informazioni dettagliate relative al prodotto selezionato. Con l'uso di Spry, questi aggiornamenti non richiedono un aggiornamento della pagina.
Queste aree separate della pagina dinamiche vengono definite aree principali e di dettaglio. Solitamente, un'area della pagina (l'area principale) visualizza un elenco di voci categorizzate (ad esempio un elenco di prodotti), mentre un'altra area della pagina (l'area di dettaglio) visualizza ulteriori informazioni relative al record selezionato.
Ogni dataset mantiene la nozione di una riga corrente; per impostazione predefinita, la riga corrente viene impostata sulla prima riga di dati del dataset. Quando un utente esegue selezioni diverse in un'area principale (sempre secondo l'esempio di un elenco contenente diversi prodotti), Spry modifica la riga corrente del dataset. Dato che l'area di dettaglio dipende dall'area principale, ogni modifica apportata mediante l'interazione dell'utente con l'area principale (ad esempio la selezione dei vari prodotti) dà luogo a modifiche ai dati visualizzati nell'area di dettaglio.
I layout principale/di dettaglio vengono creati automaticamente e le associazioni corrette tra le aree principale e di dettaglio sono già inserite. Tuttavia, se volete creare manualmente una tabella principale dinamica, potete prepararla per la successiva associazione a un'area di dettaglio. Quando selezionate l'opzione Aggiorna area di dettaglio quando si fa clic sulla riga (nella finestra di dialogo Inserisci tabella), viene inserito un tag spry:setrow nel tag relativo alla riga ripetuta della tabella dinamica. Questo attributo prepara la tabella come tabella principale con la capacità di reimpostare la riga corrente del dataset durante l'interazione dell'utente con la tabella.
Per ulteriori informazioni sulla creazione di aree master/dettaglio manualmente, consultate la Guida dello sviluppatore di Spry all'indirizzo www.adobe.com/go/learn_dw_sdg_masterdetail_it.
Creare un'area Spry
Il framework Spry impiega due tipi di aree: la prima è un'area Spry che racchiude gli oggetti dati quali tabelle ed elenchi ripetuti; la seconda è l'area di dettaglio Spry, usata assieme a un oggetto tabella principale per consentire l'aggiornamento dinamico dei dati nella pagina di Dreamweaver.
Tutti gli oggetti dati Spry devono essere racchiusi in un'area Spry. Se tentate di aggiungere un oggetto dati Spry prima di aggiungere un'area Spry alla pagina, Dreamweaver richiede di aggiungere un'area Spry per poter procedere. Per impostazione predefinita, le aree Spry si trovano in contenitori HTML div. Potete aggiungerle prima di aggiungere la tabella, oppure aggiungerle automaticamente durante l'inserimento di una tabella o di un elenco ripetuto; infine potete usarle per racchiudere oggetti tabella o elenco ripetuto esistenti.
Quando aggiungete un'area di dettaglio, solitamente viene aggiunto per primo l'oggetto tabella principale, quindi viene selezionata l'opzione Aggiorna aree di dettaglio (consultate Layout di tabella dinamico). L'unico valore differente e specifico per l'area di dettaglio è l'opzione Tipo nella finestra di dialogo Inserisci area Spry.
-
Selezionate Inserisci > Spry > Area Spry.Nota:
In alternativa, fate clic sul pulsante Area Spry nella categoria Spry nel pannello Inserisci.
-
Come contenitore di oggetti, selezionate l'opzione <div> o <span>. Per impostazione predefinita, viene usato un contenitore <div>.
-
Scegliete una delle seguenti opzioni:
Per creare un'area Spry, selezionate Area (impostazione predefinita) come tipo di area da inserire.
Per creare un'area di dettaglio Spry, selezionate l'opzione Area di dettaglio. L'area di dettaglio viene impiegata quando desiderate associare dati dinamici aggiornati in base alla variazione di dati in un'altra area Spry.
Nota:dovete inserire un'area di dettaglio in un <div> diverso dall'area della tabella principale. Potrebbe essere necessario ricorrere alla vista Codice per posizionare con precisione il punto di inserimento.
-
Scegliete il dataset Spry dal menu.
-
Se desiderate creare o modificare l'area definita per un oggetto, selezionate l'oggetto e scegliete una delle seguenti opzioni:
Applica alla selezione
Racchiude l'oggetto in una nuova area.
Sostituisci selezione
Sostituisce l'area esistente per un oggetto.
-
Quando fate clic su OK, Dreamweaver inserisce nella pagina un segnaposto d'area con il testo "Inserire qui il contenuto per l'area Spry". Il testo del segnaposto può essere sostituito con un oggetto dati Spry, ad esempio una tabella o un elenco ripetuto, oppure con dati dinamici provenienti dal pannello Associazioni (Finestra > Associazioni).Nota:
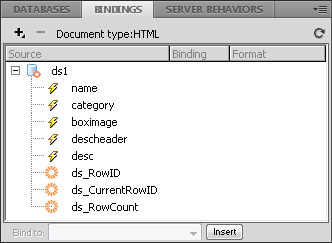
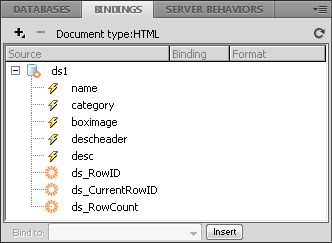
nel pannello Associazioni sono presenti alcuni elementi Spry incorporati, ds_RowID, ds_CurrentRowID e ds_RowCount. Spry utilizza questi elementi per definire la riga su cui un utente ha fatto clic e determinare così come aggiornare le aree di dettaglio dinamiche.

Il pannello Associazioni visualizza i dati disponibili dal dataset. 
Il pannello Associazioni visualizza i dati disponibili dal dataset. -
Per sostituire il testo del segnaposto con un oggetto dati Spry (ad esempio, una tabella Spry), fate clic sul pulsante Oggetto dati Spry desiderato nella categoria Spry del pannello Inserisci.
-
Per sostituire il testo del segnaposto con dati dinamici, utilizzate uno dei seguenti metodi:
Trascinate uno o più elementi dal pannello Associazioni sul testo selezionato.
Nella vista Codice, digitate direttamente il tipo di codice per uno o più elementi. Utilizzate il formato {dataset-name::element-name}, ad esempio {ds1::category}. o {dsProducts::desc}. Se nel file viene utilizzato un solo dataset o elementi dati provenienti dallo stesso dataset definito per l'area, potete omettere il nome del dataset e digitare solamente {category} o {desc}.
Indipendentemente dal metodo utilizzato per definire il contenuto dell'area, al codice HTML vengono aggiunte le seguenti righe:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Creare un'area ripetuta Spry
Per visualizzare i dati potete aggiungere aree ripetute. Un'area ripetuta è una semplice struttura dati che può essere formattata come necessario per visualizzare i dati. Potete ad esempio utilizzare un'area ripetuta per visualizzare un insieme di miniature fotografiche affiancate all'interno di un oggetto di layout di pagina, ad esempio un elemento div AP.
-
Selezionate Inserisci > Spry > Ripetizione Spry.Nota:
In alternativa, fate clic sul pulsante Ripetizione Spry nella categoria Spry nel pannello Inserisci.
-
Come contenitore oggetto, selezionate l'opzione <div> o <span>, a seconda del tipo di tag desiderato. Per impostazione predefinita, viene usato un contenitore <div>.
-
Selezionate l'opzione Ripetizione (impostazione predefinita) o Elementi inferiori ripetuti.Nota:
Al fine di ottenere una maggiore flessibilità, può essere necessario utilizzare l'opzione Elementi inferiori ripetuti nei casi in cui la convalida dei dati viene eseguita per ogni riga di un elenco al livello di elemento inferiore. Ad esempio, in un elenco <ul> i dati vengono controllati a livello <li>. Scegliendo l'opzione Ripetizione, i dati vengono verificati a livello <ul>. L'opzione Elementi inferiori ripetuti può rivelarsi particolarmente utile durante l'uso di espressioni condizionali nel codice.
-
Scegliete il dataset Spry dal menu.
-
Se sono già presenti testo o elementi selezionati, potete racchiuderli o sostituirli.
-
Fate clic su OK per visualizzare un'area ripetuta nella pagina.Nota:
tutti gli oggetti dati Spry devono trovarsi all'interno di aree; pertanto, prima di inserire un'area ripetuta assicuratevi di avere creato un'area Spry nella pagina.
-
Quando fate clic su OK, Dreamweaver inserisce nella pagina un segnaposto d'area con il testo "Inserire qui il contenuto per l'area Spry". Il testo del segnaposto può essere sostituito con un oggetto dati Spry, ad esempio una tabella o un elenco ripetuto, oppure con dati dinamici provenienti dal pannello Associazioni (Finestra > Associazioni).Nota:
nel pannello Associazioni sono presenti alcuni elementi Spry incorporati, ds_RowID, ds_CurrentRowID e ds_RowCount. Spry utilizza questi elementi per definire la riga su cui un utente ha fatto clic e determinare così come aggiornare le aree di dettaglio dinamiche.

Il pannello Associazioni visualizza i dati disponibili dal dataset. 
Il pannello Associazioni visualizza i dati disponibili dal dataset. -
Per sostituire il testo segnaposto con un oggetto dati Spry, fate clic sul pulsante Oggetto dati Spry appropriato nel pannello Inserisci.
-
Per sostituire il testo del segnaposto con uno o più dati dinamici, utilizzate uno dei seguenti metodi:
Trascinate uno o più elementi dal pannello Associazioni sul testo selezionato.
Nella vista Codice, digitate direttamente il tipo di codice per uno o più elementi. Utilizzate il formato {dataset-name::element-name}, ad esempio {ds1::category}. o {dsProducts::desc}. Se nel file viene utilizzato un solo dataset o elementi dati provenienti dallo stesso dataset definito per l'area, potete omettere il nome del dataset e digitare solamente {category} o {desc}.
Indipendentemente dal metodo utilizzato per definire il contenuto dell'area, al codice HTML vengono aggiunte le seguenti righe:
<div spry:region="ds1">{name}{category}</div> <div spry:region="ds2">{ds1::name}{ds1::descheader}</div>
Creare un'area di elencazione ripetuta Spry
Potete aggiungere elenchi ripetuti per visualizzare i dati sotto forma di elenchi ordinati, elenchi non ordinati (puntati), elenchi di definizioni o elenco a discesa.
-
Selezionate Inserisci > Spry > Elenco ripetizioni Spry.Nota:
In alternativa, fate clic sul pulsante Elenco ripetizioni Spry nella categoria Spry nel pannello Inserisci.
-
Selezionate il tag container da utilizzare tra UL, OL, DL e SELECT. Le altre opzioni possono variare a seconda del tipo di contenitori prescelto. Scegliendo SELECT, è necessario definire i seguenti campi:
Colonna visualizzata: Questo è ciò che gli utenti vedono quando visualizzano la pagina nei propri browser.
Colonna valore: questo è il valore reale inviato al server in background.
Potete ad esempio creare un elenco di province e visualizzare agli utenti i valori Milano e Torino, inviando al server i corrispondenti valori MI o TO. Potete anche utilizzare l'opzione SELECT come strumento di navigazione e mostrare nomi di prodotto quali "Adobe Dreamweaver" e "Adobe Acrobat" agli utenti, inviando al server i corrispondenti URL "support/products/dreamweaver.html" e "support/products/acrobat.html".
-
Scegliete il dataset Spry dal menu.
-
Scegliete le colonne che desiderate visualizzare.
-
Fate clic su OK per visualizzare un'area di elencazione ripetuta nella pagina. Nella vista Codice, potete verificare che nel file vengono inseriti i tag HTML <ul>, <ol>, <dl> o FORM select.
se tentate di inserire un'area di elencazione ripetuta prima di creare un'area, Dreamweaver chiede di aggiungerne una prima di inserire la tabella. Tutti gli oggetti dati Spry devono essere contenuti all'interno di aree.